ドラッグ&ドロップウィジェット
Last Updated 2月 14, 2025
概要
ドラッグ&ドロップ機能では、WalkMeウィジェットをページ周辺に移動できます。

使用方法
- エディタで設定アイコンをクリックします。
- コンテンツスタイルのカスタマイズを選択

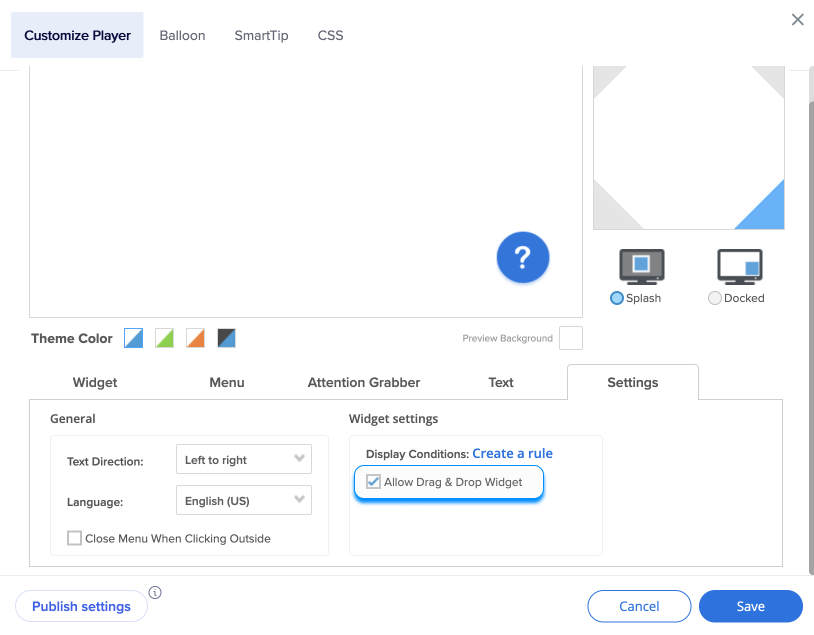
- プレイヤーのカスタマイズで、設定タブを開きます。
- [Allow Drag and Drop Widget]チェックボックスにチェックします。

