Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Mit WalkMe for Mobile Web können Benutzer über mobile Geräte wie Safari oder Chrome auf WalkMe zugreifen. Auf diese Weise können Sie Ihren Benutzern, die unterwegs sind, jederzeit und überall mit effektiven Anleitungen Unterstützung bieten.
WalkMe for Mobile Web stellt eine wichtige Komponente Ihrer Implementierung dar, wenn ein großer Teil Ihrer Benutzer per Fernzugriff von einem mobilen Gerät aus arbeitet. Diese Plattform kann Ihnen helfen, Probleme zu mindern, die Ihre Verkäufer im Außendienst oder Mitarbeitende haben, die häufig reisen.
Alle im Web verfügbaren Apps sind im mobilen Web verfügbar und können sehr ähnlich erstellt werden. Jeder in Ihrem mobilen Websystem erstellte Artikel ist von den in Ihrem Web- oder Desktop-/Mobil-Systemen erstellten Artikeln getrennt, um eine optimale Benutzererfahrung zu gewährleisten.
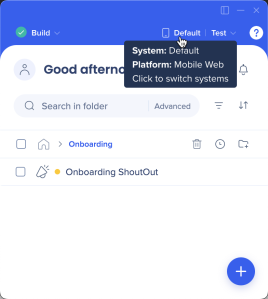
Sie können zwischen Ihren Systemen im Editor über die Schaltfläche Systeme wechseln. Wenn Sie Inhalte für das Mobile Web erstellen, sollten Sie sich auf der Mobile Web-Plattform befinden.

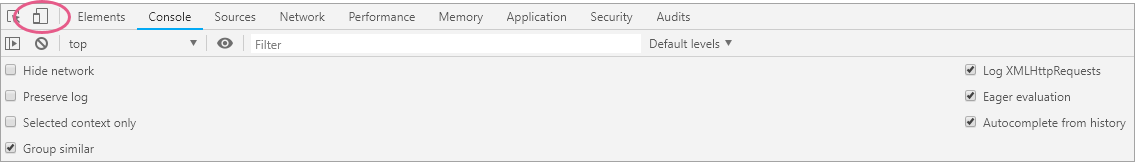
Es ist wichtig, dass die Anzeige Ihres Webbrowsers in Entwicklertools auf mobile Geräte eingestellt ist. Auf diese Weise können Sie Ihre mobilen Inhalte aufzeichnen und in der Vorschau anzeigen, um nachzuvollziehen, was ein mobiler Nutzer vor Augen hat.

Bevor Sie Inhalte anzeigen, überprüft WalkMe das Gerät, auf dem Sie sich befinden, und die Bildschirmauflösung, um zu entscheiden, ob das mobile oder Desktop-Erlebnis geladen werden soll. Zunächst prüft WalkMe, ob Sie sich auf einem mobilen Gerät befinden, dann wird die Bildschirmauflösung überprüft. Wenn ein mobiles Gerät erkannt wird, können die Benutzer nur die mit dem Mobile Emulator erstellten Elemente sehen. Wenn WalkMe einen Desktop-Browser erkennt, filtert es automatisch Objekte heraus, die für eine Bildschirmgröße von weniger als 600 x 800 erstellt wurden (die Auflösung kann angepasst werden).
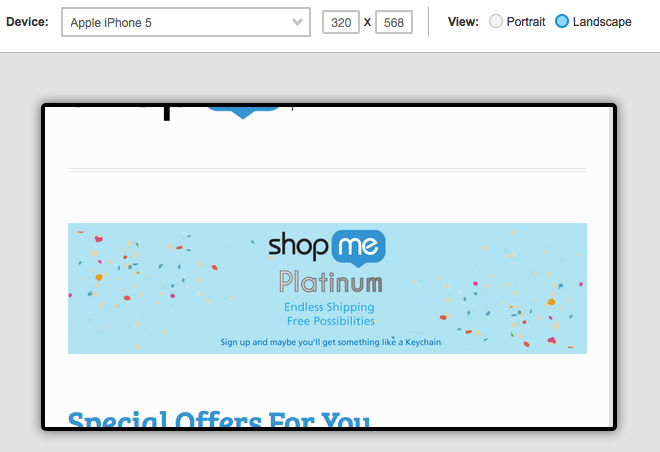
WalkMe for Mobile Web verwendet dasselbe Snippet wie die Desktop-Version. Da sich die Benutzeroberfläche einer mobilen Umgebung jedoch stark von der einer Desktop- zu einer mobilen Version unterscheiden kann, wird empfohlen, dass Sie Ihre WalkMe-Elemente speziell für diese Umgebung erstellen. Mit unserem Mobile Emulator können Sie bestimmte Geräte auswählen und Ihre Umgebung so sehen, wie sie auf diesen Bildschirm passen würde. Das gibt Ihnen der Erstellung die Gewissheit, dass Ihre WalkMe-Elemente auf verschiedene Bildschirmauflösungen zugeschnitten sind.
Um WalkMe für mobiles Web zu verwenden, müssen Sie das Standard-Snippet auf Ihrer Website oder beim Self-Hosting verwenden. Wenn Sie derzeit eine Erweiterung verwenden, wenden Sie sich an Ihren Customer Success Manager oder WalkMe-Kontakt, um weitere Informationen zur Verwendung von WalkMe für das mobile Web zu erhalten.
Elemente wie Smart Walk-Thrus, Launcher, Ressourcen, Onboarding-Aufgaben und Shuttles werden alle auf die gleiche Weise erstellt wie die Desktop-Version. Dies beinhaltet die Verwendung von Segmentierung und Zielen innerhalb Ihrer mobilen Umgebung. Das Design einiger dieser Elemente wird in Ihrer mobilen Umgebung geändert, um besser an die kleineren Bildschirmgrößen anzupassen.
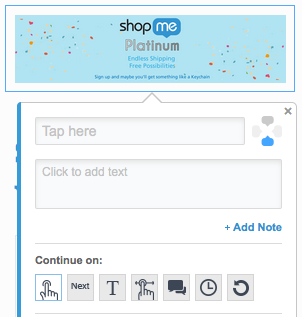
Zum Beispiel wird das WalkMe-Menü kleiner angezeigt, Sprechblasen werden in der Größe basierend auf der Bildschirmauflösung skaliert und ShoutOuts haben spezielle Vorlagen.
Es gibt auch einige Unterschiede zwischen dem Smart Walk-Thru-Desktop und den mobilen Versionen, da mobile Benutzer keine Trigger wie „Klick“ oder „Mauszeiger“ verwenden können. Im mobilen Emulator sind diese Trigger nicht verfügbar und wurden durch „Tippen“ und „Swipen“ ersetzt.

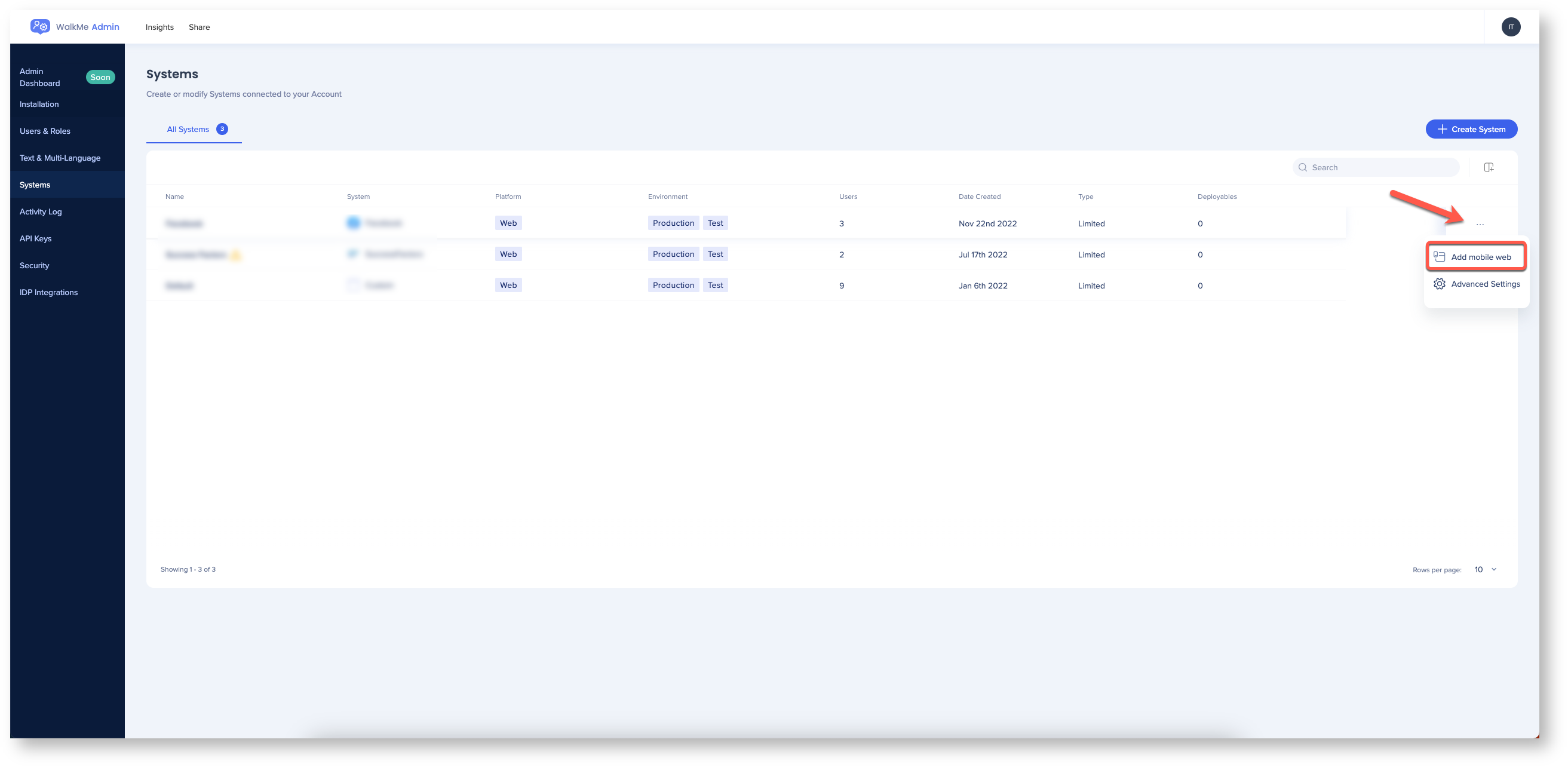
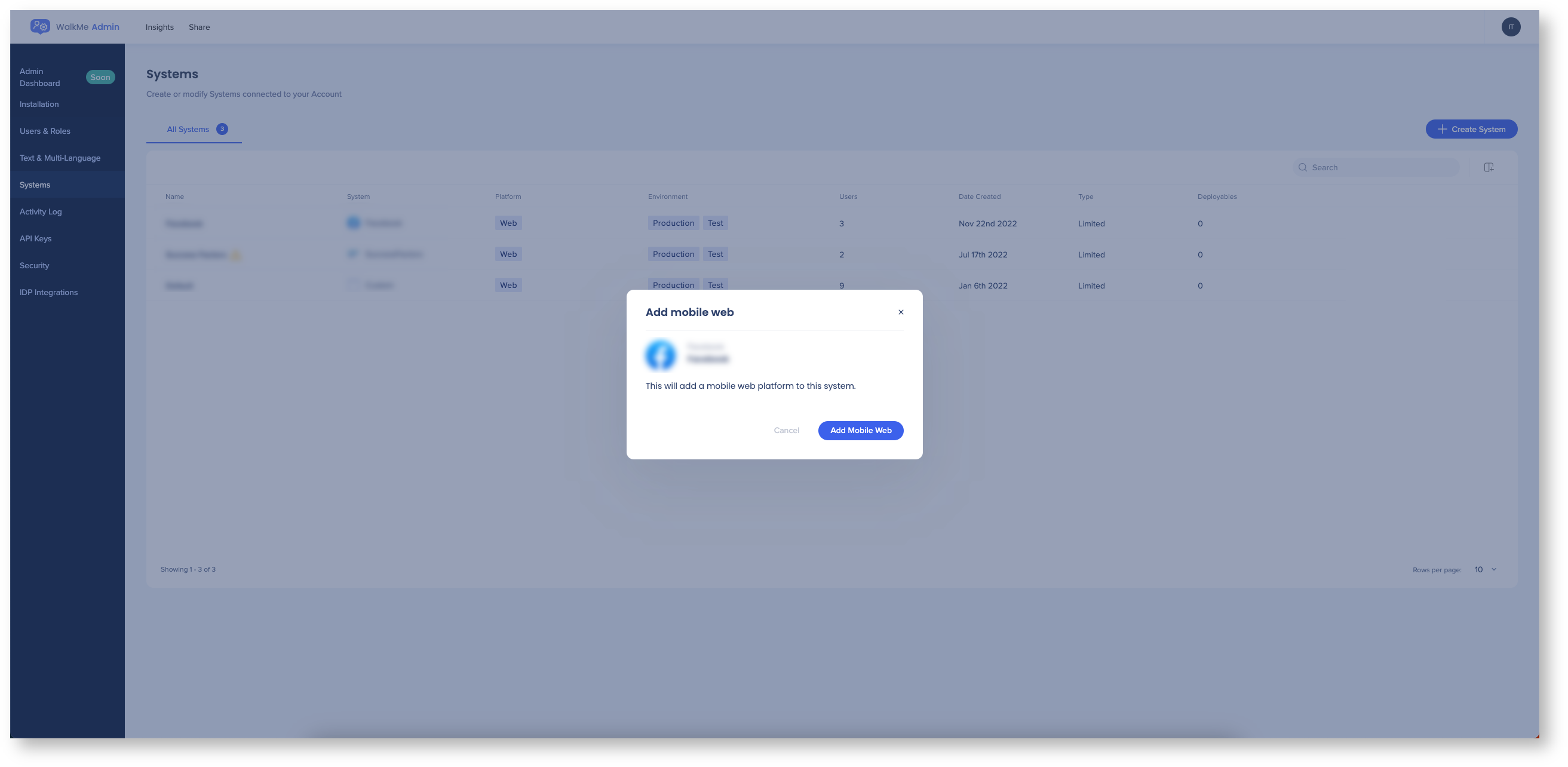
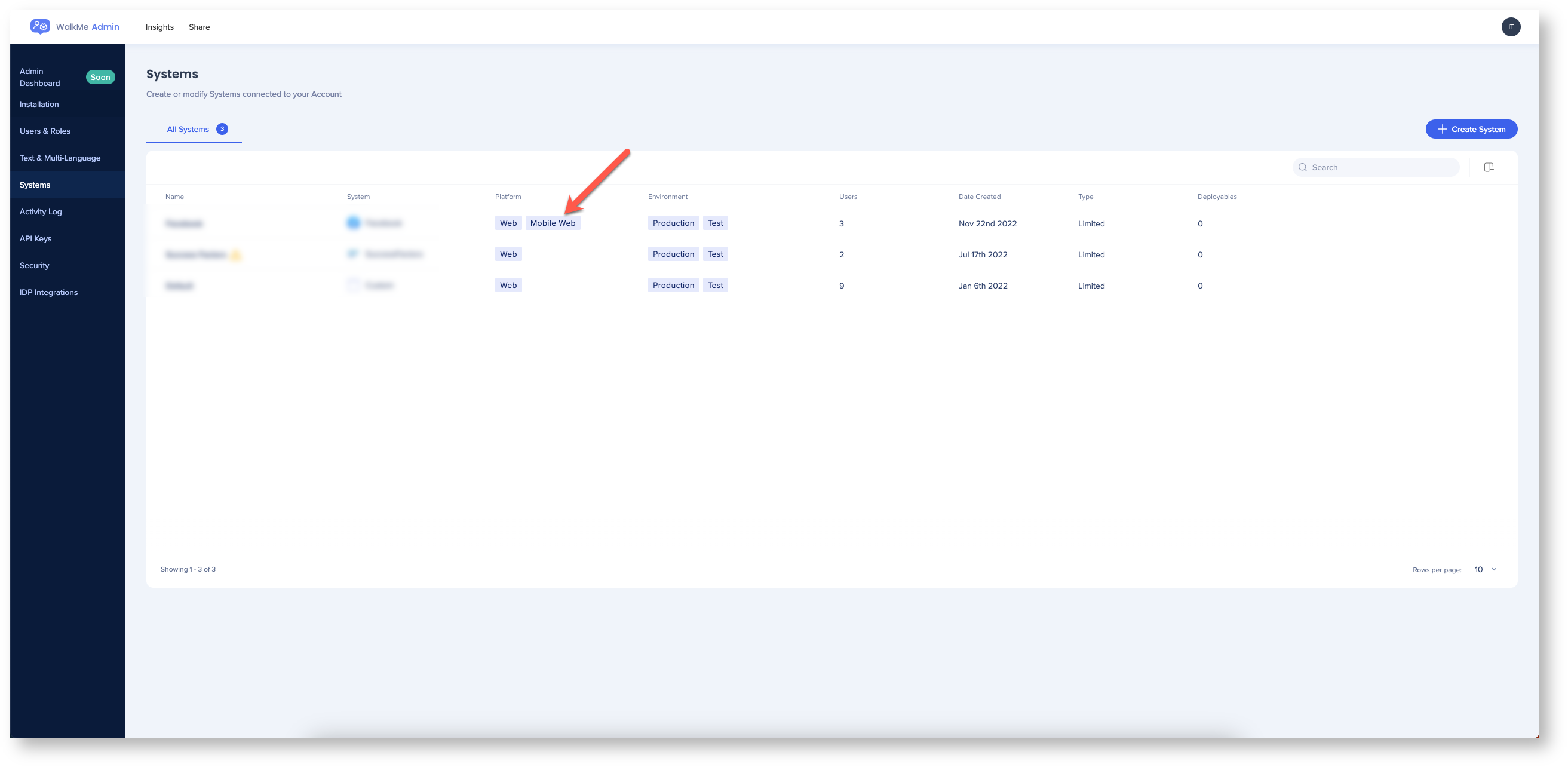
Sie können ein mobiles Websystem zu einem vorhandenen Websystem im Admin Center hinzufügen.



Alle Regeltypen sind für das mobile Web verfügbar, einschließlich der Segmentierung nach Benutzertyp basierend auf Variablen, jQuery und Cookies.
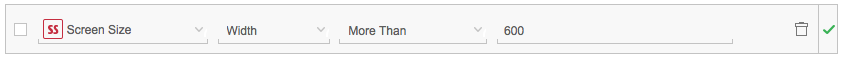
Regeln „Bildschirmgröße“ und „Browsergröße“ sind besonders nützlich, um die Segmentierung für mobile Umgebungen zu unterstützen. Verwenden Sie die Bildschirmgröße, um die minimale Desktop-Größe oder die maximale mobile Größe und Browsergröße zu bestimmen, die für reaktionsschnelle Websites geeignet sind.
Wenn beispielsweise ein Smart Walk-Thru, der für ein iPhone 5 im Hochformat funktioniert, möglicherweise nicht für ein iPad im Querformat funktioniert, können Sie den Smart Walk-Thru duplizieren und nur die notwendigen Schritte ändern. Sobald der alternative Smart Walk-Thru erstellt wurde, denken Sie daran, beide Smart Walk-Thrus zu segmentieren, sodass sie nur von Benutzern auf den entsprechenden Geräten gesehen werden.

Wenn Sie Smart Walk-Thrus und andere Elemente für Mobilgeräte testen, beginnen Sie mit dem Testen im Vorschaumodus über den Editor. Prüfen Sie alle Ihre Elemente gründlich und achten Sie dabei besonders auf das Layout. Darüber hinaus ist es sehr empfehlenswert, die Elemente direkt auf einem mobilen Gerät zu testen. Führen Sie die Tests auf den Geräten durch, die von Ihrer Zielgruppe am häufigsten verwendet werden. Um auf dem Gerät selbst zu testen, veröffentlichen Sie Ihre Elemente in einer Testumgebung.
Nach der Veröffentlichung in der Produktion können Ihre Elemente für mobile Geräte im Rahmen von WalkMe Analytics überprüft werden. Die Daten für Mobile Web werden mit den Daten für Desktop Web zusammengeführt und können auf demselben Konto in Insights angezeigt werden.
Erstellen Sie einen vorhandenen Smart Walk-Thru mit dem mobilen Emulator neu. Dies kann Ihnen helfen, die Unterschiede zwischen der Desktop- und der mobilen Version Ihrer Website zu verstehen.

Testen Sie diesen Walk-Thru auf möglichst vielen Geräten, um eine größtmögliche Anzahl von Informationen über potenzielle Problemstellen zu erhalten. Machen Sie als Nächstes ein Brainstorming mit Ihrem Team, um herauszufinden, welche Prozesse auf den mobilen Geräten am meisten genutzt werden. Dies kann sich stark von den Prozessen auf dem Desktop unterscheiden. Befragen Sie zunächst Ihre Nutzer, um herauszufinden, welche Aktionen am häufigsten von einem mobilen Gerät aus durchgeführt werden.