Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Los iniciadores son botones que puedes colocar en tu sitio web y que activan otra acción de WalkMe cuando se hace clic en ellos, como reproducir un recorrido inteligente, un recurso, un lanzador o un conjunto de SmartTips de validación.
La creación de un lanzador se puede realizar desde el Editor de WalkMe o directamente desde un Smart Walk-Thru.
Creación de un lanzador a partir de un Smart Walk-Thru
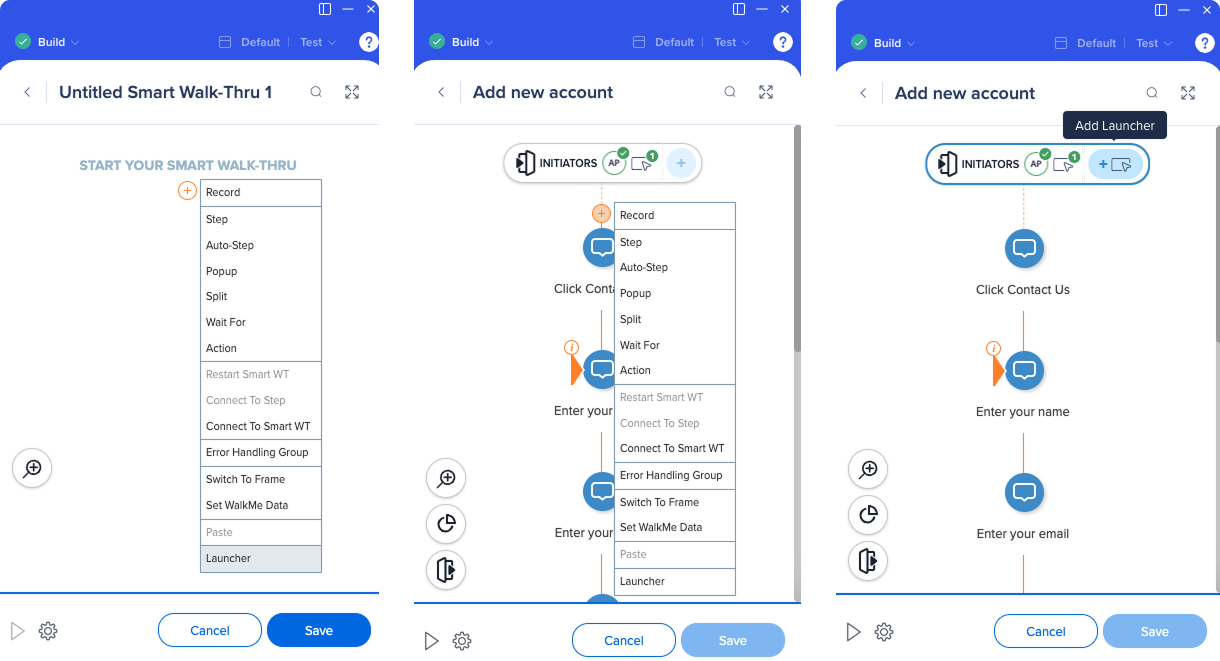
Hay tres formas de crear un lanzador desde un Smart Walk-Thru:

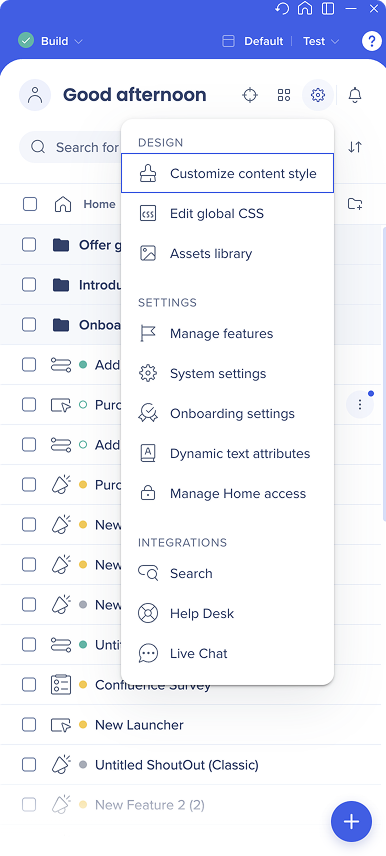
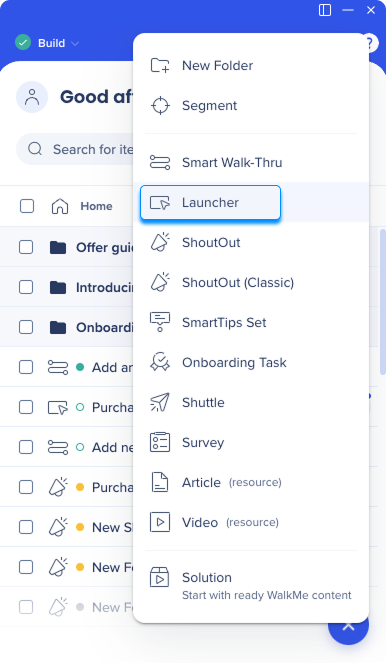
Creación de un lanzador desde la pantalla principal del editor

Después de crear el iniciador, se te pedirá que lo nombres o que mantengas el nombre predeterminado.

Serás redirigido a la página web conectada al editor. Selecciona un elemento de la página al que se asociará el iniciador.

Se abrirá la herramienta Editar en la página, donde podrás editar el iniciador.

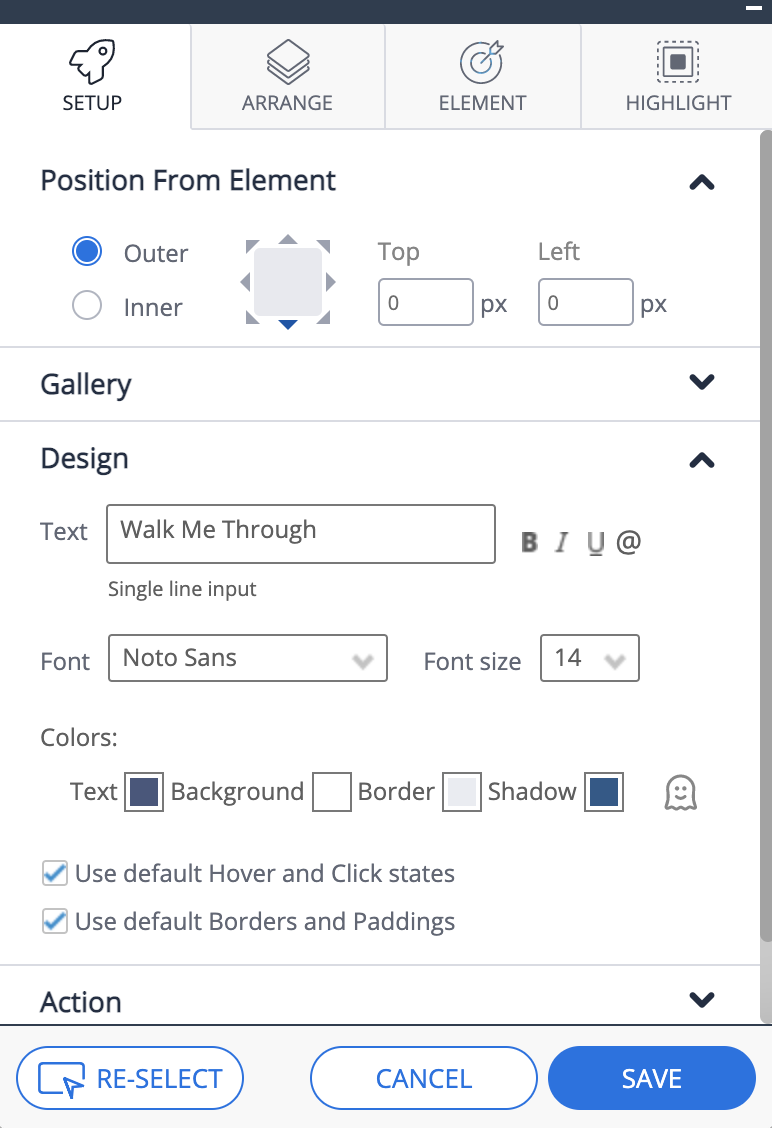
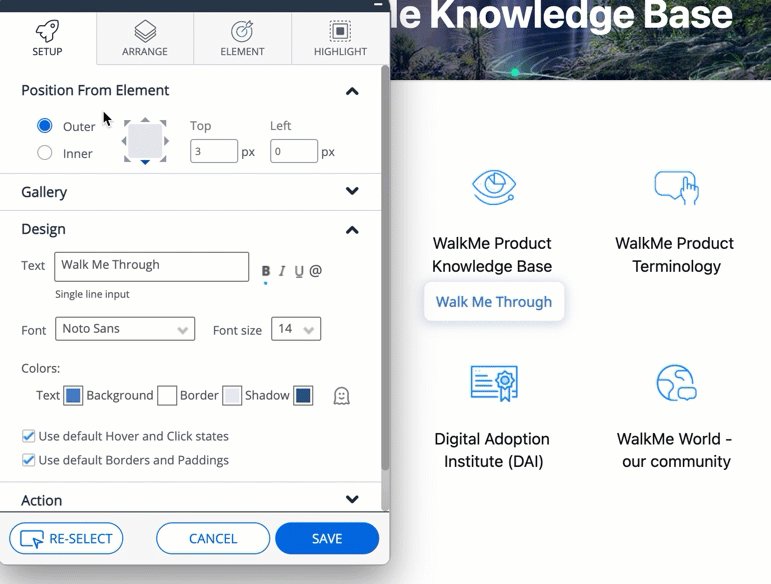
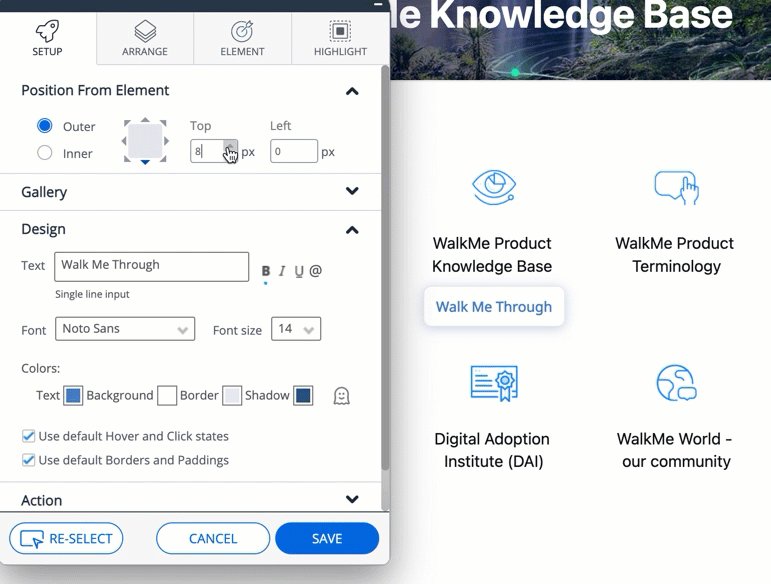
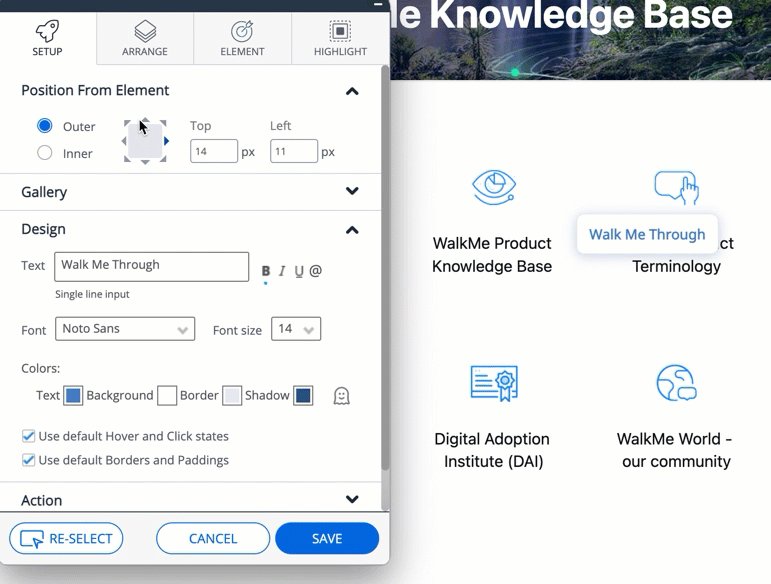
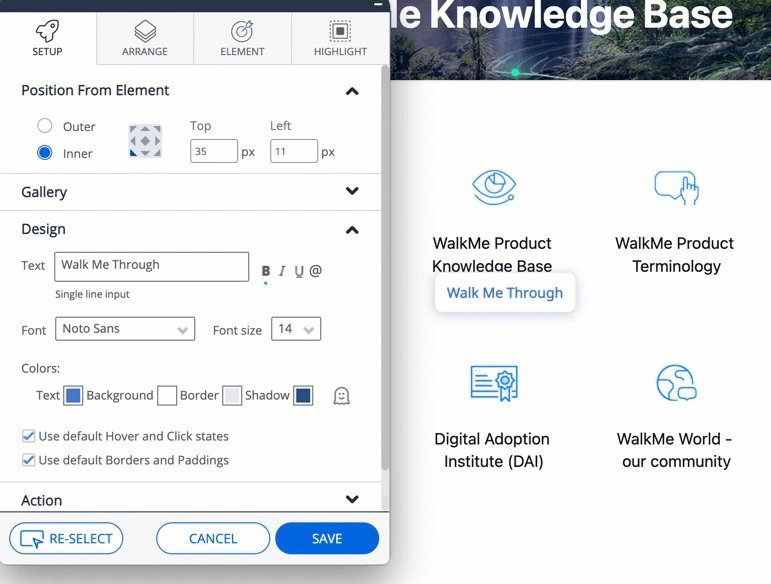
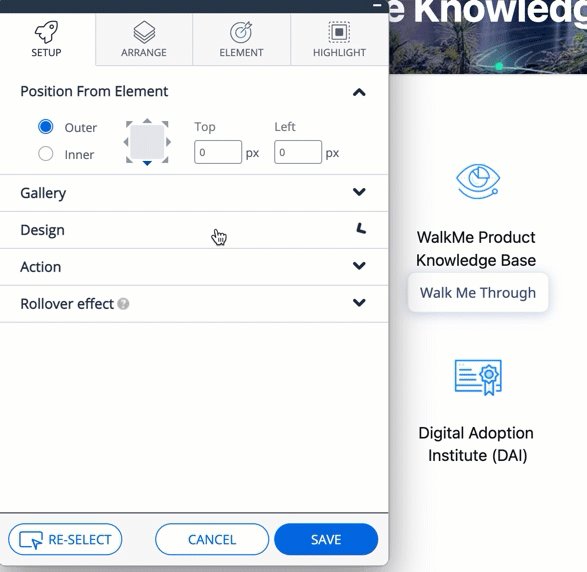
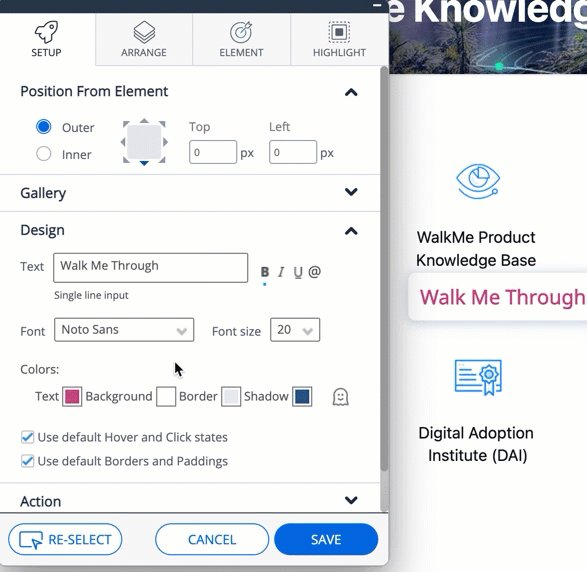
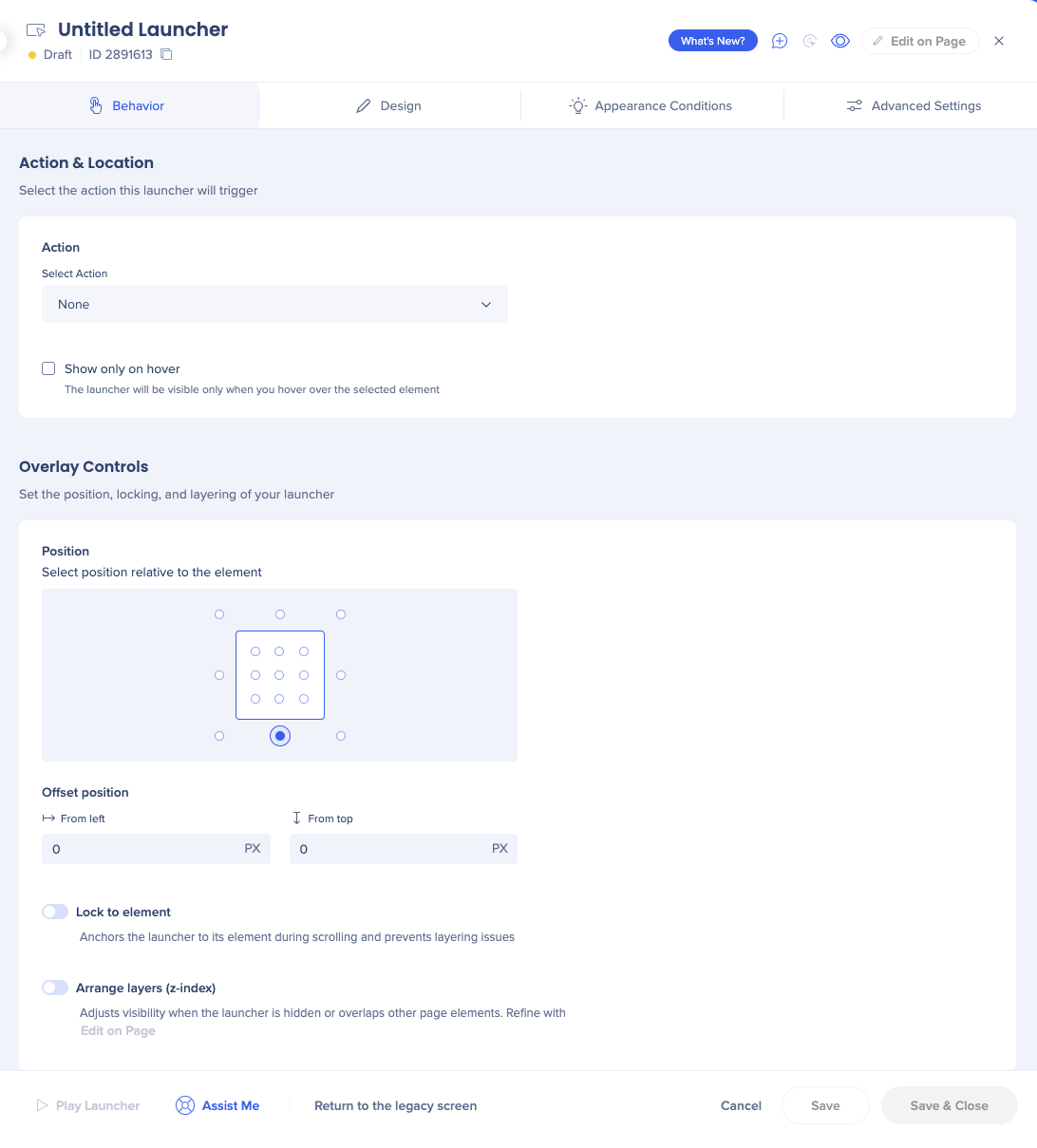
Posición del elemento
Selecciona la posición del lanzador de acuerdo con el elemento capturado. Puedes refinar la posición ajustando la configuración de Superior e Izquierda.

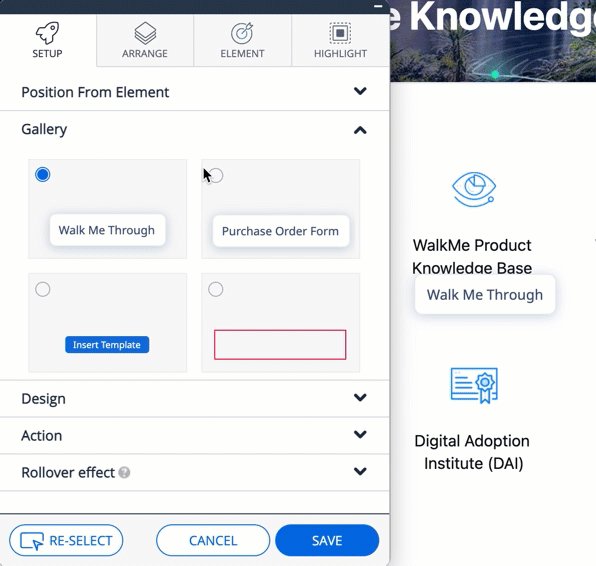
Galería
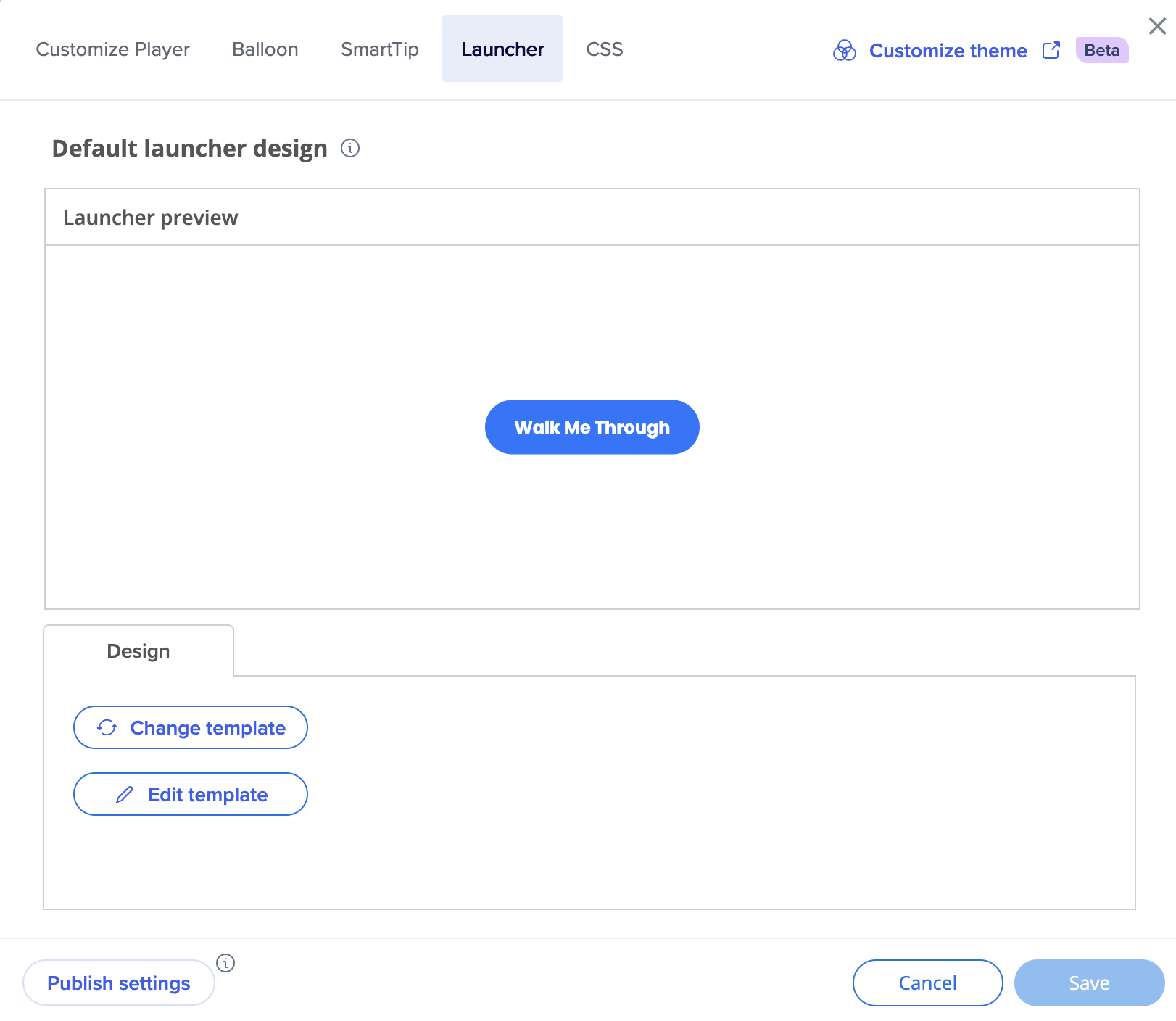
Selecciona una plantilla predefinida y aplícala al diseño del lanzador.

