Accessibility Settings
Brief Overview
This article will go over the settings supported to make your WalkMe implementations accessible to all of your users, as well as how to activate and use them while building. For more general information on accessibility in WalkMe and the standards we support, please read the following article: Accessibility in WalkMe
Settings
Adaptable Content
WalkMe elements have ARIA tags and semantic HTML markup to support assistive technology with identifying their structure, roles and functionality.

Keyword Accessibility
The complete functionality of all WalkMe components is accessible through a keyboard interface.
For example, use the TAB key to navigate through clickable elements like Launchers, menu items, and buttons, use the Enter key to click on action buttons, and use the ESC key to close dialogs like balloons, ShoutOuts, and the WalkMe Menu.
Focus Order and Focus Visible
WalkMe sets a predefined focus order for its various elements, and displays a visible border around elements that receive focus, making the experience consistent, predictable, and logical.
Screen Reader Availability
WalkMe focuses on the most popular screen readers in the market, along with their common browser combinations:
- JAWS with Chrome and Internet Explorer
- NVDA with Firefox
- VoiceOver with Safari
Activating and Using the Accessibility Tab for Smart Walk-Thrus
Activation
Accessibility features are enabled upon request by contacting your Customer Success Manager or WalkMe contact.
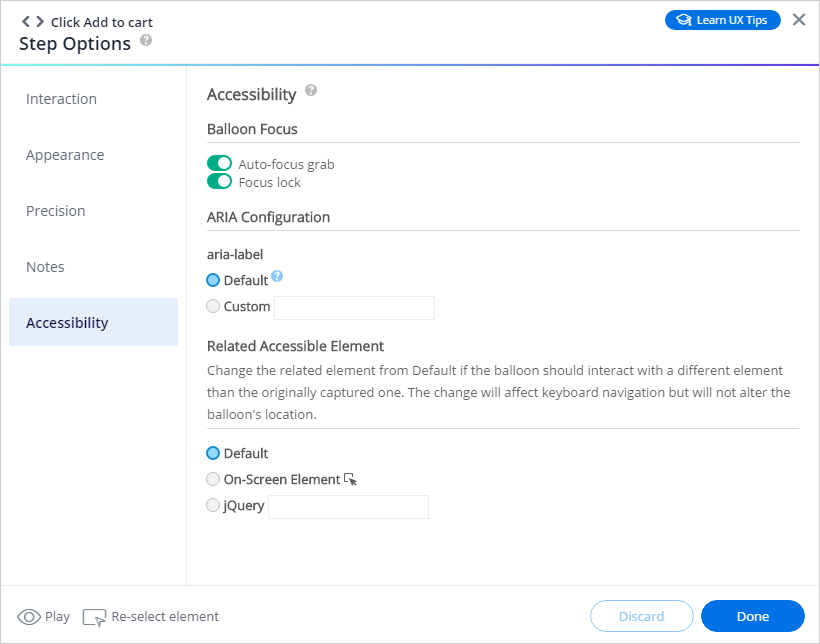
Once activated, the Accessibility tab is available in the Step Options menu for Smart Walk-Thrus.

Using the Balloon Focus toggles
Screen readers are able to identify elements in the UI that are in-focus, meaning elements that are selected where the user may decide to interact with them. For example, a screen reader may identify that a specific text field is in-focus, giving the user the option to add input or move to another element. This is visually shown as an outline by most web browsers. To change which element is in focus with a screen reader, users often use their keyboard to navigate the UI.
Based on accessibility best practices, WalkMe announces and focuses the screen reader on balloons when they appear on-screen. The keyboard focus is also locked to the balloon and the specific element selected, making it easy for the user to interact with the on-screen guidance. This gives the end user a similar experience to the visual user. If, however, you wish the screen reader and keyboard navigation to be able to move through all interactive elements and fields and provide the full context of the UI, you may alter the default settings.
Balloon Focus allows you to modify how screen readers focus and navigate UI elements when WalkMe balloons appear on-screen.
- Auto-focus grab: By turning this toggle to OFF, the given balloon's focus-stealing behavior will be canceled, and it will not automatically retain focus upon appearance (only when tabbed to).
- Focus lock: By default, keyboard focus will be locked around the balloon and its captured elements, and keyboard users can't navigate away. Turning this toggle to OFF will disable this behavior for the specific balloon, and the keyboard user will be able to navigate to the rest of the page. Focus lock does not mean the user can't stop a Walk-Thru; this option is always available by clicking ESC.

