概要
WalkMeに組み込まれている検索機能を使用すると、ユーザーはフォルダーや利用可能アイテムの詳細を検索することができます。WalkMeの実装内で、利用可能アイテムの取得エレメントデータ、jQuery選択データ、条件データ、ゴールデータ、タグデータ、セグメンテーションデータを検索できます。
使用方法
WalkMeの検索機能を使用すると、ユーザーは、Id、class、text、URLなどによるWalkMe実装内のエレメント選択を迅速に検索、更新、維持することが可能です。
さらに、検索したアイテムの文字列値やタイプを実装全体にわたって置換することもできます。
アイテムの要素は、ID、クラス、要素テキスト、ホスト名、パスURL、jQueryセレクター、コンテンツ、または画面上エレメント(キャプチャエレメントモードを使用)で検索、置き換えることができます。
有効化
高度な検索モードを起動するには、検索バー内のボタンを

注
WalkMe実装に大量のデプロイ/エレメント選択データが含まれていると、初めて高度な検索を開く場合に表示されるまで最大10秒かかることがあります。これは、Editorデータベースが高度な検索のクライアントに初めてキャッシュしてデータを渡すためです。
「フィールド」検索の使用方法
高度な検索モードを開いた状態で、次の手順を行います。
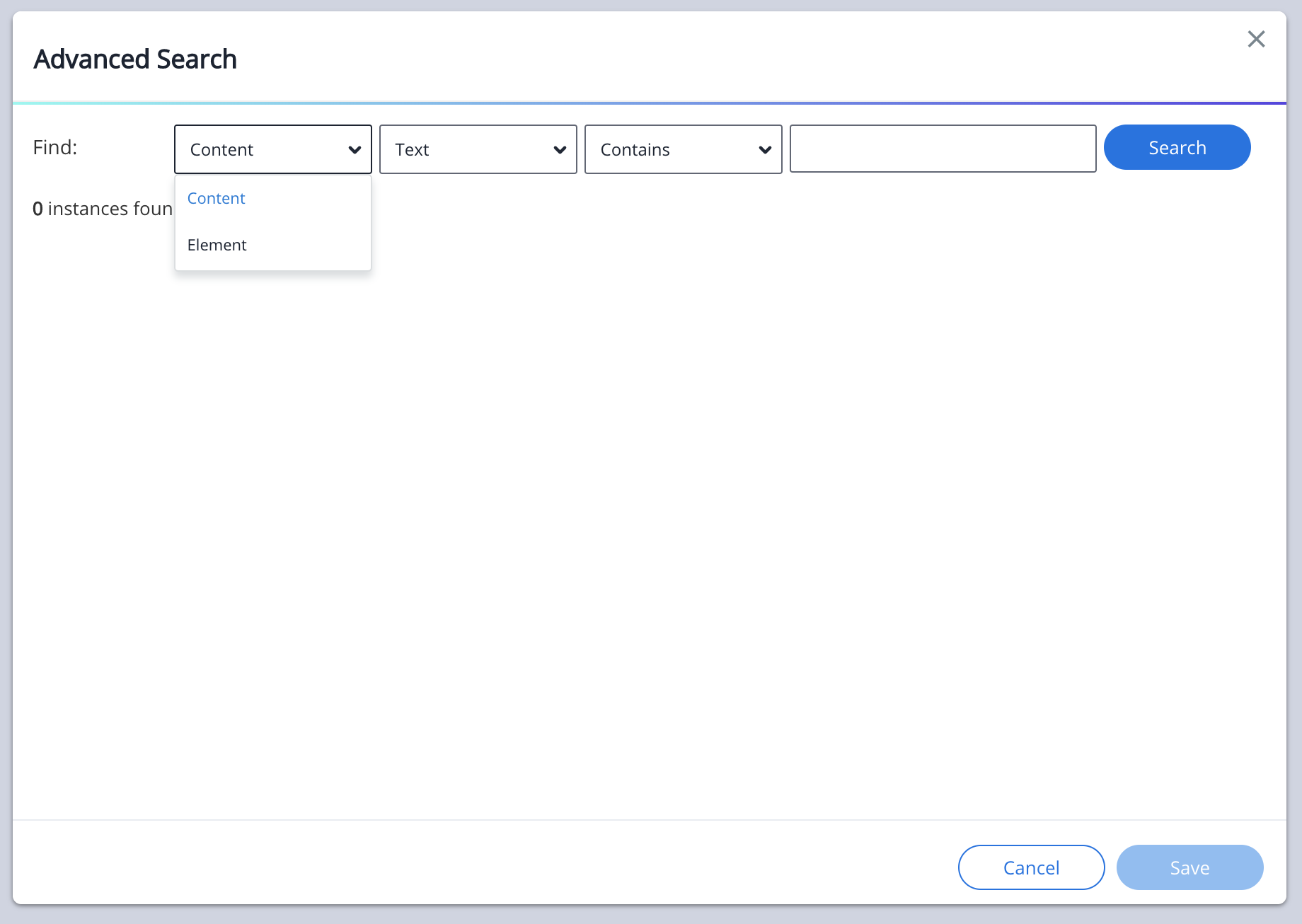
