Workday®:WalkMeアプリを賢く構築するためのベストプラクティス
Last Updated 10月 31, 2023
スマートウォークスルーのベストプラクティス
- 短いナビゲート用のスマートウォークスルーを作成してユーザーを正しい場所に誘導します
- 詳細はこちら
- シンプルなフローの作成 - フローを20ステップ未満に抑えることを推奨します(理想的には8~10個のコンテキストバルーンを使用)。
- 1ページにつき1つのバルーンを使用
- モジュール型のフローを構築します(例:ランチャーまたはスマートチップから始まる「ミニ」スマートウォークスルー)。
- Workday®のエラー検証を使用します。WalkMeの検証を追加する必要がありません。 (エラーループなど)
- フォームではバルーンの追加を避け、代わりにスマートチップを使用します
- GIFとインライン画像を利用して、複雑なプロセスを説明します
- 例えば、GIFを使用して、ユーザープロファイルでユーザーがカーソルを合わせる必要がある3点リーダーや直感的でないものをハイライトします
スマートチップのベストプラクティス
- スマートチップのベストプラクティス
- コンテキストのガイダンスには、長いスマートウォークスルーの代わりにスマートチップを使用します
- フォーム記入についてユーザーをガイドするには、スマートチップを使用します
- フィールドエリア全体(入力と名前を一緒に)をキャプチャーして、常に各フィールドエリアの同じ側にスマートチップを配置します(毎回名前の横(左)に配置するか、入力の横(右)に配置します)
- スマートチップのアイコンを使用することで、ユーザーには追加の情報を表示するオプションが与えられます
- このようにして、ユーザーはエレメントのインタラクションを行う際に、常にガイダンスを見つけることができます。
- 非常に重要な情報には、ホバースマートチップを使用します
- WalkMeエディタでは、スマートチップセットをプロセスごとではなくページごとに整理します
- セットをより適切に識別するには、一貫した命名規則を使用します
- 例:「採用 - 報酬形態」
- エディタの赤いアスタリスクのアイコンを使用して、必須フィールドをマークすることができます。

ランチャーのベストプラクティス
- ランチャーをウェブサイトの戦略的な場所に配置し、スマートウォークスルーを開始するためにそれらを使用します
- ユーザーがプロセスを開始したいと思うような場所に焦点を当てます
- 非表示のランチャーを使用して、ユーザーが操作してはいけないフィールドをブロックします
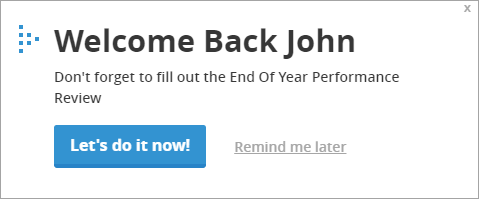
シャウトアウトのベストプラクティス
- 四半期の最初または最後に適切なタイミングでシャウトアウトを使用することで、ホームページからパフォーマンスレビューのプロセスを完了するようスタッフに促すことができます。

- シャウトアウトを使用して、サイトの戦略的な場所から頻繁にプロセスを立ち上げます
- シャウトアウトとスマートウォークスルーでは、自動再生を「常時」に設定してはいけません
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

