Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

WalkMeエディタを使用してサイト上のエレメントを選択するたびに、それがスマートウォークスルーステップ、ランチャー、スマートチップ、またはルールエンジンのルールタイプなど、WalkMeが独自の技術でページをスキャンし、エレメントを特定します。
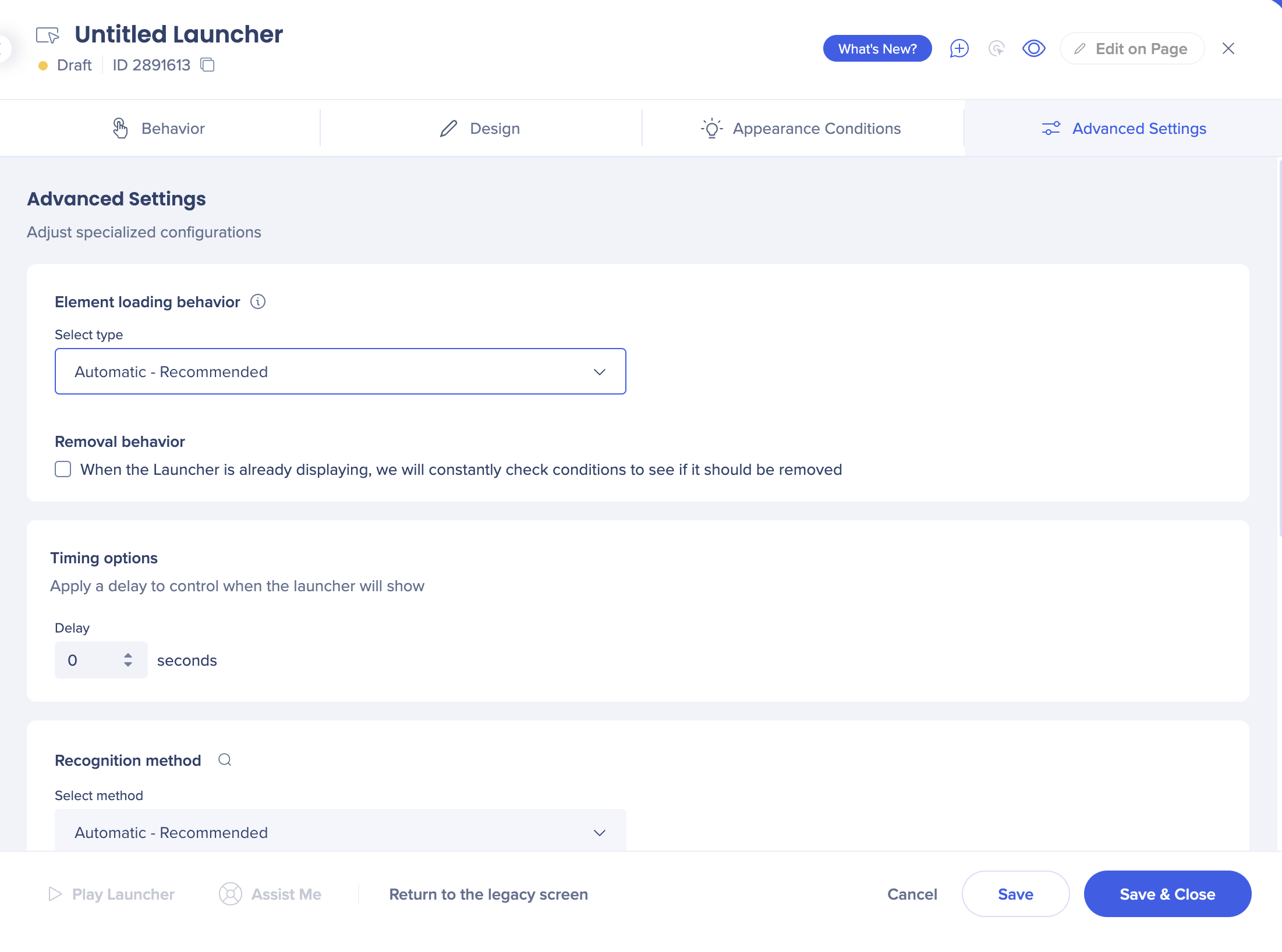
エディタの高度な設定タブでは、キャプチャしたエレメントが現在のページに表示されているかどうかを確認できます。また、WalkMeが識別する方法をカスタマイズするための設定も含まれています。
WalkMeがスマートウォークスルーステップを再生したり、ランチャーを表示したり、スマートチップのセットを表示したりするたびに、まずページをスキャンして選択したエレメントを見つけます。 WalkMeは、エレメントのテキスト、ページ上の配置、HTMLコードの他の属性(IDやクラスなど)など、さまざまな要因を使用します。
サイトの各エレメントは、特異性の程度に差はあるものの、ボタン、見出し、フィールド、リンクのいずれにおいてもエレメントの識別を可能にする特徴的な属性を持っています。
WalkMeがサイト上の特定のエレメントを識別する方法を変更するには、詳細設定タブを使用します。
エレメントの動作設定では、WalkMeアイテムがウェブサイトとどのようにインタラクションを行うかを定義できます。
エレメントの動作の使用ケースには以下が含まれます。

自動:
エレメントの自動動作設定により、アイテムが期待通りに再生され、シナリオに最適な設定を自分で見つける必要がなくなります。 WalkMeは、エレメントの適切な設定を自動的に検出し、それに応じて有効にします。
当社の技術は、エレメントの動作を評価し、最初は最も強力な動作に設定し、最終的にケースに適した設定を発見します。
手動:
エレメントが見つかると、ランチャーまたはスマートチップが表示され、エレメントのページスキャンが停止します。 ただし、エレメントが消えた場合、ランチャーまたはスマートチップも消え、WalkMeはそのエレメントを再び検索対象とすることはありません。
このボックスをチェックすると、ランチャーがすでに表示されている場合、削除が必要かどうかを常に確認します。
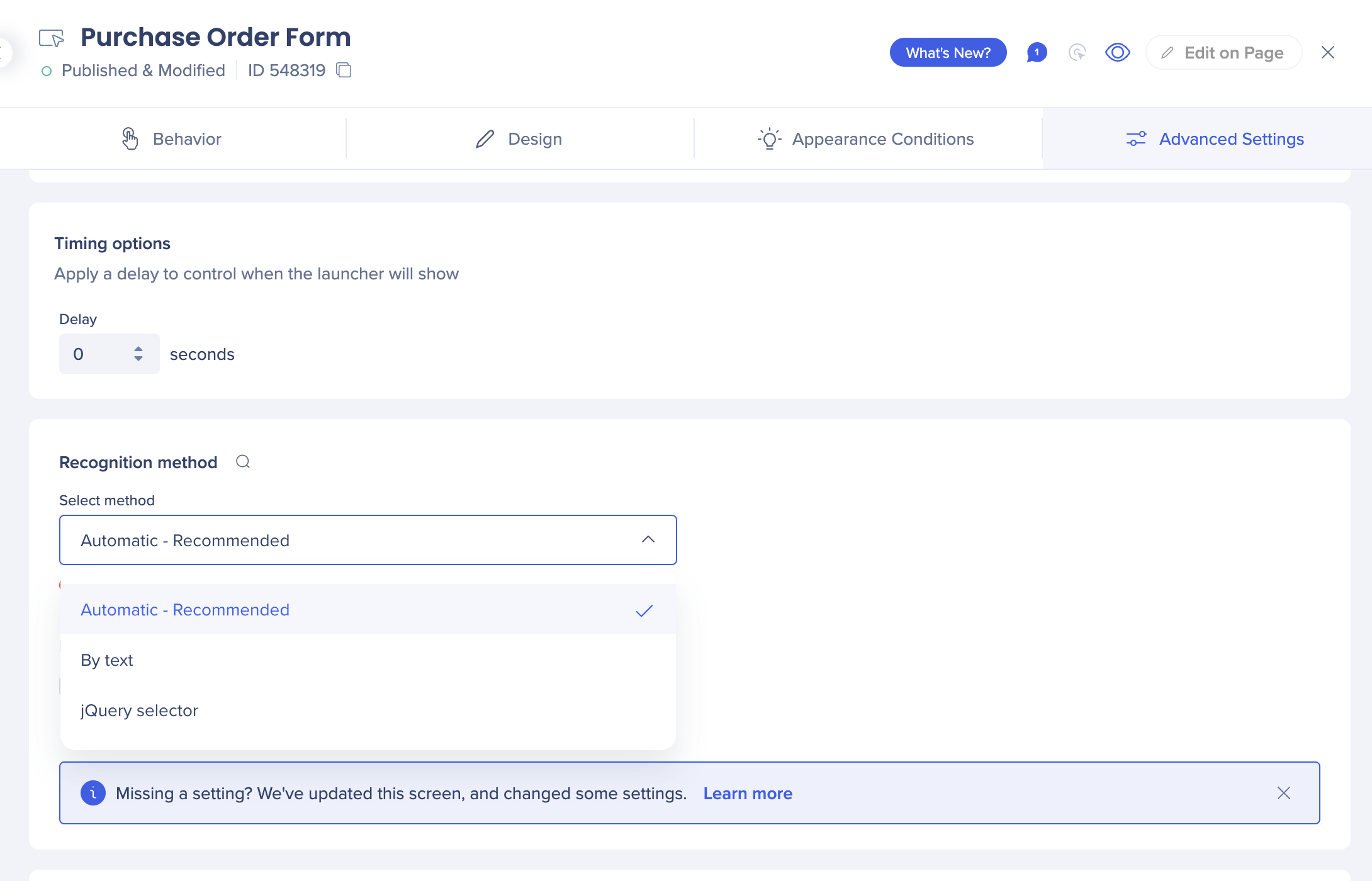
ランチャーが表示されるタイミングを制御するために遅延を適用します。

エレメントを識別する方法を定義して、特定の属性に焦点を当てるようWalkMeに指示します:
特定の属性を無視するようWalkMeに指示できます。