Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

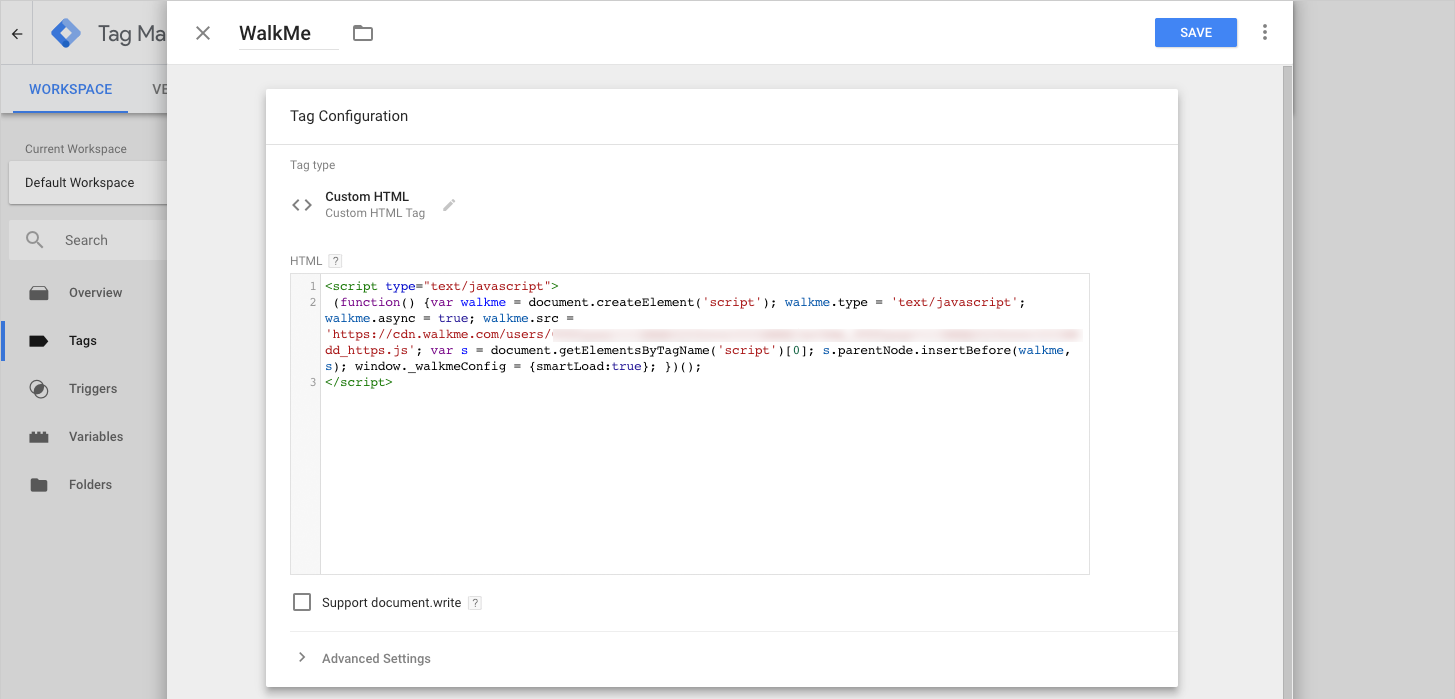
Si vous avez installé le Google Tag Manager, l'intégration du Snippet WalkMe dans le code HTML de votre site Web est un jeu d'enfant. Vous n'aurez plus besoin d'intégrer le Snippet dans chaque page.
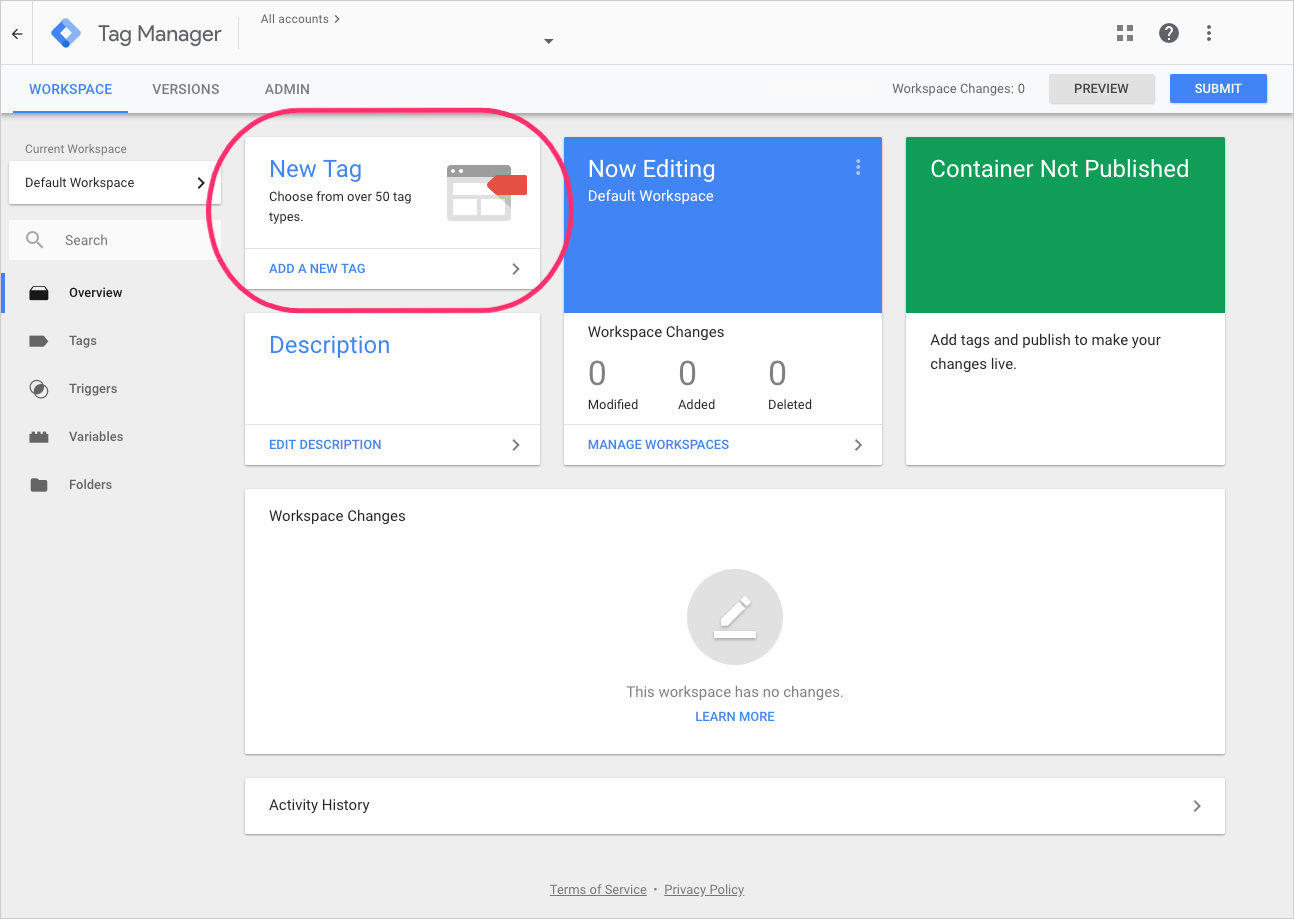
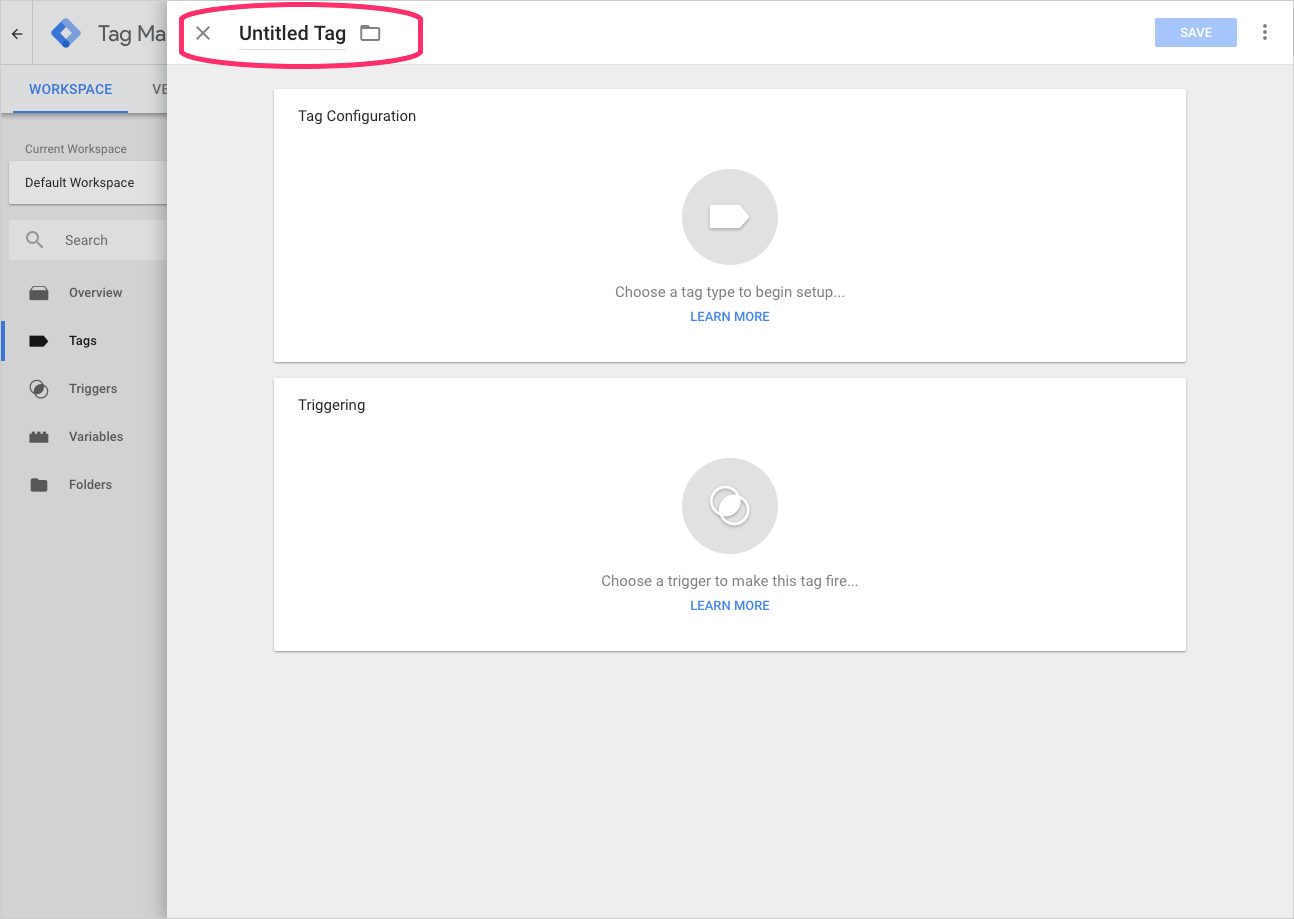
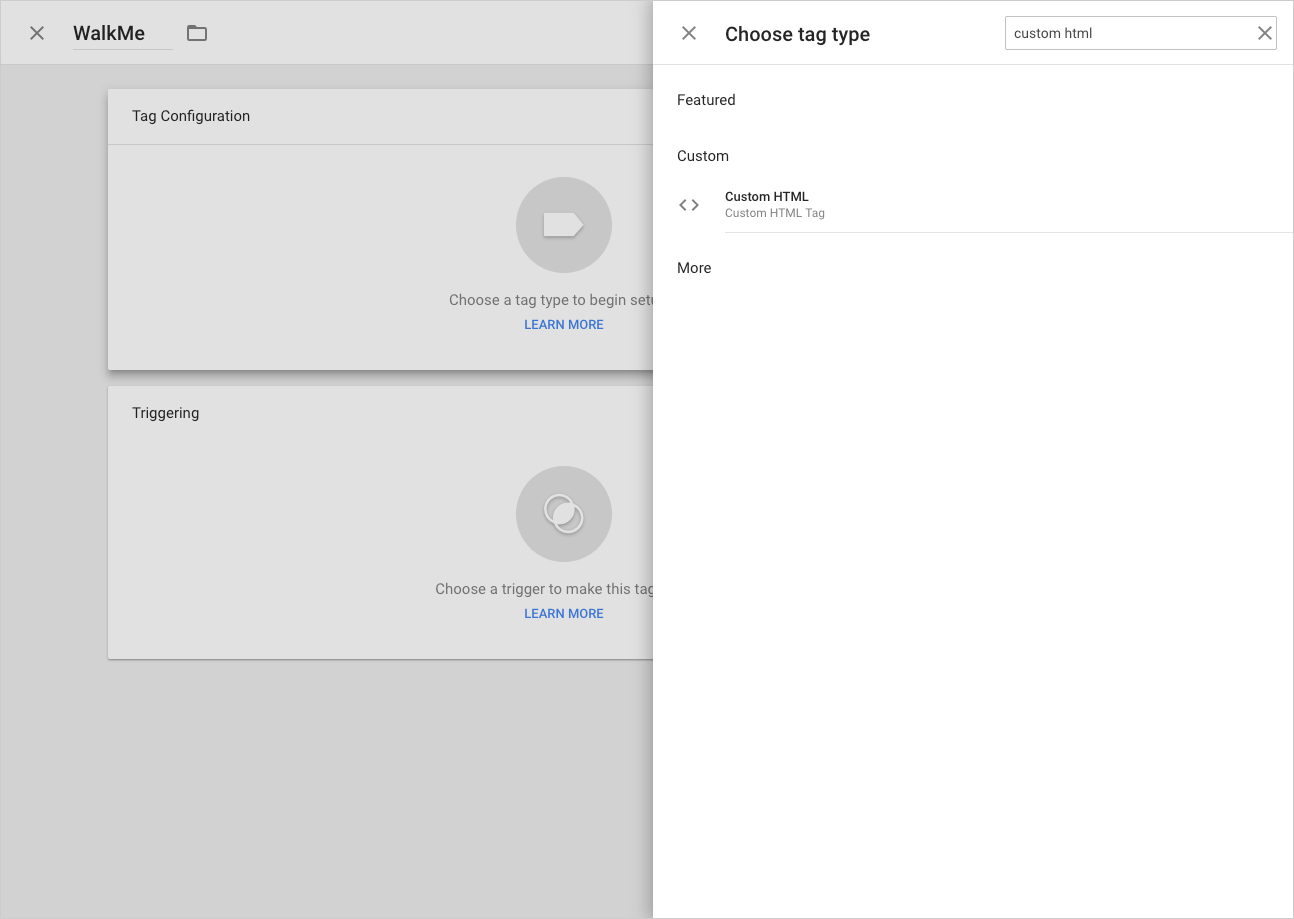
