Hinzufügen des WalkMe Snippets mit Google Tag Manager
Last Updated Mai 28, 2024
Kurzübersicht
Wenn Sie den Google Tag Manager installiert haben, ist das Einbinden des WalkMe Snippet in den HTML-Code Ihrer Website ein Kinderspiel. Sie müssen das Snippet nicht mehr auf jeder Seite einbetten.
Um das Snippet über den Google Tag Manager in Ihre Website einzubinden, folgen Sie bitte den nachstehenden Anweisungen. Wenn Sie auf Probleme stoßen, kontaktieren Sie bitte den Support.
Schritte zur Einrichtung von WalkMe unter Verwendung von Google Tag Manager
-
-
- Melden Sie sich bei Ihrem Google Tag Manager an.
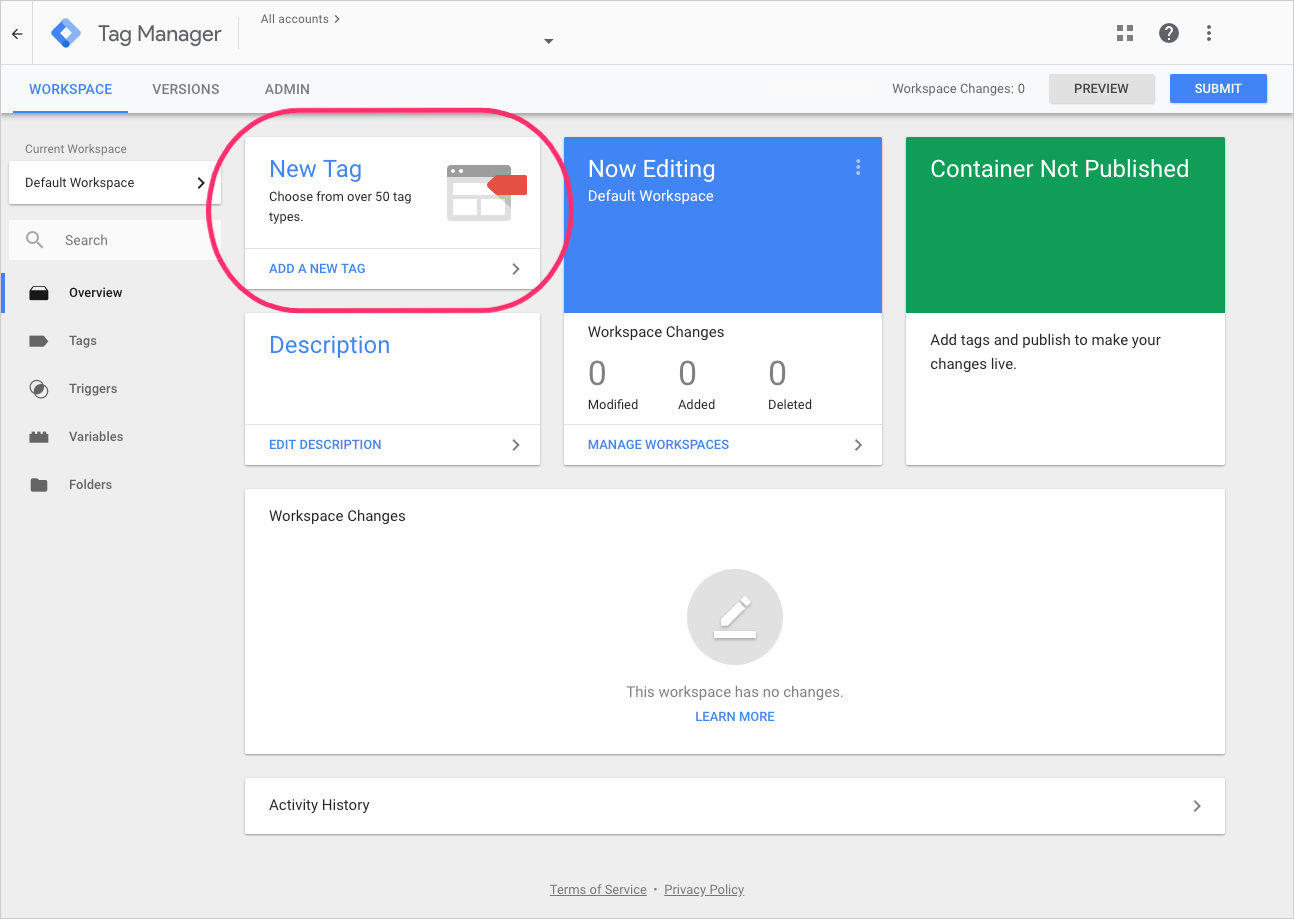
- Klicken Sie in der Karte „New Tag“ (Neues Tag) auf ADD A NEW TAG (EIN NEUES TAG HINZUFÜGEN):

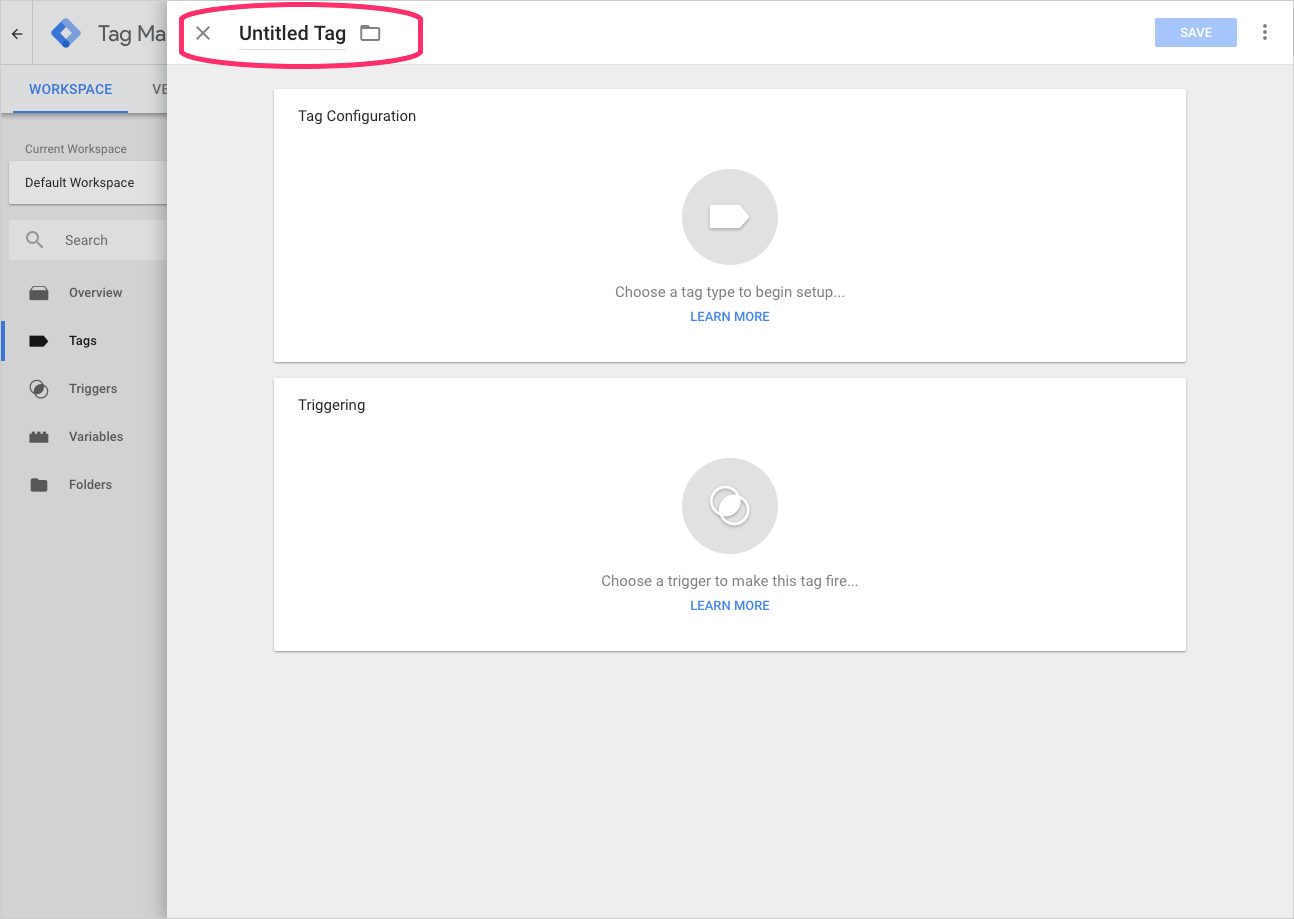
- Geben Sie WalkMe als Tag-Namen ein und klicken Sie auf SAVE (SPEICHERN):

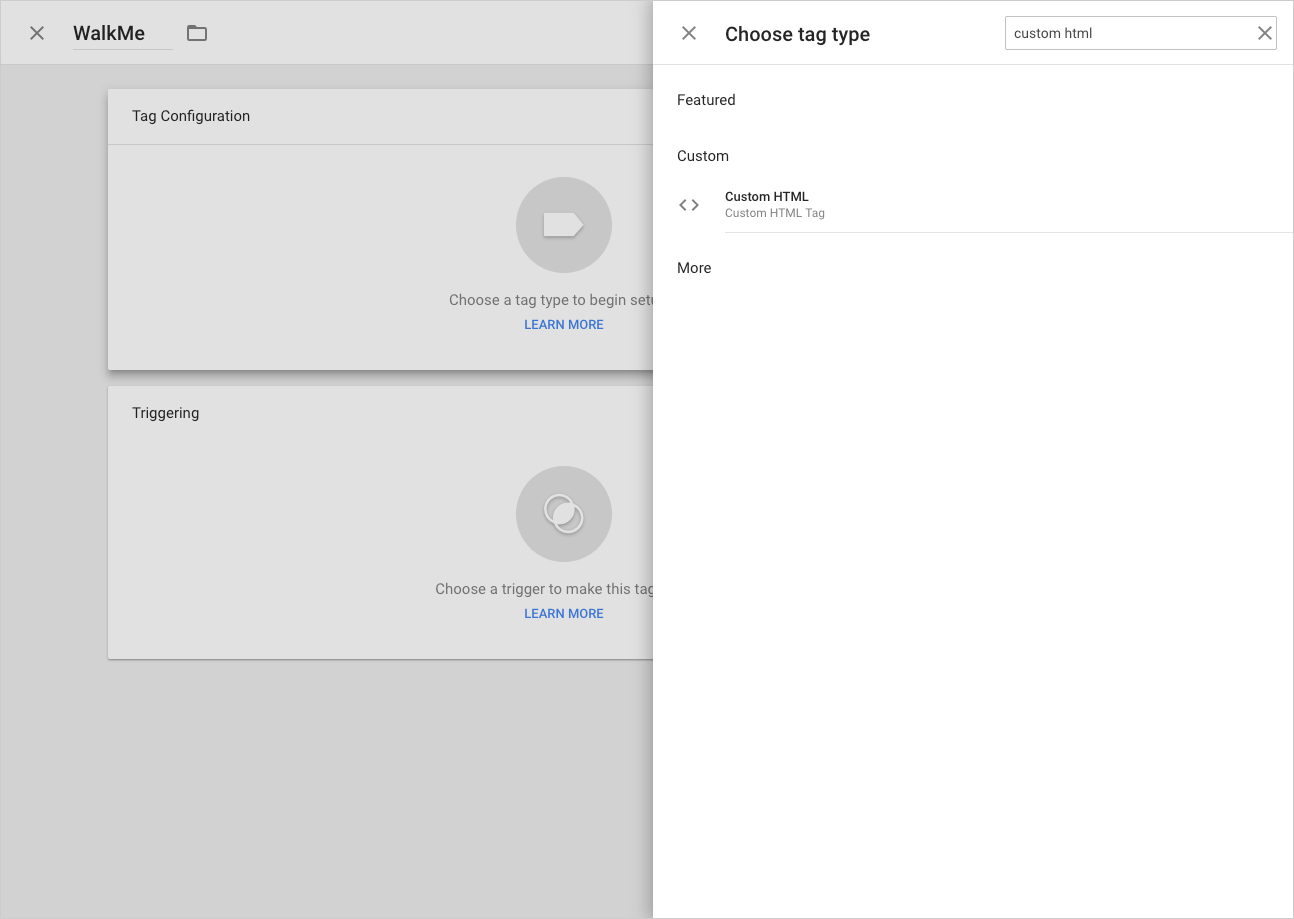
- Klicken Sie im Abschnitt Tag Configuration auf den grauen Kreis.
- Wählen Sie als Tag-Typ „Custom HTML“ (Benutzerdefiniertes HTML):

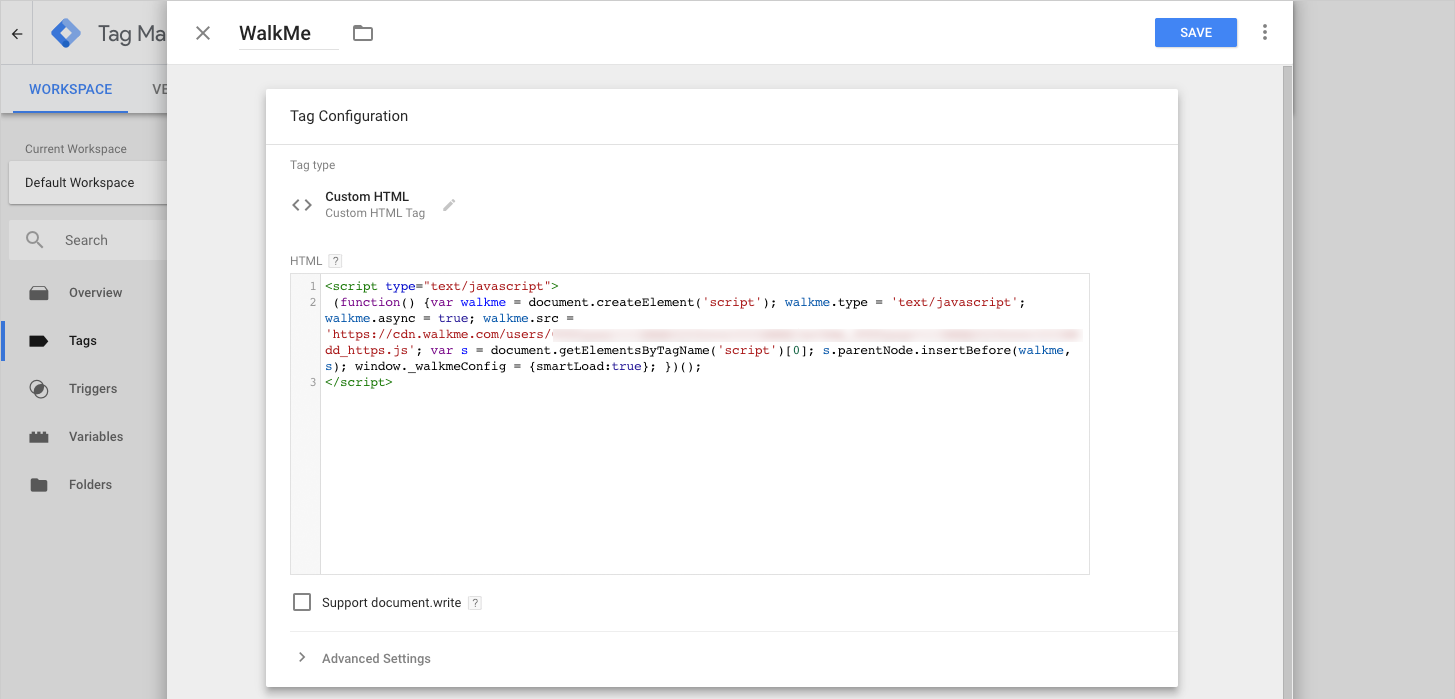
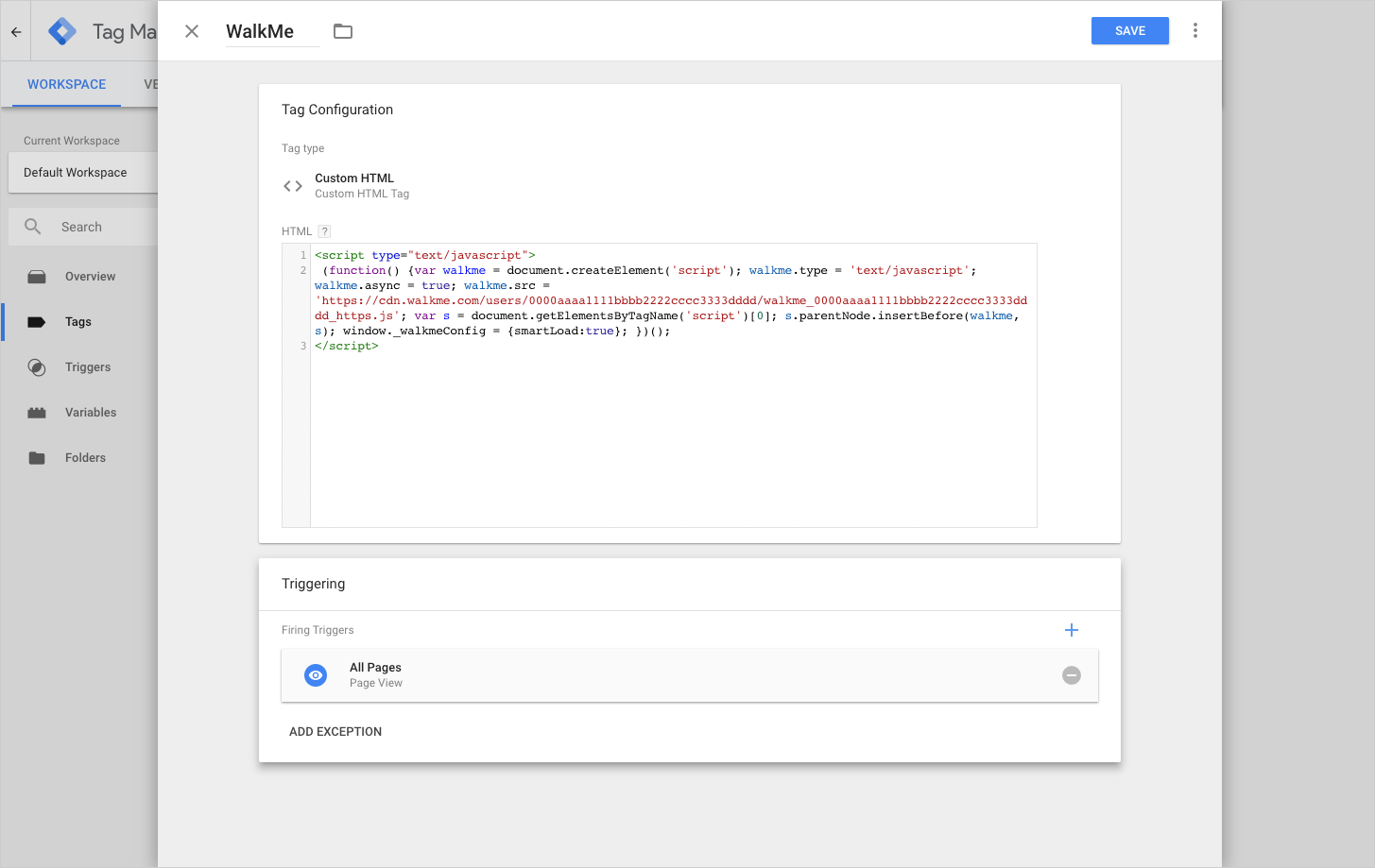
- Fügen Sie das WalkMe-Snippet in das HTML-Feld ein:

Achten Sie darauf, dass Sie das richtige Snippet eingeben. - Klicken Sie im Abschnitt Triggering auf den grauen Kreis.
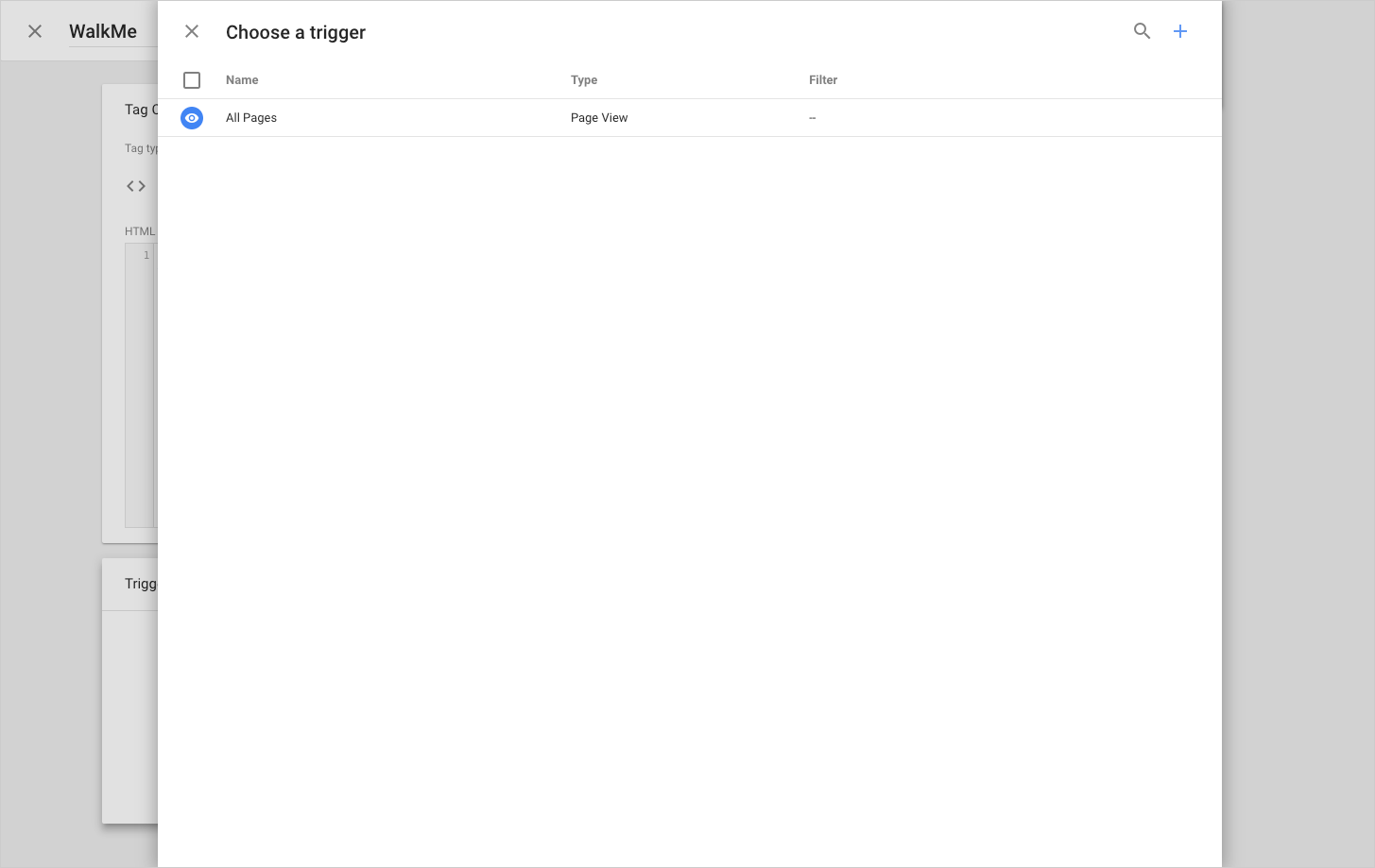
- Wählen Sie die Option All Pages (Alle Seiten) aus:


- Klicken Sie erneut auf SAVE.
