Issue
WalkMe content is not loading within an iFrame.
Solution
You will need to determine whether the iFrame is cross-domain or same domain. The solution provided will vary for each.
Check if an iFrame's is same-domain or cross-domain
Sometimes it is not explicitly stated what an iFrame's URL is in the site's HTML. This is necessary to correctly set up Switch to Frame steps by confirming that any URL rule you're using will not also be applicable to other iFrames.
Chrome
- Right click on an element
- Click Inspect to open the Element tab in dev tools
- Go to the Console tab
- You will automatically be placed in the iFrame console of the element you inspected

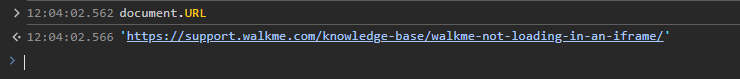
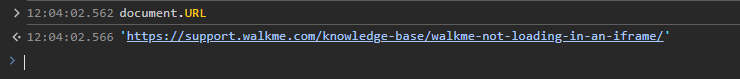
- Enter the following command in the console input: document.URL
- Press Enter
- The URL returned is the source URL for that iFrame
Firefox/IE
- Right click on an element
- Click Inspect to open the the Element tab in Inspector (Firefox) or DOM Explorer (IE)
- Locate the iFrame where your element is located and take note of its name, ID, class, or any other unique attribute
- Go to the Console tab
- Open the dropdown menu and select the iFrame that identifies most closely with what you saw in the Element tab
- Enter the following command in the console input: document.URL

- Press Enter
- The URL returned is the source URL for that iFrame
Same-domain iFrame
If the iFrame is same-domain, you do not need to add the WalkMe snippet again as long as it is present in the top frame.
If you want to anchor to an element within the same-domain iFrame using jQuery instead of on screen element, you will need to configure iFrame jQuery.
Cross-domain iFrame
If the iFrame is cross-domain, the snippet will need to be present.
If you are using an extension, please reach out to your Customer Success Manager or WalkMe contact to make sure that the iFrame's domain is added to the correct package's self-regex.
Check if the WalkMe snippet is present in the iFrame
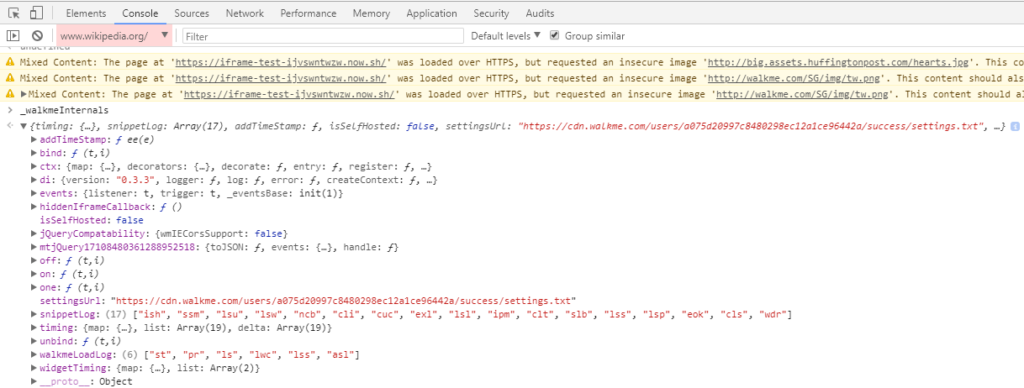
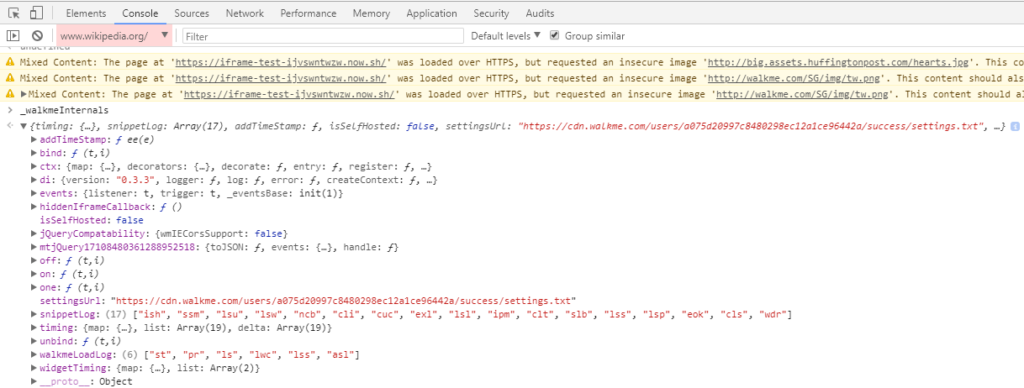
- Enter the following command in the console input: _walkmeInternals
- Result of "undefined" means the snippet is not present and must be added
- Result similar to the image below means WalkMe is loading inside the iFrame