Kurzübersicht
Die integrierte Advanced Search-Funktion von WalkMe ermöglicht Benutzern eine Suche, die über den Namen eines Ordners und eines Deployable-Objekts hinausgeht. Benutzer können jetzt innerhalb ihrer WalkMe-Implementierung nach einsetzbaren Elementen der erfassten Elementdaten, jQuery-Auswahldaten, Bedingungsdaten, Zieldaten, Tag-Daten und Segmentierungsdaten suchen.
Funktionsweise
Die Advanced Search-Funktion von WalkMe ermöglicht es Benutzern, Elementauswahlen innerhalb einer WalkMe-Implementierung nach ID, Klasse, Text, URL und mehr schnell zu finden, zu aktualisieren und zu pflegen.
Darüber hinaus ermöglicht Advanced Search den Benutzern, den Wert oder Typ der Zeichenfolge eines oder mehrerer gesuchter Elemente in der gesamten Implementierung zu ersetzen.
Ein Objektelement kann gesucht und ersetzt werden durch ID, Klasse, Element Text, Hostname, Pfad-URL, jQuery-Selektor, Inhalt oder Bildschirmelement (über den „Capture Element“-Modus).
Aktivierung
Um das Modal „Advanced Search“ (Erweiterte Suche) zu starten,

Anmerkung
Wenn die WalkMe-Implementierung eine große Menge an Bereitstellungs-/Elementauswahldaten enthält, kann die Anzeige beim ersten Öffnen von Advanced Search bis zu 10 Sekunden dauern. Dies ist darauf zurückzuführen, dass die Editor-Datenbank zwischengespeichert wird und die Daten zum ersten Mal an den Client von Advanced Search weitergeleitet werden.
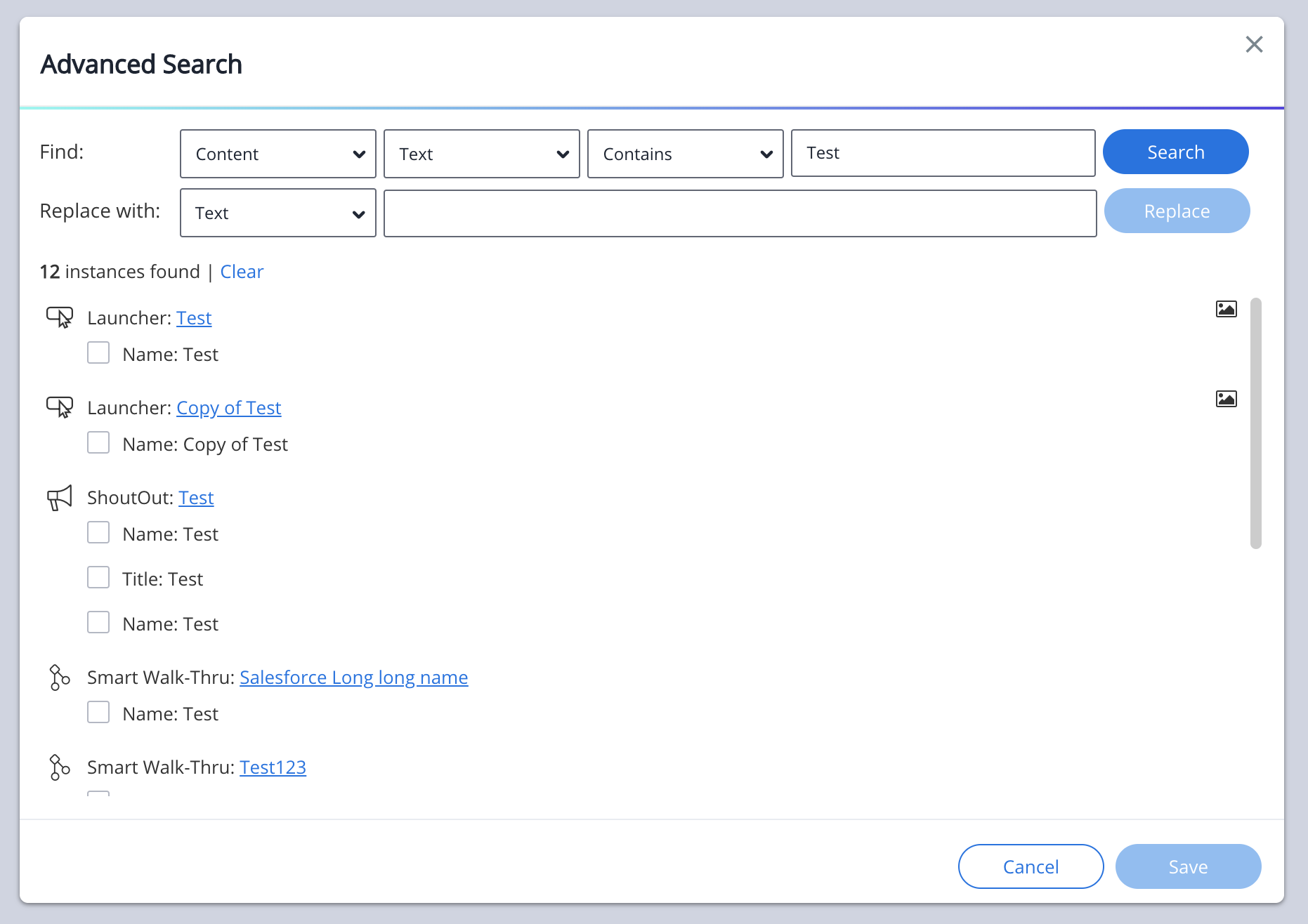
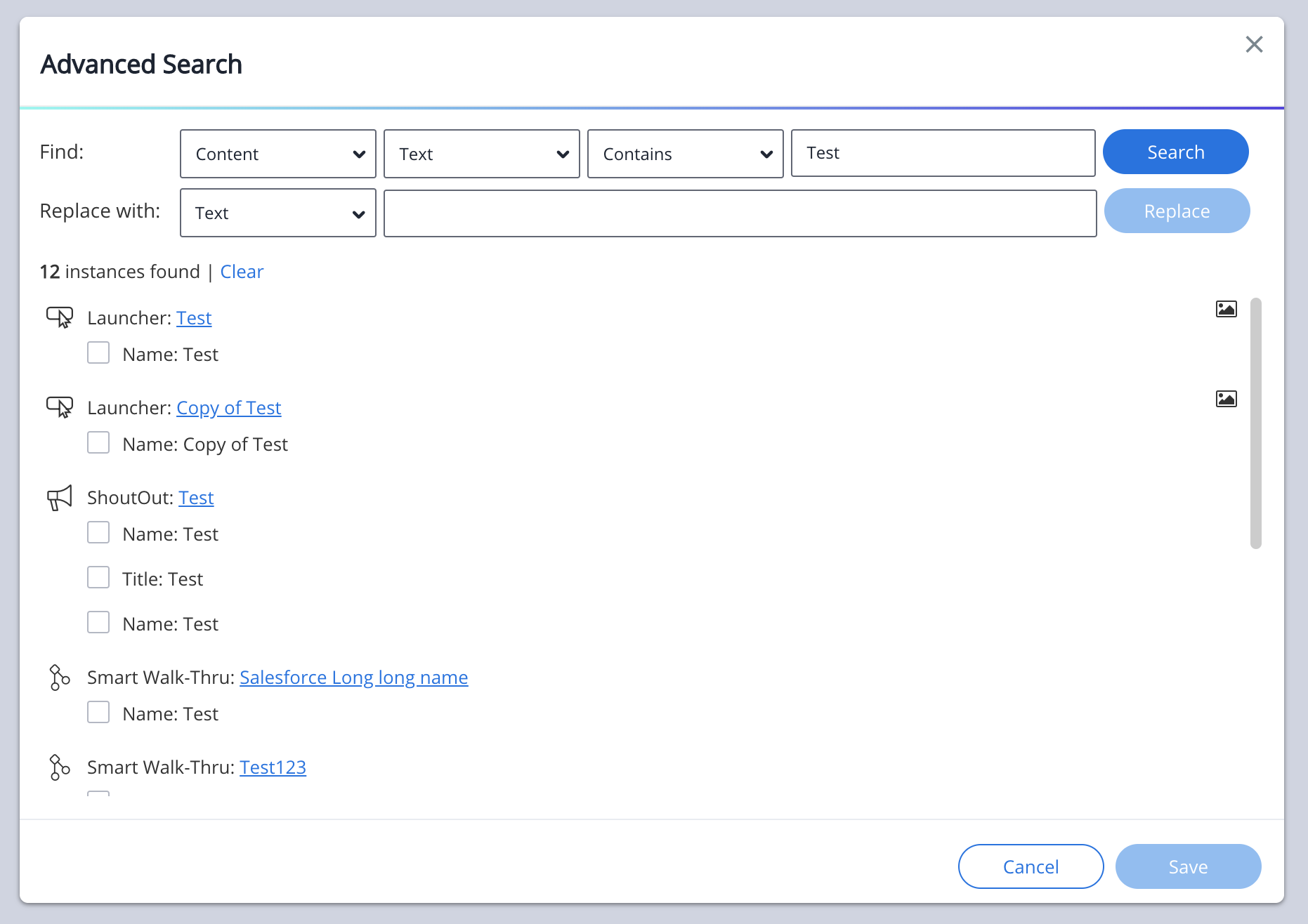
Verwenden der „Field“-Suche
Bei geöffnetem Modal „Advanced Search“:
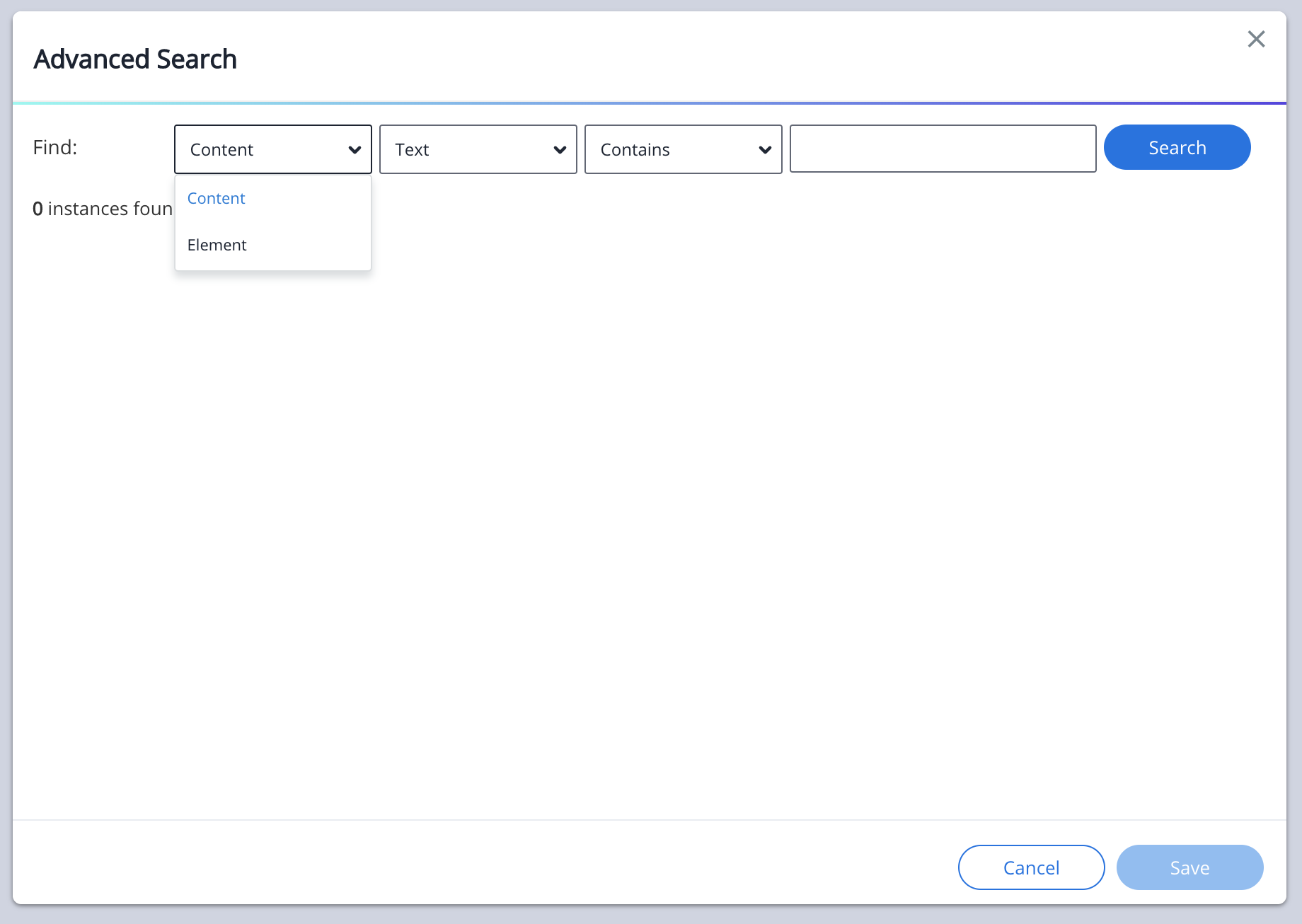
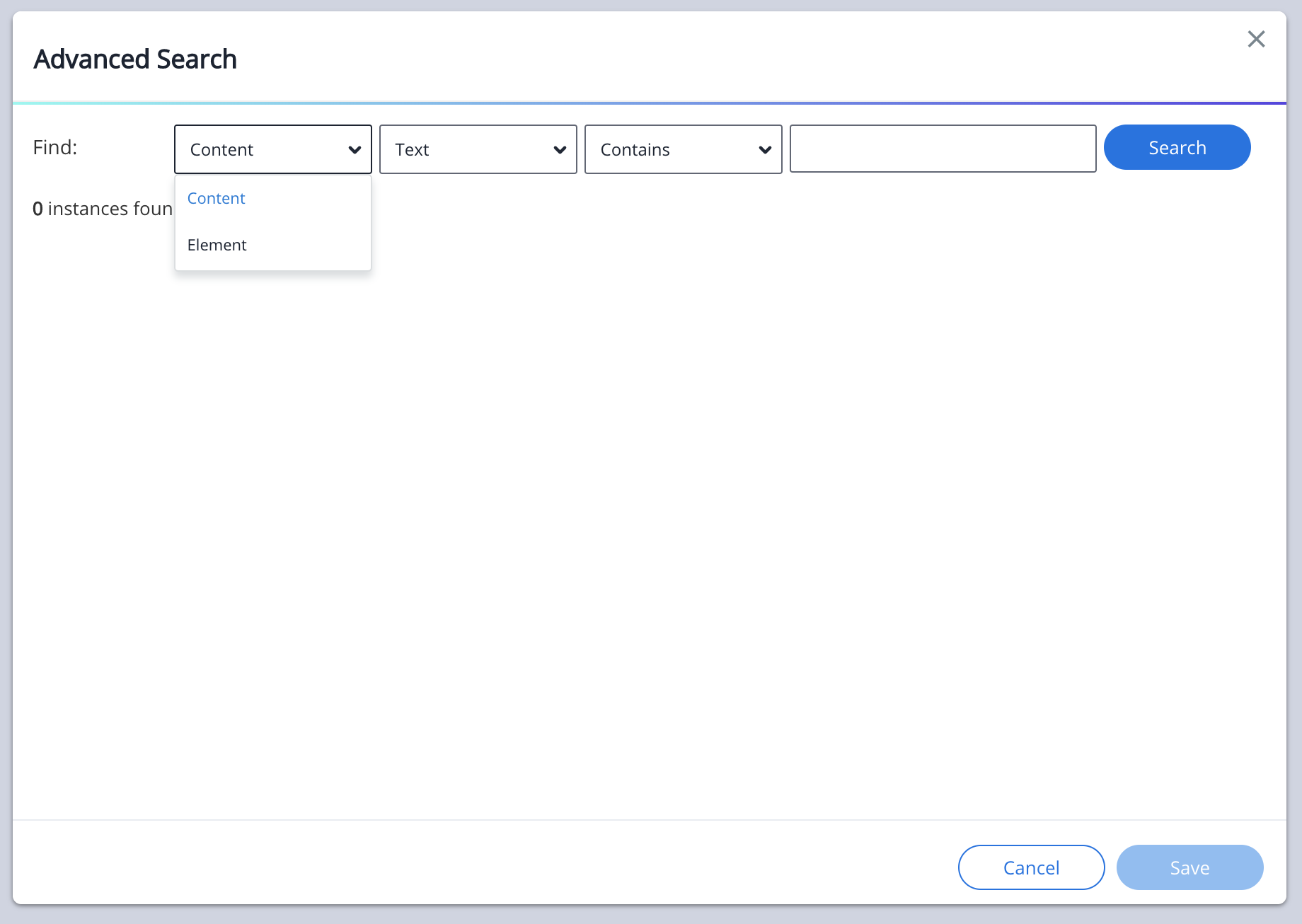
Klicken Sie zunächst auf die Dropdown-Liste Kontextbeschreibungseigenschaft (standardmäßig auf „Content“ eingestellt).
- Wählen Sie eine einzelne Kontextbeschreibungseigenschaft aus der Dropdown-Liste aus:
- Content
- Finden Sie Textinhalt innerhalb eines einsetzbaren Elements.
- Element
- Finden Sie das erfasste Element.

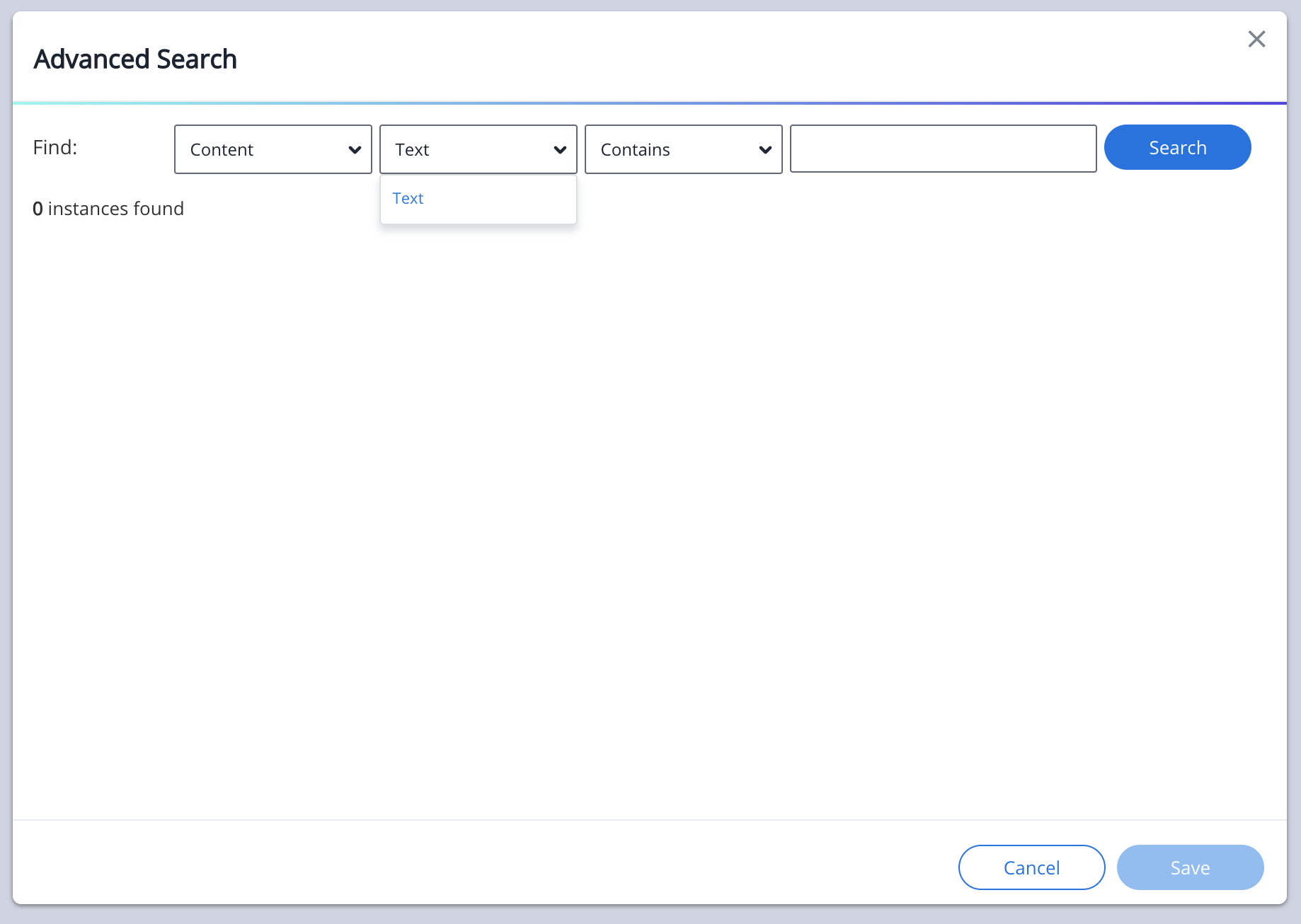
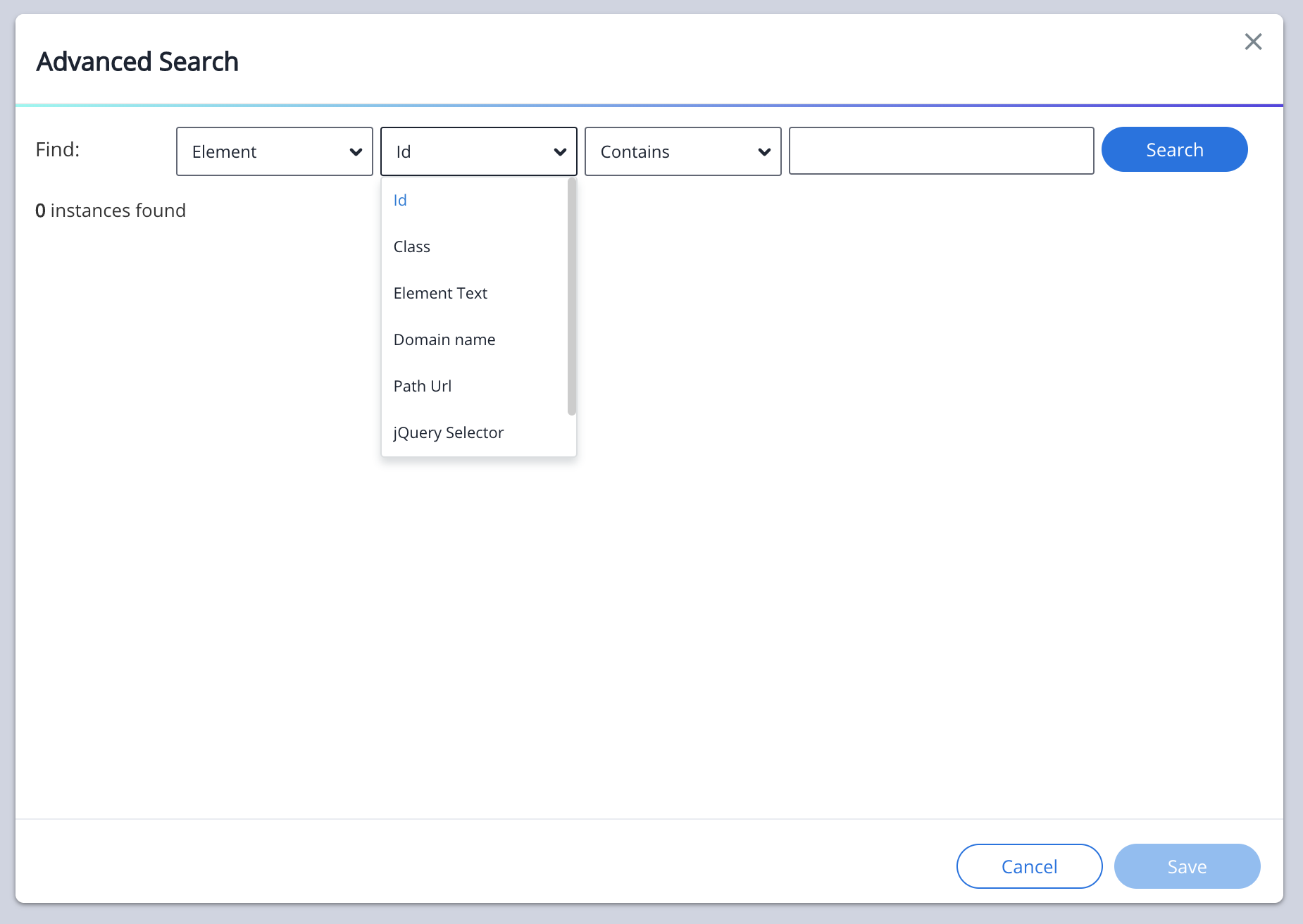
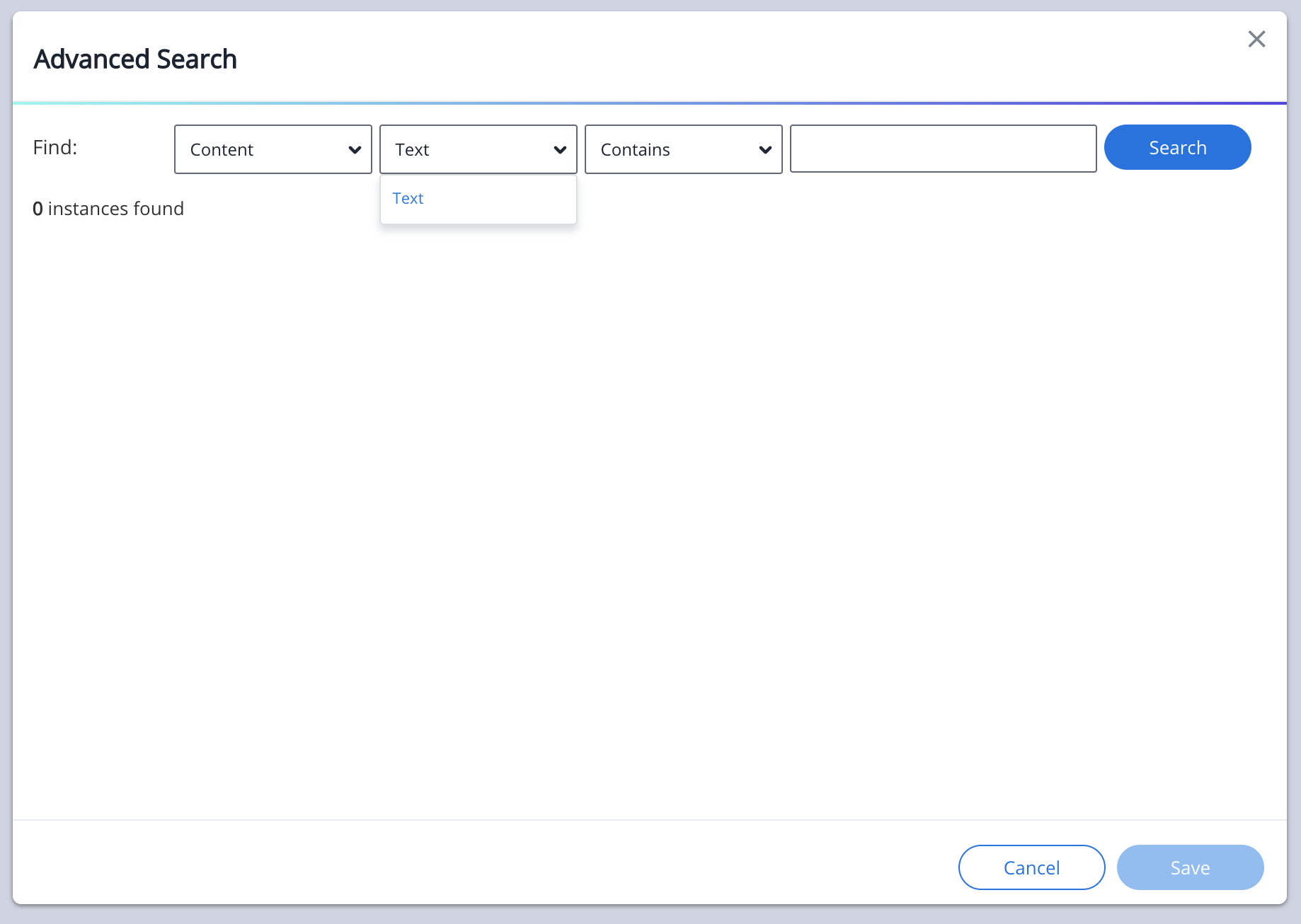
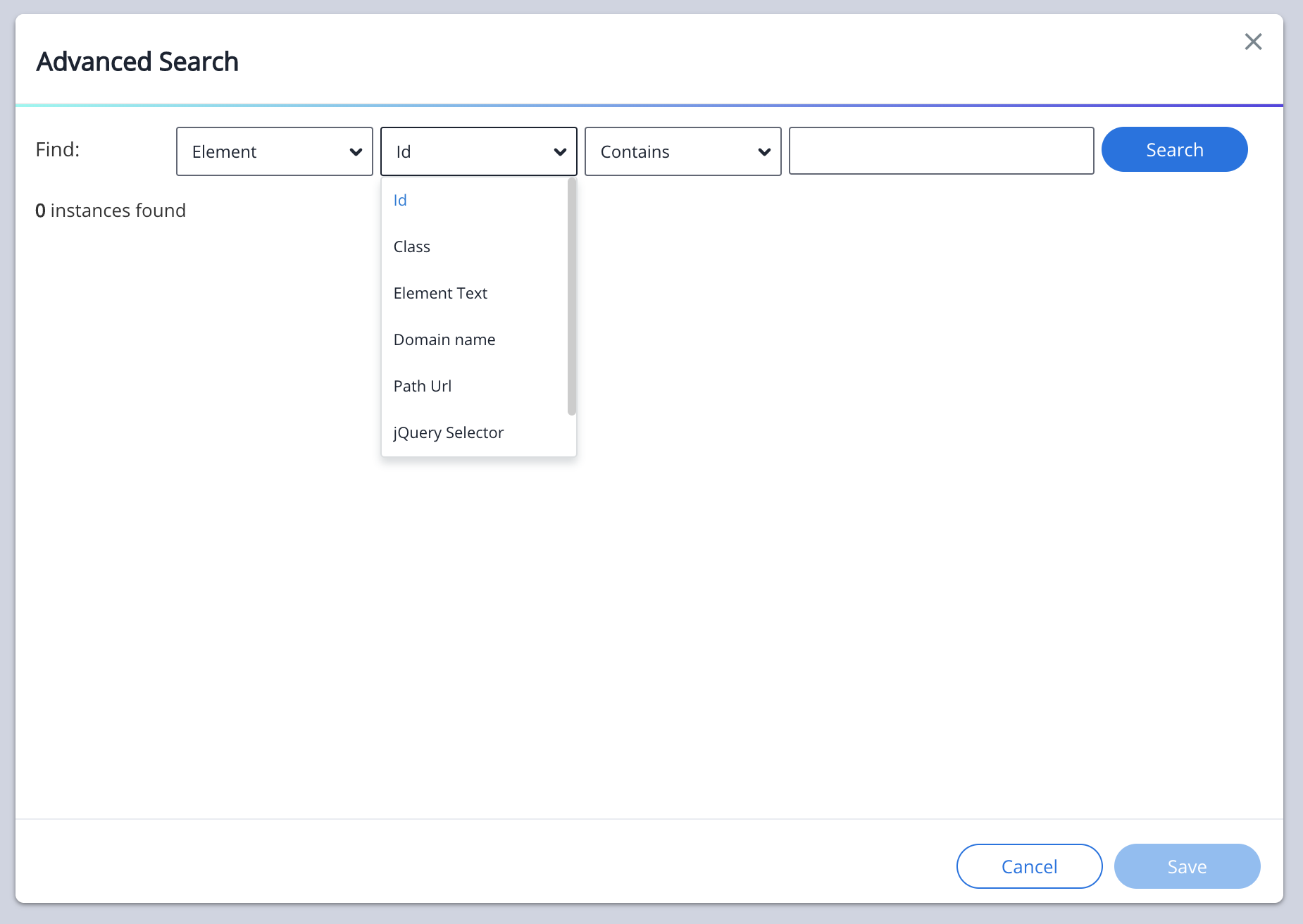
Klicken Sie als Nächstes auf die Dropdown-Liste Elementbeschreibungseigenschaft.
- Wählen Sie eine einzelne Elementbeschreibungseigenschaft aus der Dropdown-Liste aus.
- Zu den Elementbeschreibungseigenschaften-Typen gehören:
- Text (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Content“ eingestellt ist)
- Suche nach Textinhalt innerhalb eines einsetzbaren Elements
- ID (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen anhand ihres eindeutigen HTML ID-Attributs
- Class (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen anhand ihres HTML-Klassenattributs
- Element Text (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen durch visuell lesbaren Elementtext auf dem Bildschirm
- Host Name (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen anhand ihrer Domäne (nur) URL
- Ein Domänenname ist ein eindeutiger Name für eine Website, wie z. B. „walkme.com“.
- Path URL (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen nach URL-Pfad (oder Stamm)
- Der Pfad (oder Stamm) in der URL entspricht dem Dateipfad für eine Datei auf einem Computer, Server oder einer On-Demand-Cloud-Computing-Plattform, wie z. B. Amazon AWS. Nicht zu verwechseln mit dem URL-Hostnamen.
- Search for elements jQuery selector (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Befindet sich oft in den Eigenschaften der Registerkarte „Selected Element“ eines einsetzbaren Elements.
- Element on Screen (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen durch Auswahl des Elements über den Elementauswahl-Modus auf dem Bildschirm


Klicken Sie als Nächstes auf die Dropdown-Liste „Bedingungsoperator“ (standardmäßig „Contains“)
- Der „Contains“-Bedingungsoperator fragt Zeichenfolgenwerte mit ähnlichen übereinstimmenden Zeichenfolgenpfaden ab, die ähnliche Zeichen innerhalb der Datenbank haben. Der „Is“-Bedingungsoperator fragt Zeichenfolgenwerte mit Zeichenfolgenpfaden ab, deren Zeichen innerhalb der Datenbank eine exakte Übereinstimmung aufweisen.
Beispiel
Wenn ich nach einem Zeichenfolgenwert suche, kann ich „Onb“ in die Suchleiste eingeben und mein Zeichenfolgenwert „Onboarding level1“ erscheint als Ergebnis, aber nur, wenn „Contains“ aktiviert ist. Allerdings muss ich den gesamten, korrekten Zeichenfolgenwert von „Onboarding level1“ in die Suchleiste eingeben, damit er als Ergebnis erscheint, wenn der Bedingungsoperator auf „Is“ gesetzt ist.
Geben Sie jetzt den gewünschten Zeichenfolgenwert (ID, Class, Element Text, Host Name oder Path URL) in das Eingabefeld der Suchleiste ein.
Klicken Sie auf „Search“.
So funktioniert es
Advanced Search fragt die gesamten Daten des Editor-Kontos (innerhalb der WalkMe-Datenbank) ab und liefert übereinstimmende Ergebnisse, die durch die Auswahl des Kontextoperators + der Elementbeschreibungseigenschaften + des Bedingungsoperators + des Zeichenfolgenwerts des Benutzers definiert sind.
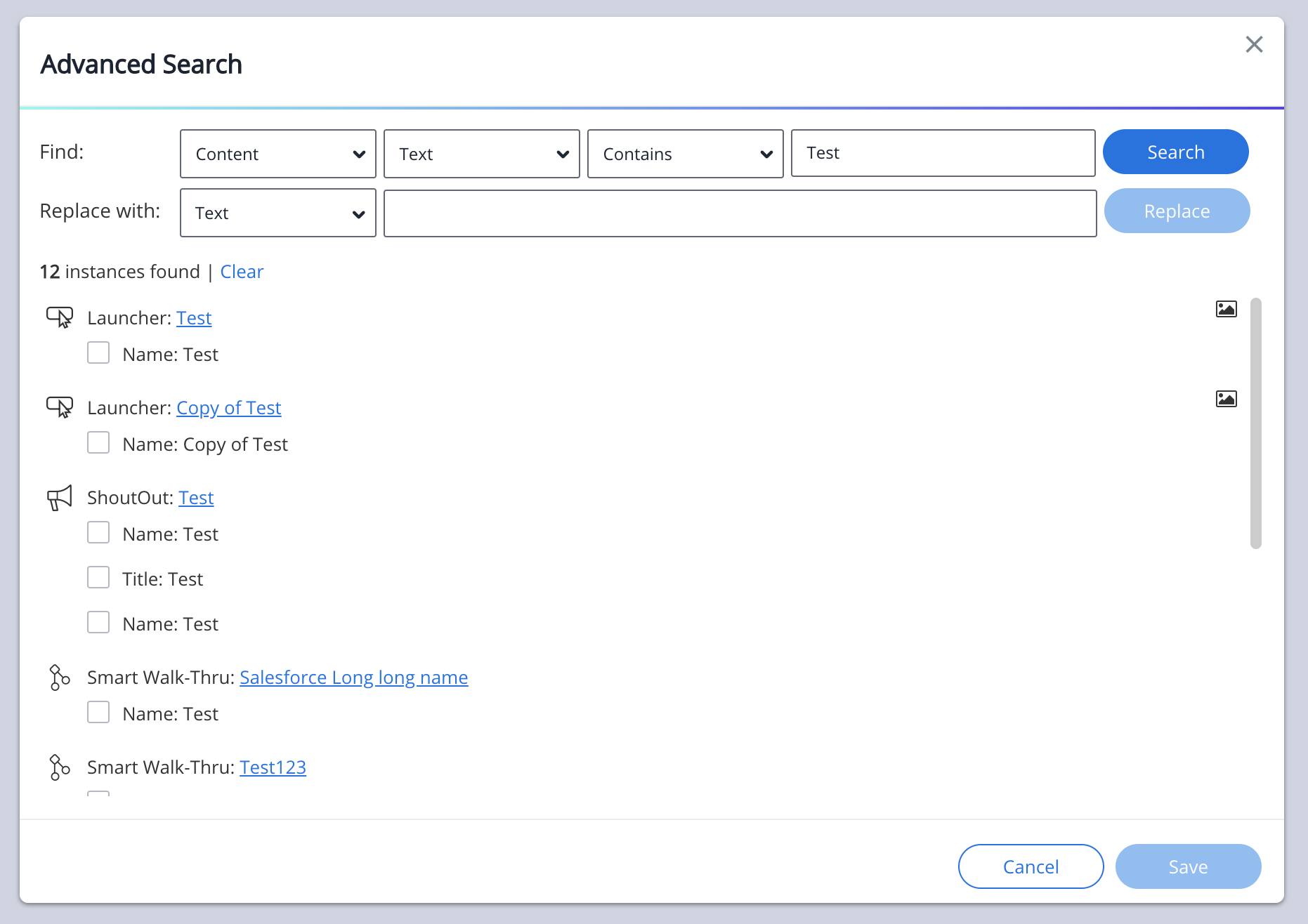
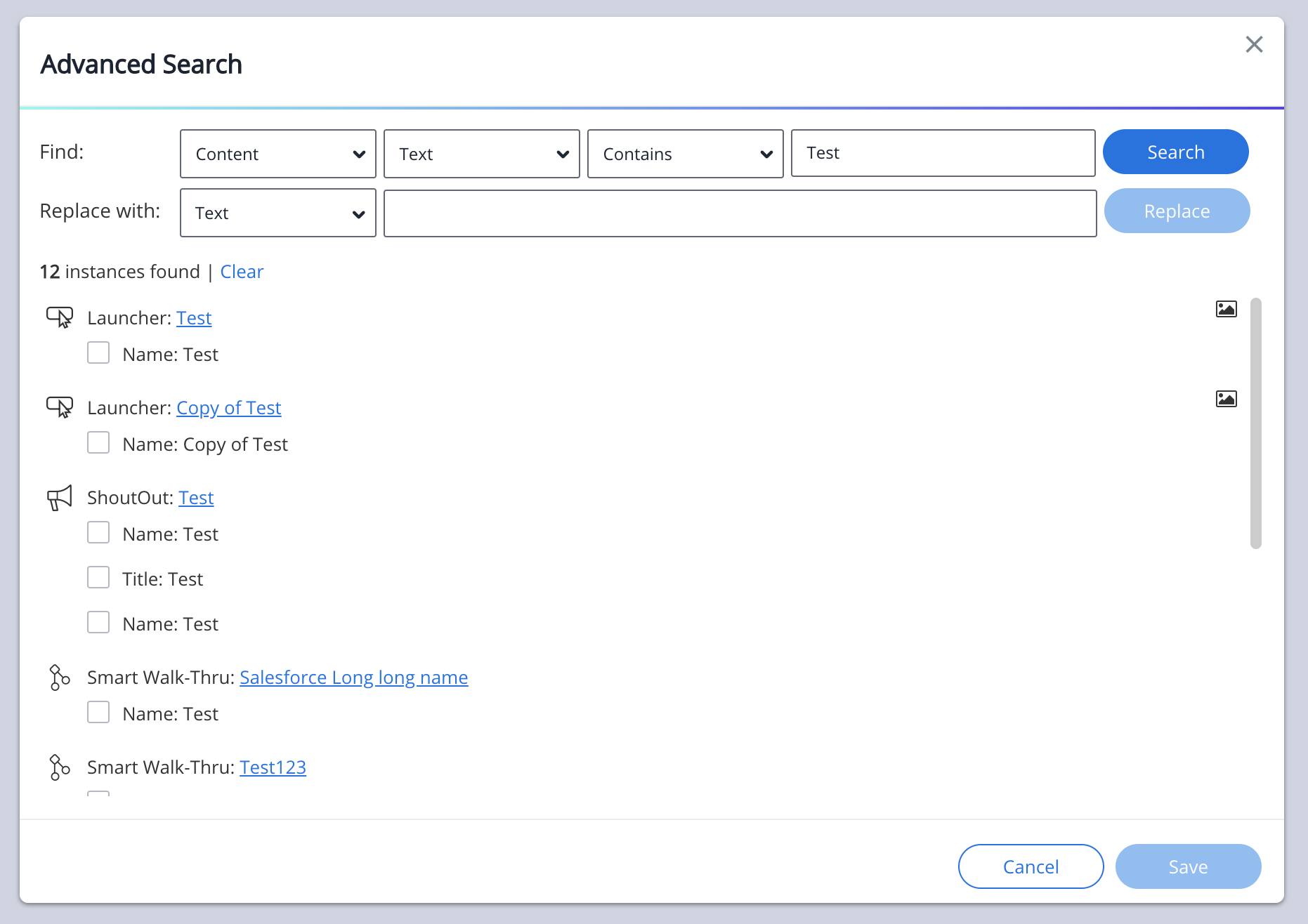
Sobald die erweiterte Suchabfrage abgeschlossen ist, zeigt das Advanced Search-Modal die Anzahl der gefundenen Suchergebnisinstanzen an.
