Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

カスケーディングスタイルシート(CSS)では、フォント、背景、境界線などのエレメントを含む高度なカスタマイズをSurveyに適用することができます。
CSSを使って、WalkMe SurveyとNPS Survey(NPS調査)をカスタマイズできます。
カスケーディングスタイルシート(CSS)は、マークアップ言語で書かれたドキュメントの書式を記述するために使用されるスタイルシート言語です。 CSSを記述する際、Surveyの各種コンポーネント(エレメントとも呼ばれる)を参照する必要があります。 Custom CSS(カスタムCSS)ウィンドウに入力する際、WalkMeはセレクター、プロパティ、値のオートコンプリートオプションを表示します。
各Surveyには、CSSでカスタマイズできる多くのコンポーネント、またはエレメントが多数含まれています。
例えば、次のクラスを使用して、Surveyのタイトルセクションを対象にすることができます。
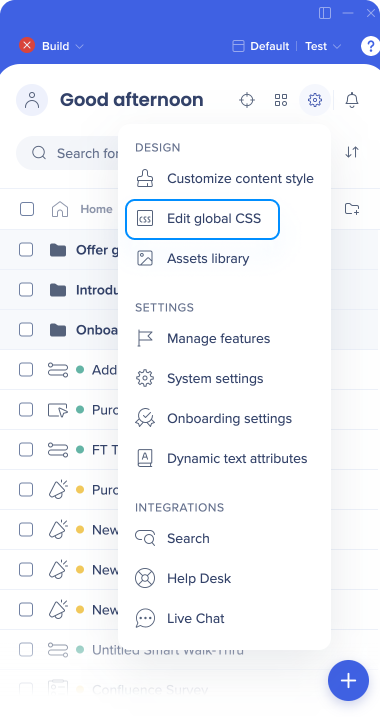
Global CSSは、エディタからアクセスできます。


デフォルトでは、WalkMeテーマデザインはバルーンまたはアプリへの他のデザイン変更を上書きします。
CSSを適用するには、CSSルールに「!important」を含めてデフォルトのスタイリングを上書きする必要があります。
例:
#walkme-survey-balloon-37897 .walkme-survey-title {
color: #000 !important;
}
| div | 編集可能な機能 |
| #walkme-survey-balloon-XXXXX | メインのSurveyコンポーネント(以下を含む):
|
| .walkme-survey-title | Surveyのタイトル(以下を含む):
|
| .walkme-survey-question-title | Surveyの質問(複数可)、以下を含む:
|
| #walkme-survey-answer-text-XXXXXX | Surveyの回答(以下を含む):
|
| #walkme-survey-answer-radiobutton-XXXXX | Surveyの回答のラジオボタン(以下を含む):
|
| .walkme-click-and-hover.walkme-custom-balloon-close-button.walkme-action-close.walkme-inspect-ignore | サーベイの「Close(閉じる)」ボタン(以下を含む):
|
| .walkme-custom-balloon-content-wrapper | 一般的なSurveyの内容とテキスト(以下を含む):
|
| div | 編集可能な機能 |
| .walkme-survey-question-nps-answers | すべてのNPS Surveyの回答(通常は0~10)、以下を含む:
|
| .walkme-survey-nps-answer selected .walkme-survey-answer-label-nps-radiobutton | 選択したNPSの回答(以下を含む):
|
|
高スコアと低スコアのラベル(以下を含む):
|
| .walkme-custom-side-border | Survey側境界線(以下を含む):
|
#walkme-survey-id-XXXXXX .walkme-survey-title {
font-size: XXpx !important;
}
#walkme-survey-balloon-XXXXX .walkme-custom-side-border{
background-color: #XXXXXX !important;
}
#walkme-survey-balloon-XXXXX .walkme-custom-balloon-submit-button{
background-color: #XXXXXX !important;
}
#walkme-survey-question-nps-answers-XXXX .walkme-survey-nps-answer {
margin: XXpx !important;
}
#walkme-survey-balloon-XXXXX .walkme-custom-balloon-content {
font-family: (font here) !important;
}
.walkme-survey-question-nps-answers.selected .walkme-survey-nps-answer.selected label {
background: XXX !important;
border-color: XXX !important;
}
.walkme-survey-answer-label-nps-radiobutton.walkme-survey-answer-label-nps-radiobutton-unchecked:hover {
background: XXX !important;
border-color: XXX !important;
}
#walkme-survey-balloon-XXXXXX {
width: 650px !important;
height: auto !important;
}
#walkme-survey-balloon-XXXXXX .walkme-custom-balloon-mid-div {
width: 650px !important;
position: fixed !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%,-50%) !important;
}
.walkme-survey-balloon .walkme-survey-question-mandatory {
color: #ff0000 !important;
}
コンソールの[Multi Language(多言語)]ページでSurveyボタンのテキストを変更できます。