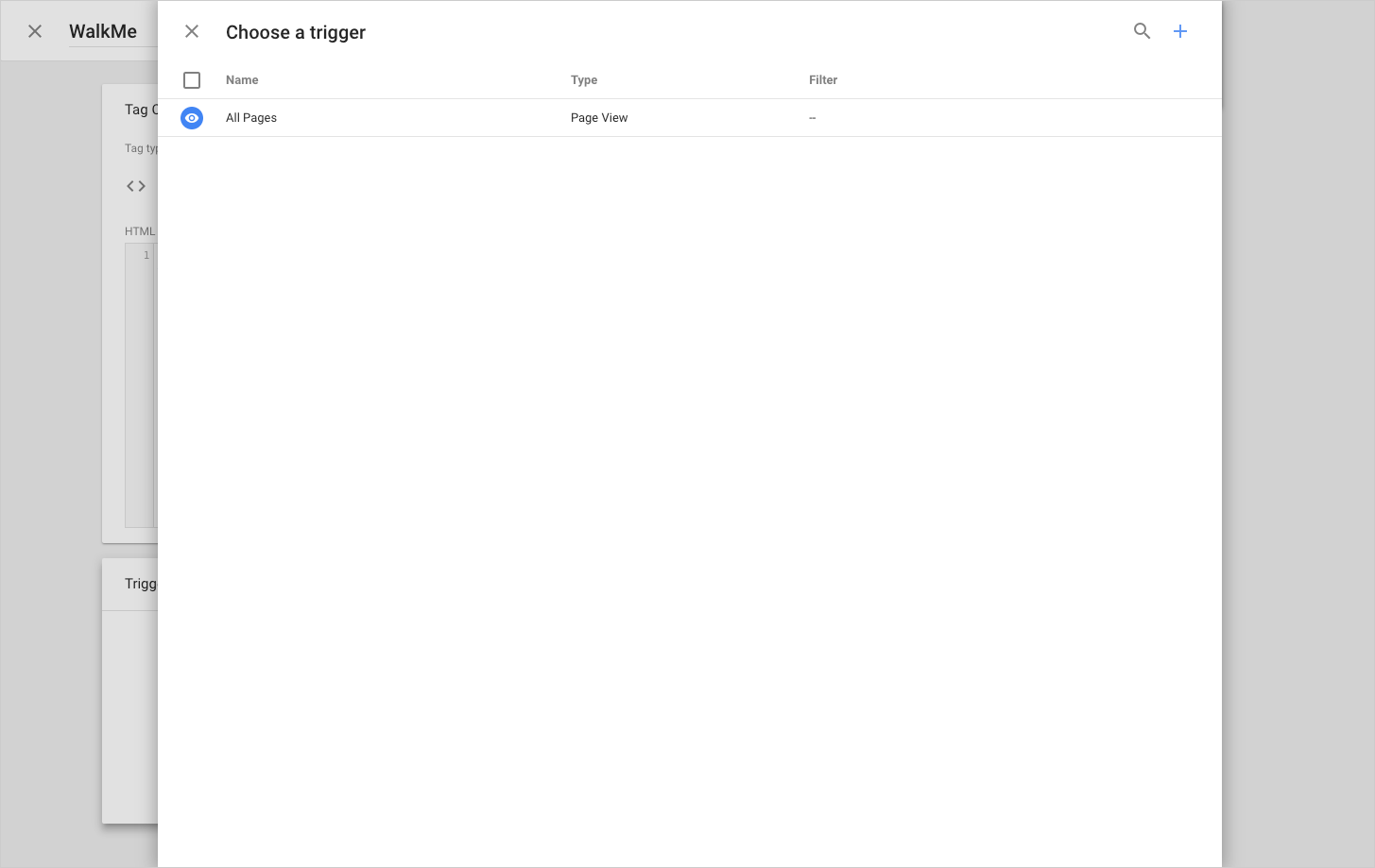
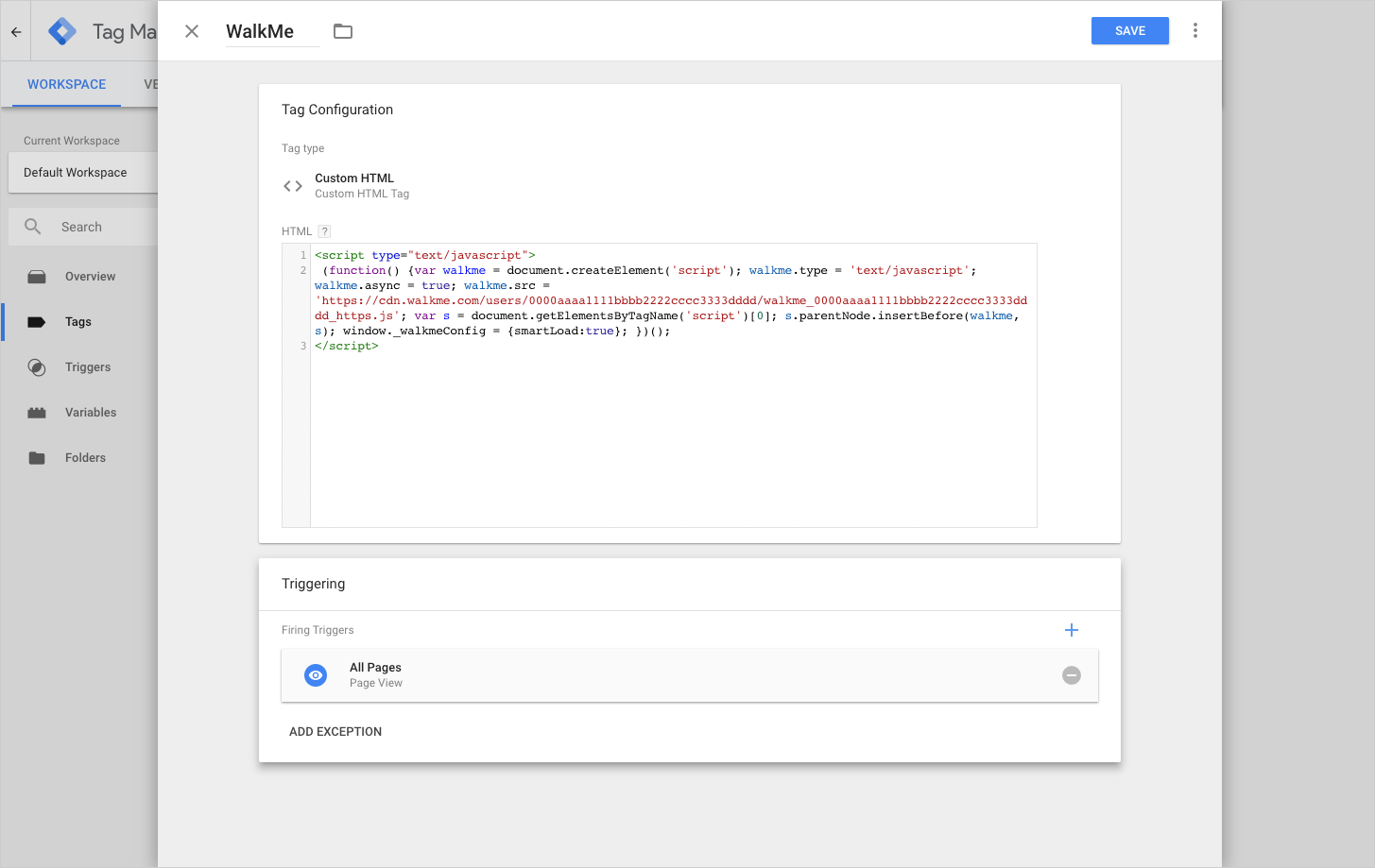
