Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Die Service Cloud Console ist darauf ausgerichtet, die Produktivität der Benutzer in schnelllebigen Umgebungen zu steigern. Die Arbeitsoberfläche mit ihren Registerkarten erleichtert Ihnen die Betrachtung von Einträgen und deren zugehörigen Elementen gemeinsam auf einem Bildschirm, und Sie können gleichzeitig an mehreren Elementen arbeiten. Diese Oberfläche erfordert das Befolgen einiger bewährter Verfahren bei der Verwendung von WalkMe. Wir verwenden Funktionen wie „Switch to Frame SuperSteps“ (SuperSteps, die zu Frames wechseln) und jQuery-Selektoren, um die beste Erfahrung für Ihre Endbenutzer zu gewährleisten.
WalkMe wird auf der Service Cloud Console verwendet, um Benutzern einfache und unkomplizierte Einweisungen und Unterstützung zu bieten. Lesen Sie weiter und erfahren Sie mehr über das Erstellen für die Service Cloud Console.
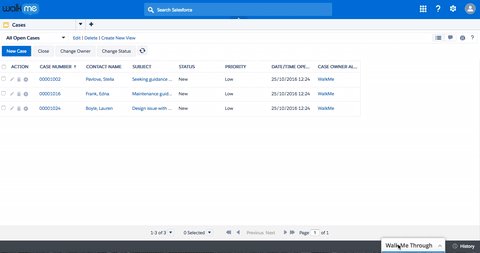
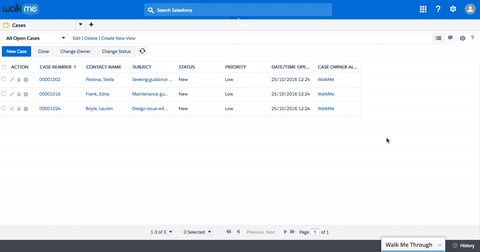
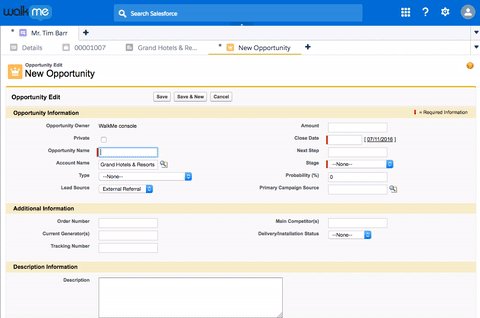
Die meisten Prozesse in der Service Cloud Console basieren auf der Aktualisierung und Wartung verschiedener Einträge. Beim Start eines Walk-Thrus ist es wichtig, Benutzer bei der Suche zu dem Eintragstyp zu führen, den sie benötigen. Es gibt zwei empfohlene Methoden, ein Walk-Thru für einen Prozess zu starten, der mit einer Suche beginnt:
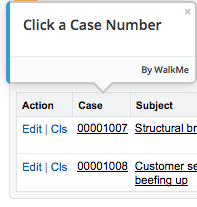
Diese Methode wird Ihre Benutzer bitten, nach einem Eintrag zu suchen, und sobald der ausgewählte Eintrag sichtbar ist, geht das Walk-Thru weiter zu Ihrem gewünschten Schritt. Dies ist eine einfach einzurichtende Lösung, die für tägliche Benutzer von Salesforce ein positiveres Anwendungserlebnis bietet.

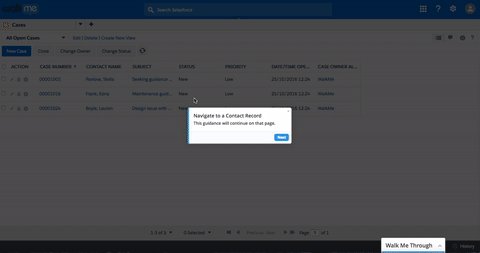
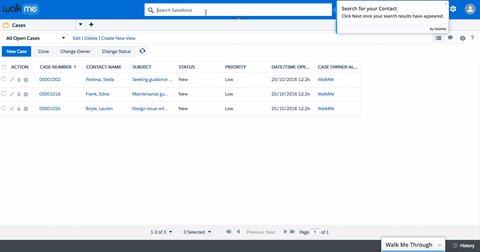
Ein Popup-Schritt erscheint mit Anweisungen zum Typ des Eintrags, der gesucht wird. Nach dieser Popup-Meldung wird ein SuperStep von Typ „Wait for Condition“ (Warten auf Bedingung) verifizieren, dass die Benutzer auf der Seite mit den Suchergebnissen angelangt sind, bevor die verbleibenden Schritte des Walk-Thrus gezeigt werden. Verwenden Sie den folgenden jQuery-Selektor, um die Suchseite zu identifizieren: .x-tab-strip-closable.x-tab-strip-active.setupTab:mt_visible
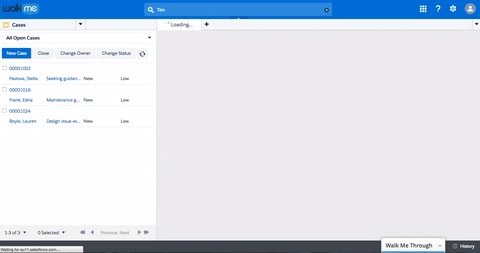
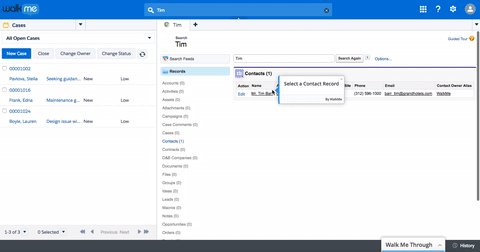
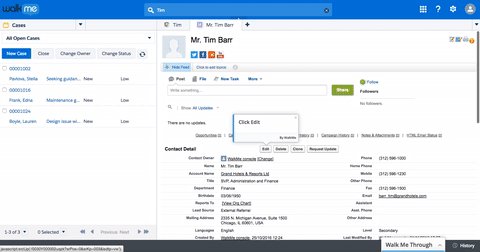
Der nächste Schritt weist die Benutzer an, den gewünschten Eintrag auszuwählen. Wählen Sie den Header (Spaltenüberschrift) „Name Column“ als Element für diesen Schritt. Stellen Sie sicher, dass Sie „Identify By Text“ auf der Registerkarte „Precision“ verwenden. Stellen Sie diesen Schritt auf der Registerkarte „Behavior“ (Verhalten) als „Skippable“ ein, als überspringbaren Schritt. Lassen Sie „If this step is completed it must be found“ (Wenn dieser Schritt abgeschlossen ist, muss es gefunden werden) abgeschaltet. Dadurch kann das Walk-Thru, wenn die Benutzer direkt auf dem Eintrag landen (durch Auswahl einer Autoausfüllen-Option), eigenständig die Suchergebnis-Seite überspringen und weiter zum nächsten Schritt gehen.

Optimieren Sie in der Service Cloud Console die Leistung von WalkMe auf Ihrer Website, indem Sie die Verwendung von Aktionen vermeiden, die ständig nach Elementen suchen. Setzen Sie „Sticky“ nur sparsam ein und, wenn wirklich erforderlich, nur für spezielle Schritte. „Wait for Conditions“ sucht ständig nach Elementen: Es ist deshalb ratsam, diese Funktion nicht bei einer Struktur auf der Service Cloud Console zu verwenden, wenn es nicht mit jQuery gemacht wird.
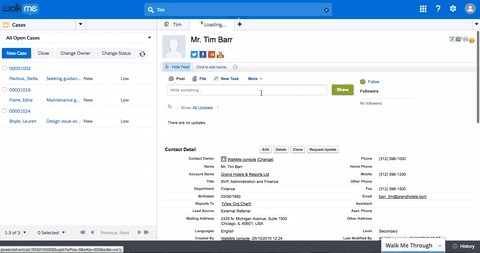
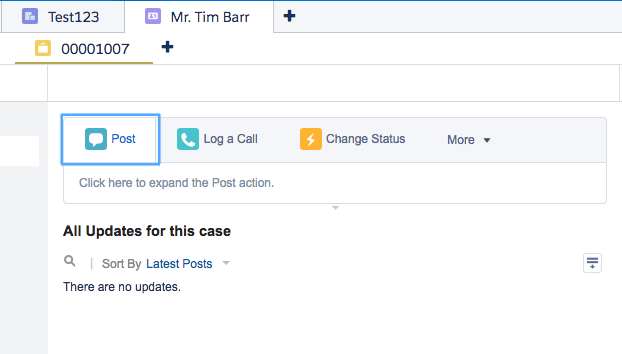
Die Umgebungen der Service Cloud Console verwenden iFrames (eingebettete Rahmen). iFrames werden eingesetzt, um mehrere Registerkarten von Einträgen und Informationen zu präsentieren. In manchen Fällen hat eine Instanz der Service Cloud Console kaskadierende iFrames, was iFrames in anderen iFrames sind.
Das Erstellen von Walk-Thru-Schritten in einem iFrame erfordert nur einen zusätzlichen Schritt, den „Switch to Frame Popup Step“ (zu Frame wechseln). Dieser Schritt veranlasst, dass WalkMe weiß, dass es den Rahmen wechseln soll, in dem es ausgeführt wird. Dieser SuperStep wird automatisch während der Erstellung in Ihr Walk-Thru eingesetzt.
Wenn Sie einen Schritt erfassen, der in einem iFrame erscheint, fügt WalkMe das „Switch to Frame“ (zum Rahmen wechseln) direkt vor dem Schritt ein. Das „Switch to Frame“-Popup wird automatisch mit einer Regel generiert, die dem Walk-Thru mitteilt, in welchem Rahmen es abspielen soll. Prüfen Sie nach, ob die Regel akkurat ist. Ein „Switch to Frame“-Popup sollte zwei Regeln haben:
Manchmal stellen Sie bei Ihren Tests fest, dass der erste Schritt in Ihrem iFrame nicht abgespielt wird, weil das Element nicht gefunden werden kann. Dies liegt daran, dass der iFrame langsamer geladen wird als WalkMe. Es kann ein Schritt erstellt werden, um sicherzustellen, dass Ihr Walk-Thru weiter in dem iFrame abgespielt wird.

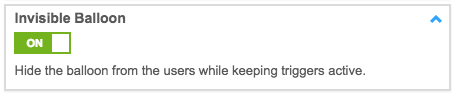
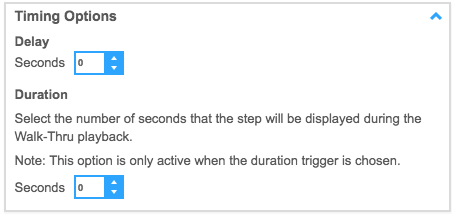
 Aktivieren Sie in „Appearance“ (Erscheinung) „Invisible Balloon“ (Unsichtbare Sprechblase) und setzen Sie die Dauer auf 0 in den „Timing“-Optionen.
Aktivieren Sie in „Appearance“ (Erscheinung) „Invisible Balloon“ (Unsichtbare Sprechblase) und setzen Sie die Dauer auf 0 in den „Timing“-Optionen.

Stellen Sie sicher, dass Ihre Walk-Thrus die Benutzer keine überflüssigen Schritte durchführen lassen, wenn sie bereits einen Teil des gesamten Vorgangs erledigt haben. Um ein Walk-Thru vom relevanten Schritt aus abzuspielen, erstellen Sie „Jump to Steps“ am Anfang des Walk-Thrus, die erkennen, wo die Benutzer sich in ihrem Vorgang befinden, und es an der Stelle ausführen. Lesen Sie mehr über das Hinzufügen mehrerer Startpunkte in: Bewährte Verfahren für das Erstellen eines Walk-Thrus.
Wenn Benutzer einen Vorgang von einem Schritt in einem iFrame aus starten, sollte der „Jump to Step“ zum Superschritt „Switch to Frame“ (zu Frame wechseln) springen. Auf diese Weise kann WalkMe das Walk-Thru in den iFrame übertragen, bevor es versucht, den Schritt zu spielen. Zusätzliche „Jump to Steps“ können nachdem Wechsel zum Frame hinzugefügt werden, um noch weiter zu springen, falls notwendig.
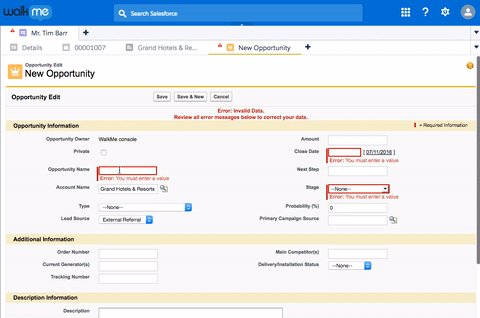
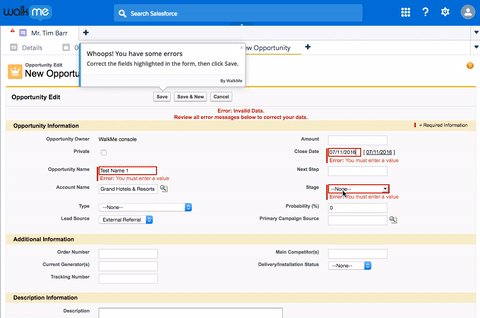
Verwenden Sie bei der Fehlerabsicherung auf der Service Cloud Console die Grundstruktur, wie sie hier in den bewährten Verfahren für die Erstellung von Walk-Thrus beschrieben ist.

Ziele werden häufig überprüft, daher wird die Minimierung der in Ihrem Aufbau verwendeten Ziele sowie die Verwendung von jQuery anstelle von „On Screen Element“ die Leistung von WalkMe auf Ihrer Website optimieren.
Beschränken Sie jedes Walk-Thru auf ein Ziel. Ziele sollten ausschließlich auf primären Registerkarten festgelegt werden. So erstellen Sie das Ziel:
Da Ziele bereits in den Walk-Thru-Einstellungen konfiguriert sind, wählen Sie in den Optionen für das Ziel „by Walk-Thru completion“ für Onboarding Tasks (Onboarding-Aufgaben). Das wird auf Ihrer Website Leistungseinbußen reduzieren und die Leistung von WalkMe verbessern.
Einige der Elemente, die Sie erfassen möchten, werden sich in iFrames befinden. Schauen Sie unten bei „Common jQuery Selectors“ nach einer jQuery-Vorlage zur Auswahl eines Elementes in einem iFrame.
Launcher und SmartTips auf der Service Cloud Console sollten alle einen starken Pin haben, damit sie auf Ihrer Website korrekt erscheinen. Da dies ein datenintensiver Prozess ist, wird empfohlen, Launcher und SmartTips sparsam bei Ihrer Implementierung der Service Cloud Console einzusetzen. Wenn Sie Launcher oder SmartTips verwenden, platzieren Sie sie nicht in Unterregisterkarten oder kaskadierten Registerkarten, und verbessern Sie so die Leistung von WalkMe auf der Website.
Um die Leistung von WalkMe in Ihrer SCC-Instanz zu maximieren, sollten Launcher und SmartTips immer auf folgende Weise segmentiert werden:
Sie müssen möglicherweise jQuery verwenden, um ein Ziel oder ein Segment zu erstellen, oder auch nur zur Erkennung, ob eine bestimmte Registerkarte aktiv oder ein Element auf dem Bildschirm ist. Unten finden Sie einige unserer häufig verwendeten jQuery-Selektoren für die Service Cloud Console.
| Beschreibung | Vorlage | Beispiel |
| Erfassen eines Elements innerhalb eines iFrames | {"element": "yourElement" ,"context": "iframe.x-border-panel:mt_visible"} | {"element": "h2.mainTitle:contains('Case Edit')" ,"context": "iframe.x-border-panel:mt_visible"} |
| Aktive Suche-Seite ist sichtbar | .x-tab-strip-closable.x-tab-strip-active.setupTab:mt_visible | |
| Kontakte-Seite ist aktiv und sichtbar | .x-tab-strip-closable.contactTab.x-tab-strip-active:mt_visible | |
| Die Registerkarte „Case“ (Fall) ist aktiv und sichtbar | .x-tab-strip-closable.caseTab.x-tab-strip-active:mt_visible | |
| Die Registerkarte „Asset“ ist aktiv und sichtbar | x-tab-strip-closable.assetTab.x-tab-strip-active:mt_visible | |
| Fehlermeldung ist auf dem Bildschirm | #errorDiv_ep:mt_visible |