Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Mobile Web向けWalkMeでは、ユーザーはSafariやChromeなどのモバイルデバイスでWalkMeにアクセスできます。 これにより、外出中のユーザーに、いつでもどこでも必要なときに効果的なガイダンスを提供し、サポートを可能にします。
ユーザーの大部分がモバイルデバイスからリモートで仕事をしている場合、Mobile Web向けWalkMeは実装の重要な要素になります。 このプラットフォームは、フィールドのセールスパーソン、または頻繁に旅行する従業員が経験する問題を軽減するのに役立ちます。
ウェブで利用可能なすべてのアプリは、Mobile Webで利用可能であり、非常に同様に作成できます。 モバイルウェブシステムで作成された各アイテムは、最高のユーザーエクスペリエンスを実現するためにウェブまたはデスクトップ/モバイルシステムで作成されたアイテムとは分離されています。
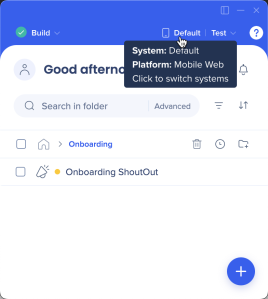
システムボタンを使用して、エディタ内のシステムを切り替えることができます。 Mobile Webのコンテンツを構築する際、Mobile Webプラットフォーム上にいる必要があります。

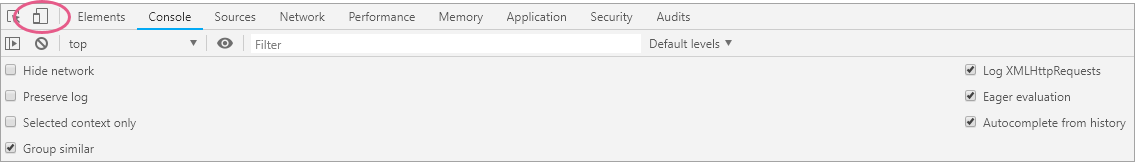
開発ツールでウェブブラウザの表示をモバイルに設定することが重要です。 このようにすれば、モバイルコンテンツを録画・プレビューし、モバイルユーザーにどのように表示されるかを理解できます。

コンテンツを表示する前に、WalkMeはユーザーがオンになっているデバイスと画面解像度を確認して、モバイルまたはデスクトップのエクスペリエンスを読み込むかどうかを決定します。 まずWalkMeは、モバイルデバイスを使用しているかどうかをチェックし、次に画面の解像度をチェックします。 モバイルデバイスが検出されると、モバイルエミュレーターで作成したアイテムのみがユーザーに表示されます。 WalkMeがデスクトップブラウザーを検出すると、600x800未満の画面サイズで作成されたアイテムを自動的に除外します(解像度はカスタマイズ可能)。
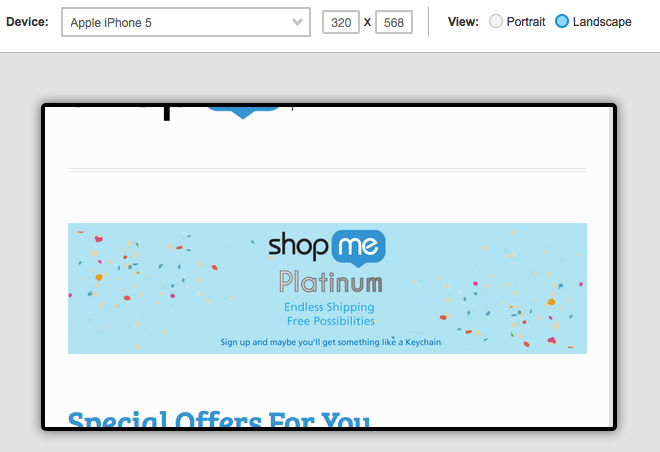
Mobile Web向けWalkMeは、デスクトップバージョンと同じスニペットを使用します。 ただし、モバイル環境のUIはデスクトップバージョンとモバイルバージョンでは大きく異なる場合があるため、その環境に合わせてWalkMeアイテムを構築することをお勧めします。 モバイルエミュレーターを使用すると、特定のデバイスを選択してその画面に収まるように環境を確認できます。 これにより、WalkMeアイテムがさまざまな画面解像度に合わせて調整されていることを確認でき、自信を持って構築できます。
Mobile Web用のWalkMeを使用するには、サイトまたはセルフホスティングで標準スニペットを使用する必要があります。 現在拡張機能をご利用中の場合、Mobile Web向けWalkMeの使用方法については、カスタマーサクセスマネージャーまたはWalkMeの担当者にお問い合わせください。
スマートウォークスルー、ランチャー、リソース、オンボーディングタスク、シャトルなどのアイテムはすべてデスクトップ版と同じ方法で作成されます。 これには、モバイル環境内のセグメンテーションと目標の使用が含まれます。 これらのアイテムの一部は、モバイル環境では、小さな画面サイズに適したデザインに変更されます。
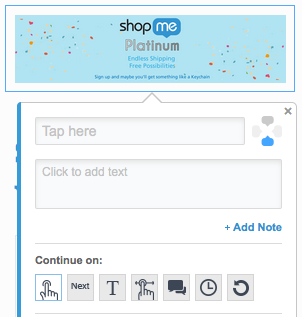
例えば、WalkMeメニューが小さく表示され、バルーンは画面解像度に基づいてサイズが拡大され、シャウトアウトには特別なテンプレートがあります。
また、モバイルユーザーは「クリック」や「ホバー」などのトリガーを使用できないため、スマートウォークスルーのデスクトップ版とモバイル版にはいくつかの違いがあります。 モバイルエミュレーターではこれらのトリガーは利用できず、「タップ」および「スワイプ」に置き換えられました。

