Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

WalkMe charge toutes ses ressources de manière asynchrone cela signifie qu'il ne maintient pas le site afin de charger. Puisque WalkMe optimise les performances de cette façon, il n'aura pas d'impact visible sur l'expérience de l'utilisateur final ou les performances du site.
La performance de WalkMe Player est divisée en deux parties :
WalkMe s'exécute sur le navigateur et utilise les ressources du navigateur afin de charger. La vitesse à laquelle WalkMe charge dépend de la connexion au réseau de l'utilisateur. Une connexion réseau plus rapide permettra à WalkMe de charger plus rapidement dans l'ensemble.
WalkMe divise également ses fichiers en plusieurs fichiers plus petits afin d'éviter que les gros fichiers ne doivent être chargés en une seule fois.
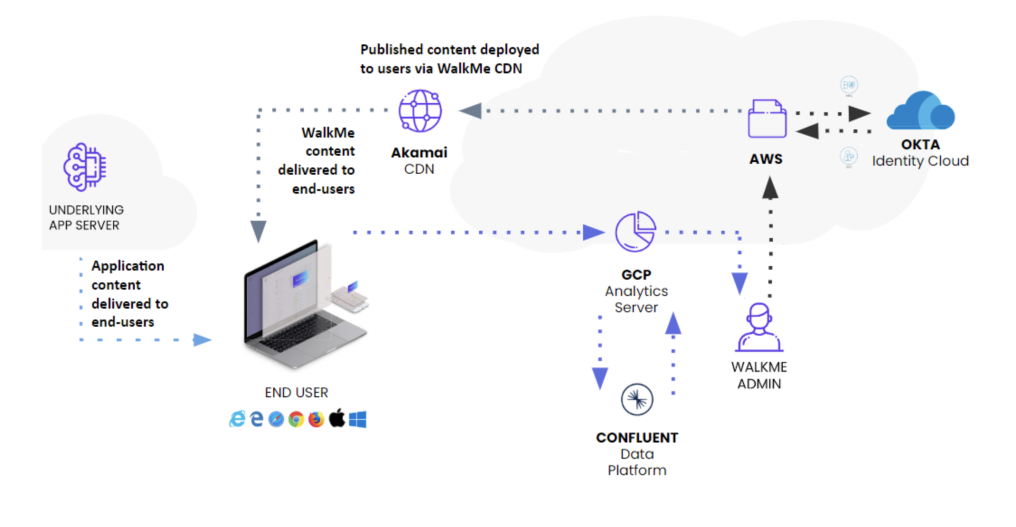
Le moteur WalkMe est basé sur des ressources statiques qui sont mises en cache sur le navigateur et le réseau de livraison de contenu WalkMe (CDN). Le CDN fournit les ressources statiques qui sont les plus proches de l'emplacement physique de l'utilisateur final.

WalkMe seul ou avec le contenu publié charge naturellement de manière très efficace. Pour assurer que WalkMe continue à fonctionner et à se charger de la meilleure manière possible, il est important de construire le contenu WalkMe avec l'optimisation des performances à l'esprit.
Par défaut, WalkMe vérifie la segmentation et les règles d'engagement/lecture automatique lors du chargement de la page. Si le site est une application monopage, WalkMe vérifie ces règles sur la base de la configuration que vous définissez dans l'onglet SPA (Application monopage) de l'éditeur. Ce contrôle est appelé évaluation de la charge de la page.
Ceci est important car le nombre d'évaluations de la charge de la page et la façon dont elles sont configurées peuvent influencer la vitesse à laquelle WalkMe charge sur la charge de la page.
Ce que WalkMe vérifie sur la charge de la page :
WalkMe vérifie les éléments supplémentaires comme les objectifs, le comportement des éléments ou l'évaluation des segments, même si vous n'avez pas consulté une nouvelle page. Ceci est appelé une évaluation continue.
Le nombre d'évaluations continues et la façon dont elles sont configurées sont importantes à garder à l'esprit d'un point de vue des performances.
Ce que WalkMe évalue en continu :
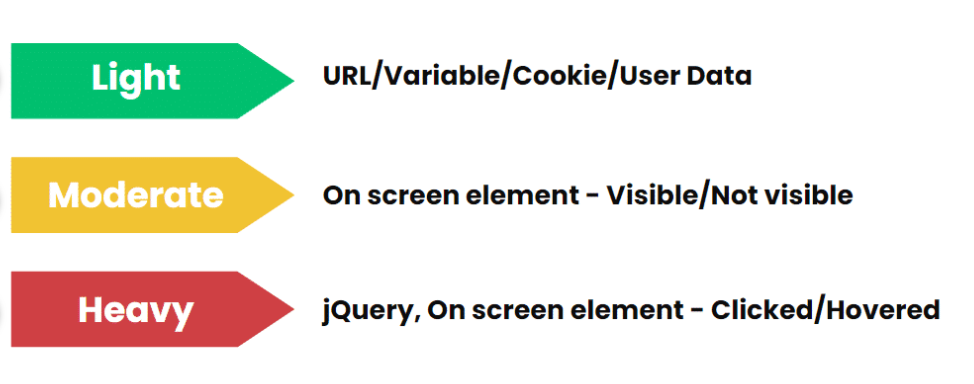
Le moteur de règles peut être utilisé lors de la création de choses comme les règles de lecture automatique, les objectifs et la segmentation. Tenez compte du suivant la hiérarchie lors de la création de règles pour optimiser les performances de vos états :

En général, les conditions d'évaluation les plus rapides pour WalkMe dans le moteur de règle sont l'URL, la variable et les données de l'utilisateur. C'est des règles que vous souhaitez utiliser en premier, car elles peuvent évaluer rapidement et afficher votre contenu WalkMe à qui et où vous le souhaitez.
Des états plus lents pour l'évaluation inclues éléments sur l'écran et jQuery.
L'utilisation des états plus lents ne signifie pas nécessairement qu'elles seront visiblement lentes à évaluer. Mais, sachant que statistiquement, certaines règles sont plus faciles à vérifier rapidement, il est de bonne pratique de s'assurer qu'une condition rapide est toujours présente. Si une condition rapide n'est pas envisageable, essayez de limiter le nombre de règles en utilisant uniquement une condition plus lente.
WalkMe ne lancera la recherche d'éléments à l'écran et ne chargera un élément que si la segmentation est vraie. Les balises de segment attachent une règle invariable à un groupe d'éléments. Par exemple, un groupe d'utilisateurs ou un emplacement de bureau. Les balises de segment sont très efficaces car elles permettent à WalkMe d'évaluer une règle une fois uniquement pour un grand groupe d'éléments. Si vous avez un certain nombre d'éléments qui suivent la même logique de segmentation, utilisez une balise de segmentation plutôt que de réutiliser les mêmes conditions d'affichage sur plusieurs éléments.
Si la condition définie dans la condition d'affichage est Faux, la charge de la page, le Launcher/SmartTip ne sera pas dessinée à l'écran. Utilisez l'option « Apparaît et disparaît » (lire ci-dessous) pour dire à WalkMe de réessayer. Chaque fois que WalkMe vérifie s'il faut lire le SmartTip ou le Launcher, il évalue d'abord la Condition.
Si, au chargement de la page, la condition définie dans la Condition d'affichage est Vrai, mais qu'elle peut ensuite devenir fausse (sans rafraîchissement de la page), utilisez l'option « Vérifier constamment » pour demander à WalkMe de supprimer le SmartTip/Launcher lorsque la condition est Faux.
Utilisez cette fonction avec sagesse et uniquement lorsque cela est absolument nécessaire ; son ajout à plus d'une poignée de SmartTips pourrait ralentir les temps de chargement. Si vous devez ajouter cette fonctionnalité à beaucoup de SmartTips, procédez à un contrôle qualité de l'expérience de l'utilisateur final afin de détecter tout décalage éventuel.
Il n'y a pas de limite spécifique au nombre de SmartTips, de lanceurs ou d'étapes Smart Walk-Thru que vous pouvez avoir sur une page, car cela varie entre différents sites. Cependant, plus WalkMe doit exécuter d'évaluations sur une page, plus ces évaluations seront longues, ce qui peut entraîner le temps que le contenu WalkMe apparaisse sur la page.
Pour assurer une expérience optimisée, suivez ces directives :