Die Ergebnisse der erweiterten Suche zeigen auch den einsetzbaren Typ, den Namen und alle darin verschachtelten einsetzbaren Schritte/Elemente an.

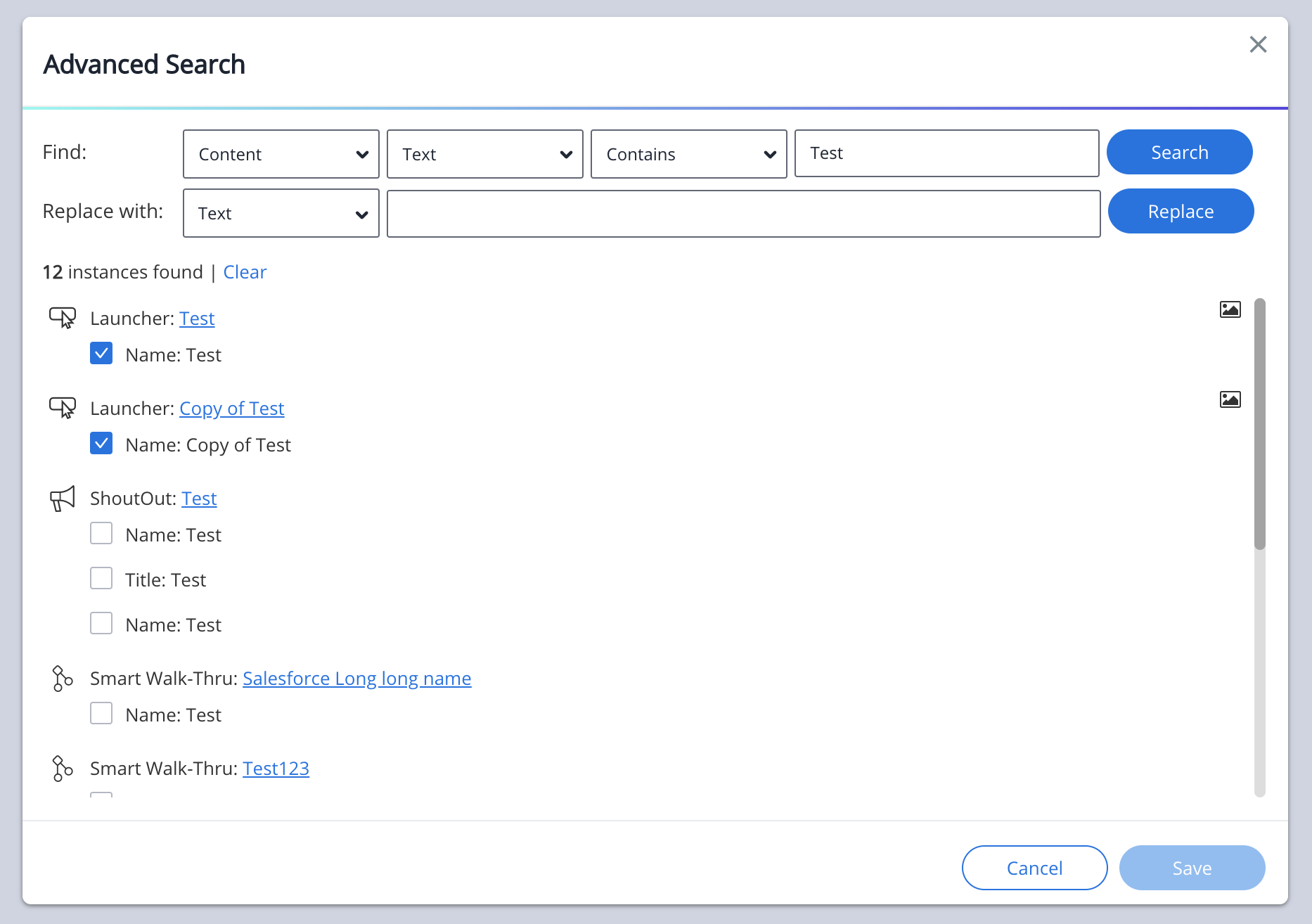
Verwenden von „Replace with“
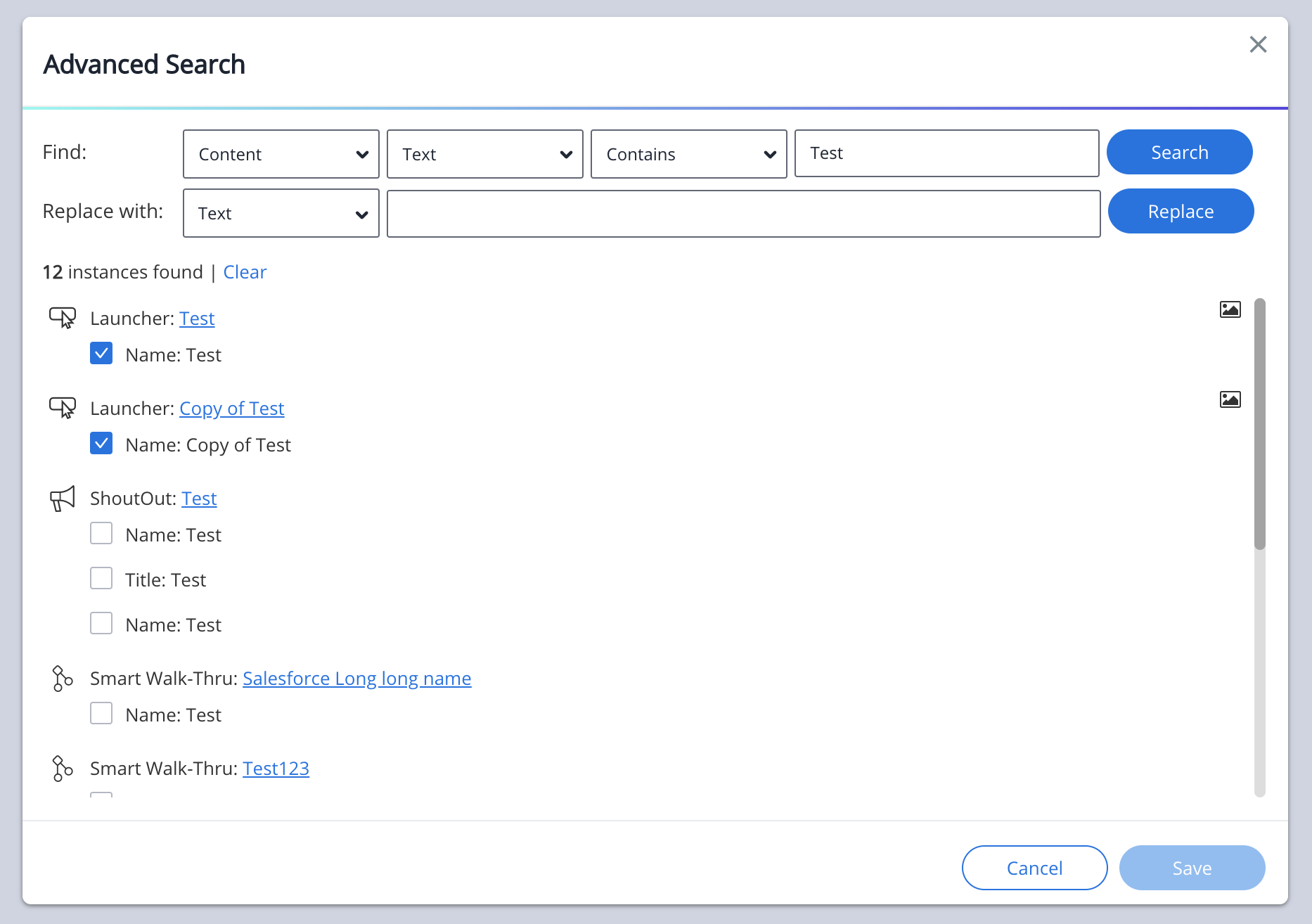
Sobald eine erweiterte Suche erfolgreich abgeschlossen ist, erscheint die Benutzeroberfläche „Replace with“ zwischen den Abfrageergebnissen und den „Feld“-Suchbereichen.

Wählen Sie anschließend über das Kontrollkästchen links neben einem einsetzbaren Element, das Elementauswahldaten enthält, aus, welche(s) Element(e) eine Aktualisierung erfordern.

Klicken Sie jetzt auf entweder:
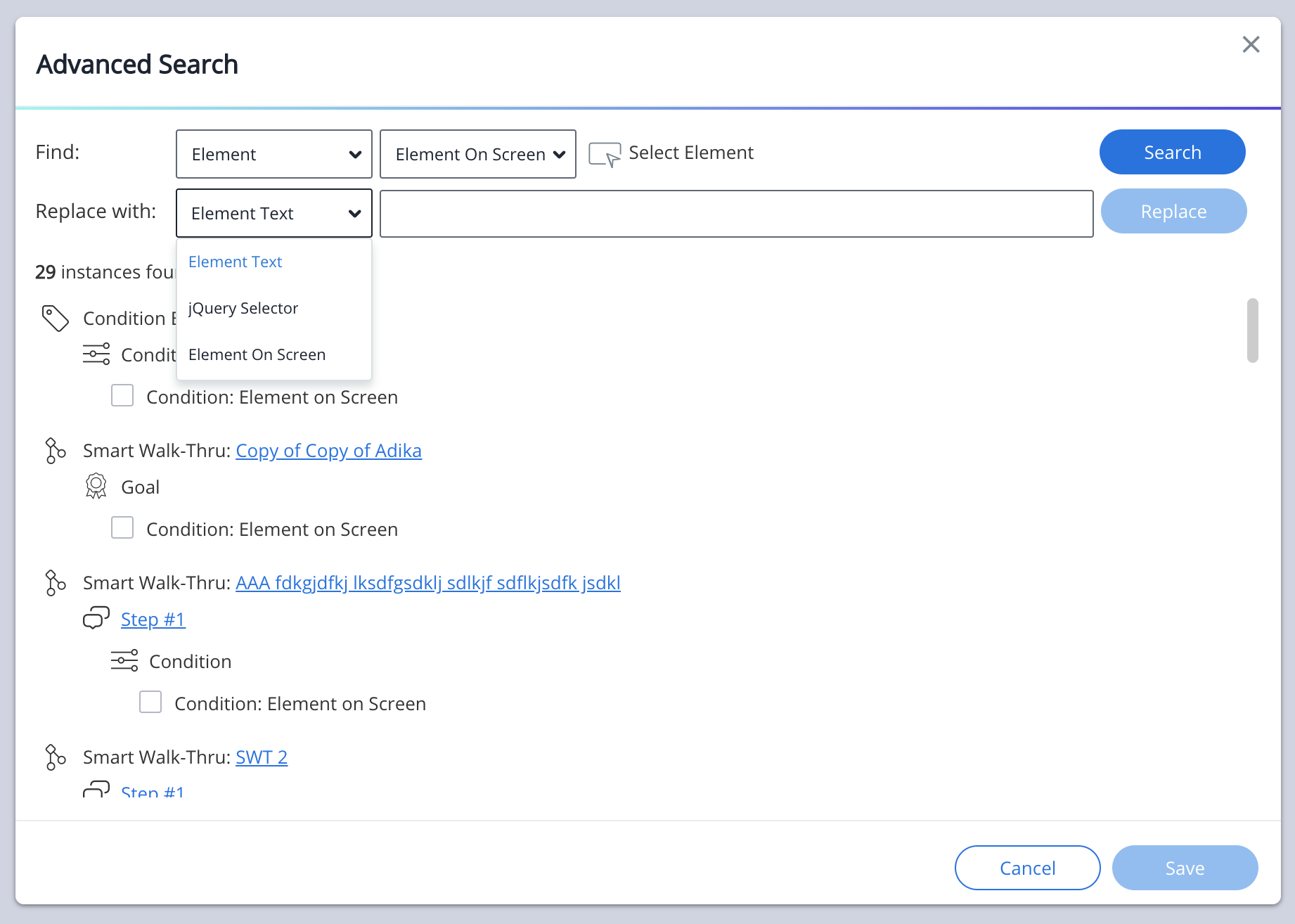
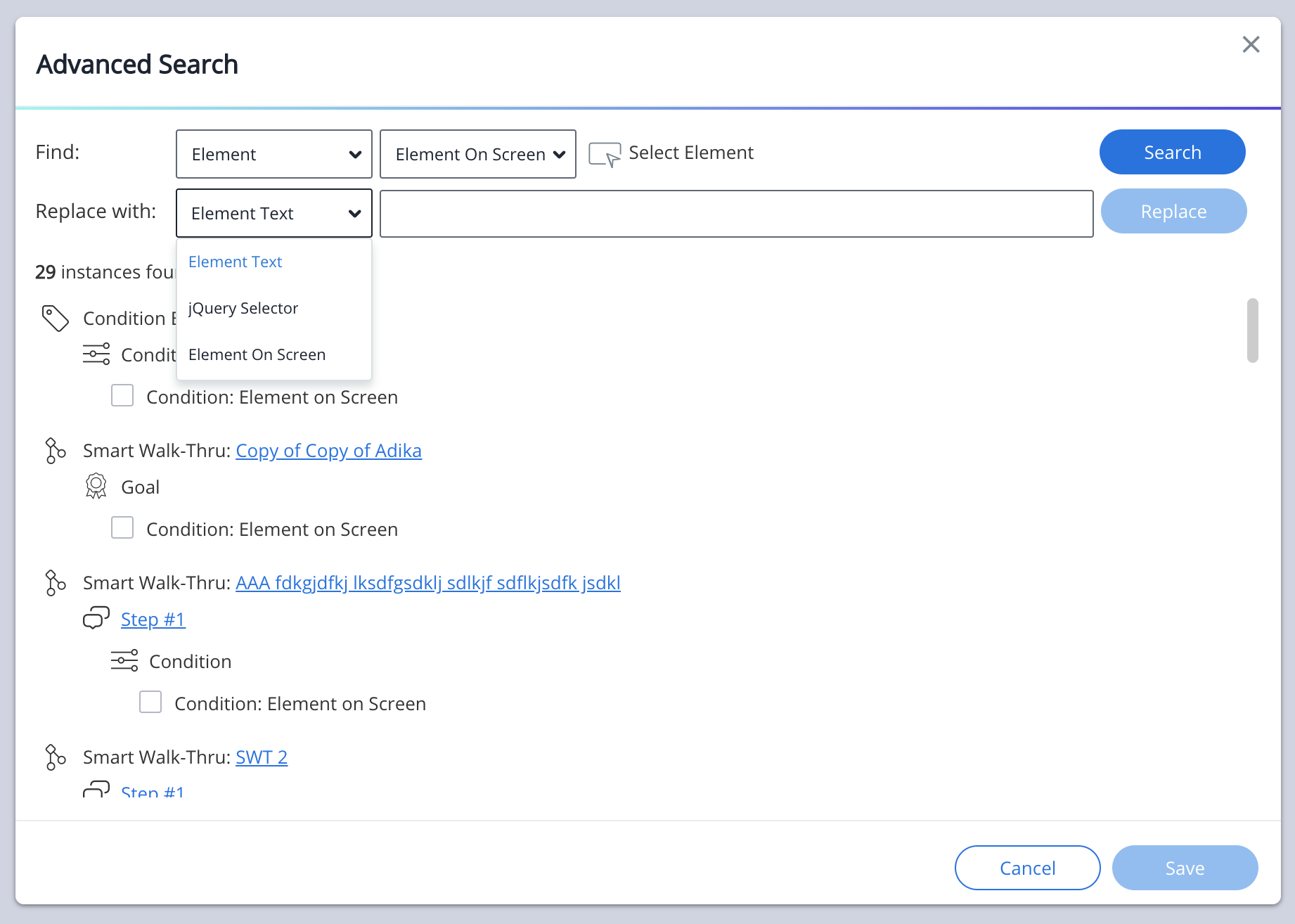
- Dropdown-Liste Elementbeschreibungseigenschaft „Replace with“
- Benutzer können drei Optionen von Elementbeschreibungseigenschafts-Typen auswählen, darunter:
- Element/Select Element
- Ersetzen Sie ein oder mehrere Elemente durch Auswahl eines neuen Bildschirmelements über den Elementauswahl-Modus
- jQuery-Selector
- Ersetzen Sie den jQuery Selector eines oder mehrerer Elemente.
- Häufig innerhalb der Registerkarte "Precision" der Eigenschaften eines einsetzbaren Elements
- Element Text
- Ersetzen Sie eine erfasste Elementauswahl, die unter Verwendung einer Bildschirmtextzeichenfolge erfasst wurde, und ersetzen Sie die Elementauswahl durch eine neue Bildschirmtextzeichenfolge.
- Wenn „jQuery Selector“ oder „Element Text“ ausgewählt ist, geben Sie als Nächstes einen jQuery-Zeichenfolgenwert oder eine Textzeichenfolge in das Eingabefeld ein.

Klicken Sie auf „Replace“.
Sobald Sie auf „Replace“ geklickt haben, wird das ersetzte Element aus der Suchliste entfernt.
Anmerkung
Durch Klicken auf „Replace“ bleibt nur die neue Auswahl oder der neue Zeichenfolgenwert für den Client von Advanced Search erhalten. Die neue Auswahl oder der neue Zeichenfolgenwert wird erst dann vom Client in die WalkMe-Datenbank übertragen, wenn die Schaltfläche „Save“ innerhalb des Advanced Search-Modals (unten rechts) angeklickt wird.
Optional kann durch Klicken auf die „Play-Schaltfläche“ neben einem einsetzbaren Element das Editor-Fach minimiert werden.
- Wenn Sie auf die „Play-Schaltfläche“ klicken, bevor die Erfassung eines Elements eines einsetzbaren Elements ersetzt wurde, wird die ursprüngliche Elementauswahl auf dem Bildschirm angezeigt.
- Sobald die Schaltfläche „Replace“ und anschließend das Symbol „Play“ angeklickt wurden, werden die einsetzbaren Elemente neben oder auf der Auswahl des neu ersetzten Elements (auf dem Bildschirm) angezeigt.
Optional können Sie durch Klicken auf das Bildsymbol bzw. durch Bewegen des Mauszeigers über das Bildsymbol den Screenshot der Website-/Plattform-/System-Elementerfassung anzeigen lassen.
- Wenn Sie auf das Bildsymbol klicken bzw. den Mauszeiger über das Bildsymbol bewegen, bevor die Elementerfassung eines einsetzbaren Elements ersetzt wurde, wird der ursprüngliche Screenshot der Elementauswahl angezeigt.
- Sobald die Schaltfläche „Replace“ angeklickt wurde, wird der Screenshot des einsetzbaren Elements mit der neu ersetzten Elementauswahl aktualisiert.
Klicken Sie abschließend unten rechts im Advanced Search-Modal auf „Save“, um die neu ersetzte Elementauswahl abzuschließen und in die WalkMe-Datenbank zu verschieben.
Jedes Mal, wenn ein Benutzer das Advanced Search-Modal verlässt und danach zur ihr zurückkehrt, findet der Benutzer die letzte Suche, die er durchgeführt hat, im Cache und kann sie weiter verwenden, bis eine neue Suche durchgeführt wird.
Einschränkungen
- Classic Walk-Thrus nicht unterstützt – über die Erweiterte Suche werden keine Ergebnisse gefunden
- Smart Walk-Thru-Schritte, die mit dem Visual Designer (in Desktop/Mobilsystemen) erstellt wurden, nicht unterstützt – über die Erweiterte Suche werden Nein Ergebnisse gefunden
- ShoutOuts, die mit dem Visual Design erstellt wurden, werden nicht unterstützt
Anmerkung
Die Suchfunktion durchsucht den rohen, genauen Text im Textfeld, nicht den in der Sprechblase selbst angezeigten Text. Wenn Sie also Inhalte haben, die nur auf dem X des Textes fett gedruckt sind, müssen Sie den Code einfügen, der mit dem Rohtext für die Sprechblase übereinstimmt. Für fett gedruckte Inhalte wäre es beispielsweise [b]X[/b] oder [bold]X[/bold]
Anleitung zum Video
https://walkme.wistia.com/medias/zemhirpgq0
Suche nach einem unbekannten Element
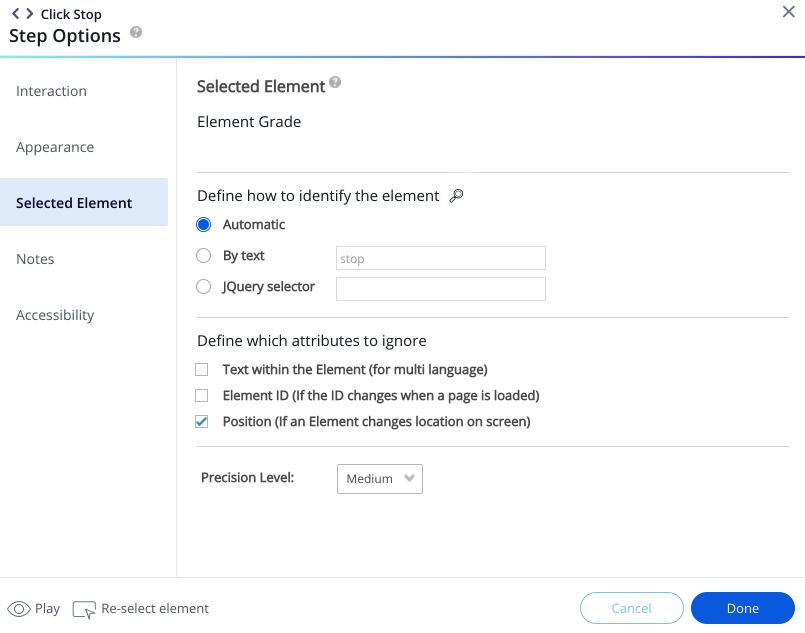
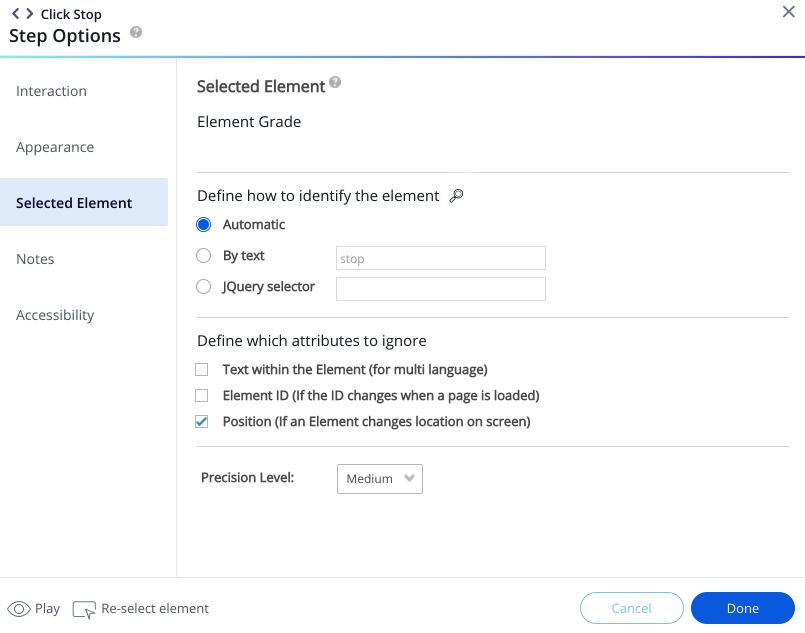
Im Anwendungsfall, in dem ein Benutzer ein Element nicht kennt und nicht nach seiner Klasse, ID usw. suchen kann oder das Element nicht mehr zur Auswahl aus dem Bildschirm-Auswahlmodus zur Verfügung steht, kann der Benutzer das Element finden, indem er zur Registerkarte „Selected Element“ innerhalb des Elementeigenschafts-Fensters navigiert.
Bewegen Sie den Mauszeiger in der Registerkarte „Selected Element“ über das Lupensymbol für die erweiterte Suche und klicken Sie darauf.

Durch Klicken auf das Lupensymbol für die erweiterte Suche wird eine automatische Suche nach dem erfassten Element gestartet und die Advanced Search-Modalität geöffnet.
Innerhalb des Advanced Search-Modals kann der Benutzer alle erfassten Elemente automatisch finden.
Hier können Sie das Element nach dem Standardersetzungsverfahren ersetzen.
Tipp
Klassische WTs werden nicht zurückgegeben, wenn Advanced Search verwendet wird.