Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

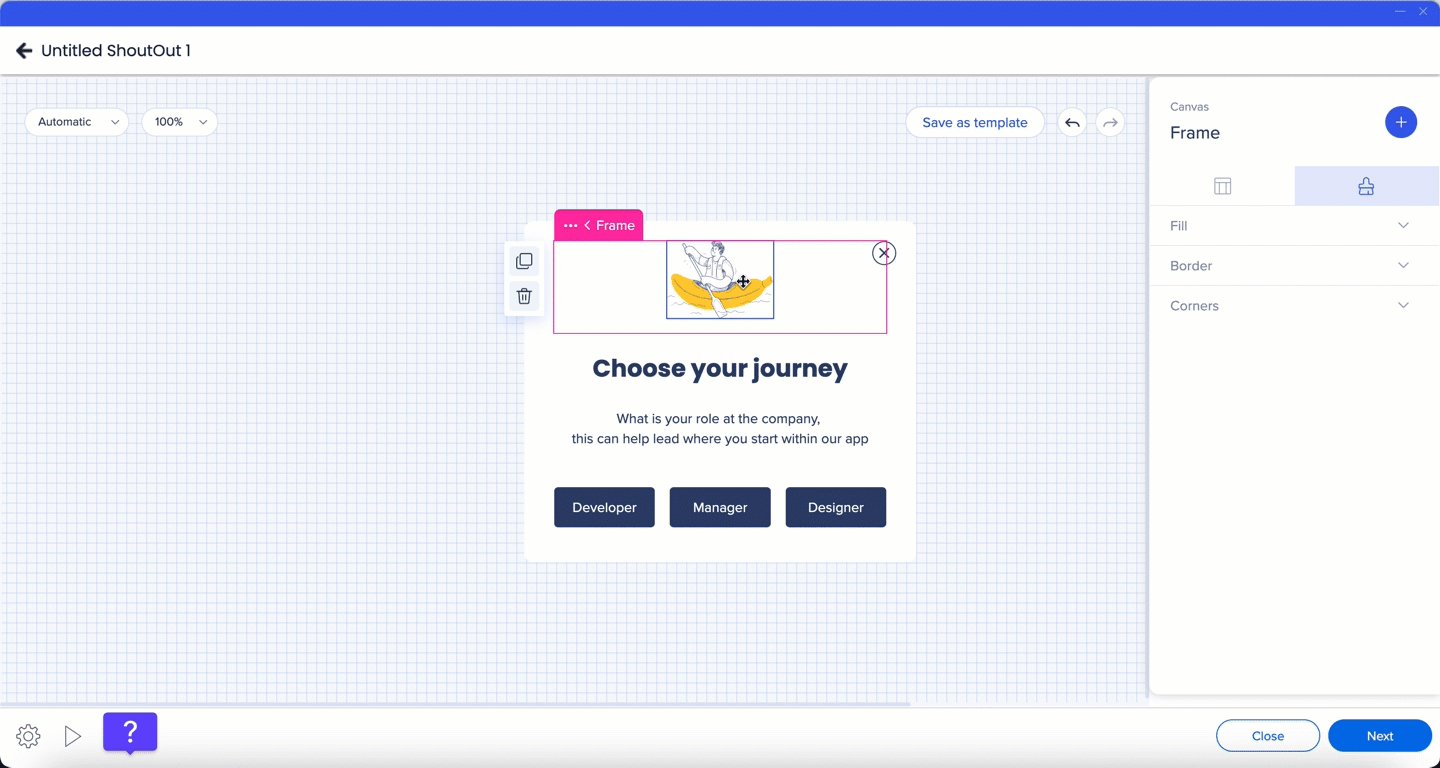
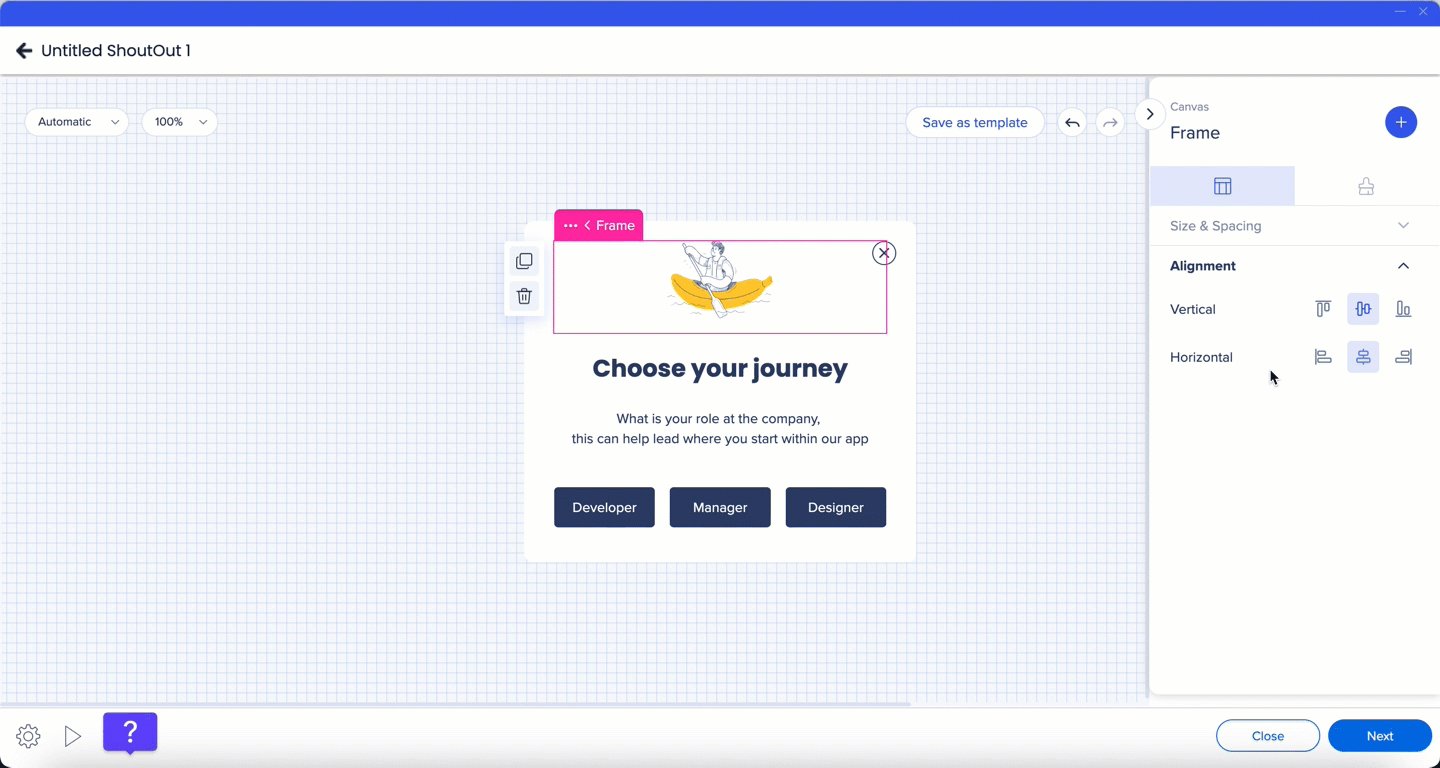
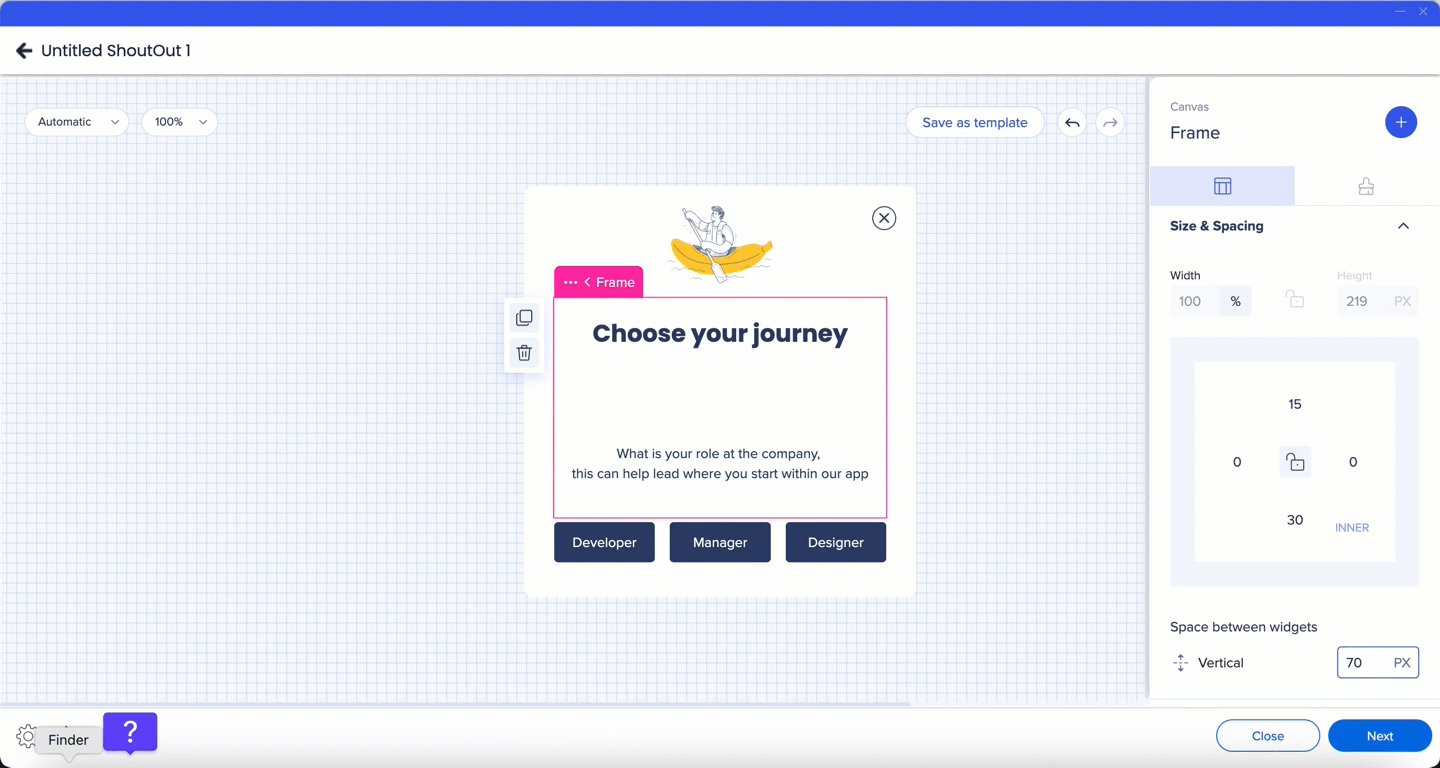
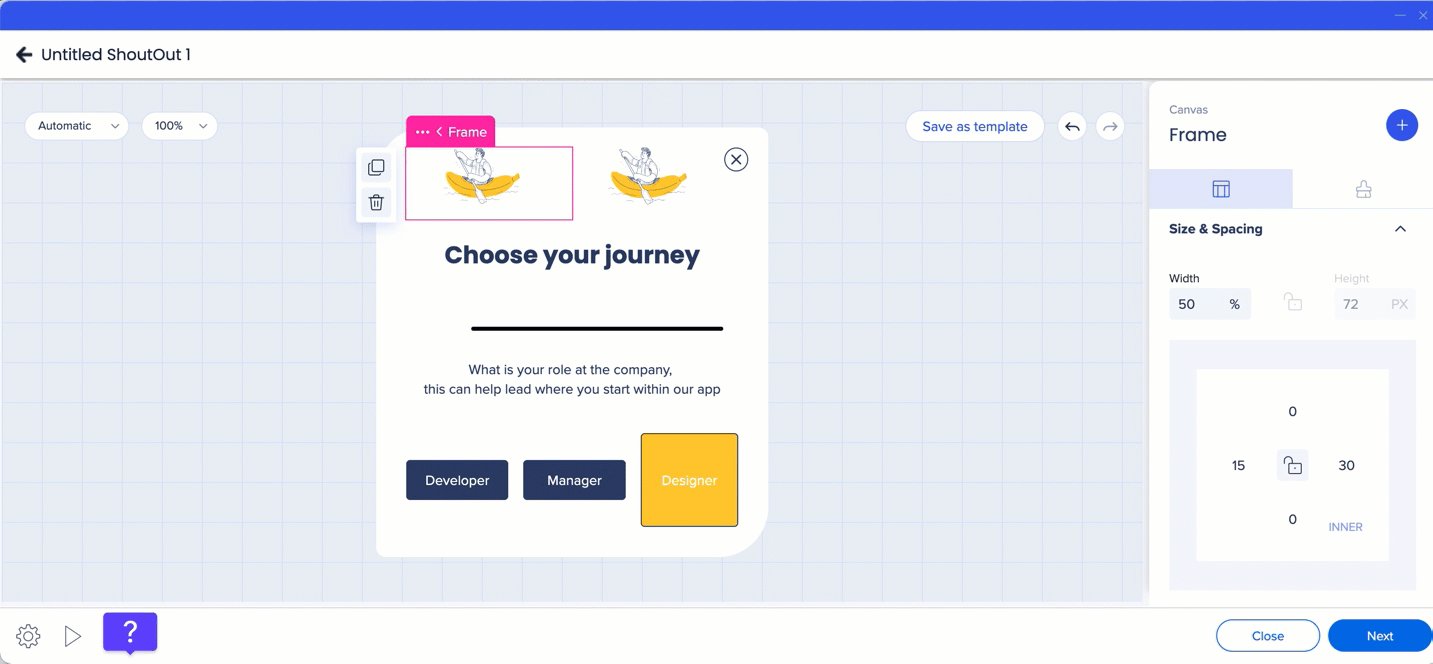
Frames define structured areas within a Dynamic Layout ShoutOut and act as containers for widgets. Frames let you control layout, alignment, spacing, and responsiveness while organizing content within the canvas.