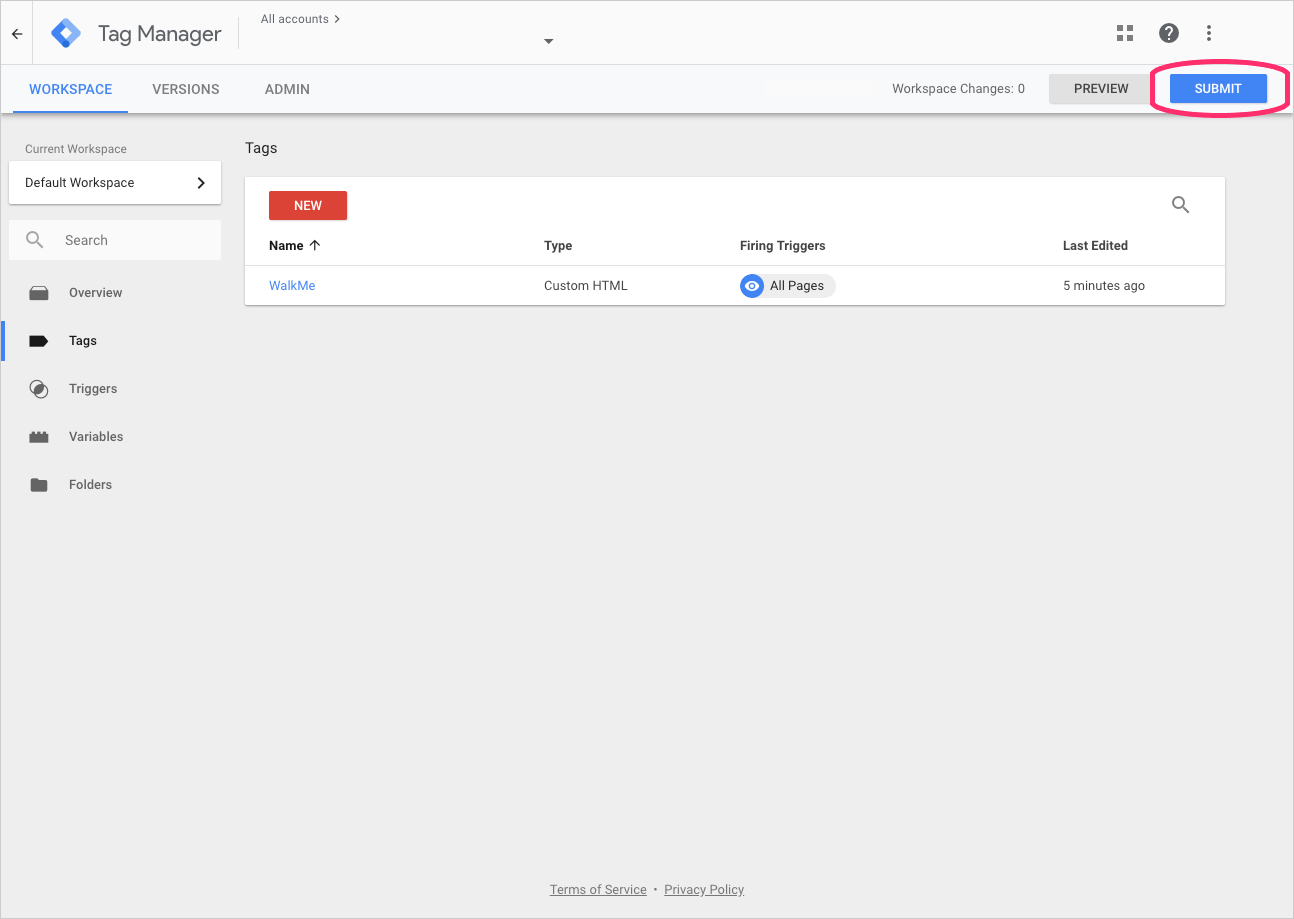
- Klicken Sie auf der Seite Tags auf SUBMIT (ABSENDEN):

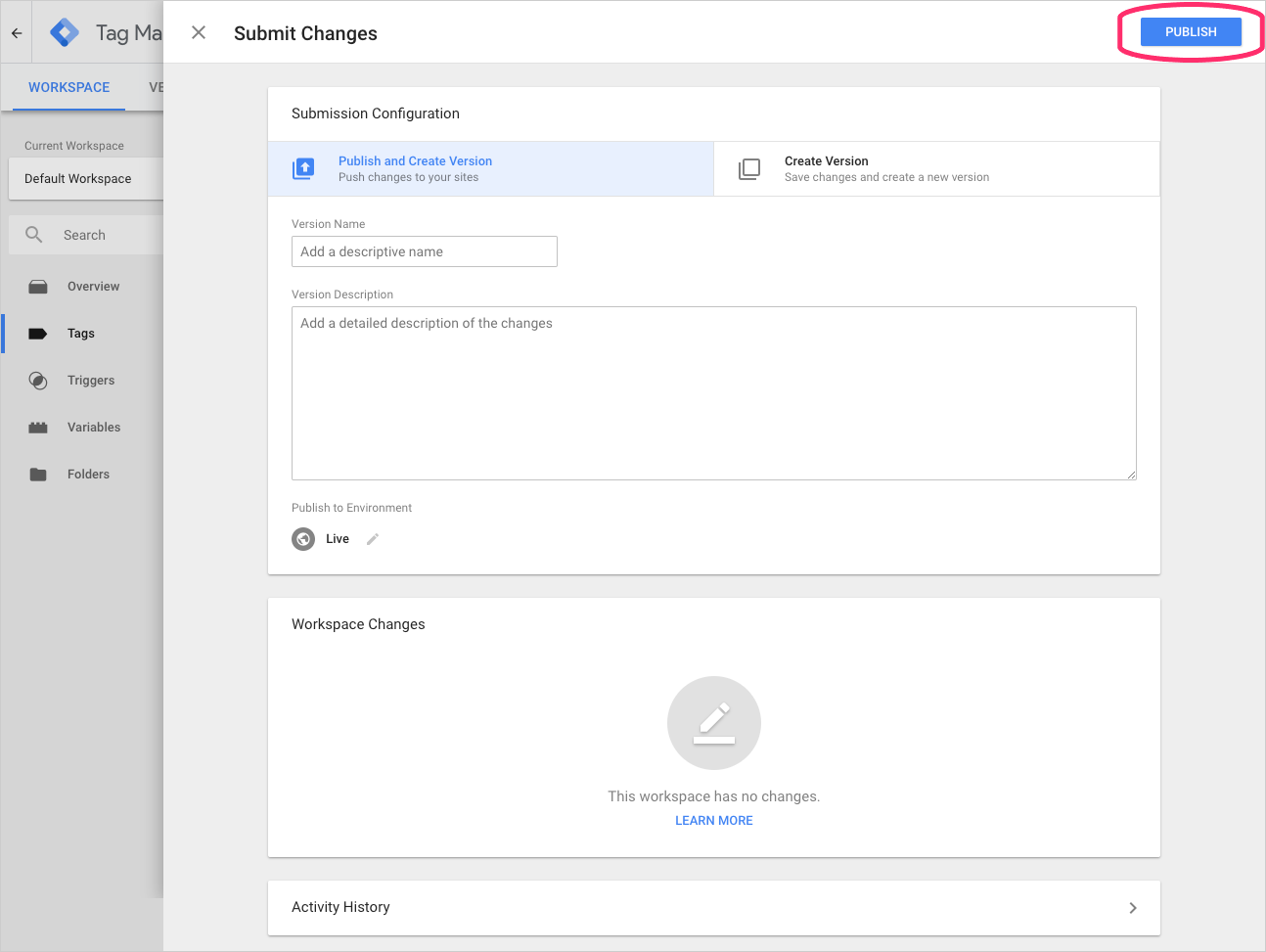
- Klicken Sie schließlich auf der Seite Submit Changes (Änderungen einreichen) auf PUBLISH (VERÖFFENTLICHEN):

-
War dies hilfreich?
Ja
Nein
Vielen Dank für Ihr Feedback!