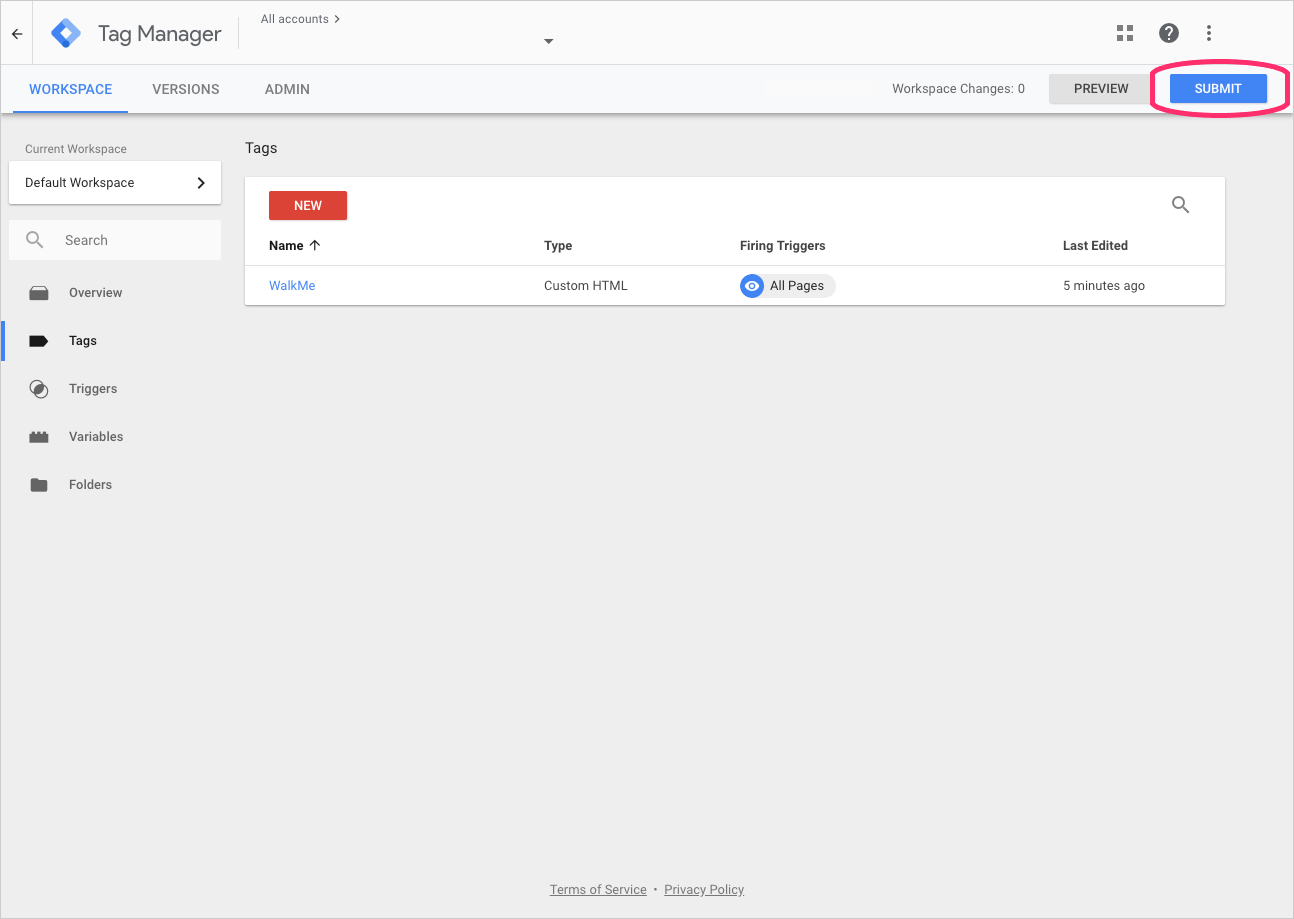
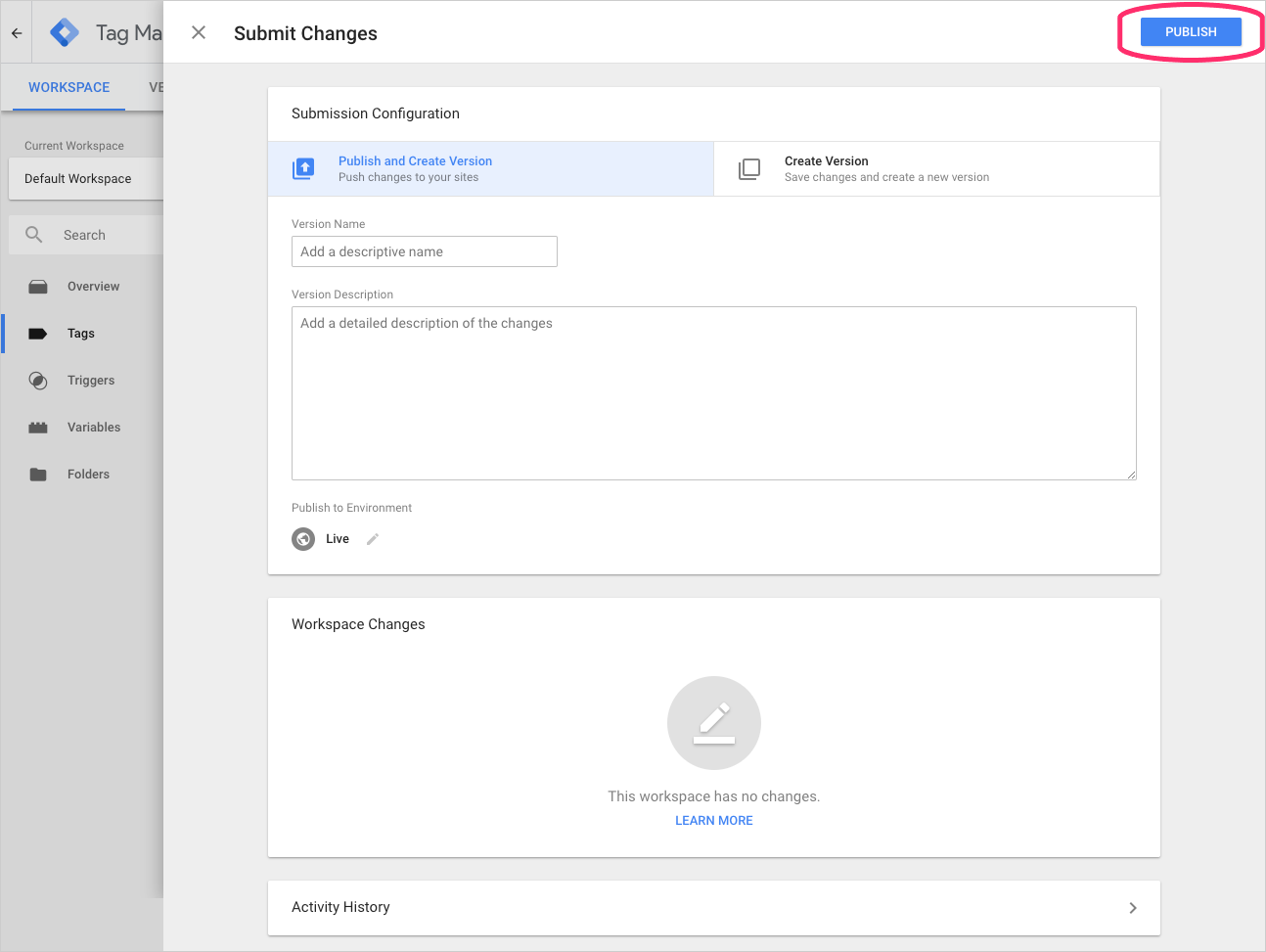
Pour intégrer le Snippet dans votre site web en utilisant le Google Tag Manager, veuillez suivre les instructions ci-dessous. Si vous rencontrez des problèmes, veuillez contacter le Centre d'Assistance.