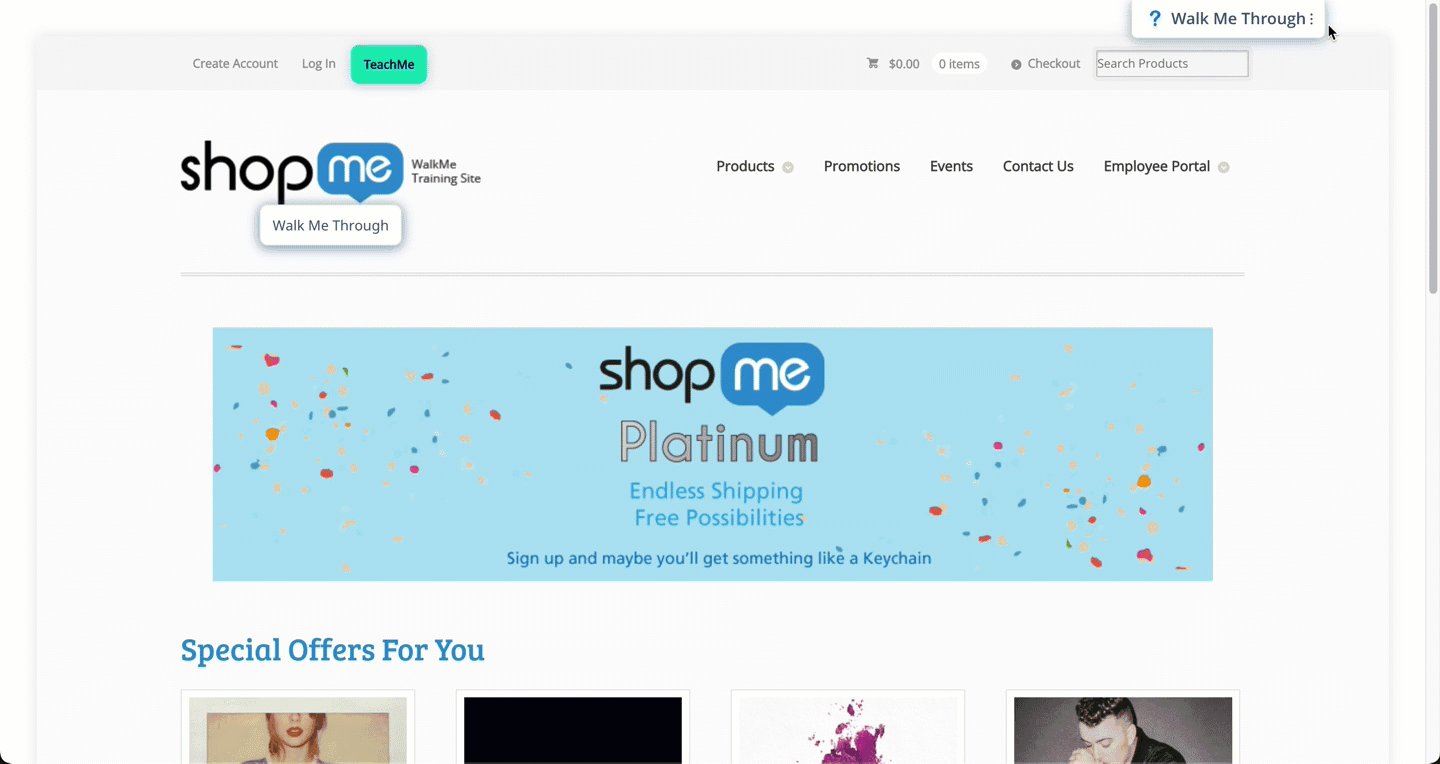
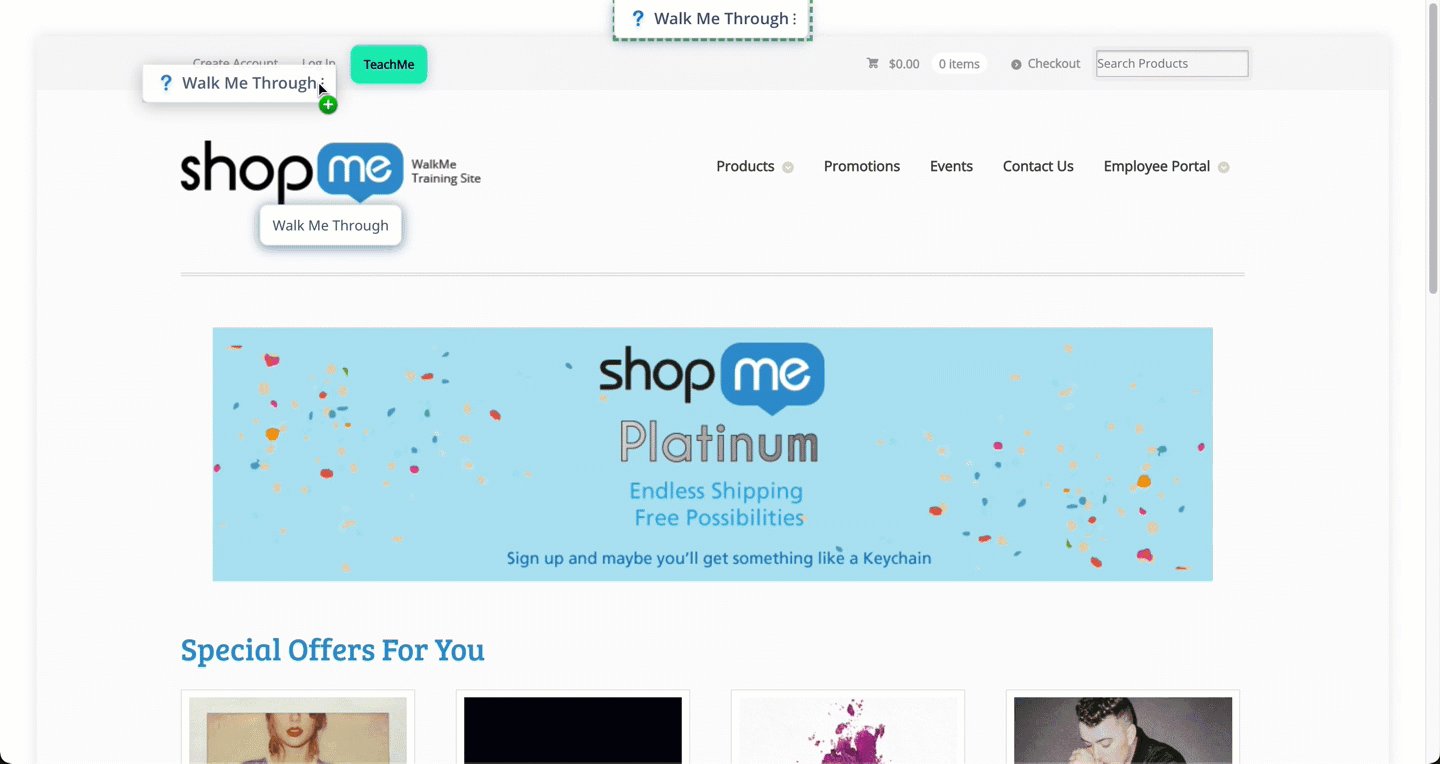
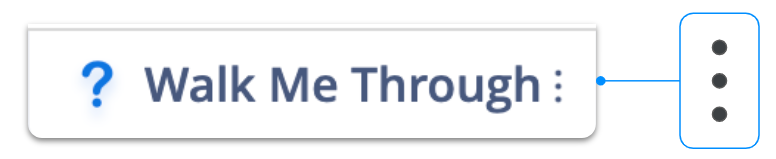
ドラッグ&ドロップ機能により、WalkMeウィジェットに三点リーダーが追加され、ユーザーがその場所から別の場所にドラッグできることを示します。

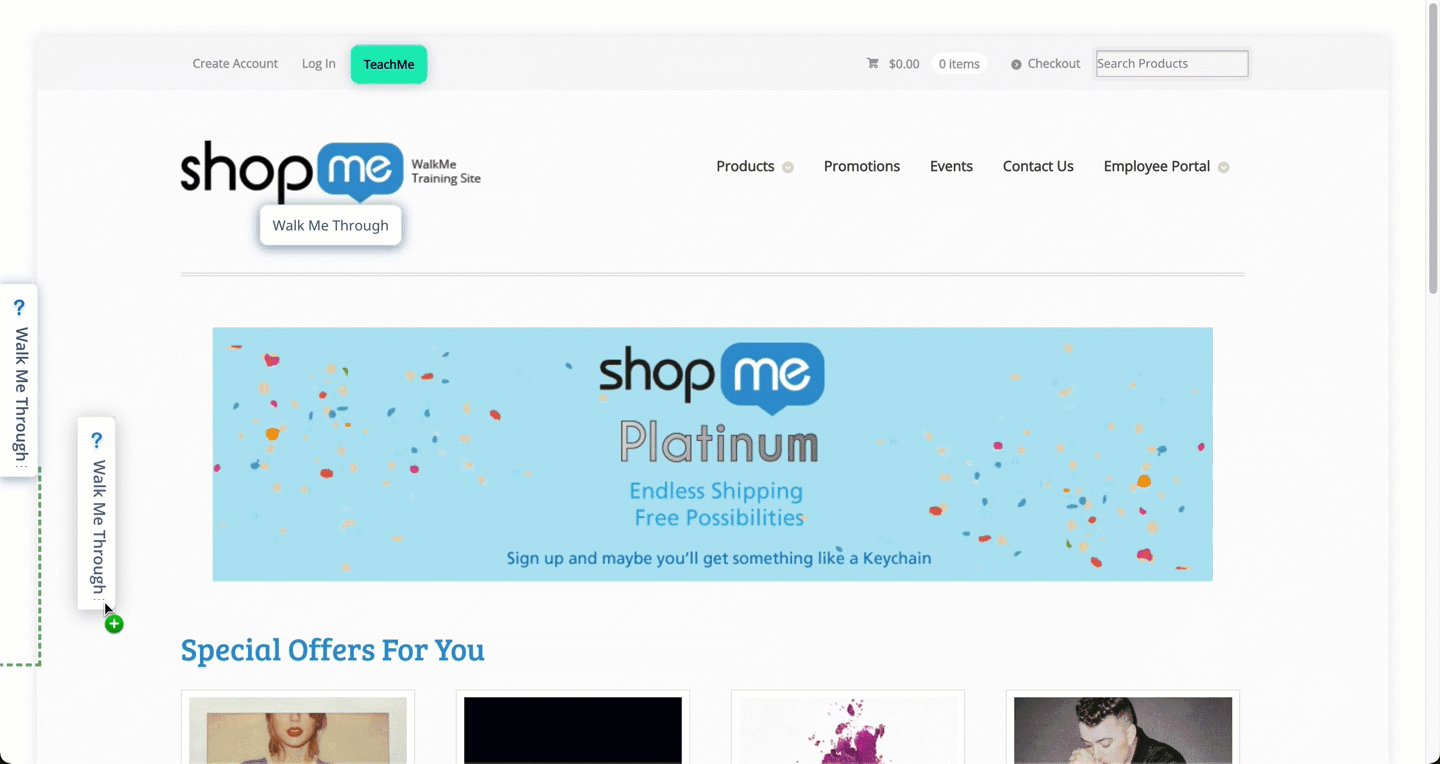
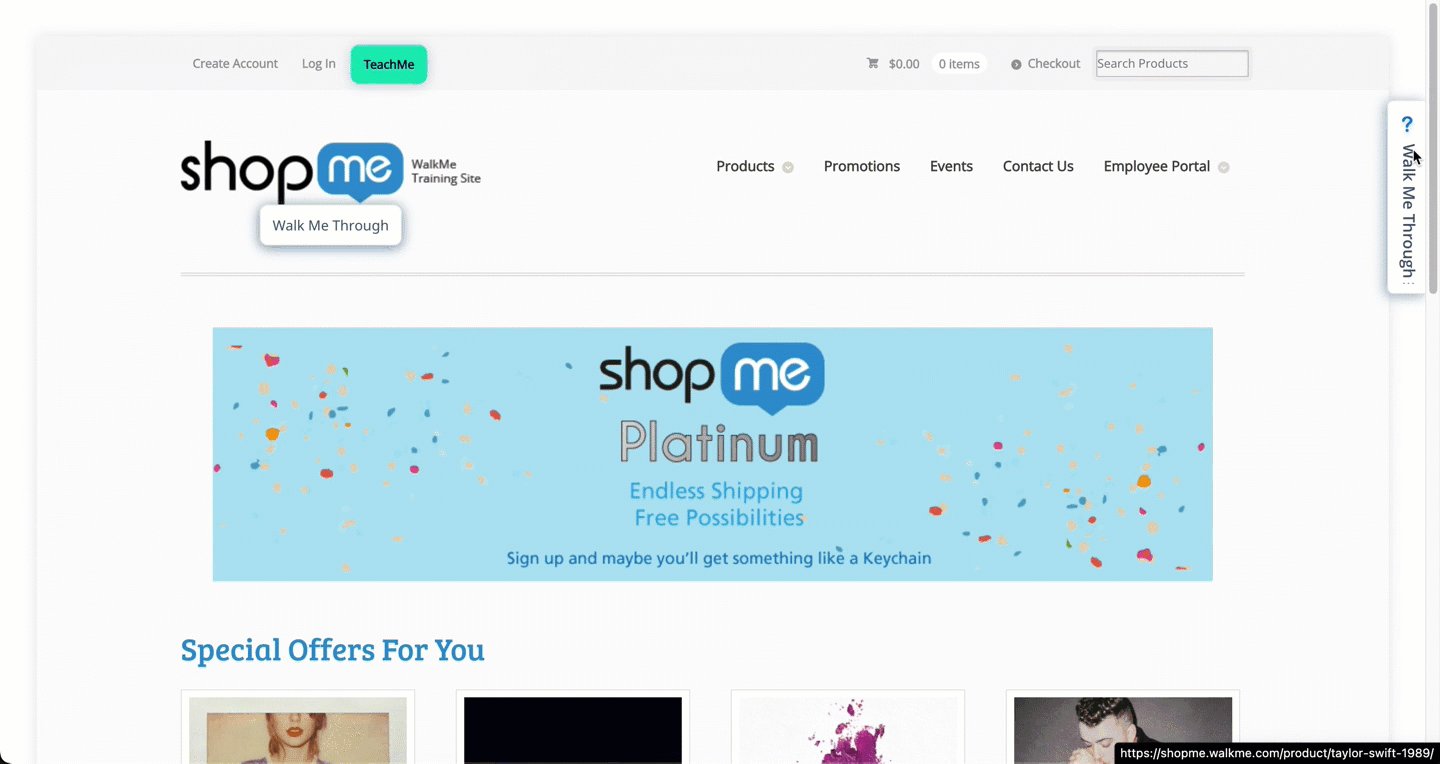
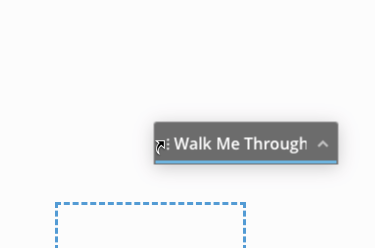
アンカーポイントは12個あります。 ユーザーがページ上のアンカーポイントに近づくと、ドットで表示される長方形が表示され、ウィジェットを配置できるアンカーを示します。

ドラッグ&ドロップ設定は、ウィジェット設定やカスタマイズと同じように、設定の公開時に反映されます。
技術的なノート
- ドラッグ&ドロップイベントをサポートしていないサイトやページではこの機能を使用できません。
- prototype.jsフレームワークを読み込むサイトやページは、このフレームワークがWalkMeのドラッグアンドドロップイベントリスナーがブロックされるため、ドラッグアンドドロップすることはできません。
- 12箇所のアンカーレイアウトのため、ZambeziウィジェットおよびDanubeウィジェットのタイプはサポートされていません。
- カリフォルニアウィジェットには、利用可能なドラッグ&ドロップアンカーが4つしかありません。
- Mobile Webではサポートされていません
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!
