Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

コンソールのイベントページでは、ユーザーが追跡イベントやエンゲージメントを簡単に作成できます。 イベントは、手動で設定する方法(トラッキングされたイベントのみ)と、イベントをキャプチャする方法の2つで作成できます。 このセクションでは、イベントを作成するためのすべての方法を網羅した詳細なステップバイステップのガイドを見つけることができます。
エンゲージメントエレメントは、エディタから公開されたWalkMeコンテンツタイプで、ユーザーアクションなしで追跡できます。 これは、ユーザーセッション中またはユーザーアクション(クリック、ホバー、入力、表示、テキスト変更)によってエレメントが画面に表示されたかを追跡できることを意味します。
すべてのエンゲージメントエレメントは、WalkMeエディタでキャプチャされており、データをより正確で信頼できるようにするルールエンジンにアクセスできます。 さらに、エディターでのキャプチャは、データのセキュリティを心配している場合に、セキュリティを追加します。
https://support.walkme.com/knowledge-base/insights-engaged-elements/

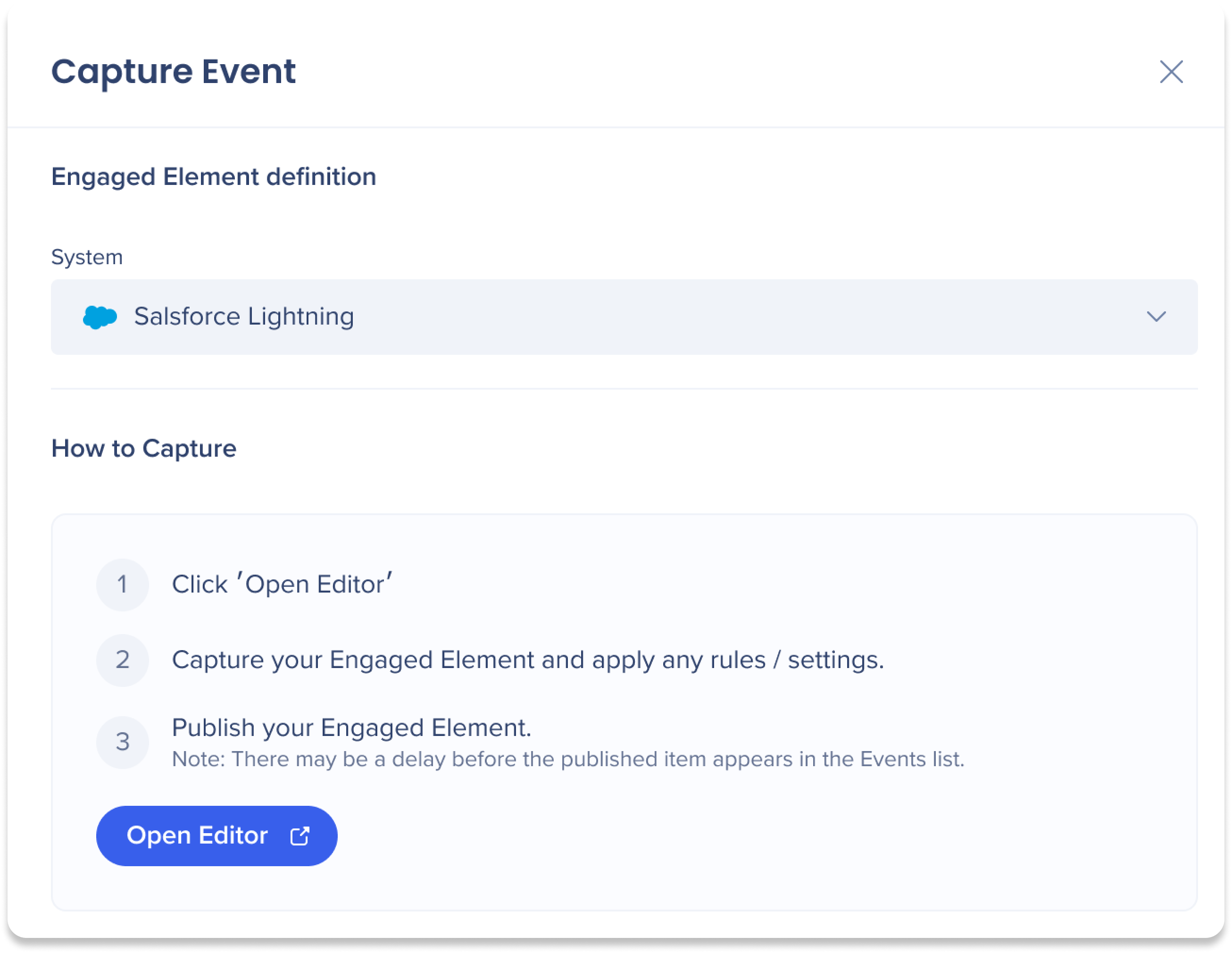
システムを選択します
[Open Editor(エディタを開く)]をクリックして、エレメントのキャプチャを開始します。
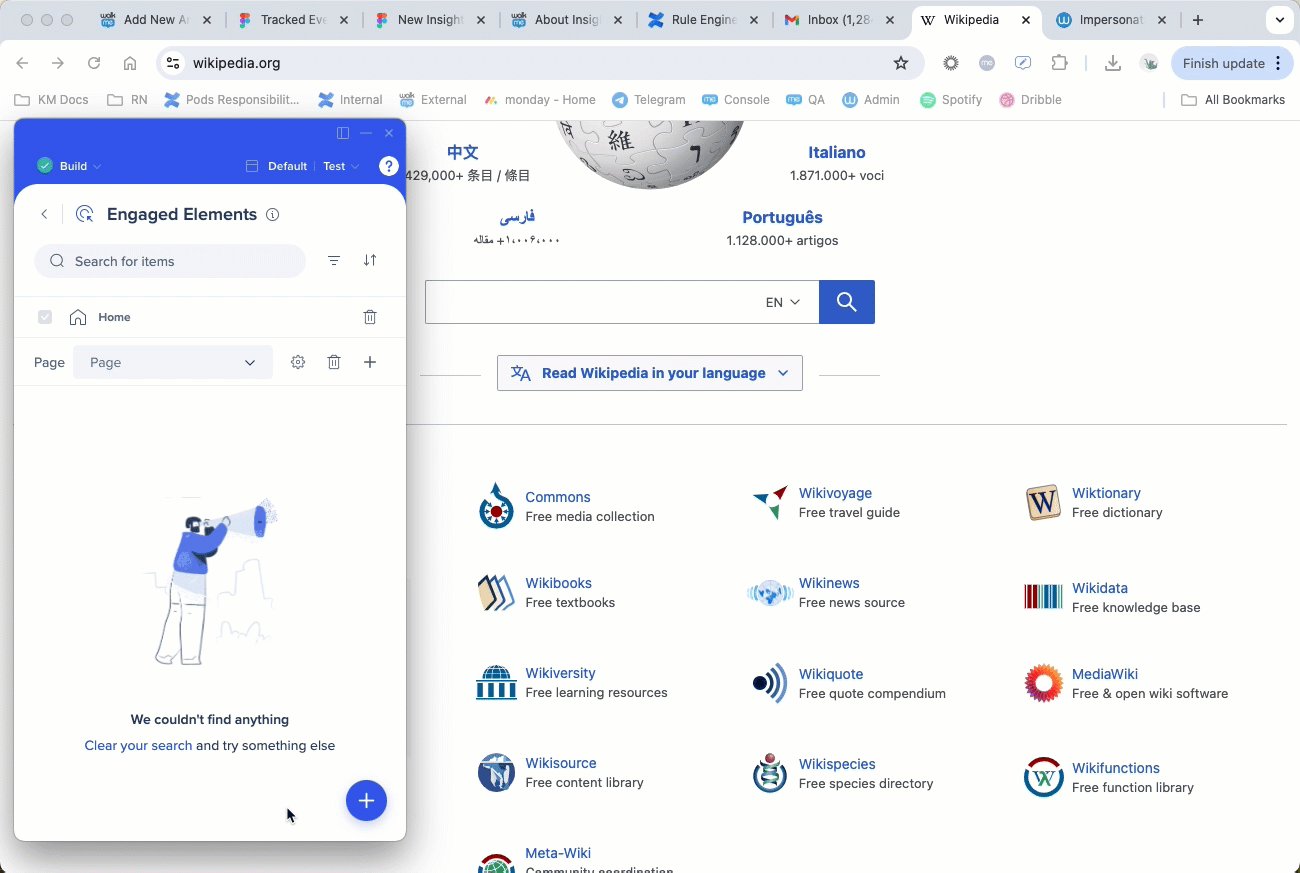
作成アイコンをクリックします。
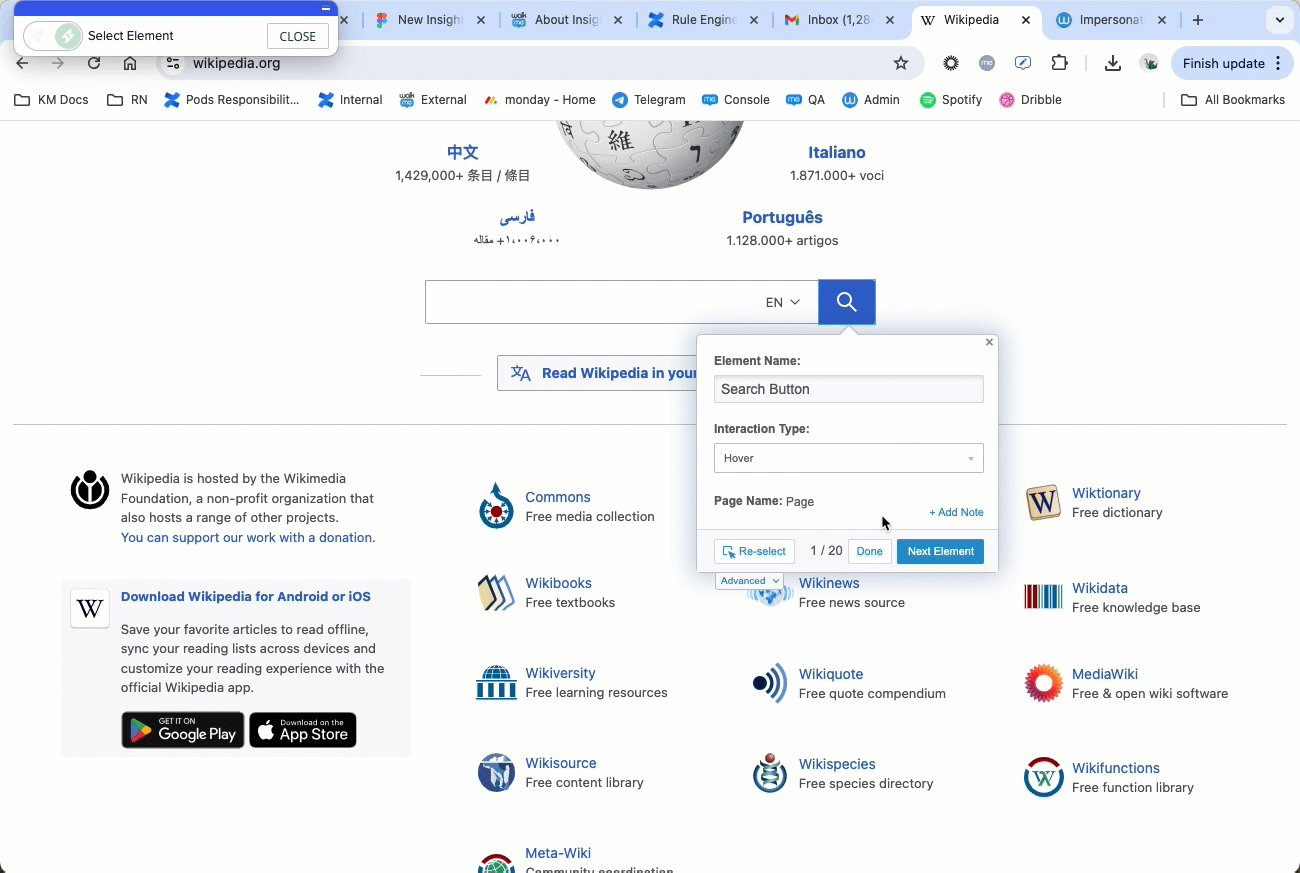
追跡する要素をキャプチャする
エレメント名を入力します。
追跡したいインタラクションタイプを選択します。
クリック:ユーザーが定義されたエンゲージされたエレメントをクリックするたびにトリガーされる
入力:ユーザーが入力を変更するたびにトリガーされる
たとえば、テキストフィールドでは、ユーザーがテキスト入力を変更し、定義済みのエンゲージされたエレメントフィールドからフォーカスを外すと、入力イベントがトリガーされる
ホバー:ユーザが定義済みのエンゲージされたエレメントで300ミリ秒以上ホバリングするたびにトリガーされる
表示:定義されたエンゲージメントエレメントがページの読み込みまたはURL変更で表示される度にトリガーされます。イベントが削除され、再び表示される場合も、イベントは再びトリガーされます。
[Save(保存)]をクリックします。
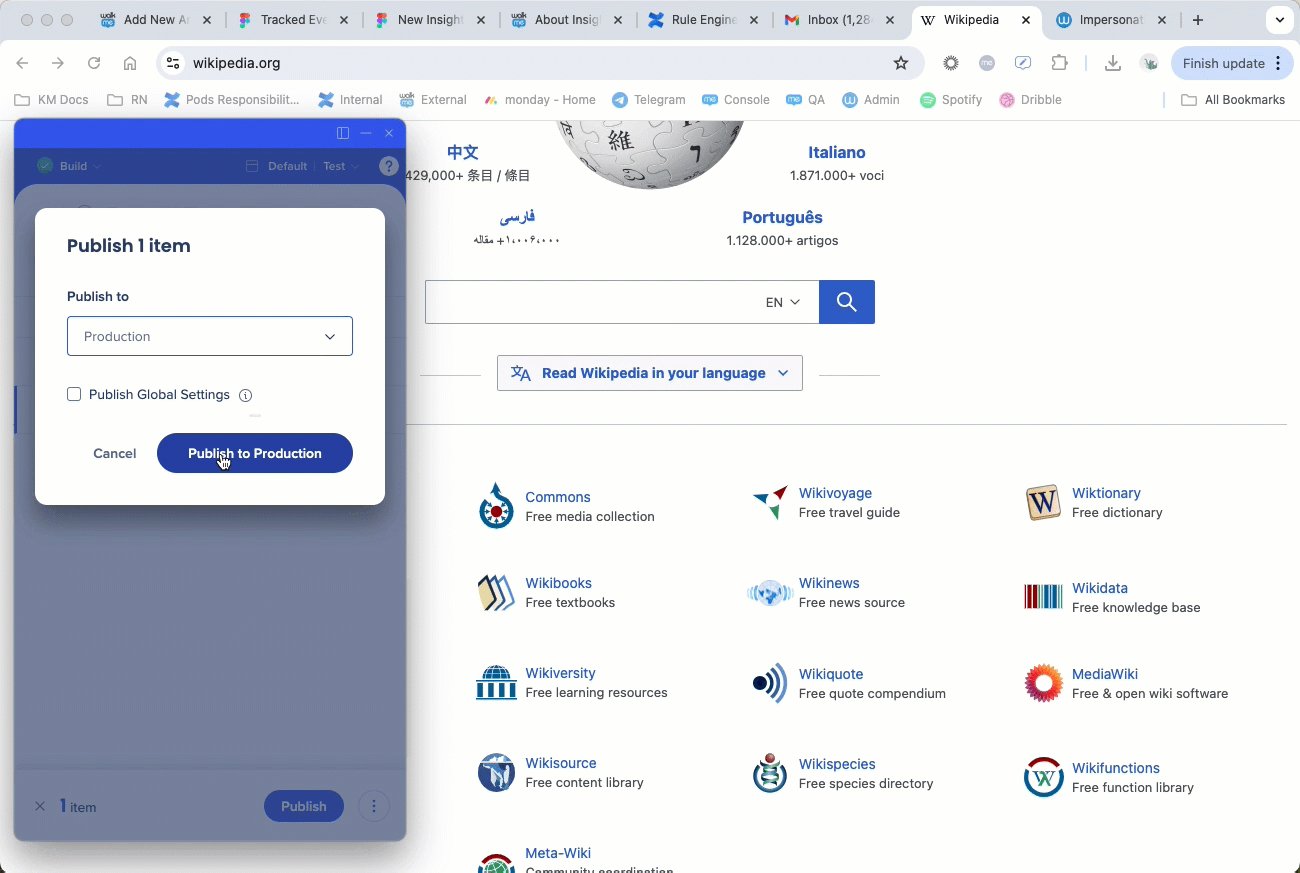
本番環境に公開します
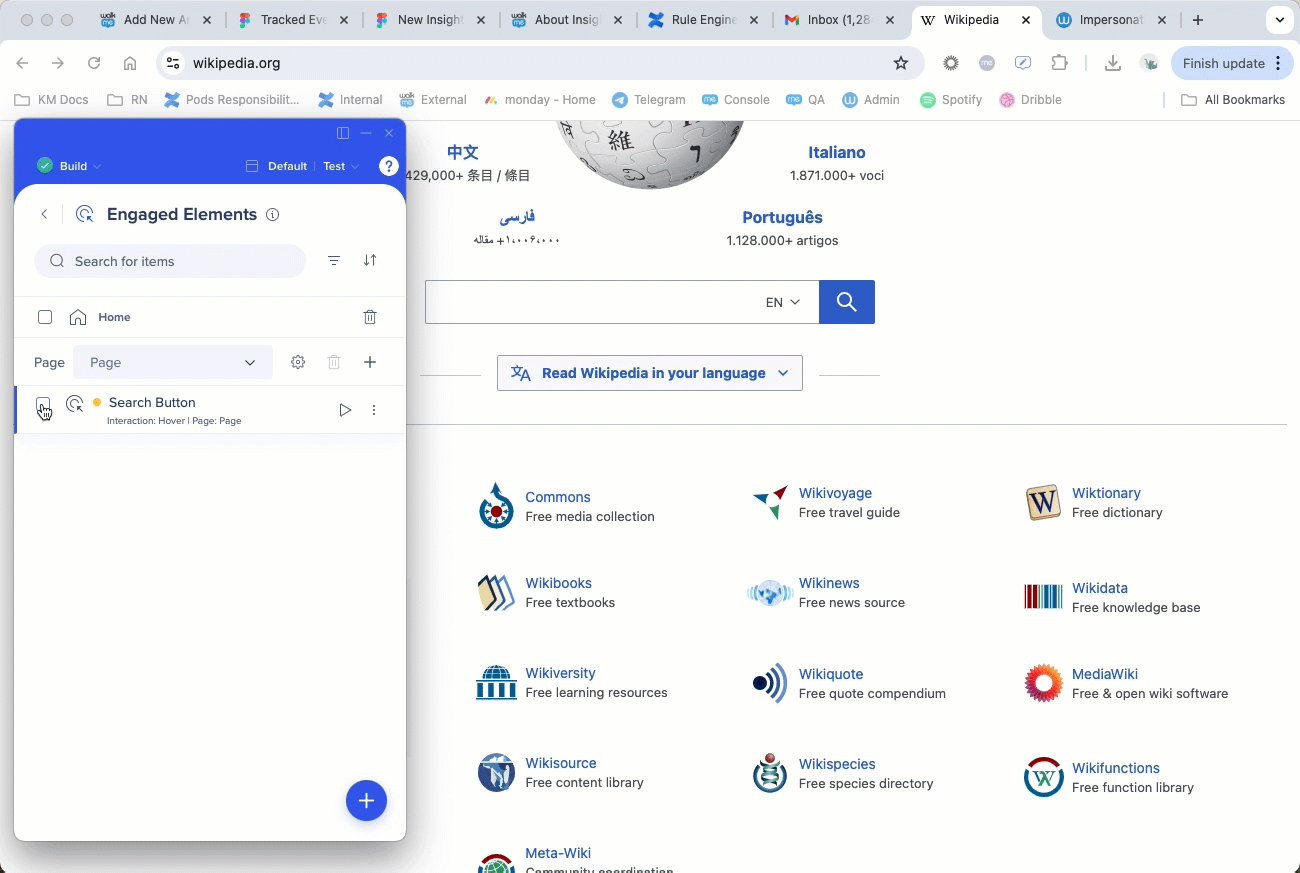
公開されると、コンソールのイベントページの管理タブに戻ります
ページを更新すると、新しいエンゲージメント要素がイベントリストに表示されます。
ヘッダー、フッター、サイドバーナビゲーションなど、すべてのページに共通するサイトのコンポーネントに配置されている要素を選択する場合は、表示されるすべてのページを網羅するようにサイト全体エレメントを追跡するように指定してください。
これは、エンゲージされたエレメントをキャプチャする前にドロップダウンから「すべてのサイトページ(サイト全体)」を選択することを意味します。

追跡イベントとは、ユーザーがHTMLエレメントで持っている特定のインタラクションを追跡するために、デジタルエクスペリエンスアナリティクス(DXA)を使用して分析されるイベントです。
追跡されたイベントを使用すると、WalkMeアイテムがウェブサイトに存在するかどうかを問わず、エンドユーザーのプロセス完了を追跡できます。 WalkMeの使用前と使用後を追跡することで、WalkMeソリューションの有効性を評価できます。
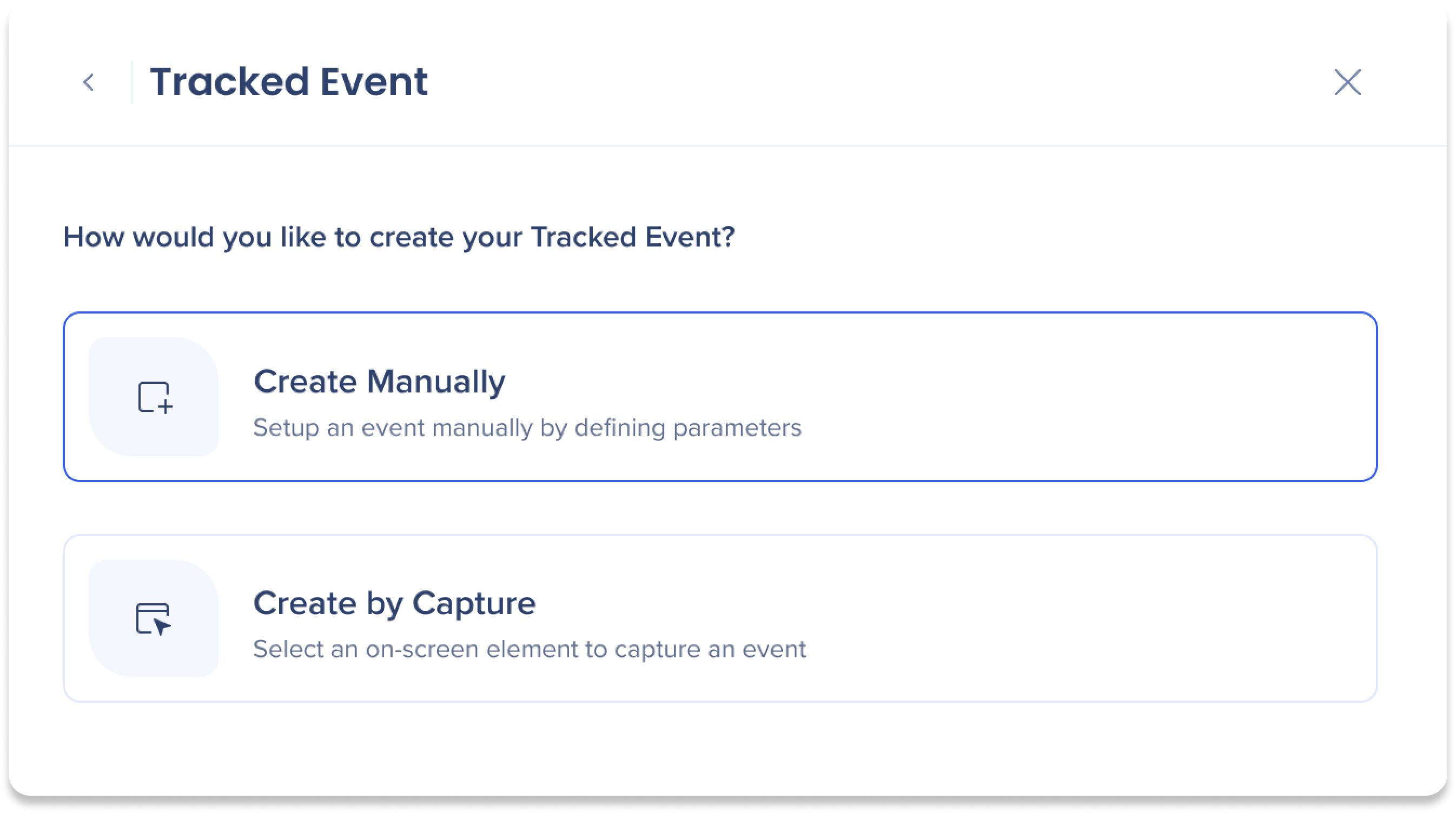
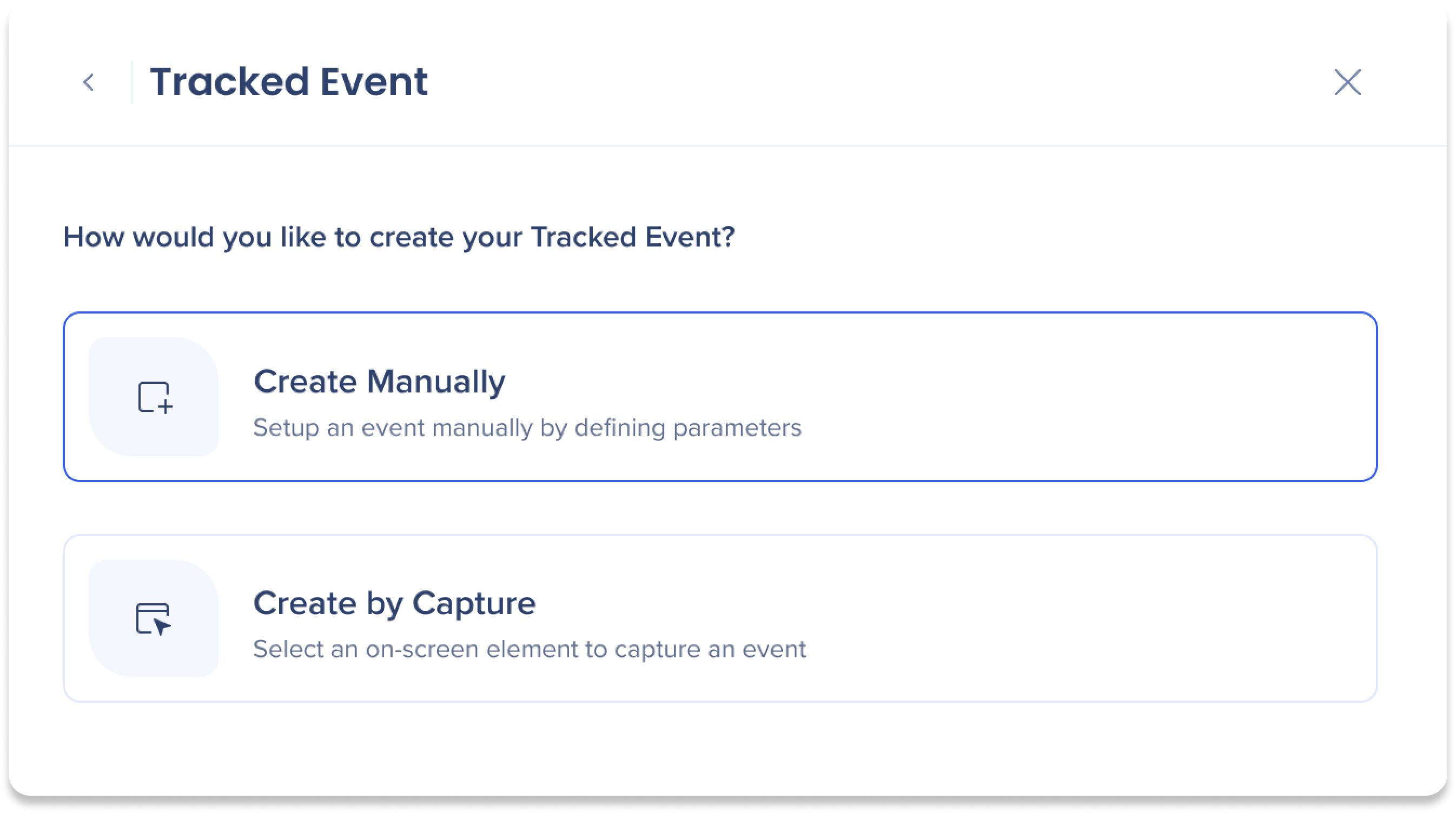
トラッキングイベントは、パラメータを定義して手動で作成するか、キャプチャによって作成できます。

[Manual(手動で作成)] を選択します
を選択します
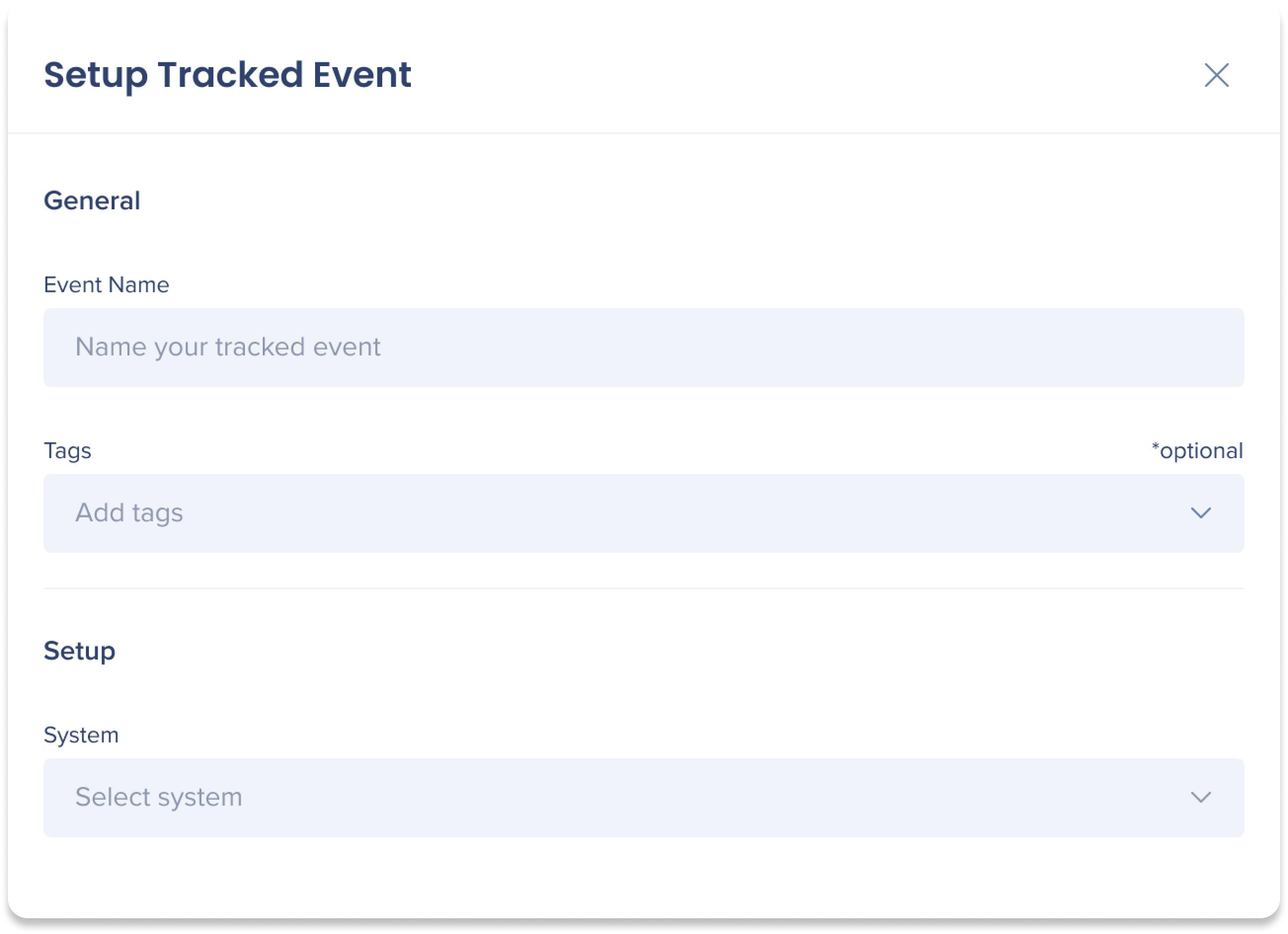
トラッキングイベントの名前を入力します。
システムを選択します
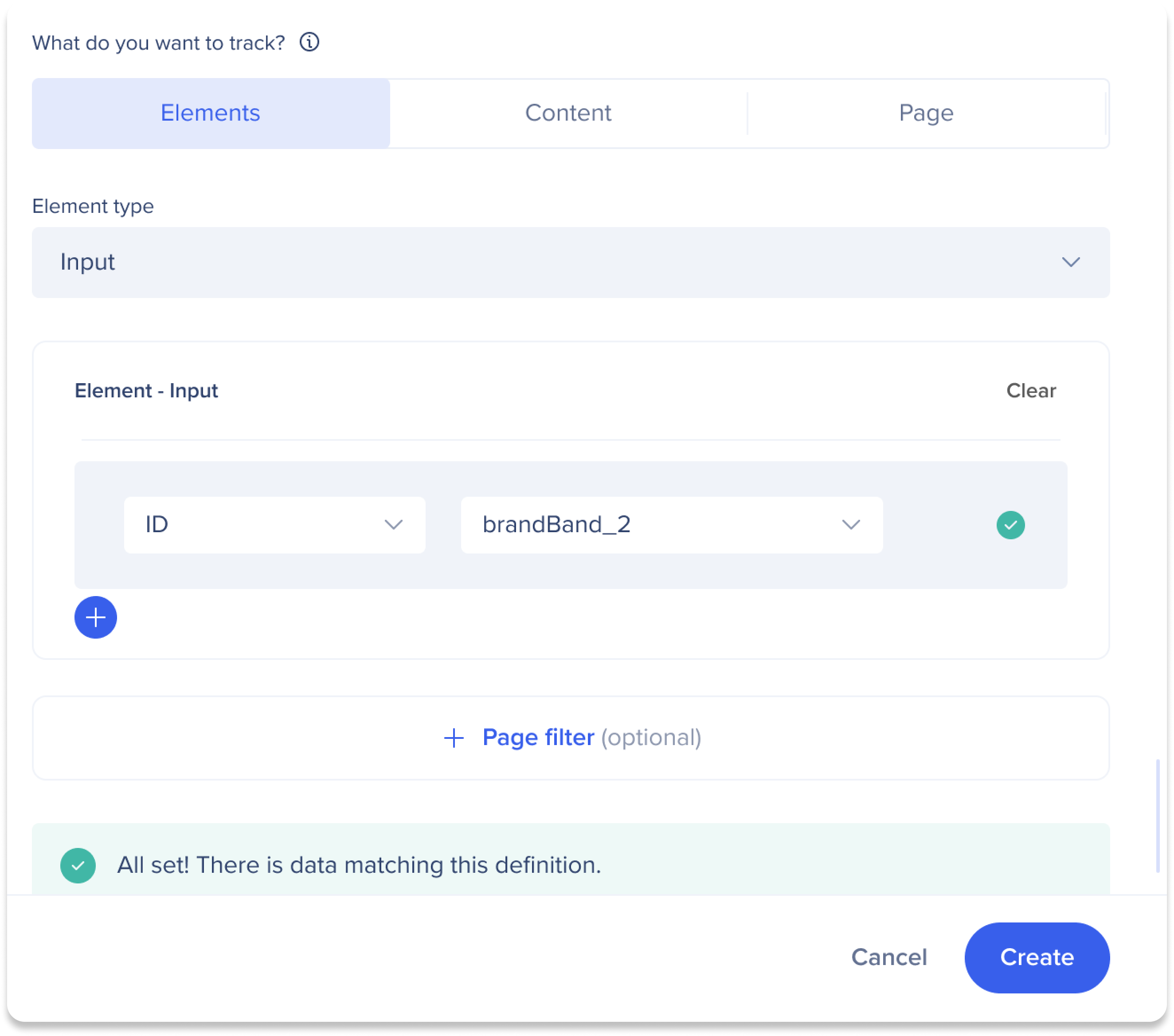
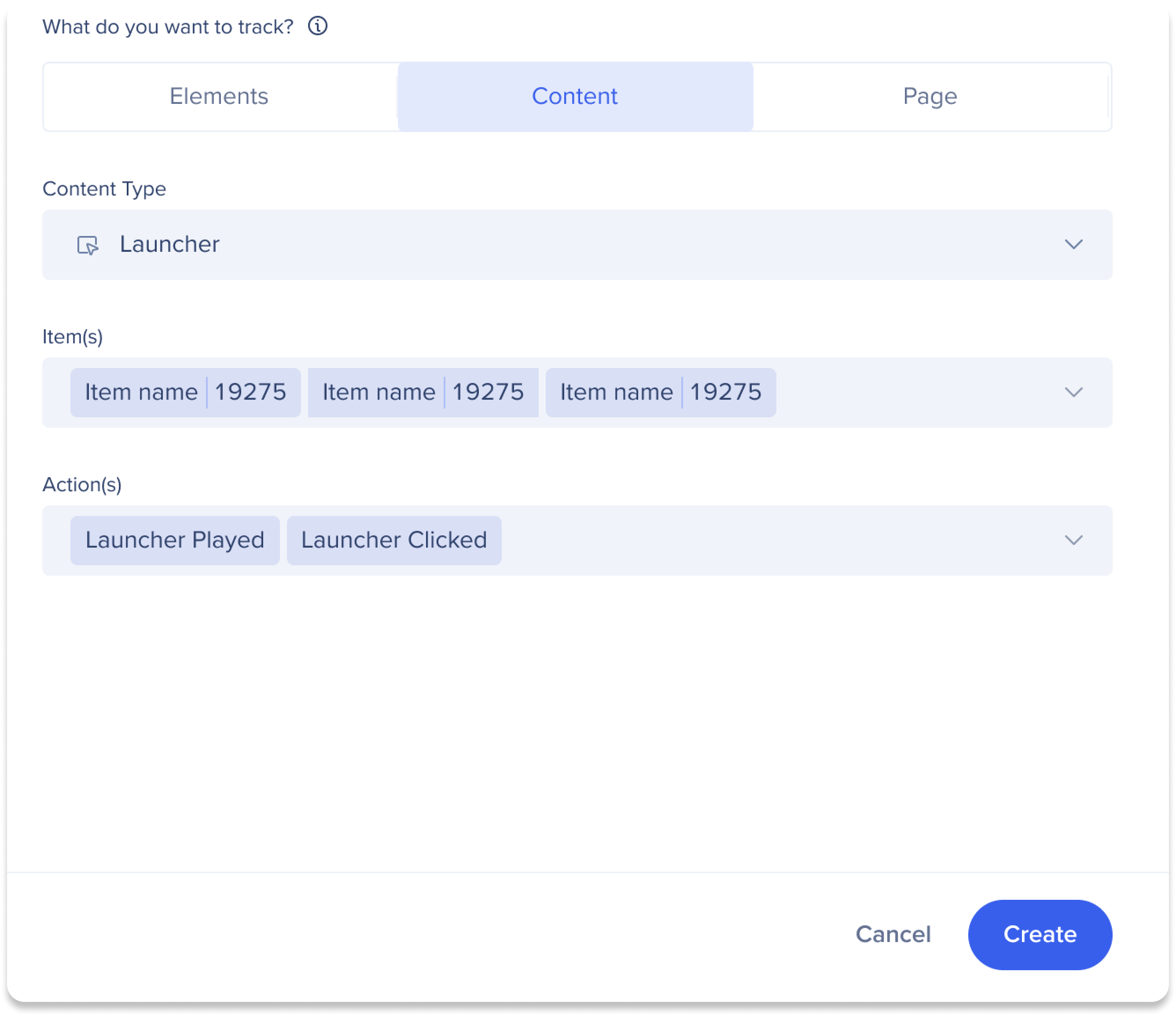
ウェブページやアプリに表示されるビジュアルコンポーネント。
クリック/タップ:ユーザーがエレメントをクリック/タップしました
入力:ユーザーがエレメントフィールドにテキストを入力します。
条件ビルダーを使用して、データが有効であるとみなすルールを定義します
以下のオプションから条件を選択します:
ラベル:入力フィールド名でエレメントを識別します。
クラス:入力エレメントを1つ以上のクラスで識別します。
ID:入力エレメントを一意のエレメント識別子で識別します。
CSSセレクター:以下の展開で詳細を学びます。
値を選択または入力します
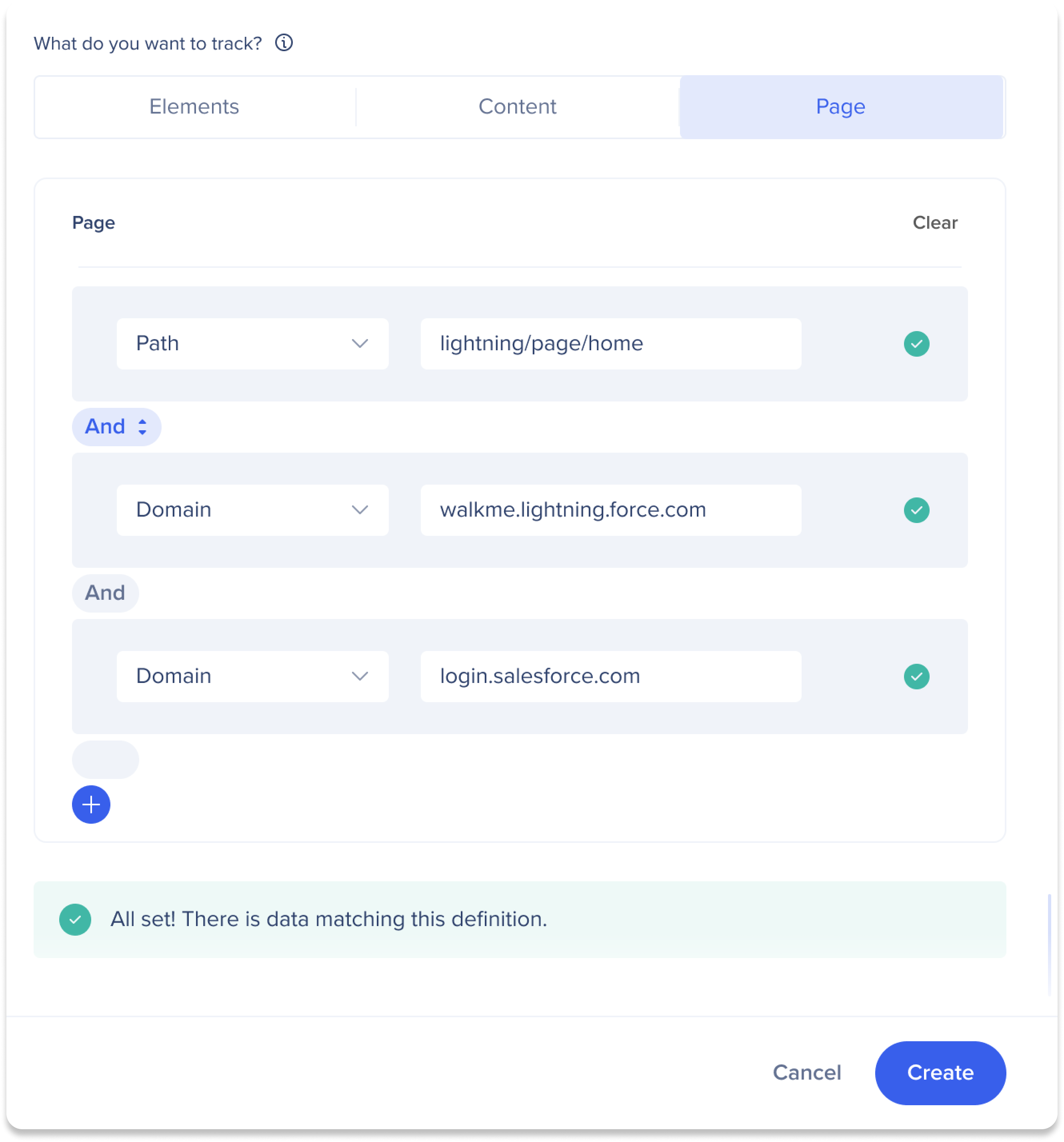
オプション:データセットの一部をトラッキングするためにページフィルターを追加できます。詳細はこちら。
WalkMeは定義をDXAデータベースと比較し、一致するデータ定義があるかどうかを判断します。
作成をクリック

CSS セレクターを使用すると、要素の正確な定義を追跡できます。 CSS セレクターを使用すると、ID、クラス、タイプ、属性、属性値などの特性に基づいて HTML 構造内の要素を識別できます。
注:WalkMeで追跡イベントを定義する前に、CSSの作成と使用に関する基本的な理解を持っていることをお勧めします。
CSSの使用/構築/作成方法:
要素を右クリックして[Inspect Element(要素の検査)]を選択し、HTMLで要素を見つけます。 その要素が画面と開発者パネルで強調表示されます。 CSS セレクターを作成するために、要素固有の特性 (場所、クラス、ID、追加属性など) を特定します。
特定したら、CSS セレクターを作成します。 以下は現在サポートされている CSS のサブセットです。
Id:ハッシュセレクターは、id属性に基づいてエレメントを具体的に定義するために使用されます。
構文:#IdName
クラス:ドットを使用して、クラス属性に基づいてエレメントを特定します。
構文:.className
[attribute='value']:属性セレクターは、HTML属性に基づいて要素を具体的に定義するために使用されます。
デフォルトではクラスおよびID属性が収集されています。 HTML属性を追加収集するには、「環境設定→収納有効化セクションでこれを有効にする必要があります」。
構文:
等しい: [attribute=a]
含まれるもの: [attribute*=b]
以下で始まる: [attribute^=a]
で終わる: [attribute$=c]
タグ名; 構文:名前
スペース – エレメント階層:スペースは、エレメント間の階層を定義するために使用されます。 例:.className .className
上記の組み合わせ
Synax 例:#idName。 className. className
CSSセレクターのテスト:
追跡イベントを定義すると、インサイトは定義にマッチするデータがすでに存在しているかどうかを示すメッセージを表示します。 その定義に対してイベントがすでにキャプチャされているかどうかを確認できます。
ウェブサイトでイベントをシミュレートし、リアルタイムで追跡されたことを確認できます。
Sessions Playbackが有効になっている場合、イベントが表示されるセッションを簡単に見ることができます。
ベストプラクティスと制限:
一部のプラットフォームでは、生成された(ダイナミック)属性があります。 これらの属性を使用してトラッキングイベントを作成することは推奨されません。 (対象:Salesforce Lightning、Workday. (Workdayでは、「data-automation-id」という属性が使用される可能性があります)
シングルページアプリケーション:ページビュータイプのイベントが見逃される可能性があります。
iframes:
クロスドメインiframe:iframeとその親ページの両方でWalkMeが読み込まれる場合、それぞれでUBTは有効になります。そのため、iframeの外のクラスはiframe内のイベントでは登録されません。
iframe内のエレメントに対してトラッキングイベントを有効にするには、FF:insightsCaptureAllContextsを追加します。
長いクラスとIDを回避しながら、追跡イベントを定義します
長いクラス(35文字以上)と長いID(40文字以上)は収集されません
注:これは個々のクラスにのみ適用され、複数のクラスには適用されません
例: [class='btn btn_otherclass button_enable_specific_button superlongclassthatissupposedtobethislongtoreachthelimit]
クラス「btn btn_otherclass button_enable_specific_button」は収集されますが、クラス「superlongclassthatissupposedtobethislongtoreachthelimit」は収集されません
サポートされているCSS構文:
クラス名: `.className`
ids:`#id`
タグ名: `div`
要素階層: `.className #id`
[attribute='value']
前の例の組み合わせ:「div.class1.class2 #someId[attributeName=value]
選択したシステム内で作成されたWalkMeアイテム。

ユーザー訪問をトラッキングする特定のウェブページ。


キャプチャで作成 を選択します
を選択します
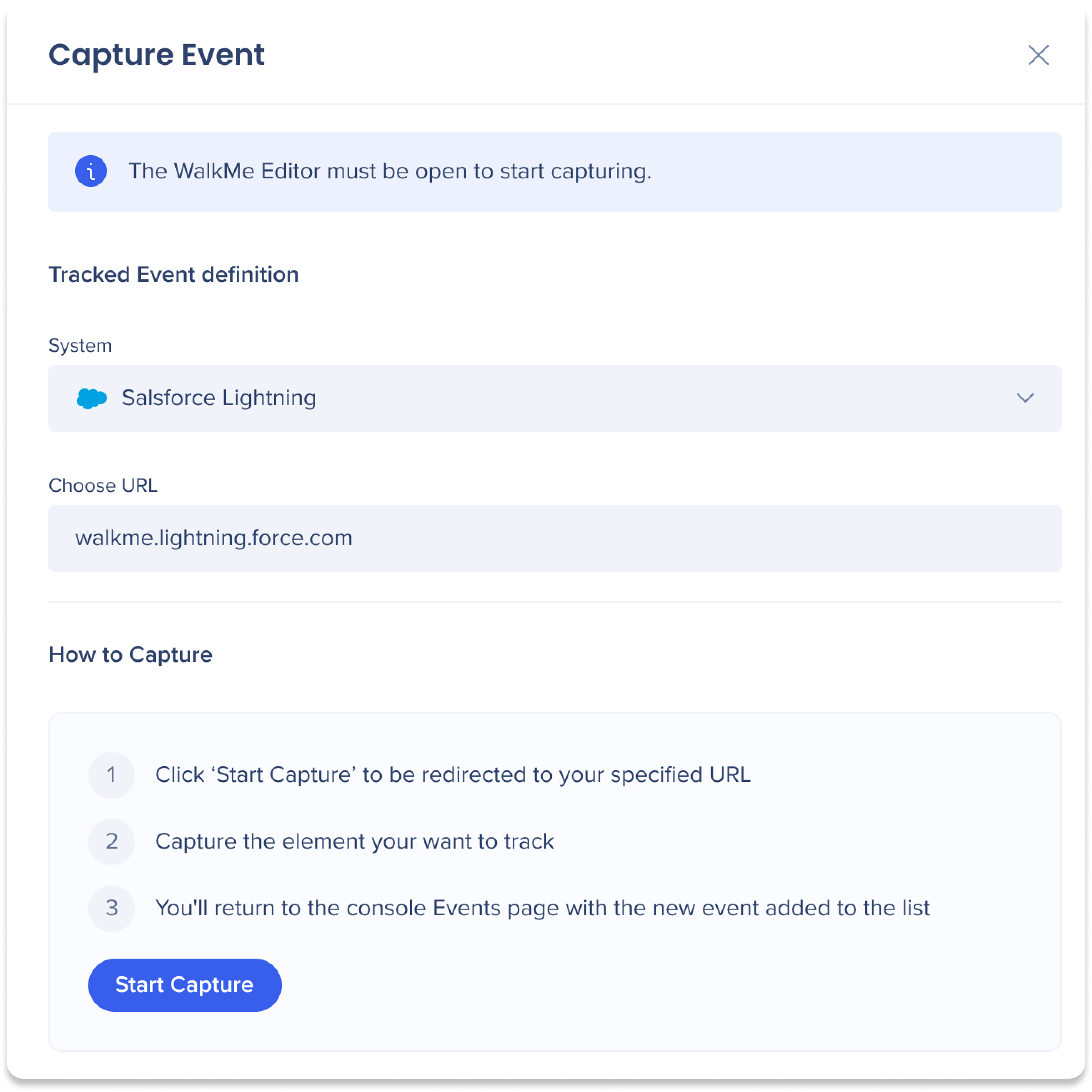
システムを選択します
URLの宛先を入力します。
[Start Capture(キャプチャスタート)] をクリックします。
をクリックします。
追跡する要素をキャプチャする
イベント名を入力します
[Done(完了)]をクリックします。
新しいイベントは、コンソールのイベントページの管理タブにあるイベントリストに追加されます。
前提条件
DeepUIはエンゲージされたエレメントを使用する必要があります
クリック済み/入力済み/クリックと入力トラッキングイベントを遡って使用するには、フルDXAが必要です。
フルDXAを持たないユーザーは、データ収集を開始するためにクリック/入力のトラッキングイベントを設定する必要があります。 そのため、フルDXAを持たないユーザーにはエンゲージメントエレメントの使用を推奨します。
そのシステムに基づいたイベントを表示するには、ユーザーがそのシステムにアクセスできる必要があります
ページ追跡を使用するには、ページコレクションを有効にする必要があります
追跡イベントをキャプチャするには、ユーザーはエディターの最新バージョンを使用する必要があります
制限
「Contains」演算子は、ユーザー名と統合プロパティのフィルターでのみ使用できます
「コンテナ」演算子を使用すると、読み込み時間が長くなり、大きなデータセットで失敗する可能性が増加します。 絶対に必要な場合のみ使用します
統合フィルターは、統合と同じシステムを持つイベントでのみ使用できます
トラッキングイベントを手動で設定する場合、ユーザーはORまたはAND演算子のいずれか一方のみ使用でき、両方を同時に使用することはできません。
サポート
デスクトップ/モバイルシステムおよびデータはサポートされていません
Mobile Webデータはサポートされていません
アクションボット、クイズ、TeachMeはサポートされていません
インサイトはChromeを公式にのみサポートしています
他のブラウザでも動作しますが、バグが発生する可能性があります
トラッキングイベントを設定する際、現在is equals演算子のみをサポートしています。
[Contains]、[Does not contain]、[is greater than]、[is less than]、[is in List]、[is not in List]などはサポートされなくなりました。
これらの旧演算子を使用した既存のイベントは、視覚化でサポートされますが、編集することはできません。
ただし、トラッキングイベントのページ設定ではワイルドカードをサポートしています。例:console.com/insights/*