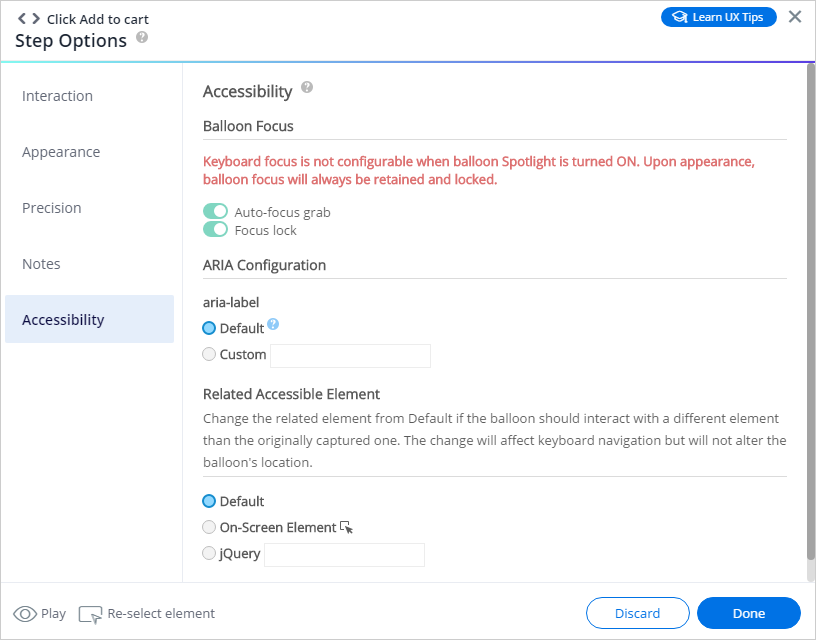
Spotlight is not supported when using the Balloon Focus toggles. If is turned on, the following warning will be displayed and the toggles will be disabled because focus will be locked and retained on that particular balloon:
Using ARIA configuration (currently only aria-label)
Aria-labels provide an alternate piece of text that describes the purpose, structure, role, and functionality of UI elements for assistive technologies. For example, there might be an "X" that closes a popup window. This element does not have a proper label for a screen reader so an aria-label may be added to it in the HTML code so a screen reader can identify it as “close”.
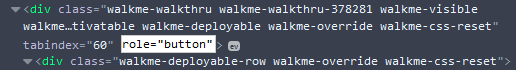
In accordance with the WCAG 2.0 Guideline 1.3.1 (reference), WalkMe elements have ARIA tags and semantic HTML markup to support assistive technology. From the configuration panel, you may create a custom aria-labels for balloons.
- Default: Balloon aria-label will be set to the balloon's title by default. When the title is unavailable, aria-label will fall-back to "Guidance Balloon" or another default label of your choosing.
- Custom: Use this option if there is a need to set a different aria-label than the default. It might be necessary if, for example, the balloon's title relies on another visual representation on the page to be understood, the label may not be clear enough for screen reader users.
Using Accessible Capture
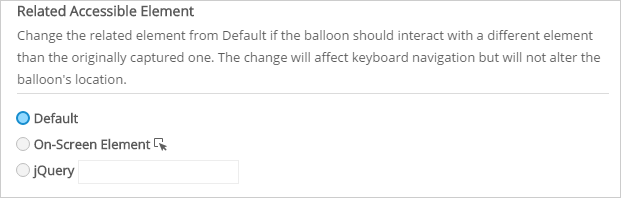
In some cases, captured elements are selected for aesthetic reasons, but they are not necessarily the elements that the user needs to interact with. In these cases, the focus will be locked around the incorrect element. Accessible capture will change the captured elements only for keyboard navigation, even though visually the element will stay in the same place.

- Default: Use the element that was initially captured by the Walk-Thru builder
- On-screen element: Use this option to reselect elements using capture mode
- Note: This functionality does not have element precision and other advanced options present in other parts of the system.
- jQuery: Use this option to reselect elements using jQuery
Images and Text Alternatives
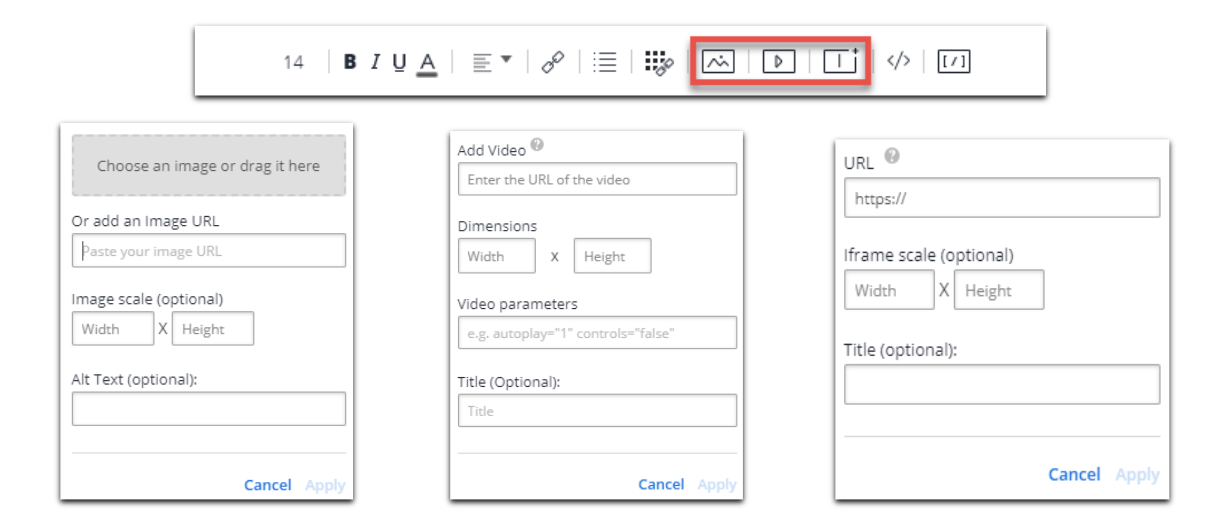
WalkMe offers a convenient UI in the Rich Text Editor for adding “alt” tags for images and “title” tags for videos and iFrames:

- Default: If any text is added, a default empty “” value will be added to the alt tags and “untitled” to titles, following the accessibility best practices
- BBCode: “alt” or “title” tags can also be added manually as part of the BBcode
Accessibility for Launchers
- Description: Screen readers will read the description of the Launcher
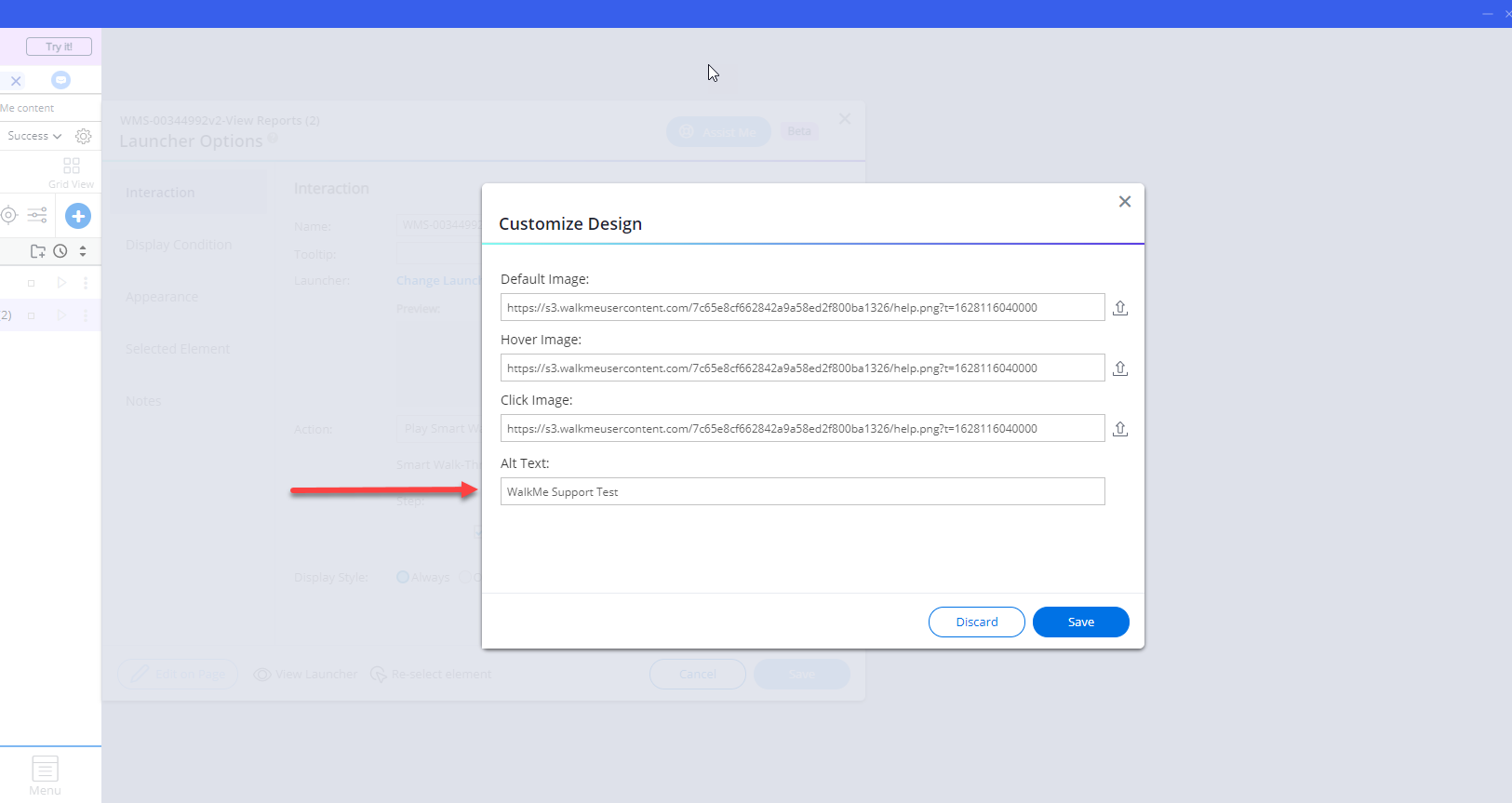
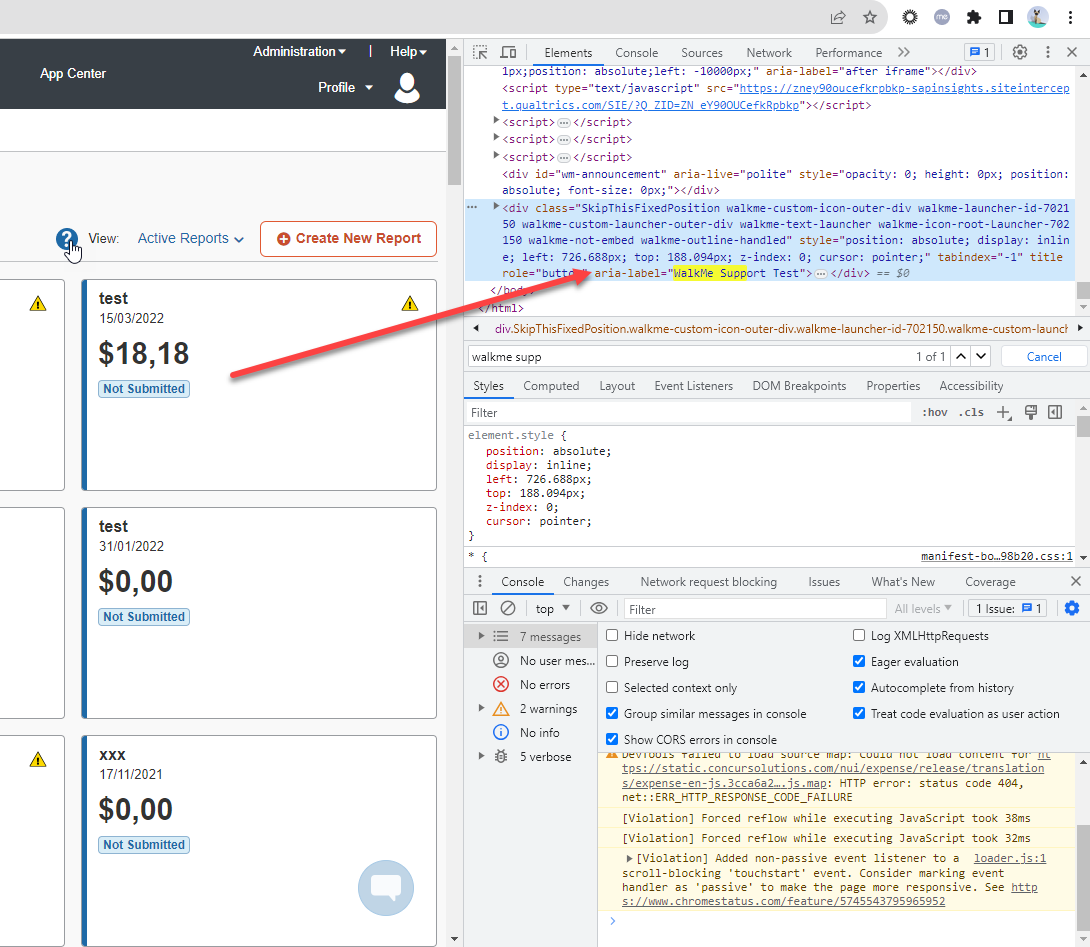
- There is an option to change the text of a Launcher by changing it's image description.
- For example, if we add a new image in "My Gallery", we have the option of changing the "Alt Text" field

- This will show up in the aria-label attribute

Accessibility for SmartTips
- Tooltip: Screen readers will read the tooltip of the SmartTip