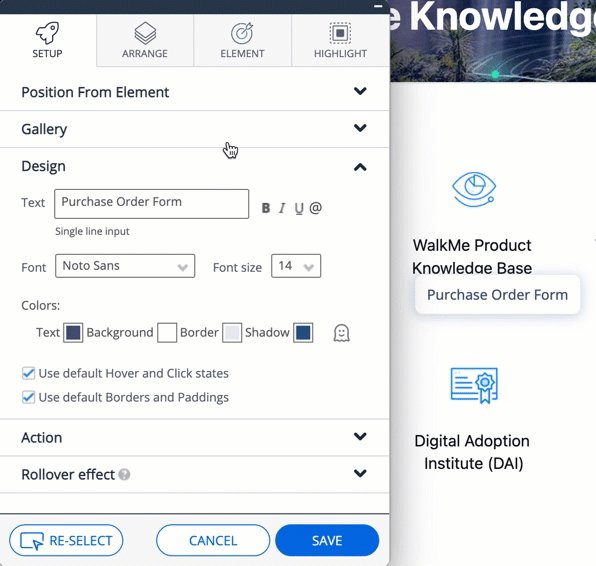
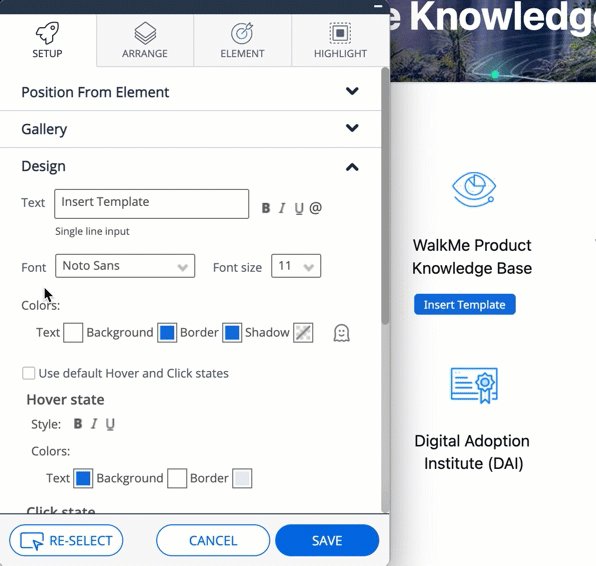
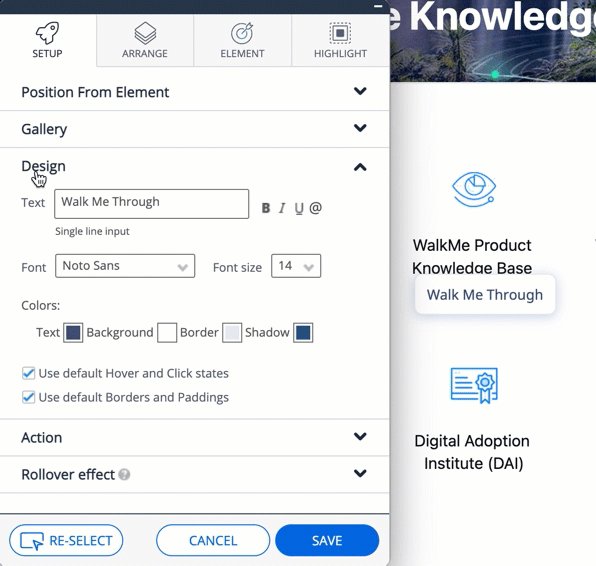
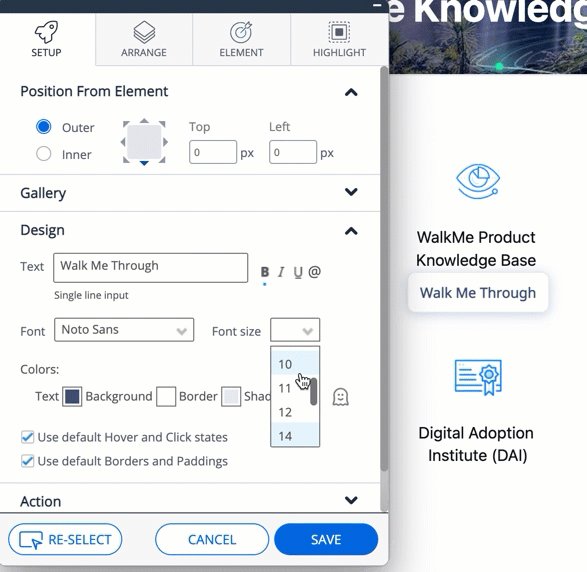
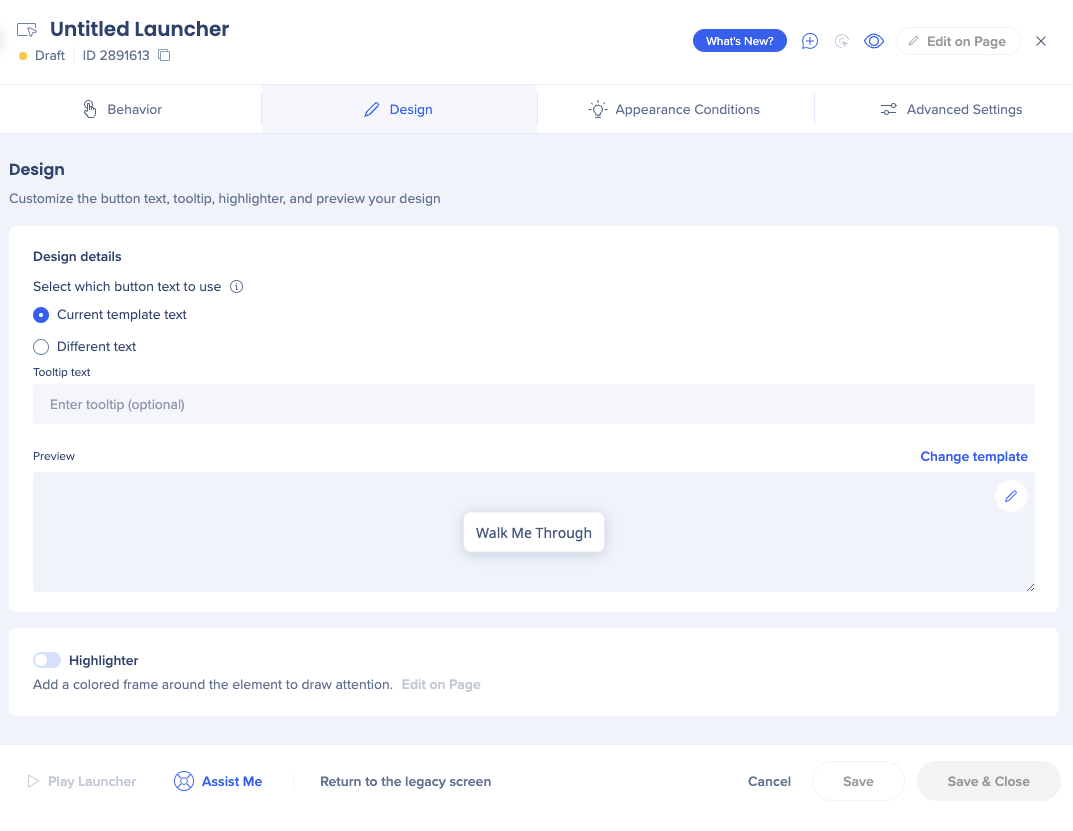
Diseño
Introduce el texto del lanzador aquí.
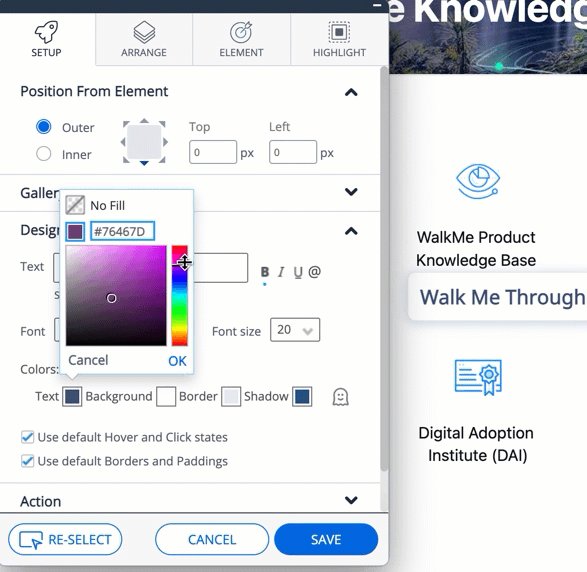
Puedes editar el texto del lanzador seleccionándolo y cambiando la fuente, el tamaño, el color y el formato (negrita/cursiva/subrayado).
Estados de desplazamiento y clic
Desmarca esta sección y edita el diseño del lanzador en estados de clic y desplazamiento.
Bordes y acolchado
Deselecciona la opción por defecto y ajusta los bordes y el espaciado cambiando el ancho, la altura y el radio de esquina.

Medidas
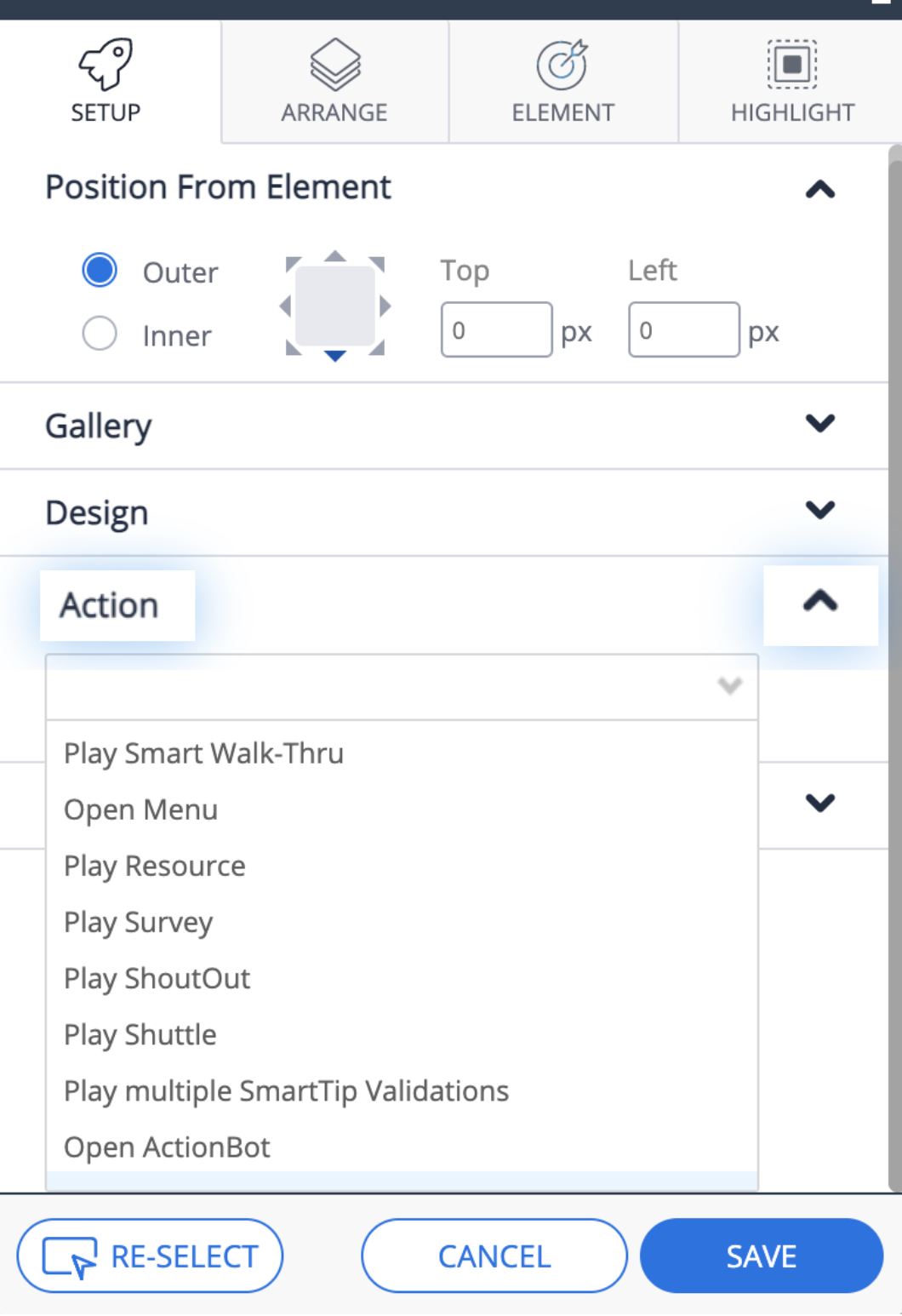
Selecciona la acción que activará este iniciador: iniciar un Smart Walk-Thru, abrir el menú, reproducir lanzador/recurso/ShoutOut, etc.

