Using Google Tag Manager to Add the WalkMe Snippet
Last Updated March 28, 2024
Brief Overview
If you have the Google Tag Manager in place, embedding the WalkMe snippet into your website's HTML is a breeze. You will no longer need to embed the snippet in each page.
To embed the snippet into your website using the Google Tag Manager, please follow the instructions below. If you encounter any issues, please contact Support.
Steps For Setting Up WalkMe Using Google Tag Manager
-
-
- Log in to your Google Tag Manager account.
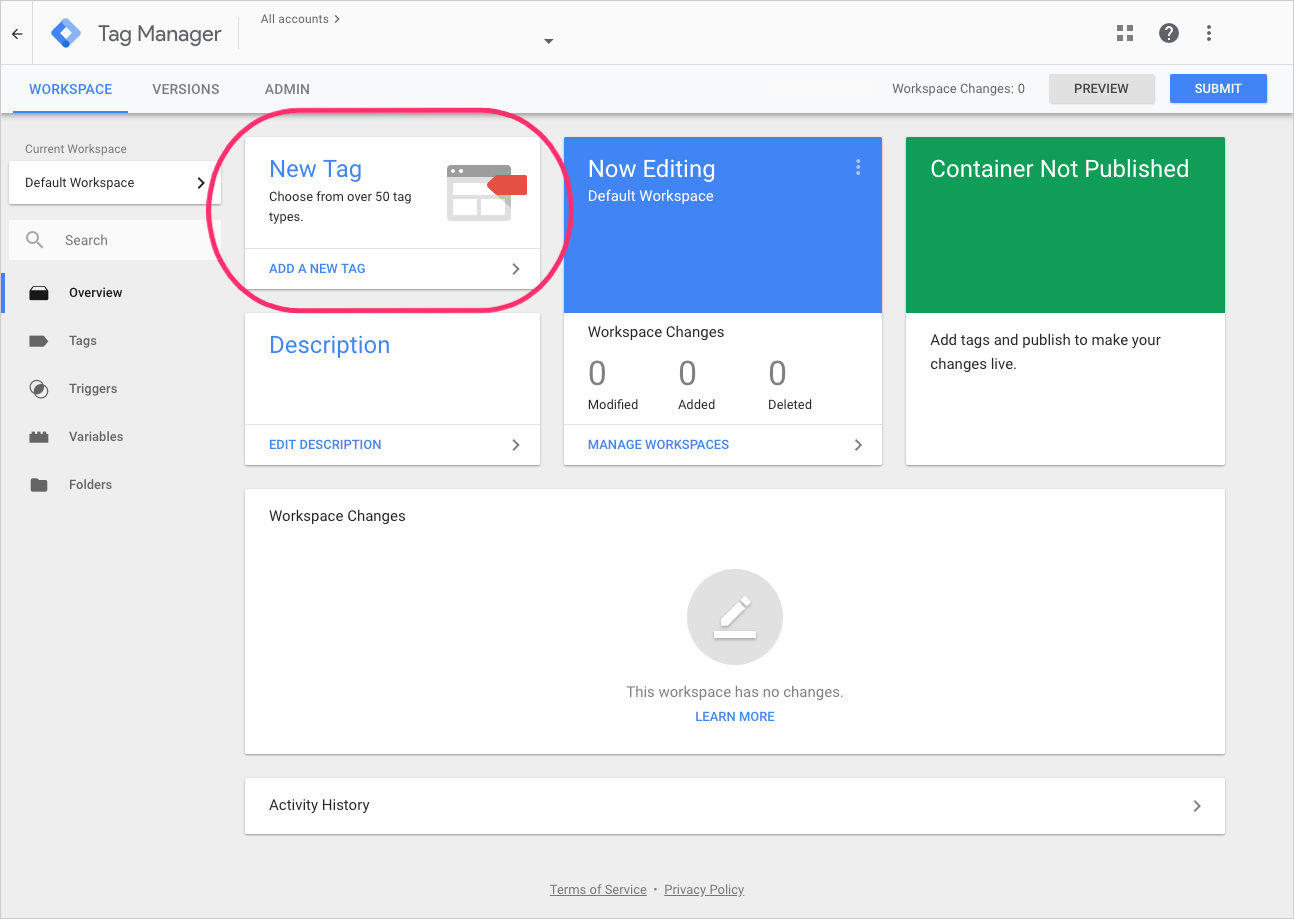
- In the New Tag card, click on ADD A NEW TAG:

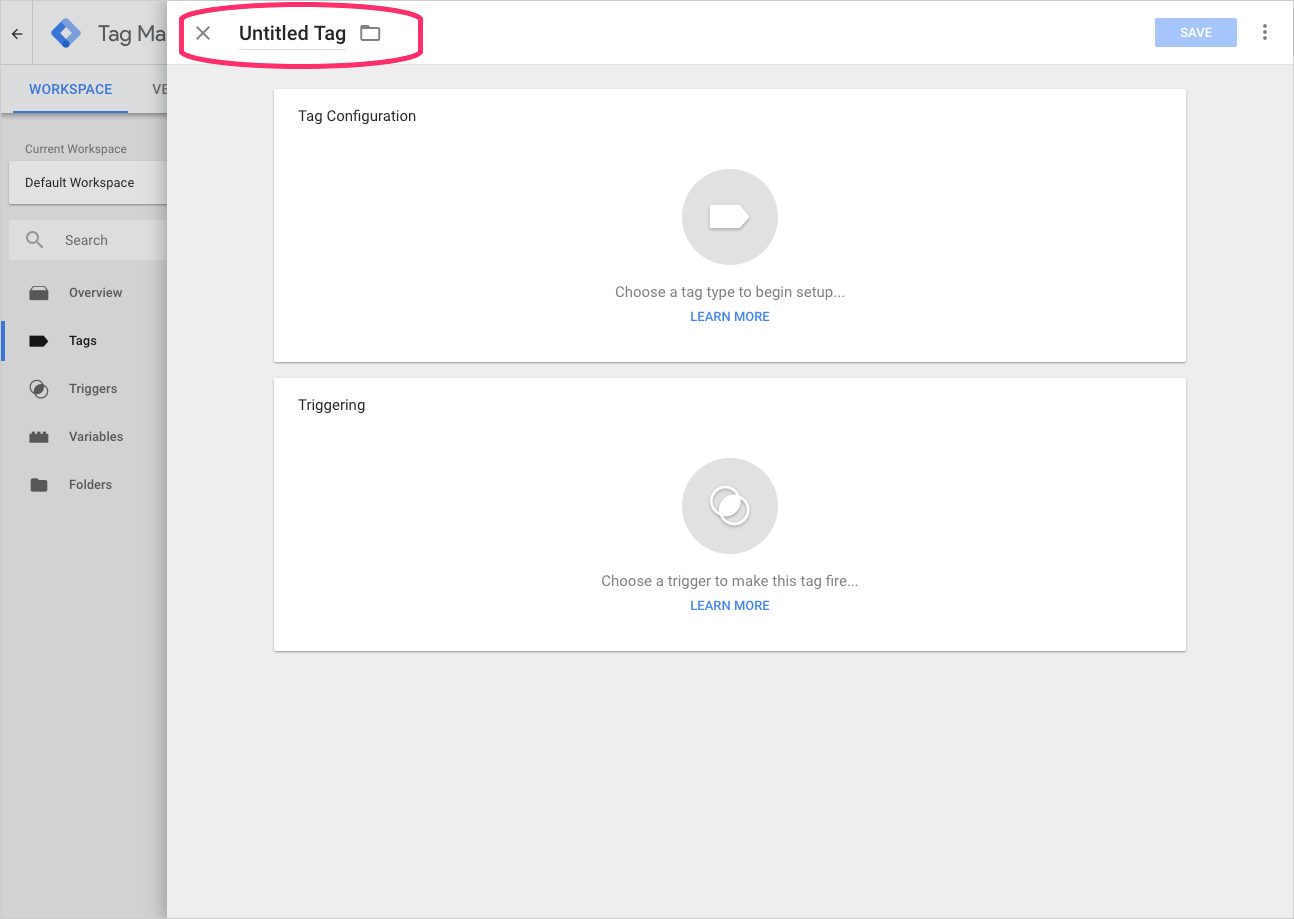
- Enter WalkMe as the tag name, and click SAVE:

- Click the grey circle in the Tag Configuration section.