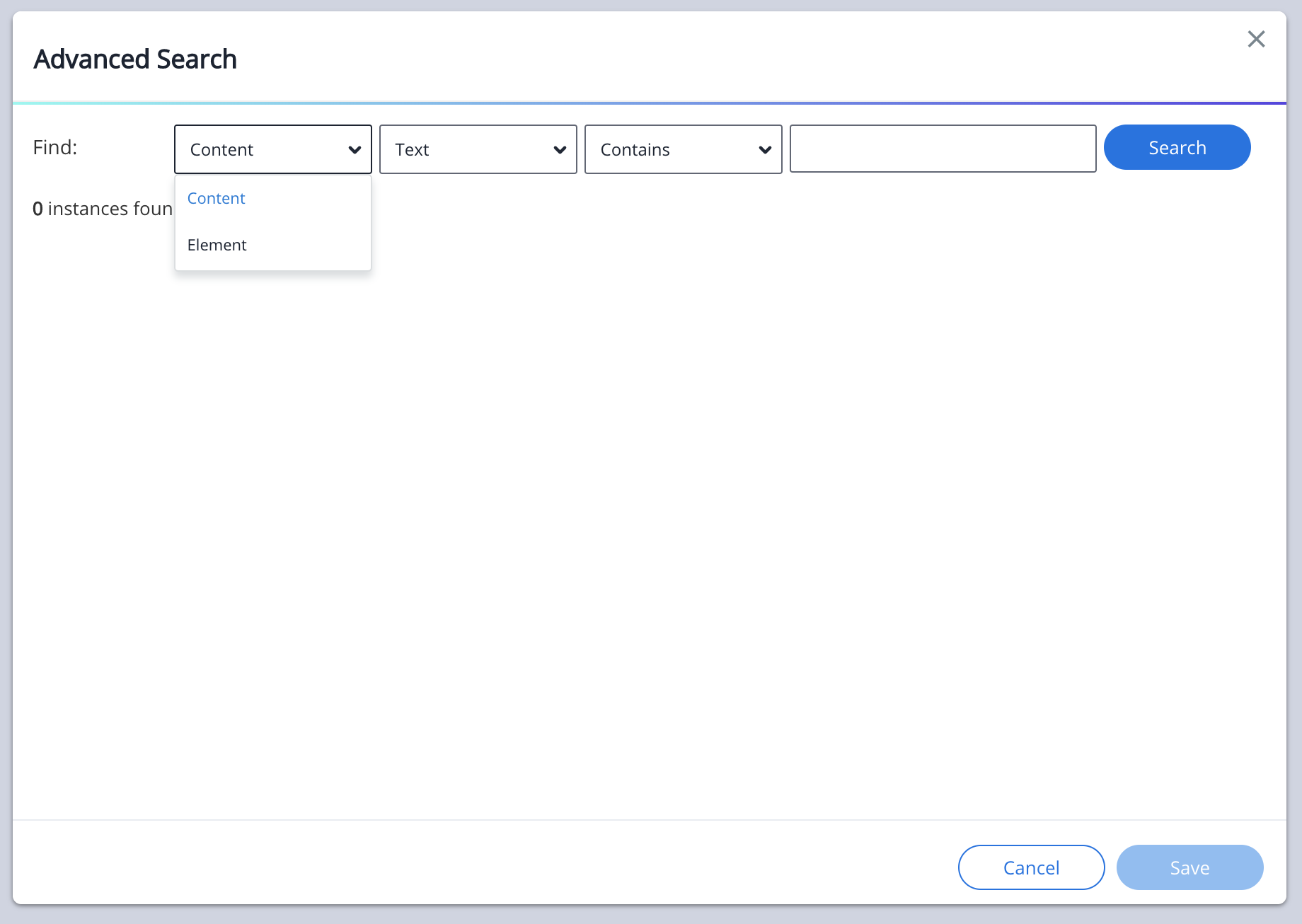
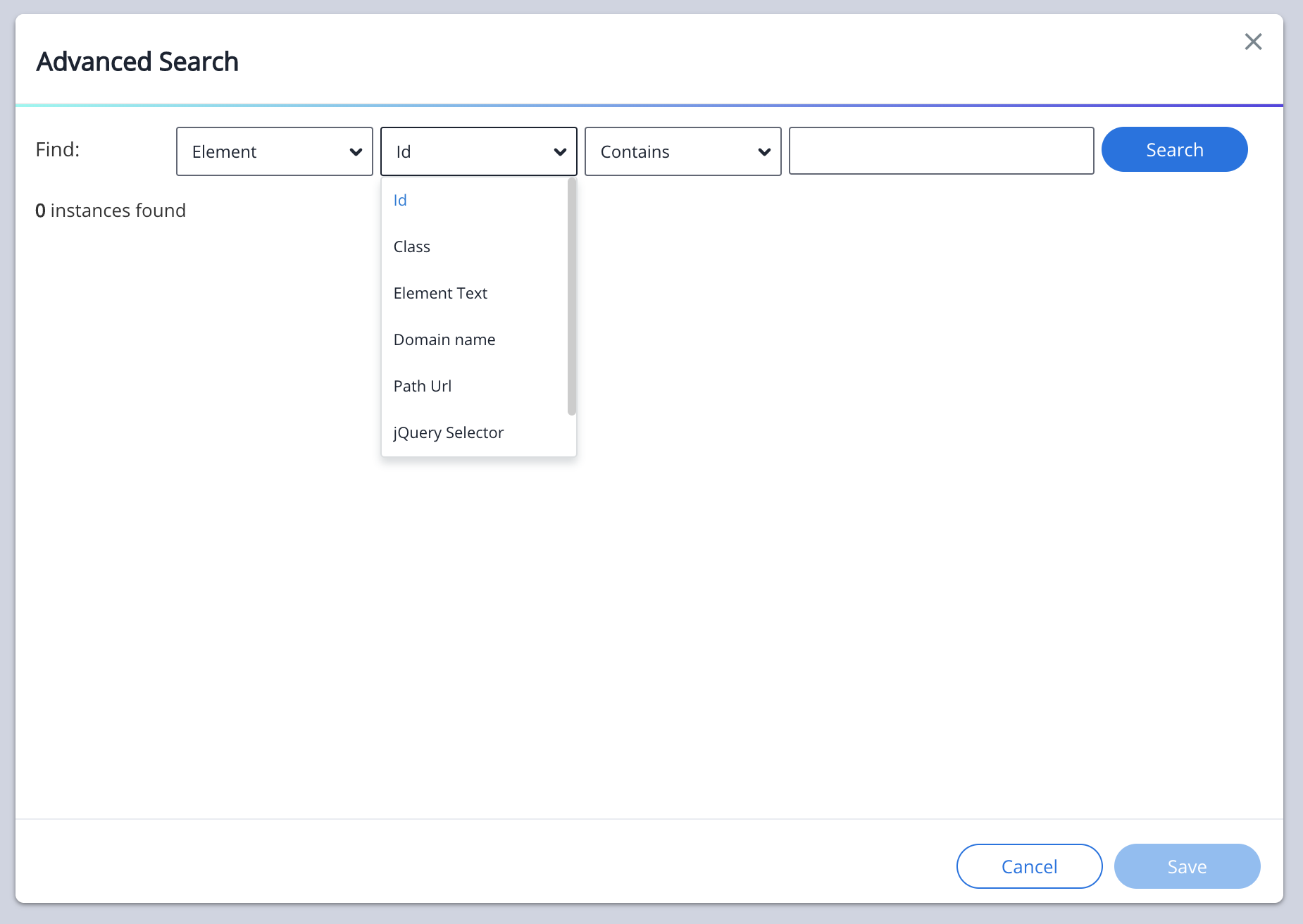
まず、コンテキストの説明プロパティのドロップダウン(デフォルトは「コンテンツ」)をクリックします。
- ドロップダウンリストから、コンテキスト説明プロパティを1つ選択します。

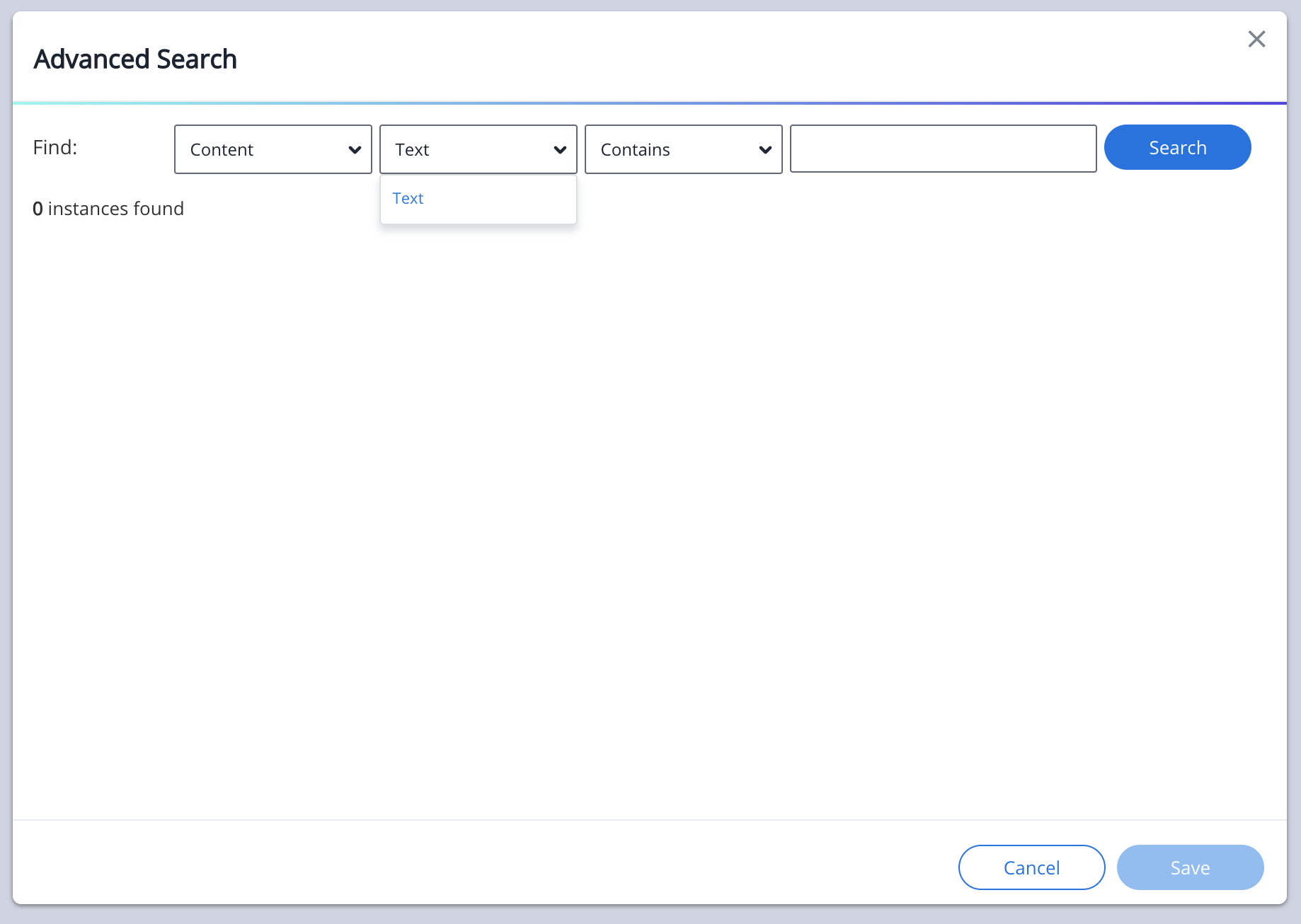
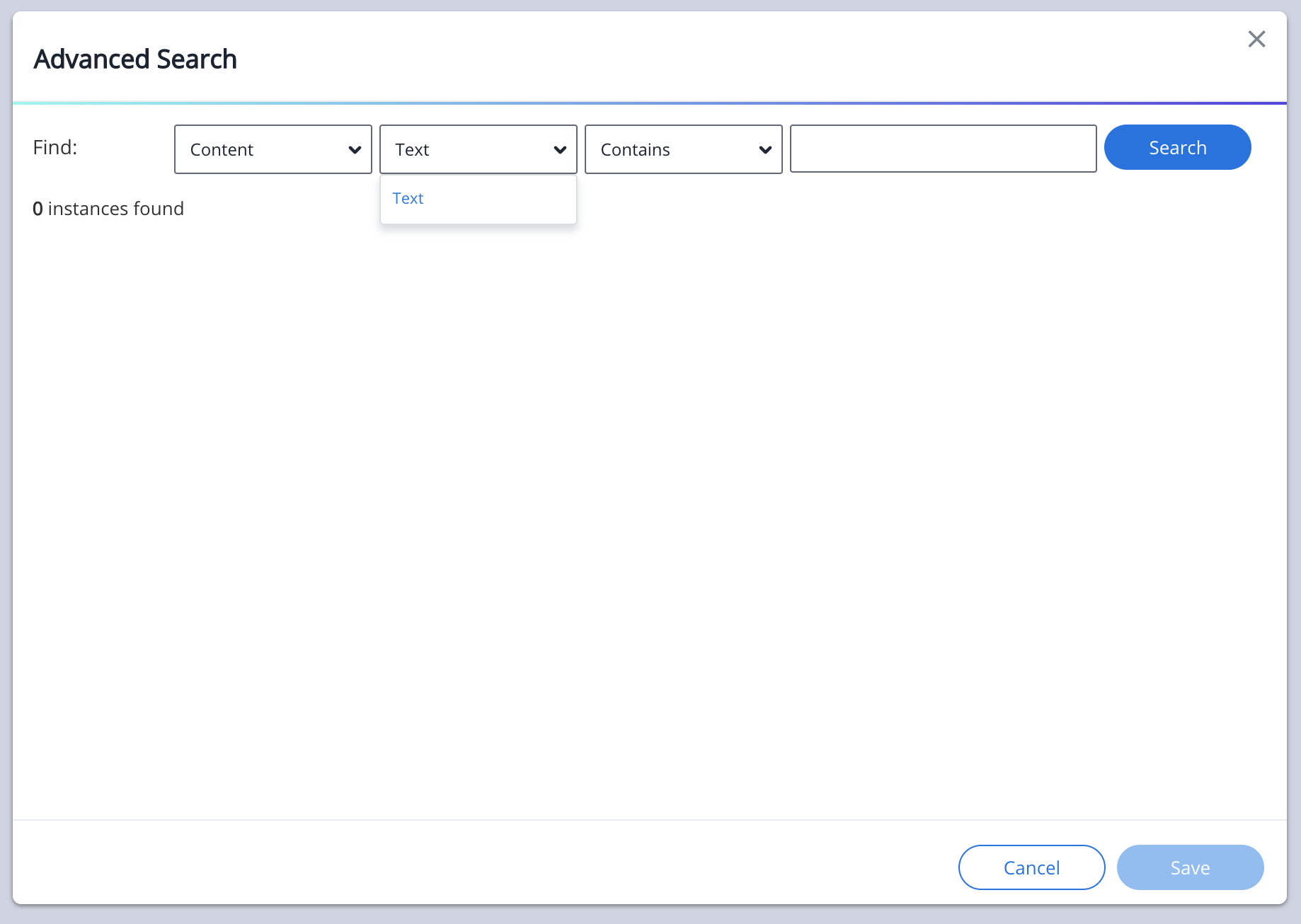
次に、エレメントの説明プロパティのドロップダウンをクリックします。
- ドロップダウンリストから、エレメント説明プロパティを1つ選択します。
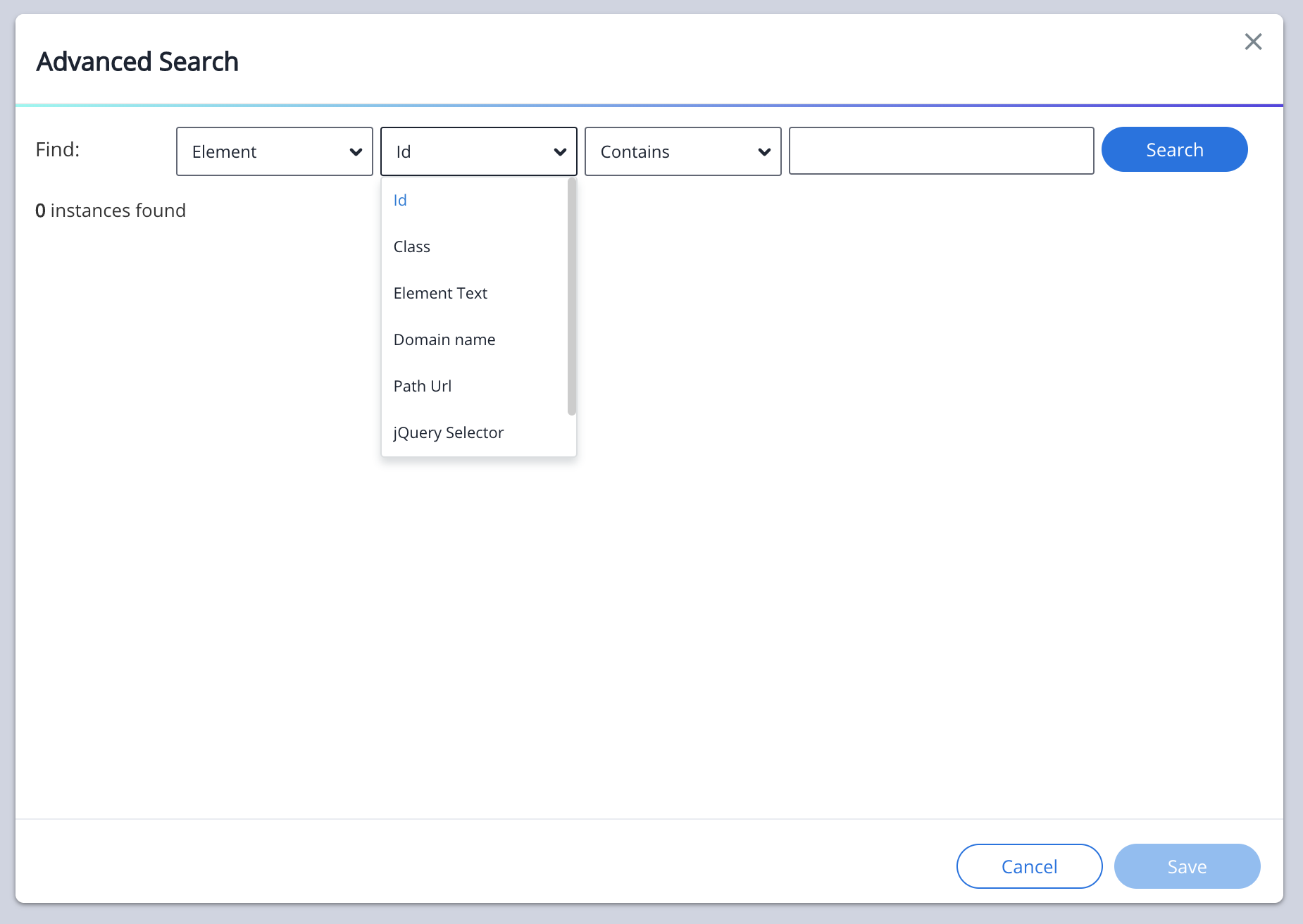
- エレメントの説明 プロパティのタイプには以下があります。
- テキスト(コンテキストの説明プロパティが「コンテンツ」に設定されている場合、使用できます)
- Id(コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- ユニークなHTML Id属性によってエレメントを検索する
- Class(コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- Element Text (コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- 目で読み取れる画面上エレメントテキストによってエレメントを検索する
- Host Name(コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- ドメイン(のみ)のURLによってエレメントを検索する
- Path URL(コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- URLパス(またはステム)によってエレメントを検索する
- URLのパス(またはステム)は、Amazon AWSなどのコンピューター、サーバー、またはオンデマンドのクラウドコンピューティングプラットフォーム上にあるファイルのパスに似ています。 URLホスト名とは混乱しないようにしてください。
- jQueryセレクターによってエレメントを検索する (コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- 通常は利用可能アイテムの「選択したエレメント」タブプロパティ内にあります。
- Element on Screen ( コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- 画面上のエレメントの選択モードを使用して、エレメントを選択することでエレメントを検索します。


次に、条件演算子ドロップダウン(デフォルトは「Contains」)をクリックします。
- 「Contains(含む)」条件演算子は、データベース内に類似した文字列を持つ同様の一致文字列パスがある文字列の値をクエリします。「Is(である)」条件演算子は、データベース内で完全に一致する文字を持つ文字列パスがある文字列の値をクエリします。
例
文字列の値を探しているとします。検索バーに「Onb」と入力すると結果として文字列値「Onboarding level1」が表示されるのは、「Contains」が有効になっている場合のみです。 ただし、条件演算子が「Is」に設定されている場合、この結果を表示するには、「Onboarding level1」という文字列全体を検索バーに入力する必要があります。
次に、目的の文字列値(Id、Class、Element Text、Host Name、またはPath URL)を検索バーの入力ボックスに入力します。
[Search(検索)]をクリックします。
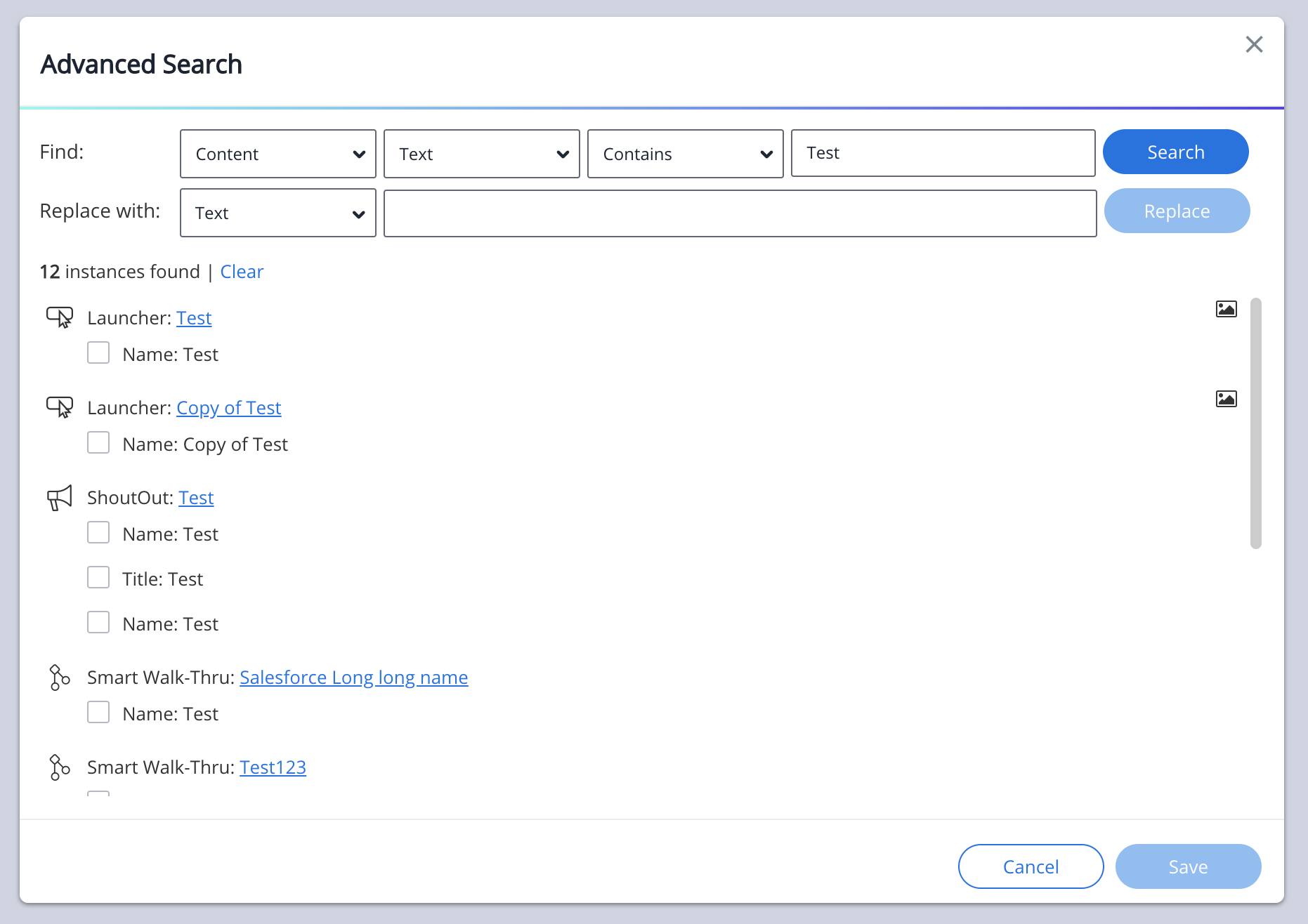
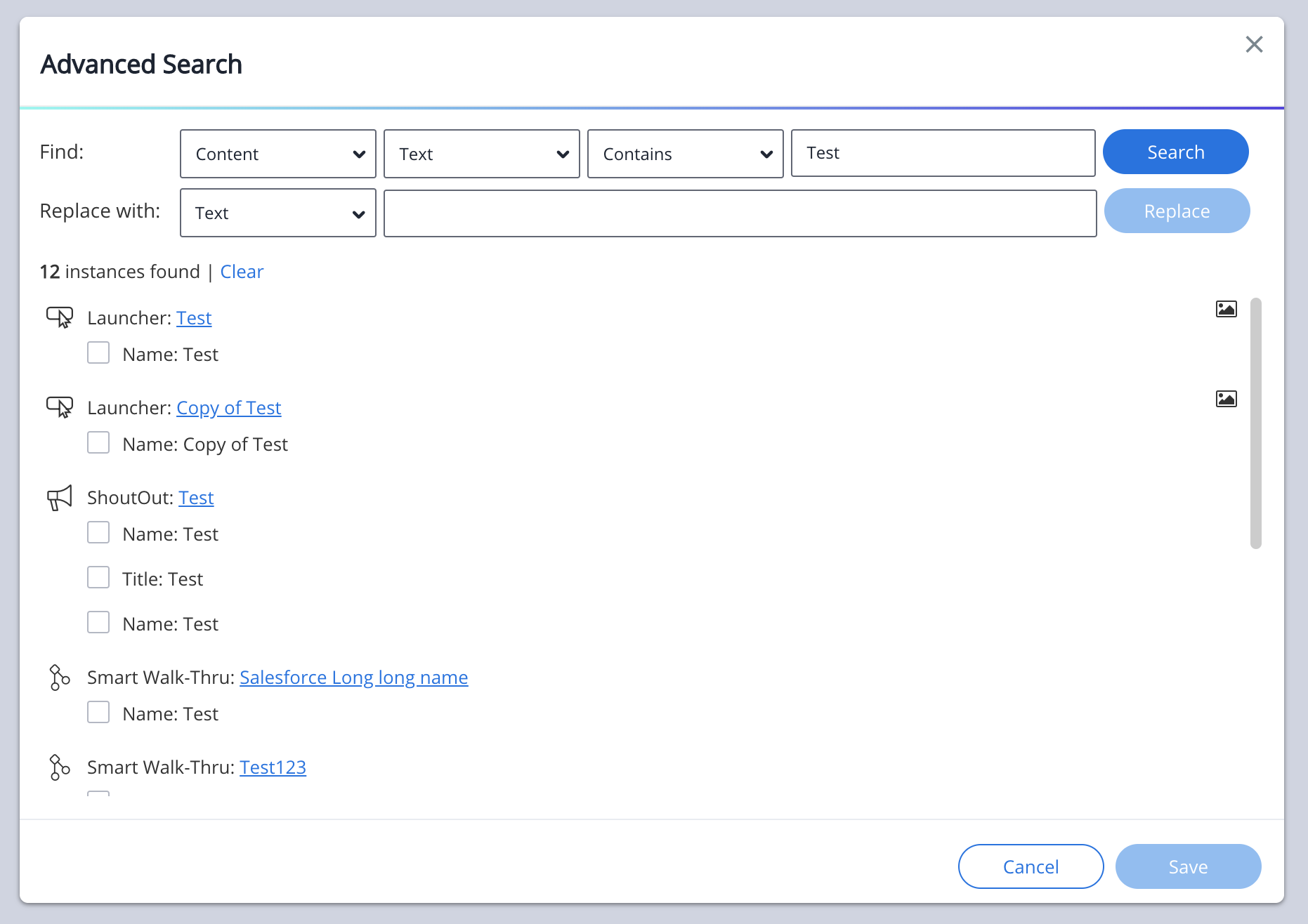
使用方法
高度な検索では、エディターアカウントのデータ(WalkMeデータベース内)をすべてクエリし、ユーザーの選択したコンテキスト演算子+エレメント説明プロパティ+条件演算子+ユーザーの文字列値によって定義されるものに一致した結果が返されます。
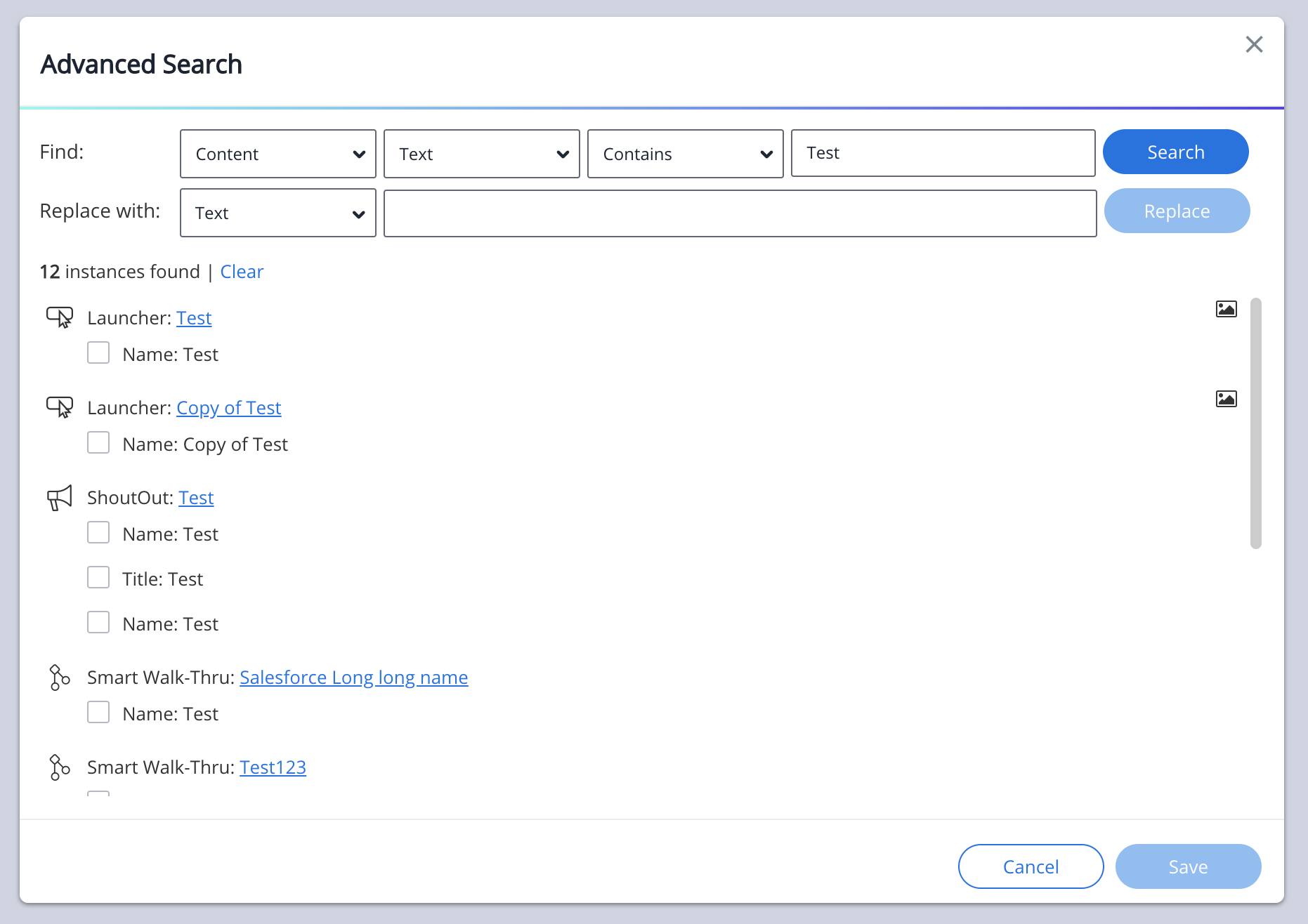
