Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Mit der Seite Events in der Konsole können Benutzer Tracked Events und Engaged Elements einfach erstellen. Sie können Ereignisse auf zwei Arten erstellen: Manuelles Einrichten (nur für verfolgte Ereignisse) oder durch Erfassen von Ereignissen. In diesem Abschnitt finden Sie eine umfassende, Schritt-für-Schritt-Anleitung, die alle verfügbaren Methoden für die Erstellung von Ereignissen abdeckt.
Ein engagiertes Element ist ein WalkMe-Inhaltstyp, der vom Editor veröffentlicht wird und ohne Benutzeraktionen verfolgt werden kann. Dies bedeutet, dass es verfolgt werden kann, wenn das Element während einer Benutzersitzung oder durch eine Benutzeraktion (Klick, Hover, Input, Visible, Textänderung) auf dem Bildschirm angezeigt wurde.
Alle engagierten Elemente werden durch Erfassung mit dem WalkMe Editor erstellt und haben Zugriff auf unsere Regel-Engine, die Ihre Daten genauer und zuverlässiger machen kann. Darüber hinaus bietet die Erfassung im Editor eine zusätzliche Sicherheitsebene, wenn Sie sich Sorgen um die Datensicherheit machen.
https://support.walkme.com/knowledge-base/insights-engaged-elements/

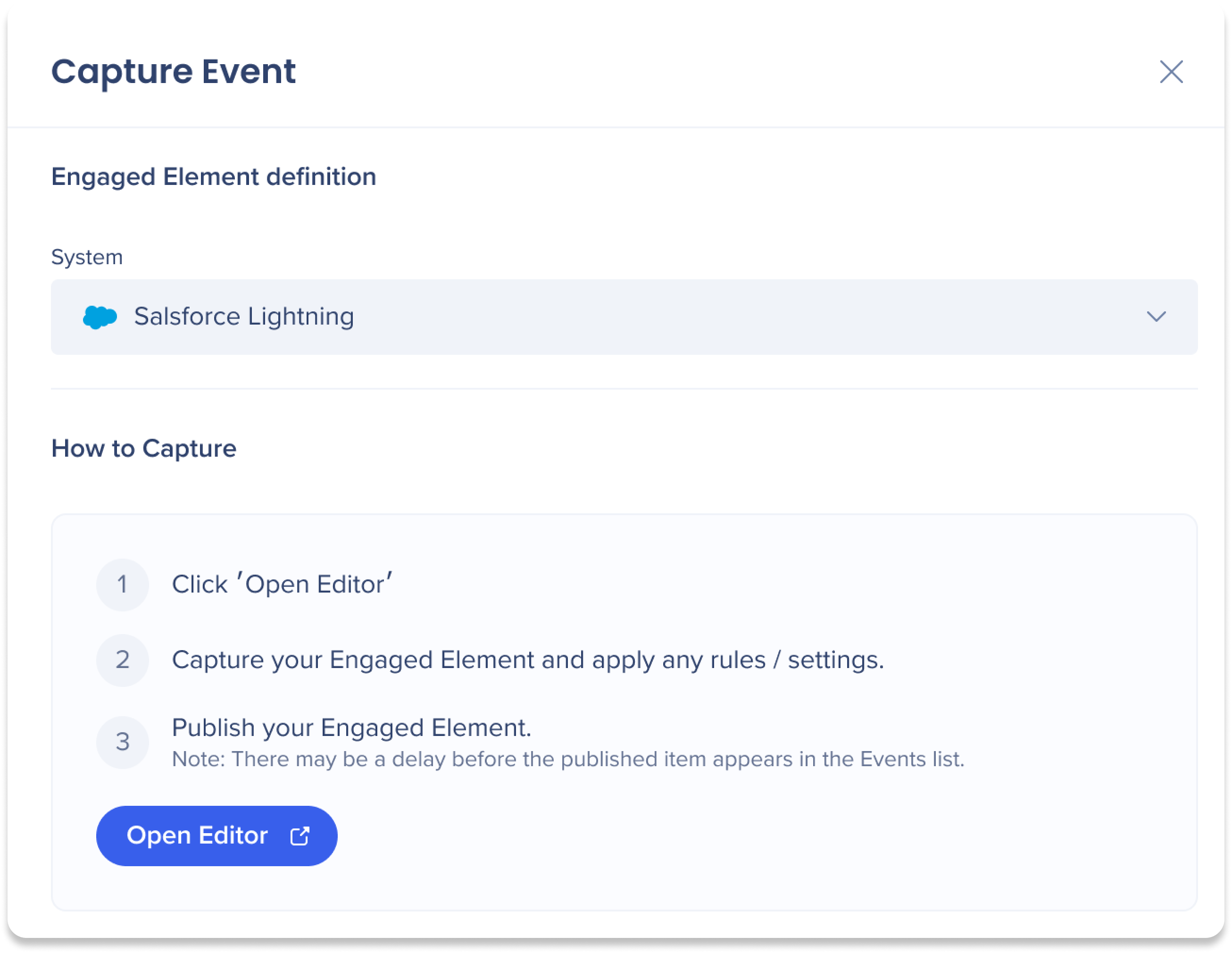
Wählen Sie ein System aus
Klicken Sie auf Open Editor, um mit der Erfassung eines Elements zu beginnen
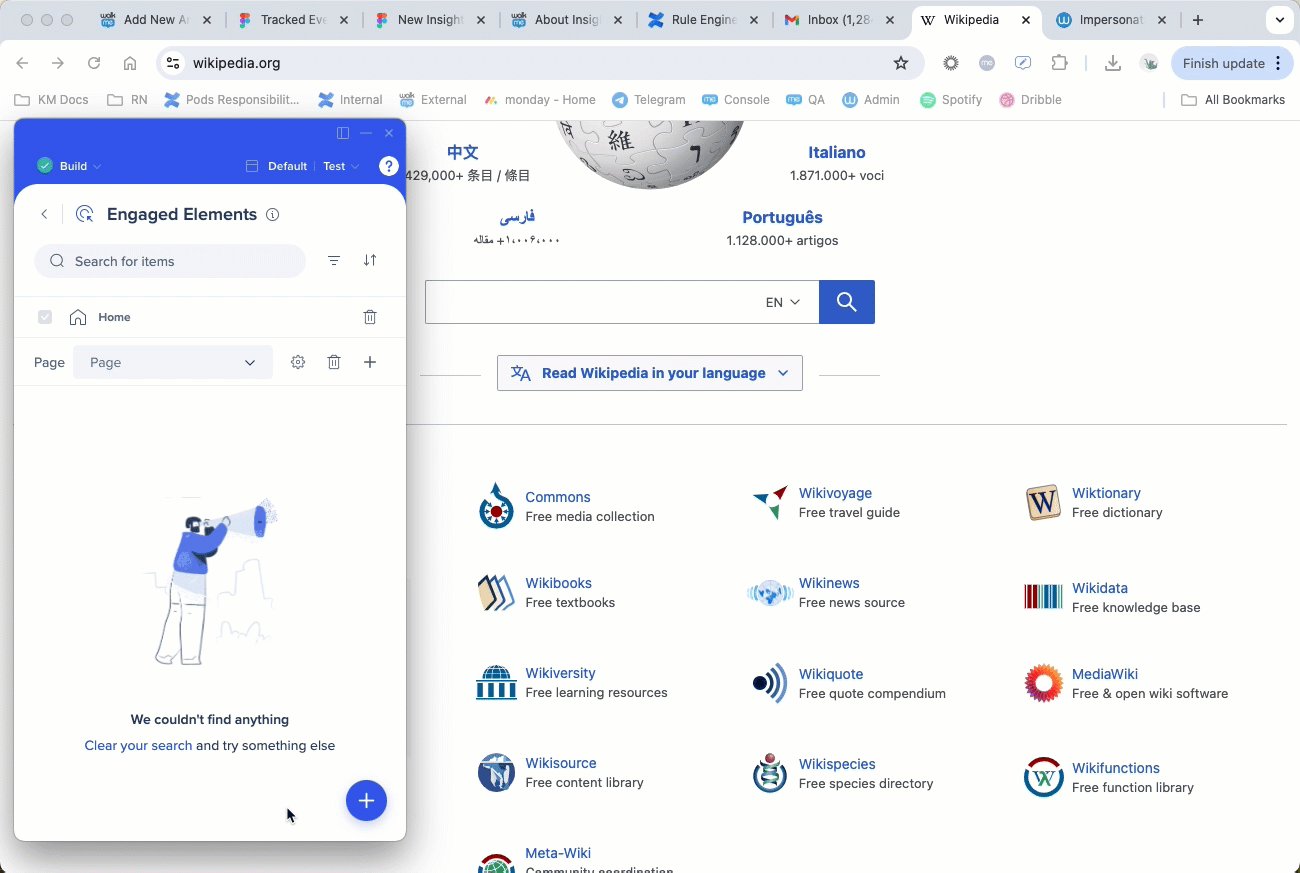
Klicken Sie auf das Symbol Erstellen
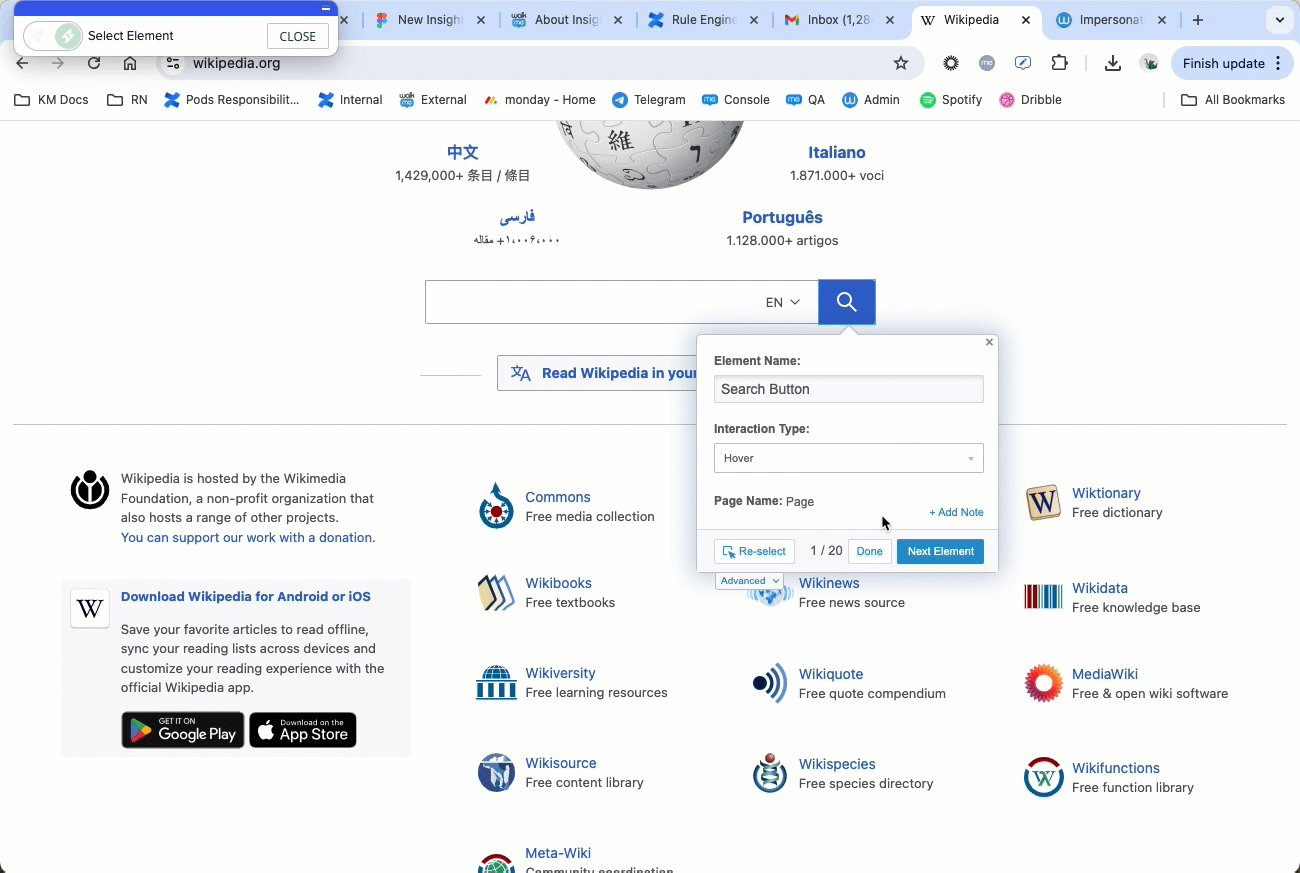
Erfassen Sie das Element, das Sie verfolgen möchten
Geben Sie einen Elementnamen ein
Wählen Sie den Interaktionstyp aus, den Sie verfolgen möchten:
Click: Wird jedes Mal ausgelöst, wenn ein Benutzer auf das definierte Engaged Element klickt
Input: Wird jedes Mal ausgelöst, wenn ein Benutzer eine Eingabe ändert
In einem Textfeld wird das Eingabeereignis beispielsweise ausgelöst, sobald ein Benutzer die Texteingabe ändert und aus dem Feld mit dem definierten Engaged Element herauszoomt
Hover: Wird jedes Mal ausgelöst, wenn ein Benutzer mehr als 300 ms über dem definierten Engaged Element schwebt
Sichtbar: Wird jedes Mal ausgelöst, wenn das definierte Engaged Element bei jedem Seitenladen oder URL-Änderung sichtbar wird – Wenn das Ereignis entfernt und dann wieder sichtbar wird, wird das Ereignis erneut ausgelöst
Klicken Sie auf Save
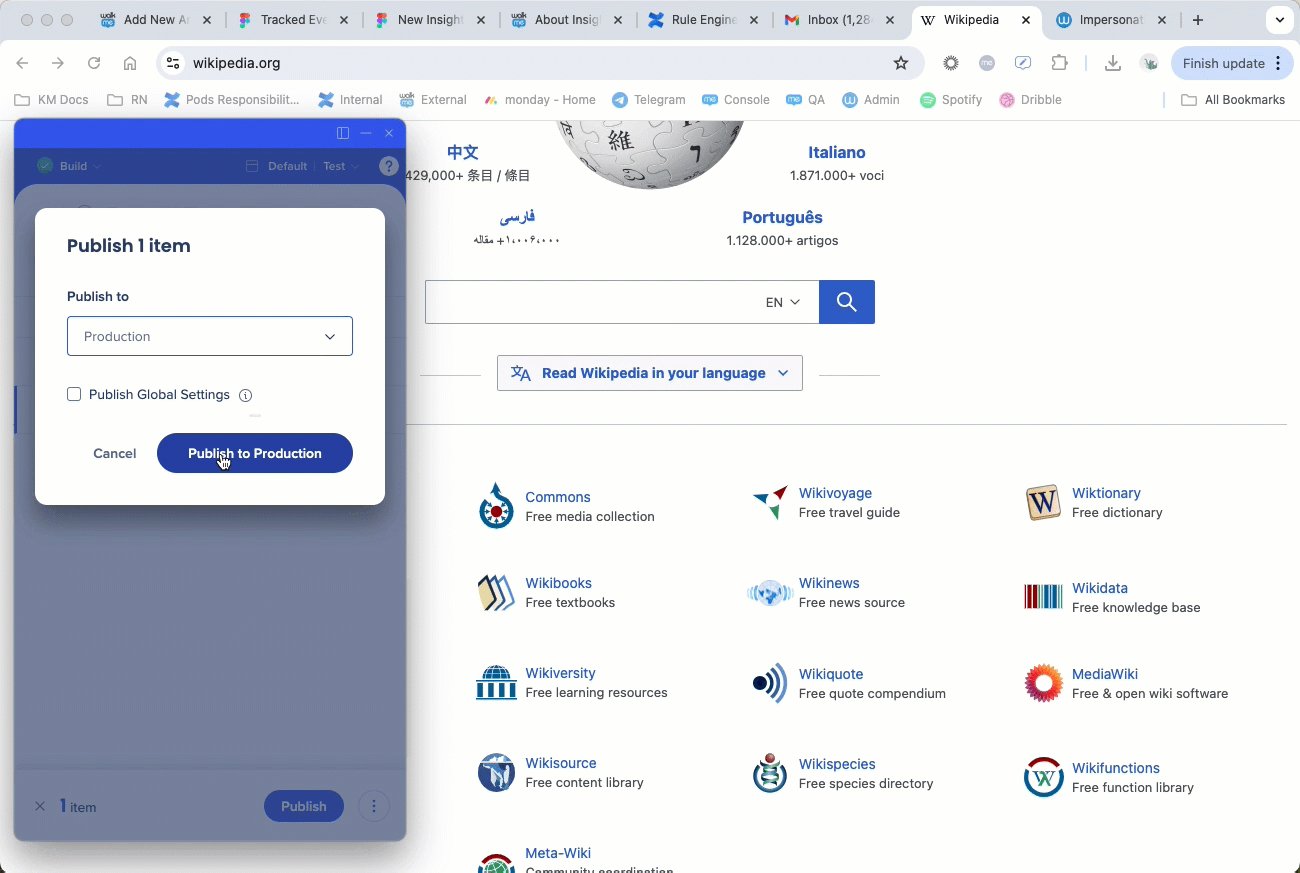
Veröffentlichen Sie in der Produktionsumgebung
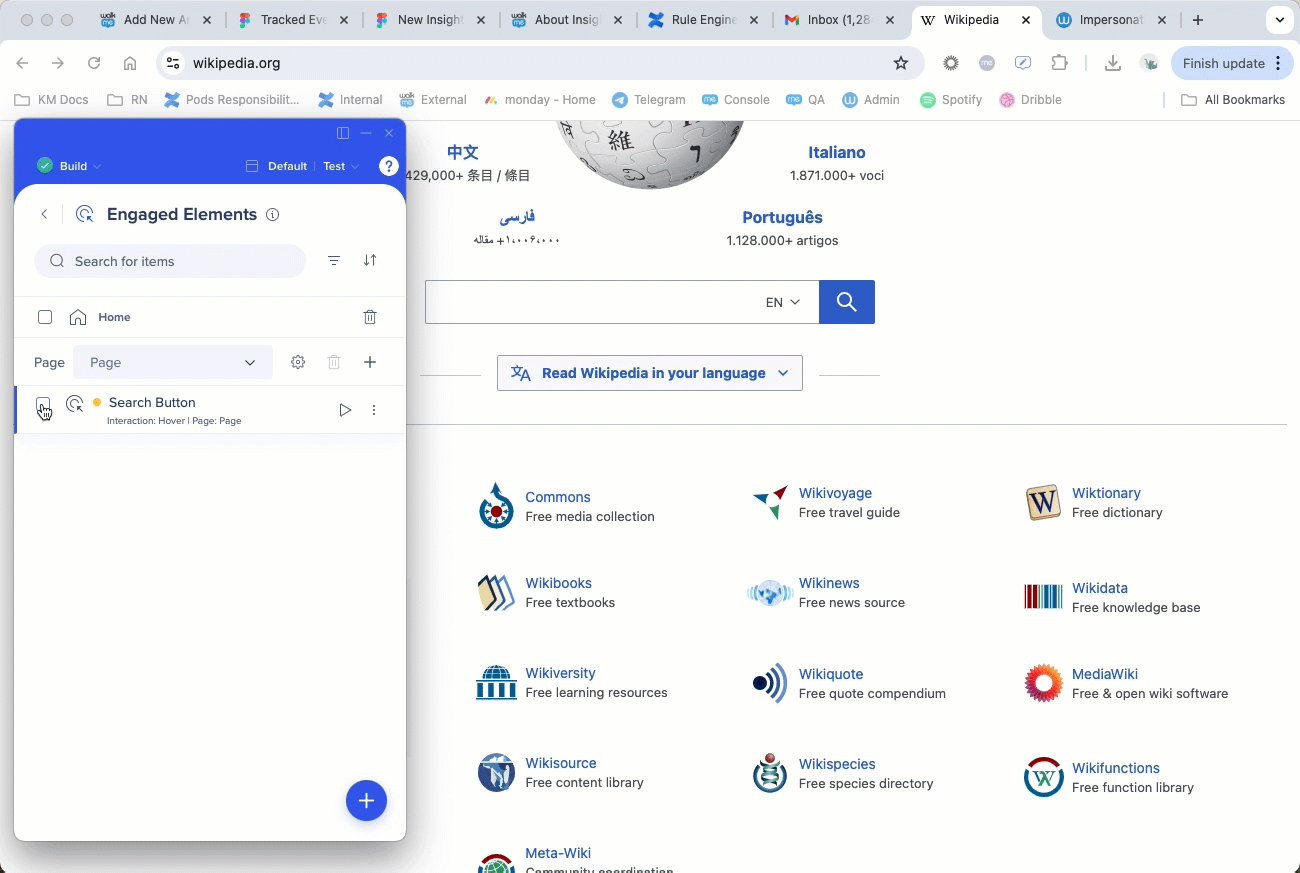
Nach der Veröffentlichung werden Sie zur Registerkarte Verwaltung auf der Seite Ereignisse in der Konsole zurückgeleitet.
Aktualisieren Sie die Seite, um das neue engagierte Element in der Ereignisliste anzuzeigen
Bei der Auswahl eines Elements, das auf eine Komponente der Website platziert wird, die auf allen Seiten verfügbar ist (z. B. Header, Footer oder Sidebar Navigation), sollten Sie sicherstellen, dass das Element Siteweit verfolgt wird, um alle Seiten abzudecken, auf denen es angezeigt wird.
Dies bedeutet, dass Sie All Site Pages (Sitewide) aus dem Dropdown-Menü auswählen müssen, bevor Sie das Engaged Element erfassen.

Ein verfolgtes Ereignis ist ein Ereignis, das mit unserer Digital Experience Analytics (DXA) analysiert wird, um bestimmte Interaktionen von Benutzern mit HTML-Elementen zu verfolgen.
Mit verfolgten Ereignissen können Sie den Abschluss von Prozessen mit oder ohne die Anwesenheit von WalkMe-Elementen auf Ihrer Website durch Endbenutzer verfolgen. Durch die Überwachung vor und nach WalkMe können Sie die Effektivität Ihrer WalkMe-Lösung messen.
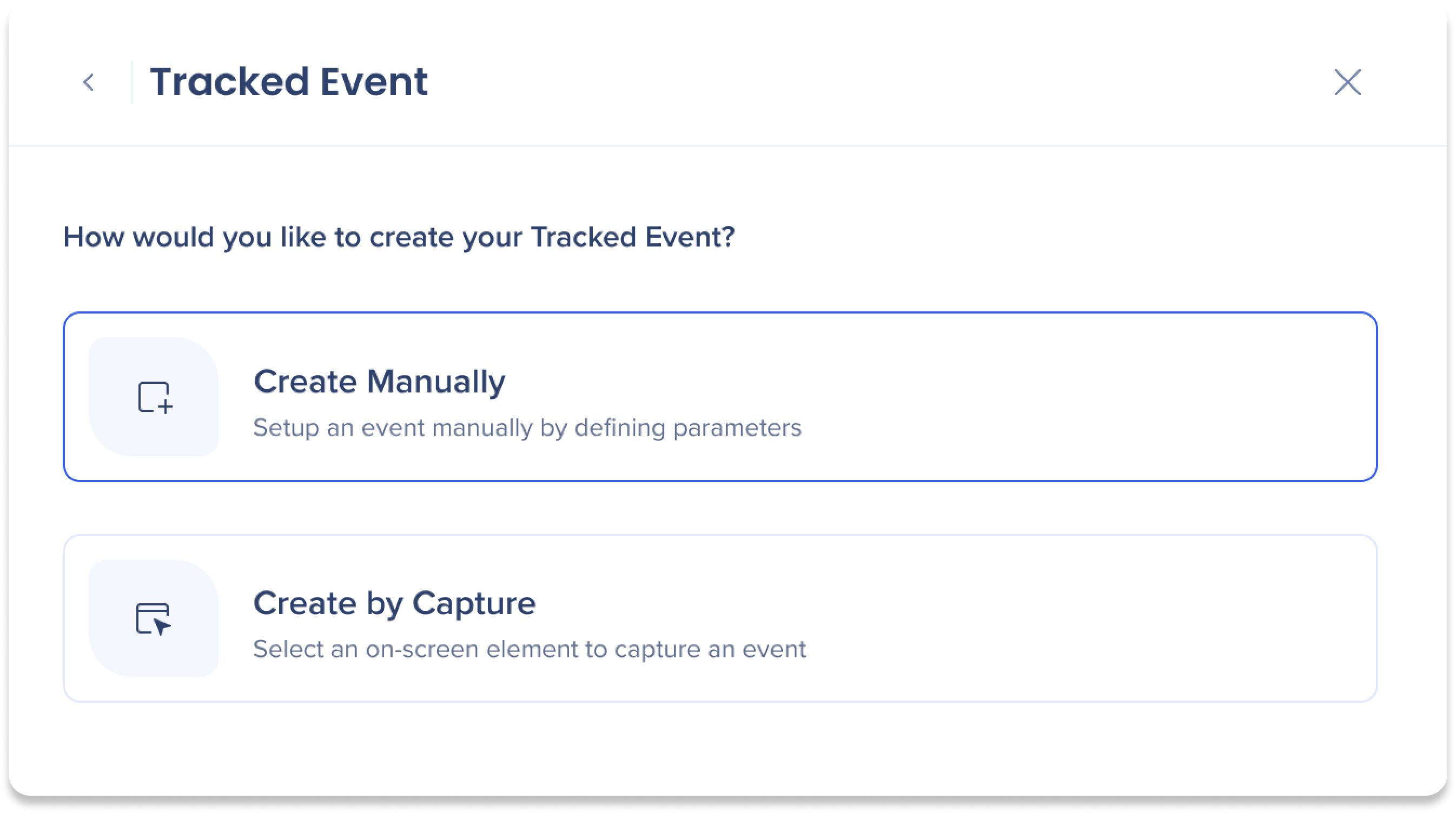
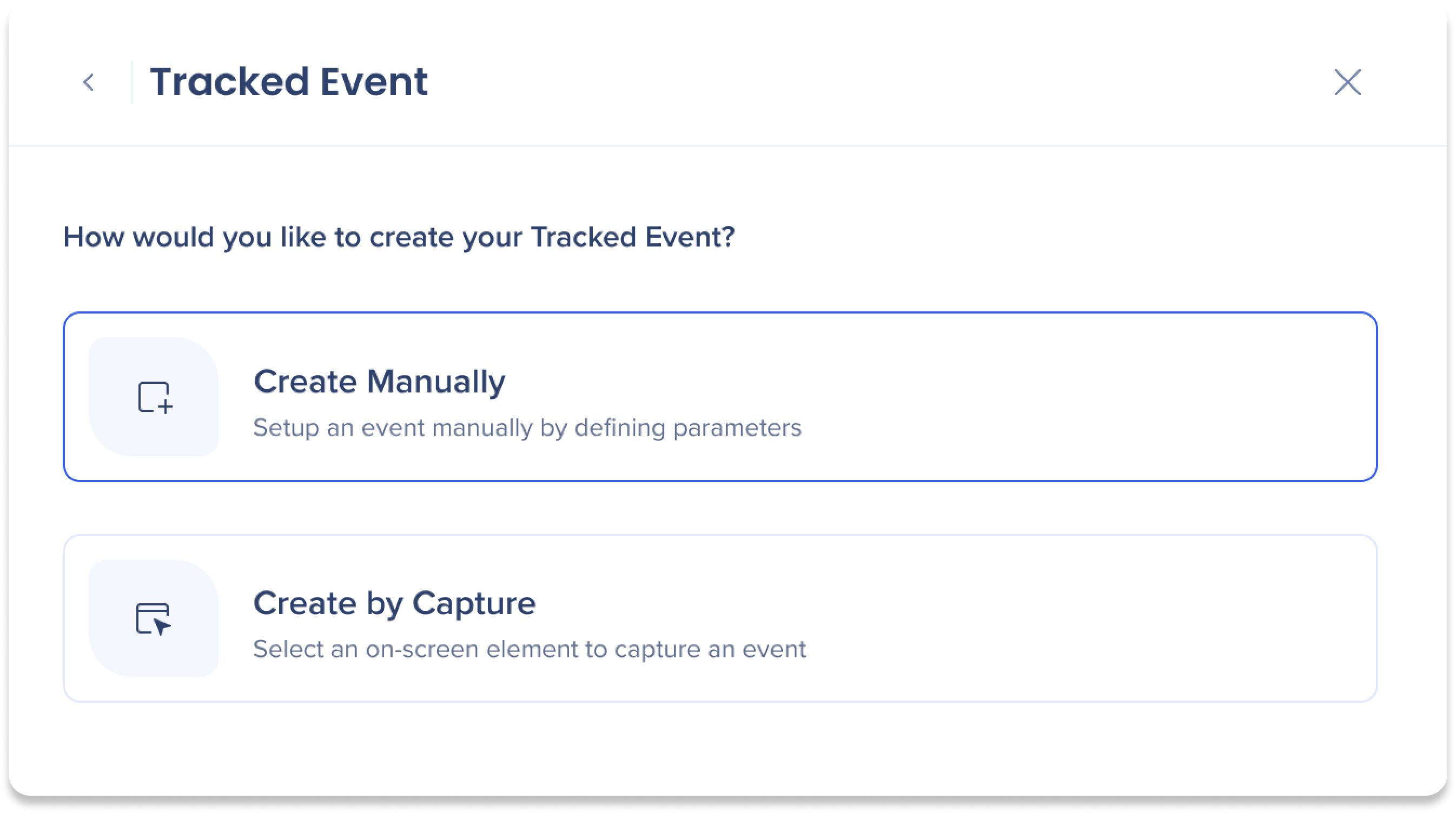
Nachverfolgte Ereignisse können manuell durch Definition von Parametern oder durch Erfassung erstellt werden.

Wählen Sie Manuell erstellen
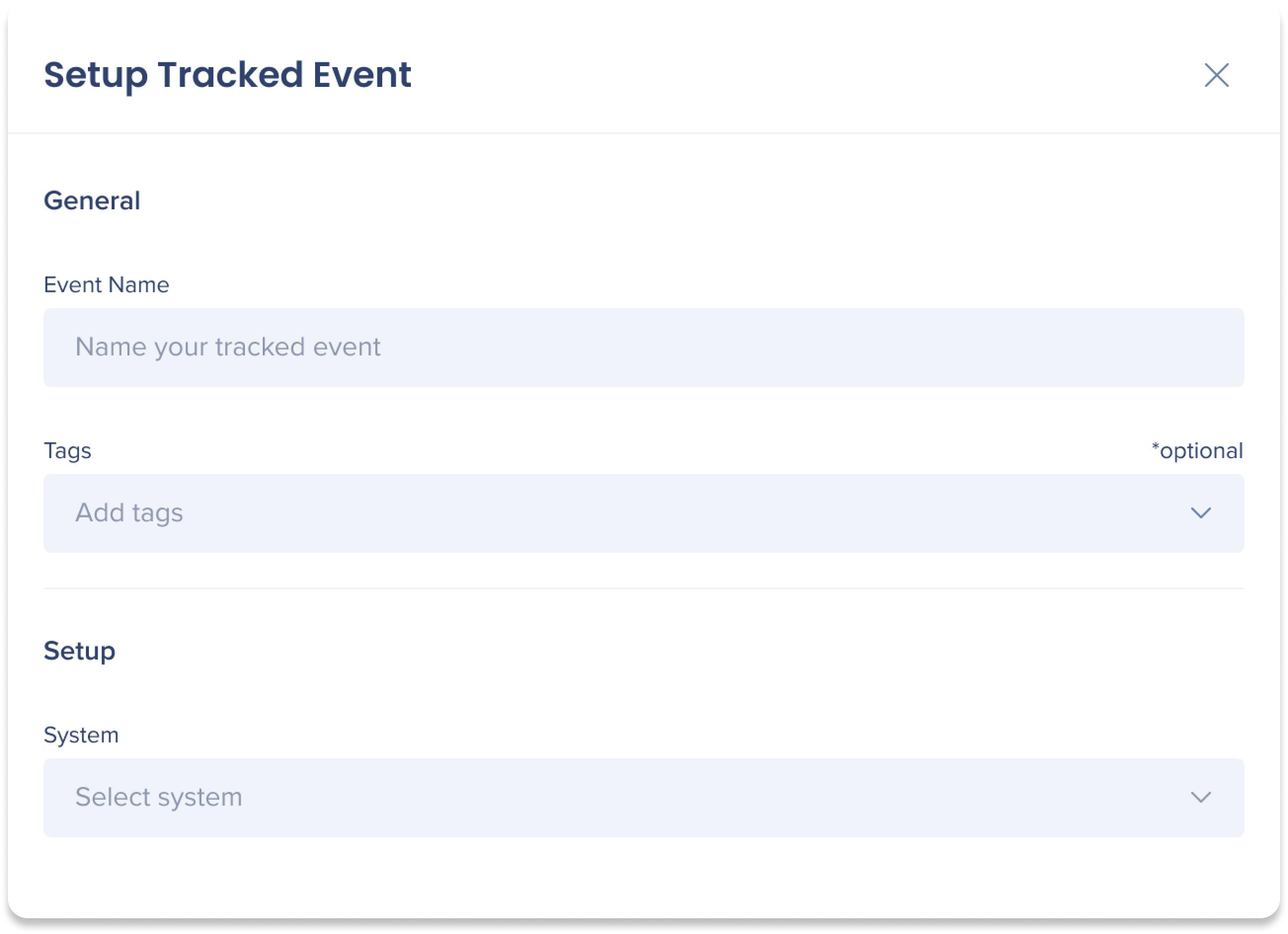
Geben Sie einen Namen für Ihr verfolgtes Ereignis ein
Wählen Sie ein System aus
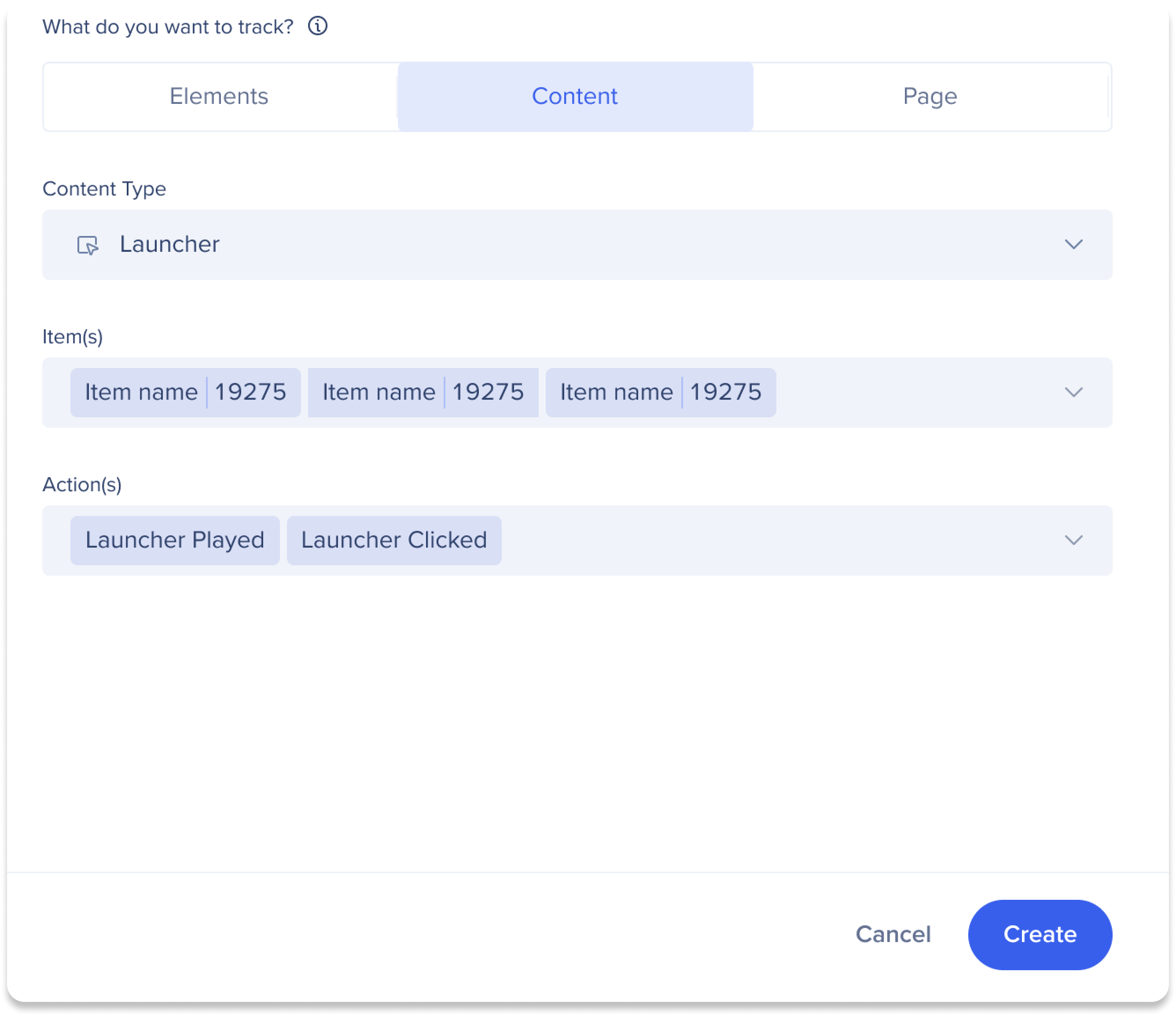
Eine visuelle Komponente, die auf einer Webseite oder in einer App angezeigt wird.
Klick/Tap: Ein Benutzer hat auf das Element geklickt/getippt
Eingabe: Ein Benutzer gibt Text in ein Elementfeld ein
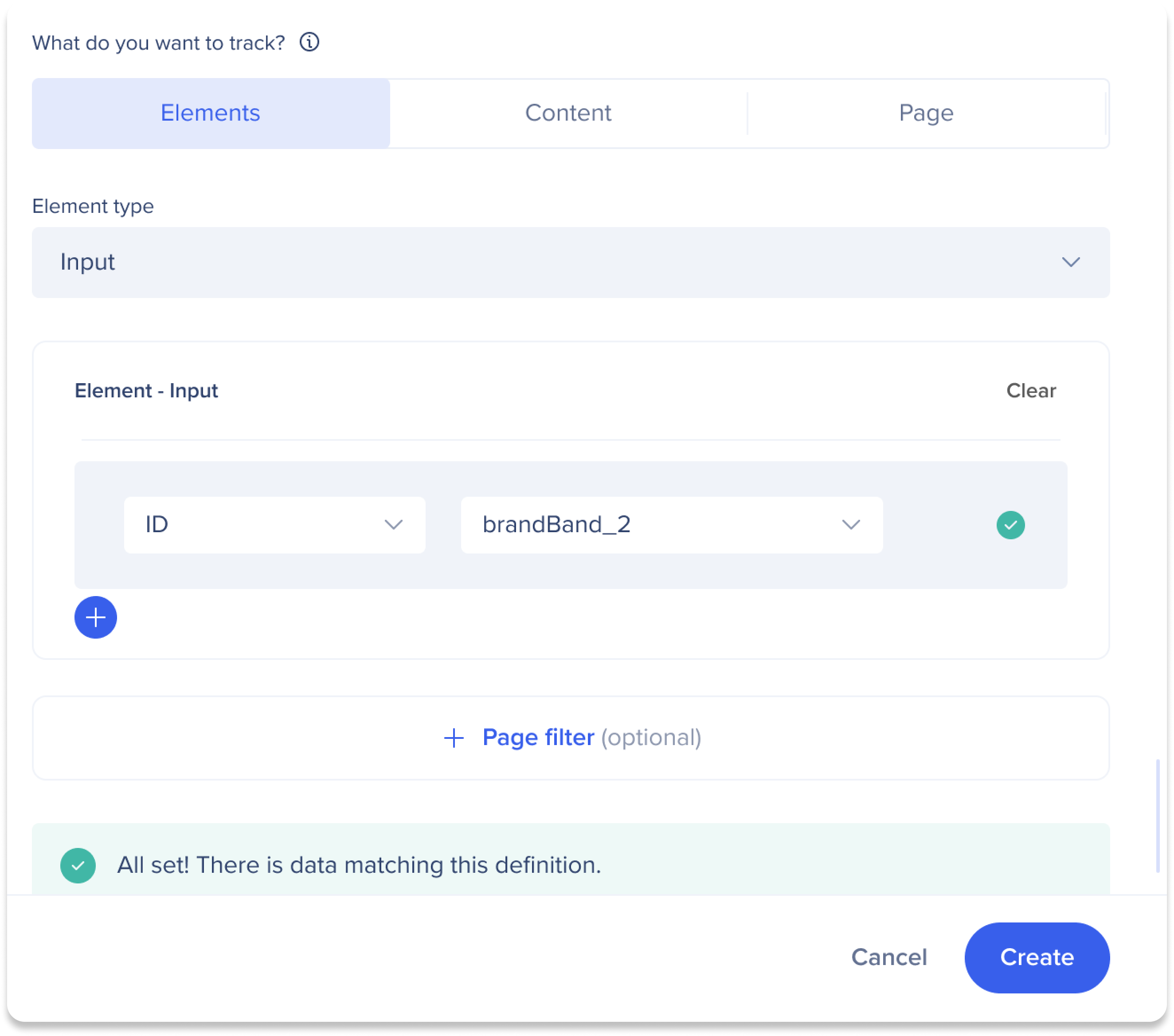
Verwenden Sie den Condition Builder, um die Regeln zu definieren, die die Daten erfüllen müssen, um als gültig zu gelten
Wählen Sie eine Bedingung aus den folgenden Optionen aus:
Label ist: Identifizieren Sie das Element durch den Namen des Eingabefelds
Klasse: Identifizieren Sie das Eingabeelement durch eine oder mehrere Klassen
ID: Identifizieren Sie das Eingabeelement anhand seiner eindeutigen Elementkennung
CSS-Selektor: Erfahren Sie mehr in der Erweiterung unten
Wählen Sie einen Wert aus oder geben Sie ihn ein
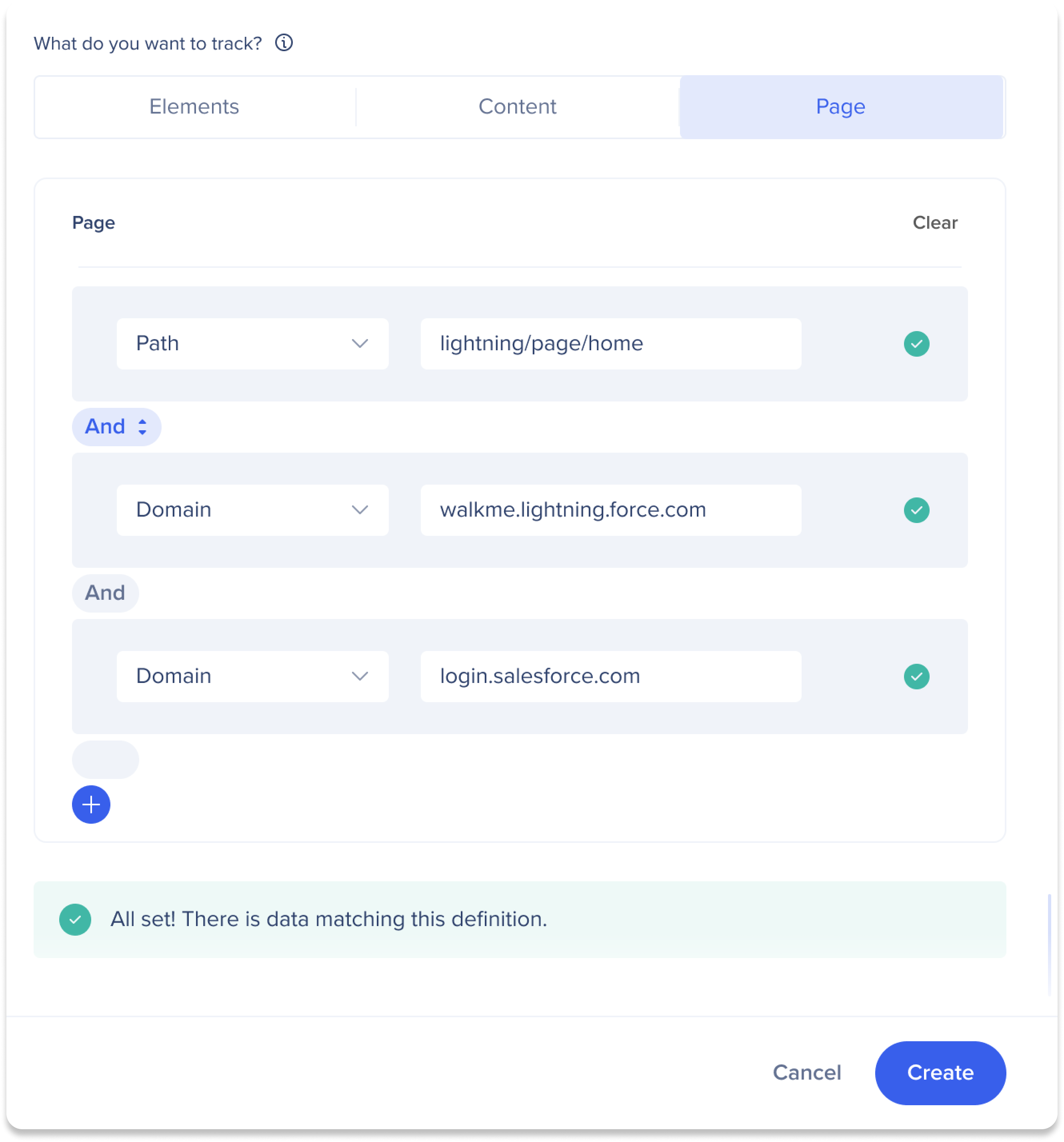
Optional: Fügen Sie Seitenfilter hinzu, um einen kleineren Teil des Datensatzes zu verfolgen. Mehr erfahren.
WalkMe vergleicht die Definition mit unserer DXA-Datenbank, um festzustellen, ob übereinstimmende Datendefinitionen vorhanden sind
Klicken Sie auf Create (Erstellen).

Ein CSS-Selektor ermöglicht es, eine genaue Definition eines Elements zu verfolgen. CSS-Selektoren ermöglichen es Ihnen, Elemente in der HTML-Struktur anhand ihrer Merkmale wie z. B. ID, Klasse, Typ, Attribut oder Attributwert zu identifizieren.
Hinweis: Es wird empfohlen, ein grundlegendes Verständnis des Schreibens und der Verwendung von CSS zu haben, bevor Sie es verwenden, um Ihre Tracked Events in WalkMe zu definieren.
So verwenden/erstellen/erstellen Sie CSS:
Finden Sie das Element im HTML, indem Sie mit der rechten Maustaste auf dieses klicken und „Inspect Element“ auswählen. Das Element wird auf dem Bildschirm und im Entwicklerbereich (Developer Panel) markiert. Bestimmen Sie die einzigartigen Merkmale des Elements (wie Ort, Klasse, ID und weitere Attribute), um Ihren CSS-Selektor zu erstellen.
Sobald Sie damit fertig sind, erstellen Sie Ihren CSS-Selektor. Derzeit ist dies die unterstützte CSS-Teilmenge:
Id: Der Hash-Selektor wird verwendet, um ein Element basierend auf seinem id-Attribut spezifisch zu definieren
Syntax: #IdName
Klasse: Der Punkt wird verwendet, um ein Element basierend auf seinem Klasse-Attribut spezifisch zu definieren
Syntax: .className
[attribute='value']: Der Attribut-Selektor wird verwendet, um ein Element basierend auf einem seiner HTML-Attribute speziell zu definieren.
Standardmäßig werden die Class- und Id-Attribute erfasst. Um zusätzliche HTML-Attribute zu sammeln, "sollte dies in den Umgebungseinstellungen → Abschnitt Erfassungsaktivierung aktiviert werden."
Syntax:
Gleich: [attribute=a]
Enthält: [attribute*=b]
Beginnt mit: [attribute^=a]
Endet mit: [attribute$=c]
Tag-Name; Synax: Name
Raum – Elements-Hierarchie: Der Raum wird verwendet, um die Hierarchie zwischen Elementen zu definieren. Beispiel: „.className .className“.
Combination of the above
Synax-Beispiel: #idName. className. className
Testen Ihres CSS-Selektors:
Bei der Definition eines verfolgten Ereignisses zeigt Insights eine Meldung an, die anzeigt, ob bereits Daten vorhanden sind, die der Definition entsprechen. Dadurch können Sie verstehen, ob bereits Ereignisse für diese Definition erfasst wurden.
Sie können das Ereignis auf Ihrer Website simulieren und verifizieren, dass es in Echtzeit verfolgt wurde.
Wenn Sessions Playback aktiviert ist, können Sie einfach eine Sitzung ansehen, in der das Ereignis vorkommt.
Bewährte Methoden und Einschränkungen:
In einigen Plattformen gibt es generierte (dynamische) Attribute . Es wird nicht empfohlen, nachverfolgte Ereignisse mit diesen Attributen zu erstellen. (Relevant für: Salesforce Lightening, Workday. (Für Workday ist das Attribut, das verwendet werden kann, "data-automation-id")
Einzelseitige Anwendung: Ereignisse vom Typ PageView können übersehen werden.
iframes:
Domänenübergreifende iframes : Wenn sowohl der Iframe als auch die Seite, die Teil von WalkMe ist, lädt, wird UBT in beiden separat aktiviert, was bedeutet, dass die Klassen außerhalb des iframes nicht in den Ereignissen innerhalb des iframes registriert werden.
Um nachverfolgte Ereignisse für Elemente innerhalb eines iframes zu aktivieren, fügen Sie die FF: insightsCaptureAllContexts hinzu
Vermeiden Sie lange Klassen und IDs, um verfolgte Ereignisse zu definieren
Eine lange Klasse (mehr als 35 Zeichen) und eine lange ID (mehr als 40 Zeichen) werden nicht gesammelt
Hinweis: Dies gilt nur für einzelne Klassen und nicht für mehrere Klassen
Beispiel: [class='btn btn_otherclass button_enable_specific_button superlongclassthatissupposedtobethislongtoreachthelimit]
Die Klassen „btn btn_otherclass button_enable_Specific_button“ werden gesammelt, aber die Klasse „superlongclassthatissupposedtobethislongtoreachthelimit“ wird nicht gesammelt
Unterstützte CSS-Syntax:
Klassennamen: `.className`
ids: `#id`
Tag-Namen: `div`
Elemente-Hierarchie: `.className #id`
[attribute='value']
eine Kombination aus früheren Beispielen: `div.class1.class2 #someId[attributeName=value]
WalkMe-Elemente, die innerhalb des ausgewählten Systems erstellt wurden.

Bestimmte Webseiten zur Verfolgung von Benutzerbesuchen.


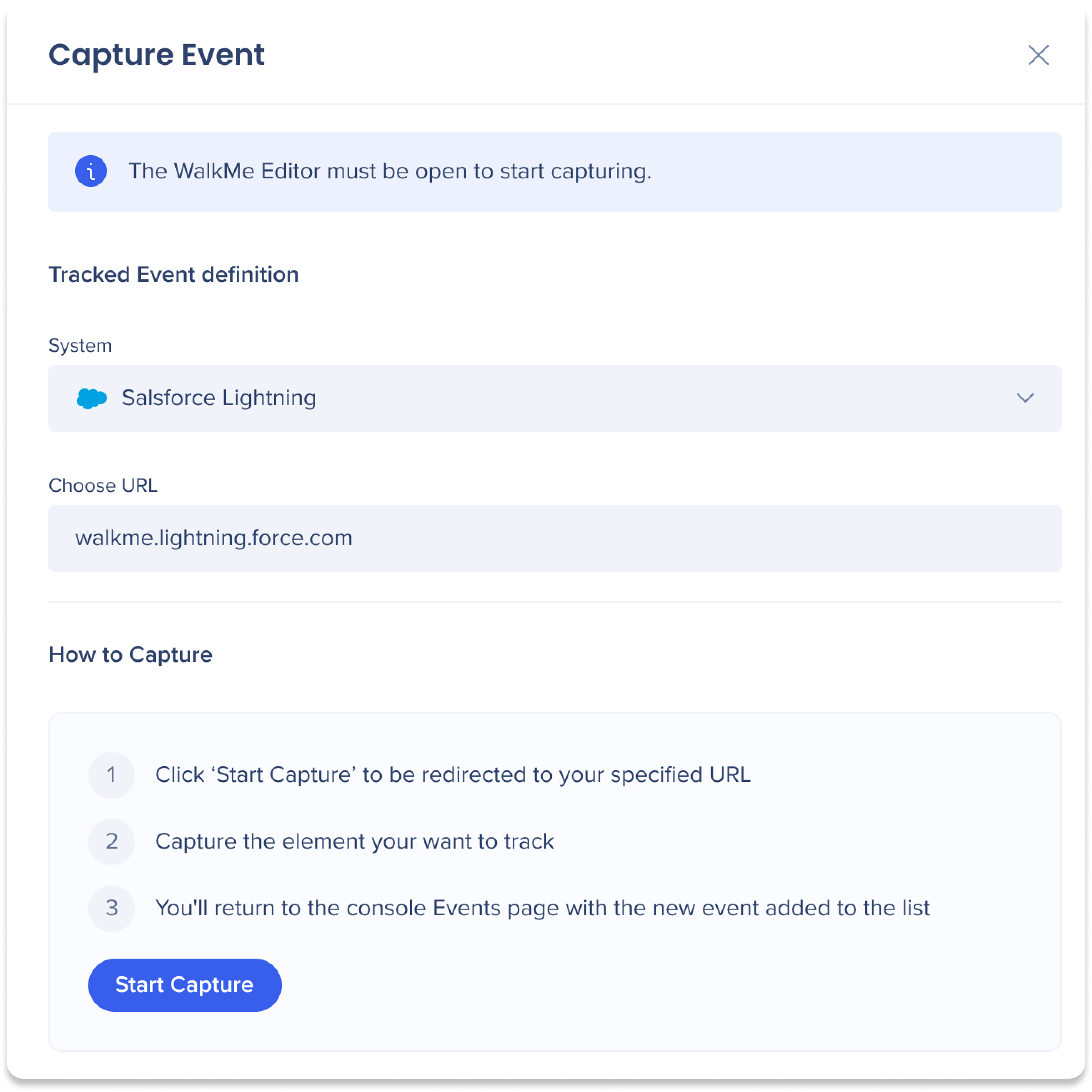
Wählen Sie Create by Capture
Wählen Sie ein System aus
Geben Sie ein URL-Ziel ein
Klicken Sie auf Start Capture
Erfassen Sie das Element, das Sie verfolgen möchten
Geben Sie einen Ereignisnamen ein
Klicken Sie auf Done.
Das neue Ereignis wird zur Ereignisliste auf der Registerkarte Verwaltung der Seite Ereignisse in der Konsole hinzugefügt
Voraussetzungen
DeepUI ist erforderlich, um Engaged Elements zu verwenden
Vollständiger DXA ist erforderlich, um Clicked/Input Clicked/Input Tracked Events retroaktiv zu verwenden
Benutzer ohne vollständigen DXA müssen ein Click/Input Tracked Event einrichten, um mit der Erfassung von Daten zu beginnen. Daher empfehlen wir Engaged Elements für diejenigen ohne vollständigen DXA
Die Benutzer müssen Zugriff auf ein System haben, um auf diesem System basierende Ereignisse anzuzeigen
Die Seitensammlung muss aktiviert werden, um die Seitenverfolgung zu verwenden
Um Tracked Events zu erfassen, müssen die Benutzer die neueste Version der Editor-Erweiterung haben
Einschränkungen
Der Operator „Contains“ kann nur in den Filtern „User Name“ und „Integration Properties“ verwendet werden
Die Verwendung des Operators „Contains (Enthält)“ kann zu längeren Ladezeiten und möglichen Fehlern bei größeren Datensätzen führen. Nur verwenden, wenn unbedingt erforderlich
Sie können nur Integrationsfilter für Ereignisse verwenden, die dasselbe System wie die Integration haben
Beim manuellen Einrichten von Tracked Events können Benutzer nur entweder den OR oder den UND-Operator exklusiv, aber nicht zusammen verwenden
Support
Desktop- und mobile Systeme und Daten werden nicht unterstützt
Mobile Webdaten werden nicht unterstützt
Action Bot, Quiz und TeachMe werden nicht unterstützt
Insights unterstützt offiziell nur Chrome
Es kann auf anderen Browsern funktionieren, aber es können Bugs auftreten
Beim Einrichten von Tracked Events unterstützen wir jetzt nur noch den Operator is equals
Wir unterstützen nicht mehr Enthält, Enthält nicht, größer ist als, ist kleiner als, ist in Liste, ist nicht in Liste usw...
Vorhandene Ereignisse, die diese alten Operatoren verwenden, werden in der Visualisierung unterstützt, können aber nicht bearbeitet werden
Wir unterstützen jedoch Wildcards in der Einrichtung der Seite Tracked Events; z. B. console.com/insights/*