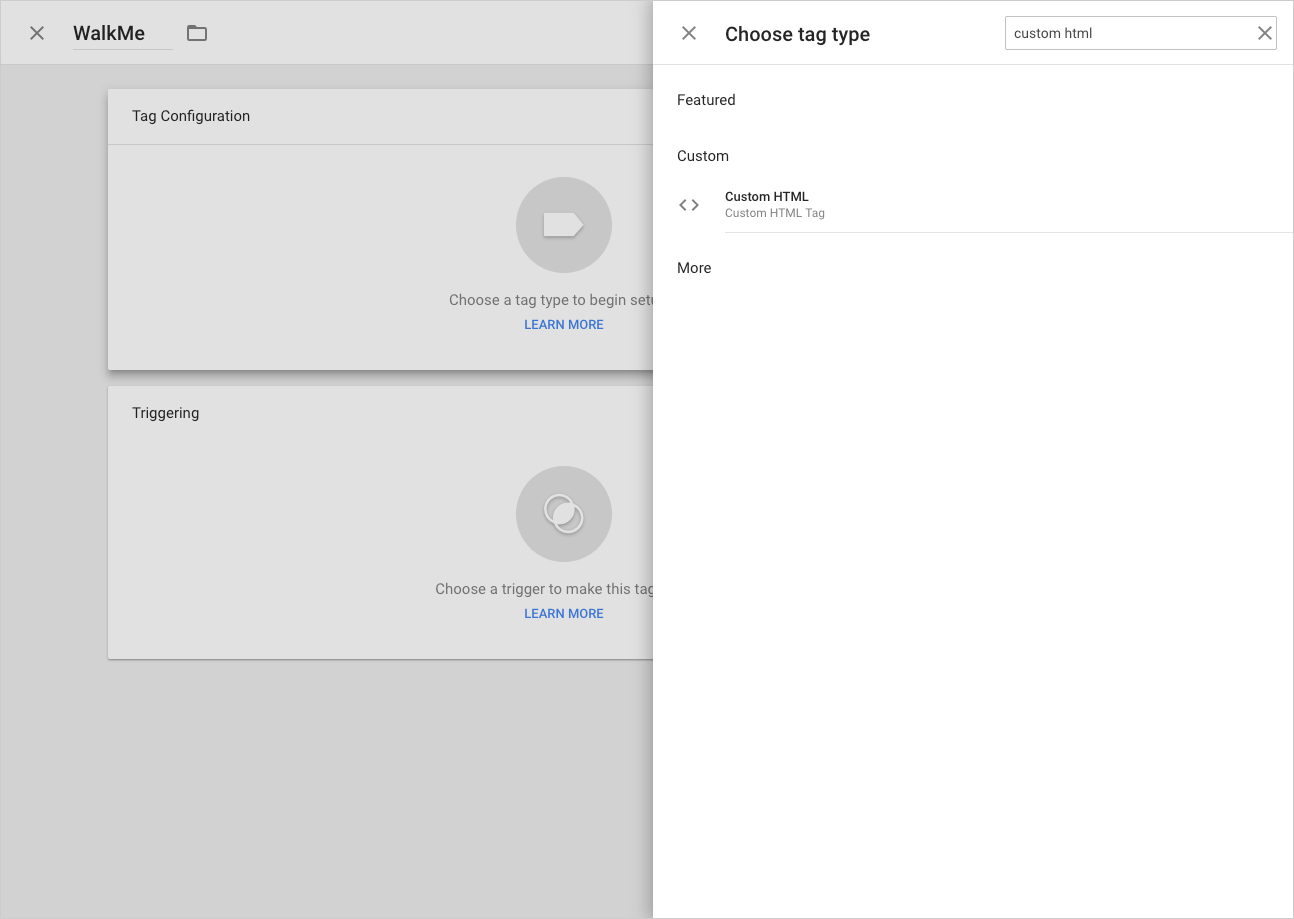
- Select Custom HTML as the tag type:

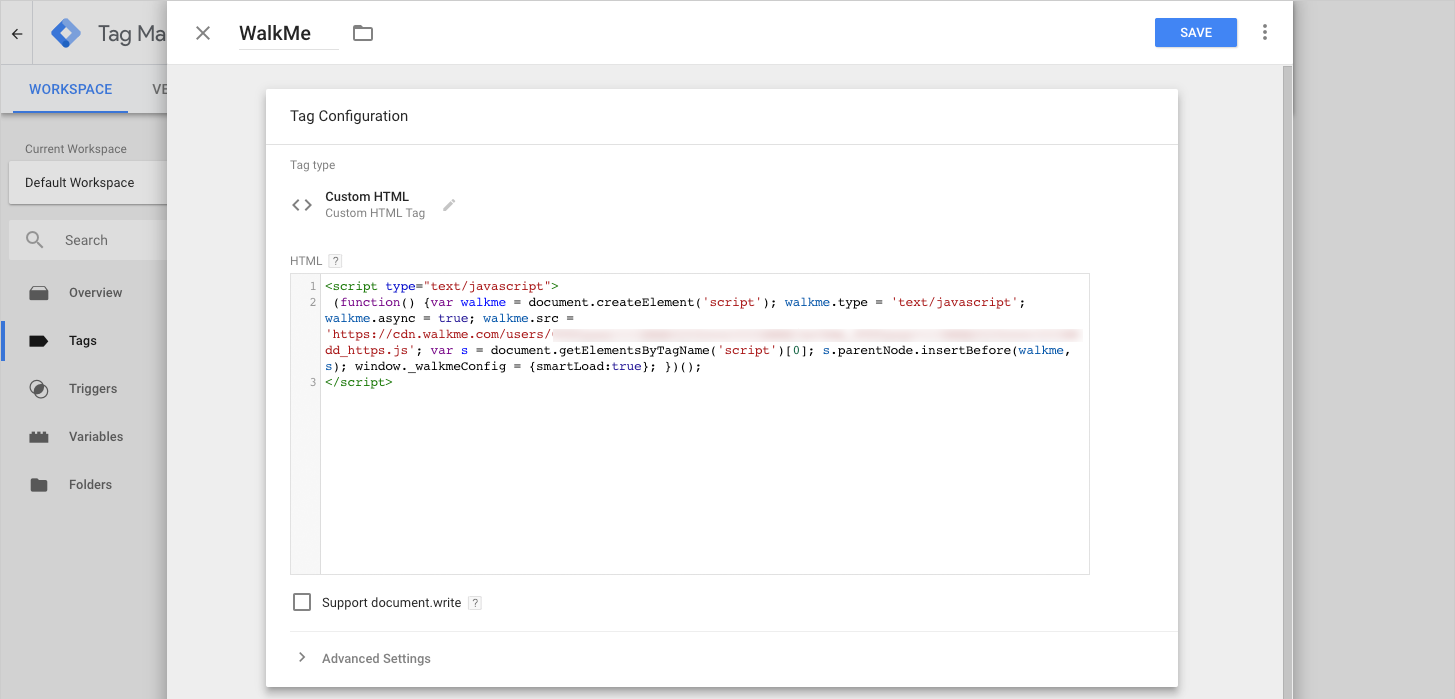
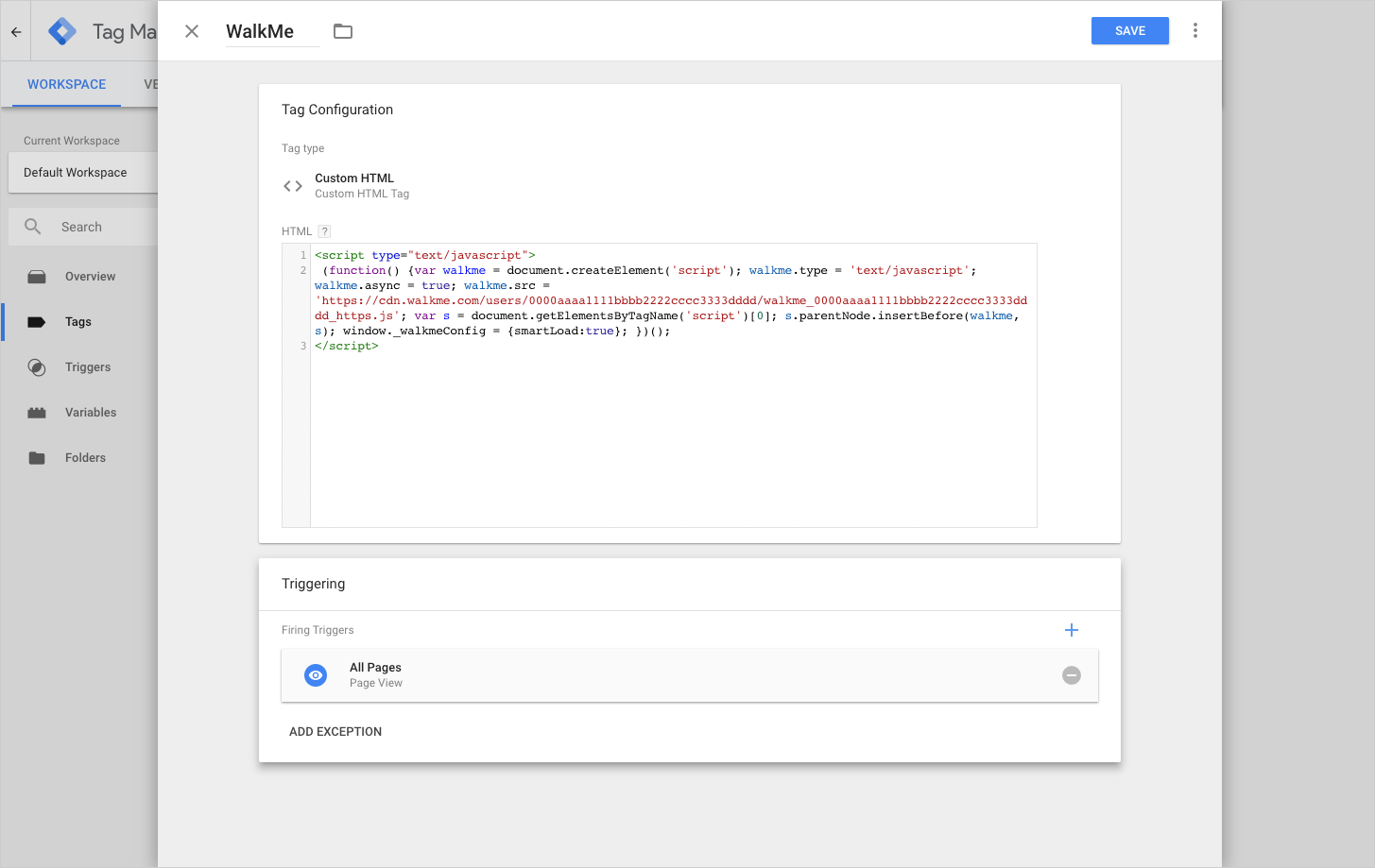
- Paste the WalkMe snippet into the HTML field:

Make sure you enter the correct snippet. - Click the grey circle in the Triggering section.
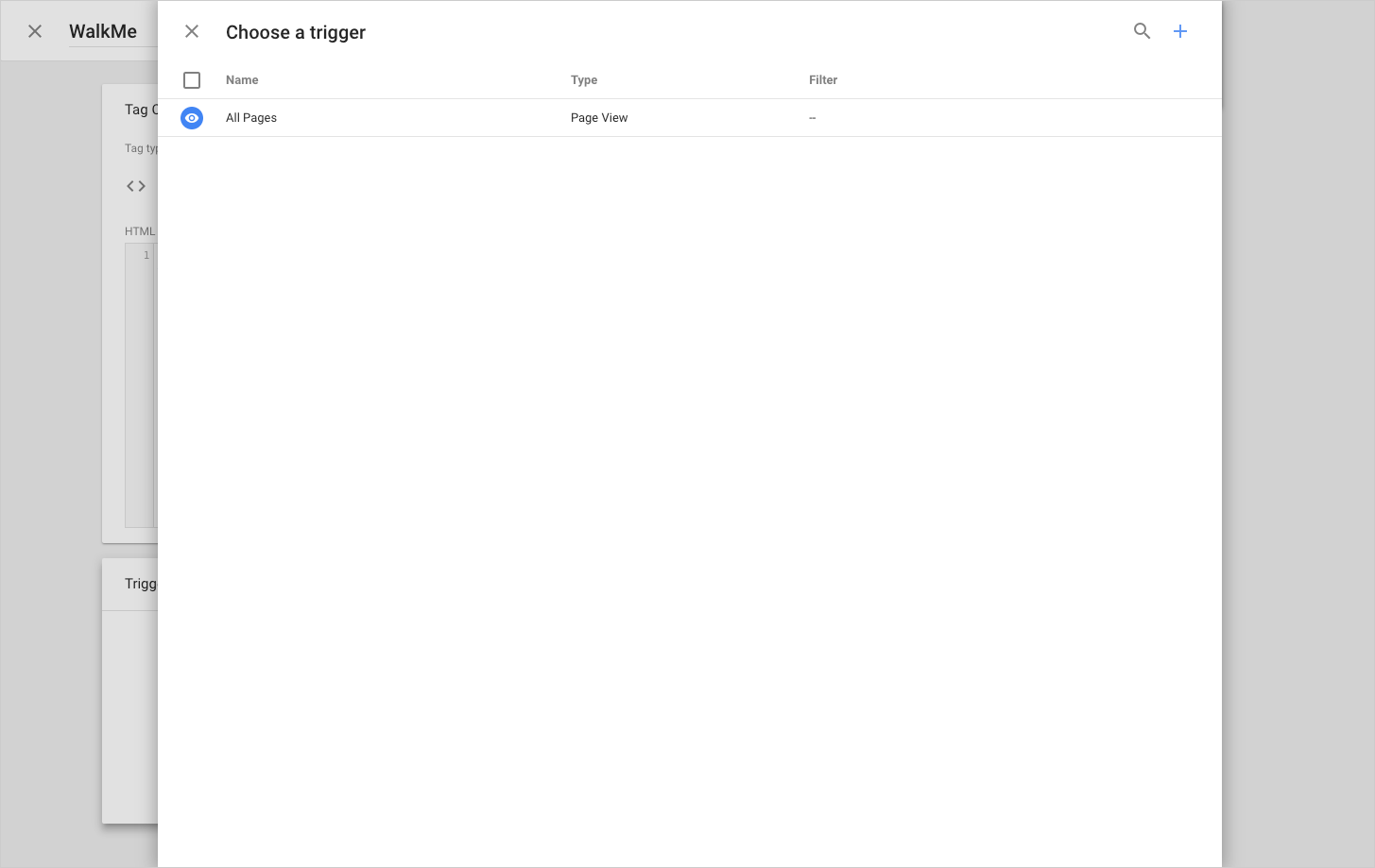
- Select the All Pages option:


- Click SAVE again.
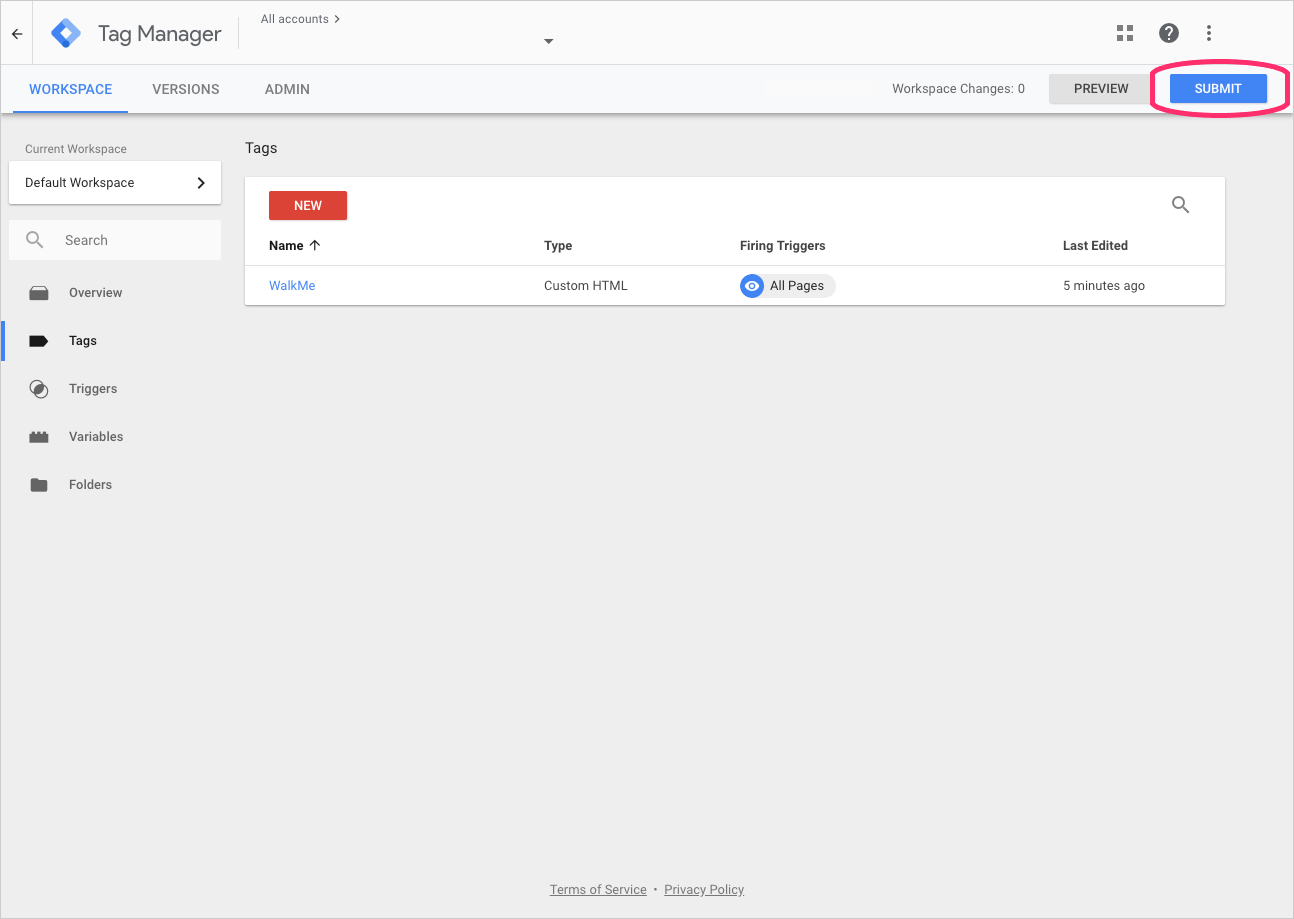
- Click SUBMIT on the Tags page:

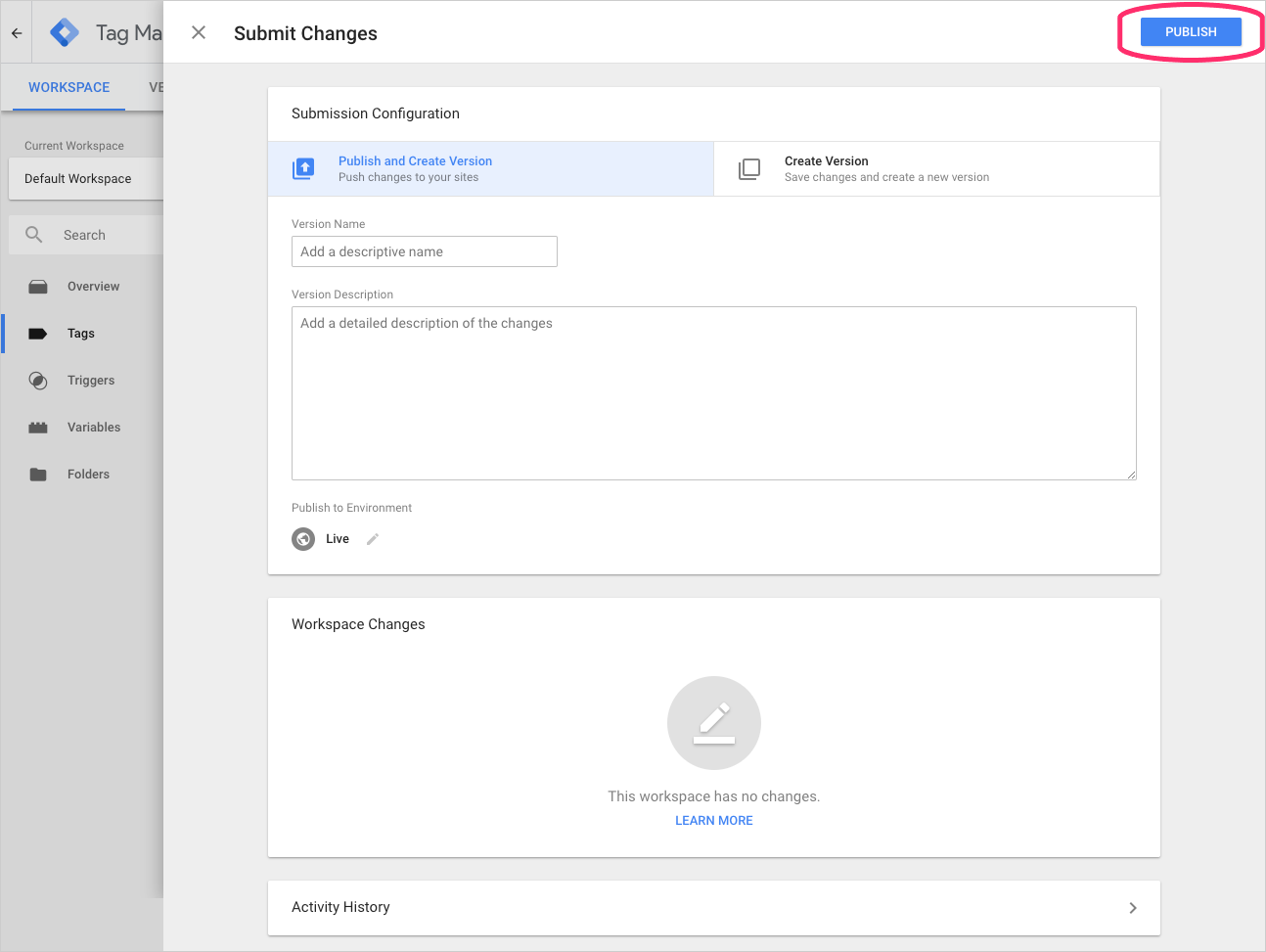
- Finally, click PUBLISH on the Submit Changes page:

-
Was this article helpful?
Yes
No
Thanks for your feedback!
