Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Service Cloud Console est conçu pour augmenter la productivité des utilisateurs dans des environnements au rythme rapide. L'interface basée sur des onglets de la console vous permet de voir facilement les enregistrements et leurs éléments associés sur un seul écran, ainsi que de travailler sur plusieurs éléments simultanément. Cette interface signifie que nous devons suivre certaines bonnes pratiques lors de l'utilisation de WalkMe. Nous utiliserons des fonctionnalités telles que Switch to Frame SuperSteps et des sélecteurs jQuery pour garantir la meilleure expérience à vos utilisateurs finaux.
WalkMe est utilisé sur Service Cloud Console pour offrir une formation et une assistance simples et directes aux utilisateurs. Continuez à lire pour en savoir plus sur la création pour Service Cloud Console.
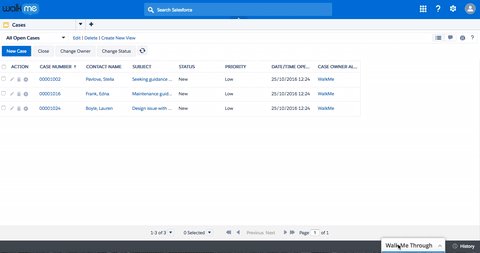
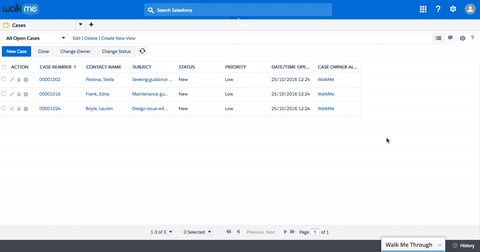
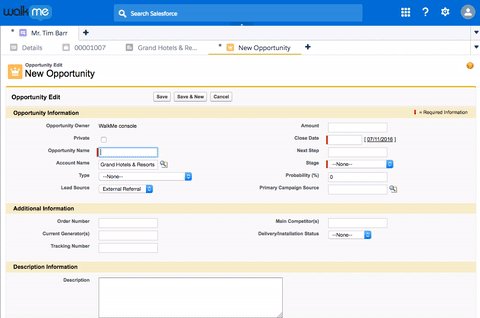
Dans Service Cloud Console, la plupart des processus sont basés sur la mise à jour et la gestion de différents enregistrements. Lors du début d'un Walk-Thru, il est important d'aider l'utilisateur à trouver le type d'enregistrement dont il aura besoin pour la recherche. Il existe deux méthodes recommandées pour commencer un Walk-Thru pour un processus qui commence par une recherche :
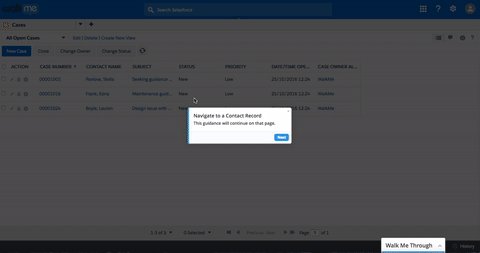
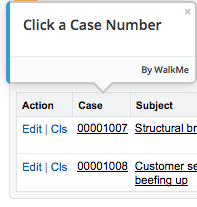
Cette méthode demandera à vos utilisateurs de rechercher un enregistrement, puis une fois que l'enregistrement sélectionné est visible, le Walk-Thru continuera vers l'étape souhaitée. Il s'agit d'une solution simple à mettre en place, qui offre une expérience utilisateur plus positive pour ceux qui utilisent Salesforce au quotidien.

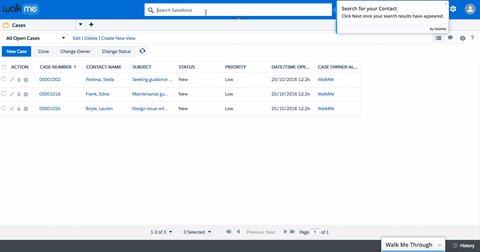
Une étape contextuelle avec des instructions sur le type d'enregistrement à rechercher apparaîtra. Après ce message contextuel, une Super Step (super-étape) d'attente de condition vérifiera que l'utilisateur a atteint la page des résultats de la recherche avant d'afficher les étapes restantes dans le Walk-Thru. Utilisez le sélecteur jQuery suivant pour identifier la page de recherche :.x-tab-strip-closable.x-tab-strip-active.setupTab:mt_visible
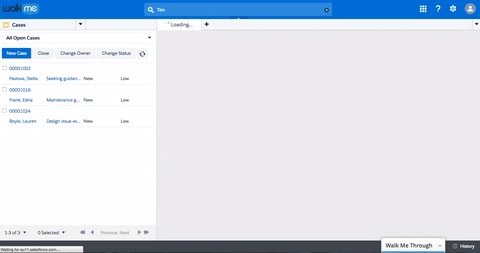
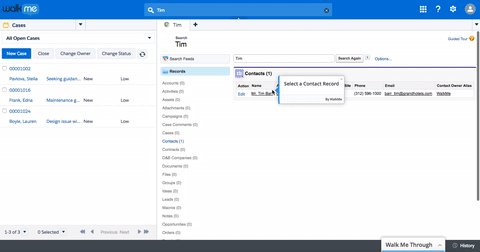
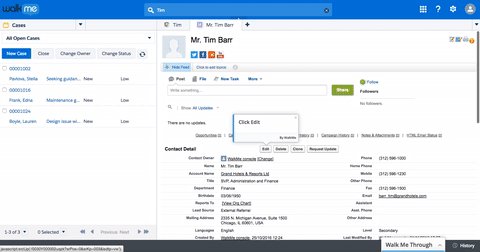
L'étape suivante incitera les utilisateurs à sélectionner l'enregistrement souhaité. Sélectionnez l'en-tête de colonne de nom comme élément pour cette étape. Assurez-vous d'utiliser Identifier par texte dans l'onglet Précision. Dans l'onglet Comportement, définissez cette étape comme pouvant être ignorée. Gardez « Si cette étape est terminée, elle doit être trouvée » Off. Cela permettra au Walk-Thru de passer automatiquement à l'étape suivante si l'utilisateur atterrit directement sur l'enregistrement (en sélectionnant une option de remplissage automatique) et saute la page des résultats de la recherche.

Sur Service Cloud Console, optimisez les performances de WalkMe sur votre site en évitant l'utilisation d'actions qui recherchent en permanence des éléments. Utilisez Sticky avec parcimonie et uniquement pour des étapes spécifiques lorsque cela est nécessaire. De même, Wait for Conditions vérifie également en permanence les éléments : il est recommandé de ne pas utiliser cette fonctionnalité sur une version de la console Service Cloud, à moins d'utiliser jQuery.
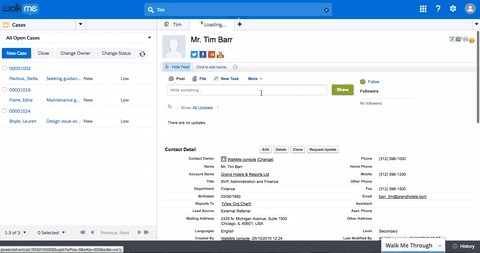
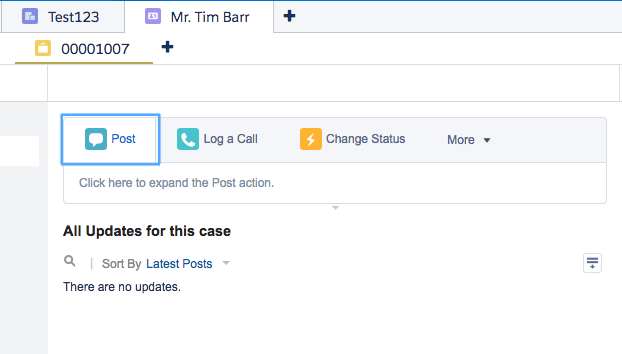
Les environnements de la console Service Cloud utilisent iframes. Les iframes sont utilisés pour présenter plusieurs onglets d'enregistrements et d'informations. Dans certains cas, une instance de Service Cloud Console a des iframes en cascade, qui sont des iframes contenus dans d'autres iframes.
La création d'étapes Walk-Thru dans un iframe implique une seule étape supplémentaire - Passer à l'étape Popup du cadre. Cette étape permettra à WalkMe de savoir changer le cadre dans lequel il s'exécute. Cette Super Step (Super étape) sera automatiquement insérée dans votre Walk-Thru lorsque vous le construisez.
Lorsque vous capturez une étape qui apparaît dans un iframe, WalkMe ajoute le Switch to Frame directement avant l'étape. Le Popup Switch to Frame sera automatiquement généré avec une règle qui indiquera au Walk-Thru l'image à lire. Assurez-vous de vérifier que la règle est exacte. Une étape Popup Switch to Frame devrait avoir deux règles :
Parfois, lors de vos tests, vous constaterez que la première étape de votre iframe ne fonctionne pas car l'élément est introuvable. C'est parce que l'iframe se charge plus lentement que WalkMe. Une étape peut être créée pour s'assurer que votre Walk-Thru continue de jouer dans l'iframe.

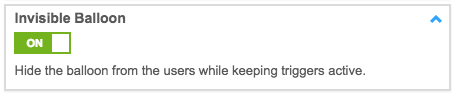
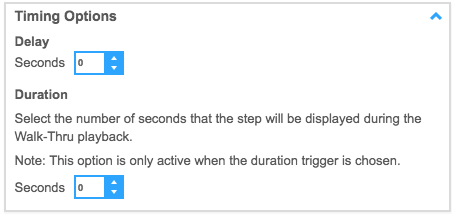
 Dans Apparence, activez la bulle invisible et définissez la durée sur 0 sous les options de synchronisation.
Dans Apparence, activez la bulle invisible et définissez la durée sur 0 sous les options de synchronisation.

Assurez-vous que votre Walk-Thrus n'oblige pas les utilisateurs à effectuer des étapes redondantes s'ils sont déjà à mi-chemin du processus. Pour qu'un Walk-Thru soit lu à partir de l'étape appropriée, créez un Jump to Steps au début du Walk-Thru qui reconnaîtra où en est l'utilisateur dans son processus et commencera à partir de là. Apprenez-en plus sur l'ajout de plusieurs points de démarrage : meilleures pratiques pour créer un Walk-Thru.
Si l'utilisateur démarre un processus à partir d'une étape dans une iframe, le Jump to Step doit sauter à la Super Step Switch to Frame. De cette façon, WalkMe sera en mesure de transférer le Walk-Thru vers l'iframe avant d'essayer de lire l'étape. Des Jump to Steps supplémentaires peuvent être ajoutés après le passage à l'image pour aller plus loin, si nécessaire.
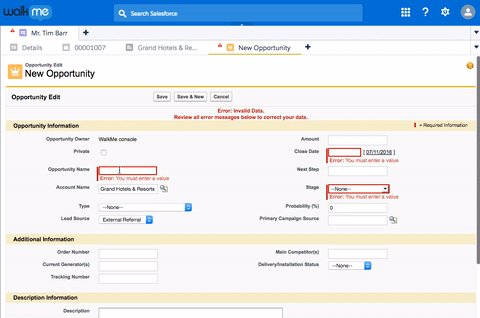
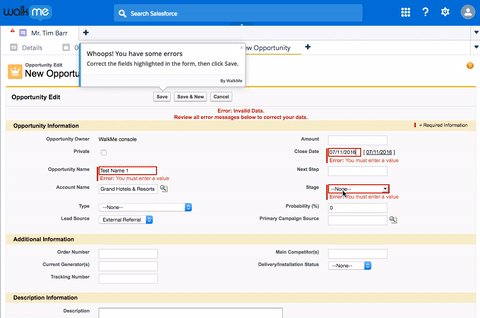
Lors de la vérification des erreurs sur Service Cloud Console, utilisez la structure de base décrite ici dans nos meilleures pratiques pour la création de Walk-Thrus.

Les objectifs sont vérifiés fréquemment et la réduction du nombre d'objectifs utilisés dans votre build, ainsi que l'utilisation de jQuery au lieu d'On Screen Element, optimiseront les performances de WalkMe sur votre site.
Limitez chaque Walk-Thru à un objectif. Les objectifs doivent être définis exclusivement sur les onglets principaux. Pour créer l'objectif :
Étant donné que les objectifs sont déjà configurés dans les paramètres Walk-Thru, choisissez par l'achèvement Walk-Thru pour les tâches d'Onboarding dans les options Objectifs. Cela réduira le coût des performances et optimisera les performances de WalkMe sur votre site.
Certains des éléments que vous souhaitez capturer seront situés à l'intérieur d'iframes, pour un modèle jQuery sur un élément dans un iframe, voir Sélecteurs jQuery communs ci-dessous.
Les launchers et les SmartTips utilisés sur la console Service Cloud doivent tous avoir un Strong Pin afin d'apparaître correctement sur votre site. En raison de ce processus lourd de données, il est recommandé d'utiliser les launchers et les SmartTips avec parcimonie sur votre implémentation de la console Service Cloud. Lorsqu'ils sont utilisés, ne placez pas de launchers ou de SmartTips dans des sous-onglets et des onglets en cascade afin d'optimiser les performances de WalkMe sur le site.
Afin de maximiser les performances de WalkMe sur votre instance SCC, les Launchers et les SmartTips doivent toujours être segmentés de la manière suivante :
Vous devrez peut-être utiliser jquery pour créer un objectif, un segment ou simplement pour identifier quand un certain onglet est actif ou qu'un élément est à l'écran. Vous trouverez ci-dessous certains de nos sélecteurs jQuery couramment utilisés pour la console Service Cloud.
| DESCRIPTION | Modèle | Exemple |
| Capturer un élément à l'intérieur d'un iframe | {"element": "yourElement" ,"context": "iframe.x-border-panel:mt_visible"} | {"element": "h2.mainTitle:contains('Case Edit')" ,"context": "iframe.x-border-panel:mt_visible"} |
| La page de recherche active est visible | .x-tab-strip-closable.x-tab-strip-active.setupTab:mt_visible | |
| La page de contact est active et visible | .x-tab-strip-closable.contactTab.x-tab-strip-active:mt_visible | |
| L'onglet de cas est actif et visible | .x-tab-strip-closable.caseTab.x-tab-strip-active:mt_visible | |
| L'onglet d'acquisition est actif et visible | x-tab-strip-closable.assetTab.x-tab-strip-active:mt_visible | |
| Le message d'erreur est à l'écran | #errorDiv_ep:mt_visible |