Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Sie fragen sich vielleicht, wie Sie die Benutzeroberfläche und das Benutzererlebnis Ihrer Kampagnen optimieren können. In diesem Artikel lernen Sie die optimale Platzierung von Elementen und den Kampagnenstil kennen.
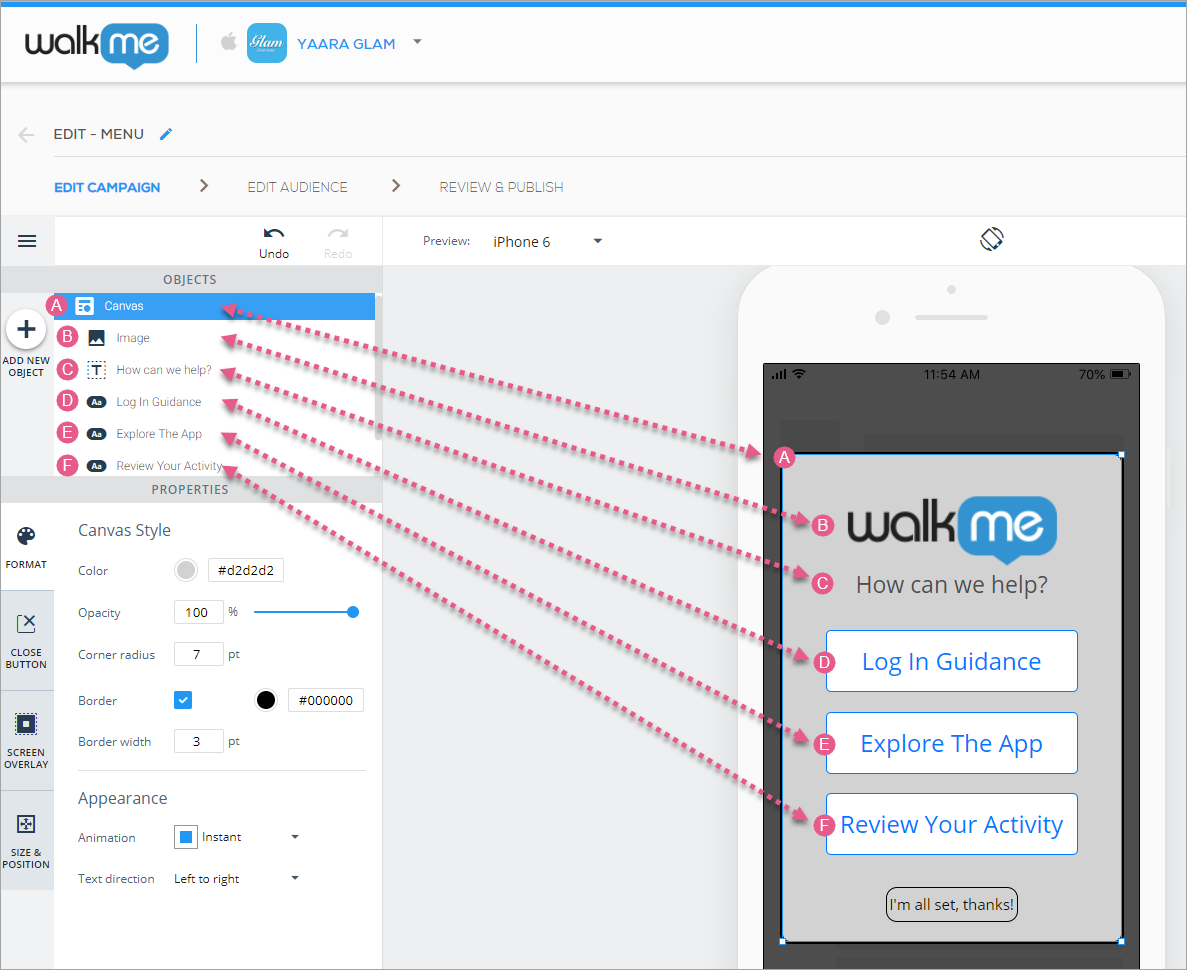
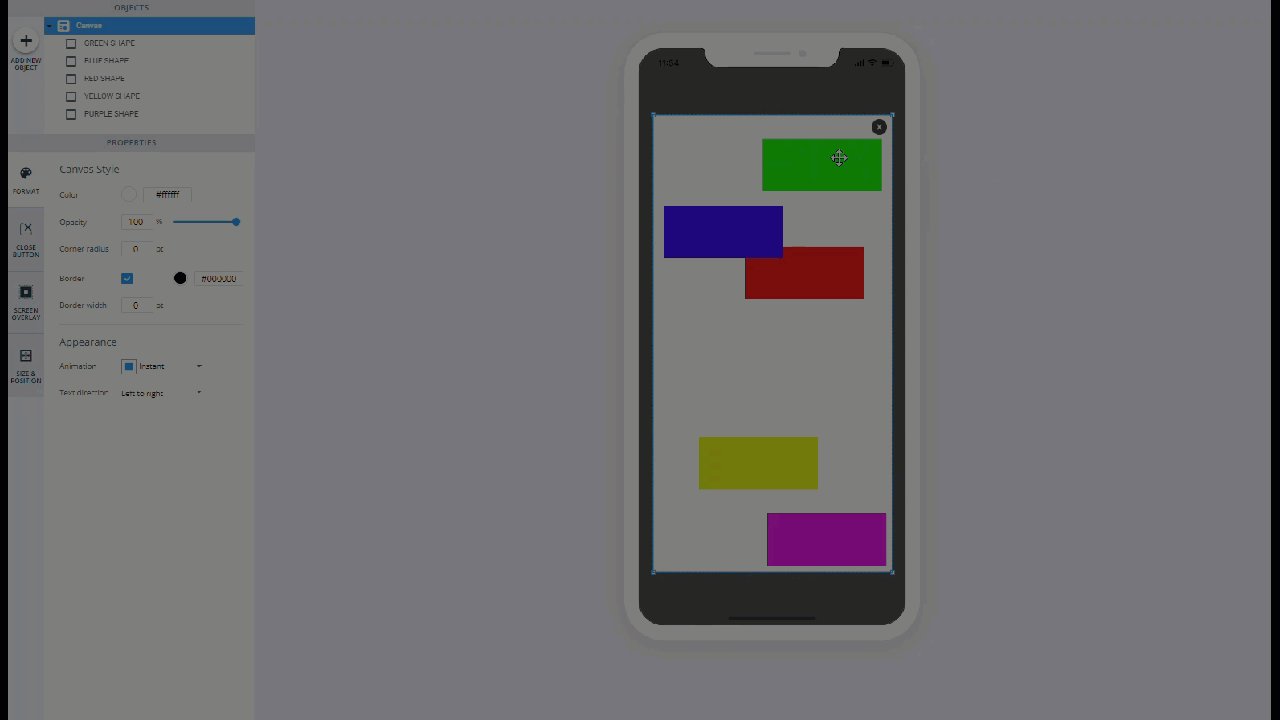
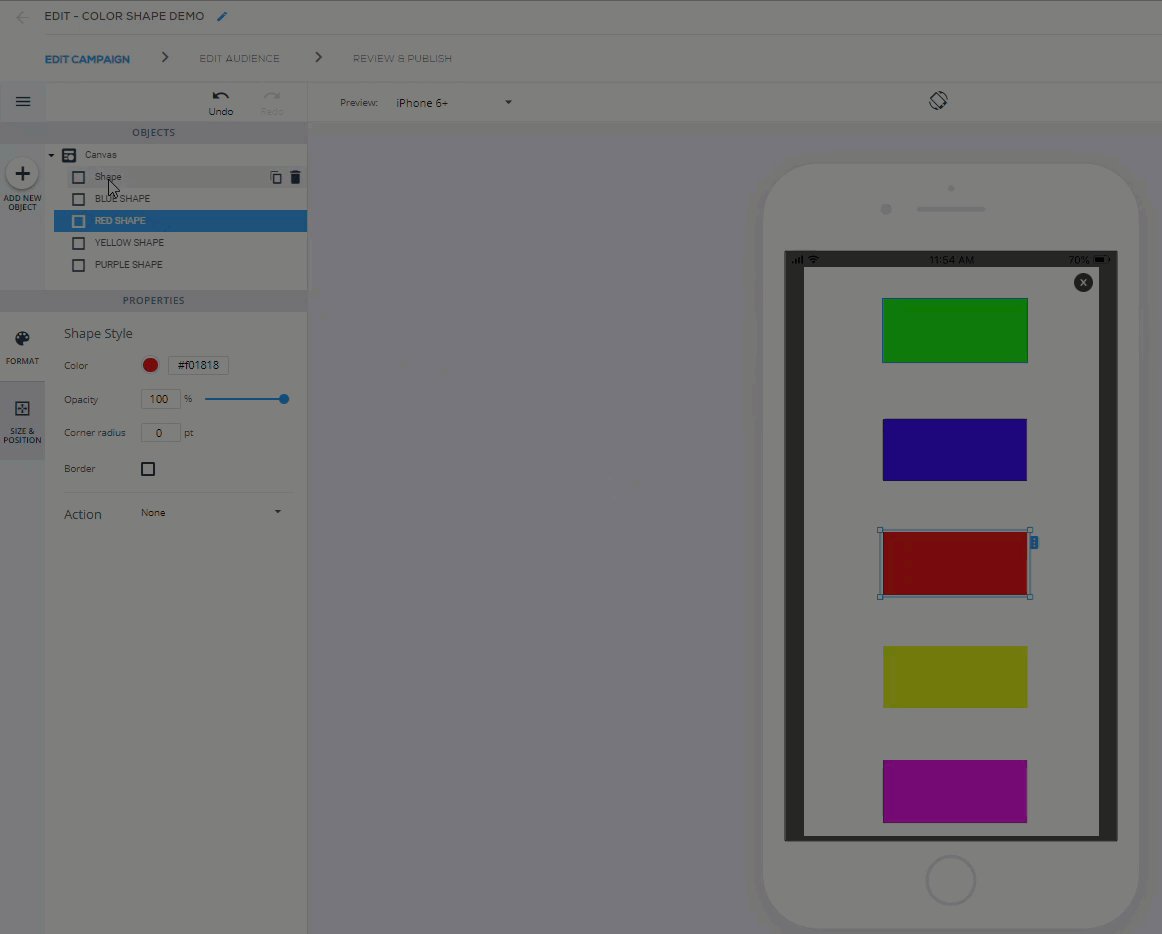
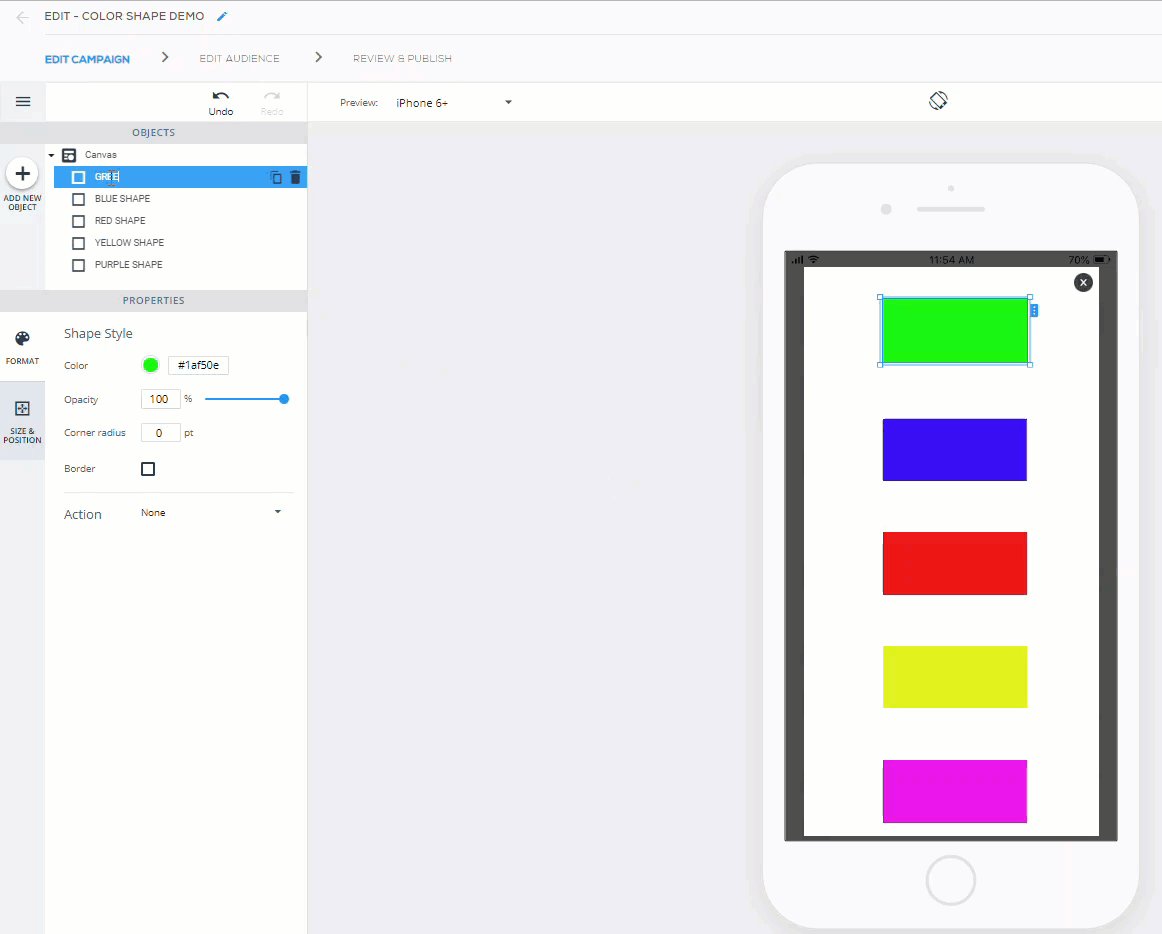
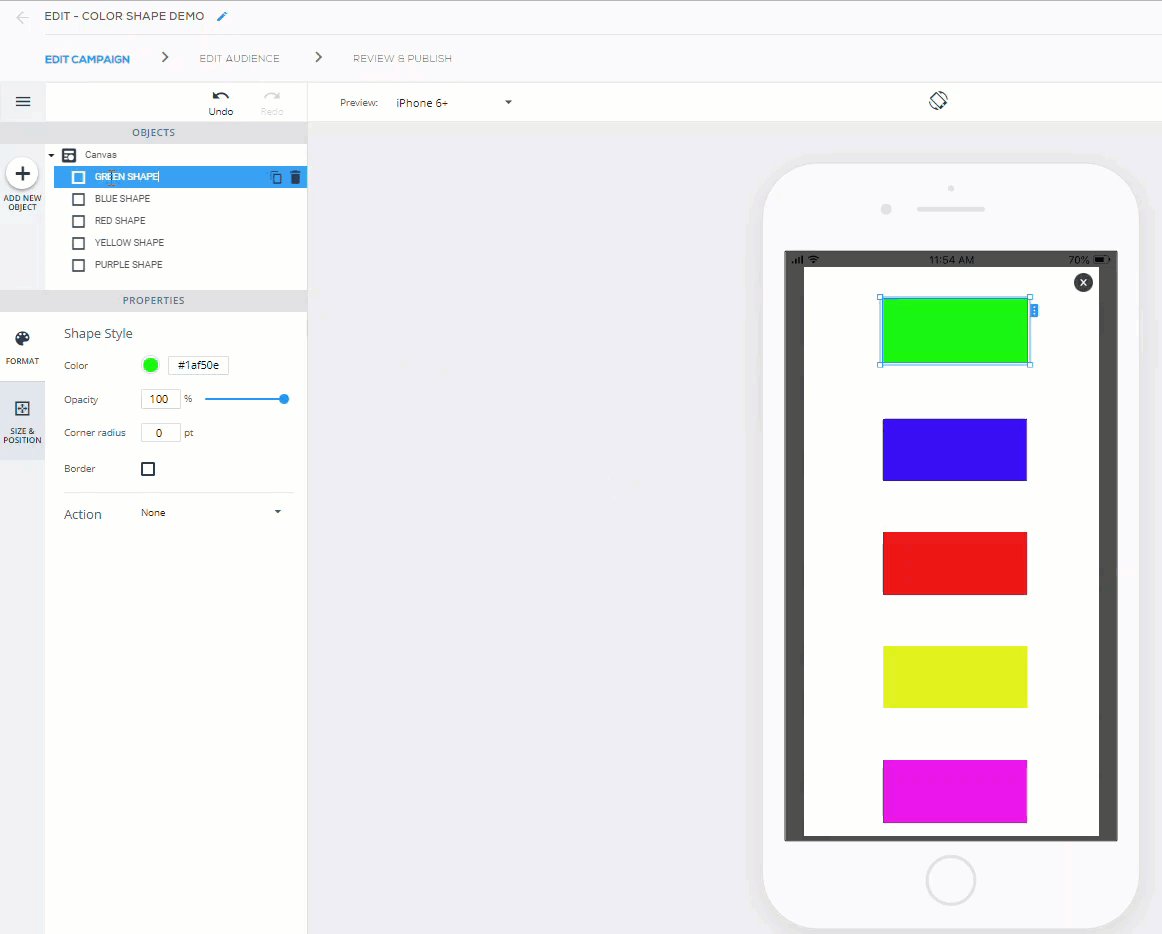
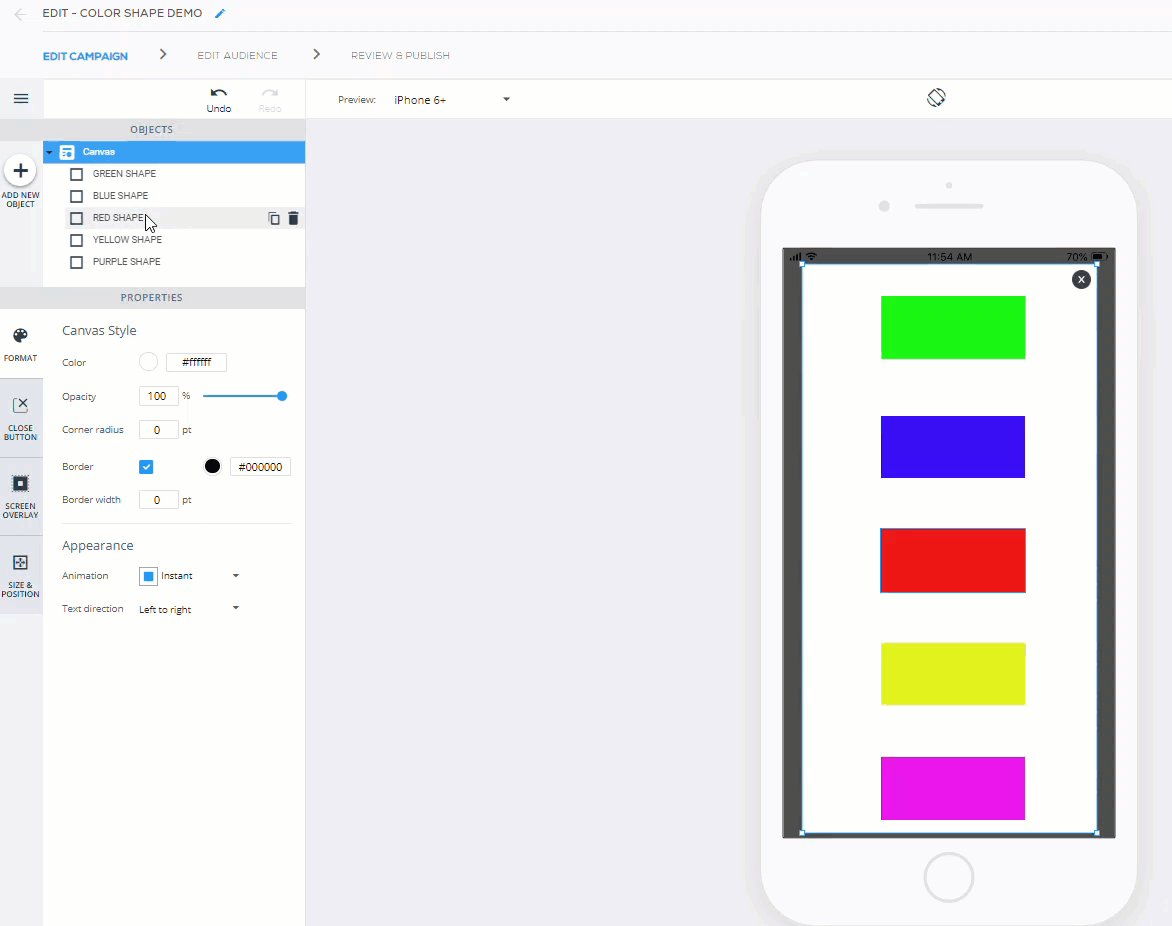
Jedes Element unter OBJEKTE im neuen WYSIWYG entspricht einem Objekt, das sich derzeit auf dem Bildschirm Ihres Vorschaugeräts befindet:

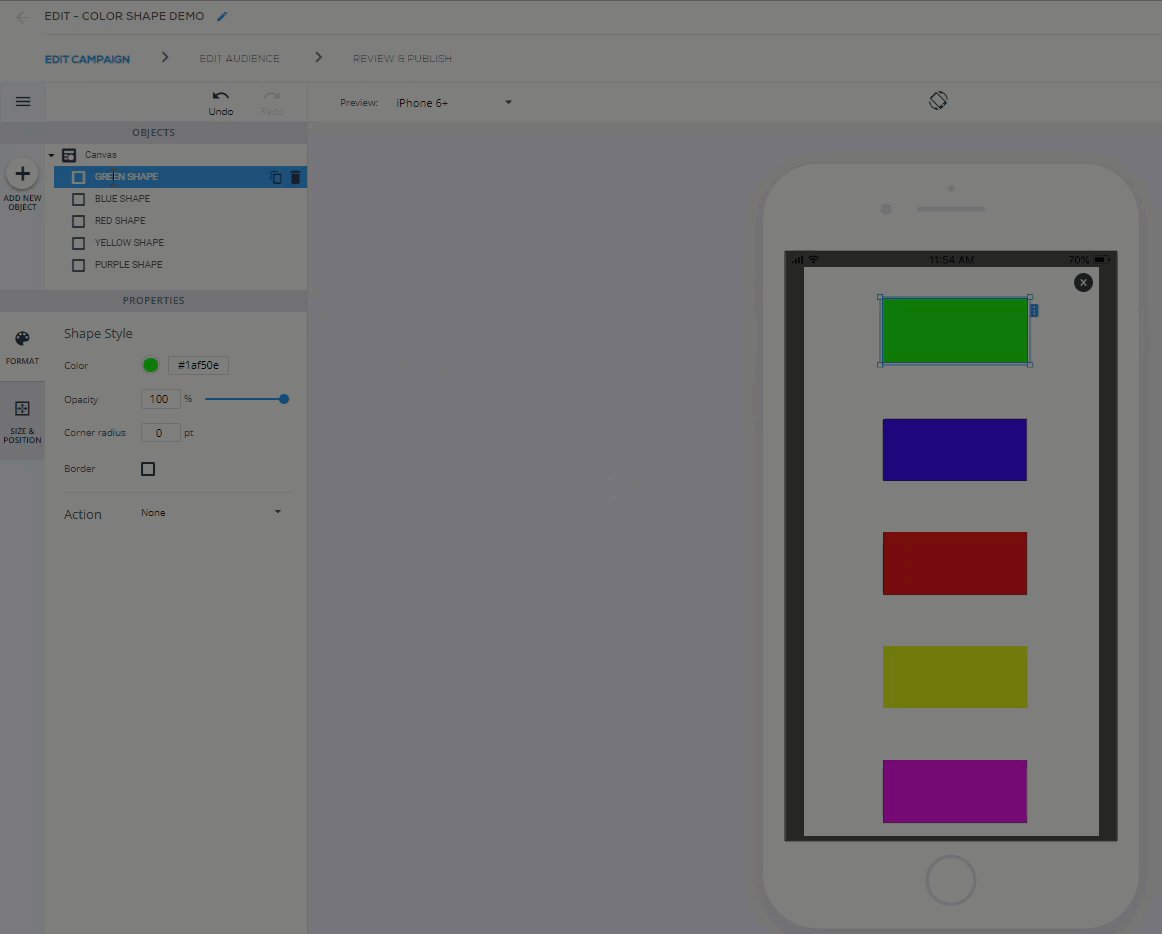
Sie können eines dieser Objekte zum Platzieren und Anpassen auswählen, indem Sie es entweder in der OBJEKTE-Baumstruktur oder auf dem Vorschaubildschirm des Geräts selbst anklicken.
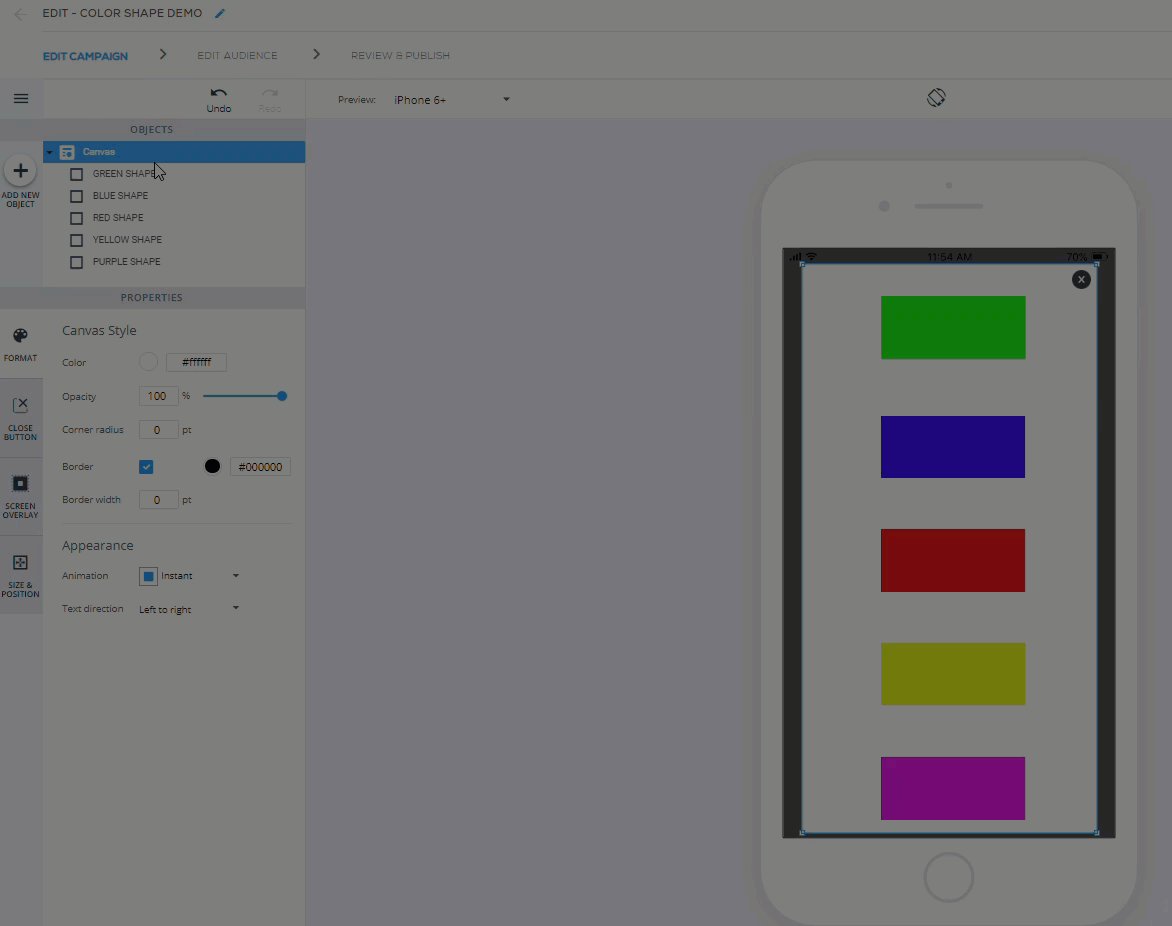
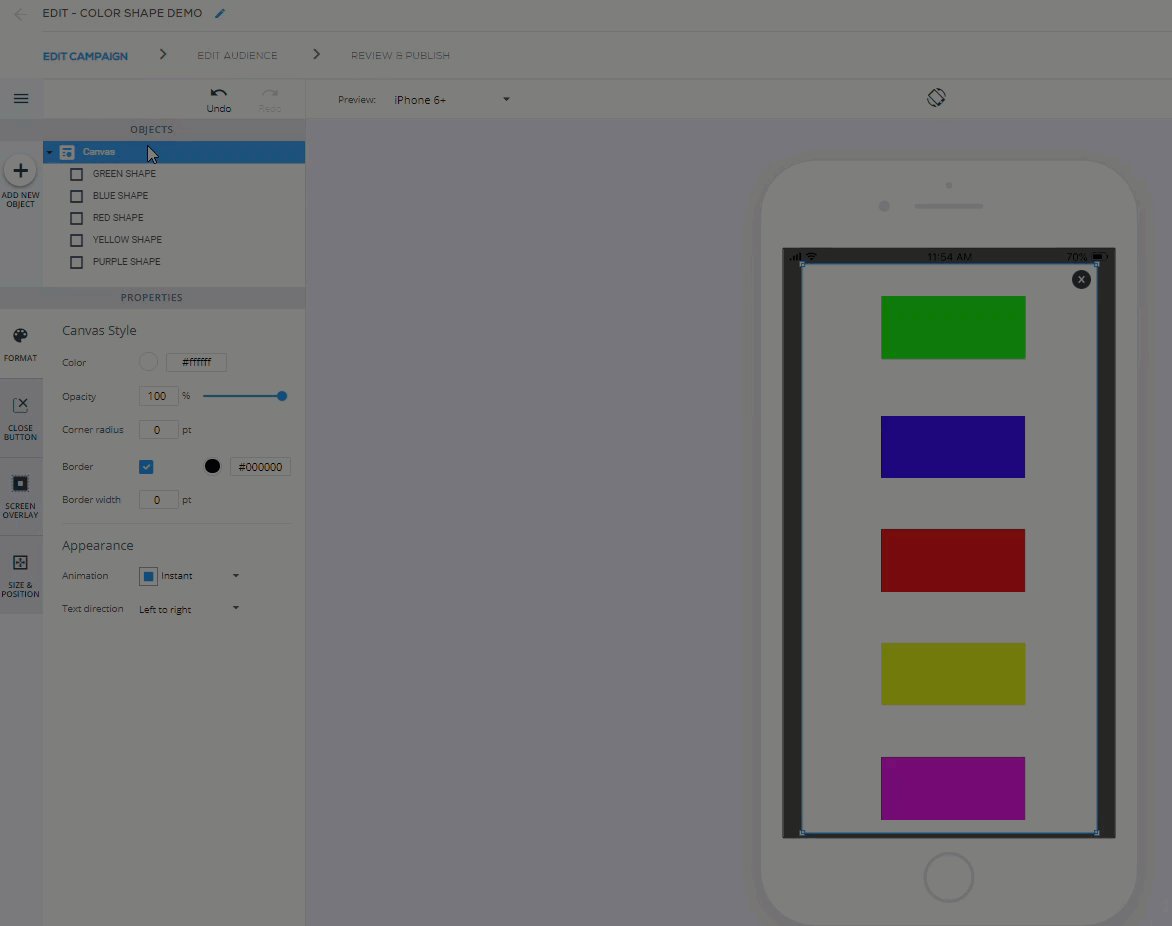
Sie können alle Elemente auf dem Bildschirm gemeinsam verschieben, indem Sie in der OBJEKTE-Baumstruktur auf Leinwand klicken und den hervorgehobenen Abschnitt um den Bildschirm des Vorschaugeräts ziehen.
Darüber hinaus können Sie jedes Objekt (einschließlich Leinwand) verschieben, indem Sie es auf eine der oben genannten Arten auswählen und die Pfeiltasten nach oben/unten/links/rechts auf Ihrer Tastatur verwenden.
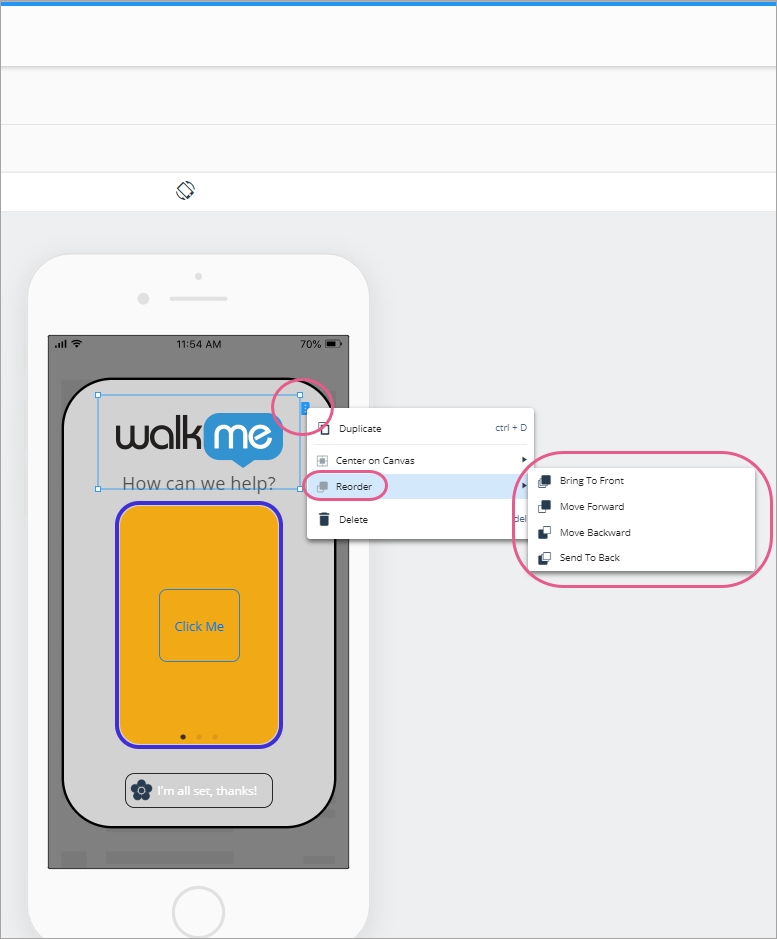
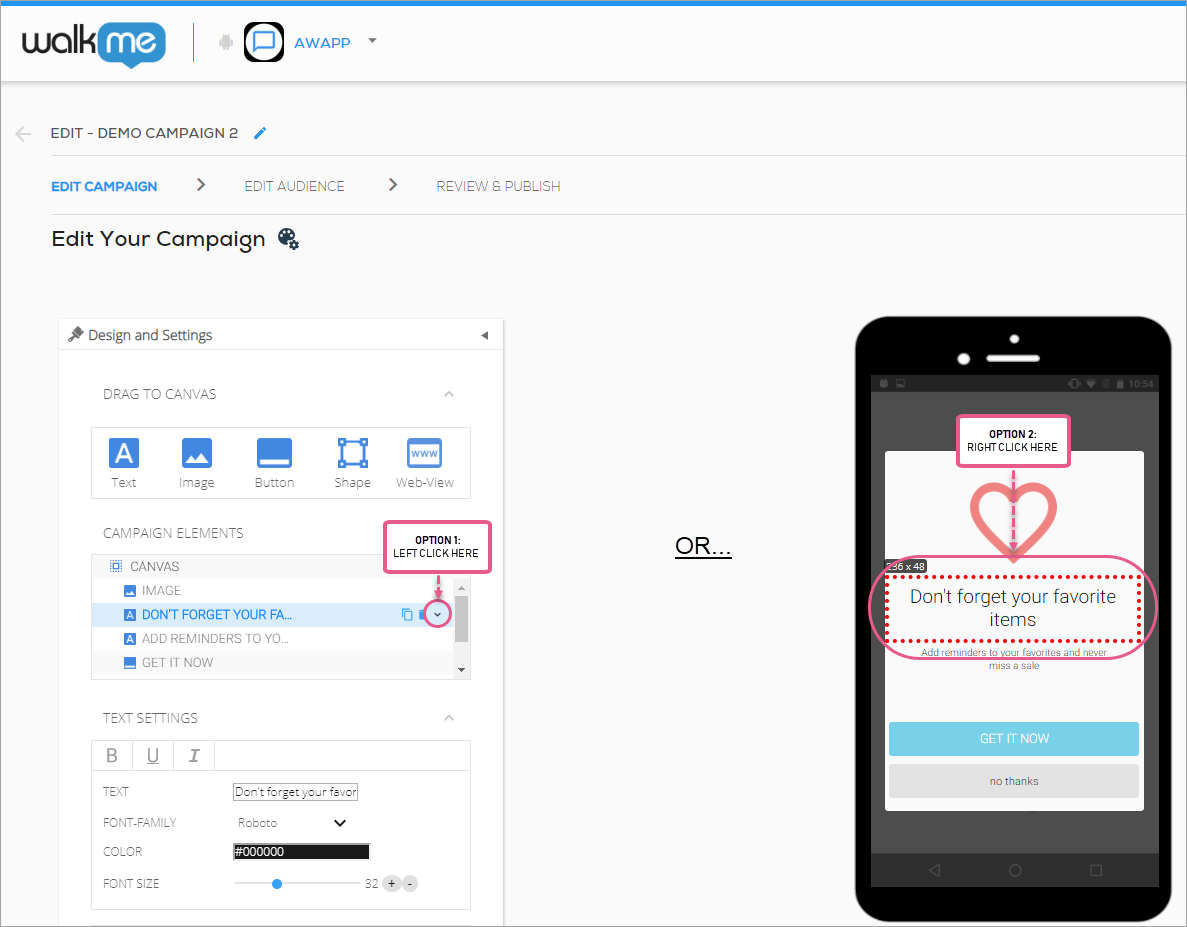
Einige Objekte können in Bezug auf andere Elemente auf dem Bildschirm vor- und zurückbewegt werden (ähnlich dem Z-Index in HTML). Sie können dies auf eine von zwei Arten tun:


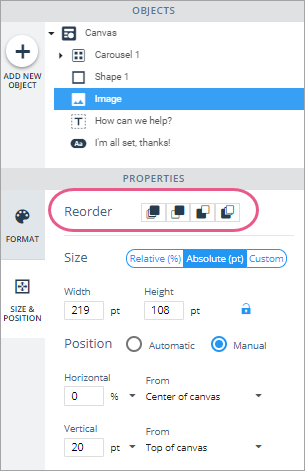
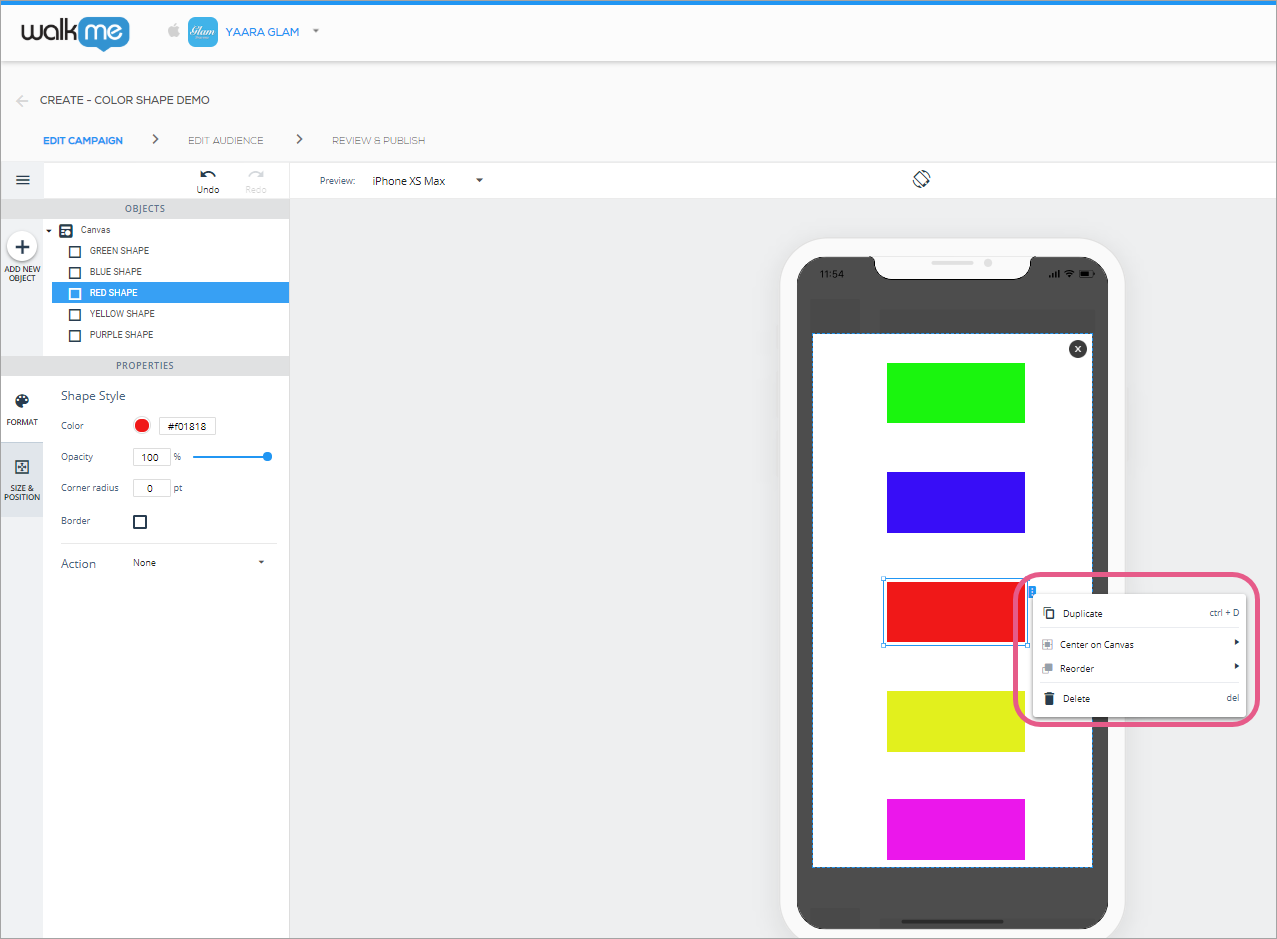
Verwenden Sie einfach die Option „Duplizieren“, die entweder rechts neben dem Objekt in der OBJEKTE-Baumstruktur angezeigt wird oder wenn Sie mit der rechten Maustaste auf ein Objekt im Gerätevorschaubildschirm klicken.
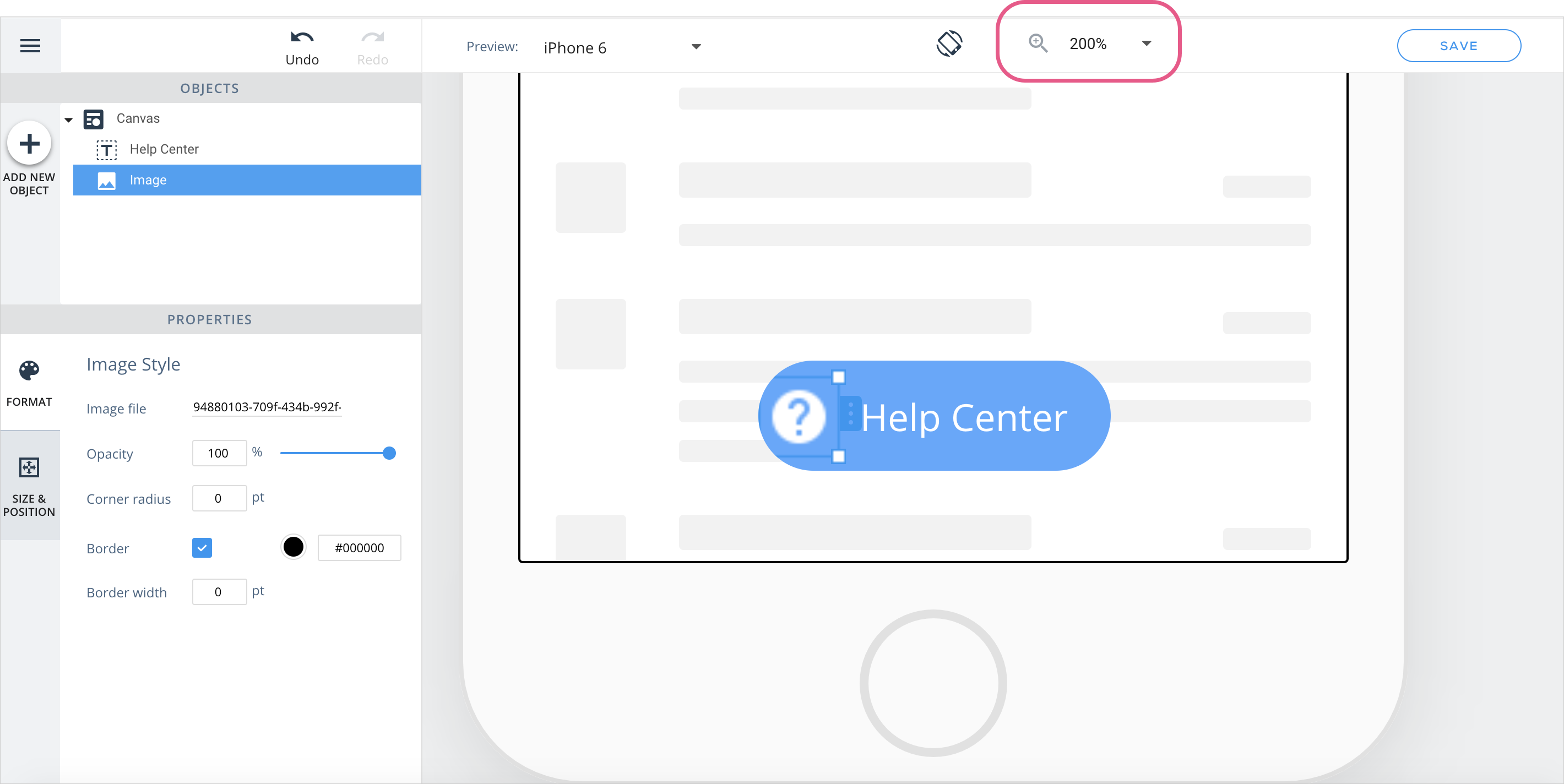
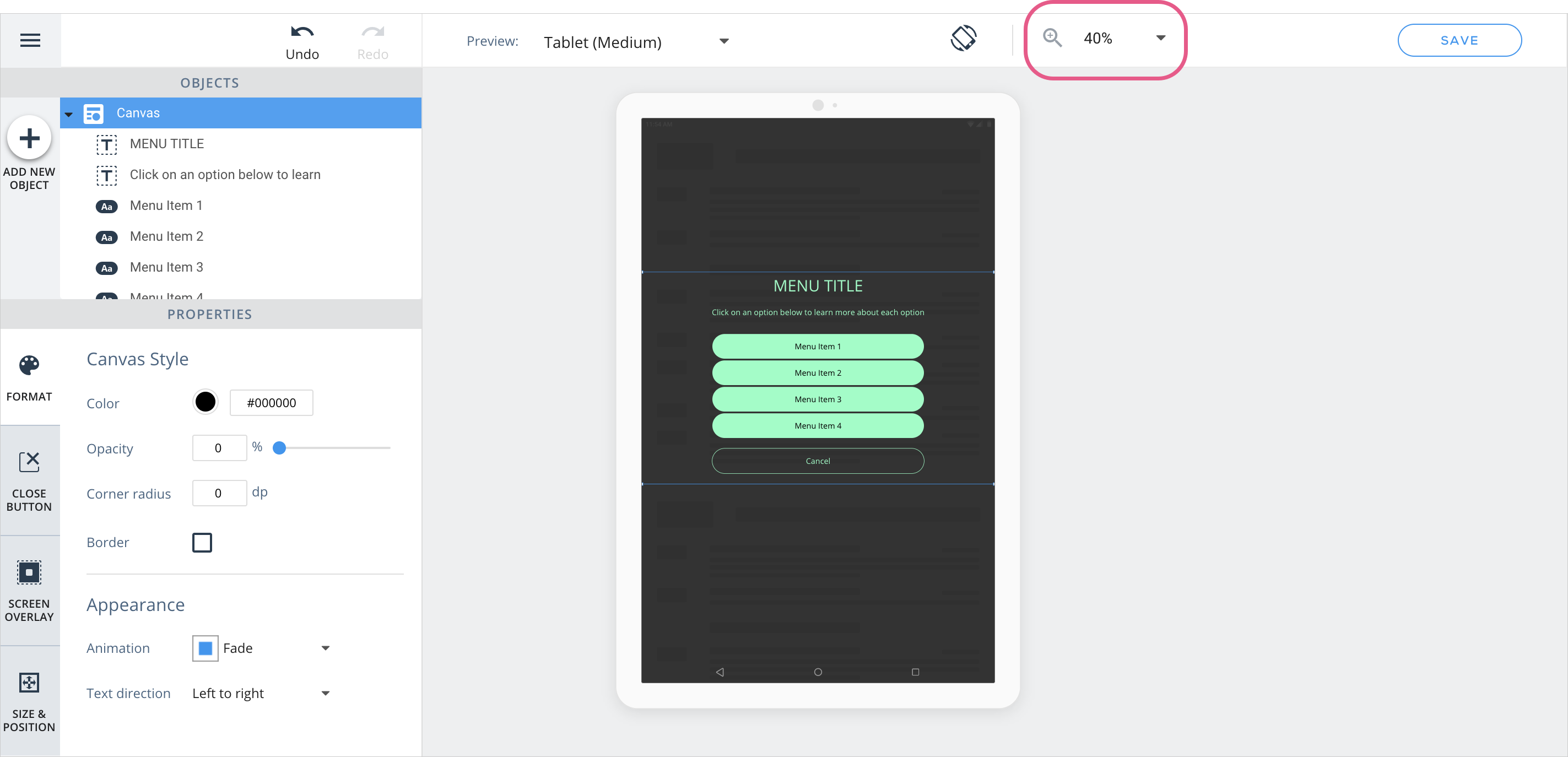
Das Vergrößern ist hilfreich, wenn Sie an großen oder kleinen Designs arbeiten. Wenn Sie Ihre Inhalte pixelgenau ergänzen möchten, zoomen Sie in die Leinwand hinein:

Wenn Sie auf Geräten mit großem Bildschirm wie Tablets oder iPads arbeiten, zoomen Sie heraus, um eine andere Perspektive zu erhalten:

Ein wichtiger Teil der Erstellung von Kampagneninhalten besteht darin, sicherzustellen, dass Ihre Kampagne unabhängig von Betriebssystem und Größe des Geräts eine angenehme Benutzeroberfläche bietet.
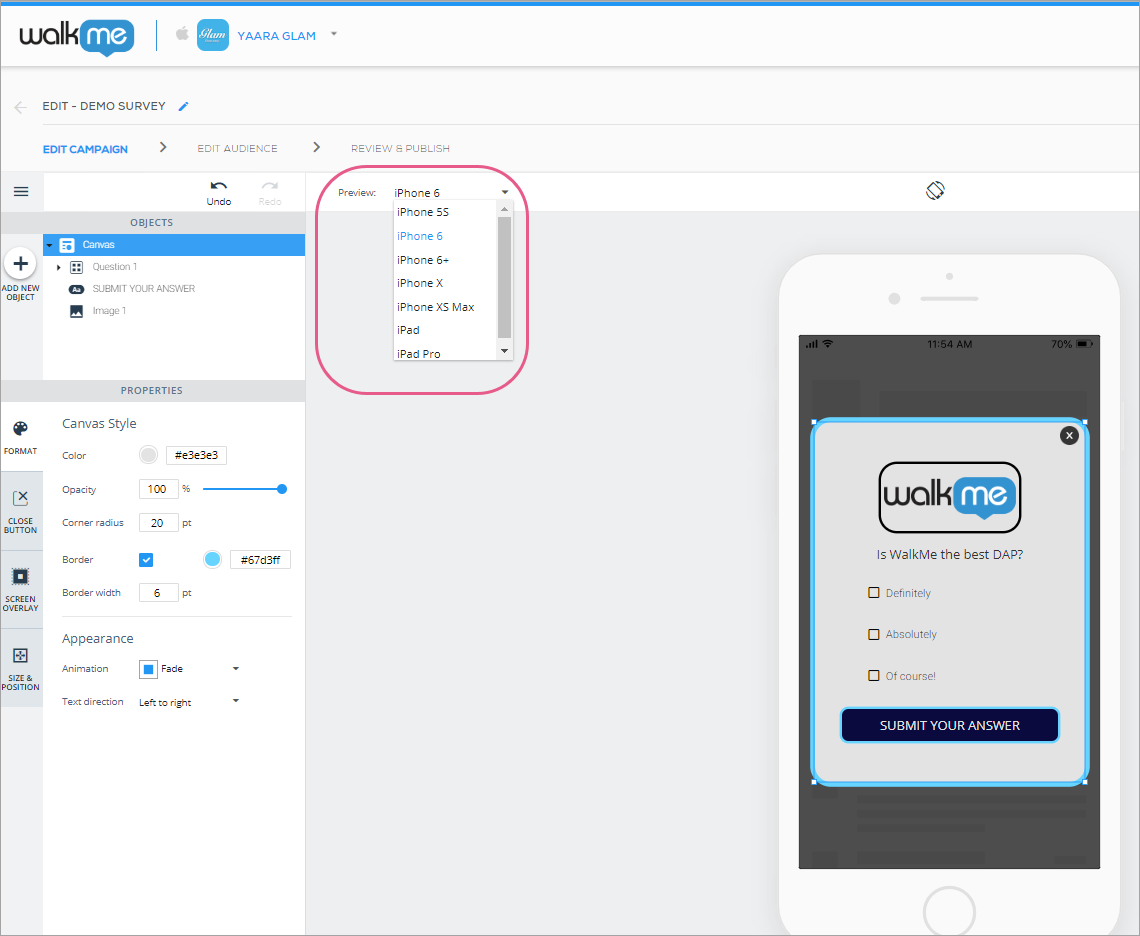
Die Vorschau, die sich im neuen WYSIWYG befindet, ermöglicht es Ihnen, das Erscheinungsbild der Kampagne auf kleinen, mittleren und großen Android- und iOS-Geräten sowohl im Hoch- als auch im Querformat zu simulieren:

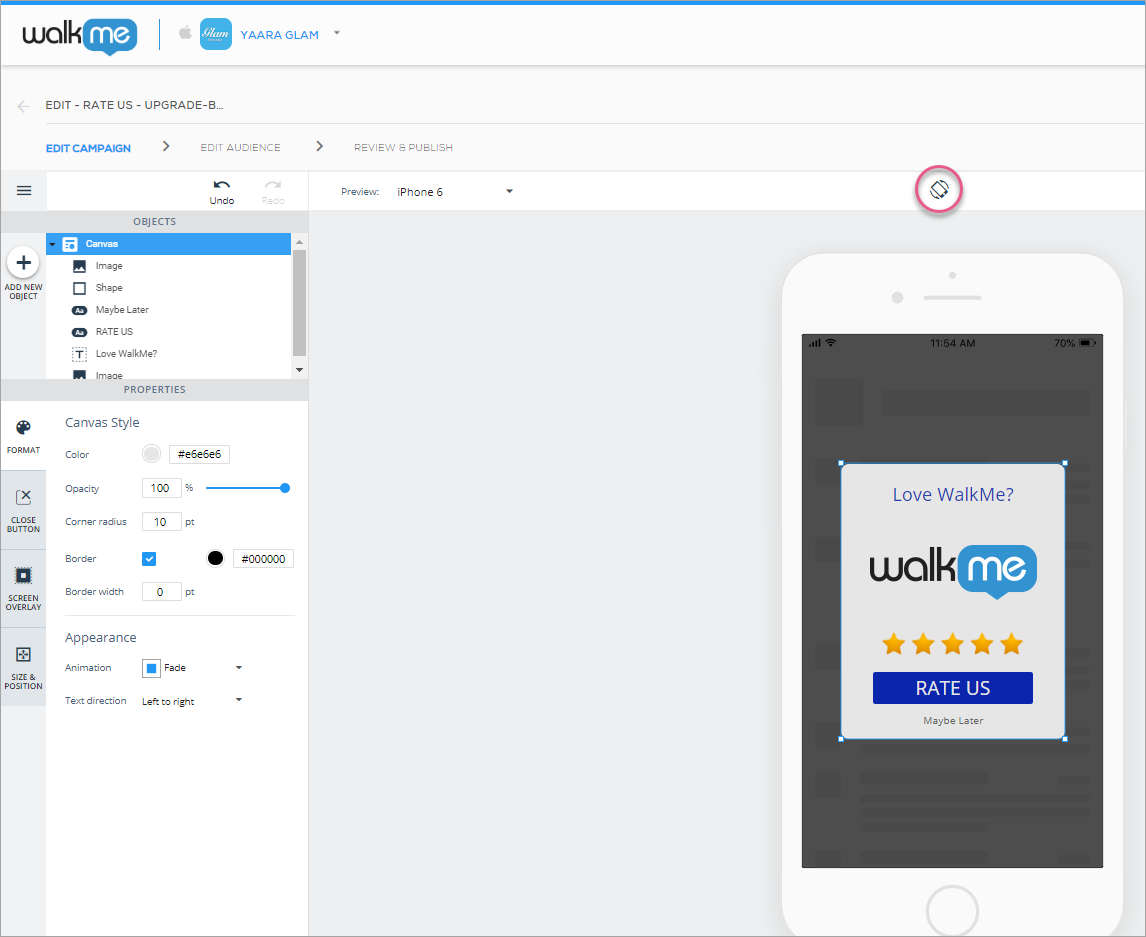
Um zwischen Hoch- und Querformat umzuschalten, klicken Sie auf die Umschalttaste, die sich über dem Bildschirm des Vorschaugeräts befindet:

Schnelle und allgemeine Aktionen sind verfügbar, indem Sie mit der rechten Maustaste auf ein Objekt oder auf sein blaues Rand-Tag klicken:

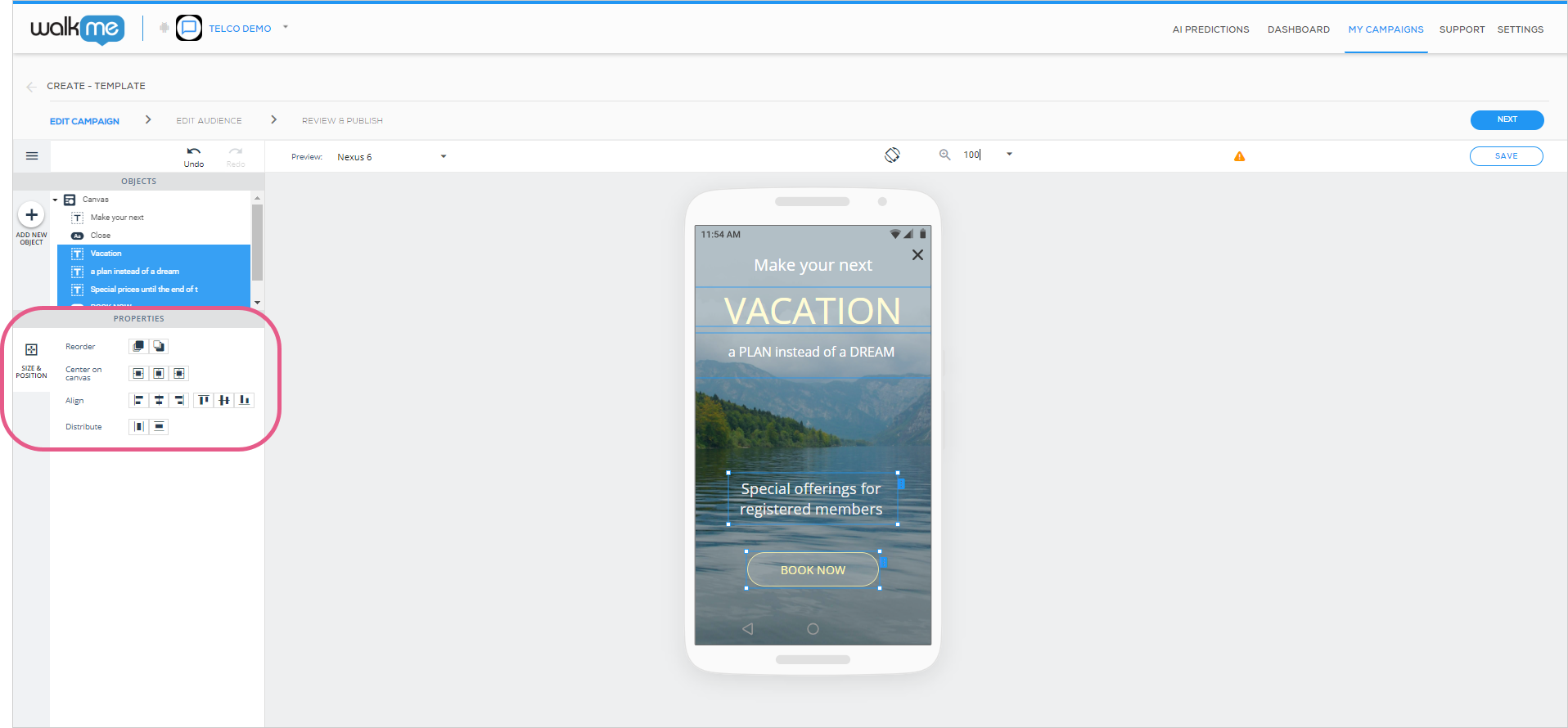
Das Erstellen schöner Kampagnen mit präzisem Design ist mit den beiden Objektanordnungsfunktionen einfacher denn je:
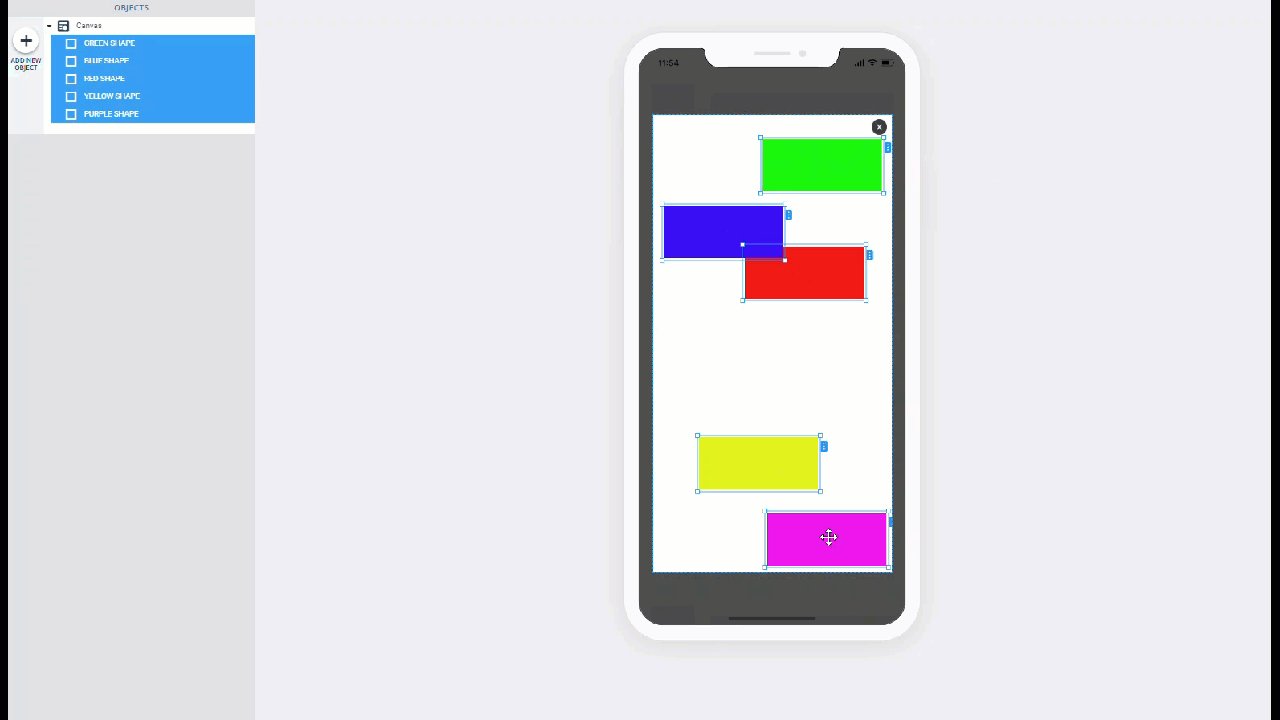
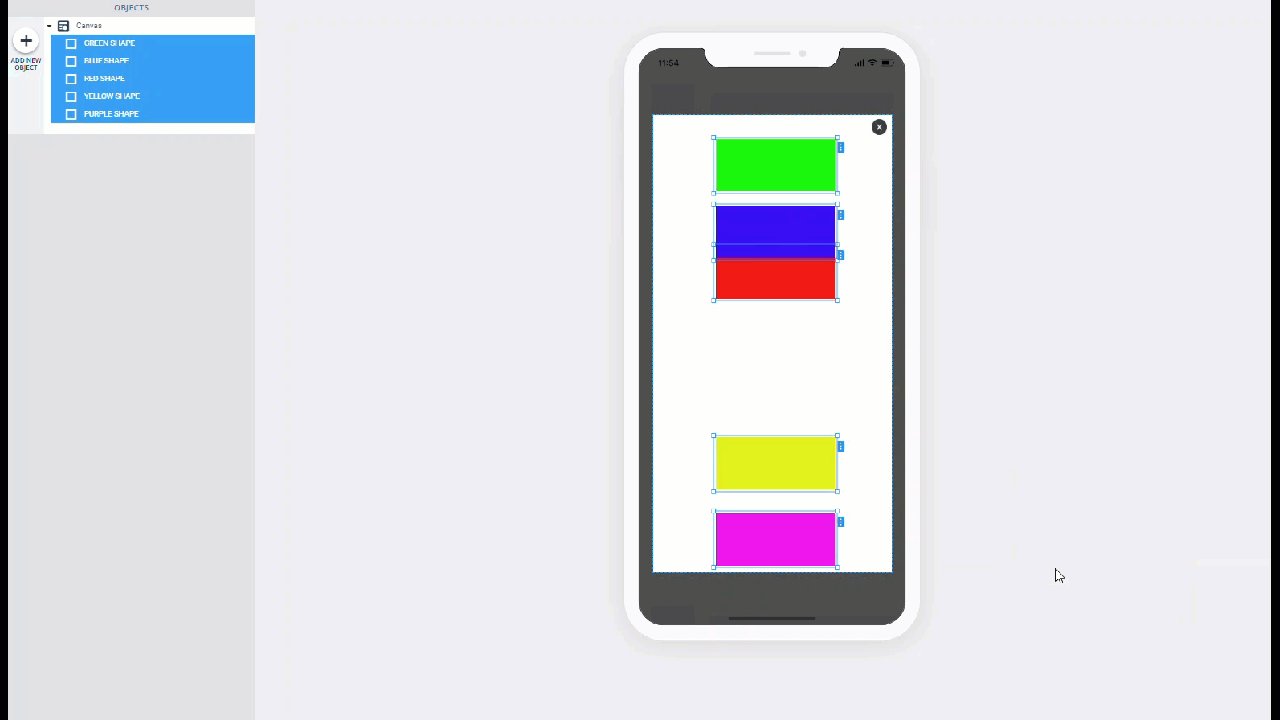
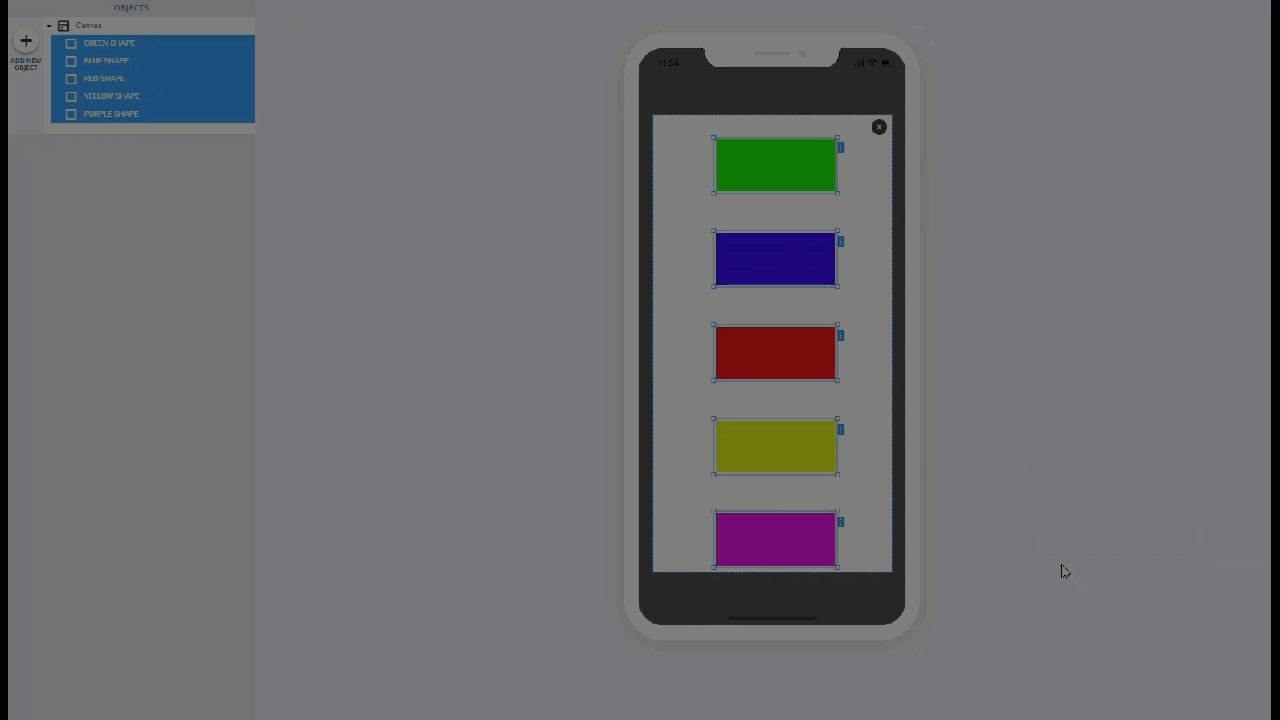
Um die Objekte auszuwählen, die Sie aneinander ausrichten oder verteilen möchten, halten Sie die Befehlstaste (Mac) oder die Strg-Taste (PC) gedrückt und klicken Sie mit der Maus auf das/die Objekt(e):

Wenn Sie zwei oder mehr Objekte markieren, sehen Sie außerdem Schaltflächen im Abschnitt EIGENSCHAFTEN VON WYSIWYG, mit denen Sie die Objekte anordnen können:

Zögern Sie nicht, bevor Sie Änderungen an den Designs Ihrer Kampagnen vornehmen! Jede Änderung, die Sie während der Bearbeitung vornehmen, kann rückgängig gemacht werden, indem Sie entweder auf die Rückgängig-Schaltfläche klicken oder die Befehlstaste + Z (Mac) oder Strg + Z (PC).
Wenn Sie es bereuen, etwas rückgängig gemacht zu haben, können Sie es erneut tun, indem Sie auf Wiederherstellen klicken oder Shift + Befehlstaste + Z (Mac) oder Shift + Strg + Z (PC).
Sie können jetzt die Pfeiltasten Ihrer Tastatur verwenden, um die Leinwand und die Objekte darin mit mehr Feingefühl zu bewegen, als wenn Sie Ihre Maus verwenden.
Darüber hinaus können Sie alle diese Tastenkombinationen verwenden, um Zeit zu sparen:
| Aktion | Mac | PC |
| Duplizieren des Objekts | Command + D (Strg + D) | Strg + D |
| Objekt löschen | Löschen | Löschen |
| Rückgängig machen | Command + Z (Strg + Z) | Strg + Z |
| Wiederholen | Shift + Befehlstaste + Z | Shift + Strg + Z |
| Fettgedruckter Text | Command + B (Strg + B) | Strg + B |
| Kursiver Text | Command + I (Strg + I) | Strg + I |
| Unterstrichender Text | Command + U (Strg + U) | Strg + U |
Ihre Auswahl, auf welchem Gerät Ihre Kampagne in WYSIWYG in der Vorschau angezeigt werden soll, bleibt nun erhalten, wenn Sie dieselbe Kampagne das nächste Mal öffnen. Dies funktioniert nur, wenn Sie die Kampagne auf demselben Computer öffnen.
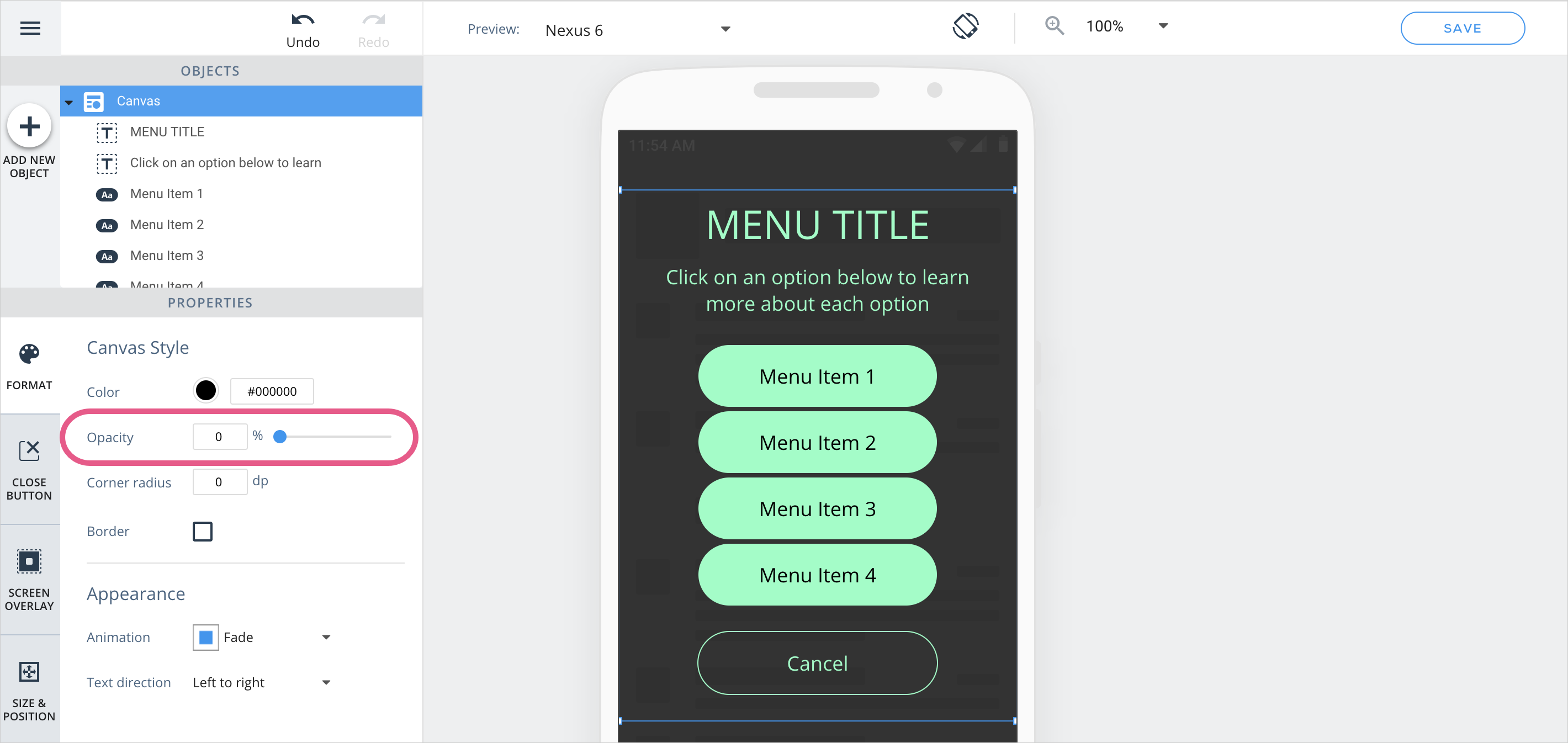
Wenn Sie eine transparente Kampagne erstellen möchten, die Benutzer daran hindert, mit bestimmten UI-Elementen zu interagieren, Benutzern aber dennoch die App dahinter sehen lässt, setzen Sie die Deckkraft der Leinwand auf 0 %:

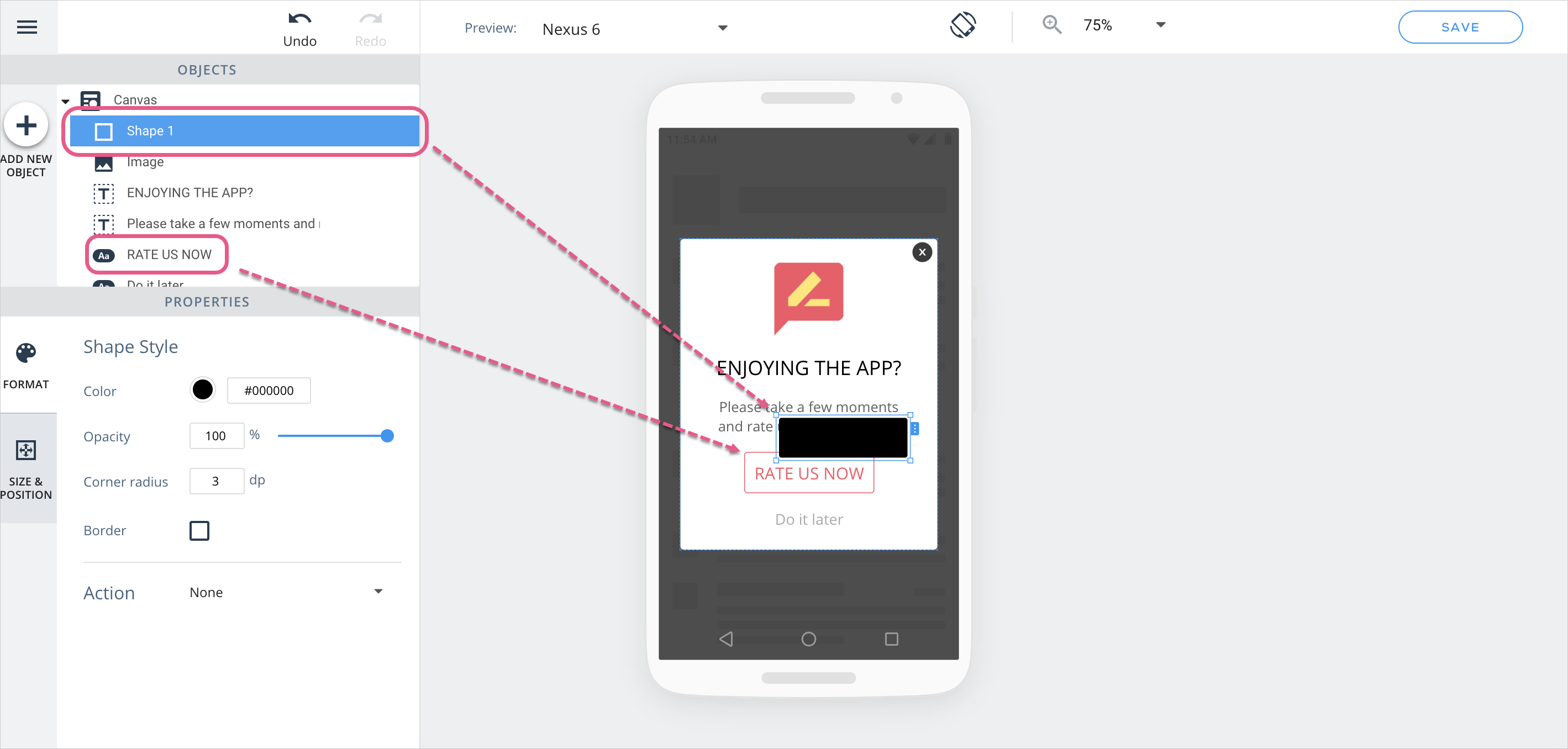
Wenn Sie einen Schatteneffekt auf einem Ihrer Kampagnenobjekte simulieren möchten, gehen Sie folgendermaßen vor:


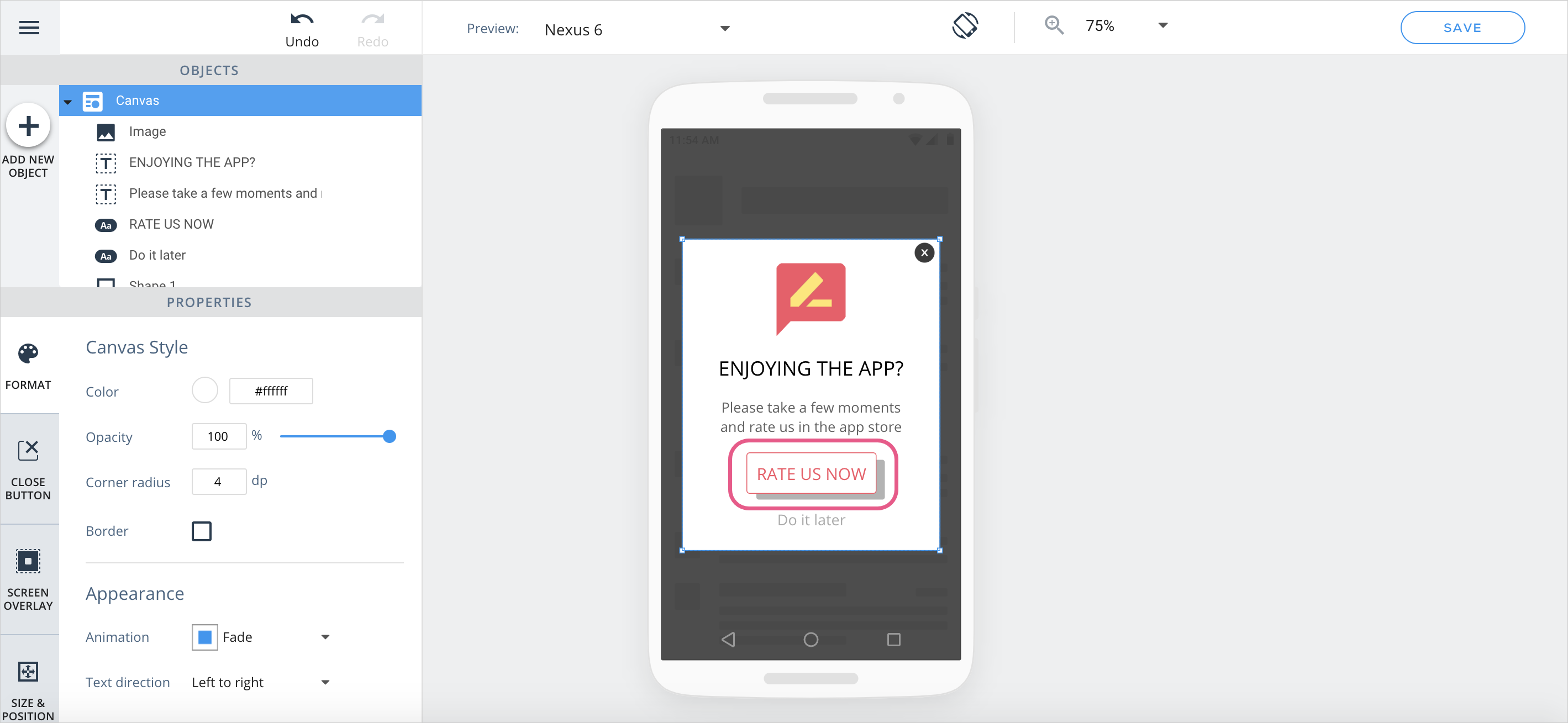
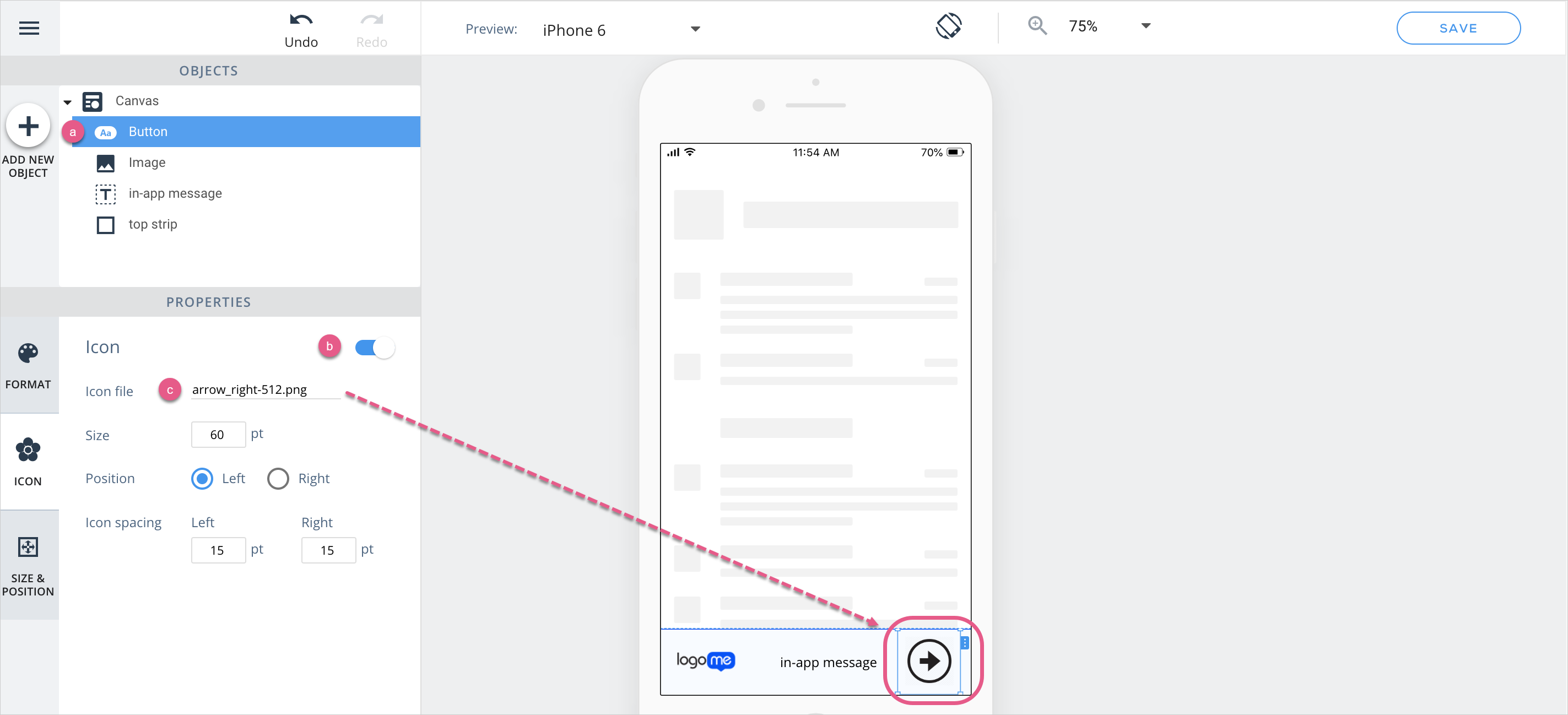
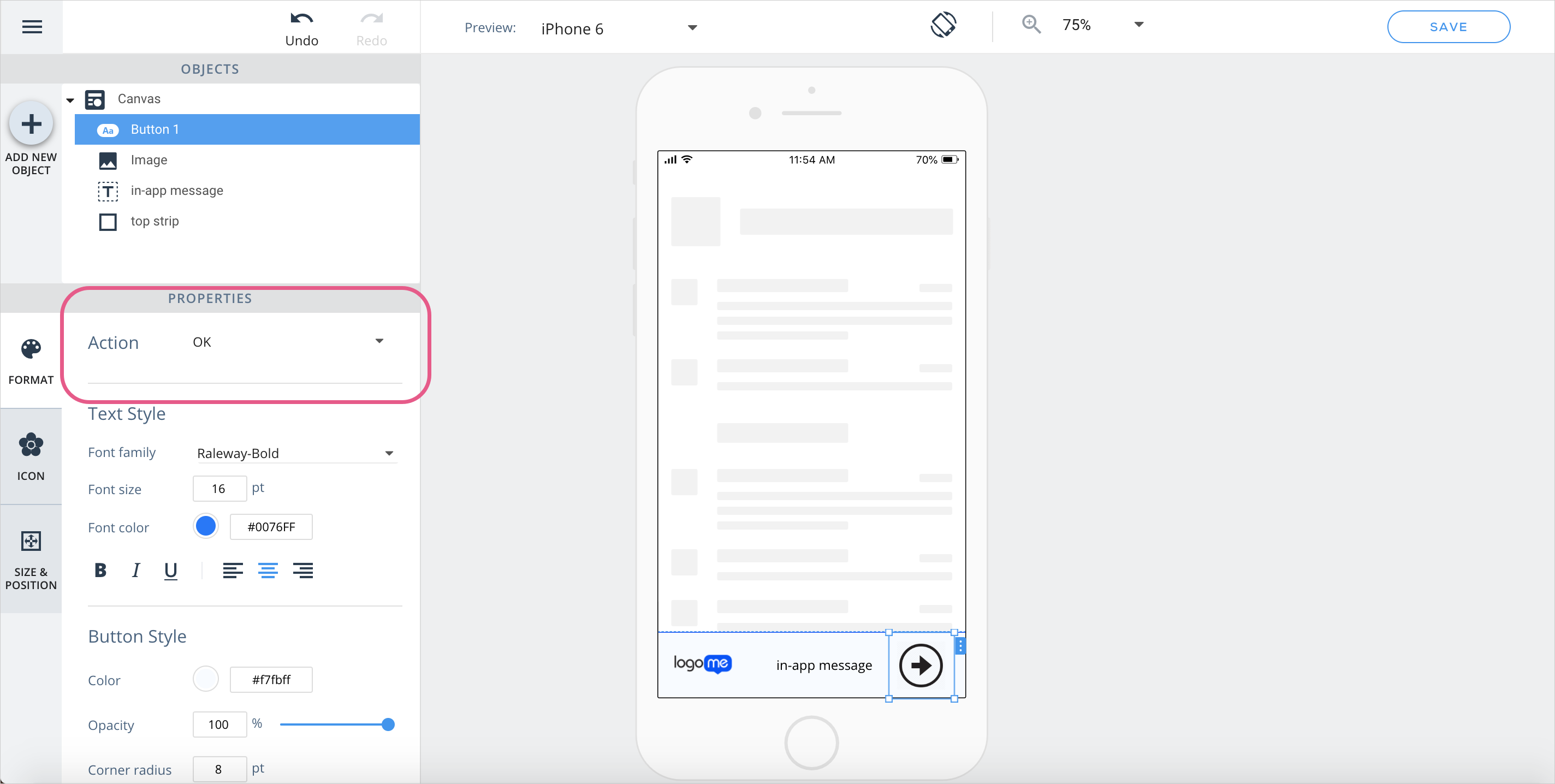
Wenn Sie Ihrer Kampagne ein Bild hinzufügen möchten, das beim Klicken eine Aktion ausführt, gehen Sie folgendermaßen vor:


Befolgen Sie die Schritte im Abschnitt „Anklickbares Bild erstellen“ oben und verwenden Sie als Bild das „x“, das in der Kampagne erscheinen soll.
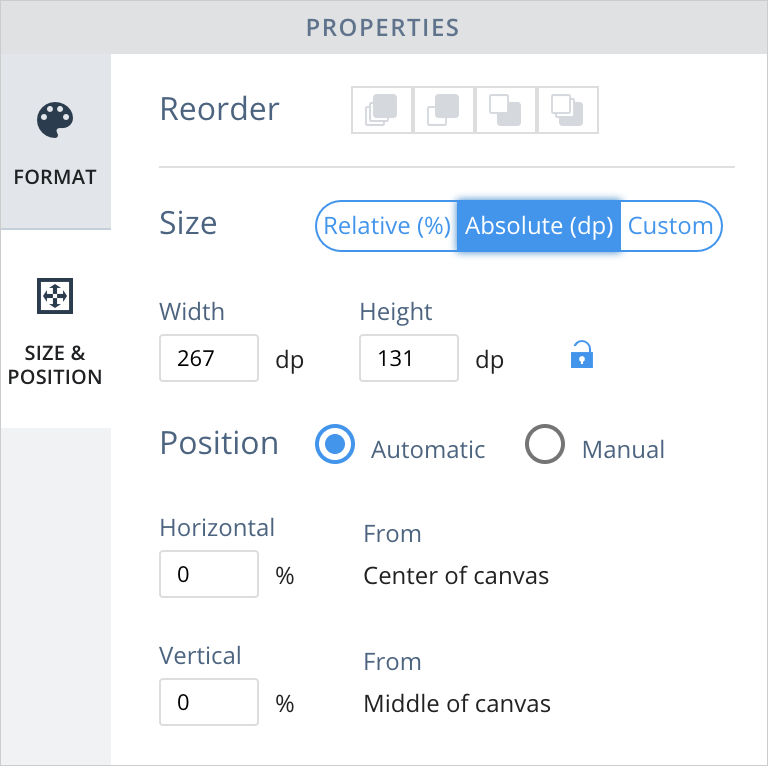
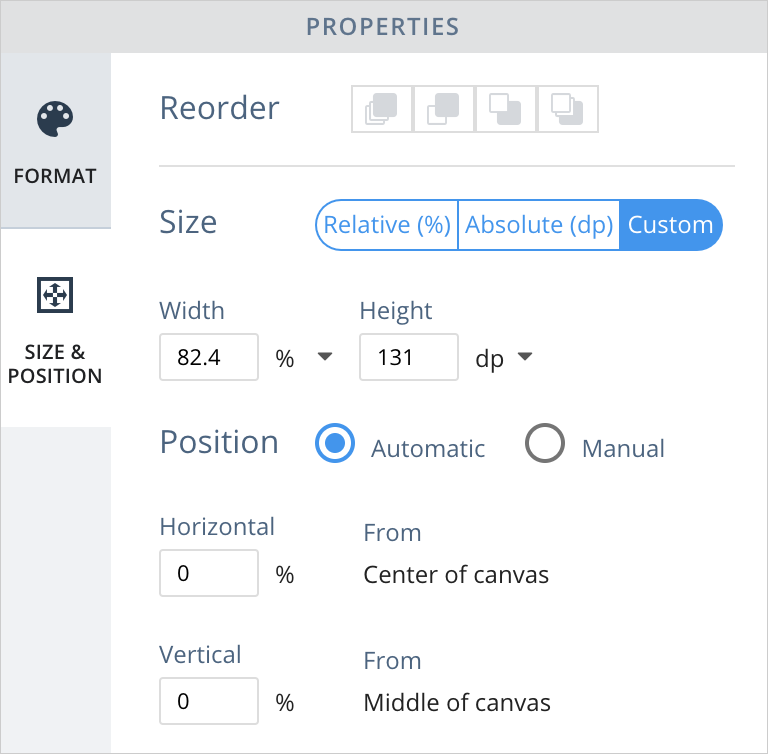
Anwendungsfälle für die absolute Größenordnung umfassen Folgendes:

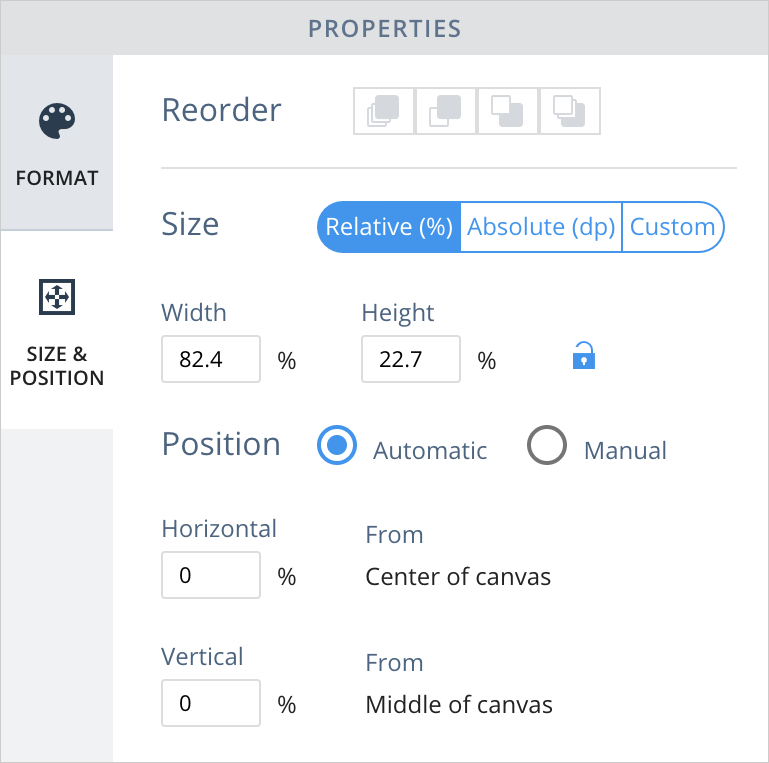
Anwendungsfälle für die relative Größenordnung umfassen Folgendes:

Anwendungsfälle für die benutzerdefinierte Größenordnung umfassen Folgendes:
Die benutzerdefinierte Größenordnung ist ideal, wenn relative und absolute Größenordnung kombiniert werden, da Sie so auf jeder Achse zwischen diesen Modi wählen können. Wenn Sie beispielsweise möchten, dass eine Schaltfläche dieselbe Höhe behält, sich aber in der Breite ändert (z. B. für den Querformatmodus), wählen Sie Relativ für Breite,aber Absolut für Höhe.

Profi-Tipp: Wenn Sie zwischen den Positionsoptionen „Absolut“, „Relativ“ und „Benutzerdefiniert“ wechseln, ändert sich die Position des Objekts auf dem Bildschirm. Verwenden Sie die Optionen „Vorschau“ und „Querformat“ gemeinsam, um zu sehen, wie sich Positionsänderungen auf einem bestimmten Gerät widerspiegeln.
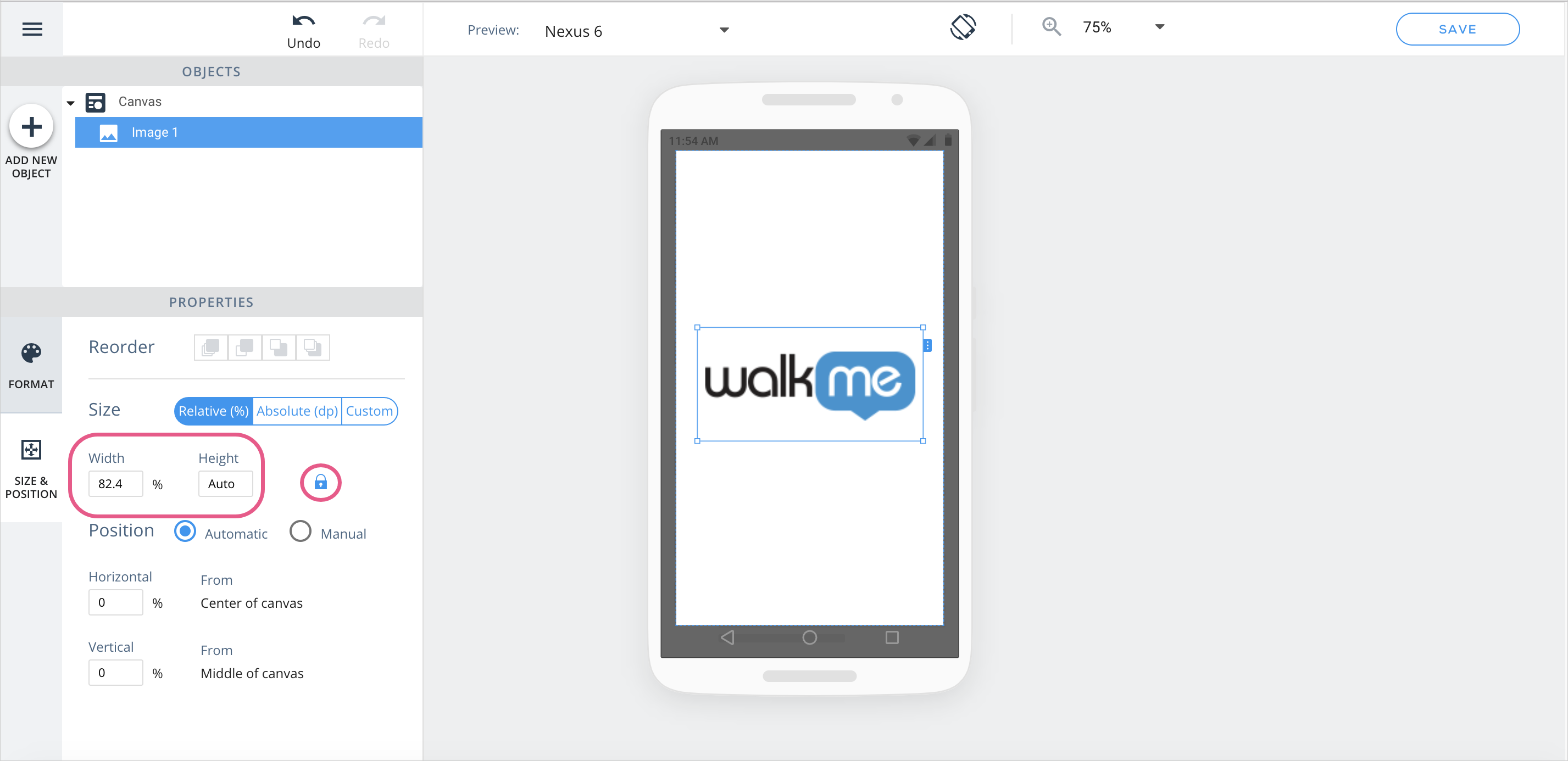
Wenn das Seitenverhältnis eines Bildes gesperrt ist, bedeutet dies, dass das Seitenverhältnis des betroffenen Bildes gleich bleibt, unabhängig davon, wie klein/groß es als Reaktion auf Änderungen der Bildschirmgröße wird. Um dies zu erreichen, wird eine der Bildachsen im absoluten oder relativen Modus (je nach Wunsch) gesperrt, und die Größe des Bildes entlang der anderen Achse wird automatisch angepasst, um das Achsenverhältnis beizubehalten.
Um auszuwählen, welche Achse gesperrt ist, klicken Sie auf das Wort „Auto“ im Eingabefeld der gewünschten Achse.

Beim Hinzufügen eines neuen Bildes zur Leinwand wird das Seitenverhältnis automatisch „gesperrt“.
Sie können jetzt Objekte in der OBJEKTE-Baumstruktur umbenennen, um ihnen aussagekräftige Namen zu geben, die die Identifizierung erleichtern:

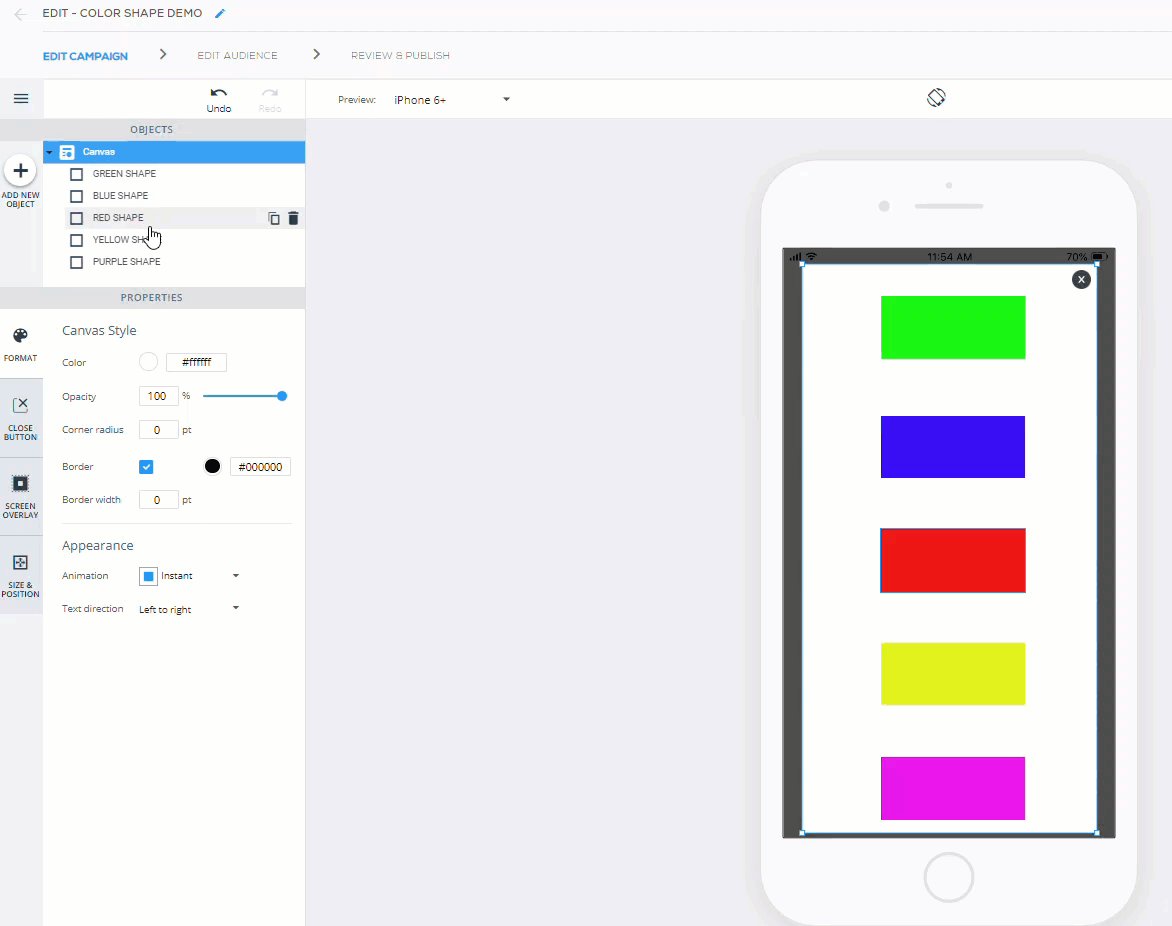
Wenn Sie den Mauszeiger über Objekte im Objektbaum bewegen, werden sie jetzt im WYSIWYG hervorgehoben, sodass Sie die einzelnen Objekte leichter finden können:

Befolgen Sie beim Erstellen von Kampagnen im Campaign Wizard gegebenenfalls diese Best Practices:

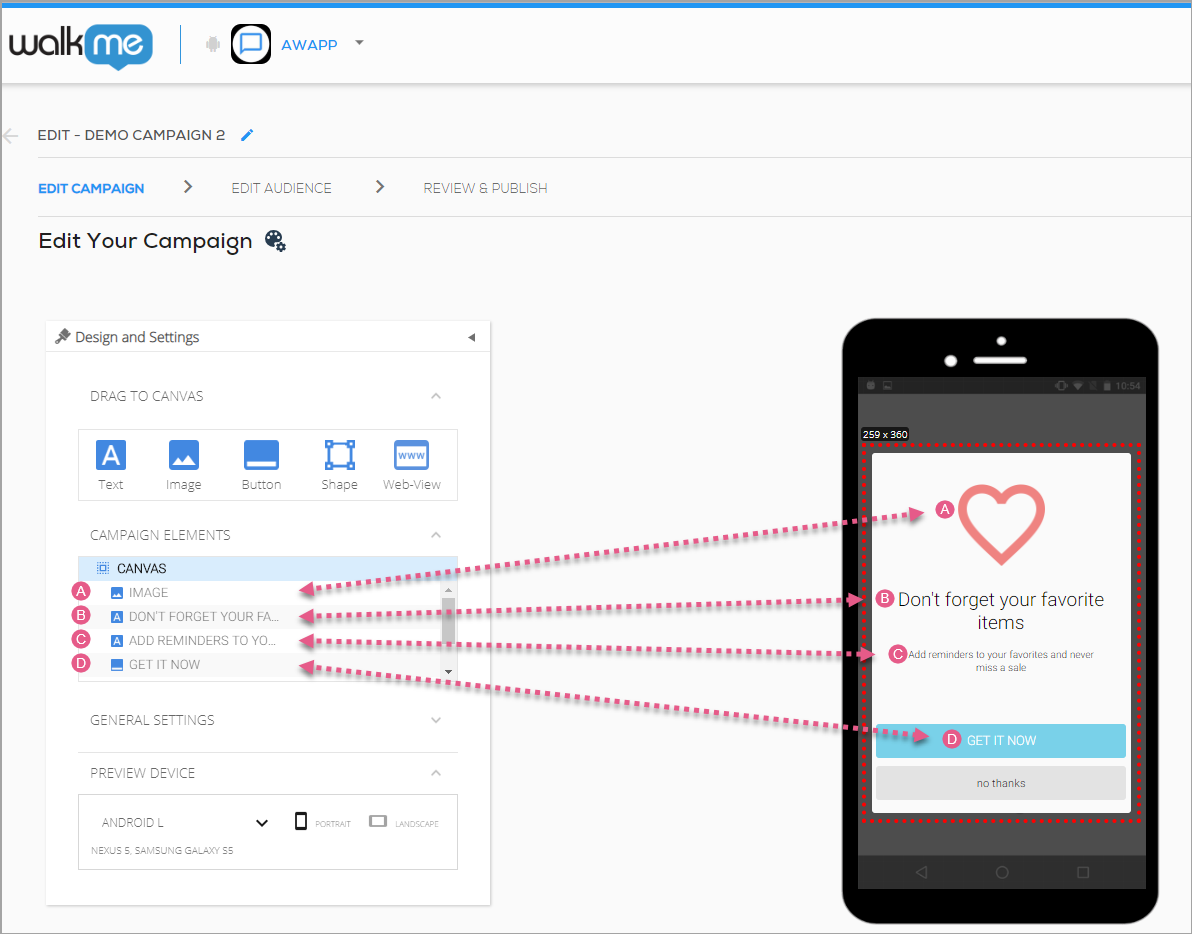
Jedes Element unter KAMPAGNENELEMENTE im WYSIWYG entspricht einem Element, das sich derzeit auf Ihrem App-Bildschirm befindet:

Sie können eines dieser Elemente zur Platzierung und Anpassung auswählen, indem Sie entweder im Abschnitt KAMPAGNENELEMENTE oder auf dem App-Bildschirm selbst darauf klicken.
Sie können alle Elemente auf dem Bildschirm gemeinsam verschieben, indem Sie unter KAMPAGNENELEMENTE auf LEINWAND klicken und den hervorgehobenen Bereich über den App-Bildschirm ziehen.
Einige Elemente können in Bezug auf andere Elemente auf dem Bildschirm vor- und zurückbewegt werden (ähnlich dem Z-Index in HTML). Sie können dies auf eine von zwei Arten tun:

Dies ist hilfreich in Situationen, in denen Sie einen CTA-Trigger einem Element zuweisen, das sich an derselben Stelle auf dem App-Bildschirm wie ein anderes Element befindet (z. B. eine Form, die auf einem Bild sitzt).
Sie können die Größe der meisten Elemente nach Belieben ändern, indem Sie entweder die Größenfelder des Einstellungsfelds verwenden oder auf den Rand des Elements auf dem App-Bildschirm klicken und die Größe manuell per Drag-and-Drop ändern.
Wenn Sie für verschiedene Geräte und Gerätegrößen entwerfen, müssen Sie die Größe Ihrer Elemente unter Berücksichtigung dessen ermitteln und festlegen. Verwenden Sie die roten Führungslinien auf dem App-Bildschirm, um zu verstehen, wann Ihre Elemente zentriert und/oder an den Seiten des App-Bildschirms angedockt sind.
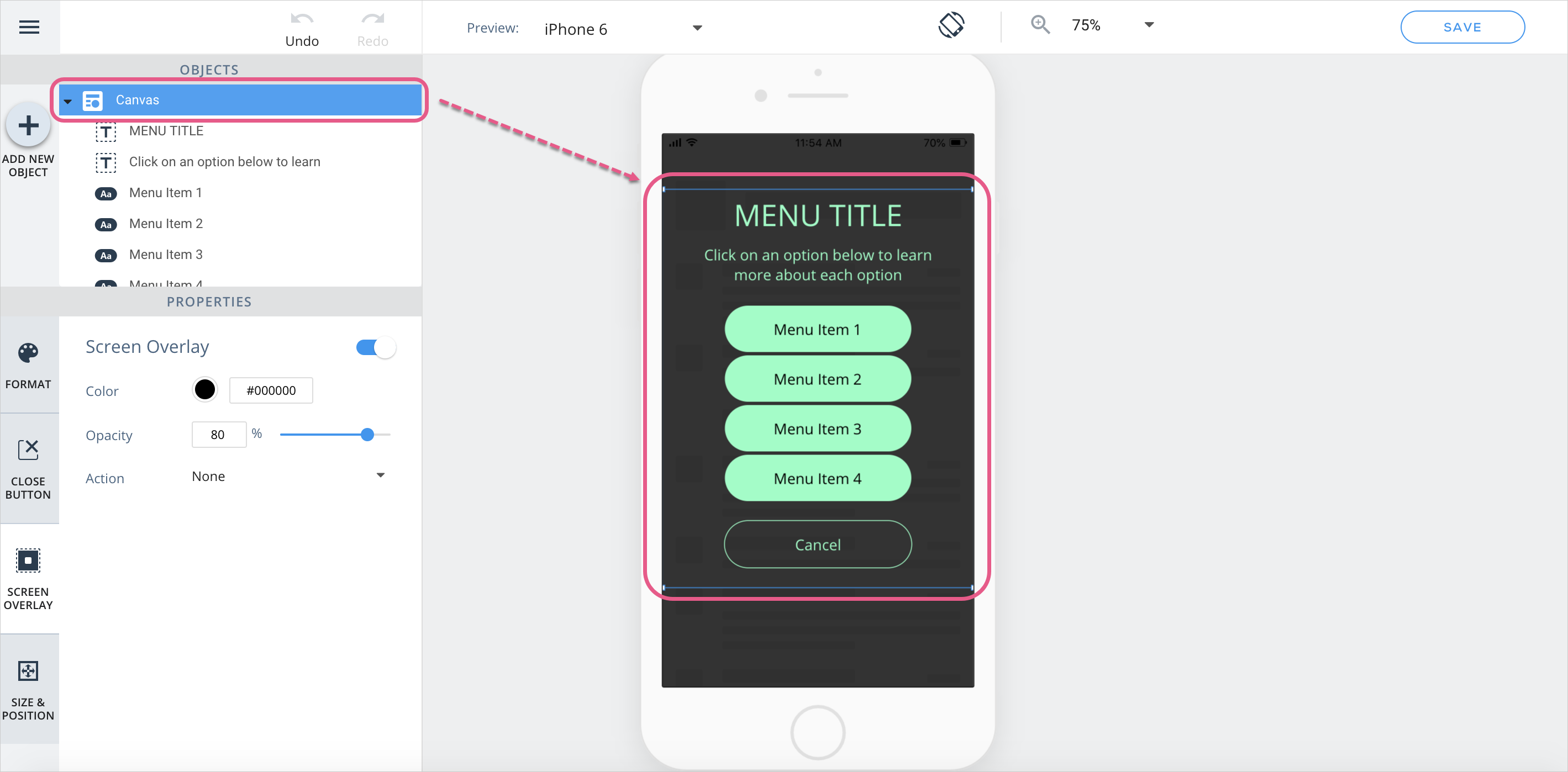
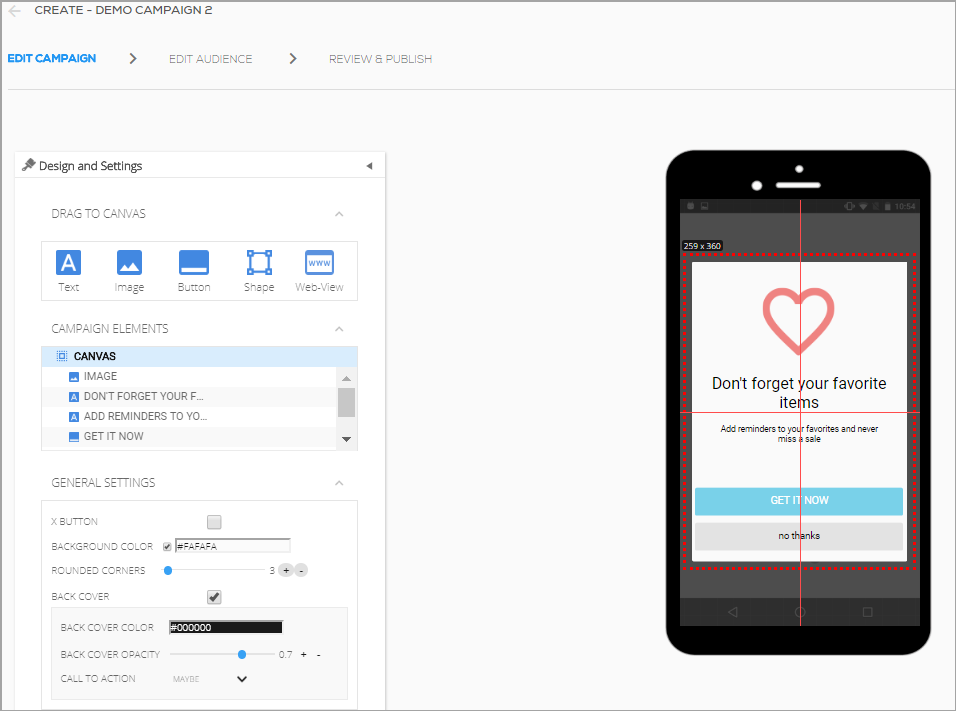
Wenn beispielsweise ein Element (in der folgenden Abbildung das LEINWAND-Element) vertikal und horizontal zentriert ist, sehen Sie zwei sich schneidende rote Hilfslinien:

Wenn ein Element vertikal und horizontal zentriert ist, wird es in der Mitte des App-Bildschirms angezeigt, unabhängig davon, welches Gerät im Bereich VORSCHAU GERÄT ausgewählt ist, aber es kann abgeschnitten werden, wenn die Größe des Inhalts zu groß ist, um auf den Bildschirm eines bestimmten Geräts zu passen.
Ein wichtiger Teil der Erstellung von Kampagneninhalten besteht darin, sicherzustellen, dass Ihre Kampagne unabhängig von Betriebssystem und Größe des Geräts eine angenehme Benutzeroberfläche bietet.
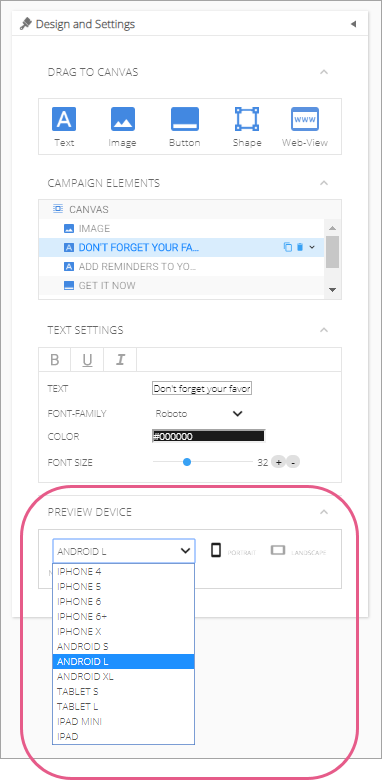
Mit VORSCHAU GERÄT können Sie das Erscheinungsbild der Kampagne auf kleinen, mittleren und großen Android- und iOS-Geräten sowohl im Hoch- als auch im Querformat simulieren:

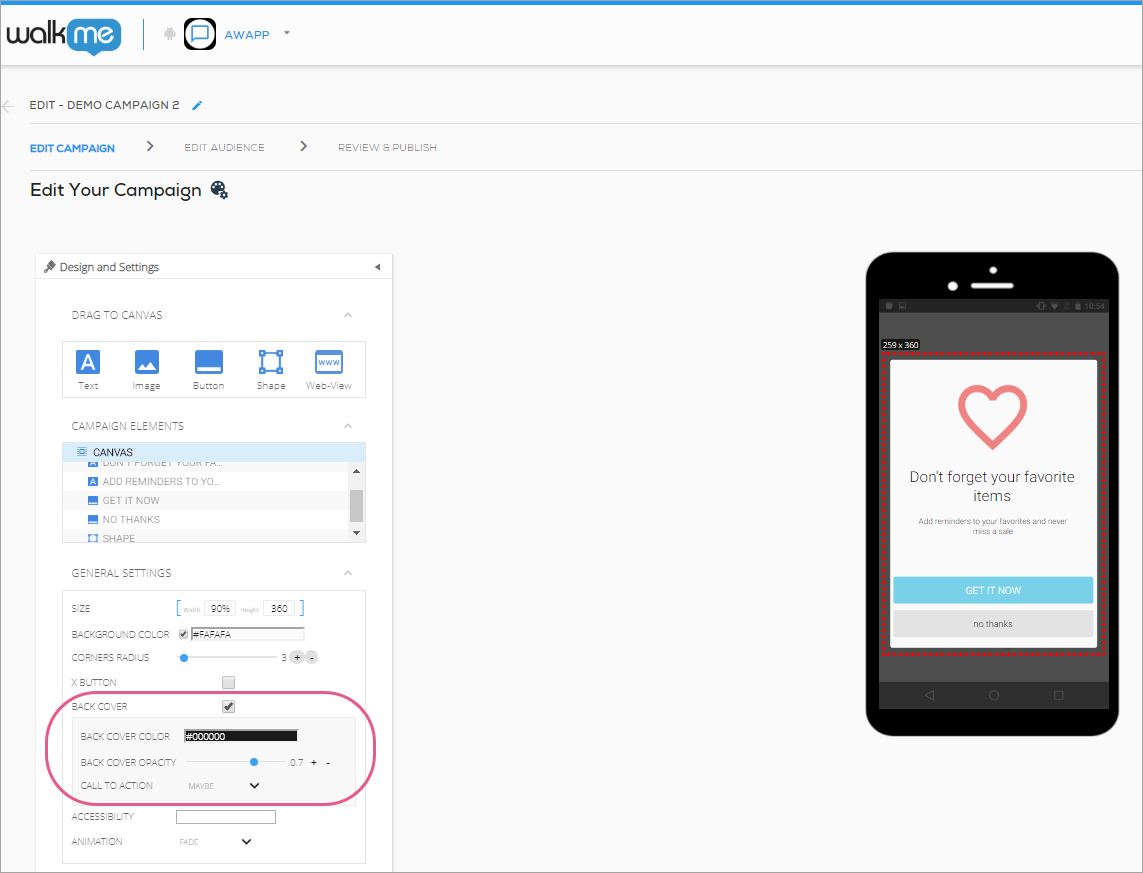
Mit Mobile SDK Version 1.7.0 und höher können Sie die Rückseite Ihrer Kampagne anpassen (oder den Bereich, der sich hinter Ihrer Kampagne befindet, während die Kampagne angezeigt wird).
Sie können die Farbe, Deckkraft und den zugehörigen CTA der Rückseite festlegen (letzteres nur für ShoutOuts):

Die Standardwerte sind wie folgt: