Utiliser Google Tag Manager pour ajouter le Snippet WalkMe
Last Updated mai 28, 2024
Aperçu général
Si vous avez installé le Google Tag Manager, l'intégration du Snippet WalkMe dans le code HTML de votre site Web est un jeu d'enfant. Vous n'aurez plus besoin d'intégrer le Snippet dans chaque page.
Pour intégrer le Snippet dans votre site web en utilisant le Google Tag Manager, veuillez suivre les instructions ci-dessous. Si vous rencontrez des problèmes, veuillez contacter le Centre d'Assistance.
Étapes pour configurer WalkMe en utilisant Google Tag Manager
-
-
- Connectez-vous à votre compte Google Tag Manager.
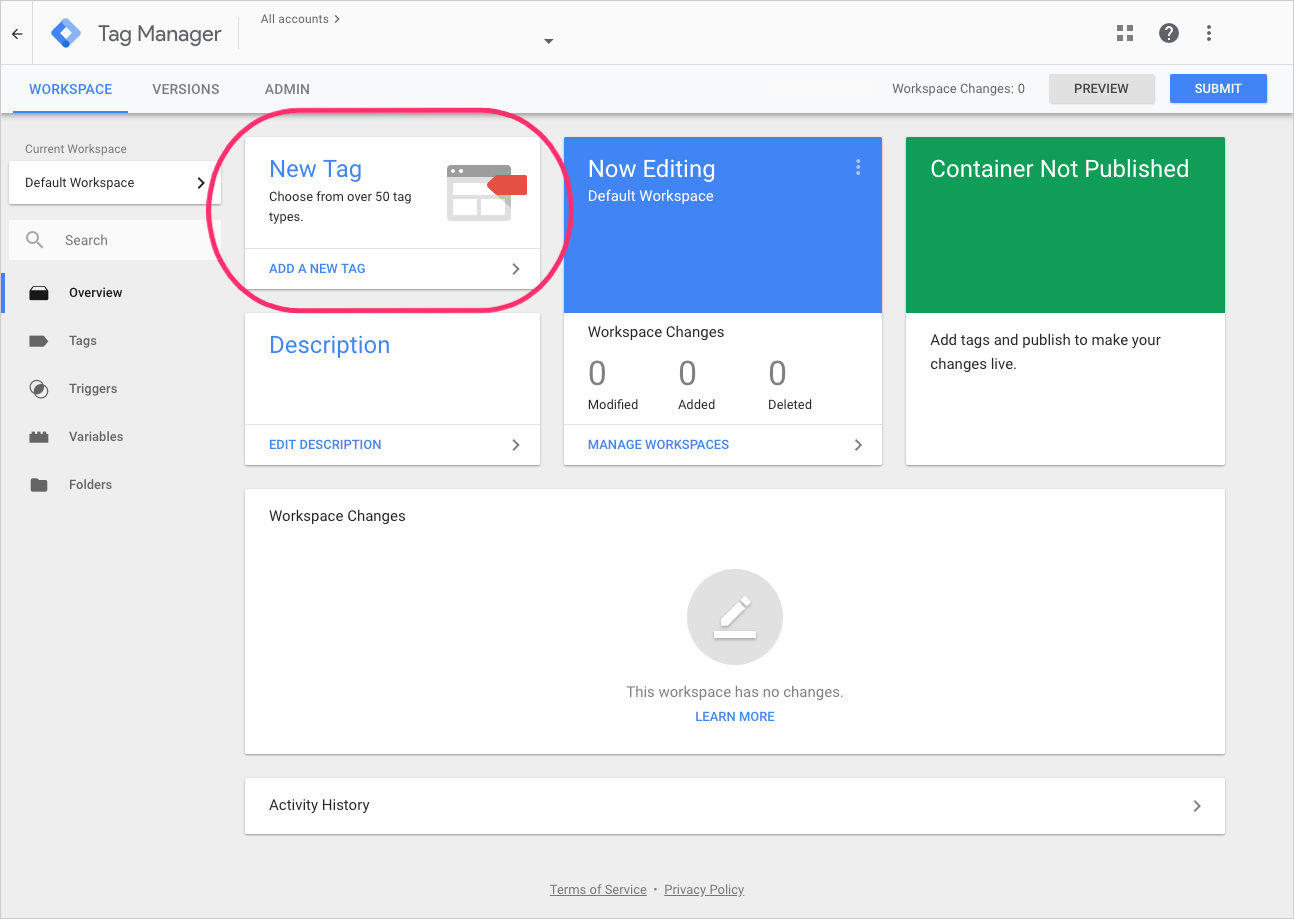
- Dans la nouvelle carte de balise, cliquez sur AJOUTER UNE NOUVELLE BALISE :

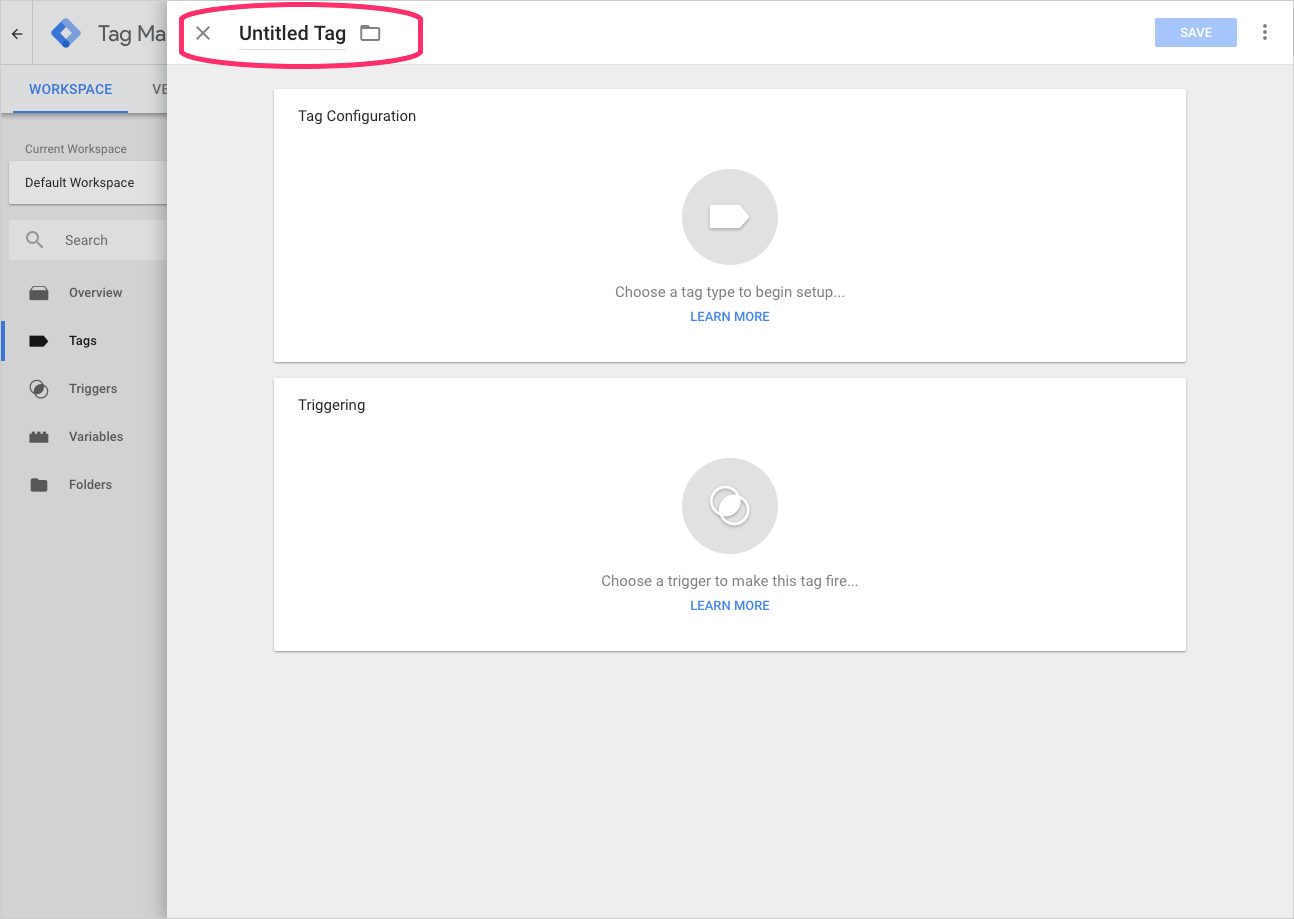
- Introduisez WalkMe comme nom de balise et cliquez sur SAUVEGARDER :

- Cliquez sur le cercle gris dans la section Configuration des balises.
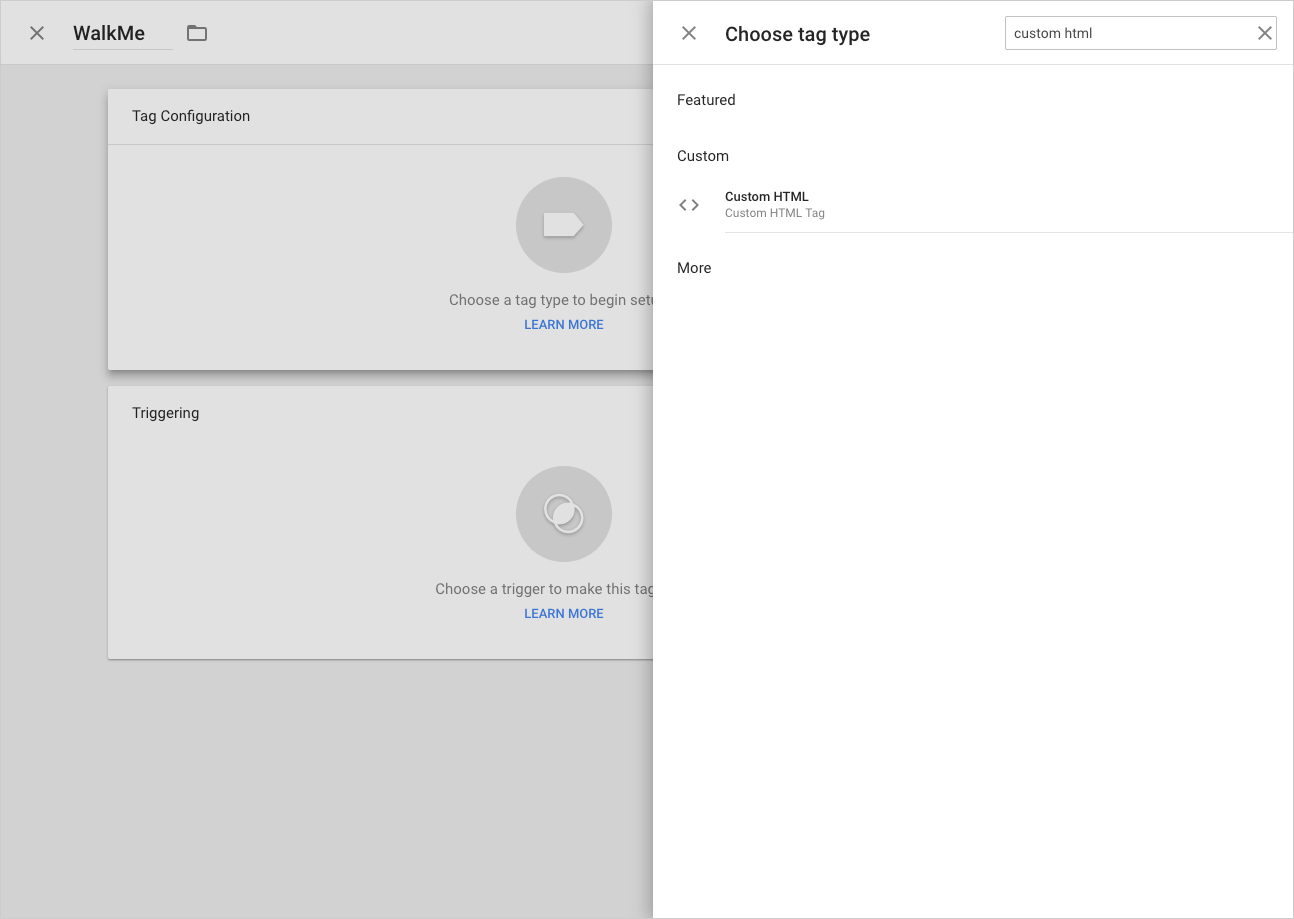
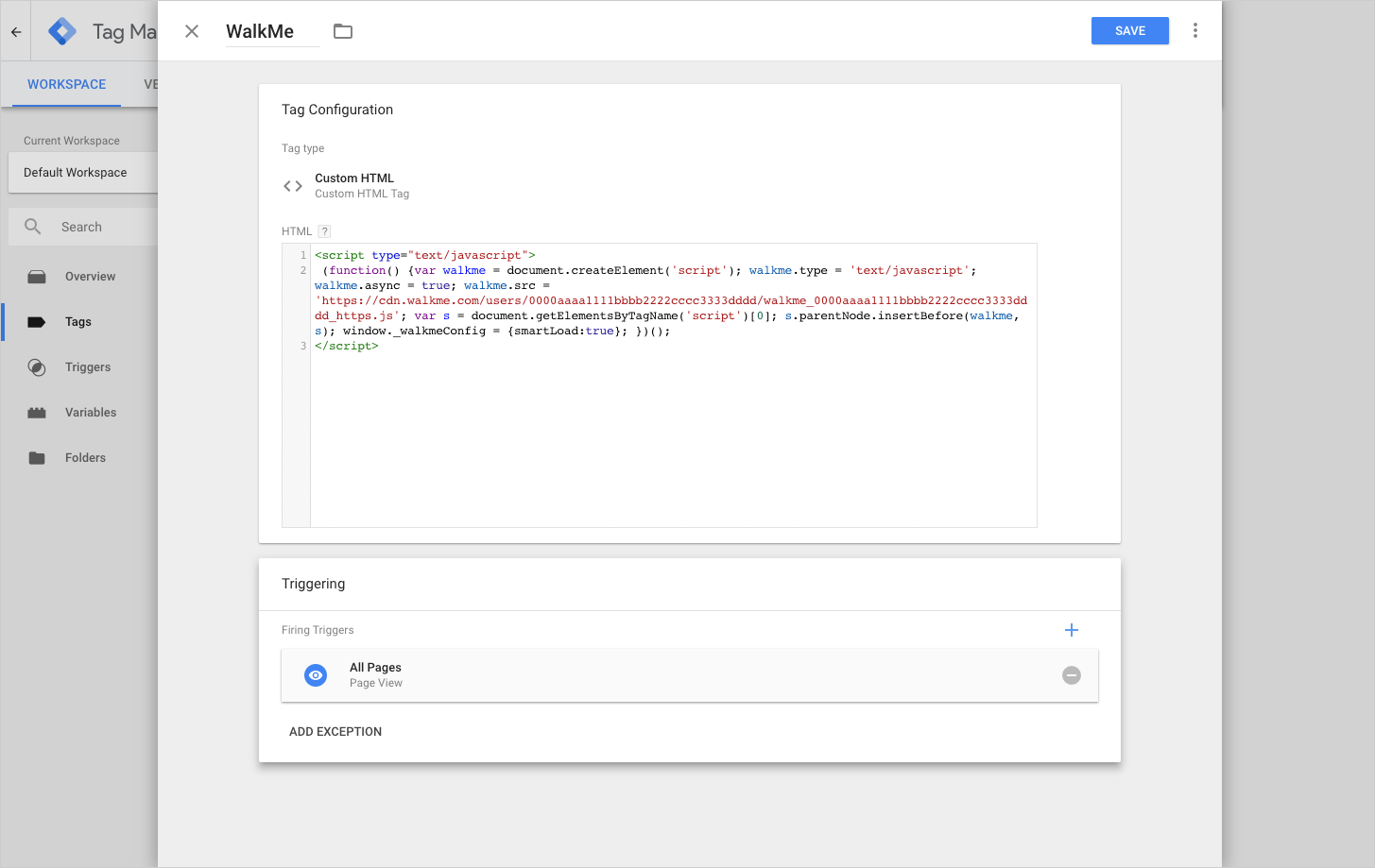
- Sélectionnez Personnaliser HTML comme type de balise :

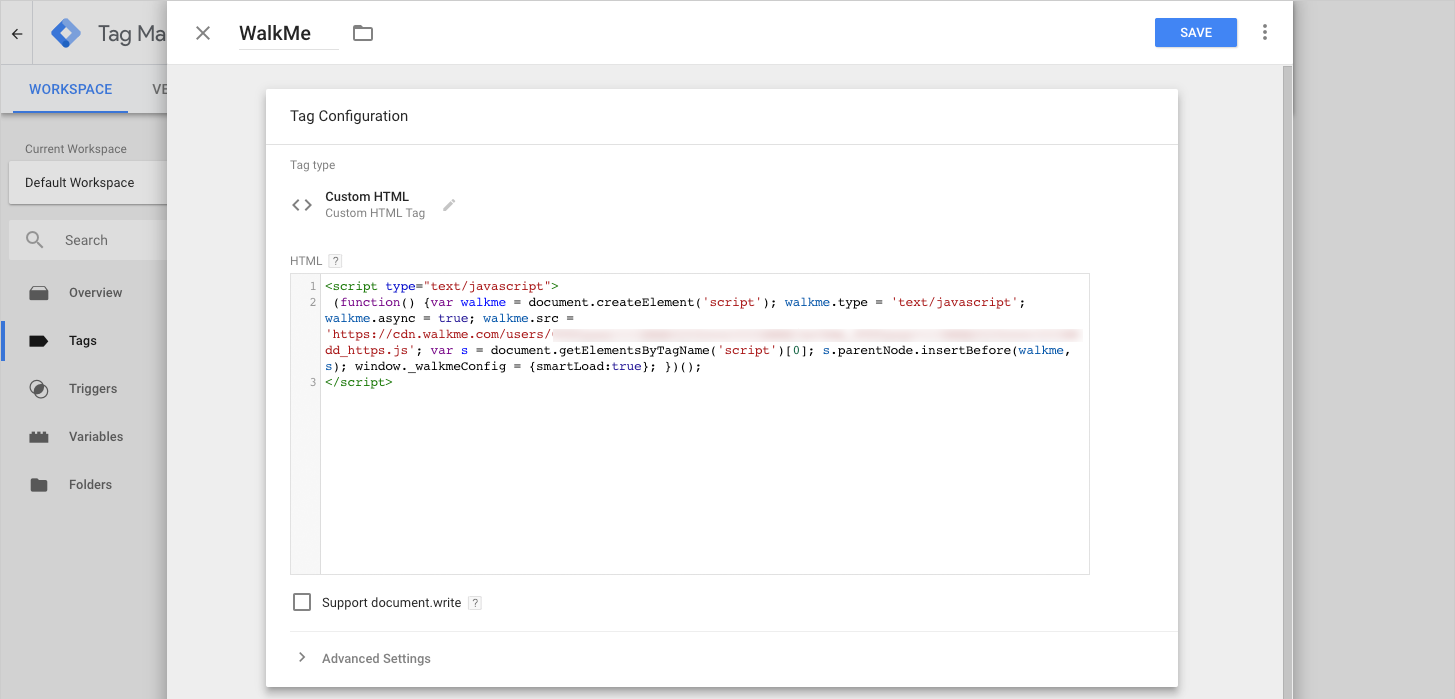
- Collez le Snippet WalkMe dans le champ HTML :

Assurez-vous d'introduire le bon Snippet. - Cliquez sur le cercle gris dans la section Déclenchement.
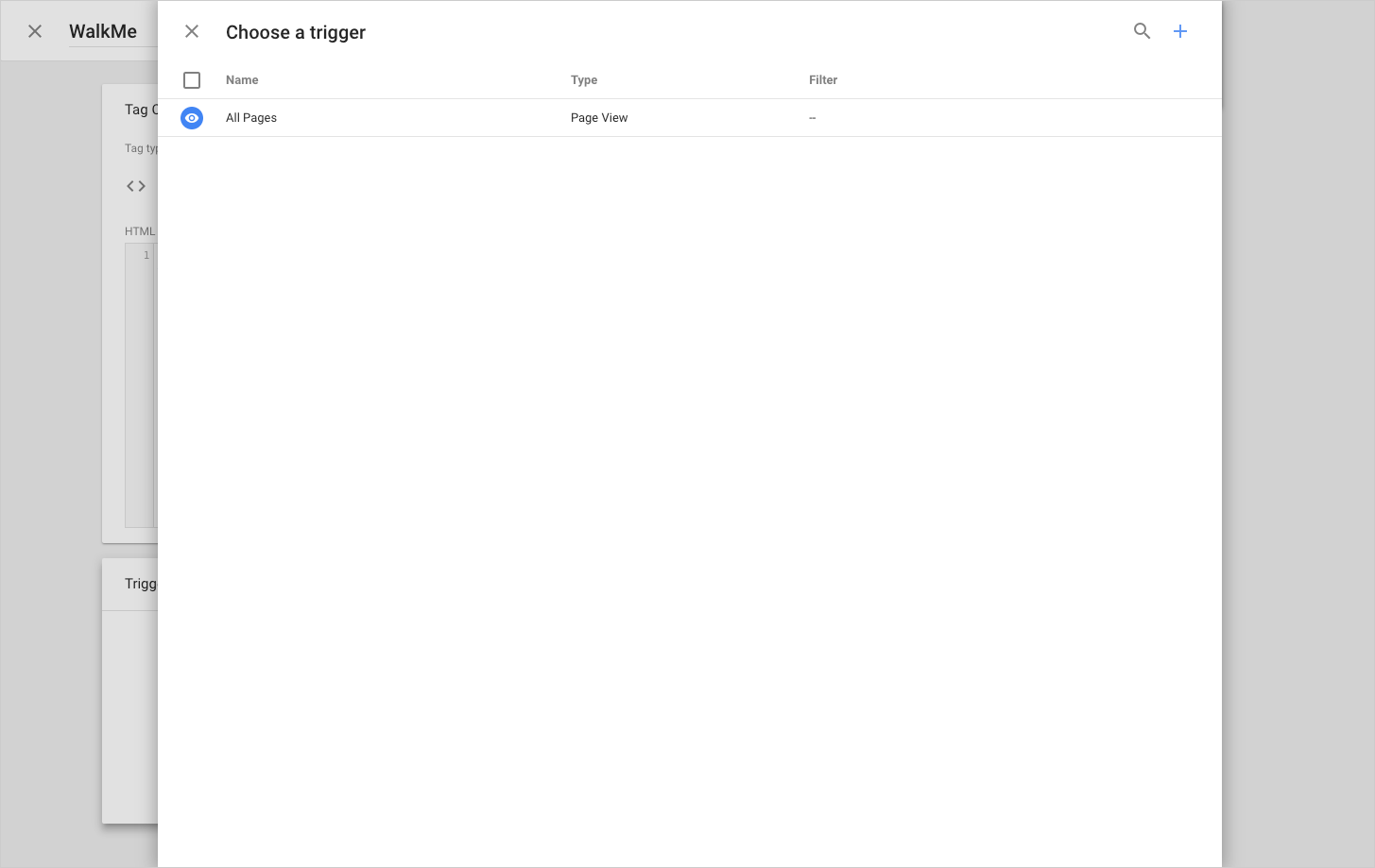
- Sélectionnez l'option Toutes les Pages :


- Cliquez à nouveau sur SAUVEGARDER.
