Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Starting from WalkMe Mobile SDK version 1.7.0, you can tweak your app's elements' precision settings to improve WalkMe's ability to identify specific elements in your app(s). Available tweaks differ between OS, native and hybrid apps due to algorithm differences.
As a Best Practice, it is recommended to expand your element selection to the largest possible region to maximize the tap region for the end user. This way, the element includes the most possible details in the capture.

All information below applies to Smart WalkThru steps as well:

| iOS Native | iOS Hybrid | Android Native | Android Hybrid |
|
Default Ignore Text Match Text Ignore Screen Ignore Accessibility ID Check Visibility Find by Hierarchy (xpath) Find by Type |
Default Ignore Text Identify by Text Ignore Screen Find by Hierarchy (xpath) Find by Type |
Default Ignore Text Match Text Ignore Screen Ignore Class Name Ignore ID Ignore Accessibility ID Find by Hierarchy (xpath) Find by Type |
Default Ignore Text Identify by Text Ignore Screen Ignore Class Name Ignore ID Find by Hierarchy (xpath) Find by Type |
Not all updates to precision are immediate. This is due to the way changes are migrated to the campaign itself on the server side. Here is a quick visual on the 4 ways to play back content against the 2 ways to update precision:
| Preview | Simulate | Captured Items | Published | |
| SWT Step | Automatic | ~ 1-2 minute | N/A | ~ 1-2 minute |
| Captured Element | ~ 1-2 minute | ~ 1-2 minute | Automatic | ~ 1-2 minute |
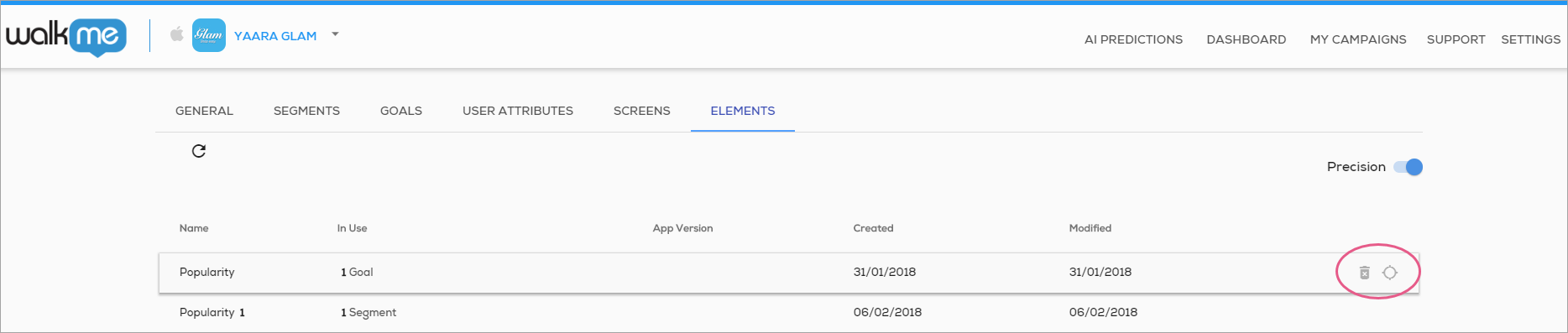
The WalkMe Algorithm factors many aspects of an element to evaluate its existence. The full element description can be found by clicking on a captured element in the console.
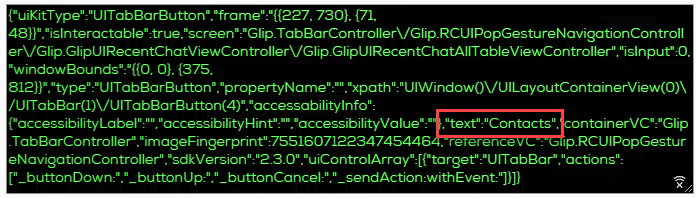
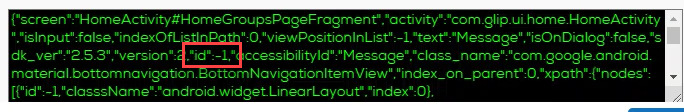
Useful for capturing elements with text, dynamic text or text that changes frequently. This setting instructs the algorithm to ignore any captured text when searching for the element. However, if there is no text value in the captured code, this setting will not have any effect: “text”:”[here]”

If there was any text captured (as seen in the image above), Match Text can narrow down the algorithm to focus on the text. Regex can be used but is not needed.
Allows for focus on text captured in a hybrid element
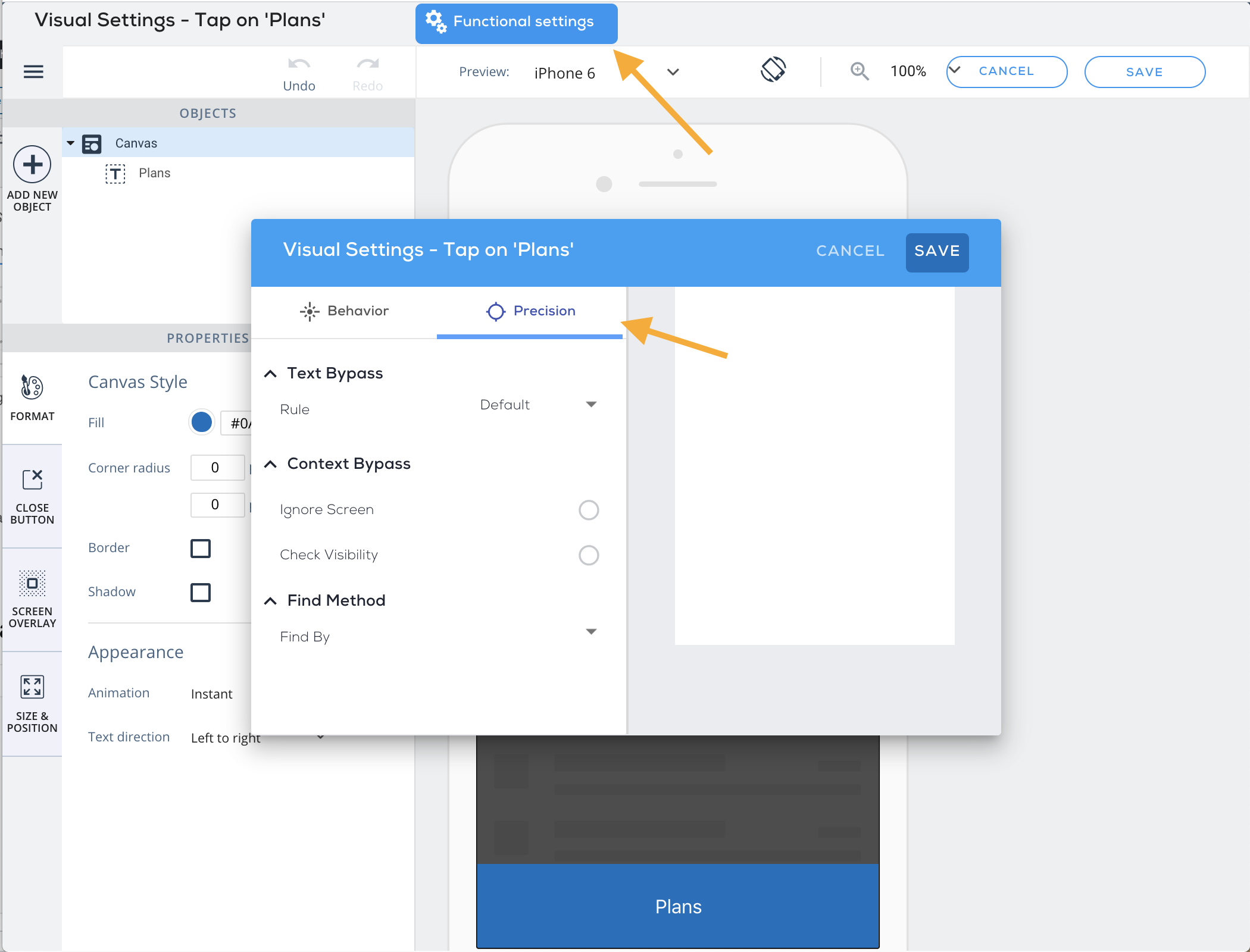
Some screen values are either dynamic or not descriptive enough. This setting allows us to ignore the screen value in these cases
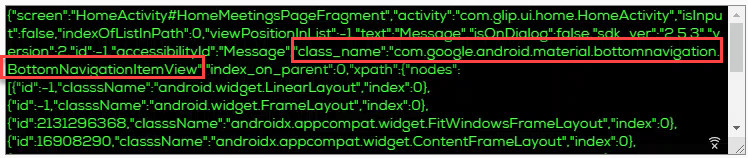
Android allows elements to have class names. This is written as “class_name” in the capture. When the element that you're trying to select has a dynamic class, it's important to ignore the class name.

Like class_name, IDs are unique to Android. Not all element captures will have an ID, but if the ID is not unique, it could be useful to ignore it while troubleshooting.

WalkMe is able to focus and identify elements based on various factors as described in this article. Some app developers code elements using accessibility IDs - unique identifiers regardless of all other dynamic characteristics such as images, text, language, etc. If an accessibility ID is available for an element, WalkMe will focus on it. This setting can be used to ignore accessibility ID if the need may arise.
By default, WalkMe focuses heavily on Hierarchy in the algorithm. Hierarchy looks at the “path” of the element that is selected. For example, Page > List > Row 1 > Cell 1. In the console, this is the [x-path]. There is a known issue where there may be different hierarchies between iOS 13 and higher and 12 and lower. If possible, test a device with iOS 13 and a device with iOS 12. This will be less and less common as people migrate to iOS 13+.
Comparing to Web, this is the “Element's Class”. For example, each list item or each Save button that is on the screen will probably have the same class. This is [type] in the Console. The most common use case for using Type is to eliminate the iOS12/iOS13 Hierarchy issue discussed above.
Sometimes app screens are developed in layers and some elements, while hidden underneath the top layer, still technically exist. WalkMe is still able to find these elements which leads to steps pointing at hidden elements. To resolve, enable this setting so that WalkMe only finds these elements when they are truly visible.