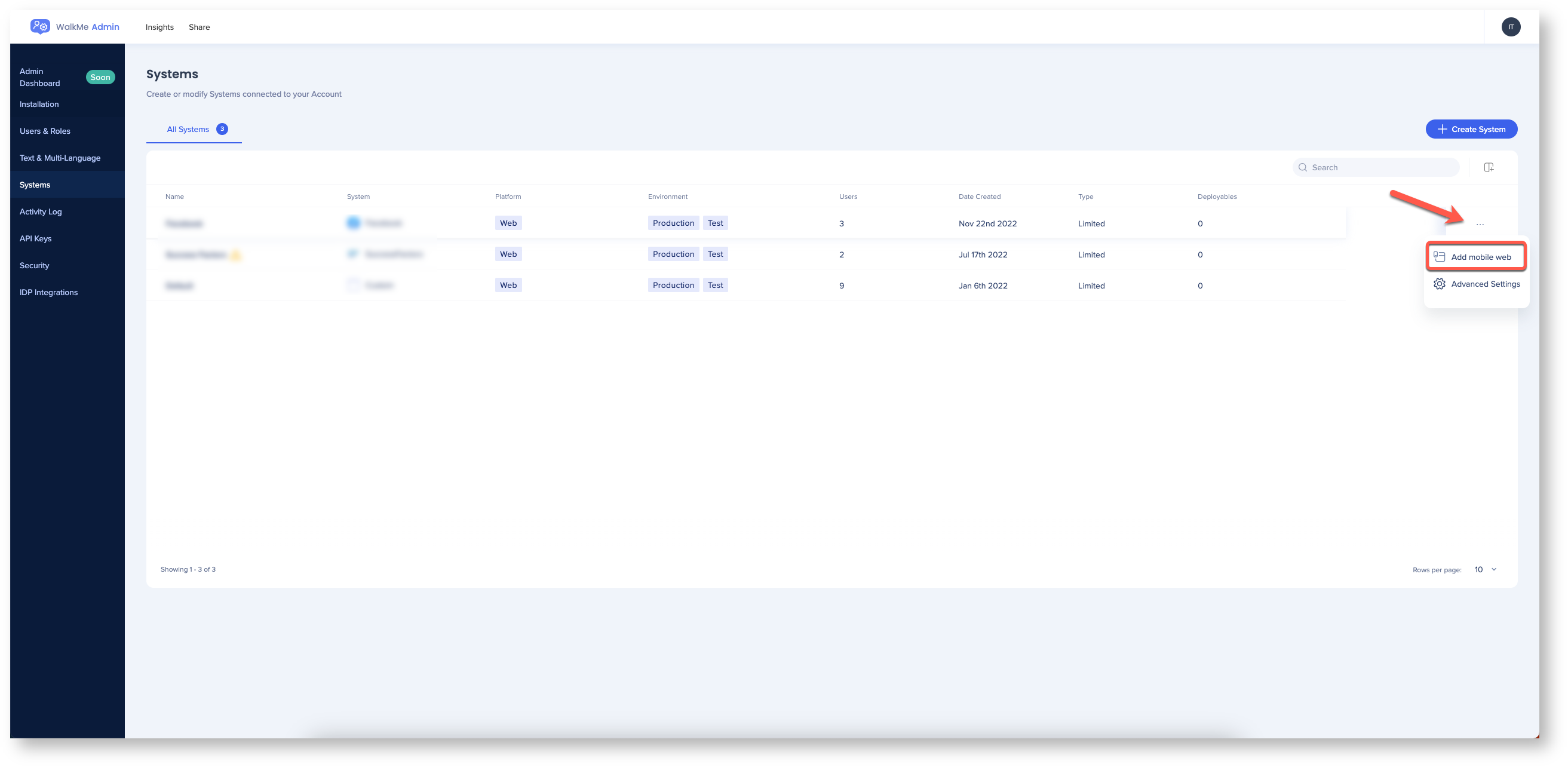
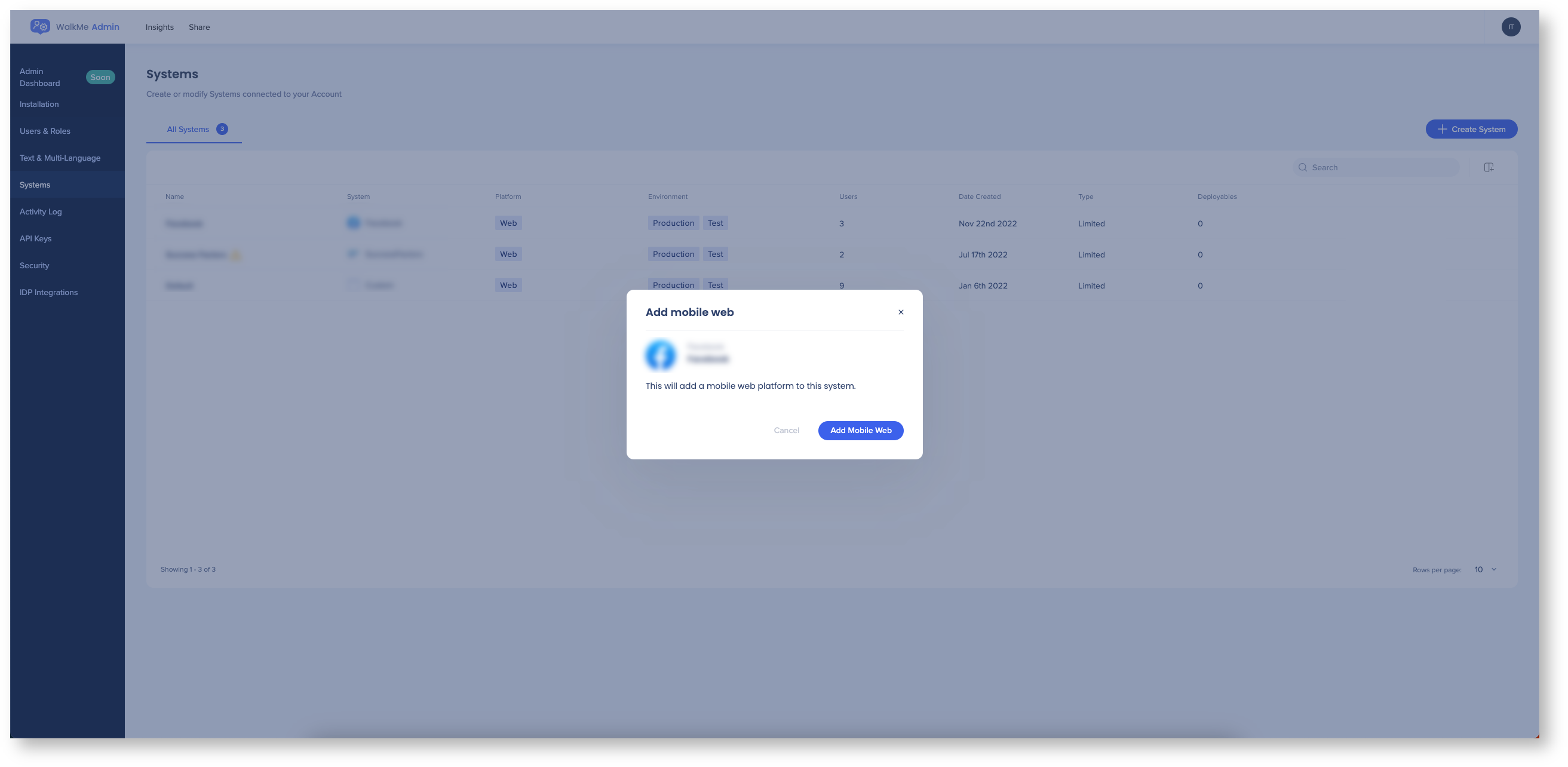
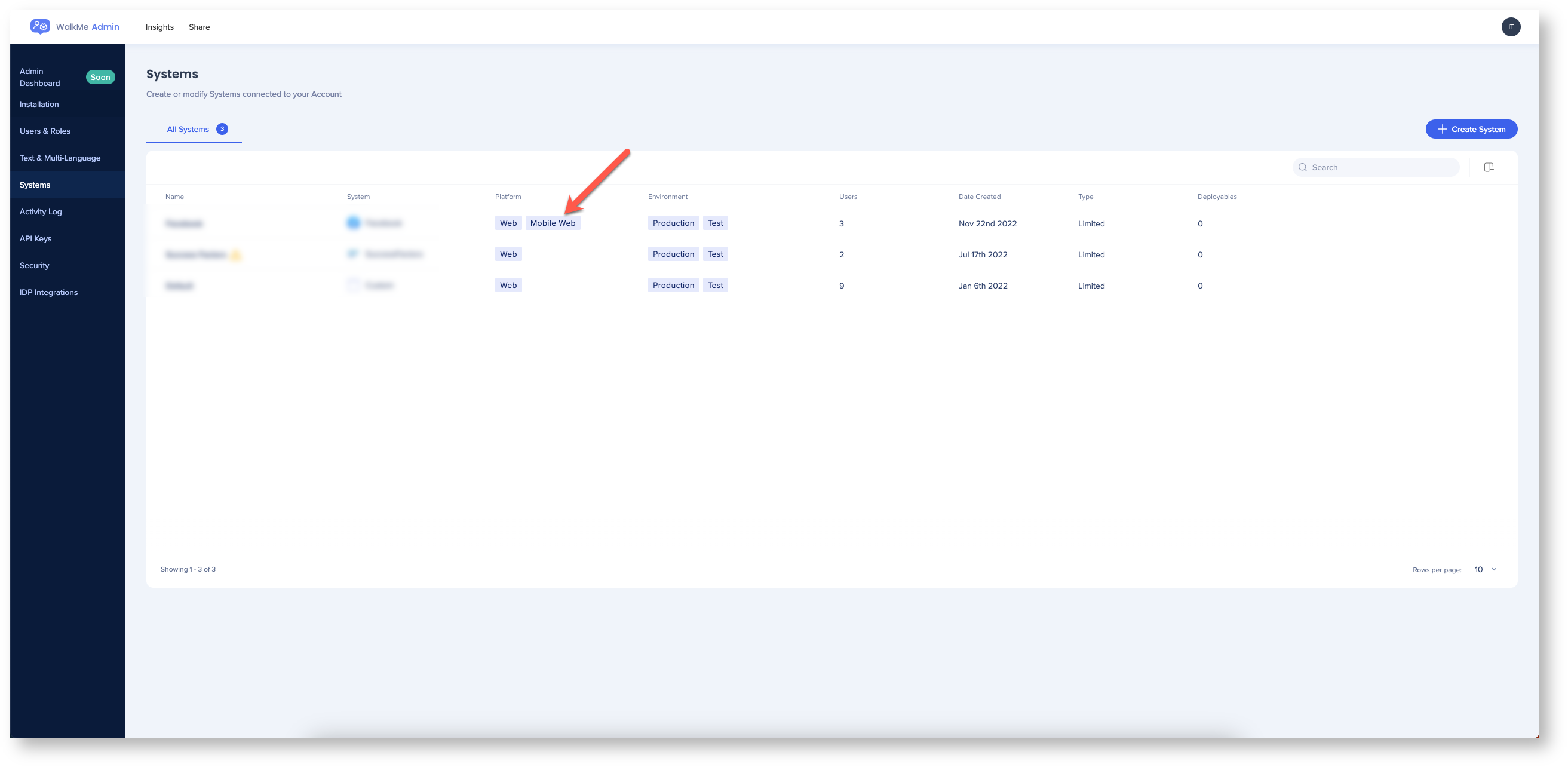
管理者センターの既存のウェブシステムにMobile Webシステムを追加できます。
 」をクリックします
」をクリックします をクリックします
をクリックします
変数、jQuery、Cookieに基づいたユーザータイプのセグメンテーションなど、すべてのルールタイプがMobile Webで利用可能です。
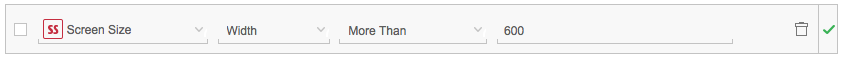
「画面サイズ」および「ブラウザサイズ」ルールは、モバイル環境でのセグメント化に特に役立ちます。 画面サイズを使用して、レスポンシブサイトに適したデスクトップの最小サイズまたはモバイルの最大サイズ、およびブラウザのサイズを決定します。
例えば、ポートレートモードのiPhone 5で動作するスマートウォークスルーが、ランドスケープモードのiPadで動作しない場合、スマートウォークスルーを複製して必要なステップのみを変更できます。 代替スマートウォークスルーが作成されたら、両方のスマートウォークスルーを適切なデバイスのユーザーにのみ表示されるようにセグメント化してください。

スマートウォークスルーやその他のアイテムをモバイルでテストする場合は、エディタからプレビューモードでテストを開始してください。 レイアウトの問題に特に注意しながら、すべてのアイテムを徹底的にチェックしてください。 また、モバイルデバイスでアイテムを直接テストすることを強くお勧めします。 ユーザーに最も一般的に使用されるデバイスでテストをします。 デバイス自体をテストするには、アイテムをテスト環境にパブリッシュします。
本番環境に公開されると、モバイル向けのアイテムはWalkMe Analyticsの一部として確認することができます。 Mobile Webデータはデスクトップウェブデータと統合され、インサイトの同じアカウントで表示することができます。
モバイルエミュレーターで、既存のスマートウォークスルーを再作成します。 これは、デスクトップバージョンとモバイルバージョンでのウェブサイトの違いを理解するのに役立ちます。

可能な限り多くのデバイスでこのスマートウォークスルーをテストし、潜在的な問題点についてできるだけ多くの情報を入手します。 次に、チームとブレインストーミングして、モバイルで最も使用されているプロセスを特定します。 これは、デスクトップで完了するプロセスとは大きく異なる場合があります。 まずはユーザーに聞いて、モバイルデバイスからどのような行動をとることが多いのかを確認しましょう。