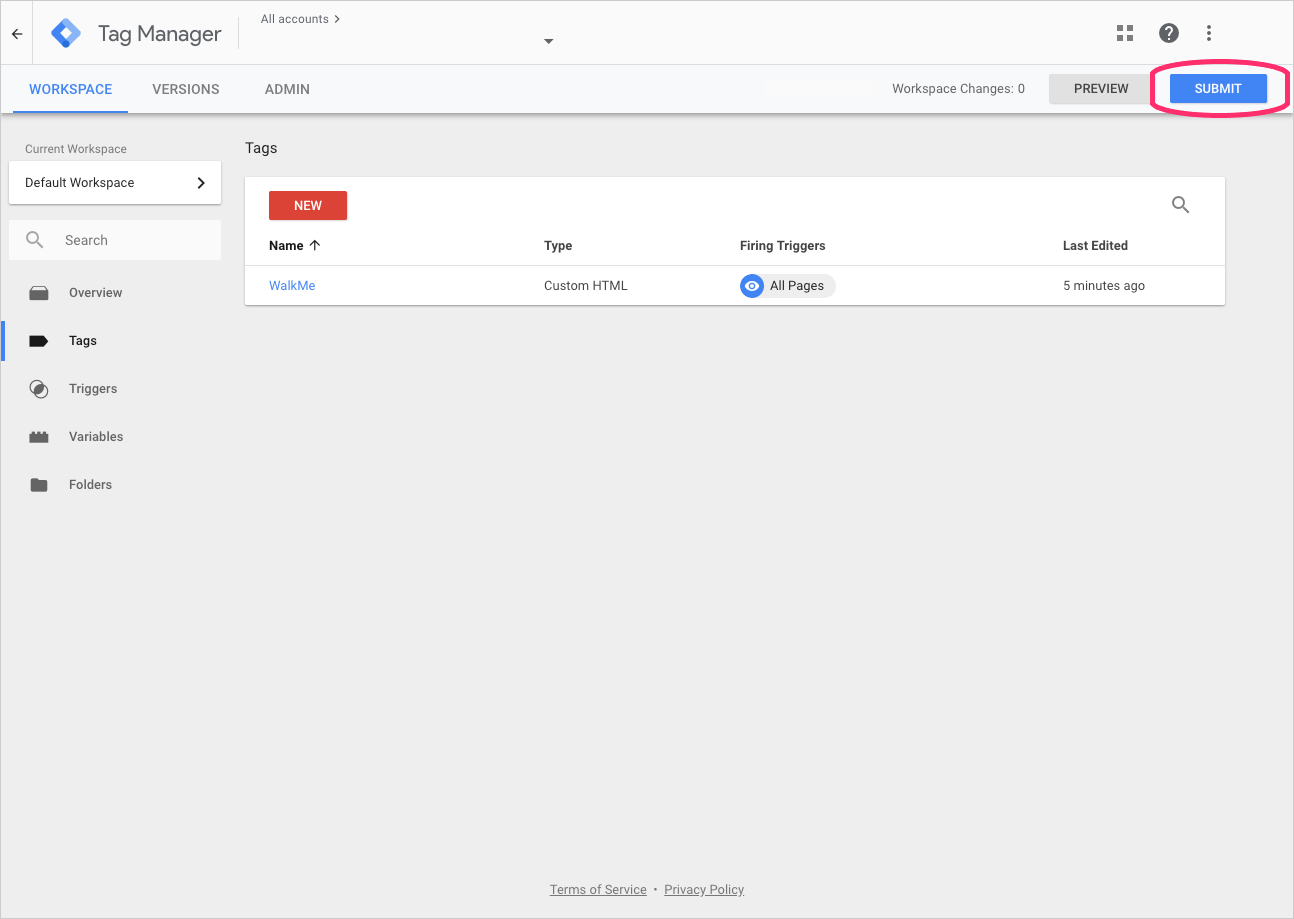
- Cliquez sur SOUMETTRE sur la page Balises :

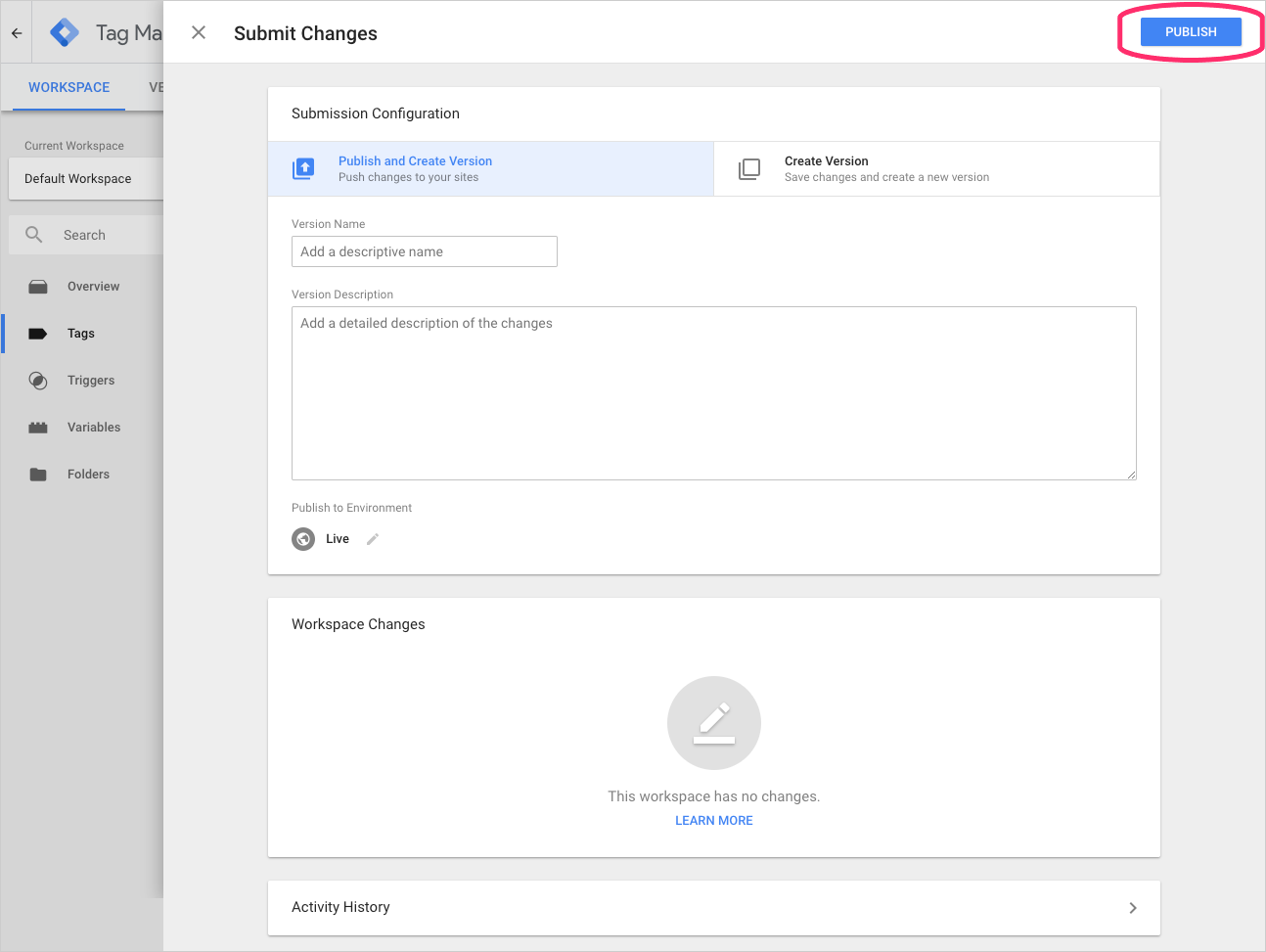
- Enfin, cliquez sur PUBLIER sur la page Soumettre les modifications :

-
Cet article a-t-il été utile?
Oui
Non
Merci pour votre avis!