This article explains how to add, style, resize, and manage frames, including layout behavior, spacing rules, and alignment options.
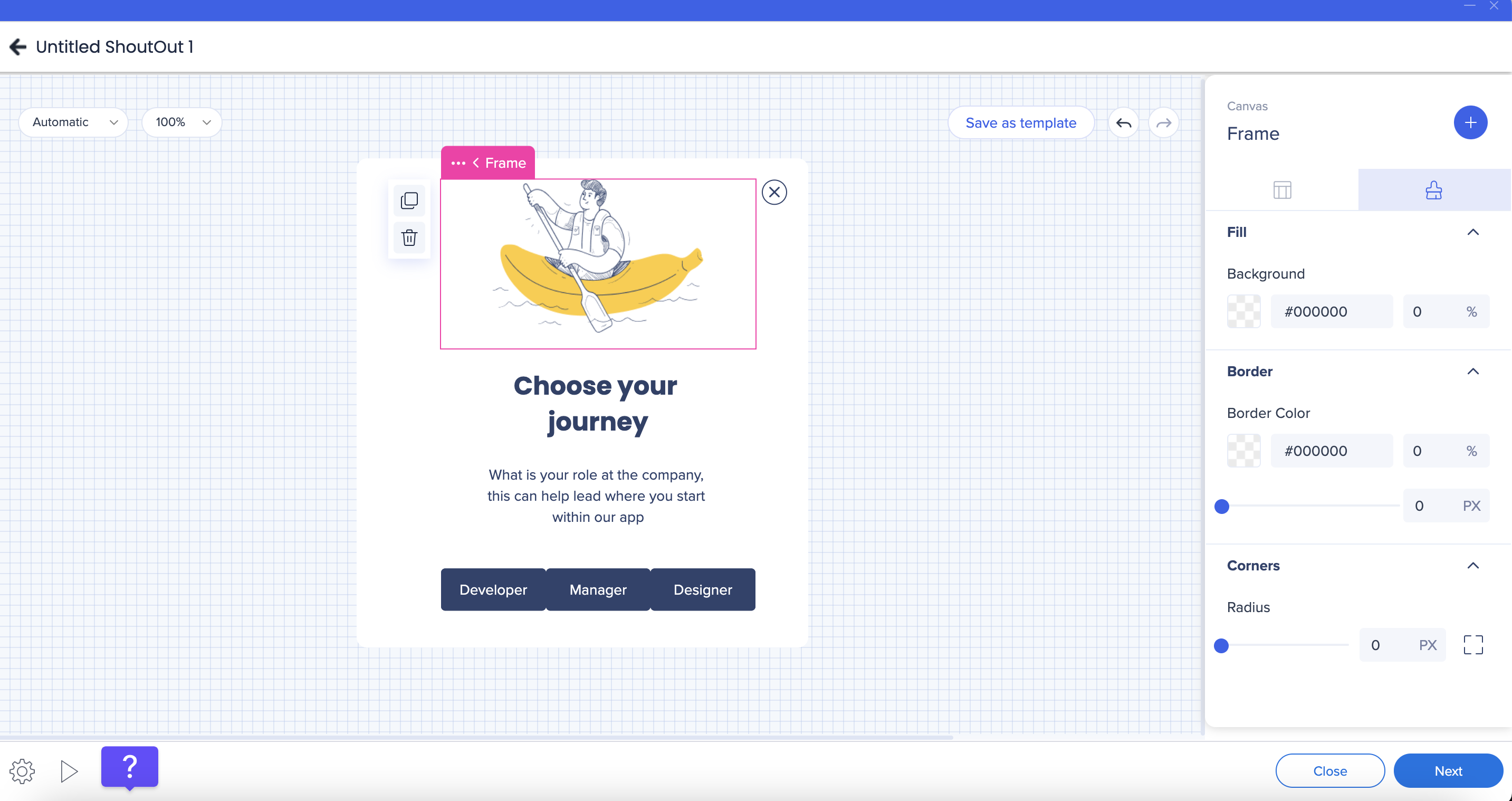
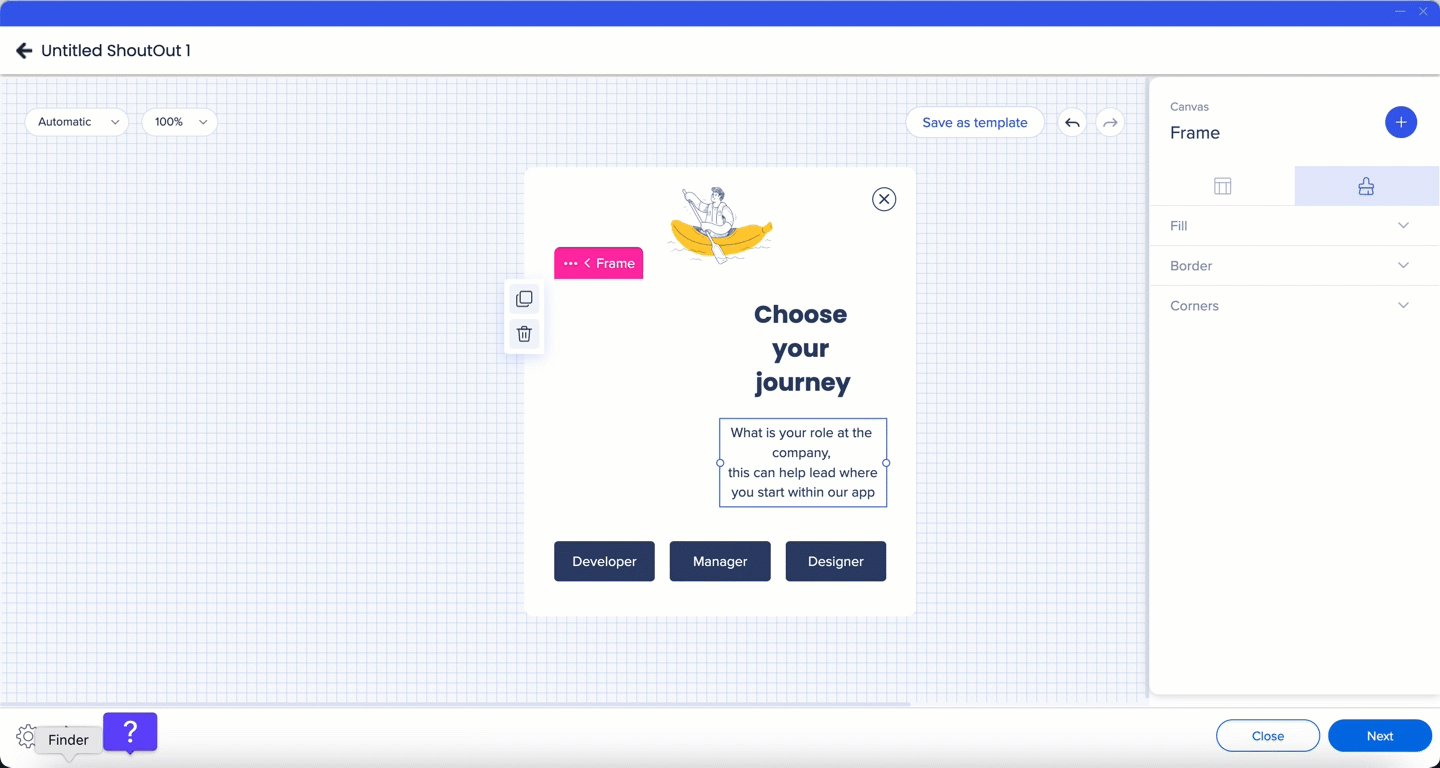
You can customize the appearance of a frame from the Styling tab in the property bag.
You can configure:

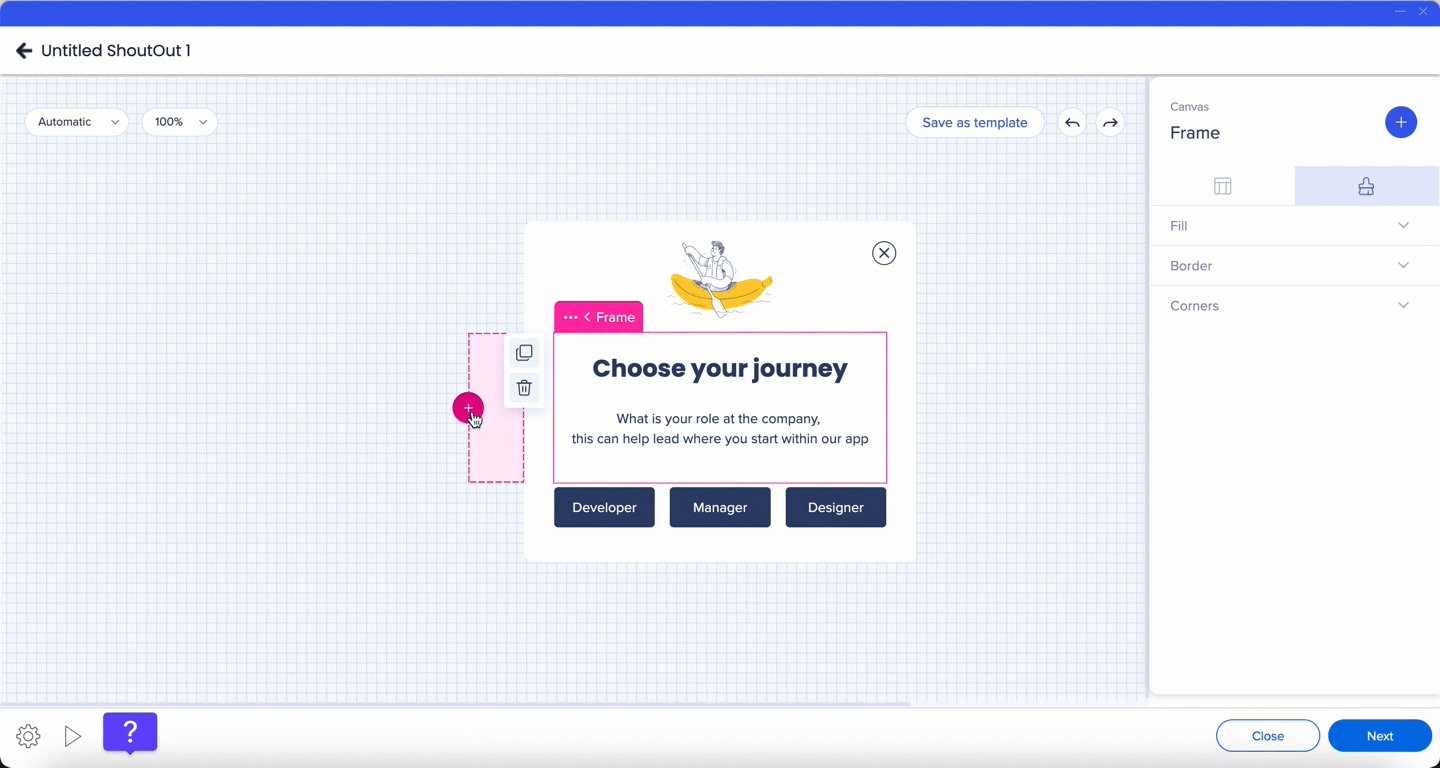
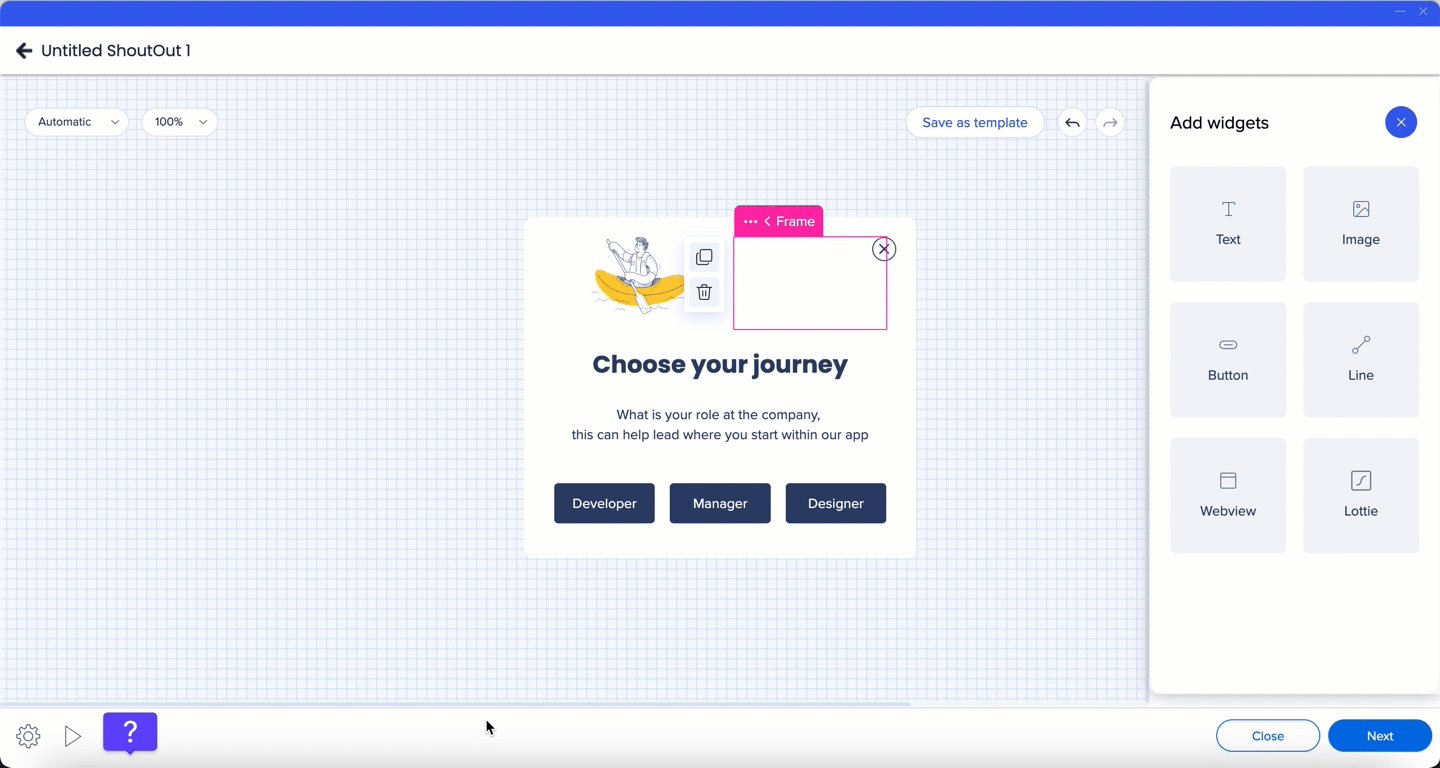
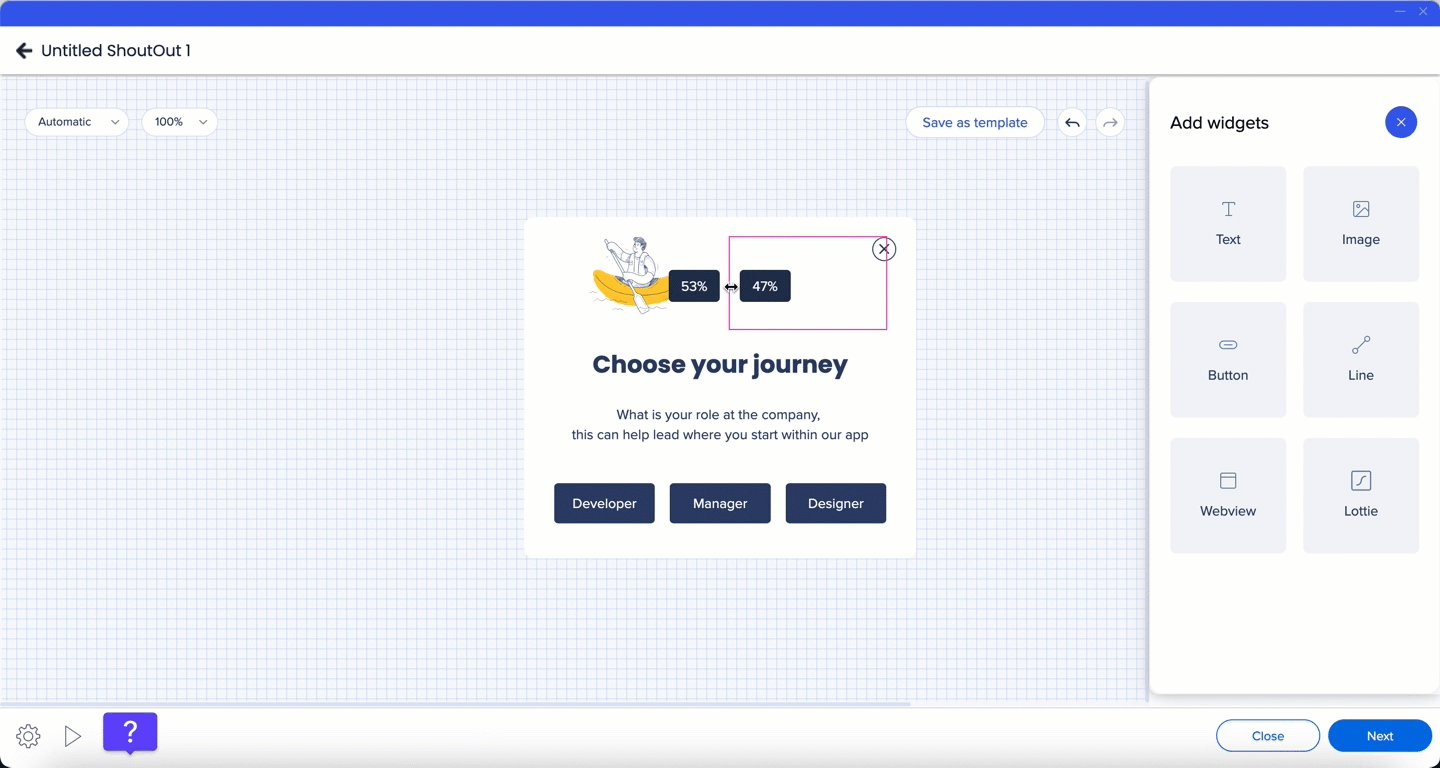
You can add frames in the following ways:
Frame behavior and limits:

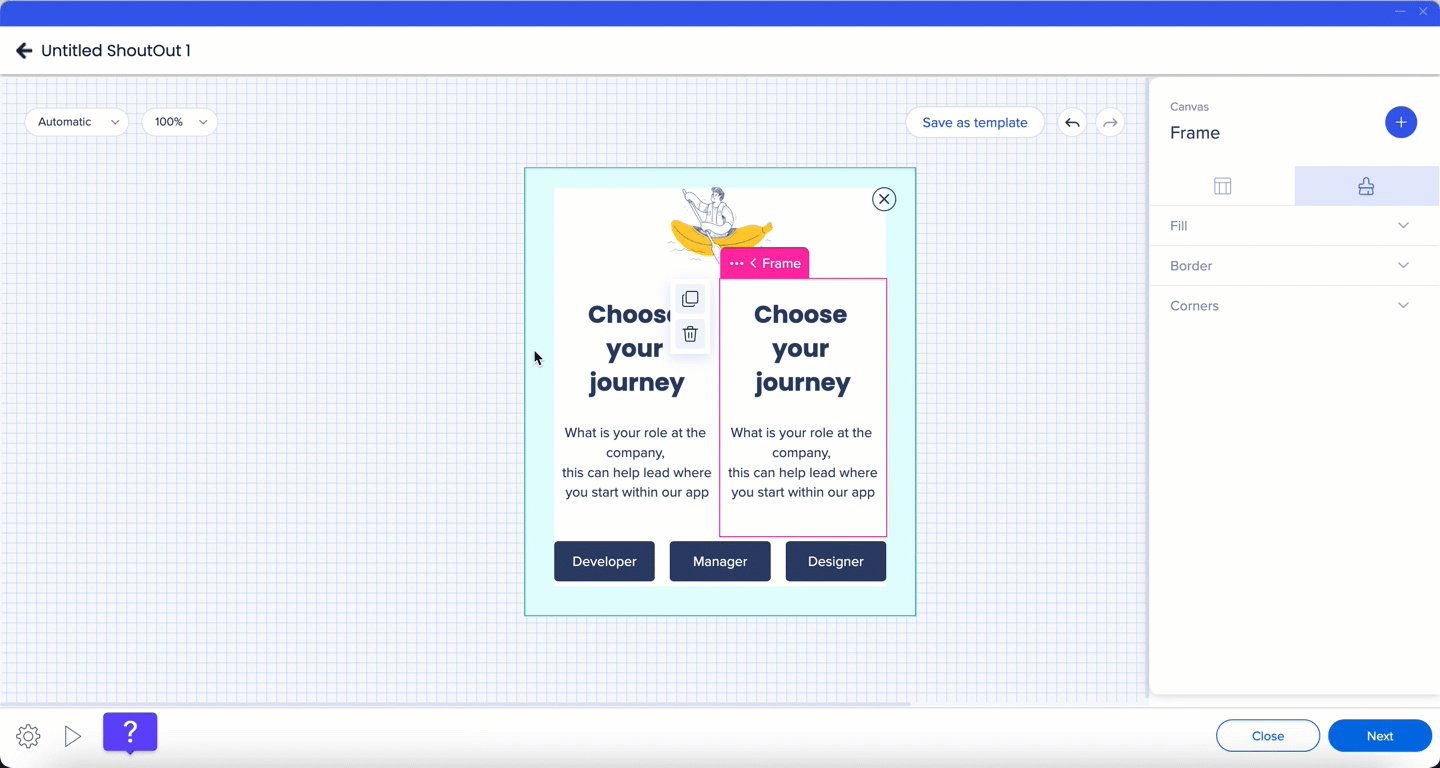
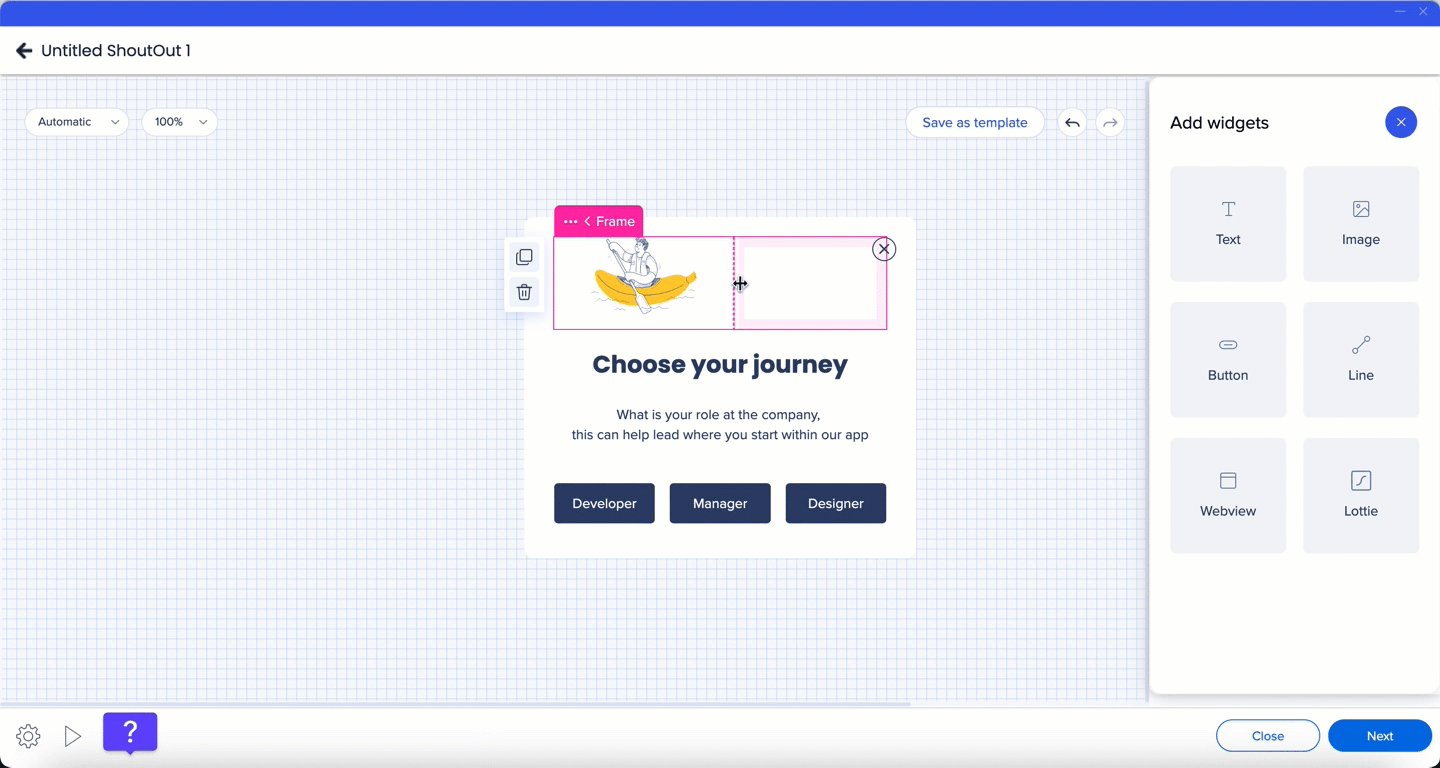
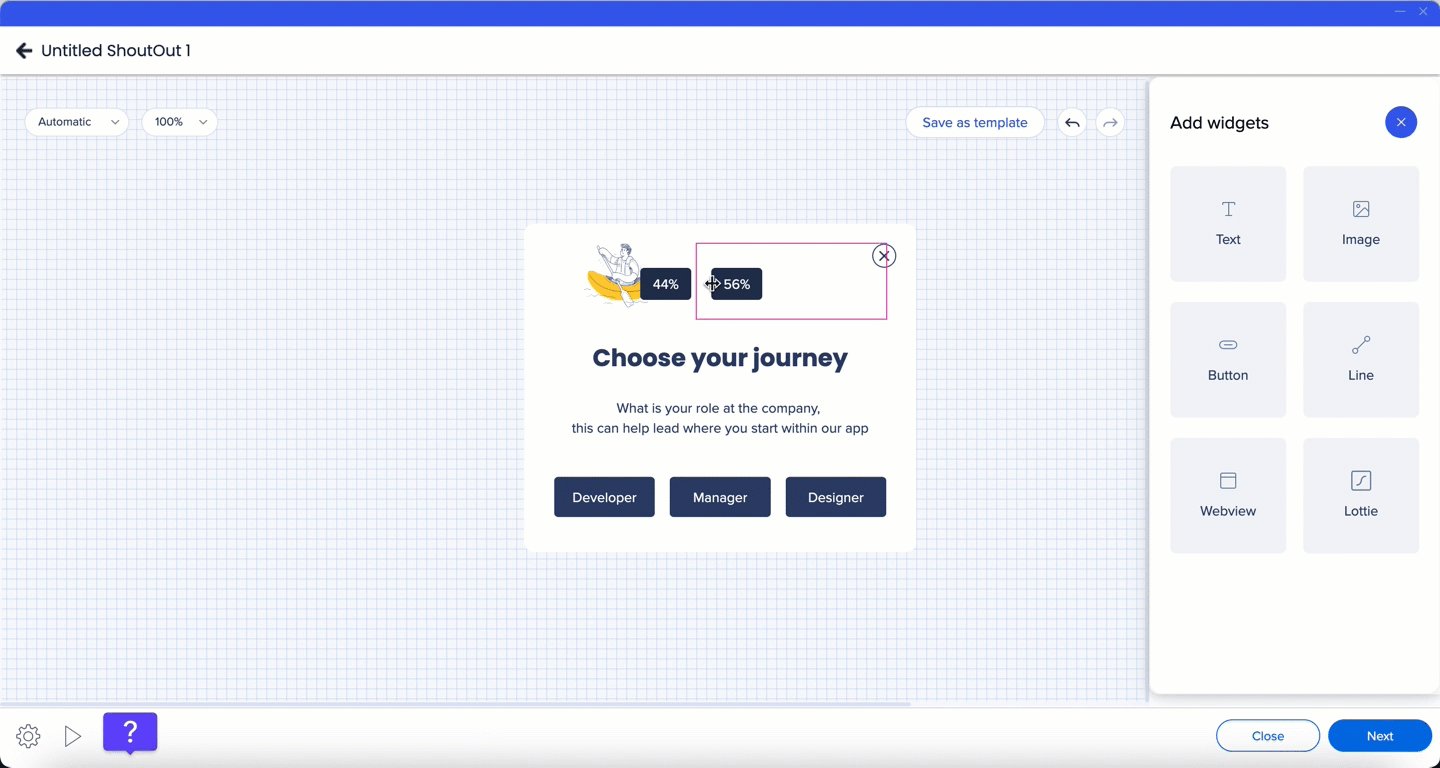
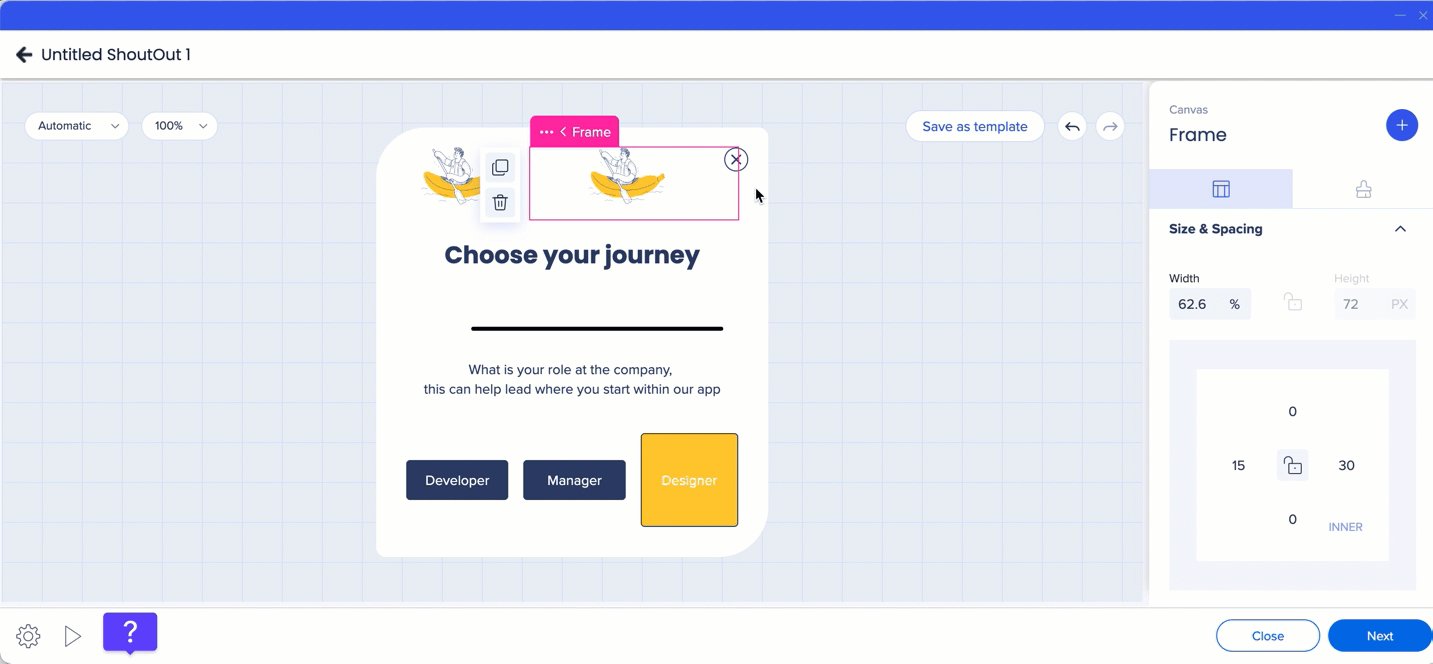
Frames support responsive horizontal resizing based on their relationship to adjacent frames.

