SmartTips:スタートガイド
概要
SmartTipsは、ページにある特定のアイテムについての追加情報を提供するために、画面上にガイダンスを提供します。
SmartTipsは、サイトでユーザーがしばしばミスをするプロセスやフォームに対処する際に特に役立ちます。
SmartTipsの詳細については、SmartTipsの概要ページをご覧ください。
個々の SmartTips はセット内に作成されます。これは通常、同じフォームまたはページに表示される SmartTips のグループになります。 この記事ではSmartTipsセットの作成プロセスについて順を追って説明します。
SmartTipsセットを作成する
- エディタから、青色のプラスアイコン > スマートチップセットを選択します。

- スマートチップに名前を付けます:このタイトルはユーザーには表示されません。したがって、自分にとってセットを識別しやすい名前を選択してください。)

- 設定を表示する場所を定義します:
- 特定のページで設定された表示 | 推奨
- スマートチップは通常、チェックアウトフォームなど、単一のページに追加されます。 その場合、パフォーマンスを最適化するためにページを定義するためにルールエンジンを使用するのが最善です。 ページを特定し、これらのルールエンジンガイドラインに従って作成ルールをクリックします。
- 複数のページで設定された表示
- 複数のページで設定された表示「section_content_2=」サイト全体に表示されるエレメント(ヘッダー、フッター、ナビゲーションペイン)にスマートチップが添付されている場合、この方法を選択します。 ここでルールエンジンを使用する必要はありません。
- 特定のページで設定された表示 | 推奨
- 保存をクリックします。
スマートチップの作成
スマートチップセットを作成したら、次に個々のスマートチップを作成します。
- スマートチップセットの青色のプラスアイコンをクリックして、新しいスマートチップを追加します。

- スマートチップを添付するエレメントを選択します。

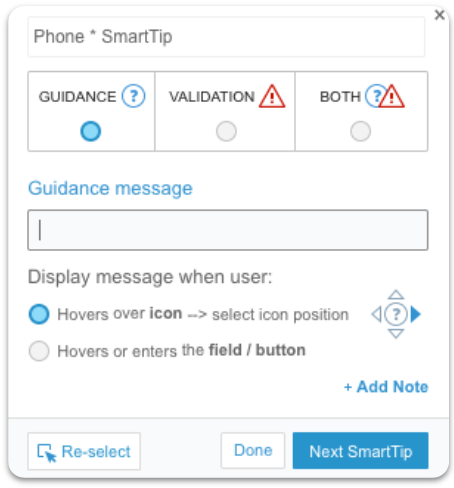
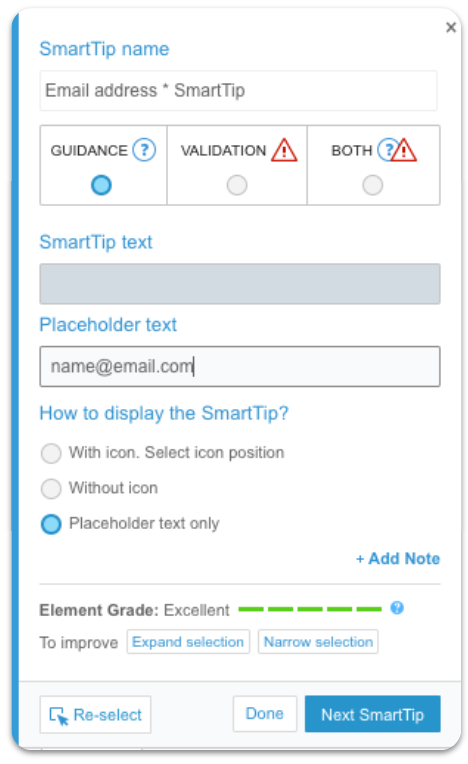
- ミニエディタポップアップを使用して、スマートチップの初期設定を定義します。

- ガイダンスSmartTipsは、ページにある特定エレメントに関する追加情報を提供します。 これはスマートチップスの最も一般的な種類です。
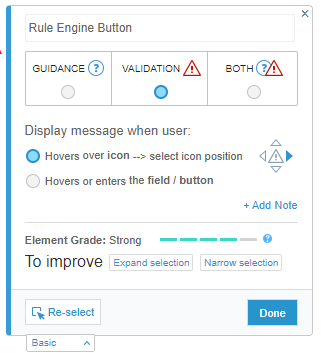
- 検証SmartTipsは、テキストフィールドで使用して、ユーザーがフォームを正しく入力できるようにすることができます。 検証SmartTipsの詳細については、検証SmartTipsのサポート記事をご覧ください。
- このメッセージがいつ表示されるかを選択します。
- スマートチップガイダンスは、ユーザーがスマートチップアイコンにカーソルを合わせると表示されるように設定することができます。 このオプションを選択した場合、方向矢印を使用して、アイコンの位置を指定します。

- ユーザーがエレメントにカーソルを合わせると、SmartTipが表示されるようにも指定できます。

- スマートチップガイダンスは、ユーザーがスマートチップアイコンにカーソルを合わせると表示されるように設定することができます。 このオプションを選択した場合、方向矢印を使用して、アイコンの位置を指定します。
- 完了をクリックします。 (複数のスマートチップを作成する場合は、代わりに[Next SmartTip(次のスマートチップ)]を選択できます。)
これでスマートチップセットが作成されました。
SmartTipsのカスタマイズ
- カスタマイズするスマートチップsセットを開き、タイトルをクリックして特定のスマートチップを開きます。
- インタラクションページで、最初にブラウザーでSmartTipsを作成したときに作成されたSmartTipの設定を調整できます。
- ガイダンススマートチップに検証を追加するには、[Add Validation(検証の追加)]ボタンをクリックします。 検証SmartTipの設定方法についての詳細は、検証SmartTipsガイドをご覧ください。
- また、ユーザーがSmartTipsアイコンやエレメントにカーソルを合わせた際に、SmartTipsメッセージを表示するかどうかを指定することもできます。
- [Selected Element(選択したエレメント)]オプションをクリックして、SmartTipの動作を調整します。 SmartTipが、ページを読み込んだ結果として表示や非表示になるエレメントに添付されている場合、これらの設定を調整する必要があります。 (これはポップアップウィンドウやモードとして表示されるSmartTipsにしばしば必要になります。)
- このスマートチップスのブラウザーでの外観と位置を調整するには、[Customize on Screen!(ページ上で編集)]ボタンを使用します。
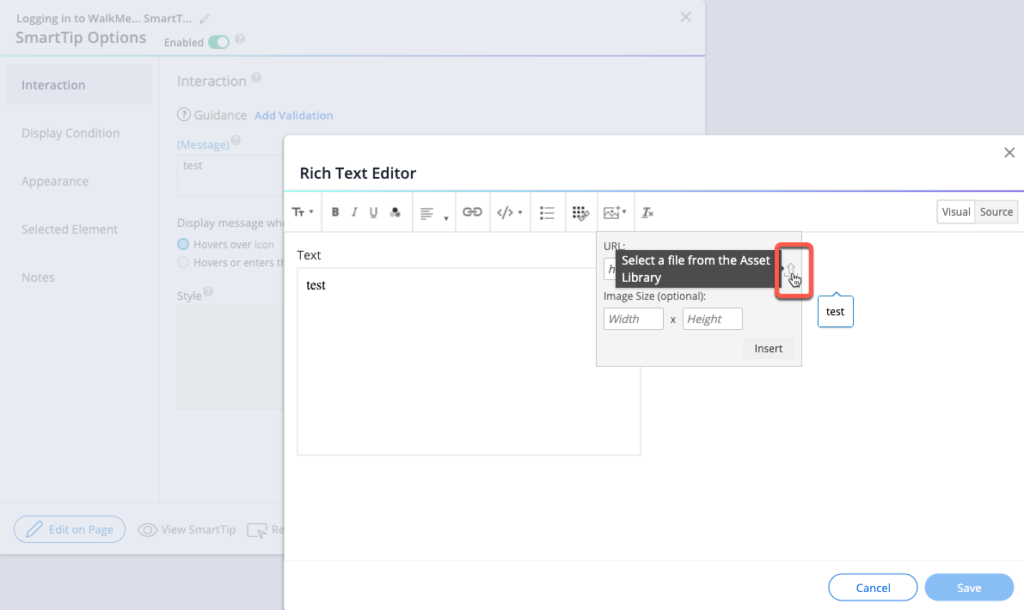
- リッチテキストエディターを使用して、アセットライブラリにアップロードされた画像の追加など、追加のカスタマイズを行うことができます。
- サポートされている画像タイプは、TIFF、SVG、PNG、JPG、JPEG、GIFです
ガイダンス SmartTips
ガイダンススマートチップは、入力フィールドで入力すべきコンテンツのフォーマットとデータの追加情報をユーザーに提示します。
ガイダンススマートチップは、アイコンにカーソルを合わせるか、エレメントまたはプレースホルダーテキストをクリックしたときに、アイコンで表示され、メッセージが表示されます。プレースホルダーでフィールドでユーザーが入力するまで、常に表示されます。

スマートチップの表示方法は?
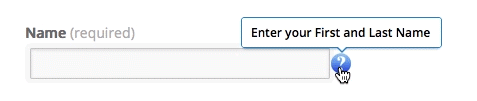
アイコン付き。 アイコン位置を選択します。 このオプションが選択されると、ガイダンスアイコンがエレメントの横に現れ、ユーザーがカーソルを合わせるとメッセージが表示されます。
アイコンなし。 このオプションが選択されると、ユーザーがエレメントにカーソルを合わせると、メッセージが表示されます。
プレースホルダーテキストのみ。 このオプションが選択されると、アイコンは表示されず、プレースホルダーテキストのみを表示します。
プレースホルダーテキスト
テキストフィールド内に位置するプレースホルダーテキストは、特定のフィールドに必要な情報の追加のヒント、説明、または例です。 ユーザーがフィールドで入力を開始すると、消えます。
ホバー上のプレースホルダーとメッセージの両方を持つことができます。
プレースホルダーテキストは、キャプチャされたエレメントが入力フィールドであるとき、またはエレメントがjQueryで定義されている場合に利用できます。 スマートチッププレースホルダーテキストは、既存のプレースホルダーを置き換えます。
プレースホルダーオプションは、ガイダンスでのみ利用できます。 検証または両方が選択されている場合は、使用できません。
検証SmartTips
検証SmartTipsでは、テキストフィールドのユーザーの入力をチェックして、提供された情報がフィールドの要件を満たしていることを確認できます。 検証SmartTipは、フィールドを赤で強調表示し、入力された情報が無効な場合にはエラーを表示します。 検証SmartTipsはテキストフィールドに配置する必要があります。
- 検証スマートチップを作成するには、スマートチップを既存のスマートチップセットに追加したり、新しいスマートチップセットを作成したりすることができます。
注:スマートチップオプションのインタラクションタブにある[Add Validation(検証の追加)]ボタンをクリックして、既存のガイダンススマートチップに検証を追加することができます。 - 該当するSmartTipsセットで、オレンジ色のプラス記号をクリックします。
- [Validation(検証)]ラジオボタンをクリックして、このスマートチップを検証スマートチップにします。

- 検証メッセージがいつ表示されるかを選択し、[Done(完了)]をクリックします。 すると、エディタでスマートチップオプションページが開きます。
- 検証ルールの利用可能なオプションから選択します(該当するものがない場合、Rule Engingを使用して、有効なエントリを定義できます)。
- 必須フィールド
- 数値フィールドの検証
- 日付形式の検証
- 時刻形式の検証
- 米国電話番号形式の検証
- メールアドレス形式の検証
- ウェブアドレス形式の検証
- 入力されたテキストが無効な場合に表示するエラーメッセージを入力します。
- 必要に応じて、サクセスインジケーションボックスにチェックを入れると、入力されたテキストが有効になった時点でテキストフィールドが緑で強調表示されます。 入力された情報が正しい場合に表示される、サクセスメッセージを含めることもできます。