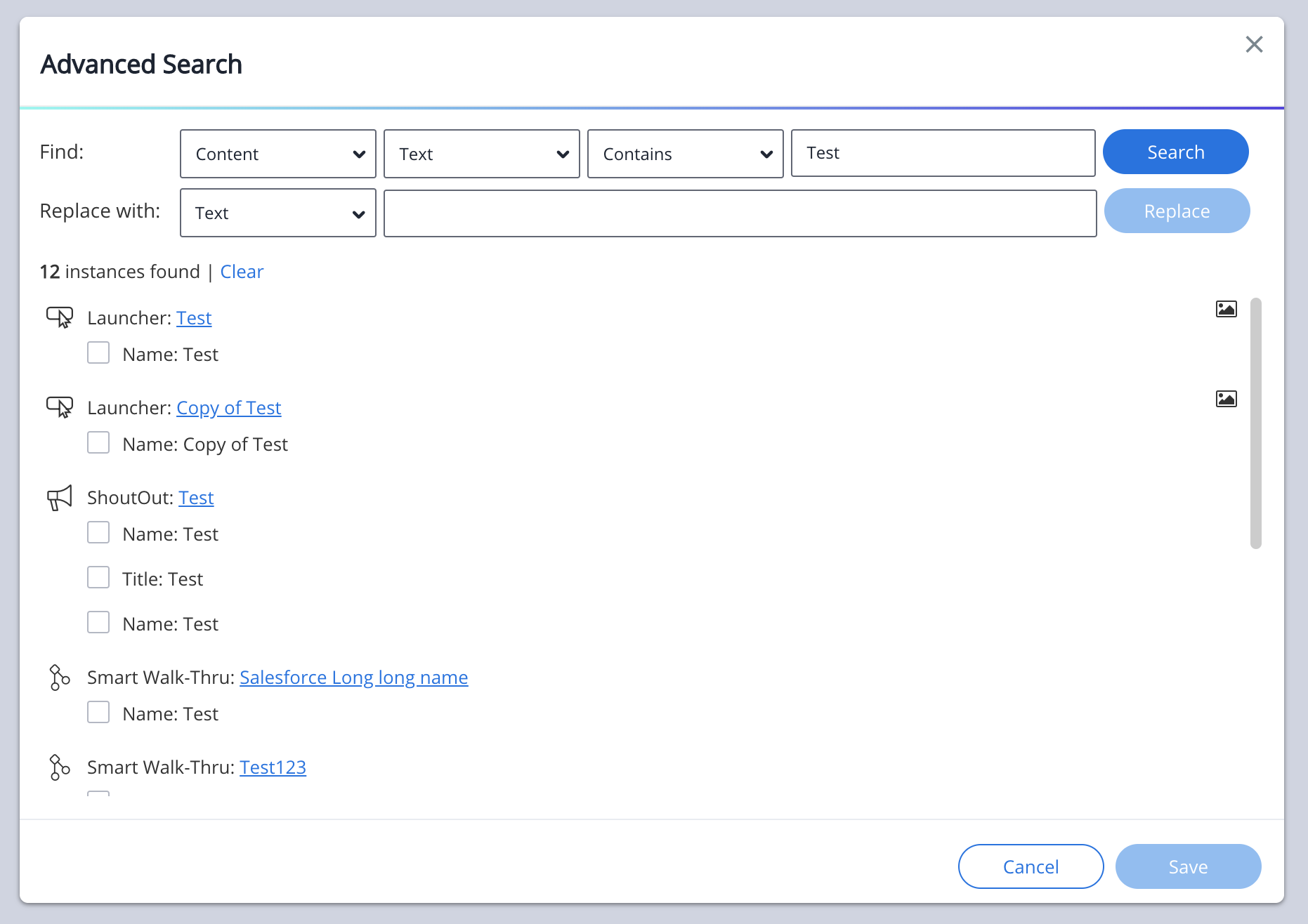
高度な検索クエリが完了すると、高度な検索モードによって検索に一致した結果インスタンスの数が表示されます。
高度な検索の結果には、利用可能アイテムのタイプ、名前、およびその中に入れ子にされているすべての利用可能ステップおよびアイテムも表示されます。

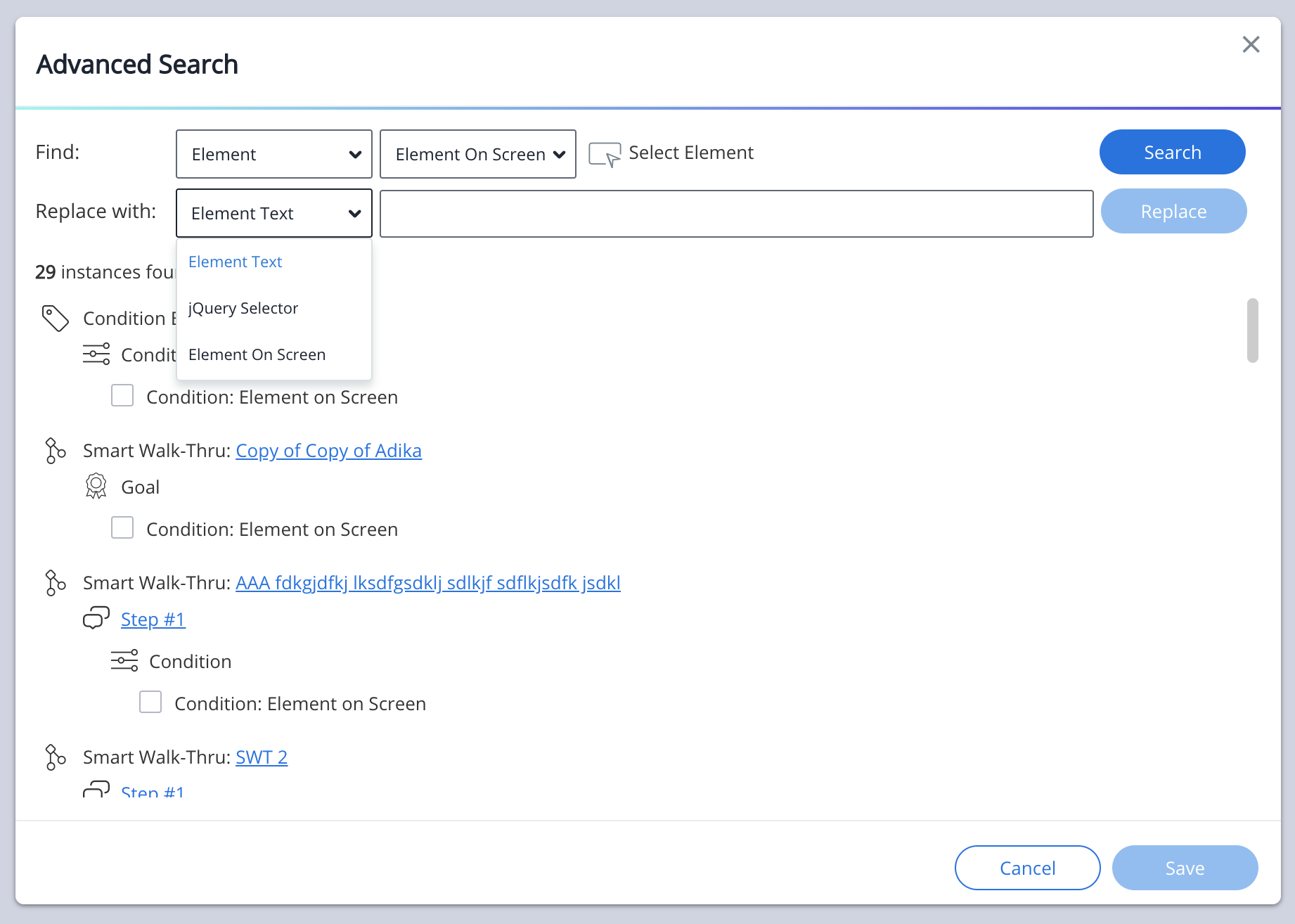
「置換」の使用方法
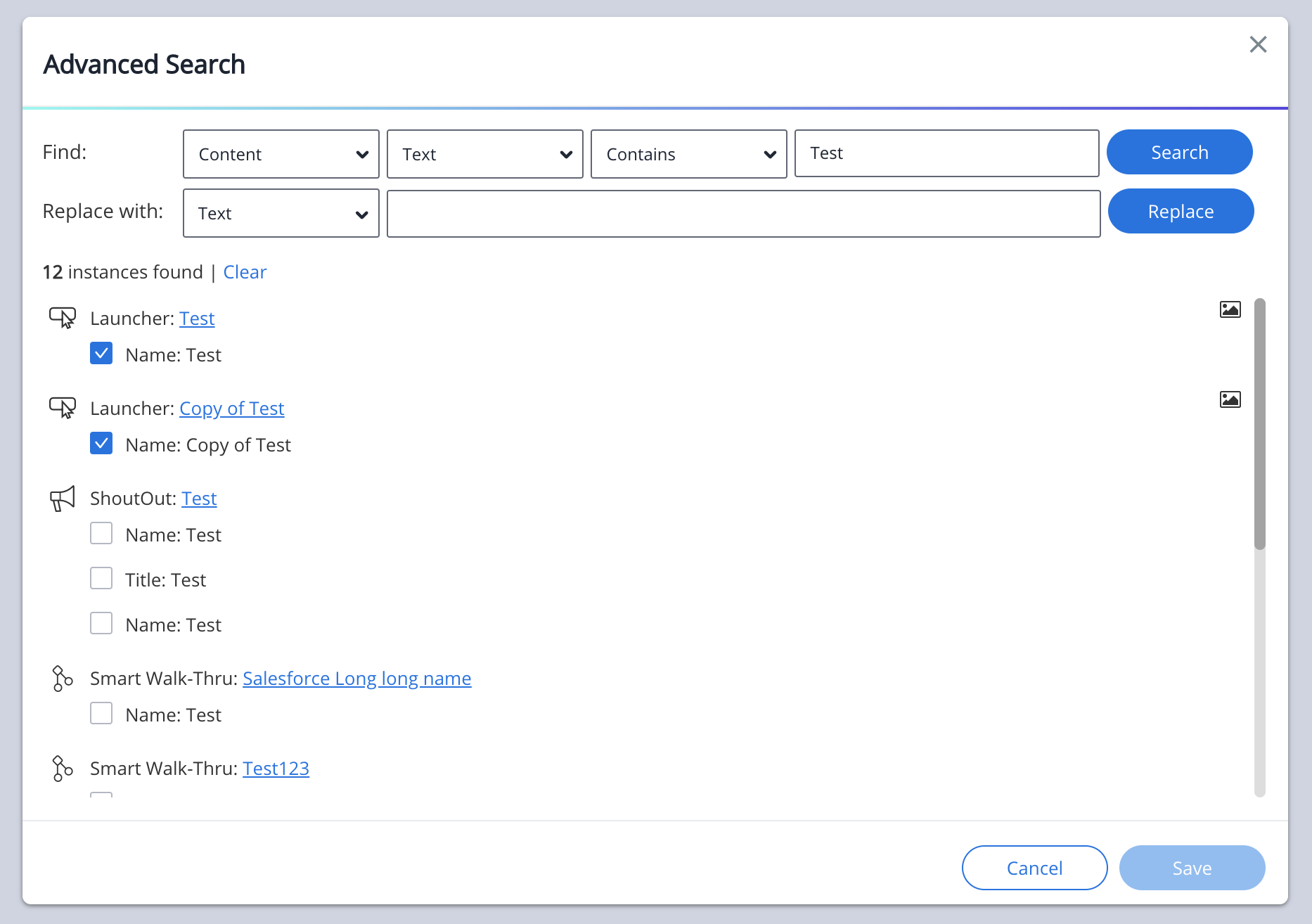
高度な検索が完了すると、クエリーの結果と「フィールド」検索セクションの間に「置換」のUIが表示されます。

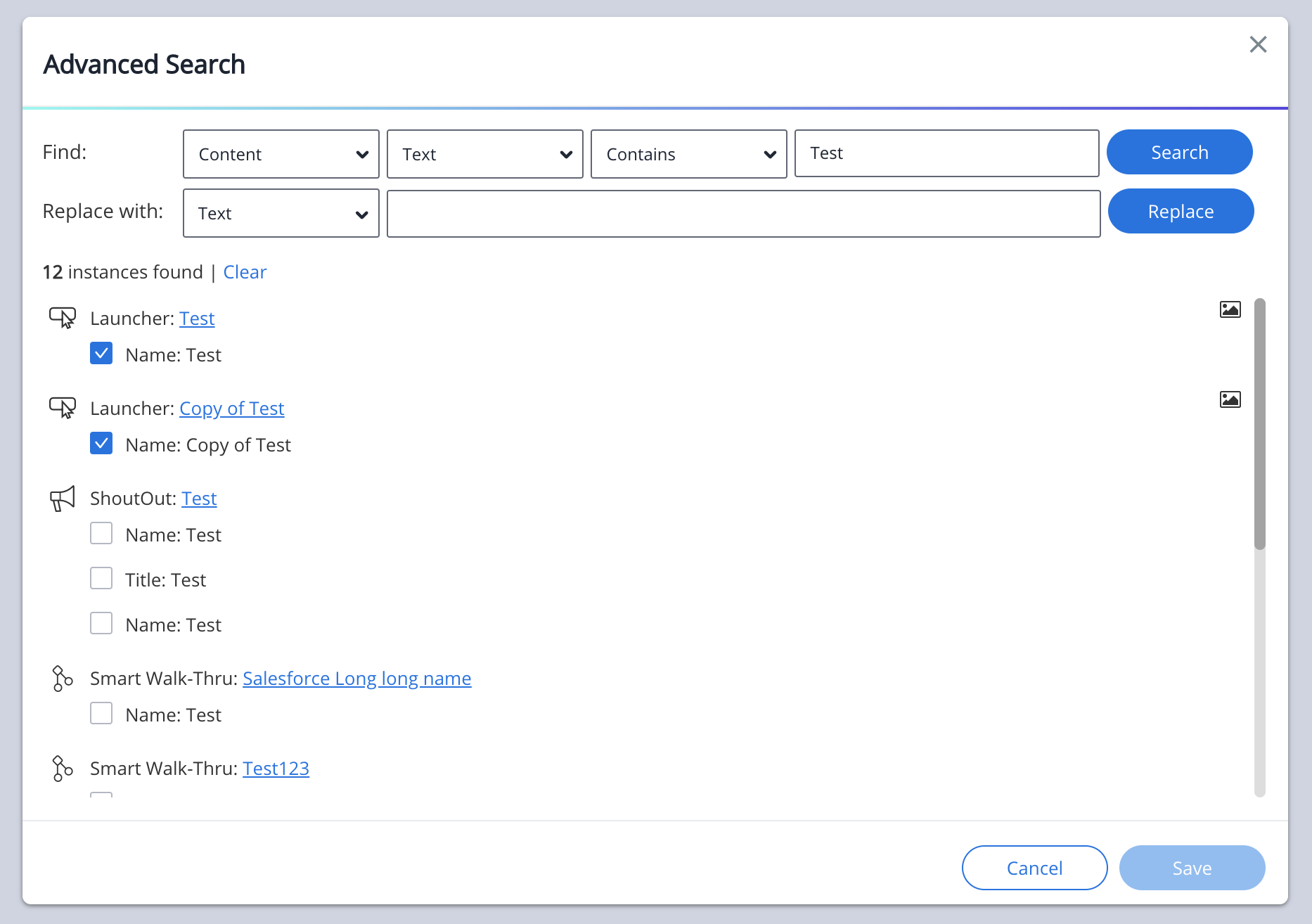
次に、エレメント選択データを含む利用可能アイテムの左側にあるチェックボックスを使用して、どのエレメントアイテムの更新が必要かを選択します。

その後、次のいずれかをクリックします。
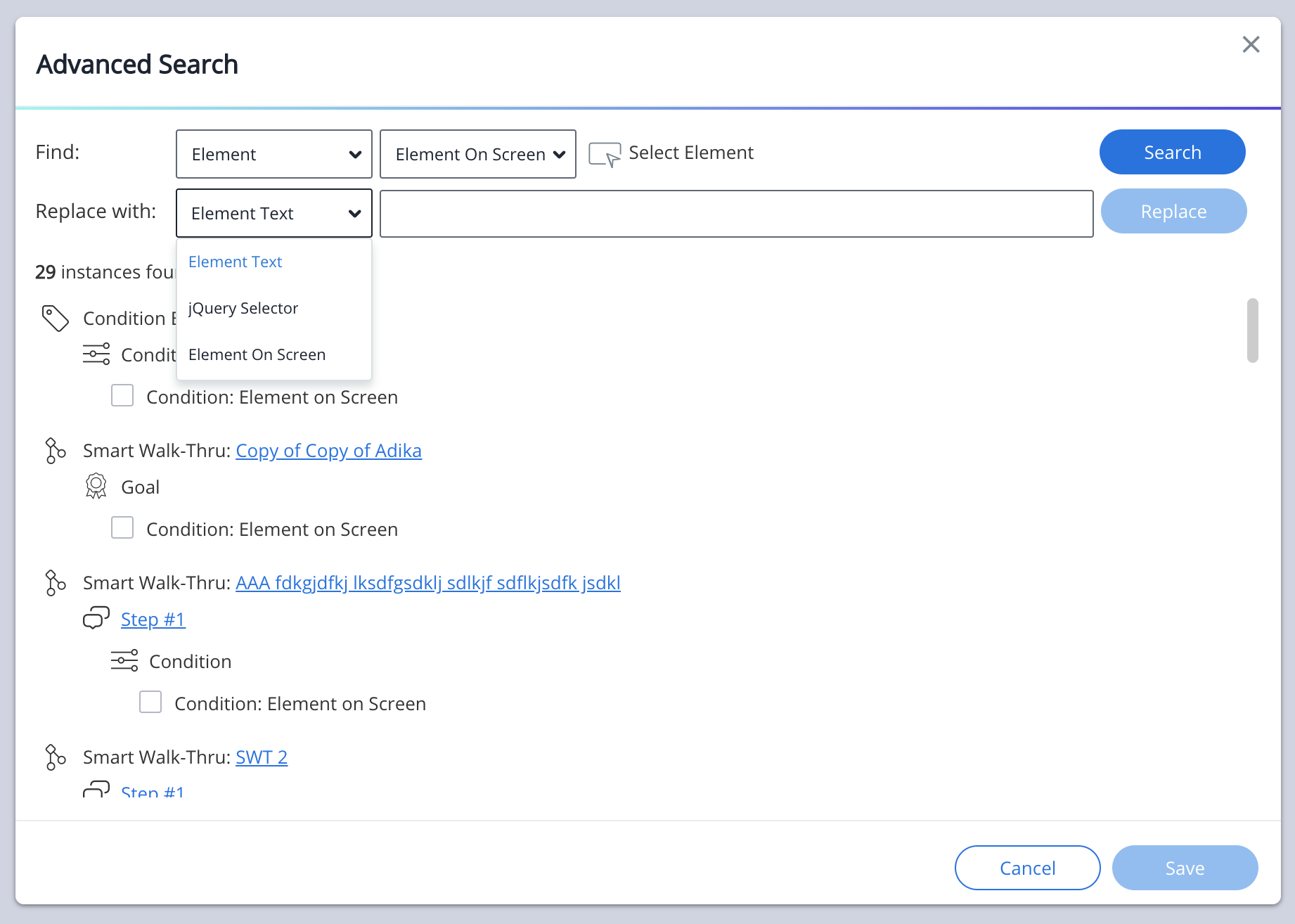
- 「置き換え先」エレメントの説明プロパティのドロップダウン
- ユーザーは、以下の3つのエレメントの説明プロパティタイプから選択できます。
- エレメント/エレメントの選択
- エレメントの選択モードから新しい画面上エレメントを選択してエレメントを置換します。
- jQueryセレクター
- エレメントのjQueryセレクターを置換します。
- 通常は利用可能アイテムの「精度」プロパティタブにあります。
- エレメントテキスト
- エレメントの画面上テキスト文字列を使用して、キャプチャしたエレメント選択を、新しい画面上テキスト文字列に置換します。
- 「jQueryセレクター」または「エレメントテキスト」を選択した場合、次に入力ボックスにjQueryまたはテキストの文字列値を入力します。

[Replace(置換)]をクリックします。
「Replace(置換)」をクリックすると、置換されたアイテムは検索リストから削除されます。
注
「Replace(置換)」をクリックした場合、新しい選択または文字列の値は、高度な検索のクライアントにのみ表示されます。 新しい選択または文字列値は、高度な検索モード(右下)にある[Save(保存)]ボタンをクリックするまで、クライアントからWalkMeデータベースにはプッシュされません。
必要に応じて、利用可能アイテムの横にある「Play(再生)ボタン」をクリックすると、エディターのドロワーが最小表示されます。
- デプロイ可能アイテムのエレメントのキャプチャが置換される前に[Play(再生)ボタン]をクリックした場合、元のエレメントの選択が画面に表示されます。
- 「Replace(置換)」ボタンをクリックしてから再生アイコンをクリックすると、利用可能アイテムが新しく置換されたエレメント選択の横か上に画面上で表示されます。
必要に応じて、画像アイコンをクリックするかカーソルを合わせると、ウェブサイト/プラットフォーム/システムのエレメントキャプチャのスクリーンショットが表示されます。
- 利用可能アイテムのエレメントキャプチャが置換される前に画像アイコンをクリックするかカーソルを合わせると、元のエレメントの選択のスクリーンショットが表示されます。
- 「Replace(置換)」ボタンをクリックすると、利用可能アイテムのスクリーンショットが新しく置換されたエレメント選択によって更新されます。
最後に、高度な検索モードの右下にある[Save(保存)]をクリックして、新しく置換されたエレメント選択を確定し、WalkMeデータベースにプッシュすることができます。
ユーザーが高度な検索モードを終了した後に再び高度な検索モードに戻った場合、ユーザーにはキャッシュされた最後の検索が表示され、新しい検索を指定するまで前回の検索を利用することができます。
制限
- ウォークスルーサポートされていません - 結果は、高度な検索では見つかりません
- ビジュアルデザイナ(デスクトップ/モバイルシステム)を使用して構築されたスマートウォークスルーステップサポートされていません。高度な検索では結果が見つかりません
- ビジュアルデザインを使用して構築されたシャウトアウトはサポートされていません
注
検索機能を使用する場合、バルーン自体に表示されているものではなく、テキストボックス内の未加工の正確なテキストを検索します。 そのため、テキストのXにのみ太字のコンテンツがある場合は、バルーンの未加工テキストと一致するコードを含める必要があります。 例:太字のコンテンツの場合、[b]X[/b]または[bold]X[/bold]
動画の作成方法
https://walkme.wistia.com/medias/zemhirpgq0
未知のエレメントの検索方法
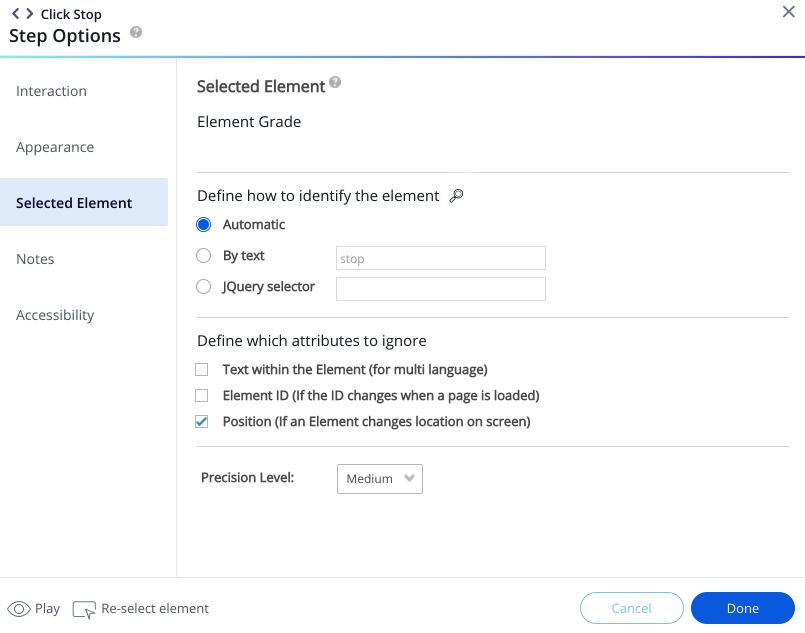
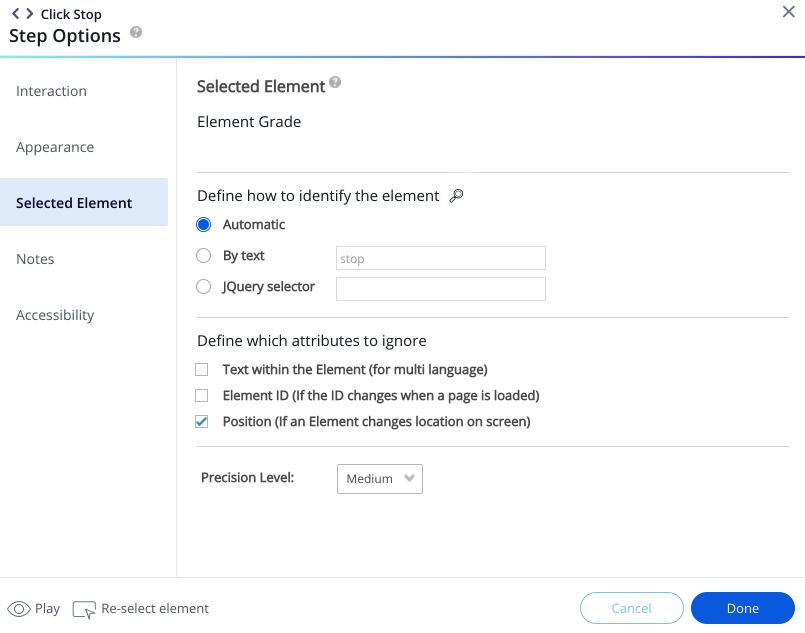
ユーザーが知らないユースケースで、エレメントをそのクラス、IDなどで検索することができない場合、あるいはエレメントが画面上選択モードで選択できなくなっている場合があります。 ユーザーはアイテムのプロパティ画面の[Selected Element(選択したエレメント)]タブに移動して、エレメントを検索することができます。
[Selected Element(選択したエレメント)]タブから、高度な検索の虫眼鏡アイコンにカーソルを合わせてクリックします。

高度な検索の虫眼鏡アイコンをクリックすると、キャプチャしたエレメントの自動検索が開始され、高度な検索モードが開きます。
高度な検索モード内で、ユーザーは、すべてのキャプチャされたエレメントを自動的に検索できます。
ここでは、標準の置換プロセスに従ってエレメントを置換できます。
ヒント
高度な検索を使用した場合、従来のWTは返されません