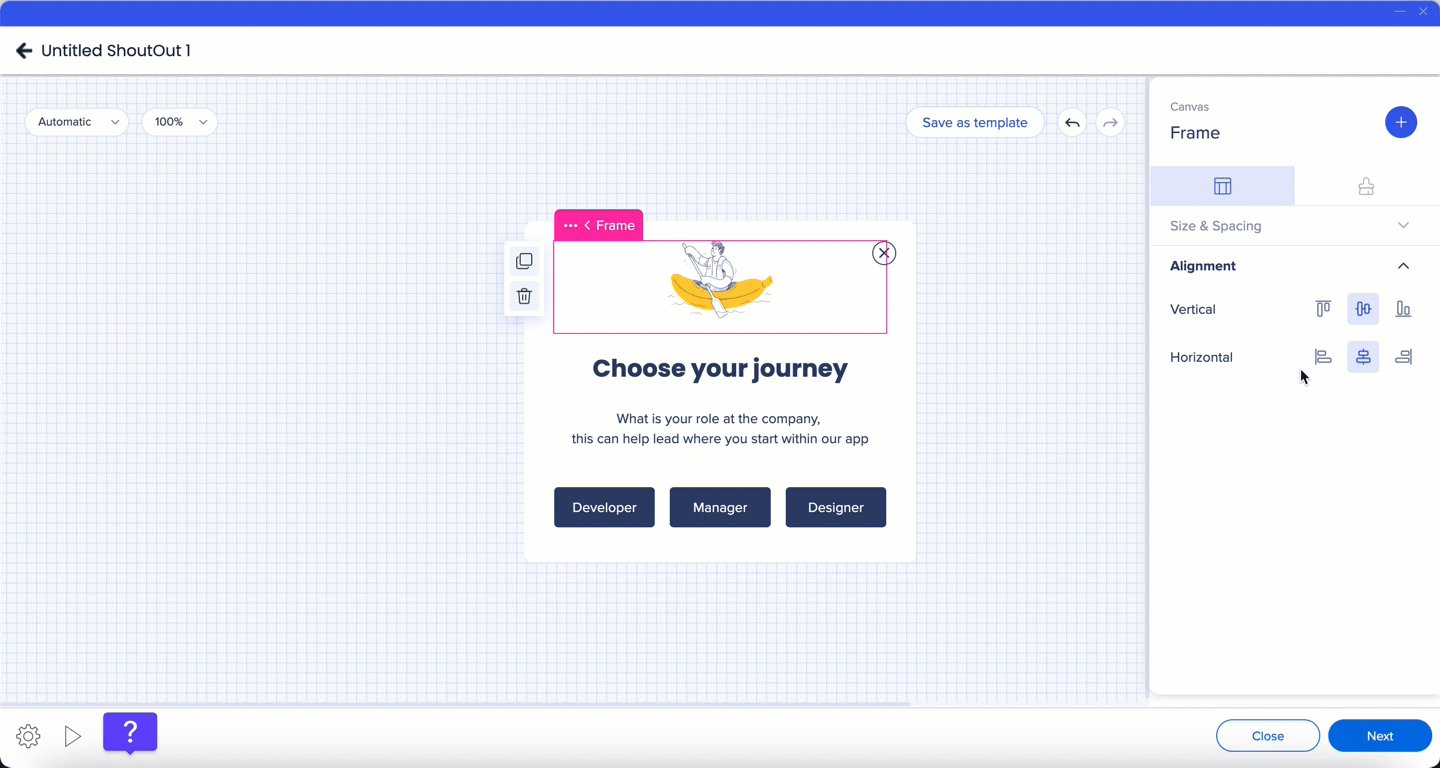
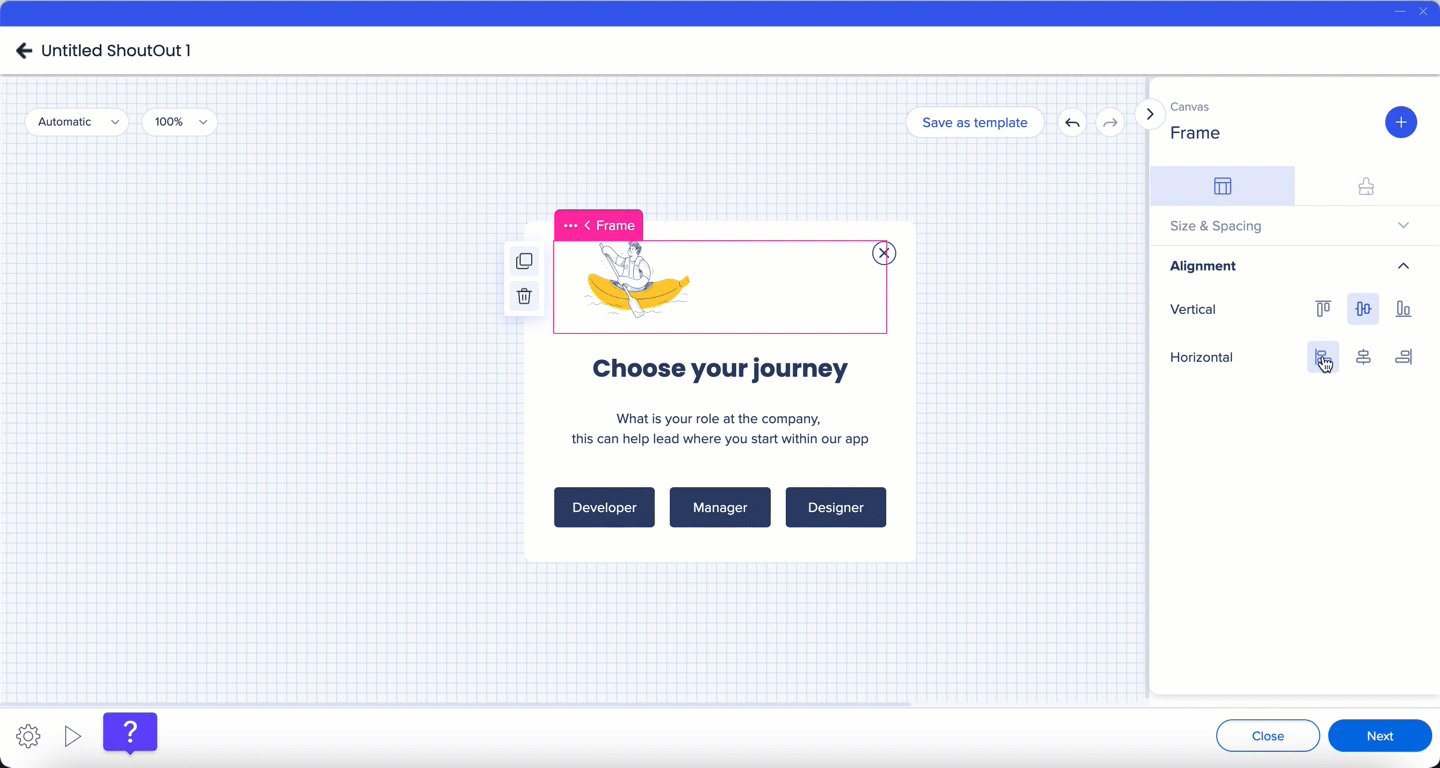
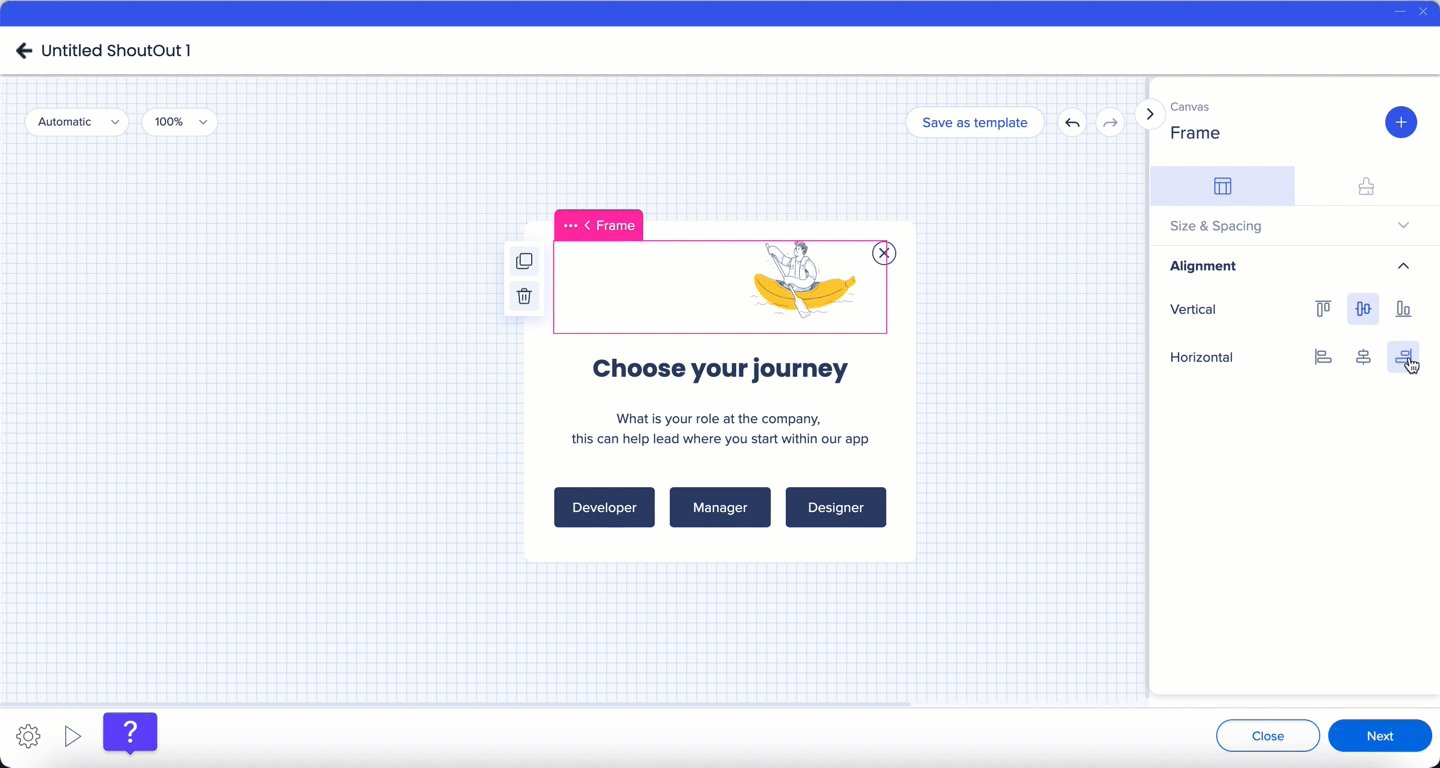
Alignment controls are available when frames in the same row contain different amounts of content.
You can:

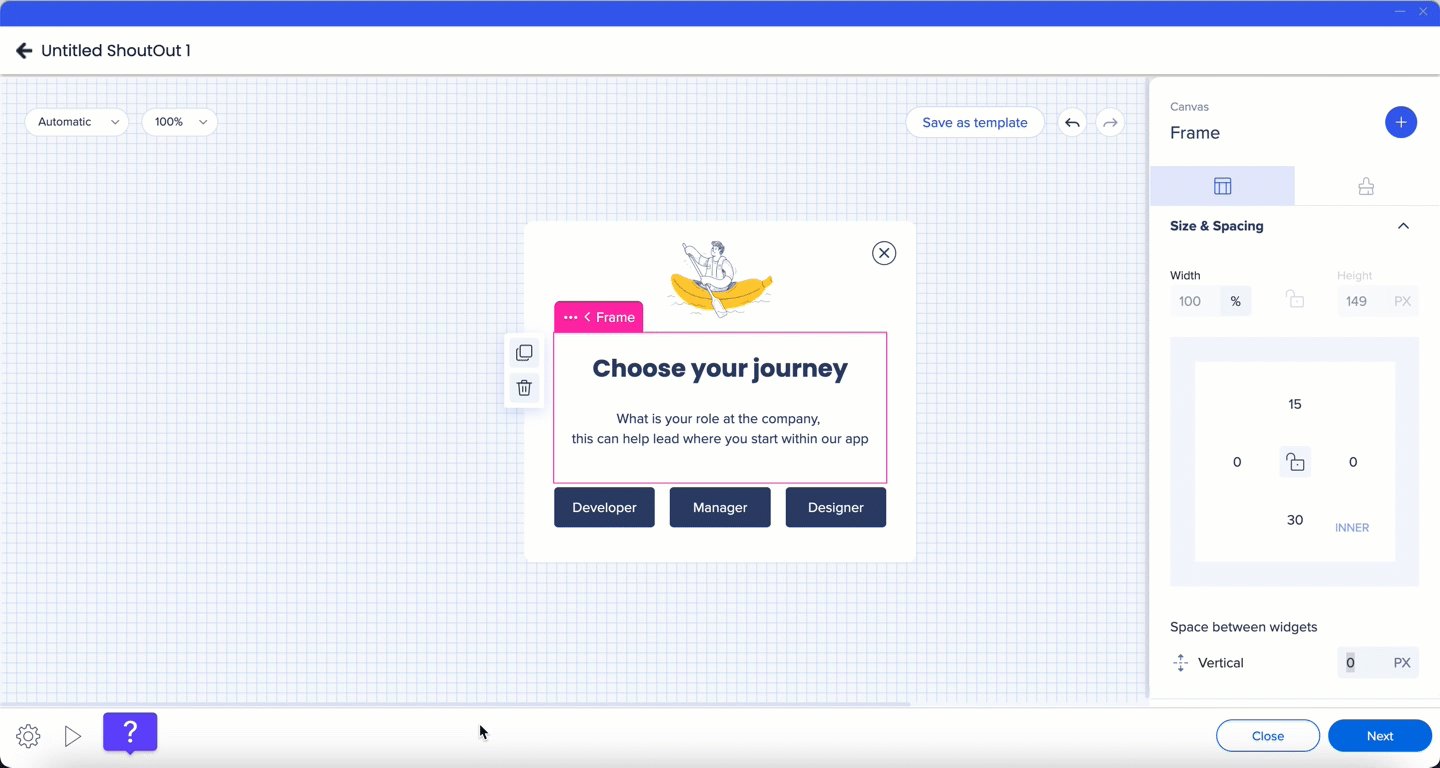
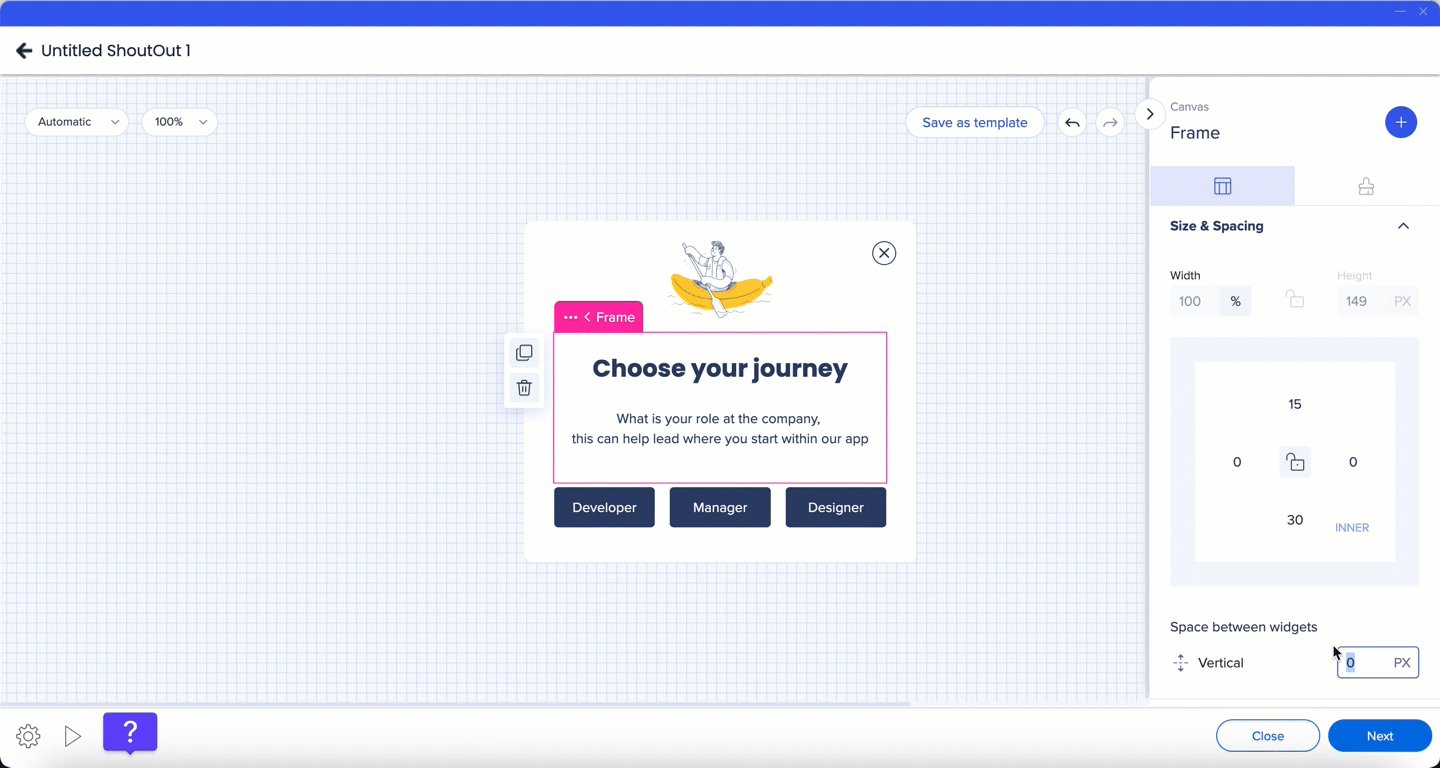
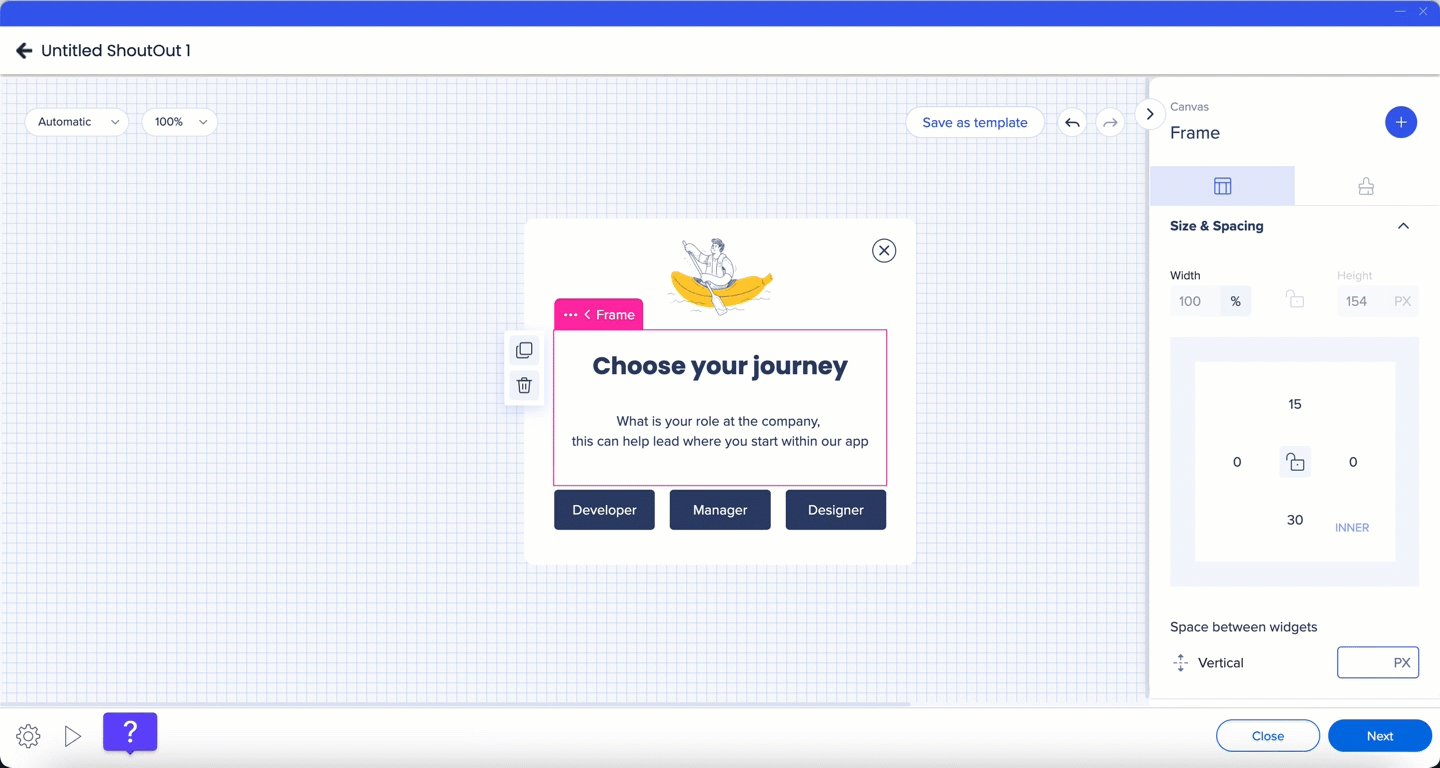
Frames control default vertical spacing between widgets.
You can:

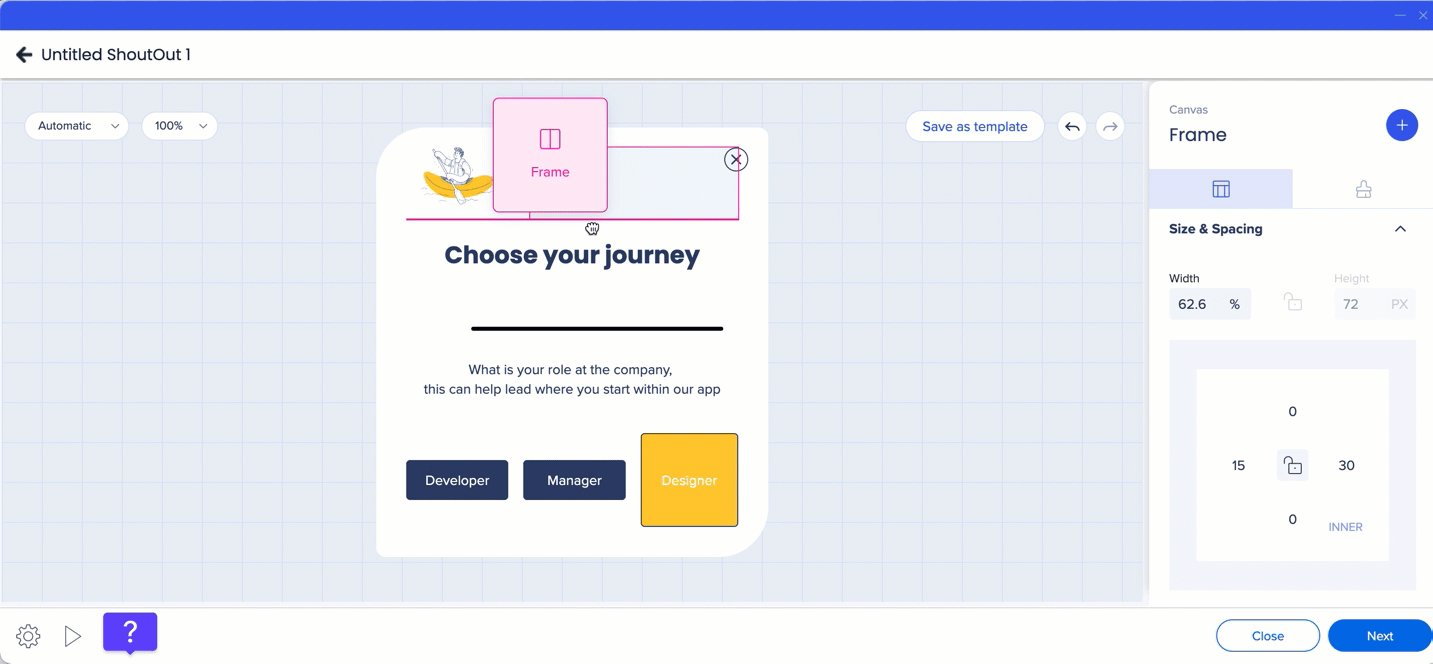
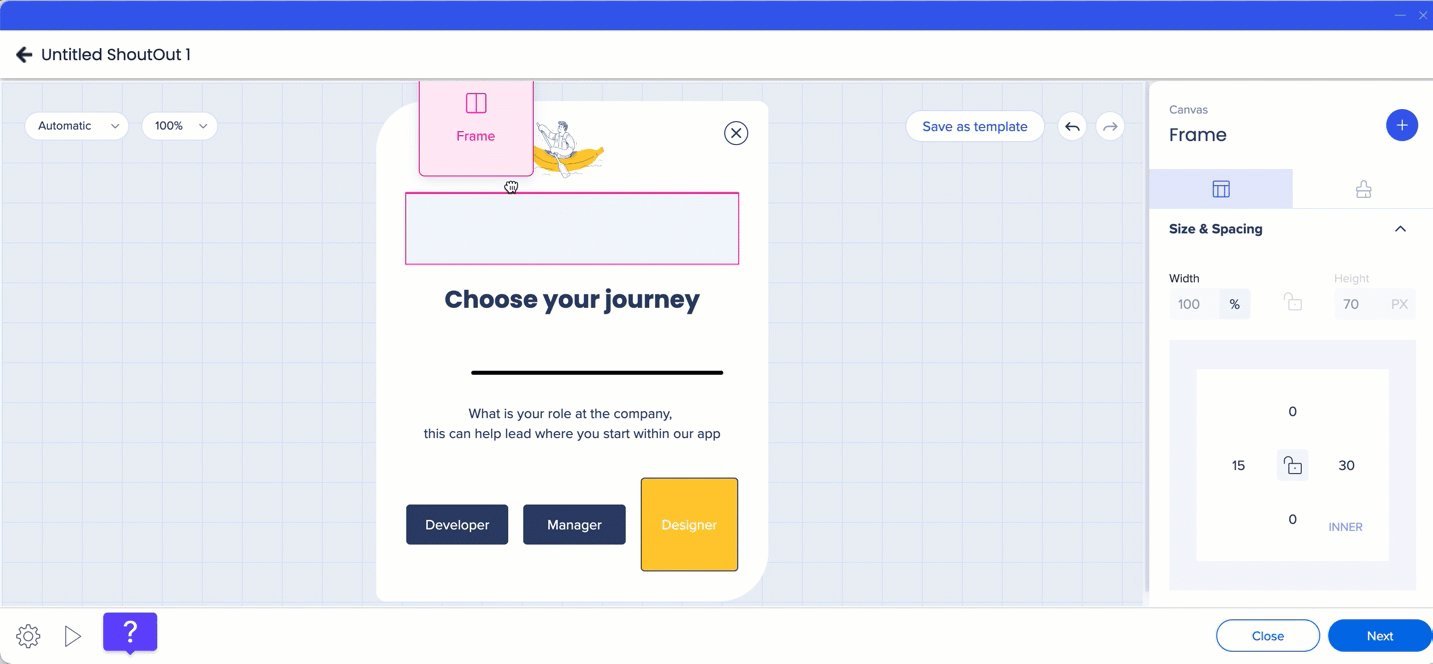
You can reposition frames within the canvas by dragging and dropping them.
Frames can be moved:

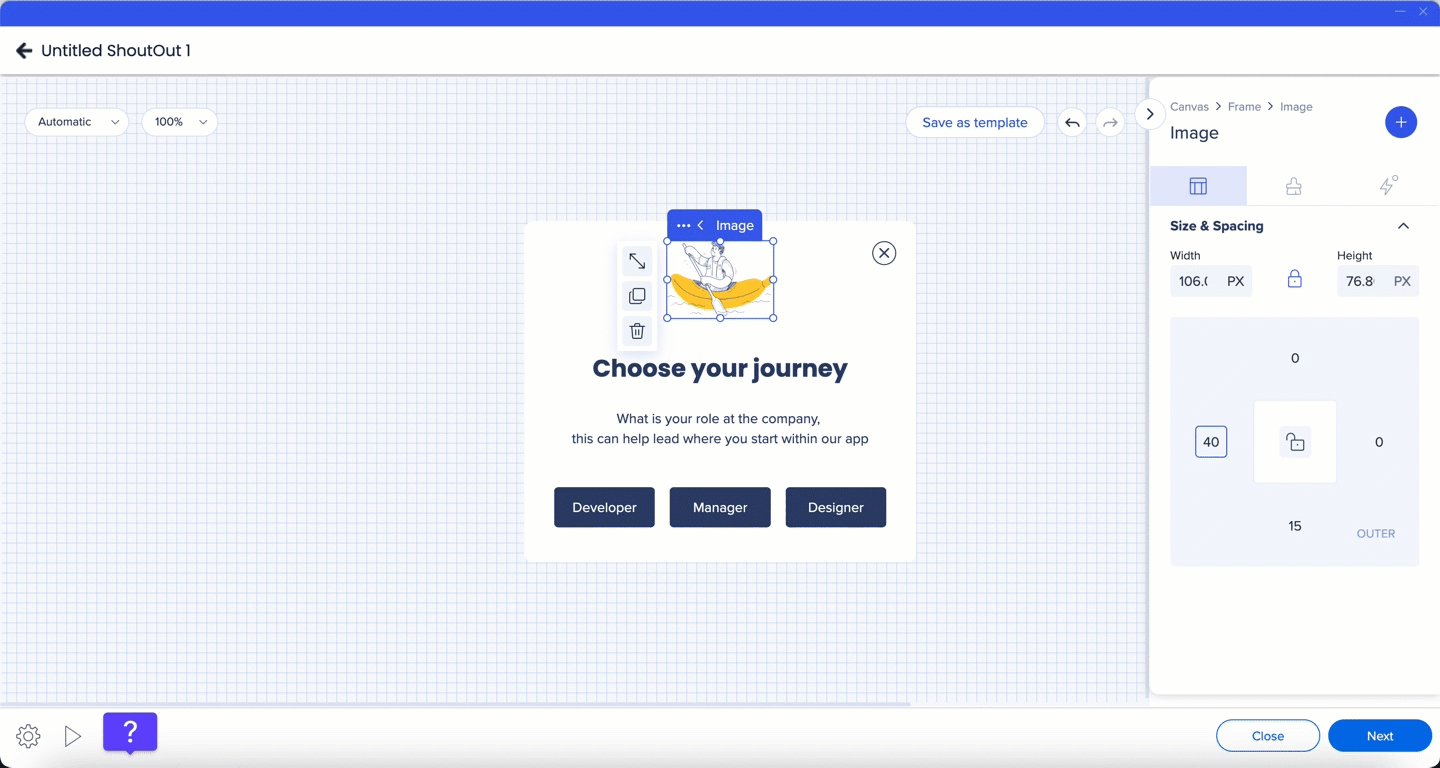
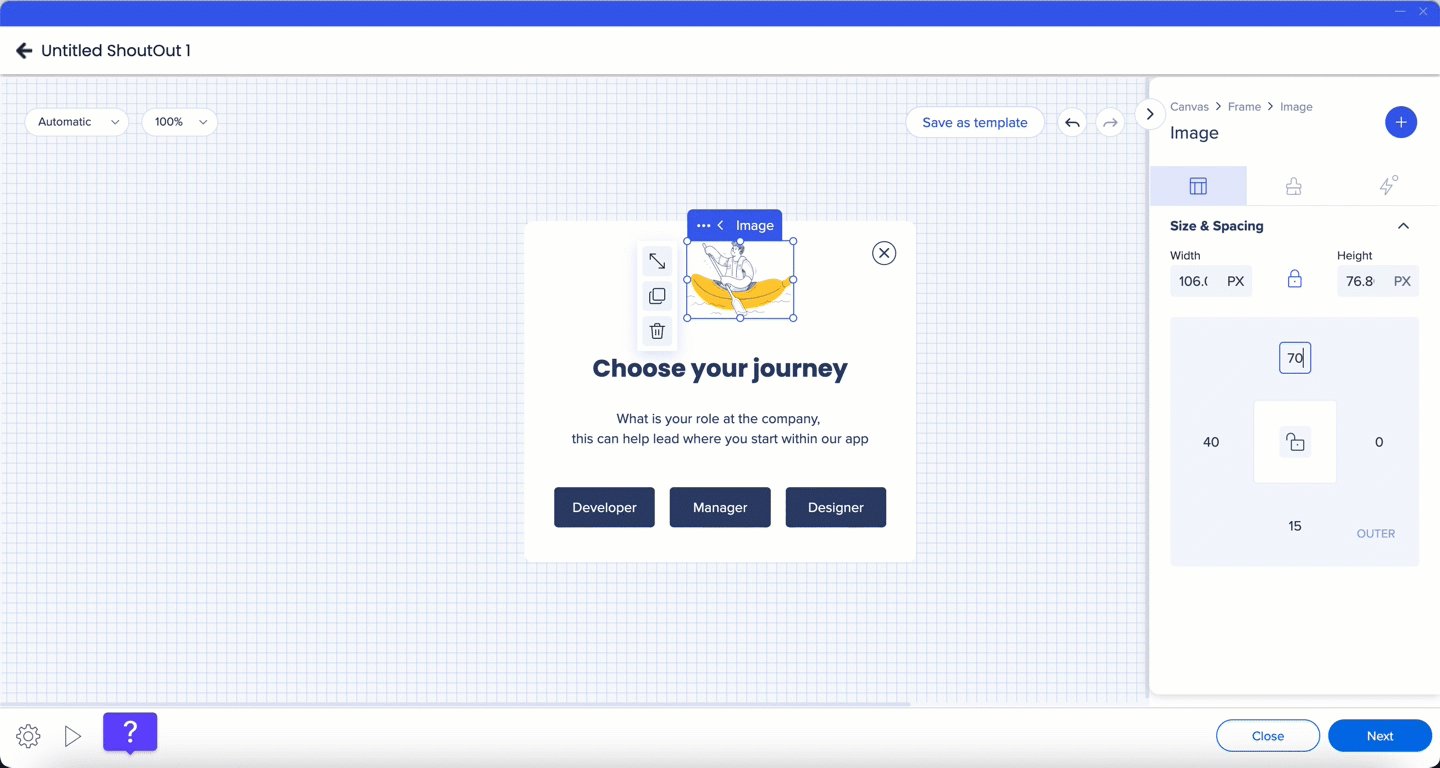
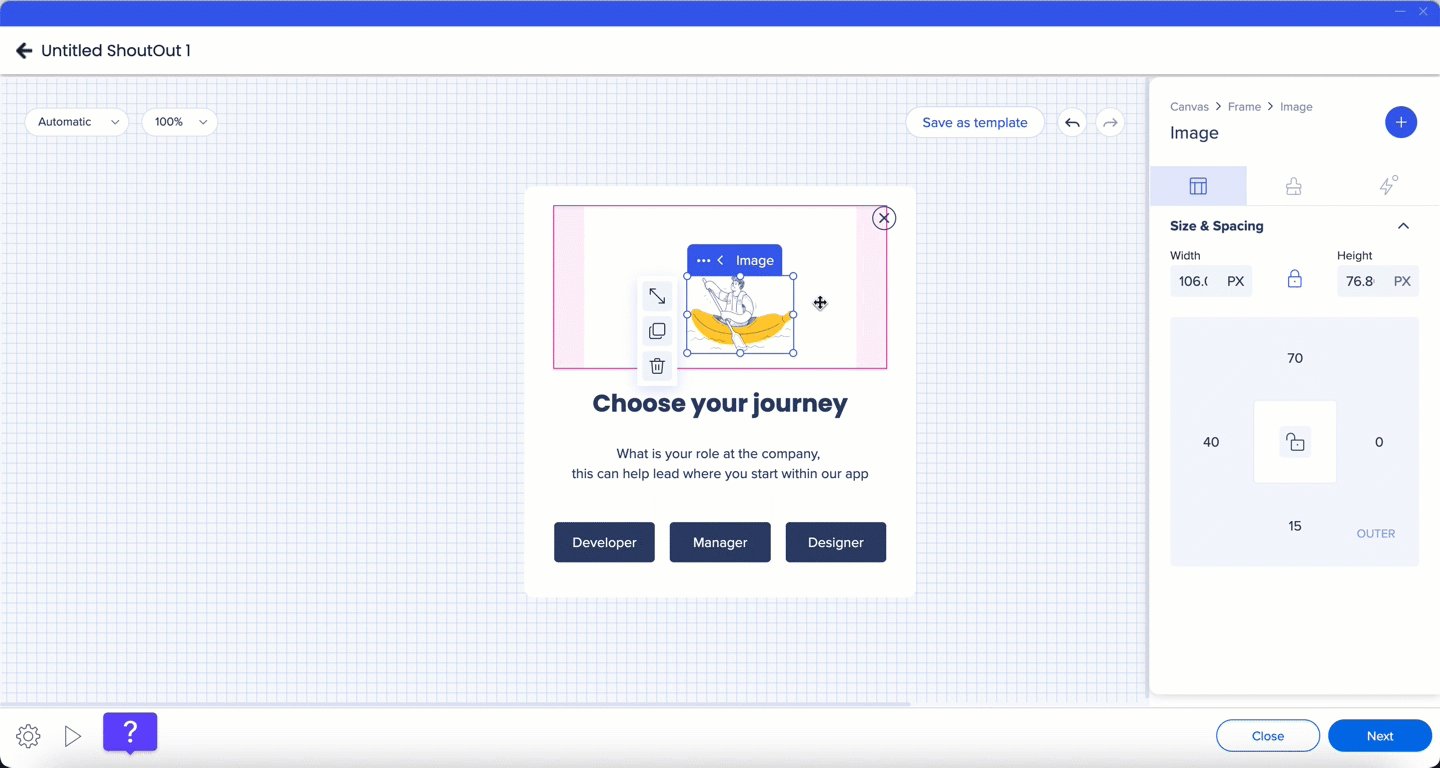
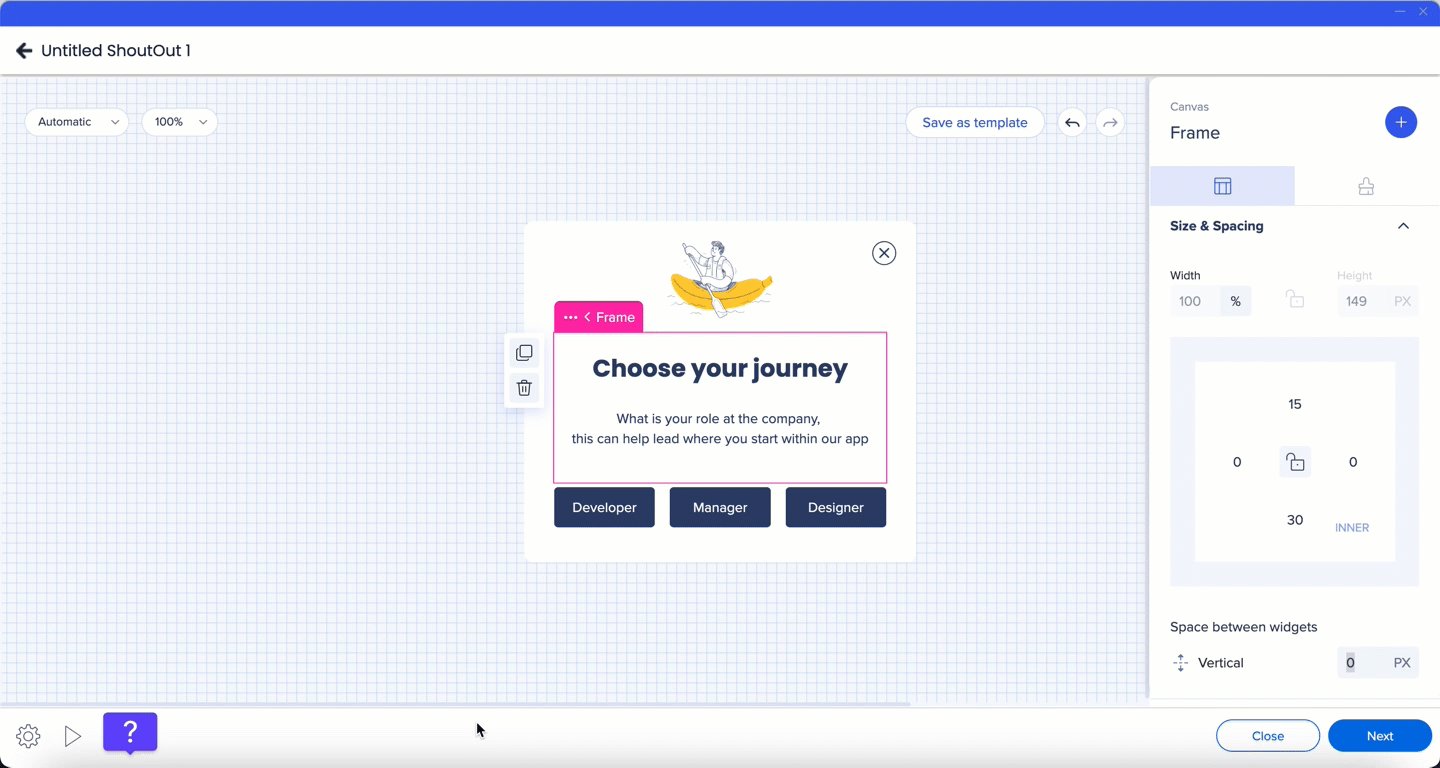
Inner spacing defines the distance between the frame edges and the widgets inside it.
To adjust inner spacing:
If a widget fully covers the frame and prevents frame selection: