Brief Overview
ActionBot enables personalized and dynamic interactions with users by utilizing existing data sources such as page, session cookie, wm-data, or variables. This feature allows you to tailor conversations with specific and relevant information for each user or session. Additionally, you can personalize text style and color by using HTML in message text.
Personalization engages users and creates a customized experience, and ActionBot offers various data points to achieve this, such as including the user's name or email in a message or question.
To achieve this using BBcode, ActionBot allows you to access data stored in different sources:
- JQuery: Data that exists on the current page can be extracted and used in the conversation
- wm-data: Data object provided by WalkMe that can hold information relevant to the current user or session. You can store and retrieve data from wm-data to personalize the conversation further
- Variables: ActionBot supports the use of variables, which are placeholders for dynamic data. Variables can be set and updated throughout the user's journey and can be utilized in messages and questions to provide tailored information or perform specific actions based on the variable's value
Cross Domain Proxy Required
Please note that in order for our bot to transfer data from one system to another, a feature called 'Cross Domain proxy' must be enabled on all systems that are a part of this flow. You are not able to enable this feature yourself and will need to contact your Customer Success Manager (CSM) to have this set up.
Get to Know and Use
Access BBCode in ActionBot
To use BBcode:
- Open a conversation
- Open or create a message or question step
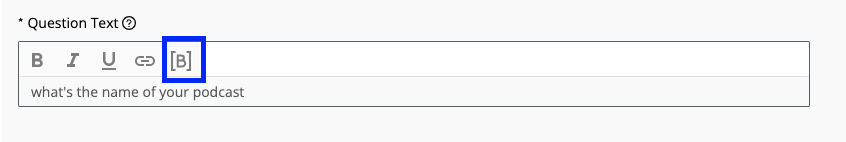
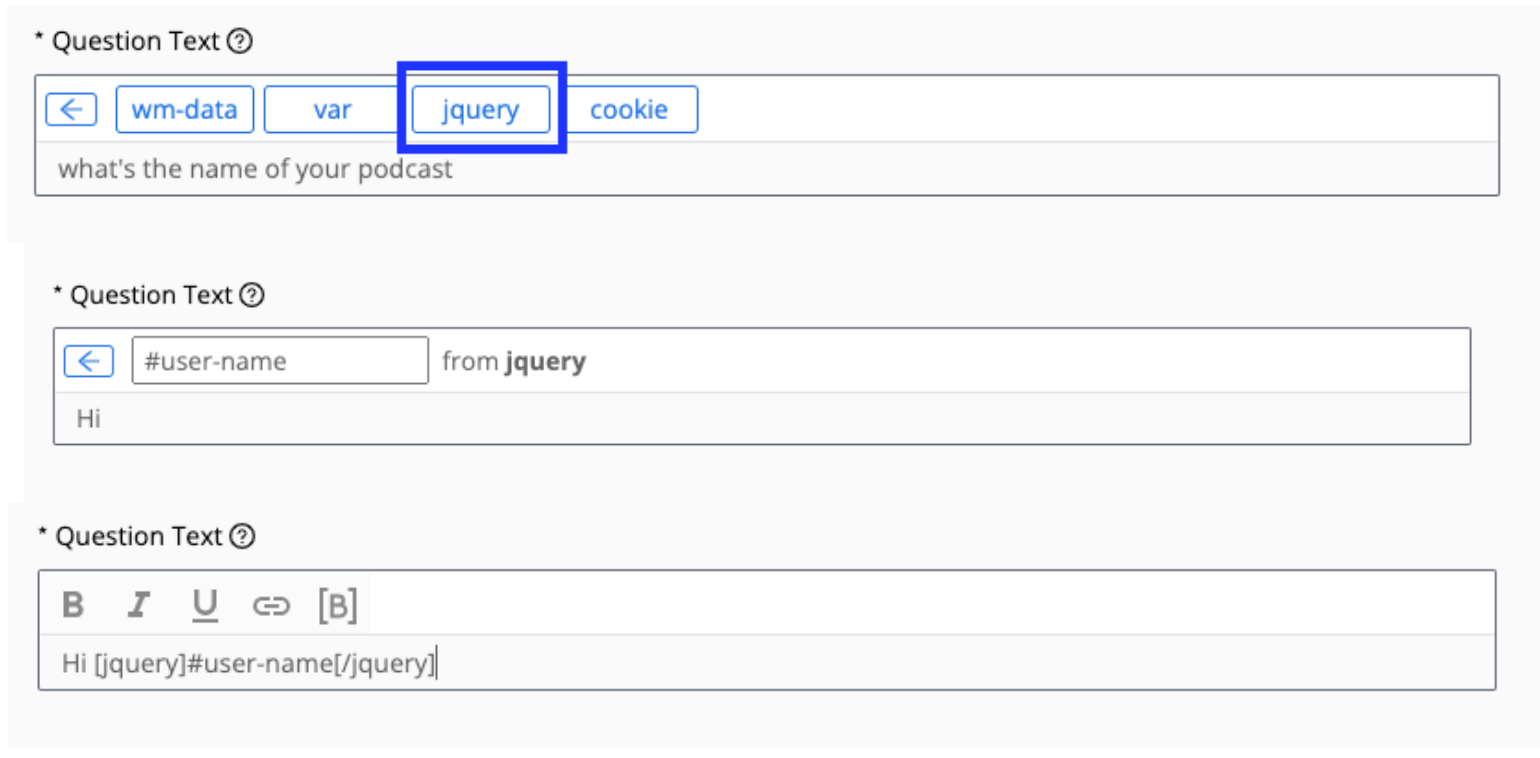
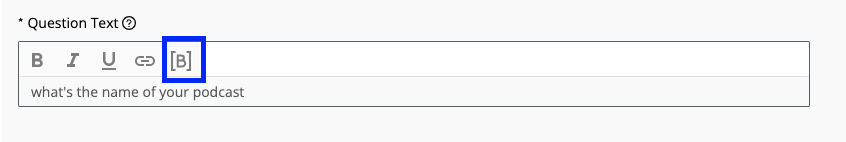
- In the question/message text box, click the [ B ] icon next to the font formatting
- Select one of the 3 options
- wm-data
- var
- jquery
- Fill in the respective variable for the chosen type

Note
BBCode does not support Regex expressions.
Variable Types
WM-data
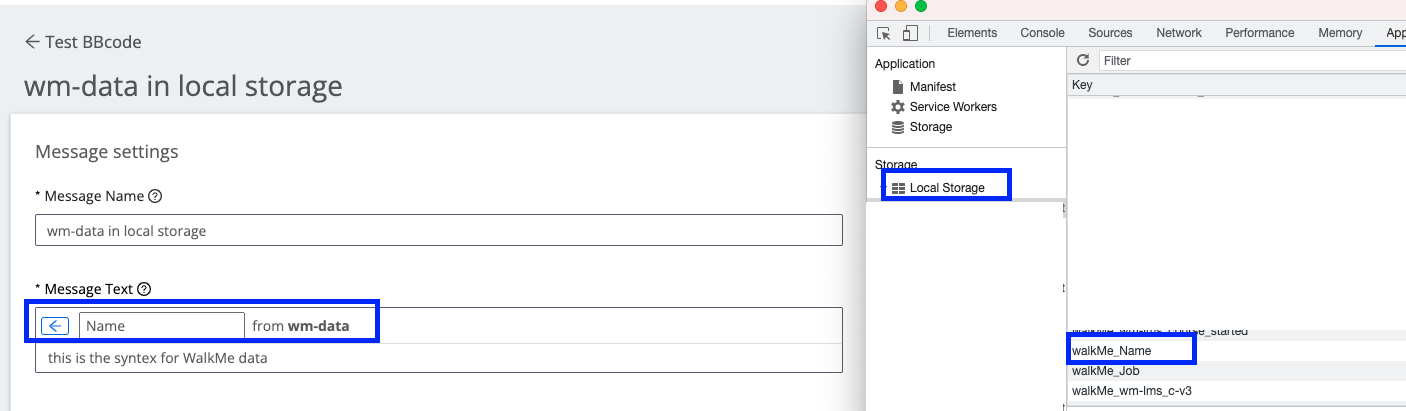
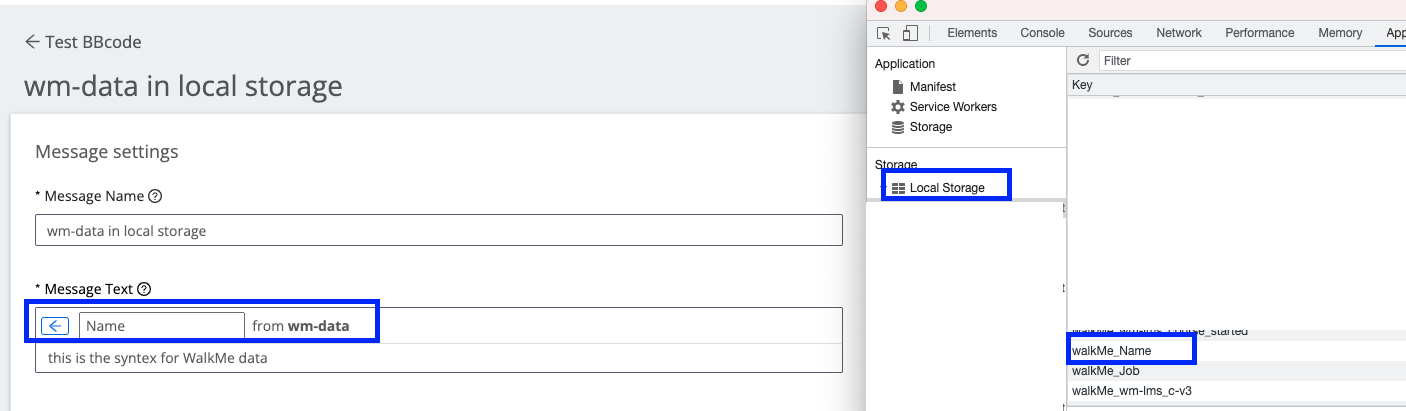
To find the wm-data:
- Open the inspect window of your app
- Go to the application tab and click on Local storage
- Within it you'll find all the saved WalkMe data
- In the BBcode in the Editor, write the name of the key exactly as is but without "walkMe_" (in the screenshot it would be just "Name")

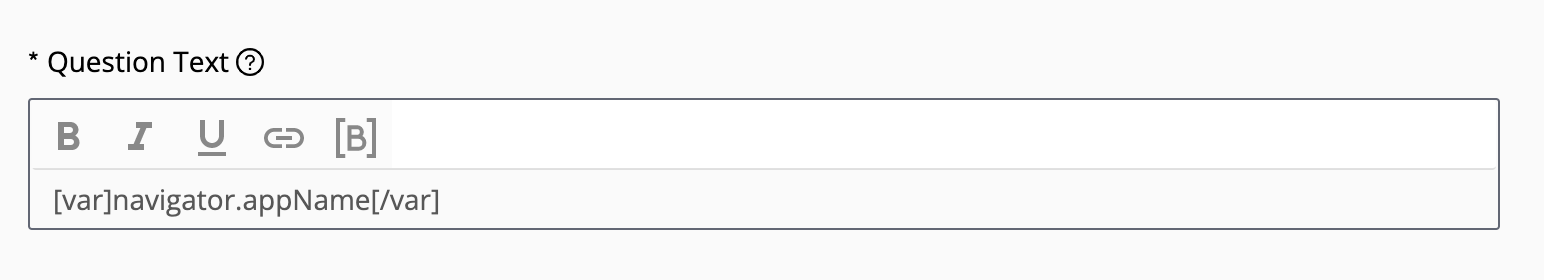
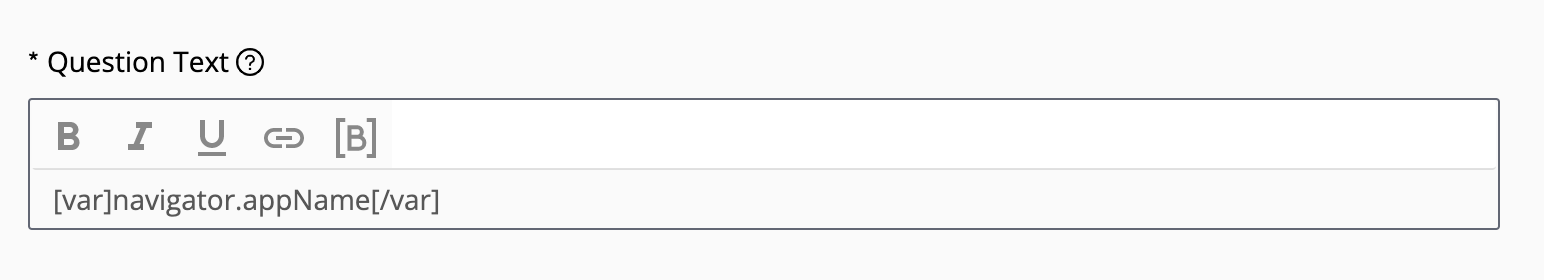
var
Identify the variable you'd like to use and simply type it in.
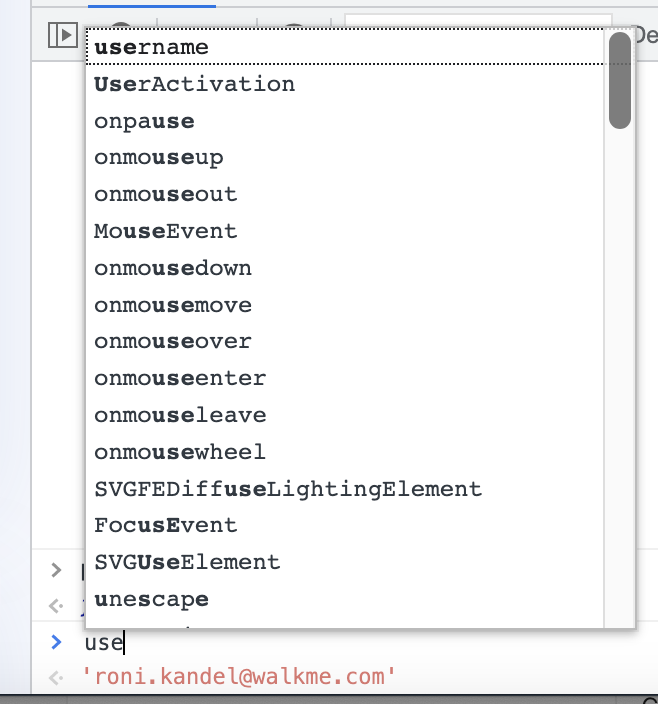
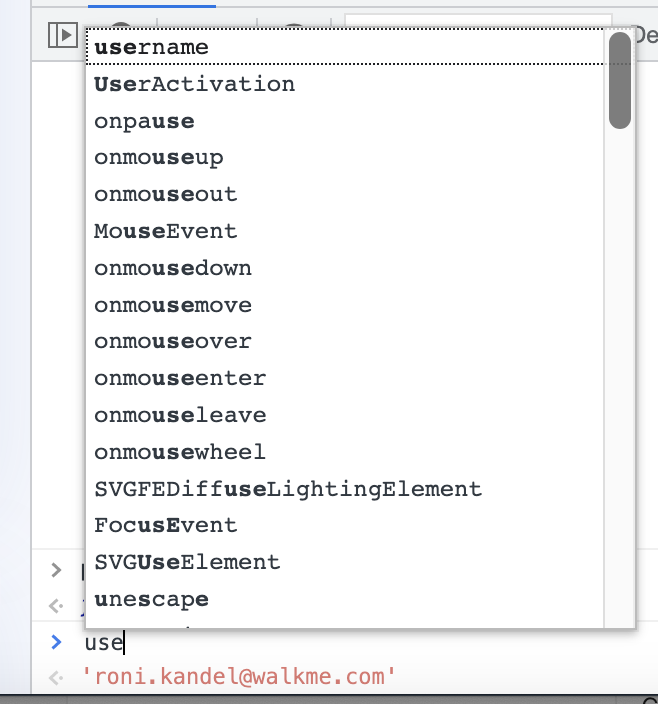
To find a variable:
- Open the inspect window in your app
- Start typing the name of a variable to understand if it contains the information you're looking for:


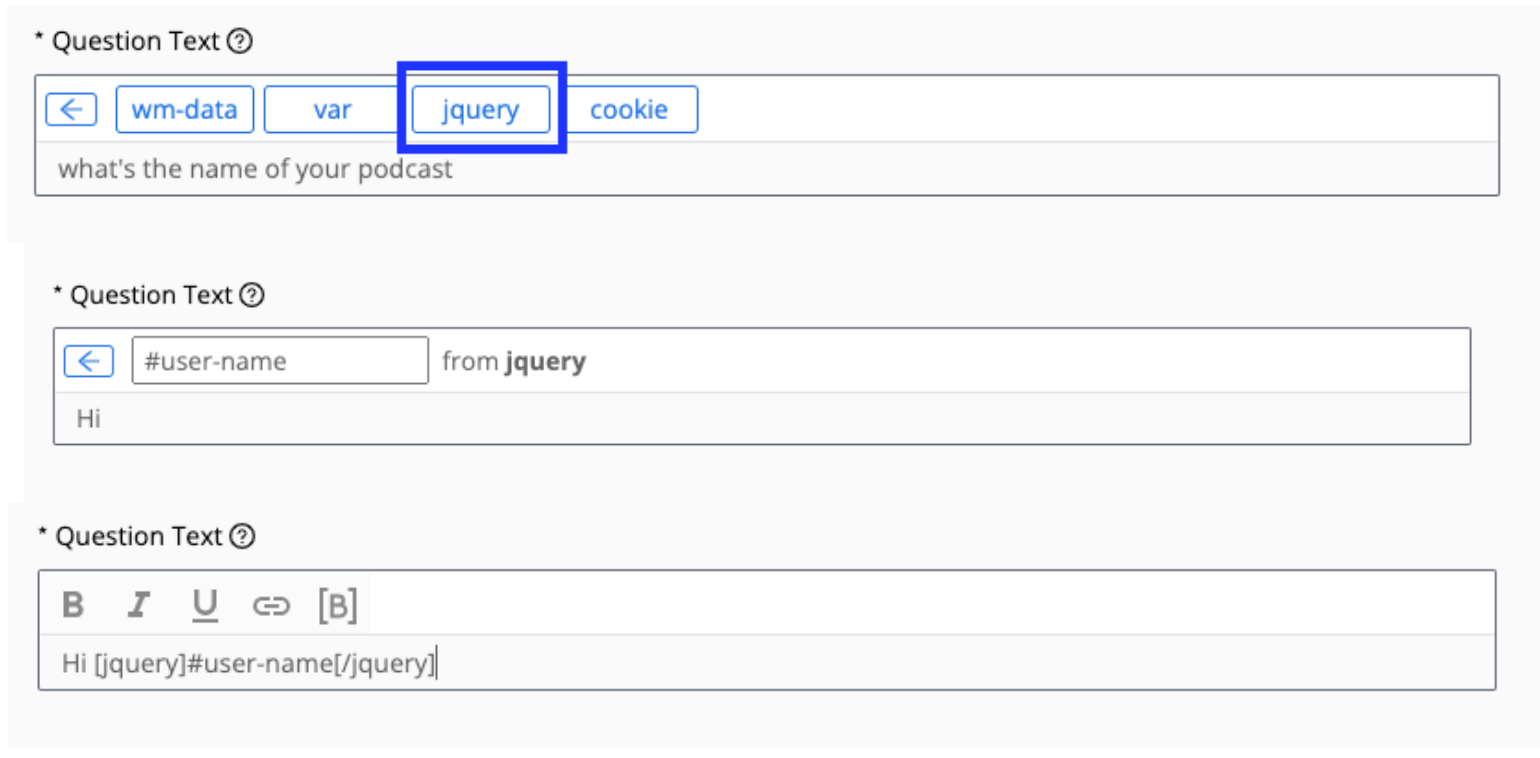
jQuery
To use this feature you'll need to be familiar with jQuery syntax.
- Open your app and identify the element you'd like to use
- Insert it's name (using the right syntax)
If you need some brushing up on your jQuery check out WalkMe's DAI on jQuery

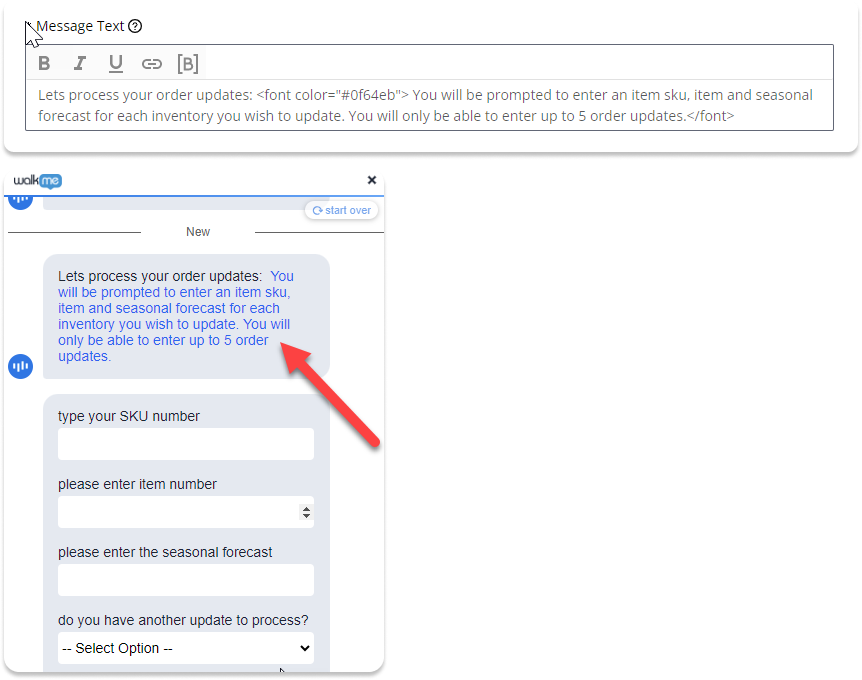
Personalization with HTML
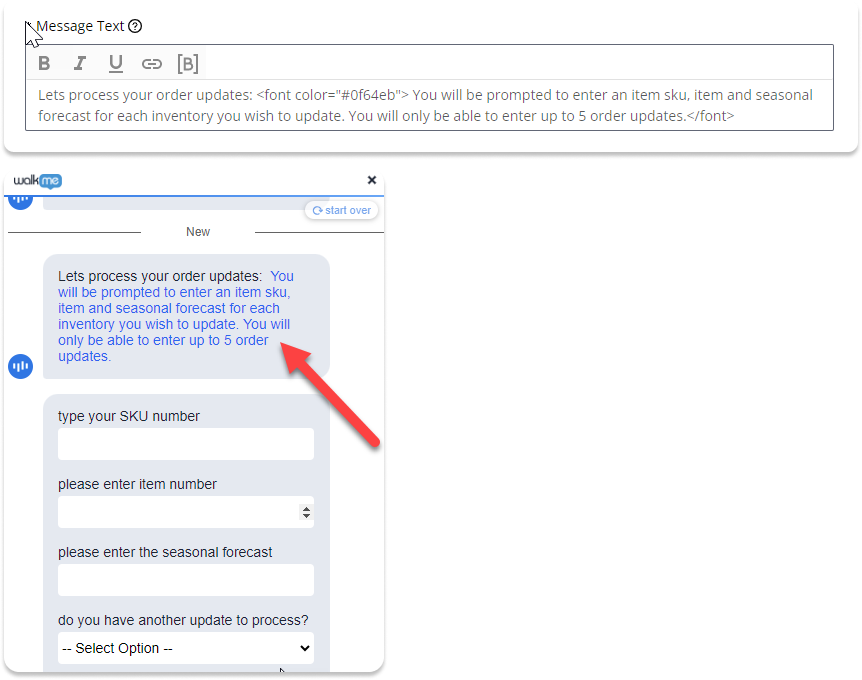
You can personalize text style and color by using HTML in your message text. To add HTML to your message text, you can use HTML tags. For example:
- <b> for bold text
- <i> for italicized text
- <u> for underlined text
- <font color="color_code">
Simply add the desired HTML tags to your message text and they will be displayed accordingly.