Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

The following how-to article explains how the ActionBot's appearance can be changed using CSS.
Before changing the CSS
If you plan to add your own logo and bot icons, we recommend uploading them to the Asset Library first.
To change the look and feel of the ActionBot,
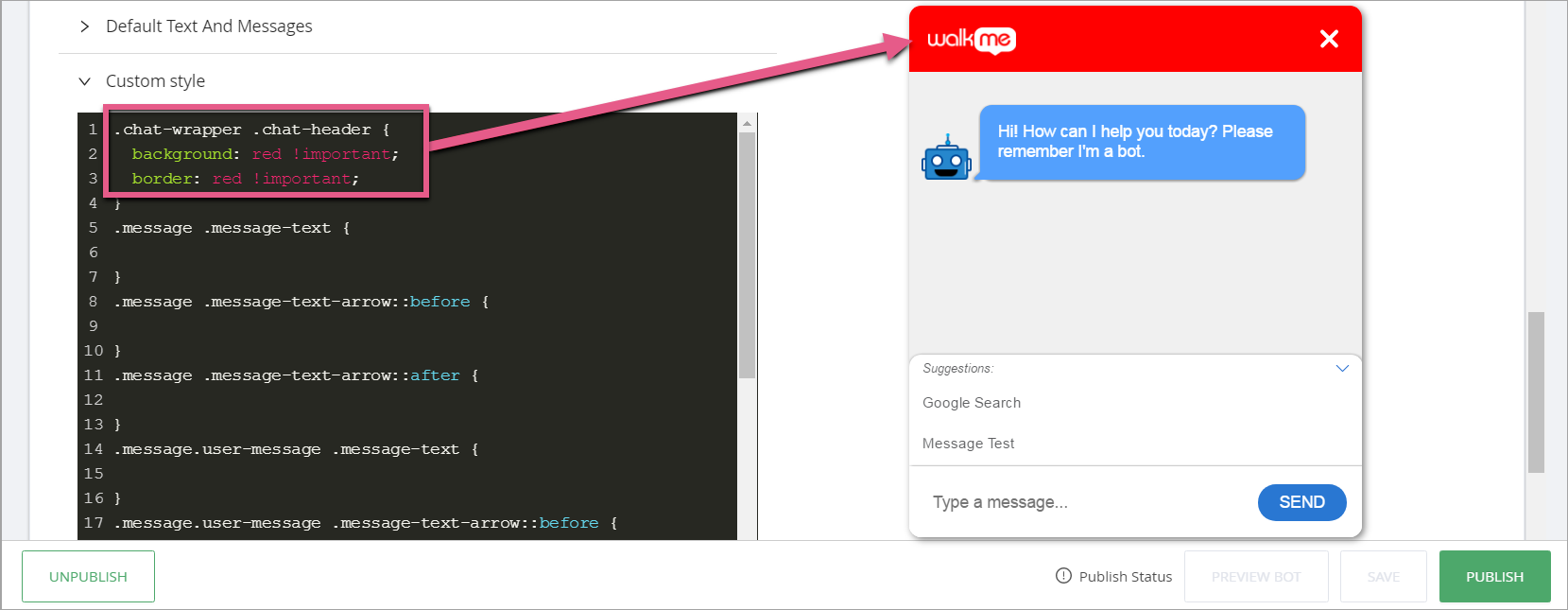
CSS Selector: .chat-wrapper .chat-header
CSS Example:
.chat-wrapper .chat-header {
background: red !important;
border: red !important;
}

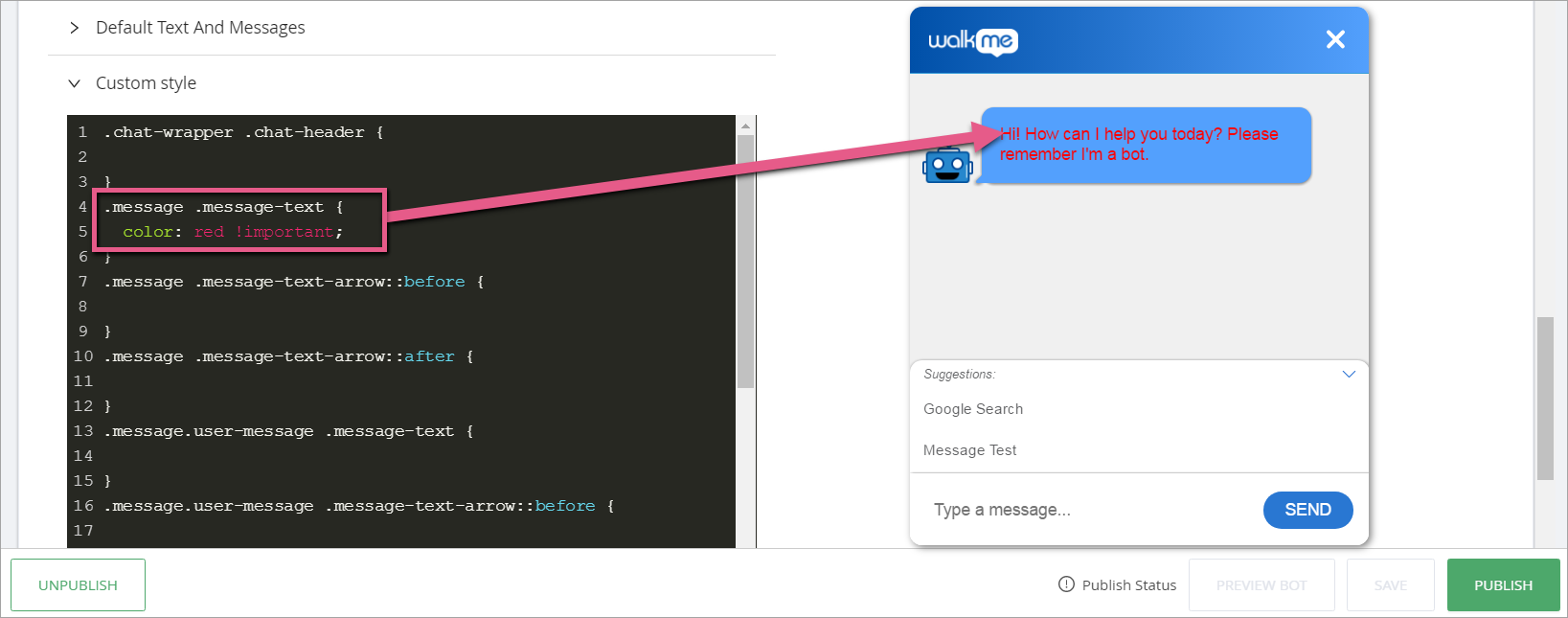
CSS Selector: .message .message-text
CSS Example:
.message .message-text {
color: red !important;
}

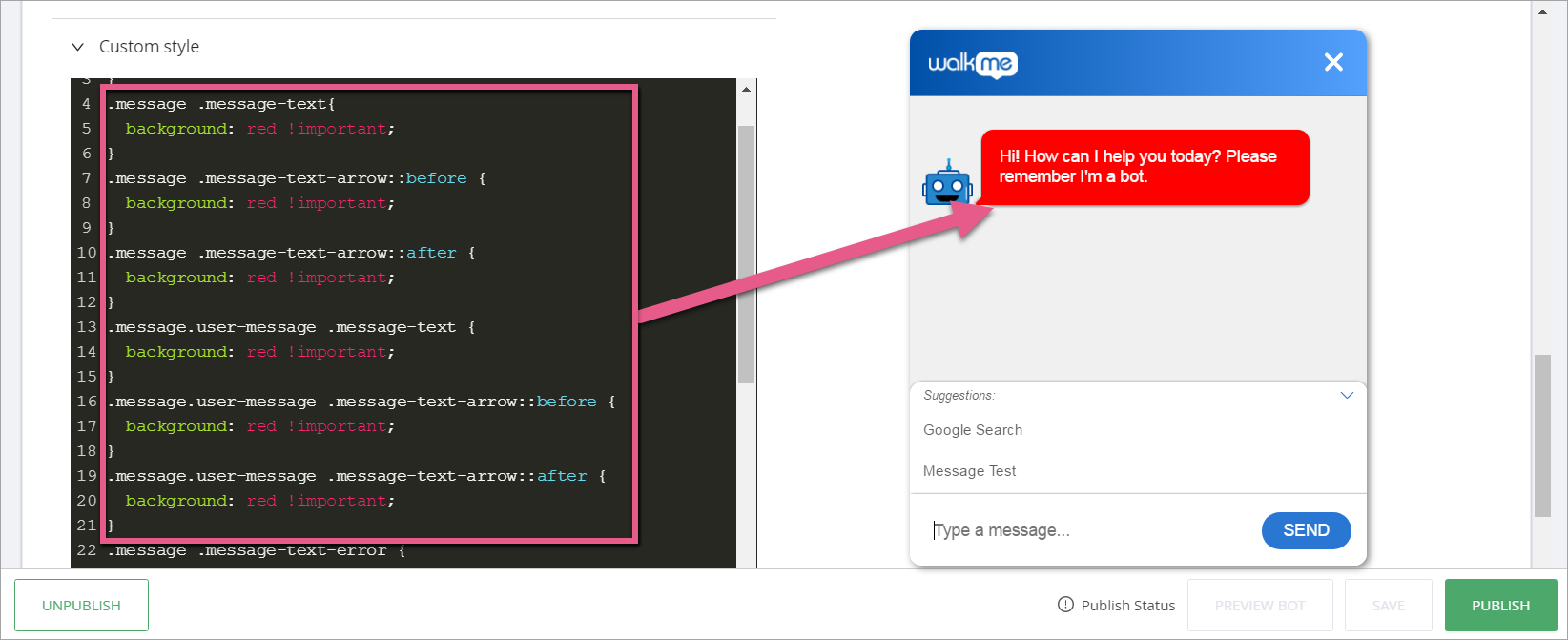
CSS Selectors:
CSS Example:
.message .message-text {
background: red !important;
}
.message .message-text-arrow::before {
background: red !important;
}
.message .message-text-arrow::after {
background: red !important;
}
To change the user's message:
.message.user-message .message-text {
background: red !important;
}
.message.user-message .message-text-arrow::before {
background: red !important;
}
.message.user-message .message-text-arrow::after {
background: red !important;
}

To remove the shadow behind the message box add the following line in the statements:
CSS Example:
.message .message-text {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::before {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::after {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
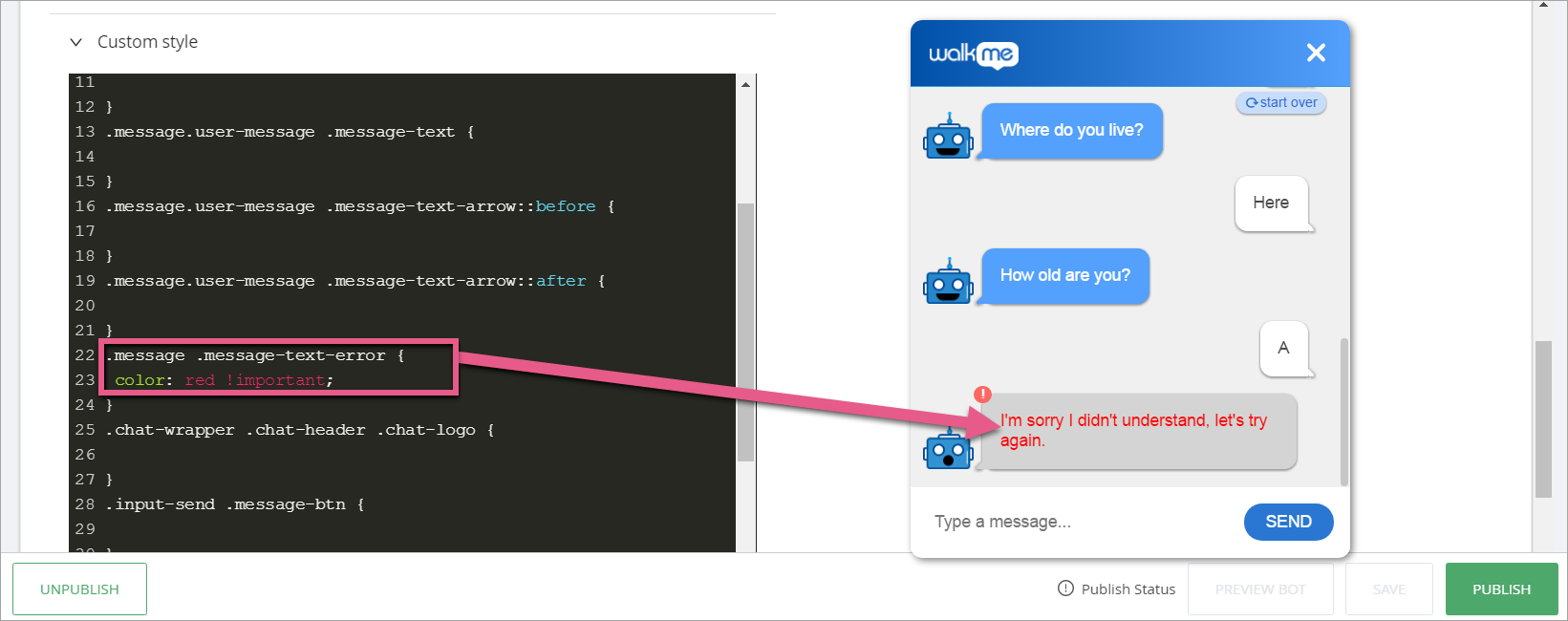
CSS Selector: .message .message-text-error
CSS Example:
.message .message-text-error {
color: red !important;
}

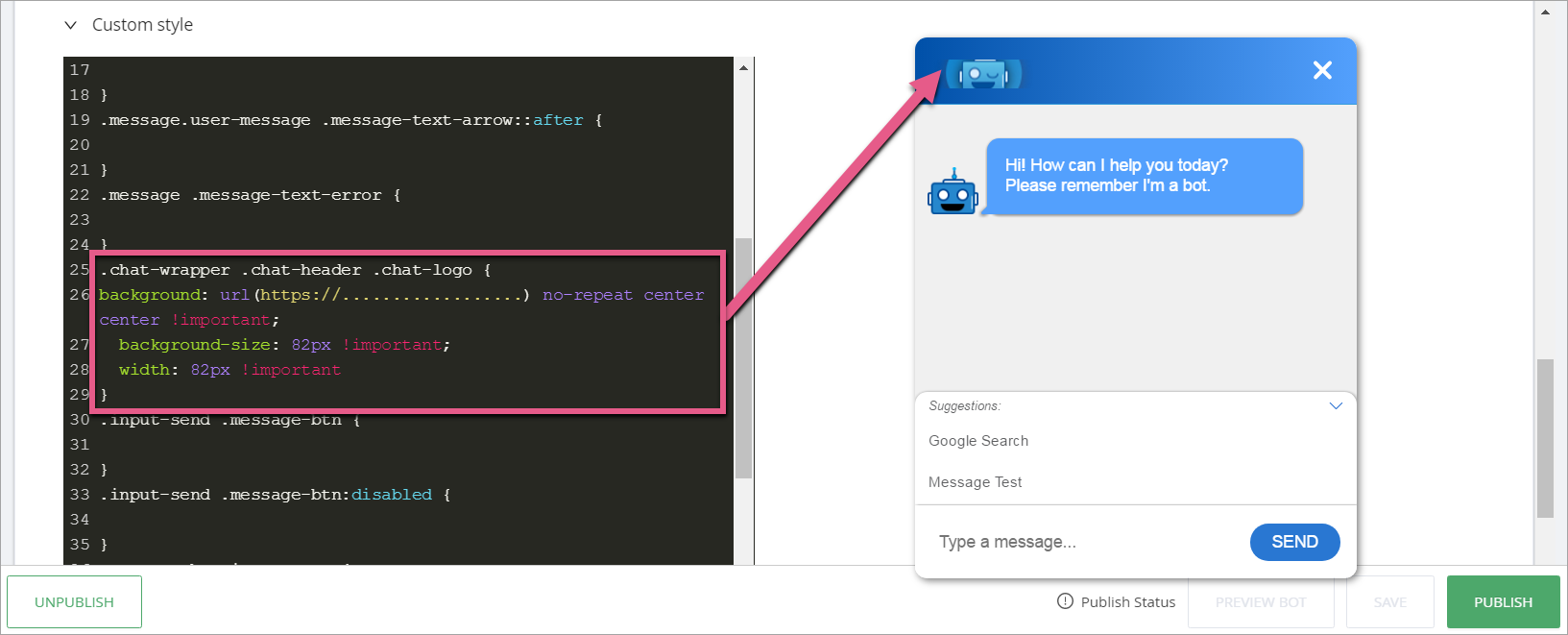
CSS Selector: .chat-wrapper .chat-header .chat-logo
CSS Example:
.chat-wrapper .chat-header .chat-logo {
background: url(https://.....image...) no-repeat center center !important;
background-size: 82px !important;
width: 82px !important
}

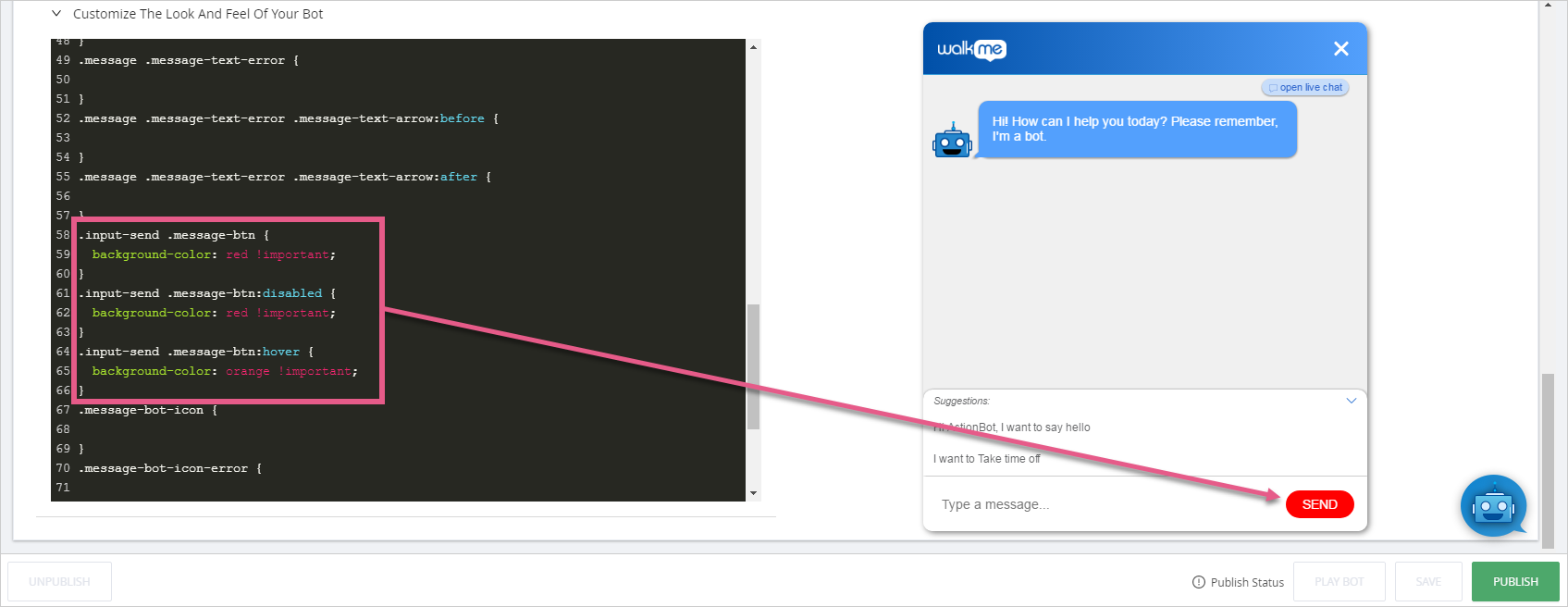
CSS Selectors:
CSS Example:
.input-send .message-btn {
background-color: red !important;
}
.input-send .message-btn:disabled {
background-color: red !important;
}
.input-send .message-btn:hover {
background-color: orange !important;
}

CSS Selectors:
CSS Example:
.message-bot-icon {
background-image: url(https://.....image...)!important;
}
.message-bot-icon-error {
background-image: url(https://.....image...)!important;
}
![]()
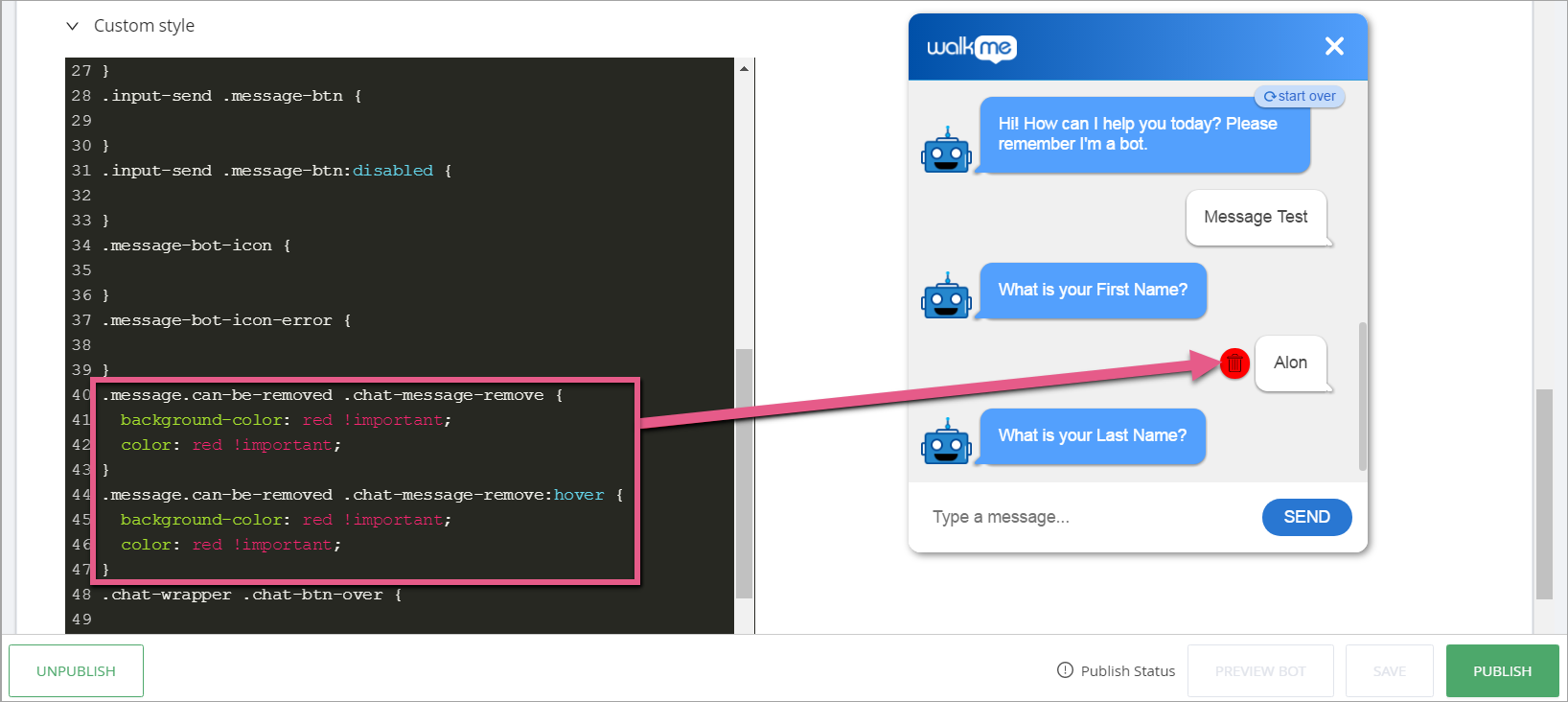
CSS Selectors:
CSS Example:
.message.can-be-removed .chat-message-remove {
background-color: red !important;
color: red !important;
}
.message.can-be-removed .chat-message-remove:hover {
background-color: red !important;
color: red !important;
}

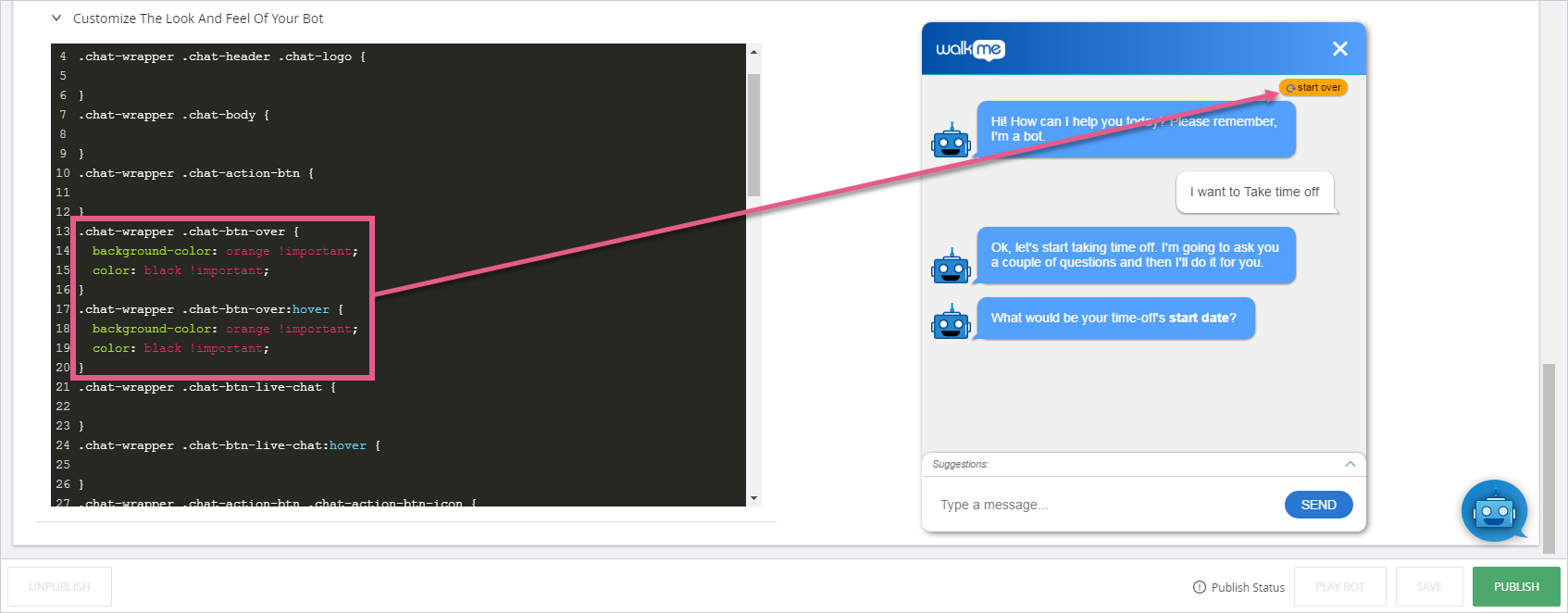
CSS Selectors:
CSS Example:
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}

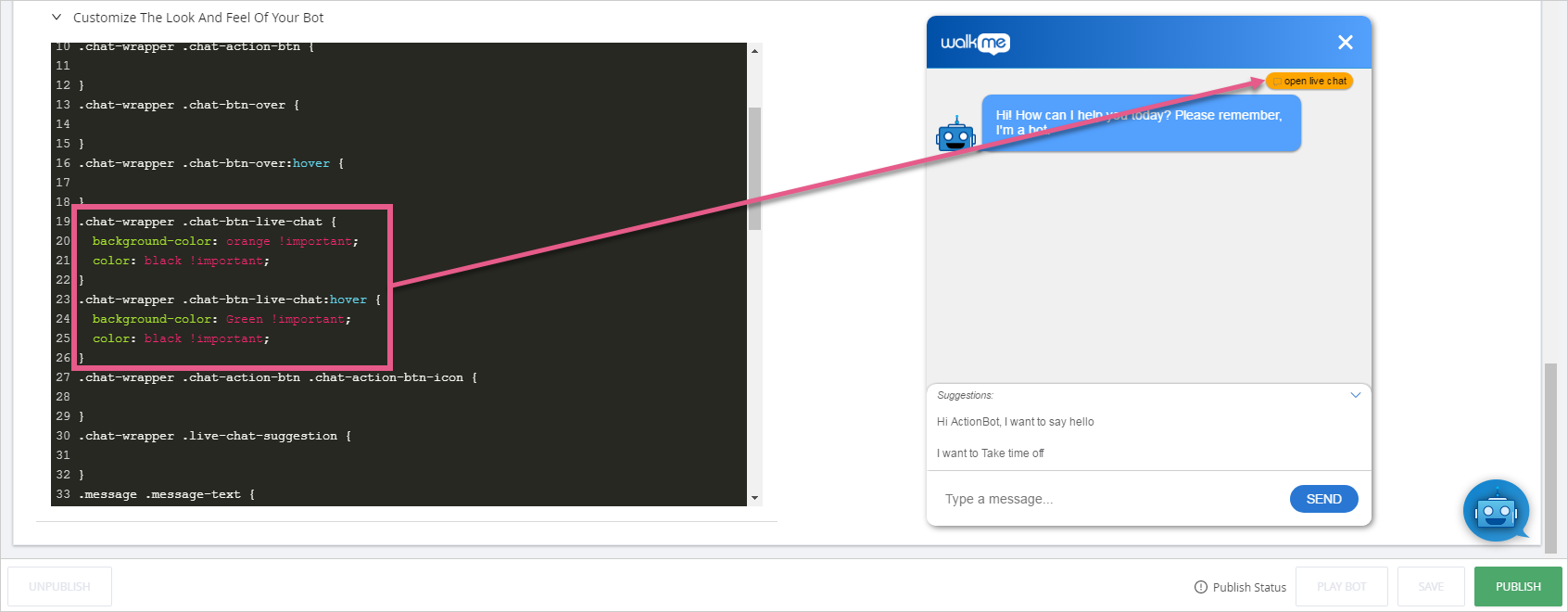
CSS Selectors:
CSS Example:
.chat-wrapper .chat-btn-live-chat {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-live-chat:hover {
background-color: green !important;
color: black !important;
}

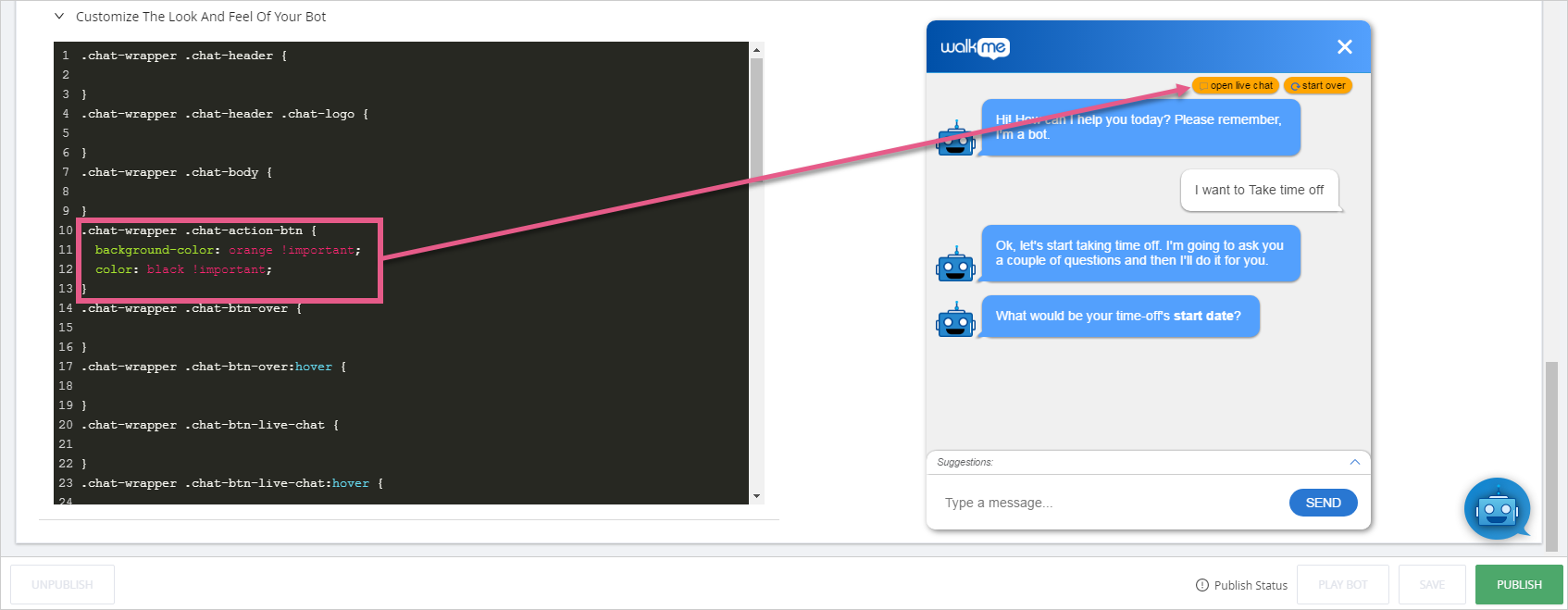
CSS Selectors: .chat-wrapper .chat-action-btn
CSS Example:
.chat-wrapper .chat-action-btn {
background-color: orange!important;
color: black !important;
}

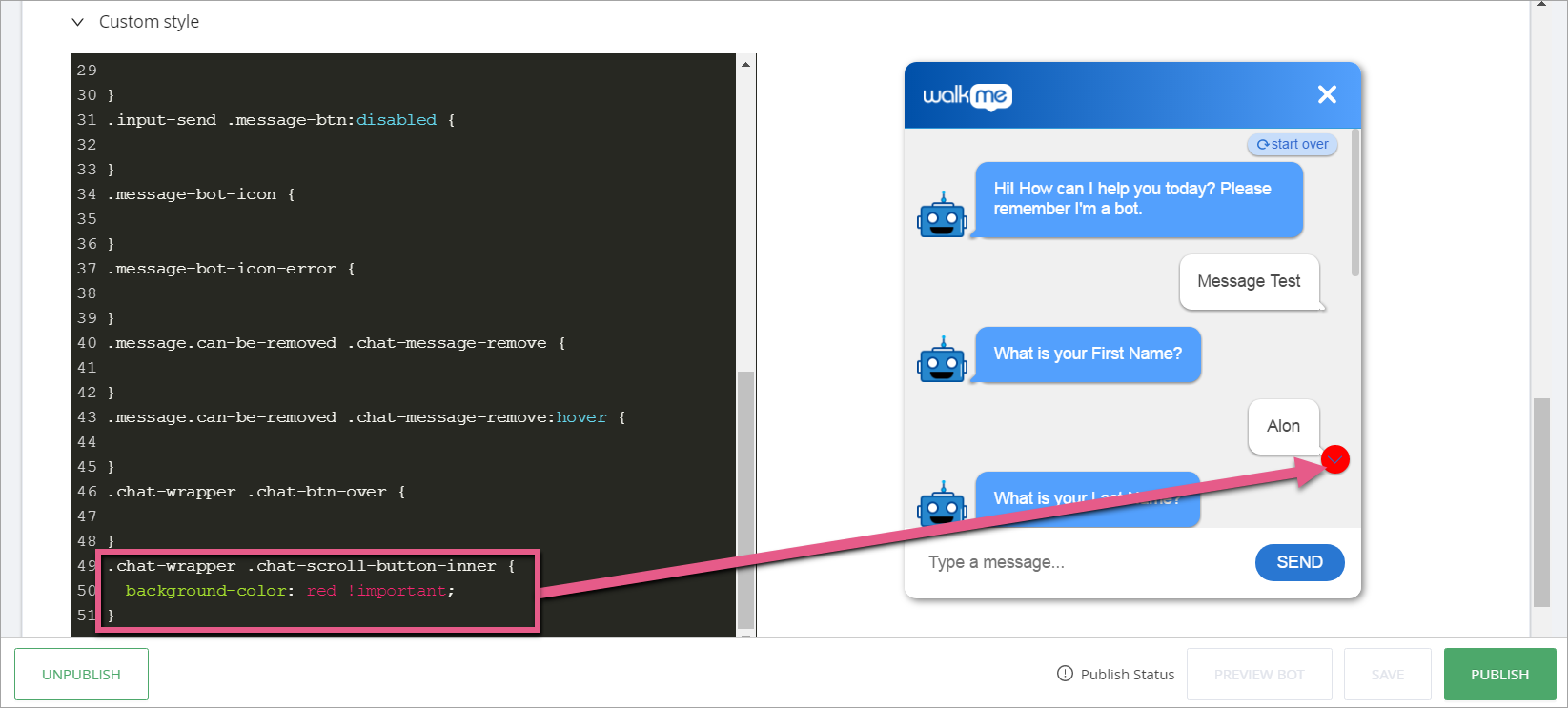
CSS Selectors: .chat-wrapper .chat-scroll-button-inner
CSS Example:
.chat-wrapper .chat-scroll-button-inner {
background-color: red !important;
}

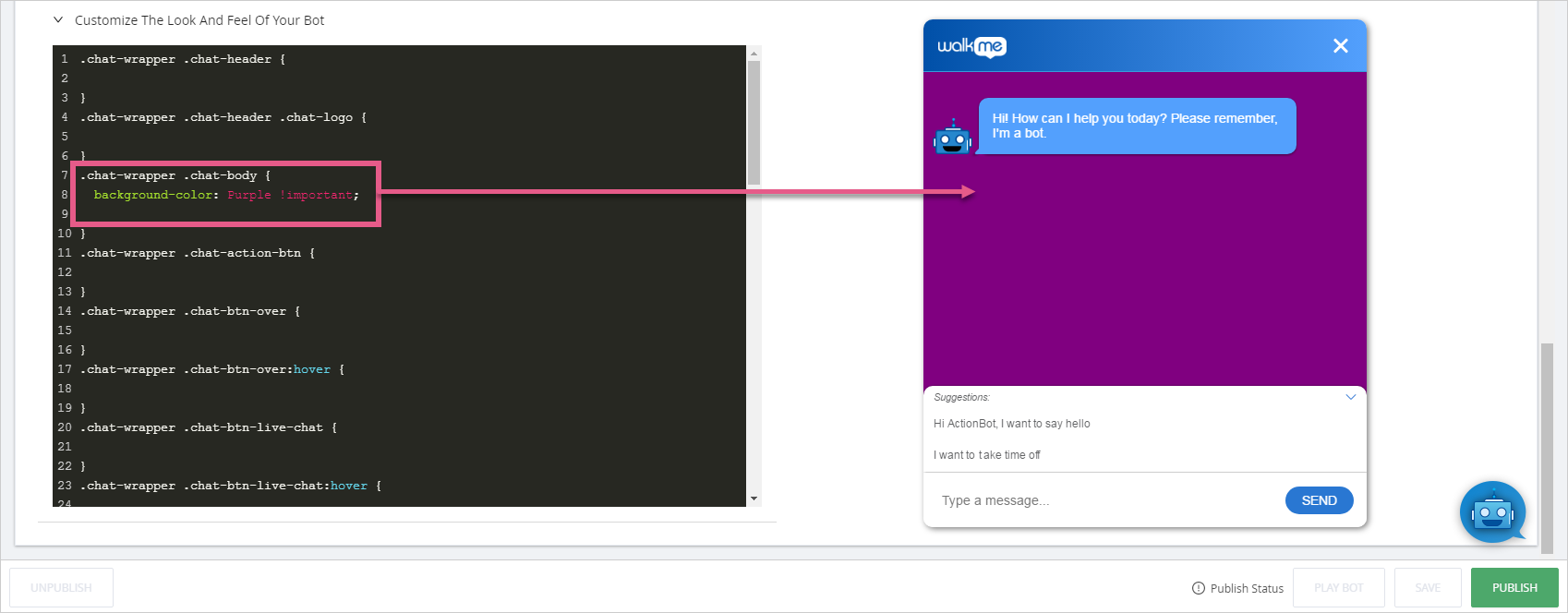
CSS Selectors: .chat-wrapper .chat-body
CSS Example:
.chat-wrapper .chat-body {
background-color: purple !important;
}

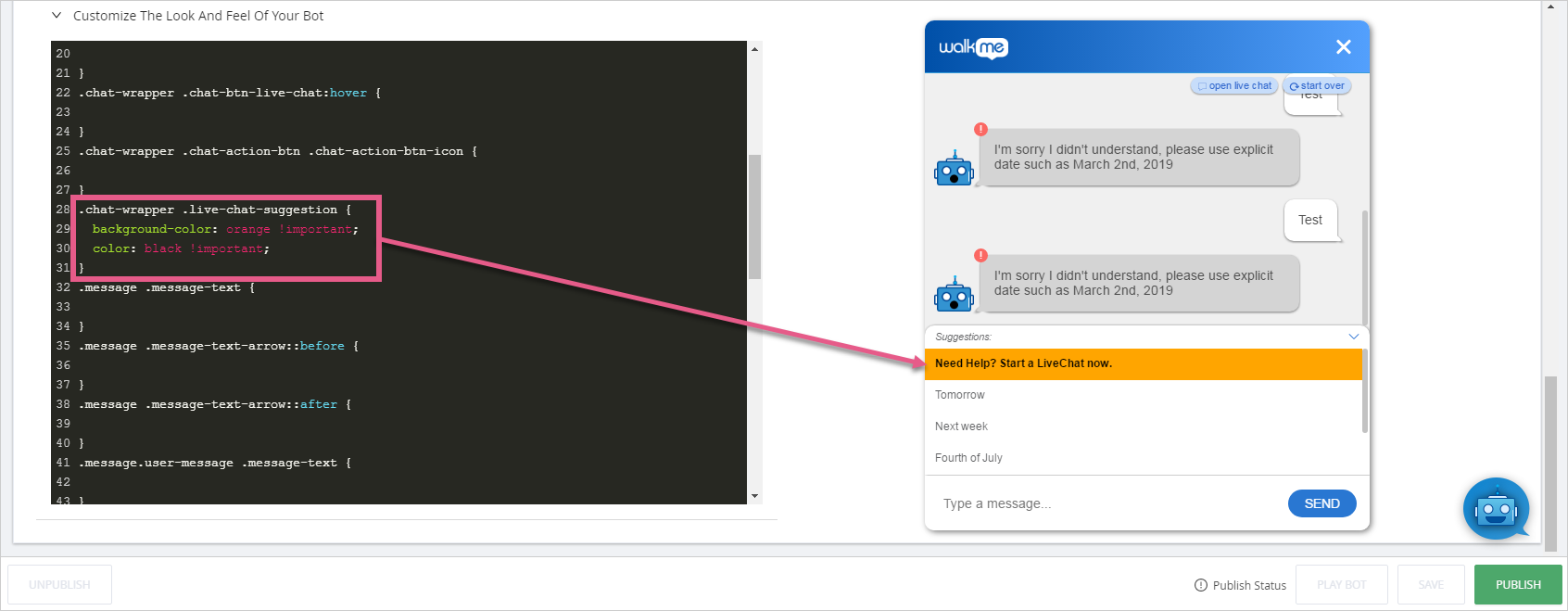
CSS Selectors: .chat-wrapper .live-chat-suggestion
CSS Example:
.chat-wrapper .live-chat-suggestion {
background-color: orange !important
color: black !important
}

CSS Selector: .message.user-message .message-text
CSS Example:
.message.user-message .message-text {
border: 2px solid black;
}
CSS Selector: .chat-wrapper .suggestion-box-text
CSS Example:
.chat-wrapper .suggestion-box-text {
border: 2px solid blue;
}
CSS Selectors: .chat-wrapper .chat-action-btn .chat-action-btn-icon
CSS Example:
.chat-wrapper .chat-action-btn .chat-action-btn-icon {
fill: red !important;
}
![]()
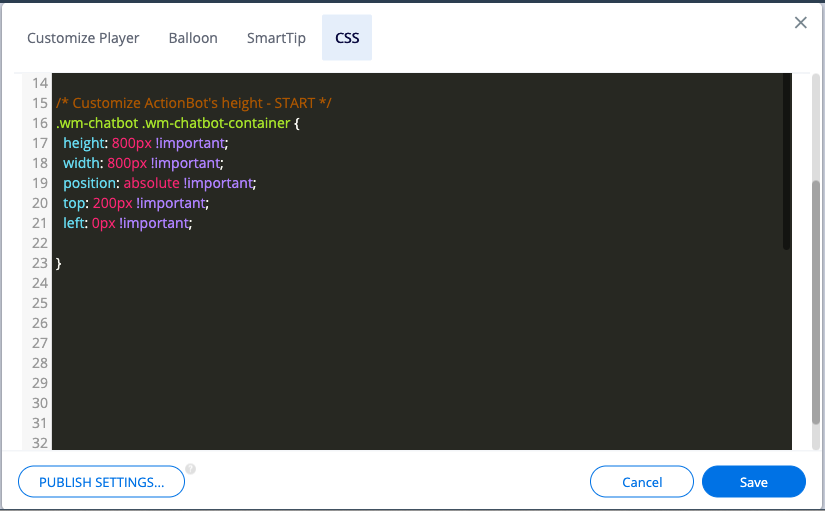
To change the container position, go to the Editor's main CSS:


The selector for anything related to the Bot's container is: .wm-chatbot .wm-chatbot-container
So you can combine the CSS for the on-screen position and the height and width within the same selector. Absolute positioning defines the position of the bot's box from the top, right, bottom and left side margins of the web page.
CSS Example:
.wm-chatbot .wm-chatbot-container {
height: 800px !important;
width: 800px !important;
position: absolute !important;
top: 200px !important;
left: 0px !important;
}