Aperçu général
Les étapes sont des étapes à bulle qui ne sont pas attachées à un élément spécifique. Elles peuvent être utilisées pour donner des informations générales ou des conseils, sans attacher le message à un élément de la page.
Les Popups sont utilisées pour attirer l'attention des utilisateurs sur un texte. Contrairement aux bulles d'étapes normales, les pop-ups ne sont attachées à aucun élément, elles apparaissent au centre de la page. Les Popups peuvent être placées n'importe où dans un Smart Walk-Thru.
Cas d'utilisation
Les Popups sont généralement utilisées pour améliorer l'expérience de l'utilisateur en transmettant un message à propos de votre site ou du processus que l'utilisateur achève. Les Popups peuvent également être utilisées à des fins promotionnelles.
Les exemples courants d'utilisation des pop-ups sont les suivants :
- Montrer un message de félicitations à la fin d'un processus
- Placer un message d'accueil au début d'une lecture automatique Smart Walk-Thru à l'attention des utilisateurs qui visitent sur votre site

Les Popups peuvent être créées dans le Smart Walk-Thru au fur et à mesure de la construction ou elles peuvent être ajoutées ultérieurement. Pour l'utilisateur, la pop-up apparaîtra au centre de l'écran et ne sera attachée à aucun élément en particulier.
Les pop-ups peuvent être utilisées n'importe où dans le chemin principal ou dans une branche du Smart Walk-Thru.
🎓 Digital Adoption Institute
Créer une étape du pop-up
- Ouvrez le Smart Walk-Thru où vous ajouterez l'étape pop-up
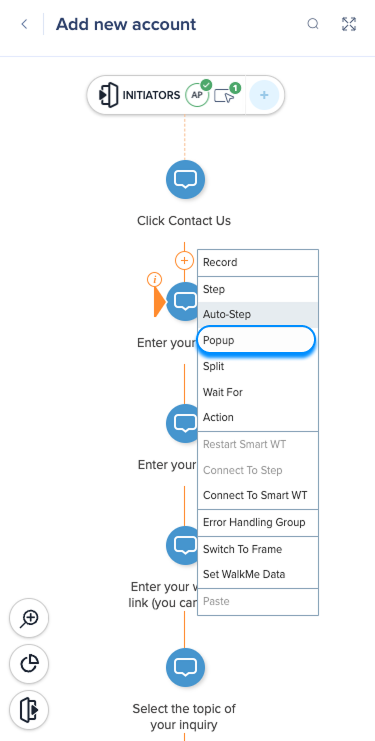
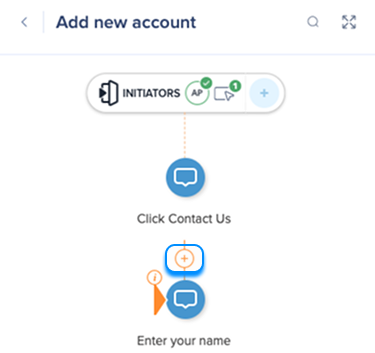
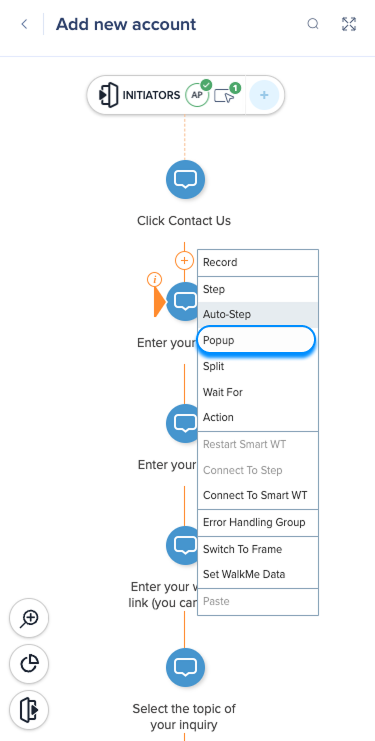
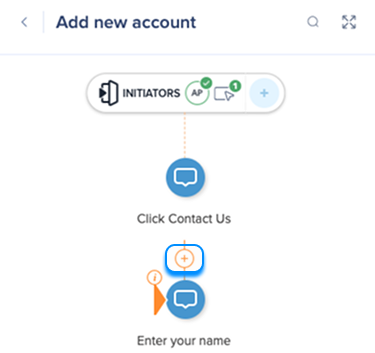
- Passez la souris entre les deux étapes où vous souhaitez ajouter une étape pop-up
- Cliquez sur le signe plus Orange

- Sélectionnez Popup

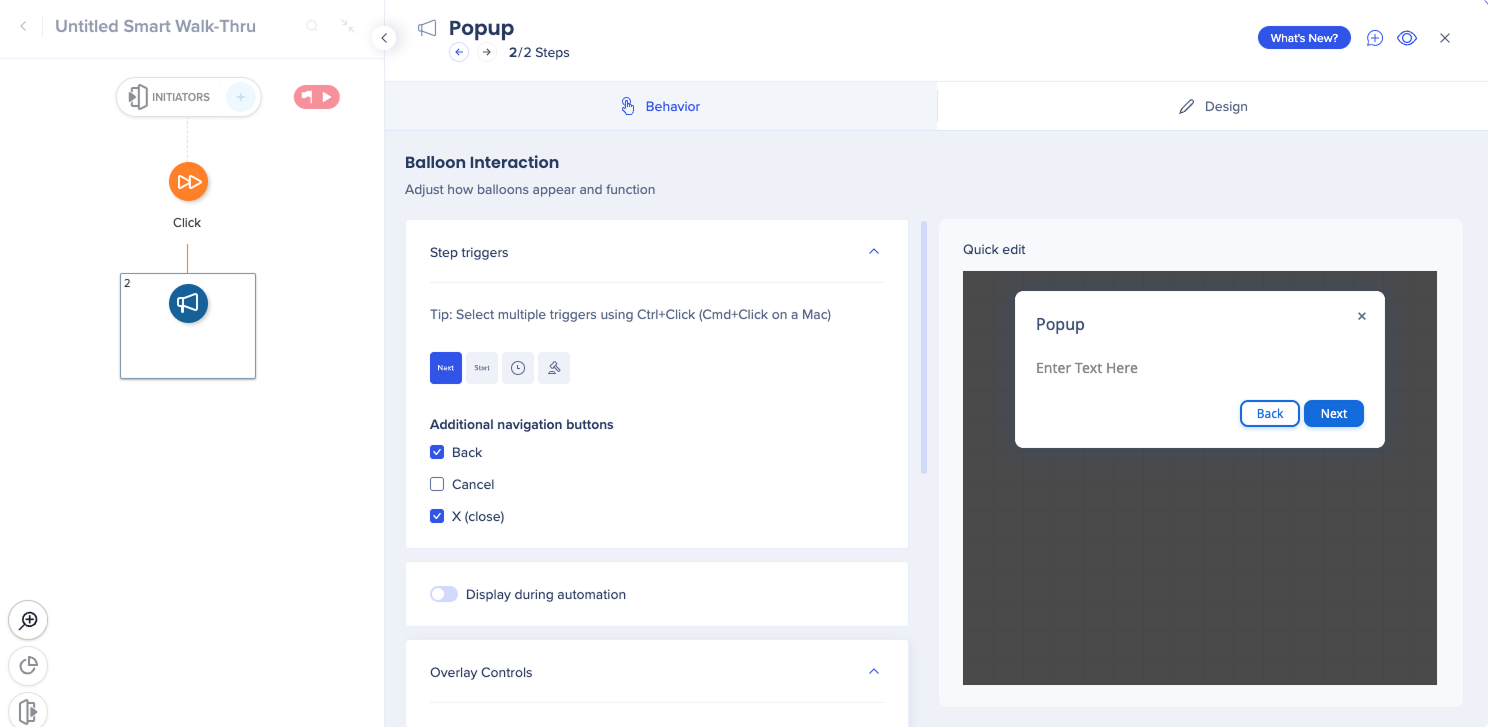
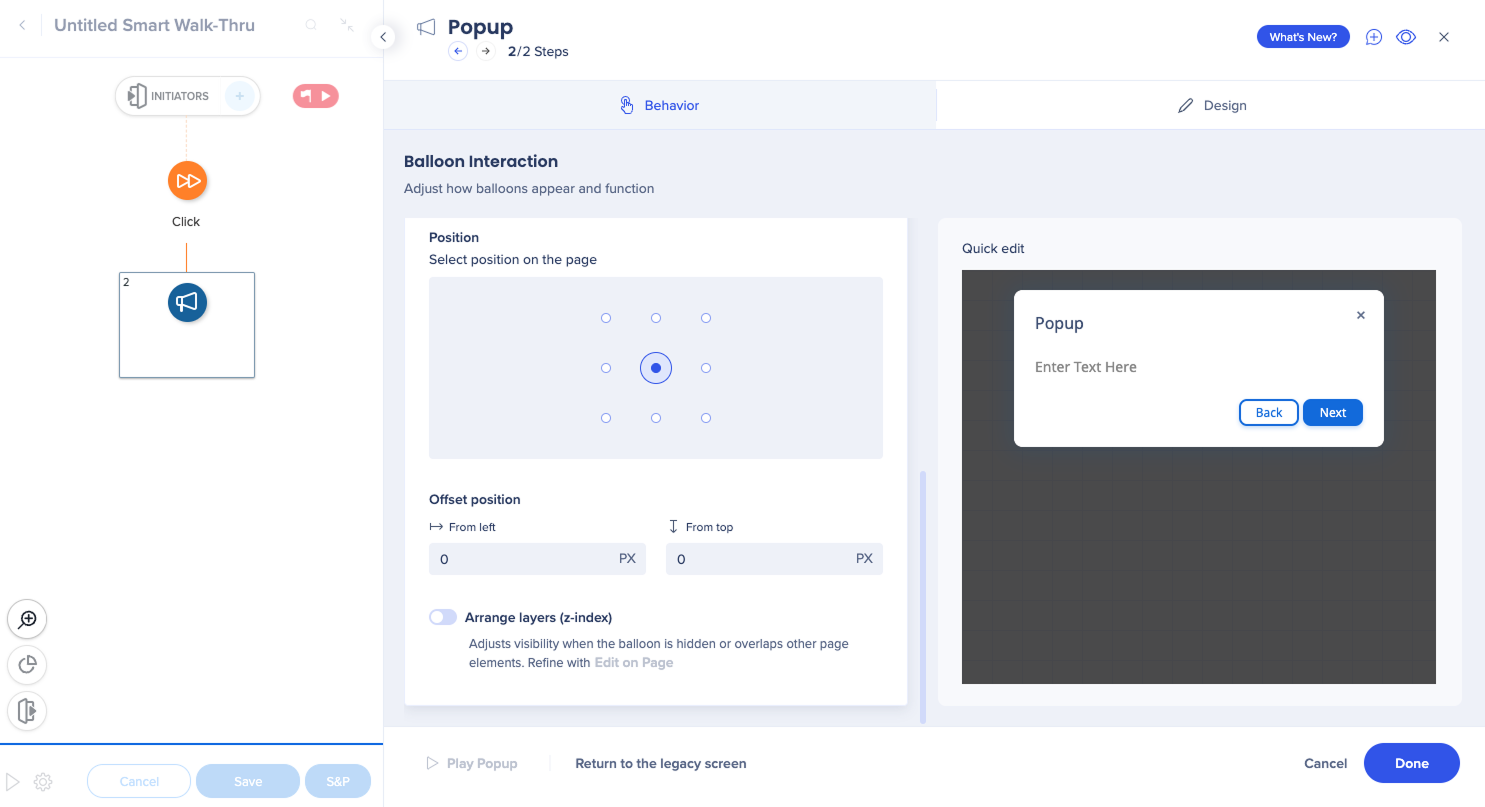
Onglet Comportement
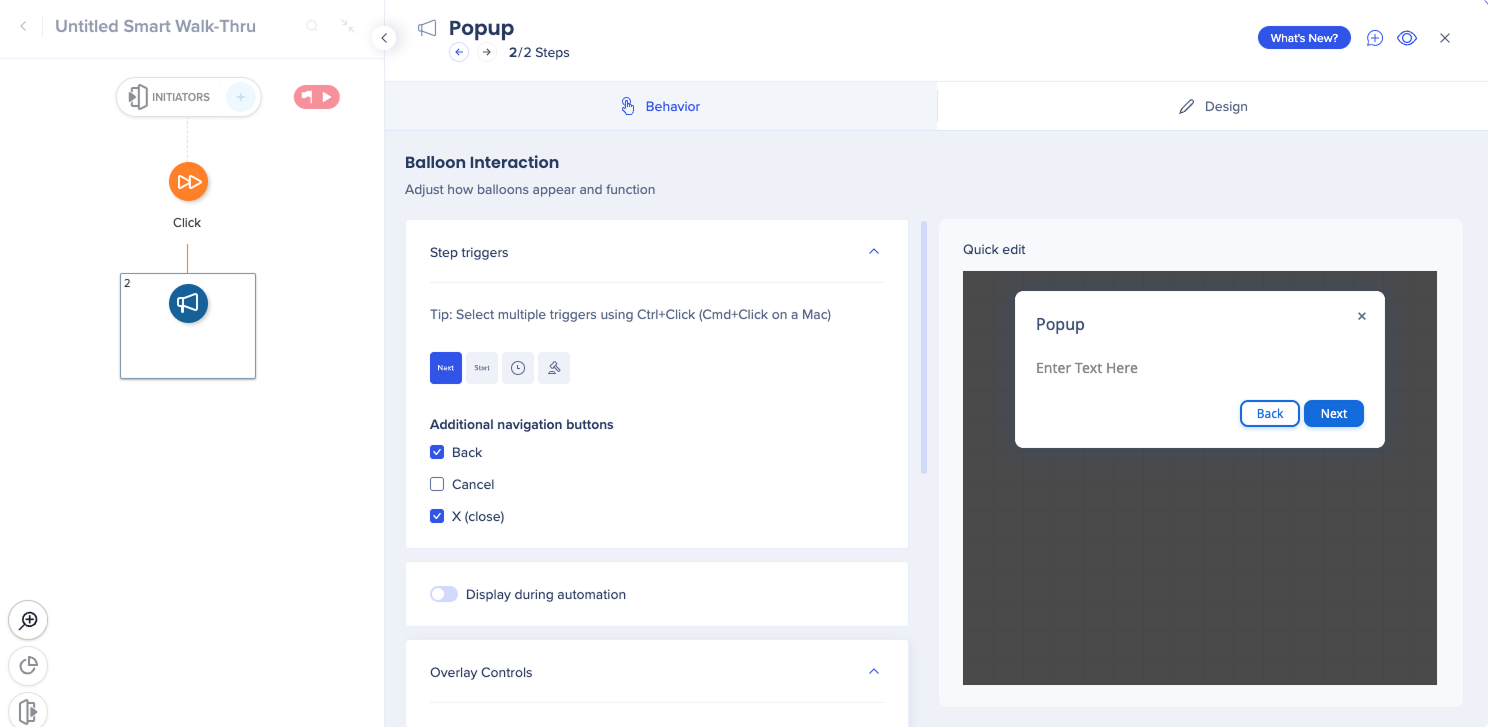
Dans l'onglet Comportement, configurez les éléments suivants :
- Utilisez l'écran de modification rapide pour modifier le texte de la fenêtre contextuelle
- Déclencheurs d'étape : ajoutez un déclencheur personnalisé pour l'étape popup : non disponible lorsque l'option Afficher pendant l'automatisation est activée
- Boutons de navigation supplémentaires :
- Retour : revient à l'étape précédente, mais s'affiche uniquement si l'étape précédente avait un déclencheur d'étape suivante
- Annuler : terminer le Smart Walk-Thru
- X (fermeture) : affiche un X pour que les utilisateurs puisse,t fermer la bulle - Il est recommandé de ne pas le supprimer
- Afficher pendant l'automatisation : affiche l'étape contextuelle en continu pendant qu'une automatisation est en cours

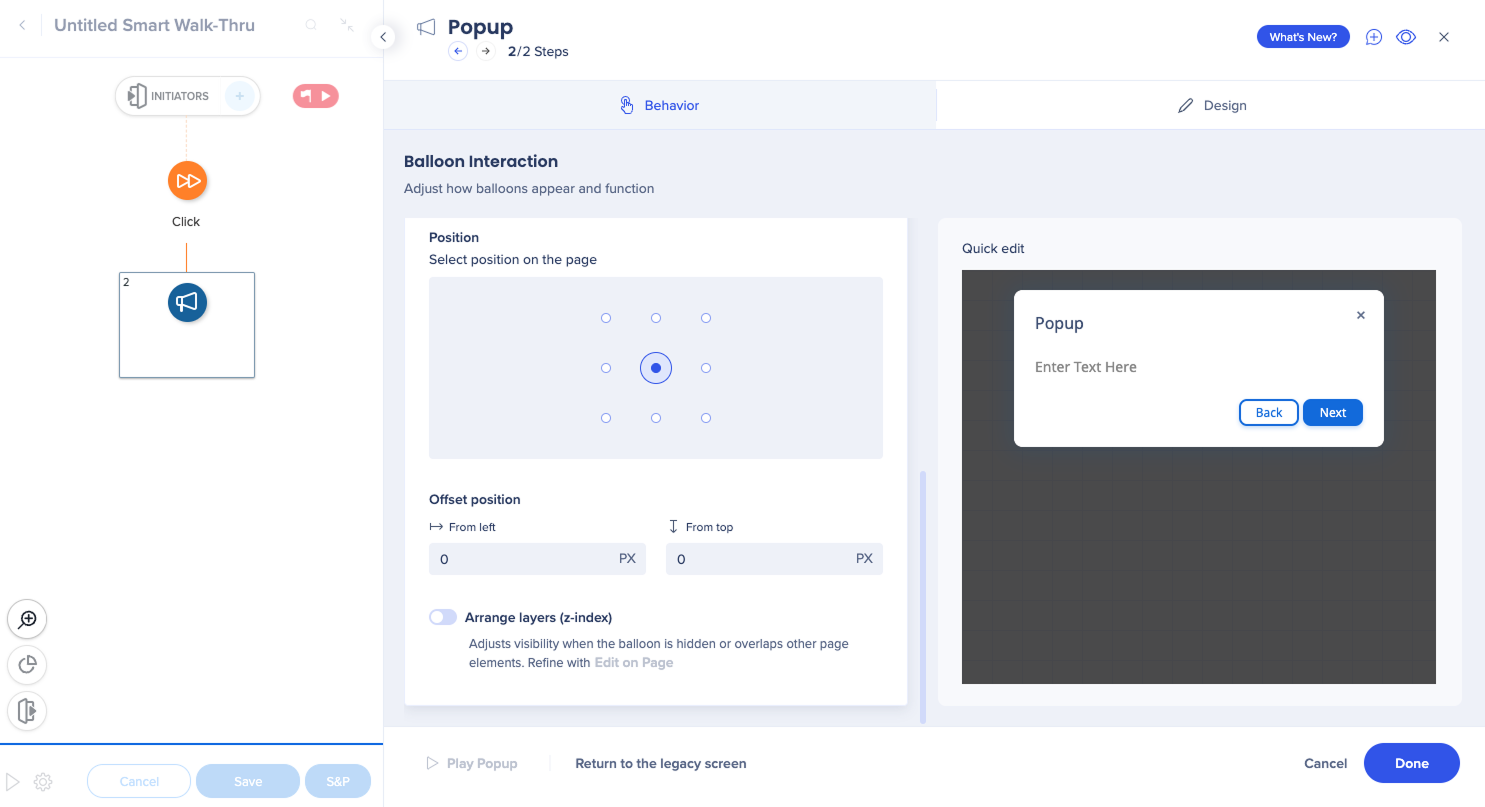
- Superposer les commandes : utilisez la grille pour déterminer où l'étape contextuelle apparaîtra sur l'écran
- Organiser les couches (z-index) : sert à ajuster la visibilité lorsque la bulle est masquée ou chevauche d'autres éléments

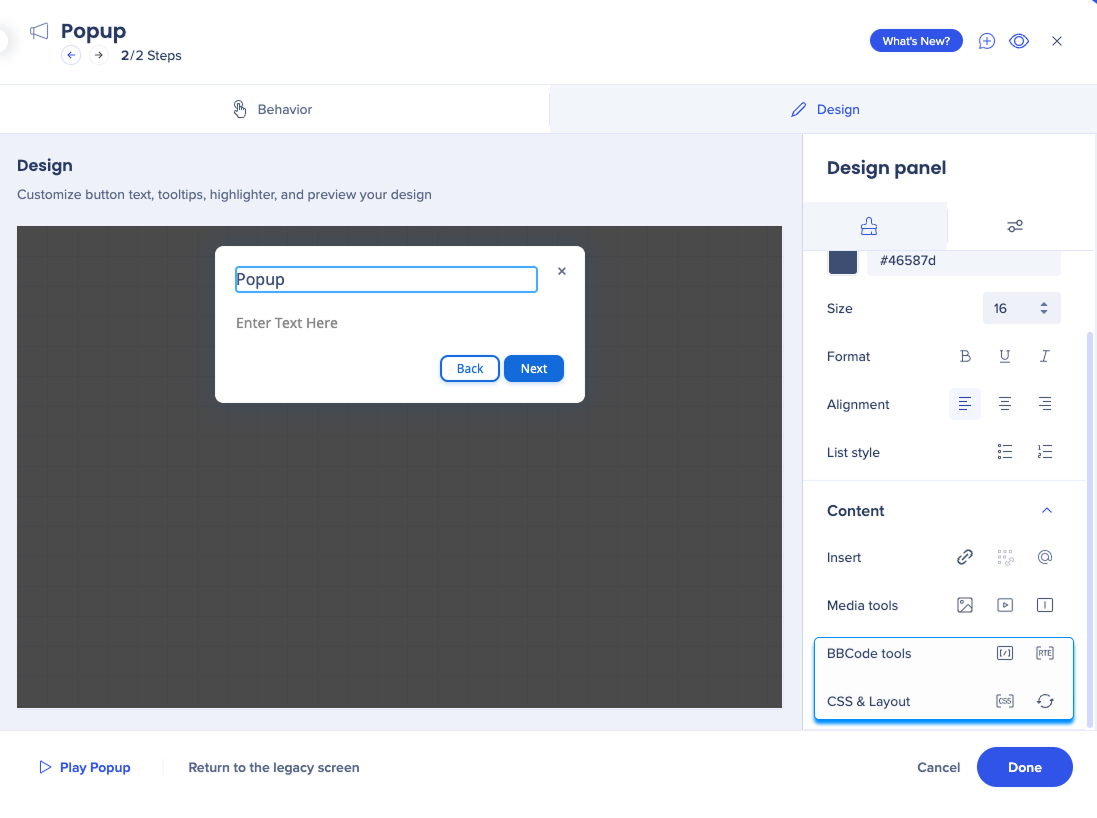
Onglet Design
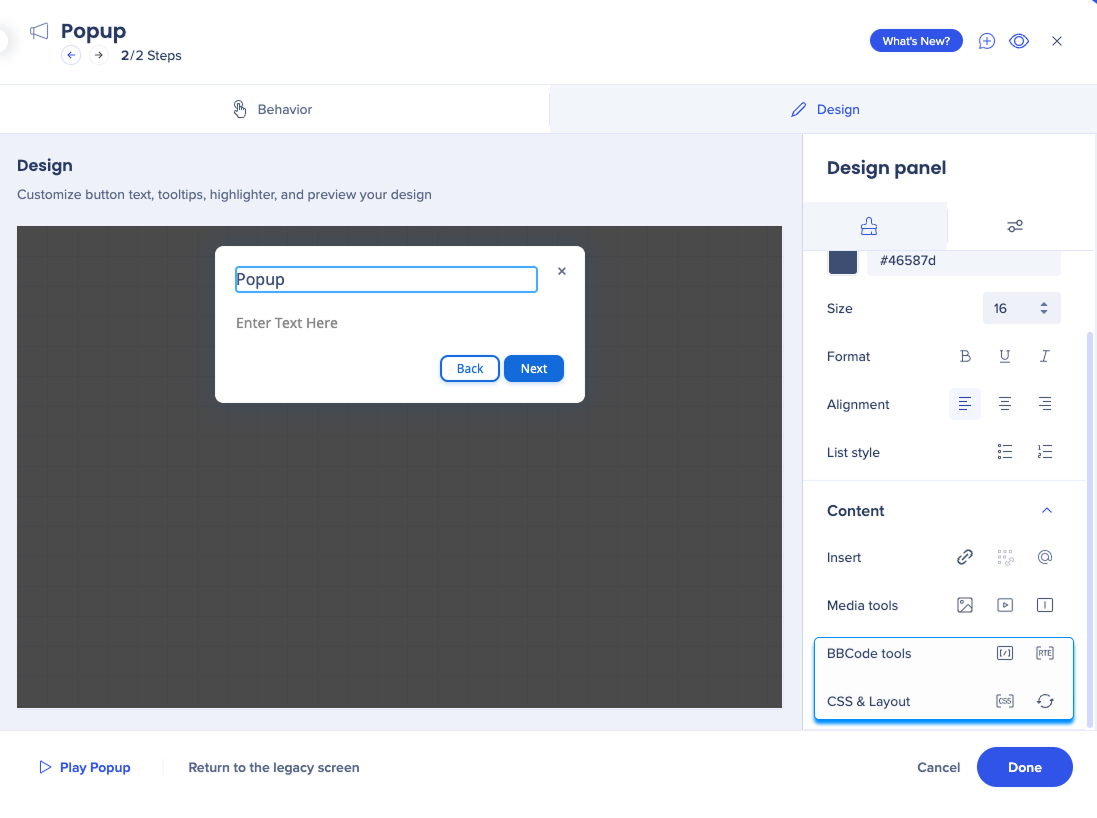
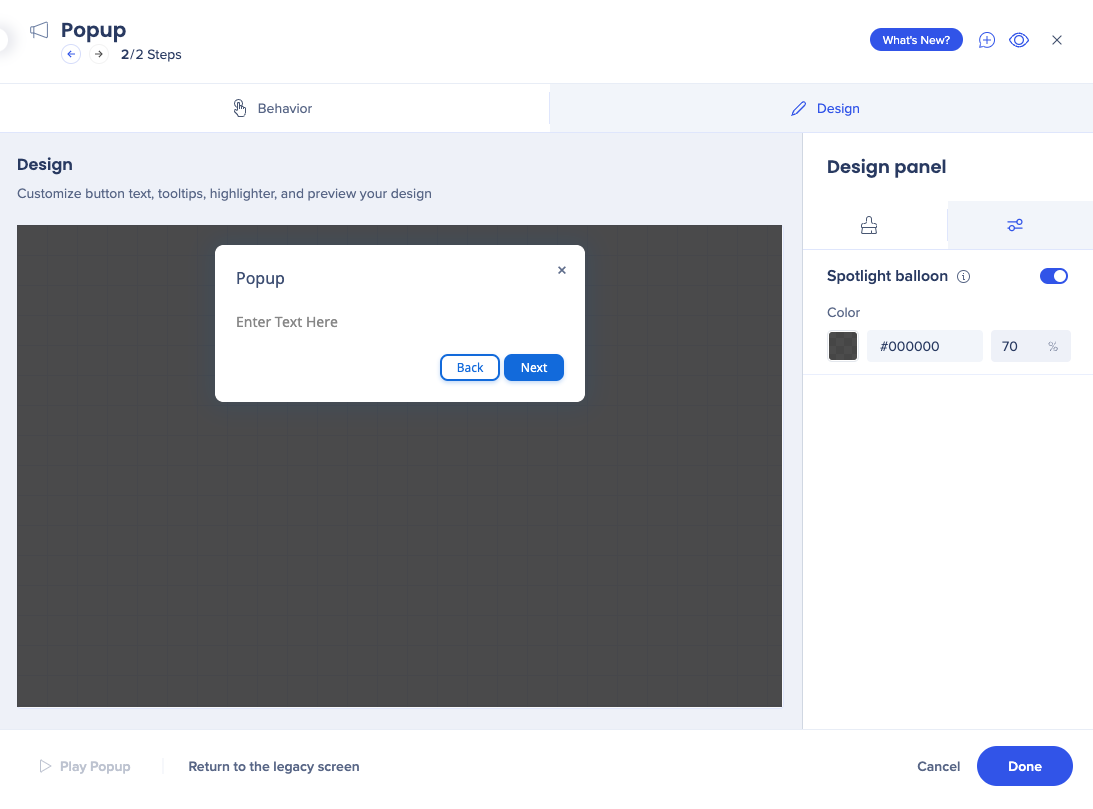
Dans l'onglet Design :
- Modifier les propriétés du texte, telles que la couleur, la taille, le format, etc.
- Modifier le contenu de la bulle à l'aide de différents outils, notamment en BBcode (Bulletin Board Code) et CSS (Cascading Style Sheets)

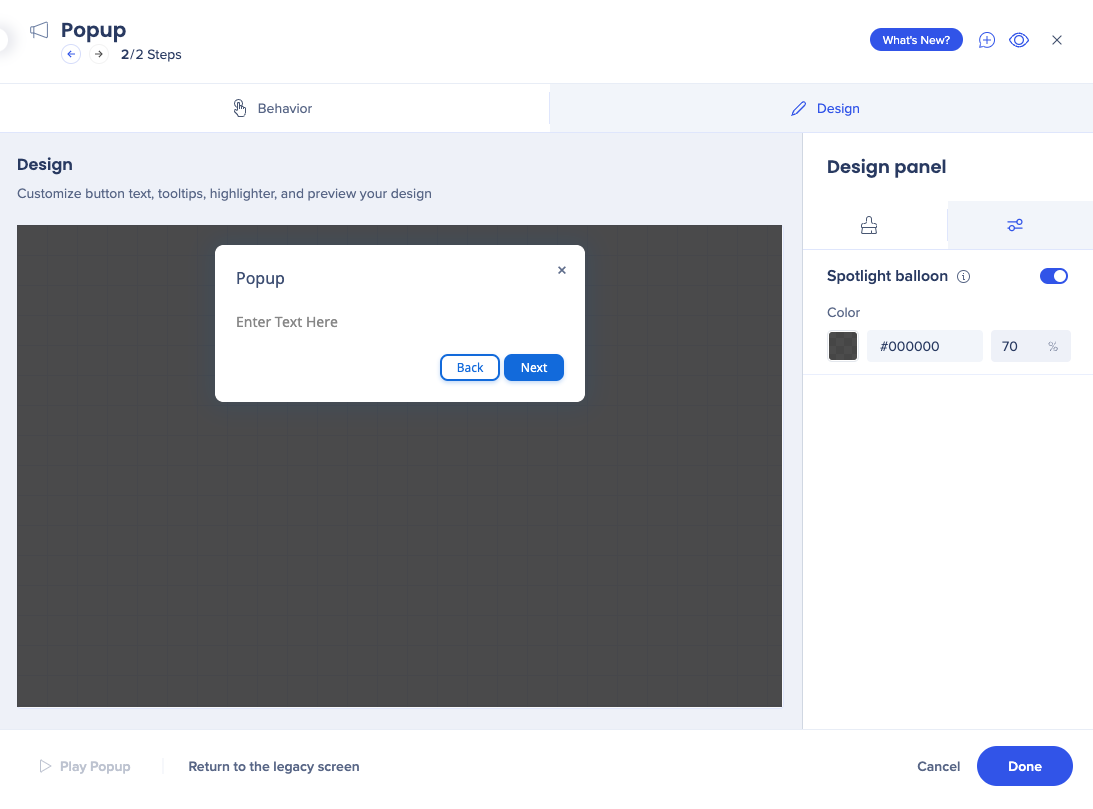
- Activer le projecteur si vous souhaitez ajouter une superposition d'écran

Remarque
- Si une étape pop-up est déplacée par l'utilisateur, les étapes pop-up suivantes dans le Smart Walk-Thru apparaîtront au même emplacement que l'étape précédente
- Si un nouveau Smart Walk-Thru est lancé, la première popup de ce flux apparaîtra sur le même écran (dans le cas où l'utilisateur a plus d'un écran) en tant que dernier Smart Walk-Thru, mais sur l'ensemble d'emplacement prédéfini par le générateur
Affichage pendant l'automatisation
Pour empêcher les utilisateurs d'interrompre un processus d'automatisation lors de la lecture des étapes de flux, y compris les étapes automatiques et les étapes d'attente, à la suite de la fenêtre contextuelle, activez l'option Afficher pendant l'automatisation.
Flow Steps
L'activation de l'option Afficher pendant l'automatisation permettra à la popup de rester à l'écran pendant l'automatisation et d'informer les utilisateurs qu'une automatisation est en cours. Cela empêche les utilisateurs d'interrompre l'automatisation en cliquant sur l'écran et en arrêtant le Smart Walk-Thru.
Cela est utile dans les situations où les utilisateurs ne savent pas qu'une automatisation est en cours et ils ne recevront aucune notification, il pourraient même avoir l'impression que leur ordinateur est commandé à distance.
La popup cessera d'apparaître une fois l'automatisation terminée.
Par exemple, une fois que le Smart Walk-Thru a atteint la dernière étape, ou s'il est suivi d'une étape régulière ou d'une autre popup.
Conseil
- Mettez en place une autre popup après la dernière étape de flux pour informer les utilisateurs que le processus d'automatisation est terminé
- Mention dans la première popup pour attendre qu'un message indique que le processus est terminé
Notes techniques
- Les superpositions consécutives avec différentes couleurs ou opacité ne sont pas prises en charge
- L'option « Fermer après la lecture » peut être activée uniquement lorsqu'une étape de flux suit la fenêtre contextuelle.
- L'étape de flux doit être enregistrée pour être disponible dans la liste déroulante
- La page doit finir de charger pour que la popup réapparaisse
Vidéos conseils du mardi
Ajouter des flèches CSS sur les étapes pop-up