Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Los atributos de texto dinámico te permiten crear contenido y reglas dinámicas.
Una vez guardados, se pueden utilizar en las reglas (para comparar texto, números o fechas) y como texto dinámico en elementos.
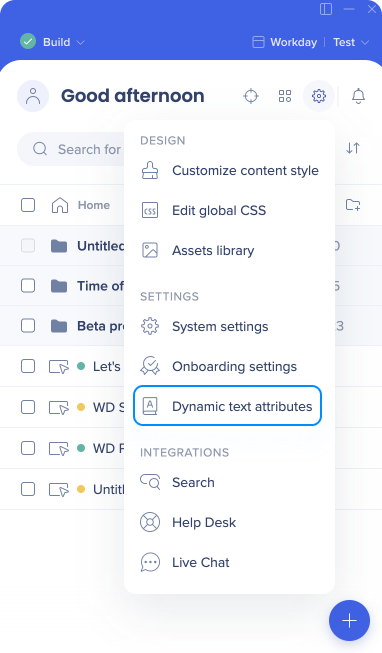
En el editor, abre el menú Configuración
Selecciona Atributos de texto dinámico

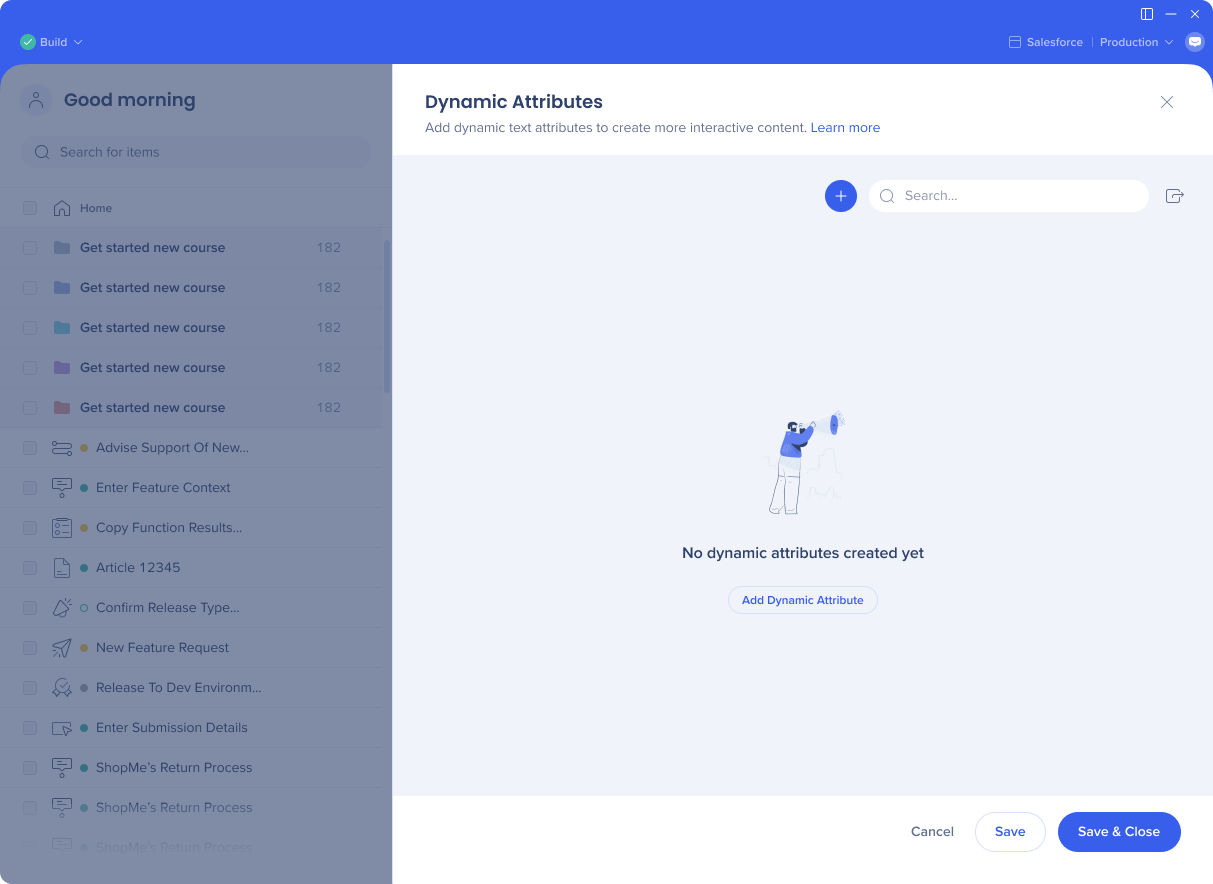
Haz clic en el icono + Añadir o en el botón Añadir atributo dinámico para crear el primer atributo nuevo.

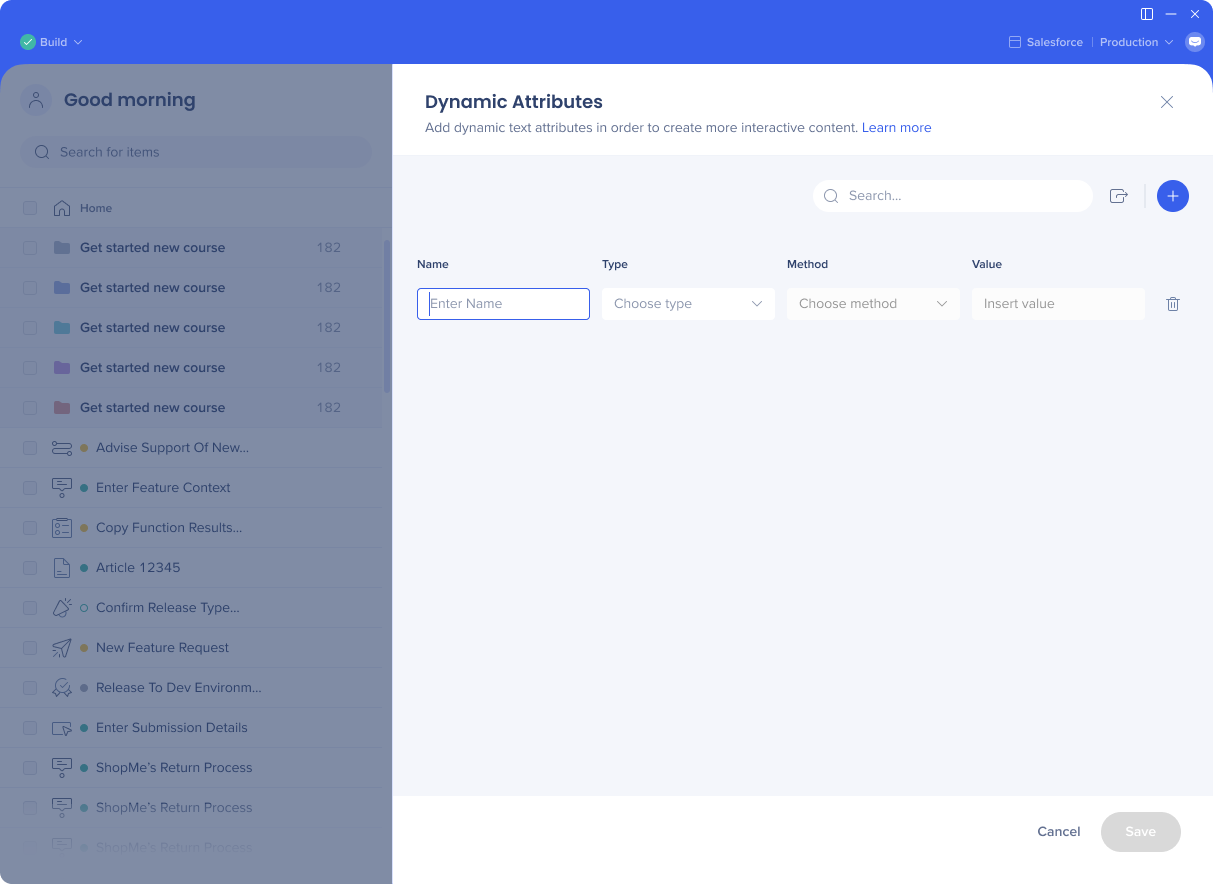
Nombra el atributo
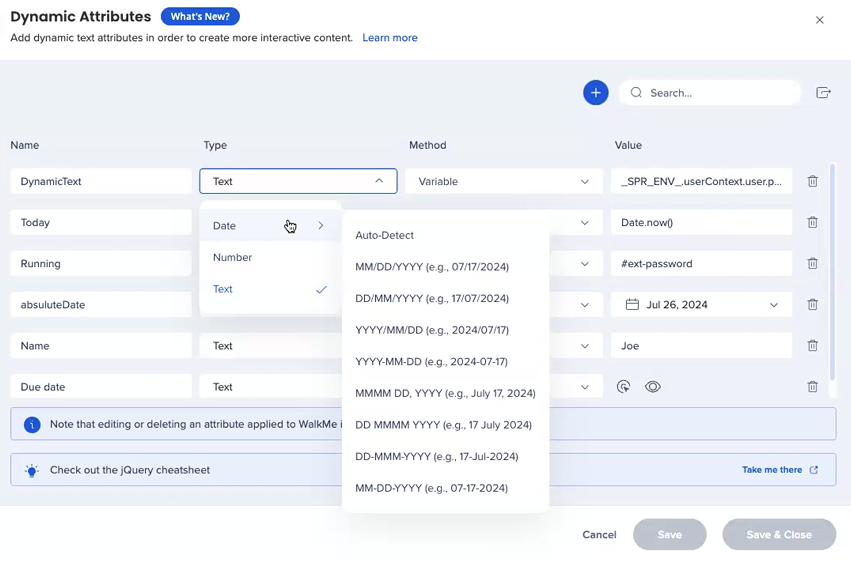
Selecciona el tipo: Fecha / Número / Texto

Selecciona el método
Variable
Datos de WalkMe
Cookie
jQuery
Elemento en pantalla
Insertar valor
Guardar tu atributo.

Puedes utilizar los atributos dinámicos que creaste en:
ShoutOuts
Iniciadores
Pasos del Smart Walk-Thru
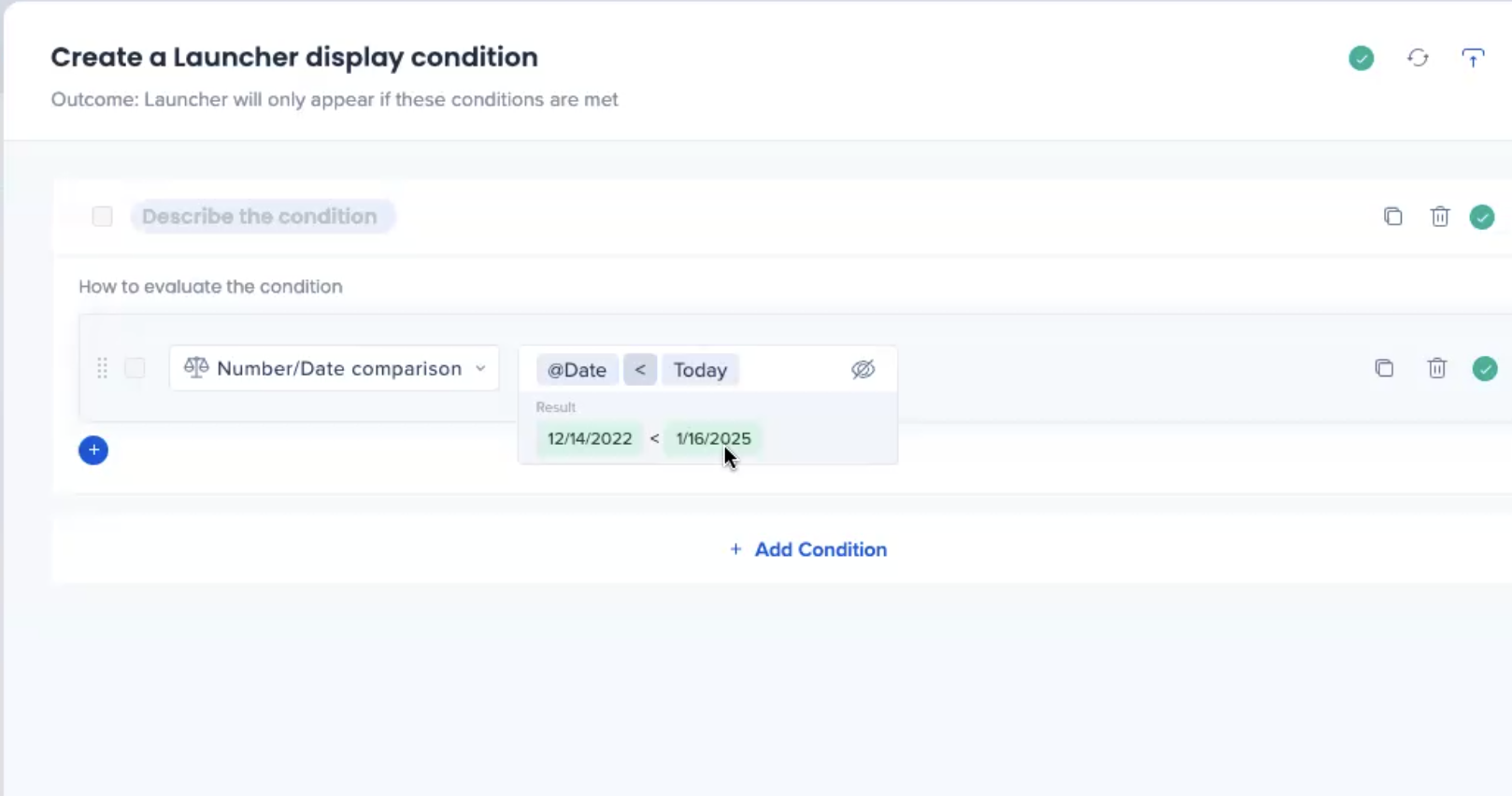
Motor de reglas y generador de condiciones
Reglas lógicas y comparación de números y fechas

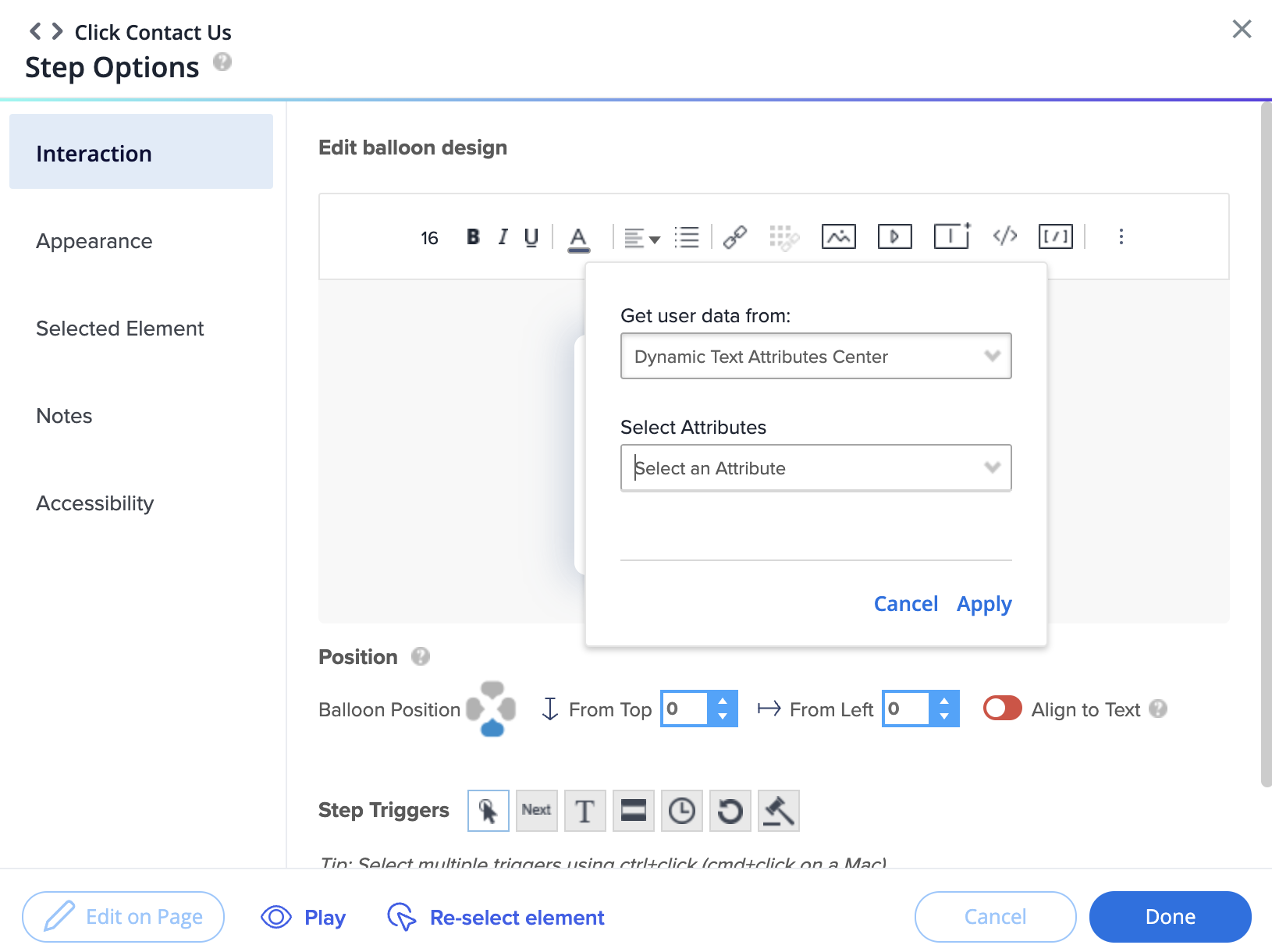
En la pestaña Interacción de pasos de Smart Walk-Thru, puedes acceder a tus atributos de texto dinámico:

No hay límite en el número de atributos que se pueden configurar
La vista preliminar rápida puede no funcionar a veces debido al error de actualización de la base de datos. Si esto sucede, vuelve a intentarlo más tarde. Tenemos un mecanismo que sincroniza los datos y la configuración del sistema cada 6 horas.
Para los atributos que se basan en el elemento en pantalla (On-Screen-Element) o en jQuery:
El valor del atributo se "tomará" de la pantalla solo en el momento en que un elemento lo esté utilizando. Por ejemplo: si utilizo una regla lógica en un paso dividido y este utiliza atributos basados en el elemento en pantalla (OSE) o jQuery, el elemento debe estar presente en la pantalla cuando se evalúa la regla lógica.
Los formatos de fecha de texto (por ejemplo, 17 de julio de 2024) solo se admiten en inglés
Identificación lógica de fecha
Si seleccionas Fecha como tipo de atributo, WalkMe utilizará la siguiente lógica para identificar el formato de esa fecha:
En primer lugar, comprobará si la aplicación es SAP Concur, Microsoft Dynamics o Salesforce Lightning. Para estas aplicaciones, podemos identificar el formato y convertirlo al que se utiliza en WalkMe (formato de EE. UU.).
Si se trata de una aplicación diferente, WalkMe consultará la configuración regional del navegador para identificar el formato
Si el generador conoce el formato utilizado por sus usuarios finales, puede decirle a WalkMe que lo utilice seleccionándolo en las opciones de fecha del desplegable de Tipo. Esto anulará la configuración regional del navegador.