Insights Tracked Events Best Practices
Brief Overview
Once you are familiar with Tracked Events, it's time to advance your skills and become an expert by following the best practices outlined in this article.
Defining a Click Filter
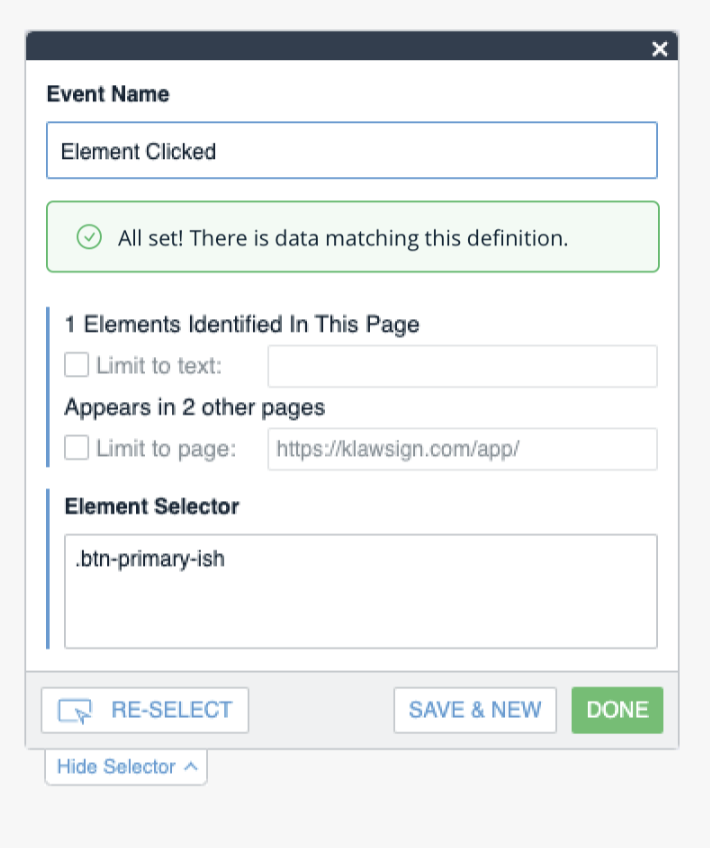
When selecting a "Click" type event, you need to define the rule to identify the element where the click occurred.
Identifying elements
Text
- Enter the exact text of the element
ID
- An ID comes after the attribute id=
- Enter the exact id of the element
Class
- A class name comes after the attribute class=
- Enter the classes identifying an element
- Classes hierarchy: Use spaces to identify an element using a parent element class
- For example, when you have multiple "Save" buttons on several forms in a page, add the class of the form element to identify a specific button ".save .fromShipping"
Best Practices
- Always select the largest element possible the user interacts with - This will allow you to include all clicks that could occur in any of the lower elements in the hierarchy of the defined element
- Make sure your definition is unique so that the clicks counted for this Tracked Event will not aggregate other elements related to different actions
- When selecting the class or ID for your definition, make sure it is consistent and not being randomized or changed in different visits
- Avoid long classes and IDs to define Tracked Events
- A long class (more than 35 characters) and long ID (more than 40 characters) will not be collected
- Note: This only applies to individual classes and not for multiple classes
- Example: [class='btn btn_otherclass button_enable_specific_button superlongclassthatissupposedtobethislongtoreachthelimit]
- The classes "btn btn_otherclass button_enable_specific_button" will be collected but the class "superlongclassthatissupposedtobethislongtoreachthelimit" will not be collected
Defining a Page View Rule
URLs consist of multiple distinct parts. Understanding the components of URLs will make defining a URL rule easier and more accurate.
When defining a Page View filter you have the option to identify a specific page using a specific part of the page or the whole URL.
For every page view tracked, Insights saves all parts of the URL.
Example
For the page "http://shopme.walkme.com/product/jumpsuit?id=1234#product-description", Insights saves the following:
- Full URL: http://shopme.walkme.com/product/jumpsuit?id=1234#product-description
- Domain: http://shopme.walkme.com
- Path: /product/jumpsuit
- Query: ?id=1234
- Hash: #product-description
Let's say you'd like to create a rule for this URL: "http://shopme.walkme.com/product/jumpsuit?id=1234#product-description"
In your Page View filter, you have the option to define it by using the full URL or
Path: /product/jumpsuit
- Filter for all page views tracked for the specific page path regardless the query parameters or hash values
ID: ?id=123
- Filter for all page views tracked with a parameter id=1234
Hash: #product-description
- Filter for all page views tracked with a hash code product-description
Using Wildcards in URL rules
There are two main use cases where you would need to use a wildcard ('*') when defining a page view rule.
- Ignoring dynamic parts of a page URL
- Making your rule more general instead of specific
You can use a wildcard for an entire token of the string, meaning it will replace the entire word between two delimiters.
Example: http://shopme.walkme.com/product/*/edit
This will return all product edit page for any product.
Tracked Events Best Practices
When defining a Tracked Event, Insights will immediately notify you if data already exists for this definition.

Use Tracked Events as building blocks for advanced reporting in Insights
Once Tracked Events are defined you can analyze its data in the Tracked Events Analytics dashboard and the events can be utilized in Funnels.
Use Tracked Events to improve your Session Playback UX
Notice the difference between the UI for Tracked Events and regular events in the Sessions Playback screen: