Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Al implementar WalkMe, tienes la opción de colocar el fragmento directamente en el código de tu sitio web o utilizar la extensión WalkMe. Los usuarios pueden descargar la extensión o el departamento de TI puede implementarla masivamente.
Después de revisar las opciones de implementación disponibles, habla con tu equipo de WalkMe para avanzar.
Para muchos clientes, la mejor opción es instalar el fragmento directamente en el código HTML de su sitio. La instalación del fragmento directamente en el código HTML permite que WalkMe aparezca para todos los usuarios que visitan su sitio. Esta opción es especialmente popular para aplicaciones externas, ya que los usuarios no necesitan descargar o instalar nada para que aparezca WalkMe.
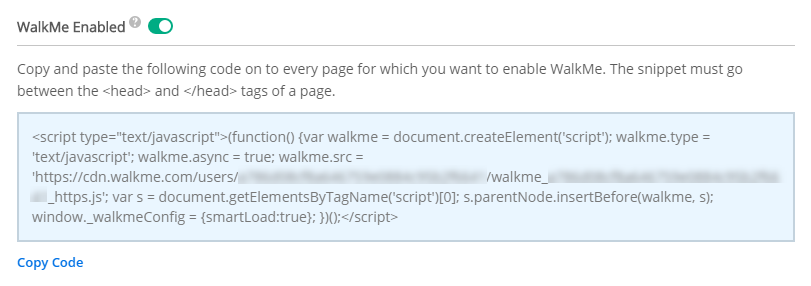
Los clientes deben tener acceso al código de su sitio para añadir el fragmento directamente en el sitio web. Se puede acceder al código del fragmento en sí desde el editor y es único para cada cuenta.

En el modelo SaaS de WalkMe, el software de WalkMe se encuentra en Amazon Web Services (AWS). Los servidores de WalkMe están ubicados en Amazon Elastic Compute Cloud (EC2), mientras que el contenido y los detalles de lógica de WalkMe se almacenan en el Amazon Relational Database Service (RDS).
Cualquier contenido publicado se guarda en Amazon Simple Storage Service (S3) y se despliega instantáneamente en la Red de Entrega de Contenido (CDN) de Akamai para lograr tasas de descarga rápidas para todos los usuarios de WalkMe. Esta arquitectura no requiere ninguna implementación por parte de nuestros clientes, que solo necesitan añadir el fragmento a las páginas HTML de su sitio web o implementar la extensión WalkMe a sus usuarios.
A diferencia del modelo Pure SaaS, donde los datos de contenido de WalkMe se almacenan en Amazon, el modelo autoalojado difiere en que permite a nuestros clientes almacenar archivos de contenido de WalkMe en sus propios servidores web. Esto permite que el navegador de los usuarios descargue tanto el sitio web del cliente como los datos de WalkMe desde el mismo servidor web.
En el modelo autoalojado, la creación de contenido en sí aún se produce en los servidores de WalkMe. Para obtener y alojar los archivos de contenido de WalkMe creados en cada evento publicado, el cliente debe descargar estos archivos de WalkMe Insights y colocarlos manualmente en el servidor web local seleccionado. Un método alternativo a la descarga manual de un nuevo paquete es conectarse con la API autoalojada de WalkMe para solicitar una nueva copia del paquete autoalojado.
Para acceder a la API autoalojada de WalkMe, ponte en contacto con tu equipo de WalkMe.
Si deseas más información sobre el modelo autoalojado, consulta el siguiente artículo.
Si tienes instalado Google Tag Manager o cualquier otro gestor de etiquetas como Adobe Tag Manager o Tealium, será más sencillo incrustar el fragmento de WalkMe en el HTML de tu sitio web, ya que no será necesario que incrustes el fragmento en cada página.
Solo tendrás que agregar un nuevo script en el gestor de etiquetas, añadir el fragmento sin las etiquetas de <script> y asegurarte de que esté configurado para que se aplique en todas las páginas.
Si deseas más información sobre el gestor de etiquetas de Google, consulta el siguiente artículo.
La extensión es una opción para los clientes que no pueden pegar el código directamente en el código fuente de su sitio. La extensión se instala localmente en el navegador de cada usuario e inyecta el fragmento de código en el código de cada página que se carga. Explicaremos algunos métodos para instalar la extensión.
En el caso de los clientes que no tengan acceso al código de su aplicación, recomendamos utilizar la extensión e implementarla mediante una instalación masiva. La instalación masiva no requiere ninguna acción por parte de los usuarios finales, aumenta la adopción y el departamento de TI puede implementarla y controlarla fácilmente.
Desde una perspectiva general, la implementación masiva se logra utilizando scripts de automatización y funciones de implementación integradas, con herramientas de gestión como SCCM, G-Suite o GPO, para habilitar la extensión en los navegadores de los usuarios finales.
La implementación masiva consta de dos partes:
Tu equipo de WalkMe te proporcionará una Guía de extensión maestra detallada.
El instalador todo en uno de WalkMe facilita a los equipos de TI la vasta implementación de la extensión maestra de WalkMe en todos los tipos de navegadores con un solo archivo de instalación. El instalador todo en uno ayuda a los nuevos usuarios a completar el proceso de implementación masiva con facilidad, puesto que ofrece una instalación simple a través de un solo archivo, permite el uso en varios navegadores y minimiza los errores o fallas de implementación. Tú o tu personal de TI solo deberán ejecutarlo y se instalará automáticamente en las computadoras correspondientes.
Navegadores compatibles
| Internet Explorer | Edge | Safari (12v y superior) | Firefox | Chrome | |
| Windows | ✅ | ✅ | ✅ | ✅ | |
| Mac | ✅ | ✅ | ✅ |
Si deseas más información sobre el instalador todo en uno, consulta el siguiente artículo.
Cuando no es posible la instalación masiva de la extensión, los usuarios pueden instalarla manualmente. Para instalar manualmente la extensión, se dirige a los usuarios a una URL única de la página de instalación de extensiones. Alternativamente, dependiendo de la plataforma, los usuarios pueden utilizar la solución de instalador de paquetes que se describe a continuación.
Para ciertas plataformas, podemos crear un banner que se mostrará y alentará al usuario a hacer clic en él para descargar o instalar la extensión. Actualmente, admitimos este método para las siguientes aplicaciones: