Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Wenn Sie WalkMe bereitstellen, haben Sie die Möglichkeit, die Snippets direkt im Code Ihrer Website zu platzieren oder die WalkMe-Erweiterung zu verwenden. Die Erweiterung kann von Ihren Benutzern heruntergeladen oder von Ihrer IT-Abteilung massenbereitgestellt werden.
Nachdem Sie die verfügbaren Bereitstellungsoptionen überprüft haben, sprechen Sie bitte mit Ihrem WalkMe-Team, um voranzukommen.
Für viele Kunden ist die Installation des Snippets direkt im HTML-Code ihrer Website die beste Option. Die Installation des Snippets direkt im HTML-Code ermöglicht es, dass WalkMe für alle Benutzer erscheint, die ihre Website besuchen. Diese Option ist besonders beliebt für externe Anwendungen, da Benutzer nichts herunterladen oder installieren müssen, damit WalkMe angezeigt wird.
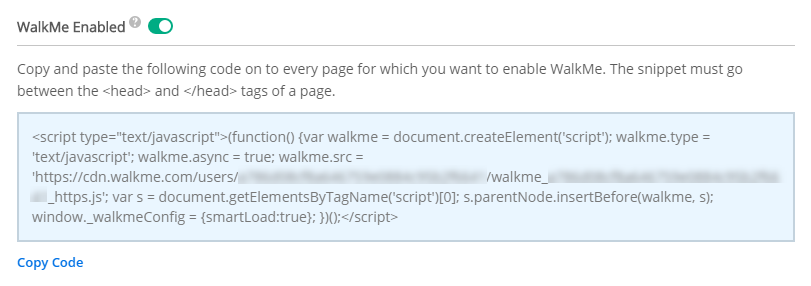
Kunden müssen Zugriff auf ihren Website-Code haben, um das Snippet direkt zur Website hinzuzufügen. Der Snippet-Code selbst ist über den Editor zugänglich und für jedes Konto eindeutig.

Beim WalkMe SaaS-Modell befindet sich die WalkMe-Software auf Amazon Web Services (AWS). Die Server von WalkMe befinden sich in der Amazon Elastic Compute Cloud (EC2), während der Inhalt und die logischen Details von WalkMe auf dem Amazon Relational Database Service (RDS) gespeichert sind.
Alle veröffentlichten Inhalte werden im Amazon Simple Storage Service (S3) gespeichert und sofort im Content Delivery Network (CDN) von Akamai bereitgestellt, um schnelle Download-Raten für alle WalkMe-Benutzer zu erreichen. Diese Architektur erfordert keine Implementierung durch unsere Kunden, die nur das Snippet zu den HTML-Seiten ihrer Website hinzufügen oder die WalkMe-Erweiterung für ihre Benutzer bereitstellen müssen.
Im Gegensatz zum reinen SaaS-Modell, bei dem die WalkMe-Inhaltsdaten auf Amazon gespeichert werden, unterscheidet sich das selbst gehostete Modell dadurch, dass es unseren Kunden ermöglicht, WalkMe-Inhaltsdateien auf ihren eigenen Webservern zu speichern. Dadurch kann der Browser der Benutzer sowohl die Kundenwebsite als auch die WalkMe-Daten vom selben Webserver herunterladen.
Im selbst gehosteten Modell erfolgt die Erstellung von Inhalten selbst weiterhin auf den Servern von WalkMe. Um die WalkMe-Inhaltsdateien zu erhalten und zu hosten, die bei jeder veröffentlichten Veranstaltung erstellt werden, muss der Kunde diese Dateien von WalkMe Insights herunterladen und manuell auf dem ausgewählten lokalen Webserver platzieren. Eine alternative Methode zum manuellen Herunterladen eines neuen Pakets besteht darin, auf die selbst gehostete API von WalkMe zuzugreifen, um eine neue Kopie des selbst gehosteten Pakets anzufordern.
Um auf die selbst gehostete API von WalkMe zuzugreifen, wenden Sie sich bitte an Ihr WalkMe-Team.
Weitere Informationen zum selbst gehosteten Modell finden Sie im folgenden Artikel.
Wenn Sie den Google Tag Manager oder einen anderen Tag-Manager wie Adobe Tag Manager oder Tealium haben, sollte das Einbetten des WalkMe-Snippets in den HTML-Code Ihrer Website einfacher sein, da Sie das Snippet nicht mehr auf jeder Seite einbetten müssen.
Sie müssen nur ein neues Skript unter Ihrem Tag-Manager hinzufügen, Ihr Snippet ohne die <Skript>-Tags hinzufügen und sicherstellen, dass es so eingestellt ist, dass es auf allen Seiten eingefügt wird.
Weitere Informationen zum Google-Tag-Manager finden Sie im folgenden Artikel.
Die Erweiterung ist eine Option für Kunden, die den Code nicht direkt in den Quellcode ihrer Website einfügen können. Die Erweiterung wird lokal im Browser jedes Benutzers installiert und fügt das Snippet in den Code jeder Seite ein, die geladen wird. Es gibt einige Methoden zur Installation der Erweiterung, die wir behandeln werden.
Kunden, die keinen Zugriff auf den Code ihrer Anwendung haben, empfehlen wir, die Erweiterung zu verwenden und sie durch Masseninstallation bereitzustellen. Masseninstallation erfordert keine Aktionen von Endbenutzern, erhöht die Adoption und lässt sich von Ihrer IT-Abteilung leicht implementieren und kontrollieren.
Aus einer übergeordneten Sicht wird die Massenbereitstellung mit Automatisierungsskripten und integrierten Bereitstellungsfunktionen sowie innerhalb von Managementtools wie SCCM, G-Suite oder GPO durchgeführt, um die Erweiterung in den Browsern Ihrer Endbenutzer zu aktivieren.
Eine Massenbereitstellung besteht aus zwei Teilen:
Ein detaillierter Master-Erweiterungs-Leitfaden wird Ihnen von Ihrem WalkMe-Team zur Verfügung gestellt.
Der All-in-One Installer von WalkMe macht es IT-Teams leicht, die WalkMe Master-Erweiterung mit einer einzigen Installationsdatei über alle Browsertypen hinweg einzusetzen. Der All-In-One Installer hilft neuen Benutzern bei der mühelosen Abwicklung des Massenbereitstellungsprozesses. Er bietet eine einfache Installation über eine einzige Datei, ermöglicht eine browserübergreifende Nutzung und minimiert Fehler oder Fehlfunktionen bei der Bereitstellung. Das Programm muss lediglich von Ihnen oder Ihrem IT-Personal ausgeführt werden, und es erfolgt eine automatische Installation auf den entsprechenden Computern.
Unterstützte Browser
| Internet Explorer | Edge | Safari (v12 und höher) | Firefox | Chrome | |
| Windows | ✅ | ✅ | ✅ | ✅ | |
| Mac | ✅ | ✅ | ✅ |
Weitere Informationen zum All-In-One-Installer finden Sie im folgenden Artikel.
Wenn die Masseninstallation der Erweiterung nicht möglich ist, können Benutzer sie stattdessen manuell installieren. Um die Erweiterung manuell zu installieren, werden Benutzer auf eine eindeutige URL der Erweiterungsinstallationsseite verwiesen. Alternativ können Benutzer je nach Plattform die unten beschriebene Paketinstallationslösung verwenden.
Für ausgewählte Plattformen können wir ein Banner erstellen, das angezeigt wird und den Benutzer ermutigt, darauf zu klicken, um die Erweiterung herunterzuladen/zu installieren. Derzeit unterstützen wir diese Methode für die folgenden Anwendungen: