Déployer WalkMe à l’aide d’une extension
Aperçu rapide
Si vous ne pouvez pas accéder au code HTML de votre site web/application, ou si vous préférez ne pas le modifier manuellement pour quelque raison que ce soit, vous pouvez déployer l'extension de navigateur WalkMe sur les navigateurs de vos utilisateurs finaux, qui insèrera le snippet WalkMe dans le code HTML des pages concernées.
Vous trouverez ci-dessous le guide étape par étape sur la façon de le faire.
Guide de déploiement
1. Accéder au centre d'administration
Identifiez-vous au Centre admin.walkme.com Si vous n'avez pas l'autorisation, référez-vous à votre Administrateur.
Remarque : l'accès au centre d'administration est fourni aux clients WalkMe.
2. Naviguez vers la section d'installation
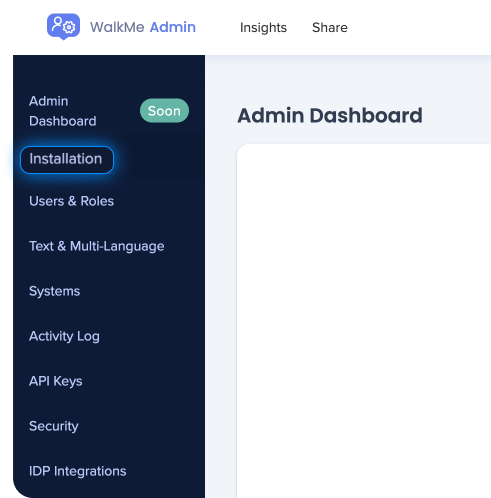
Ouvrez la section d'installation dans le Centre d'administration.

3. Entrez l'assistant d'installation
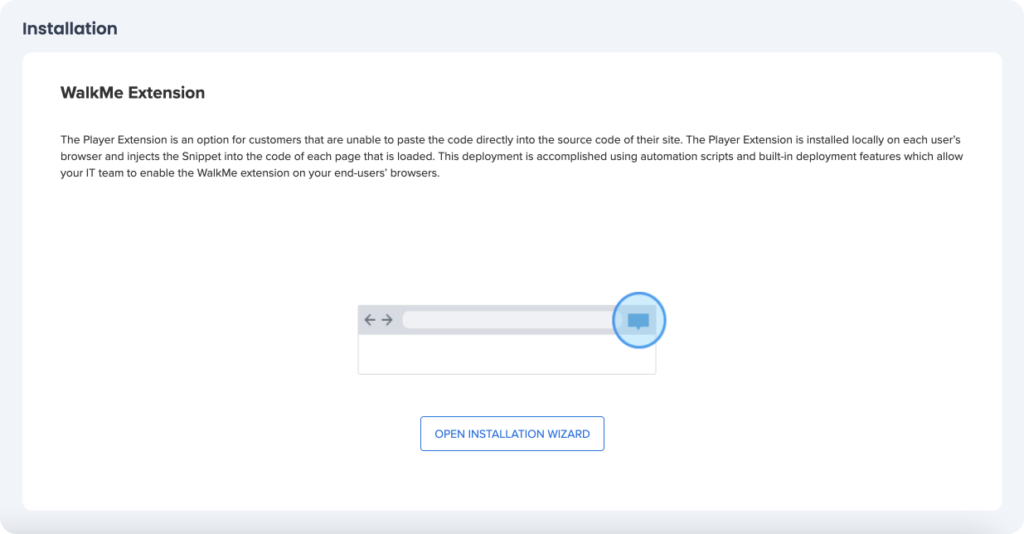
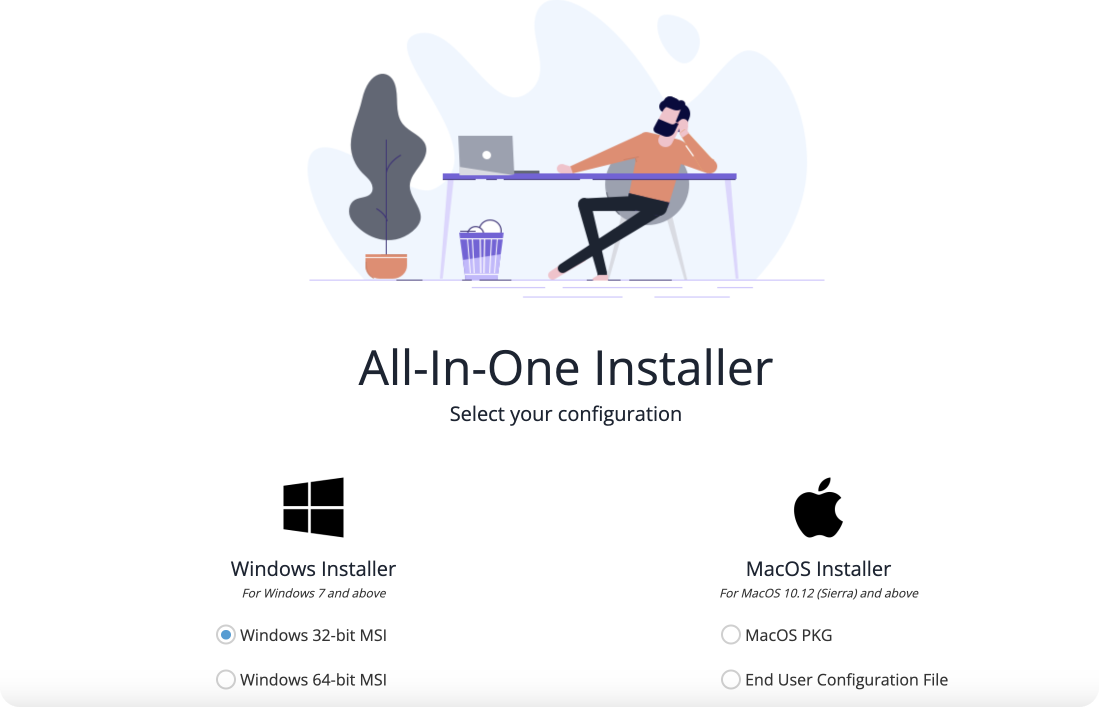
Pour télécharger le dossier d'extension, cliquez sur Ouvrir l'assistant d'installation et suivez les instructions dans la section d'installation.


Si la configuration que vous souhaitez n'est pas disponible dans le programme d'installation All In One, cliquez pour accéder au guide de déploiement du mass.
Remarque : vous pouvez utiliser l'ActionBot pour vous aider à mettre en place l'extension WalkMe.
Si vous ne parvenez toujours pas à trouver la configuration que vous recherchez, veuillez communiquer avec notre équipe d'assistance pour plus d'informations.
4. Localisez le dossier d'extension téléchargé
Après avoir téléchargé le dossier d'extension, trouvez-le sur votre ordinateur. Le dossier aura un format spécifique (par exemple, .crx, .xpi).
5. Installez l'extension
- Ouvrez votre navigateur web
- Trouvez le dossier d'extension que vous avez téléchargé
- Faites glisser le dossier d'extension dans la fenêtre du navigateur
- Si une fenêtre pop-up apparaît, cliquez sur « Ajouter » ou « Installer » pour valider l'installation
6. Validez l'installation
Recherchez l'icône d'extension ou une nouvelle option de menu dans la barre d'outils de votre navigateur.
Cela indique que l'extension a été installée avec succès.
![]()
7. Utilisez l'extension
Cliquez sur l'icône d'extension ou naviguez vers l'option de menu nouvellement ajoutée dans la barre d'outils de votre navigateur pour accéder aux fonctionnalités d'extension.
Et c'est tout ! Vous avez installé l'extension avec succès. Si vous avez d'autres questions ou d'aide, n'hésitez pas à nous joindre.
