Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

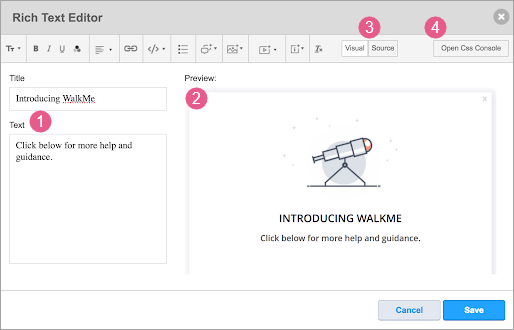
L'Éditeur de texte enrichi vous permet de rédiger le texte d'une bulle ou d'un ShoutOut, et d'y ajouter des éléments d'emphase, de personnalisation, de couleur, d'images, de vidéos, de liens hypertexte, et plus encore.![]()
Certains exemples de l'utilisation de l'Éditeur de texte enrichi comprennent :
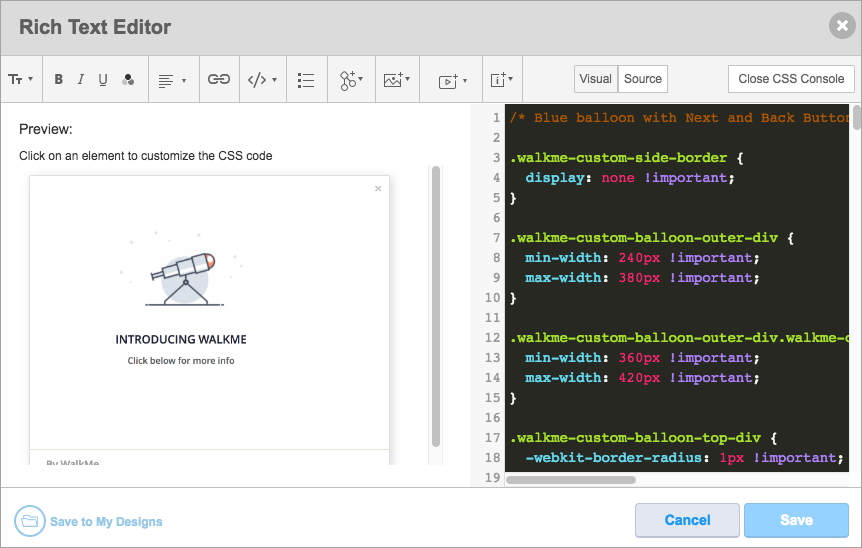
L'Éditeur de texte enrichi permet d'appliquer le BBCode pour modifier certaines choses telles que la taille de la police, la couleur, le style et ajouter des hyperliens, une vidéo, des images ou un texte dynamique. L'utilisation des outils dans le système d'exploitation en temps réel appliquera ce BBCode. Vous pouvez également saisir la vue de la source pour écrire vous-même dans le BBCode ou pour ouvrir la console CSS, pour plus d'options de modification.
Après la création de votre contenu WalkMe, retournez au menu Options pour modifier l'apparence et le comportement de cet élément individuel. Cliquez sur l'élément (Étape ou ShoutOut) pour le modifier et l'Éditeur de texte enrichi se trouve dans l'onglet Interaction du menu de paramètres de cet élément.
L'Éditeur de texte enrichi est divisé en 4 sections :


Vous trouverez ci-dessous une liste des options de personnalisation :
Police
Pour utiliser les formats de personnalisation de la police, surlignez le texte souhaité et cliquez sur l'icône associée.
Insertion
Les boutons dans l'Éditeur de texte enrichi vous permettent de formater le texte. Lorsque vous surlignez le texte, WalkMe applique le BBCode au texte. Si vous souhaitez voir le BBCode inséré à l'aide de l'Éditeur de texte enrichi, vérifiez la vue de la source.
Si vous souhaitez ajouter le BBCode au lieu d'utiliser les fonctionnalités WalkMe, vous pouvez trouver des exemples de BBCode dans le tableau ci-dessous.
| FONCTIONNALITÉ | BBCode |
|---|---|
| Texte en caractères gras | [b]text[/b] |
| Texte en italique | [i]text[/i] |
| Texte souligné | [u]text[/u] |
| Couleur de la police | [color=#hex_color]Texte[/color] |
| Taille de la police | [size=size_in_px]Texte[/size] |
| Insérer une image | [img]img_URL[/img] Avec la largeur et la hauteur : [img=widthxheight]img_URL[/], par exemple :[img=40x24]img_URL[/img] |
| Insérer un lien | ouvert dans l'onglet actuel : [url=URL_address target="_self"]text[/url] ouvert dans un nouvel onglet : [url=URL_address target="_blank"]texte[/url] |
| Insérer une vidéo |
[youtube]youtube_video_id[/youtube] *Pour vous assurer qu'une vidéo démarre automatiquement, ajoutez autoplay="1" dans la parenthèse ouvrante du BBCode : [youtube height="" width="" autoplay="1"]XXXXX[/youtube] [vimeo]vimeo_video_id[/vimeo] [wistia]wistia_video_id[/wistia] [html5video]video_URL[/html5video] [ustream]ustream_video_id[/ustream] [vidyard]vidyard_video_id[/vidyard] Avec la largeur et la hauteur (l'exemple de Youtube) :[youtube width=”width”, height=”height”]youtube_video_id[/] ou [iframe]www.url.com[/iframe] |
| Aligner le texte sur la gauche | [div style="text-align:left"]Texte[/div] |
| Aligner le centre de texte | [div style="text-align:center"]Texte[/div] |
Voici des exemples de BBCode qui peuvent être utilisés dans la vue de la source mais qui n'ont pas d'icône pour la génération automatique.
| FONCTIONNALITÉ | BBCode |
|---|---|
| Aligner le texte au centre | [div style="text-align:center"]Texte[/div] |
| Barré | [s]text[/s] |
| Tableaux | [table]{rows}[/table] |
| Rangées de tableau | [tr]{cells}[/tr] |
| Cellules de contenu du tableau | Cellule d'en-tête : [th]{content}[/th] Cellule du contenu : [td]{content}[/td] |
| Lien à un e-mail | [url=mailto:name@company .com]name@company.com[/url] |
| But | Code | Exemple | Autres commentaires |
| Redirigez vers un SWT, Redirigez vers une Resource, Redirigez vers un Survey |
[swt=xxxxx]Cliquez ici[/swt] [resource=xxxxx]Cliquez ici[/resource] [survey=xxxxx]Cliquez ici[/survey] |
[swt=67485]Cliquez ici[/swt] |
swt=xxxxx ne doit être utilisé que pour les applications qui ne sont pas SWT Pour connecter le SWT à un autre trg doit être utilisé et une étape « Connect to SWT » (connecter à SWT) doit être ajoutée sous ce déclencheur (voir ci-dessous). |
| Redirigez de SWT à une étape/SWT | [trg=xxxxx]Cliquez ici[/trg] | [trg=1]Cliquez ici[/trg] | Le numéro d'accès doit être unique. |
| Ajouter un texte dynamique |
[wm-data]xxxxx[/wm-data] [var]xxxxx[/var] [jquery]xxxxx[/jquery] [cookie]xxxxx[/cookie] |
[wm-data]key123[/wm-data] [var]variable123[/var] [jquery]jquery123[/jquery] [cookie]cookie123[/cookie] |