Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

以下の手順は、「エレメントを見つける」関連の動作を調査するためのステップバイステップガイドではありません。 特定のケースに基づいて検討するためのさまざまなオプションを提供します。
状況に最も適した説明を探し、起こっている動作に役立つかどうかを確認します。
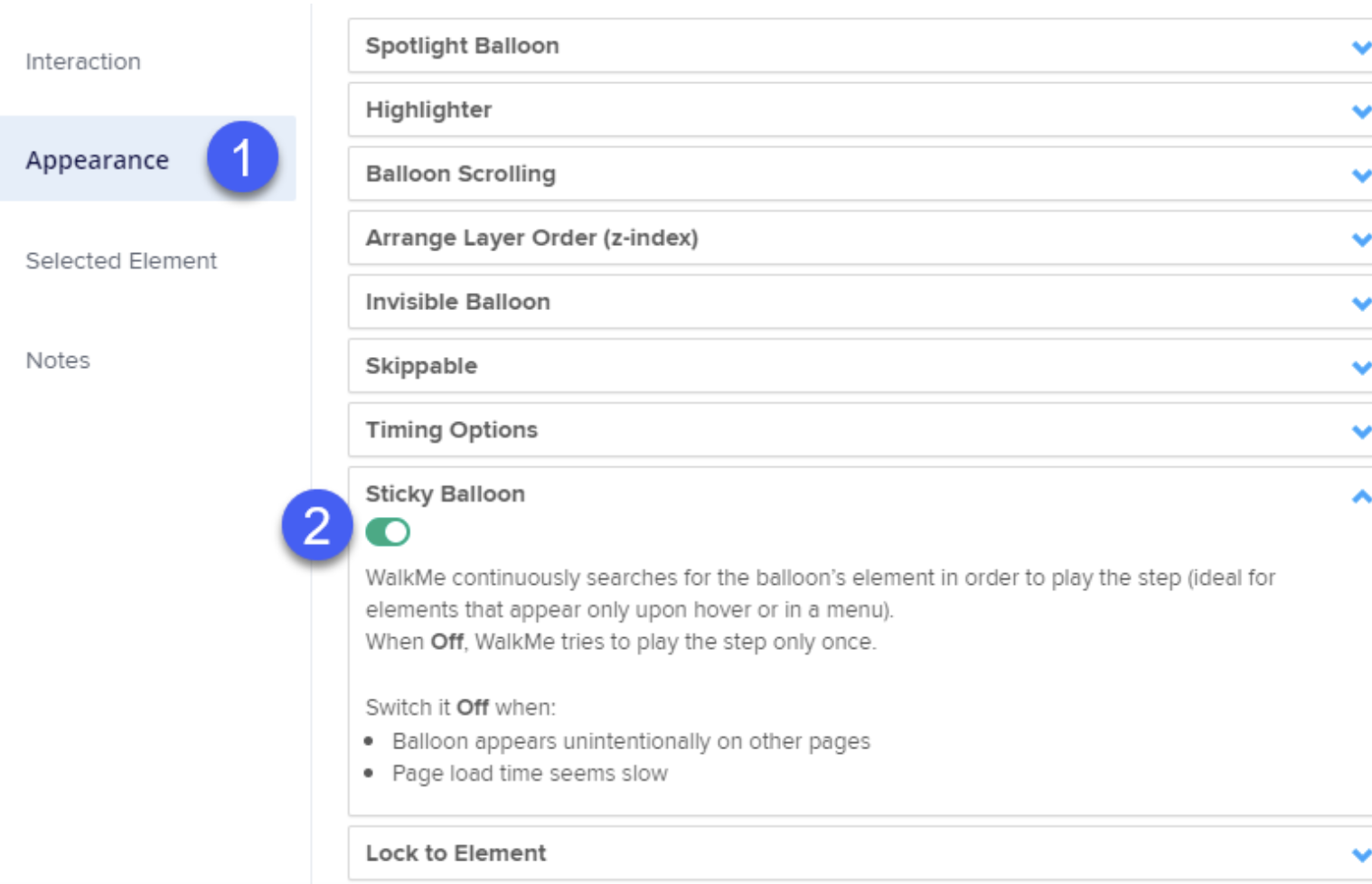
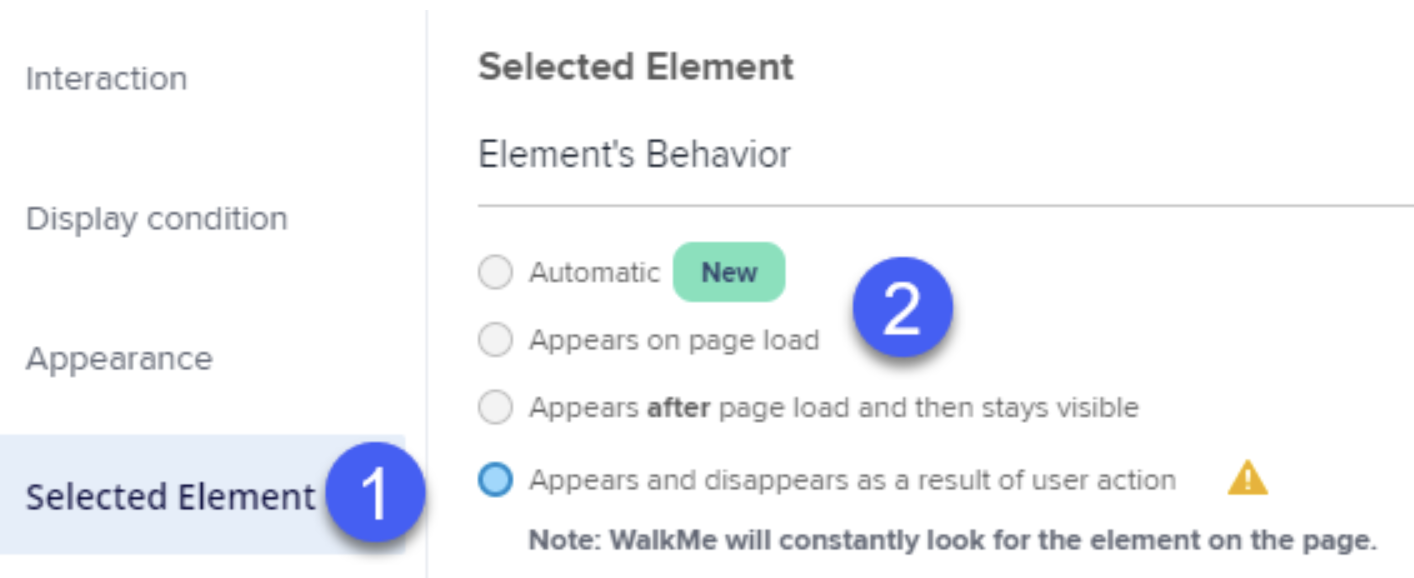
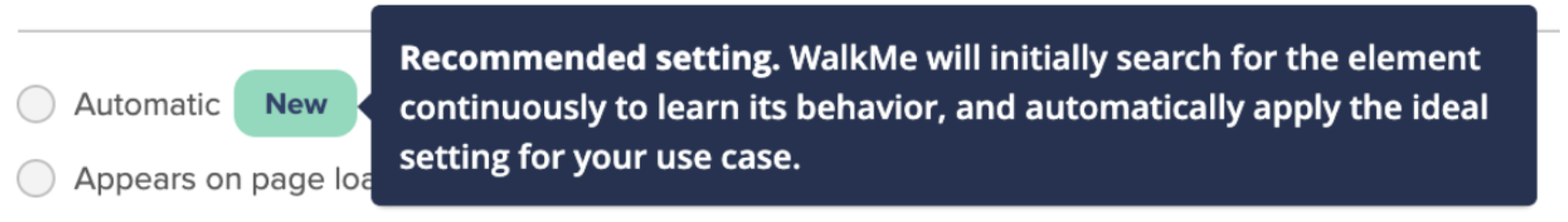
WalkMeが指しているエレメントが、人間のインタラクションの結果としてページに表示されたり、動的に変更できる場合は、コンテンツがそれらの変更に反応できる設定を有効にすることを検討します。
 で見つけることができます
で見つけることができます

要素を表示または非表示にすることはできても、構造的には同じである最初のオプションとは異なります。要素のコードが変更され、要素のID/クラス/スタイル/ページ上の位置、ページ内要素の階層構造の位置などの詳細が異なるため、WalkMeが要素を認識できなくなるUI改装が行われることがあります。
場合によっては、ページのUIは同じままですが、構造が劇的に変化し、WalkMeはエレメントを失う原因になります。
そのような変更が発生したかどうか、トラブルを引き起こすのに十分なほど重要かどうかを伝えることは必ずしも可能ではありません。しかし、UIの変更前と比べて明らかにUIの違いがあり、壊れたコンテンツ部分が表示された場合、おそらくこれが理由です! 更新されたUIでそのようなエレメントを自由にキャプチャし、後で再公開してください。
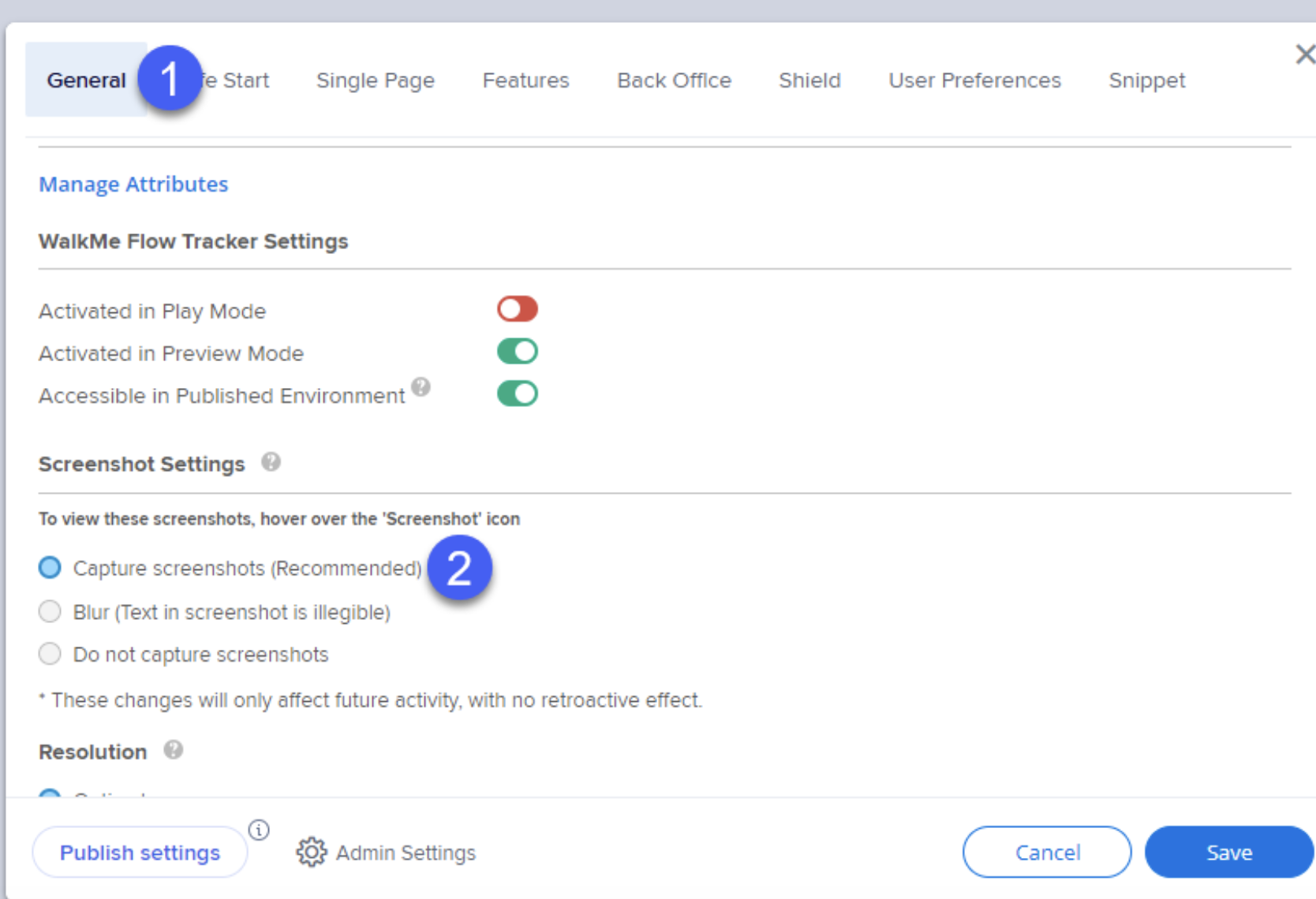
デフォルトでスクリーンショットキャプチャ設定の使用を検討してください。エレメントが最初に作成されたときにどうだったかを振り返るのに役立ちます。
この設定は、システム設定の一>般的なスクリー>ンショット設定で見つけることができます

過剰に処理されることがあるもう一つのアイテムは、特定のウェブアプリケーションへのアクセスです。 例えば、スマートウォークスルーガイダンスを作成する際、ユーザーはすべてのプロファイル設定を通して案内を受けることになっていますが、ステップの1つが管理者ユーザーだけが利用できる固有のコンポーネントである場合です。 このようなステップは、一般ユーザーがガイダンスに従っているときにエレメントを見つけることができず、意図せずにフローを壊してしまうため、フローにはまり込んでしまう可能性が高くなります。
可能であれば、異なるユーザーグループまたはユーザーグループごとのセグメントコンテンツのブランチを作成してください。
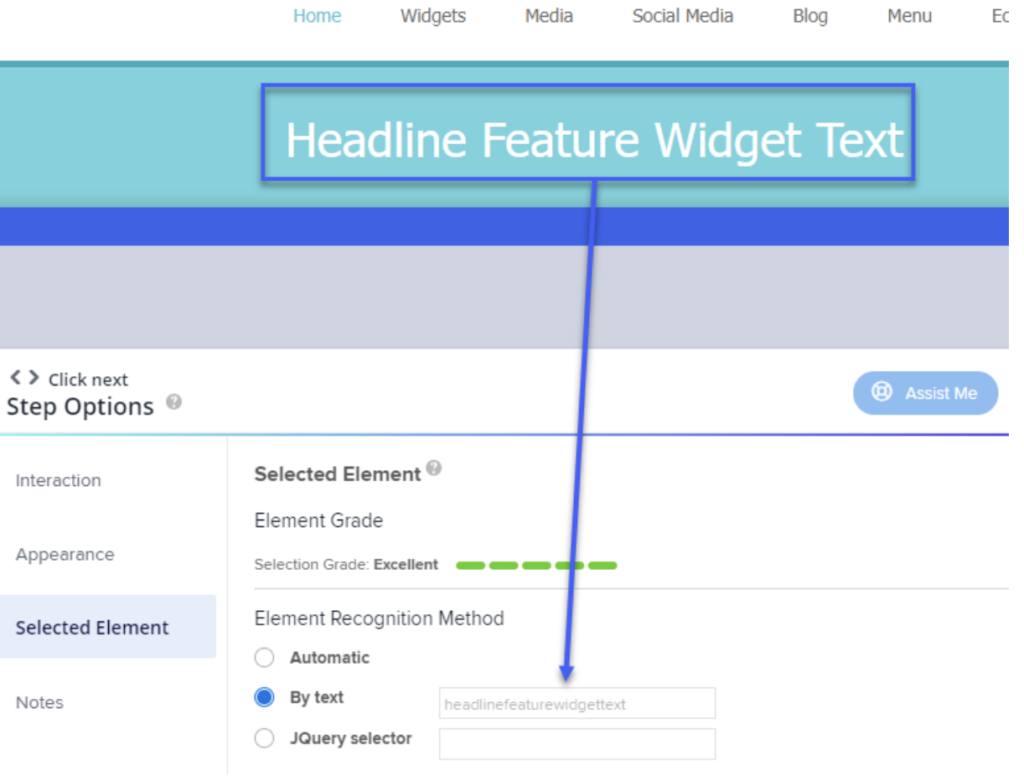
デフォルトアイテム設定を変更し、自動からテキストで識別またはjQueryセレクターで識別に切り替える場合、ハードコードされているため、わずかな変更で設定が壊れてしまうので、コンテキストに注意してください。 いくつかの例は以下の通りです:
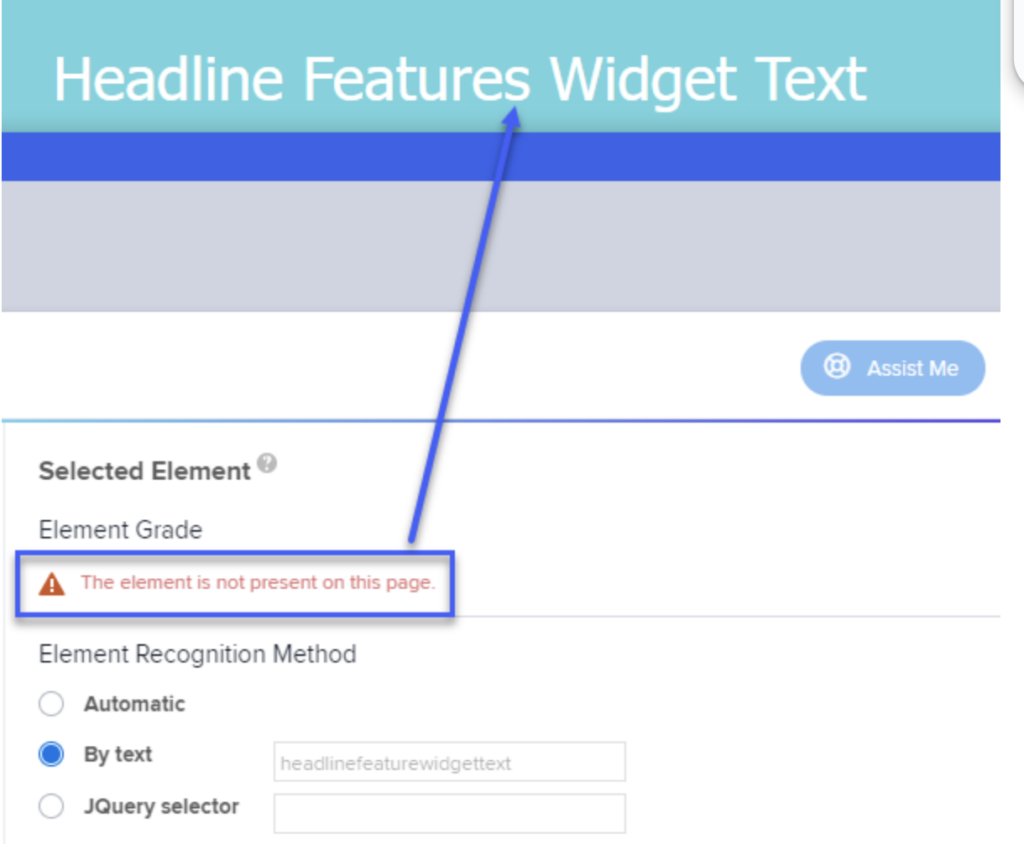
 タイトルで1つの文字が変更された場合、これは同じエレメントとはみなされず、コンテンツは表示されません。 FeatureがFeaturesになり、元々キャプチャされていたテキストと一致しなくなったため、WalkMeがすでにページにエレメントが存在しないことを警告している様子をご覧ください。
タイトルで1つの文字が変更された場合、これは同じエレメントとはみなされず、コンテンツは表示されません。 FeatureがFeaturesになり、元々キャプチャされていたテキストと一致しなくなったため、WalkMeがすでにページにエレメントが存在しないことを警告している様子をご覧ください。
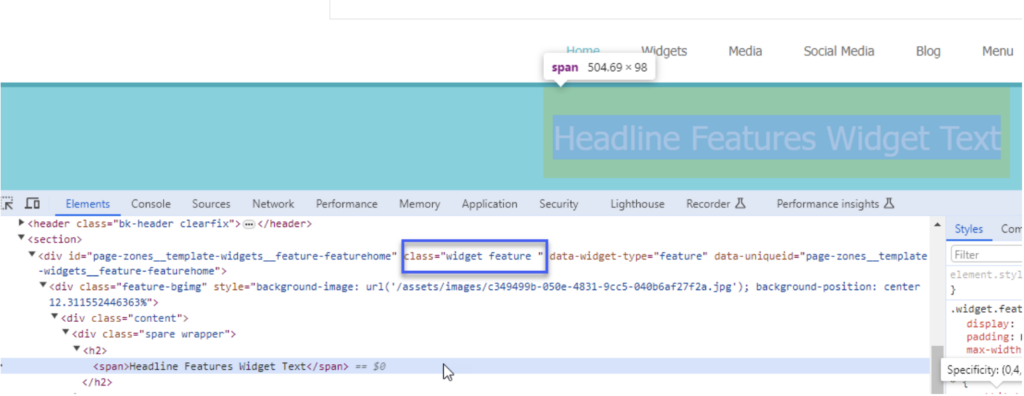
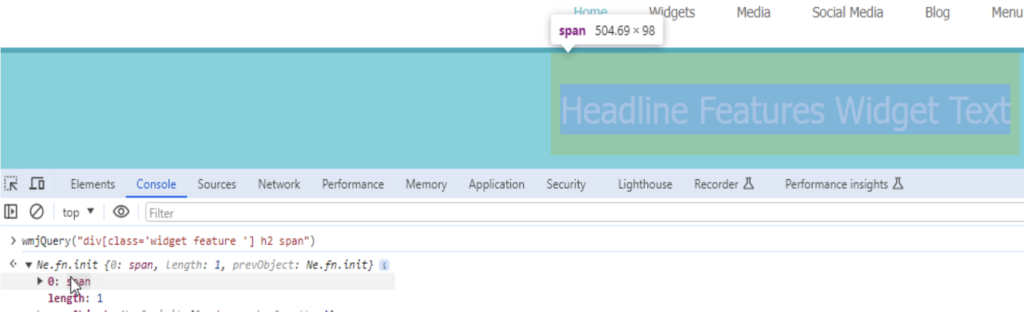
 wmjQuery()関数を使用して、セレクターを検証し、問題なく見つかったことを確認します
wmjQuery()関数を使用して、セレクターを検証し、問題なく見つかったことを確認します ただし、このオプションは、セレクターの正確な値にもロックされ、ページ構造が少し変更されただけでもセレクターが壊れてしまいます
ただし、このオプションは、セレクターの正確な値にもロックされ、ページ構造が少し変更されただけでもセレクターが壊れてしまいます
上記のように、多言語では、特定の言語でコンテンツが動作せず、最初にキャプチャされた言語でのみ表示されることがあります。 この問題に対処するには、WalkMeが単語のバリエーションについて学習し、翻訳がカスタムメイドであるか、デフォルトで認識されない場合に、システム固有の辞書に直接トランジションをアップロードできるLexicon機能を使用することをお勧めします。
Lexiconの詳細はこちら:
何もしなくても、WalkMeが大変な作業をこなしてくれます。 WalkMeでは、みなさんの負担を最小限に抑えながら、可能な限り最高のレベルのサポートを提供したいと考えています。 コンテンツが期待どおりに動作しない場合に、最初のトラブルシューティングを行ったにもかかわらずその理由を見つけられない時は、「Assit Me」ボタンを使用し、必要な情報をチケットに提供するだけです。 Assistantは、状況を分析し、できるだけ早く解決策を提供します。問題を自動的に解決できない場合でも、初期情報がすでに提供されているため、サポートチケットがあなたに代わって提出され、解決までの時間が大幅に短縮されます。
WalkMe Assistantの詳細はこちら:
WalkMe Assistant
WalkMe Assistant:スタートガイド
WalkMe Assistant:チケット