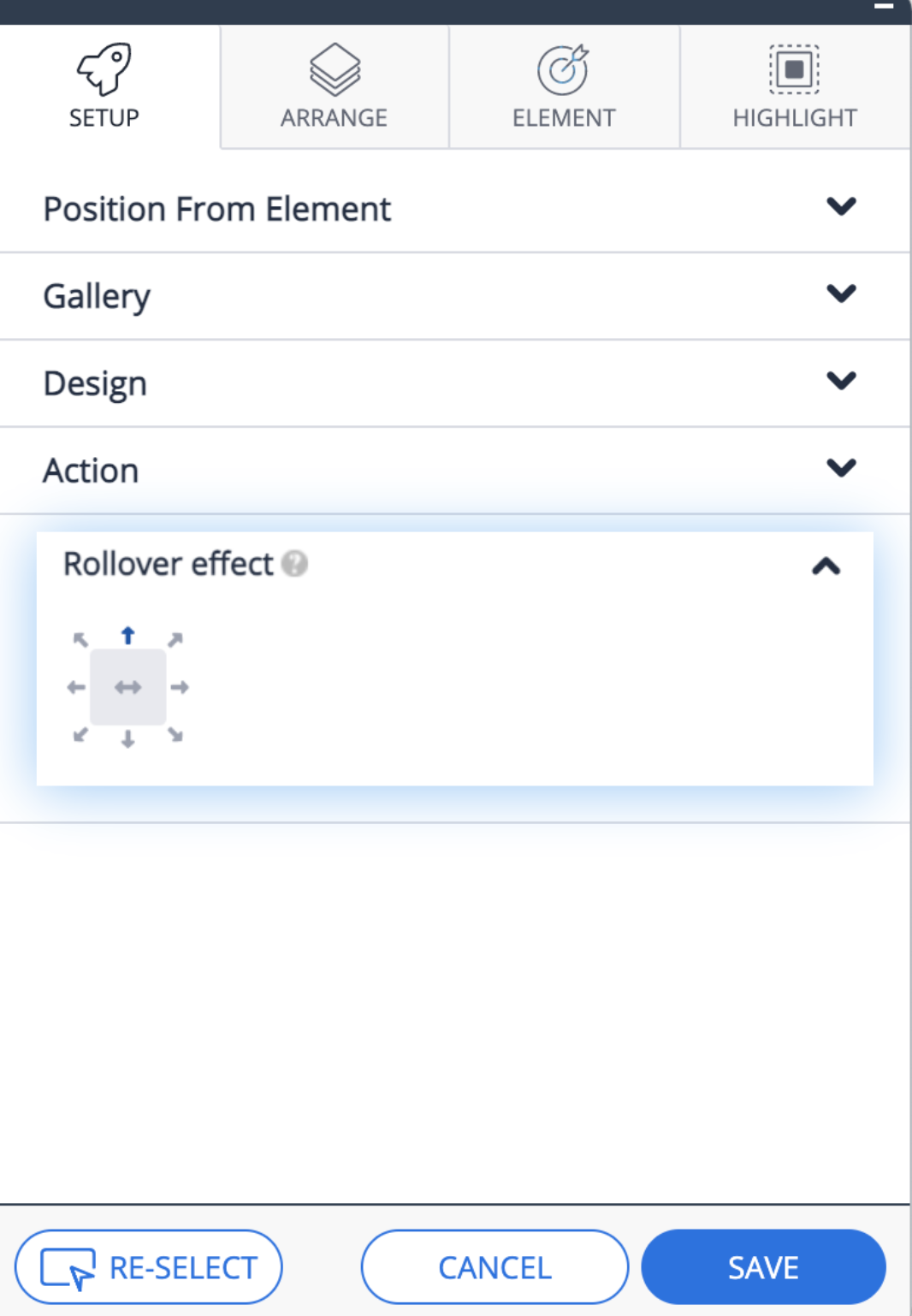
Efecto de reposición
Selecciona la dirección en la que se expandirá el iniciador al pasar el cursor o hacer clic sobre él (solo si se ha especificado una imagen personalizada en "Mi galería").

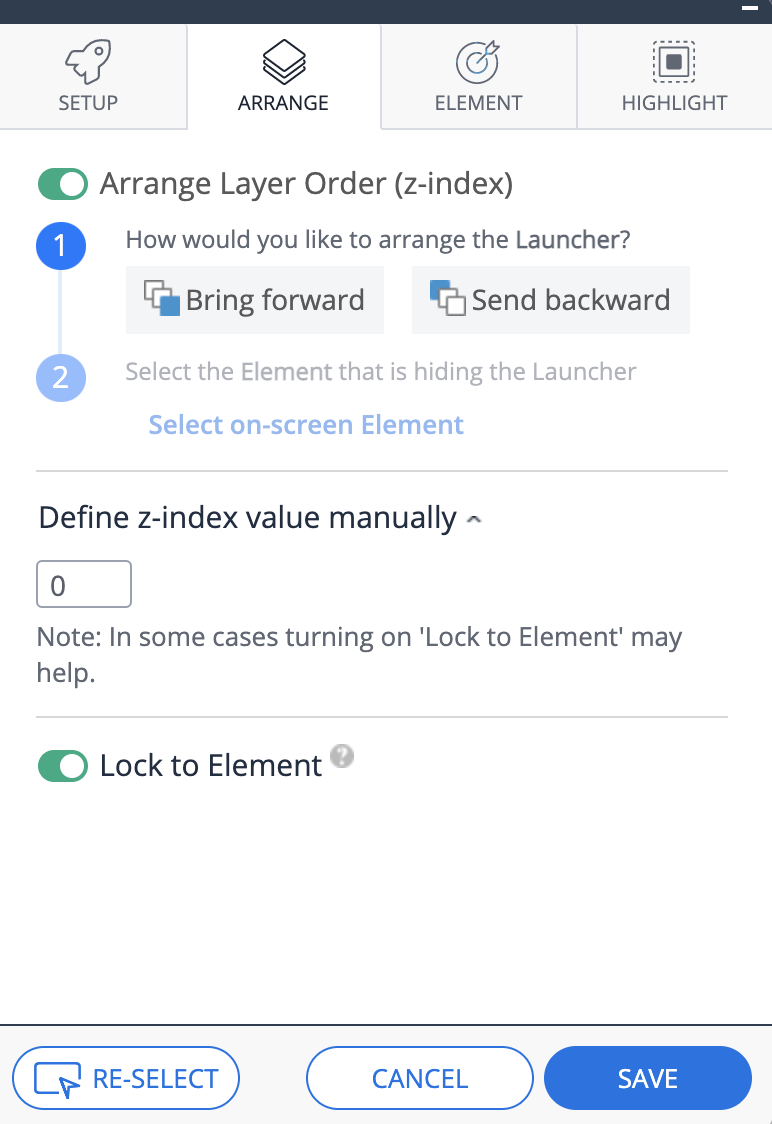
Bloqueo al elemento: la activación de esta configuración evitará que el lanzador se aleje del elemento capturado cuando se desplaza la página.

Grado de elemento
En primer lugar, echa un vistazo al Grado de elemento para ver con qué facilidad puede WalkMe identificar el lanzador en la página. Si has seleccionado un elemento que aparece en muchas páginas, es posible que veas una calificación baja del elemento.
Si deseas que el lanzador aparezca en todas las páginas en las que aparece el elemento, está bien que el elemento tenga una calificación baja. Si deseas que solo aparezca en una página, considera utilizar una regla de segmentación o establecer el nivel de precisión en un valor alto.

Define cómo identificar el elemento.
El algoritmo de WalkMe realiza la identificación de elementos por defecto, teniendo en cuenta la URL donde se captura el elemento, la posición en la página, la página a la que se vincula un elemento y el texto del elemento seleccionado.
Por razones de rendimiento, recomendamos utilizar un selector de jQuery para un alto nivel de precisión a la hora de elegir un elemento.

Define los atributos a ignorar
Nivel de precisión: si seleccionas Alto para el Nivel de precisión, WalkMe utilizará evaluaciones más estrictas en su algoritmo y será más selectivo entre los elementos.

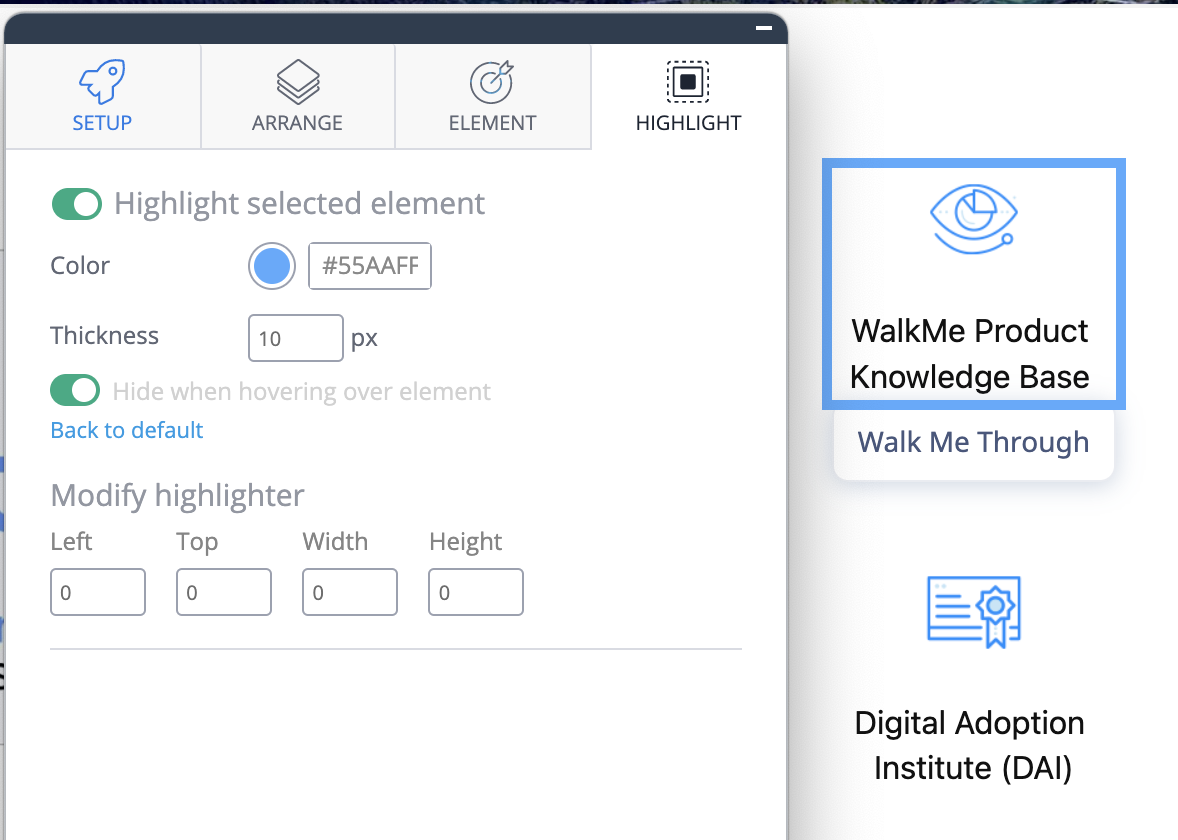
Al activar este parámetro, se resaltará el elemento capturado al que está vinculado el Launcher.
Puedes ajustar el color de resaltado, el grosor, la posición y el tamaño.

Después de guardar el lanzador, se añadirá a la lista de elementos en el editor.
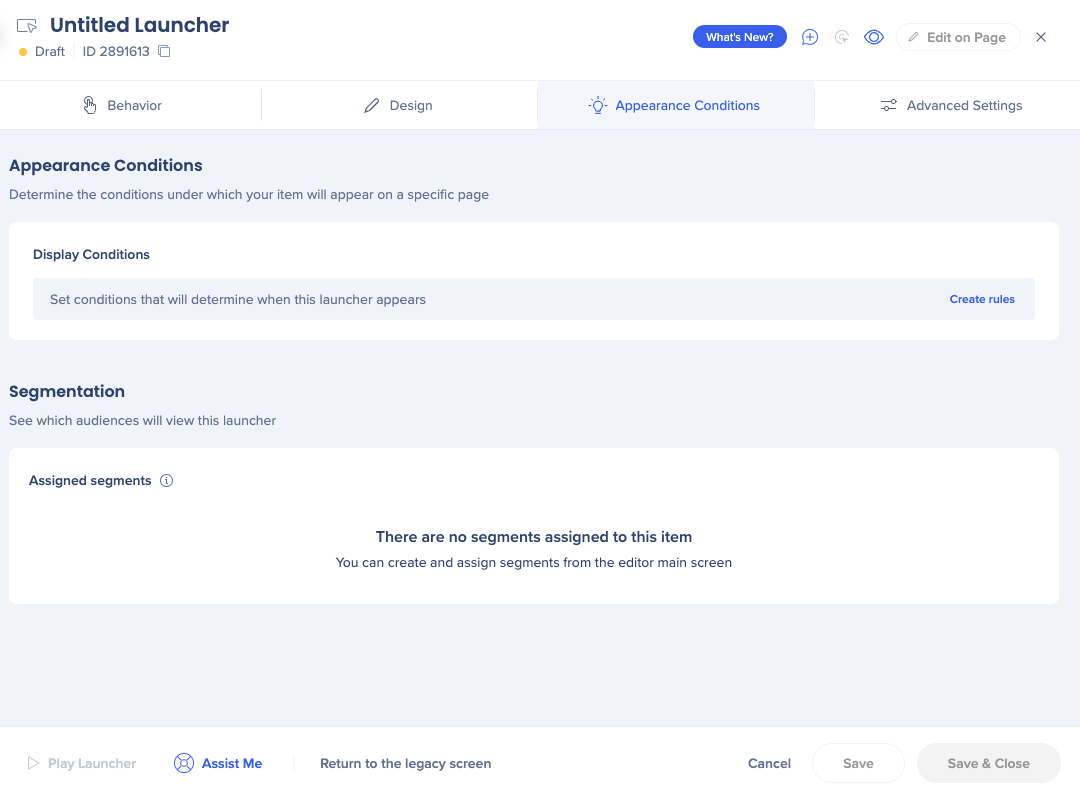
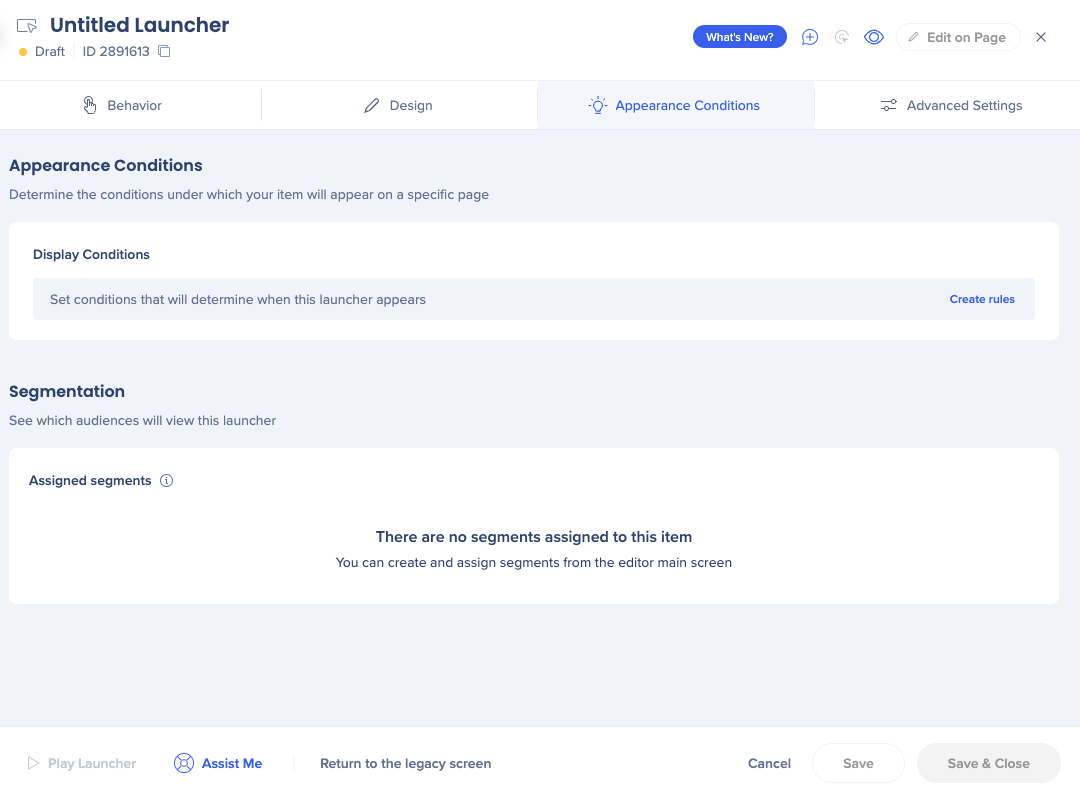
Haz clic en el Launcher para abrir la configuración del Launcher y navega hasta la pestaña Condiciones de apariencia.
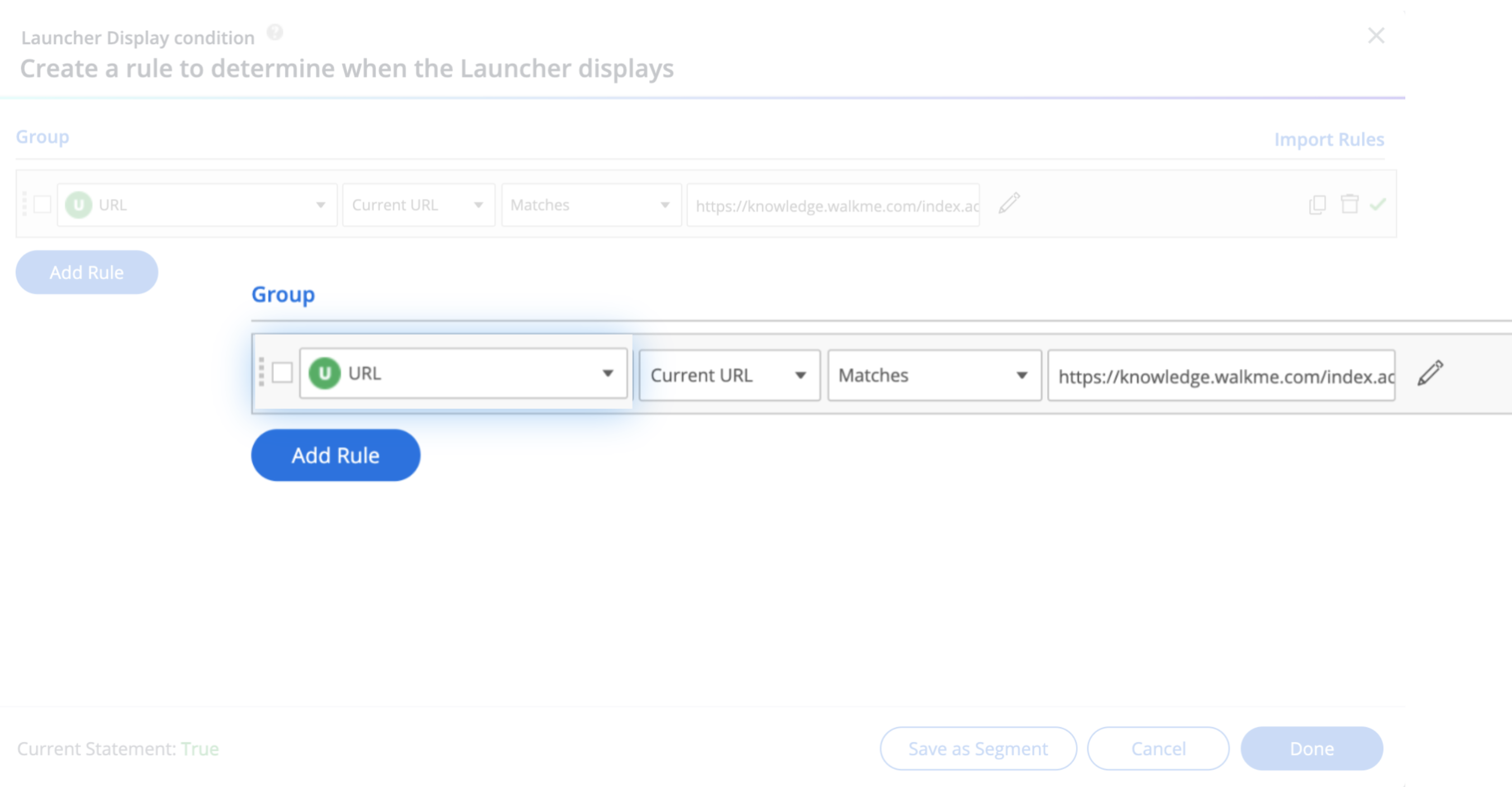
Haz clic en Crear reglas para definir las condiciones bajo las que aparecerá el Launcher. Elige quién puede verlo aplicando los segmentos relevantes.

Para obtener un mejor rendimiento, la primera regla en esta condición de despliegue debe ser la URL de la página donde deseas que aparezca el Launcher. Esto evita que WalkMe busque el elemento seleccionado del Launcher en cada página que abre un usuario.

Si necesitas ajustar el diseño del Launcher o de los ajustes después de crearlo, haz clic en tu Launcher en el editor; se abrirá el menú de los ajustes del Launcher.

Nombre: el nombre del lanzador solo aparecerá dentro del editor. El nombre no aparecerá al usuario. Para cambiar el nombre, haz clic en el campo del nombre.
Acción: elige la acción que se realiza cuando se hace clic en un lanzador
Posición: define dónde quieres que se muestre el iniciador en la pantalla del usuario.

Texto de la plantilla actual: el texto que aparece cuando un usuario pasa el cursor sobre el iniciador que utiliza esta plantilla.
Texto diferente: utiliza esto si deseas cambiar el texto del iniciador local.
Cambiar plantilla: haz clic para abrir la galería de lanzadores.

Condiciones de visualización: define si el iniciador se mostrará en pantalla según las reglas.
Segmentación: mira qué segmentos se asignan a este iniciador.

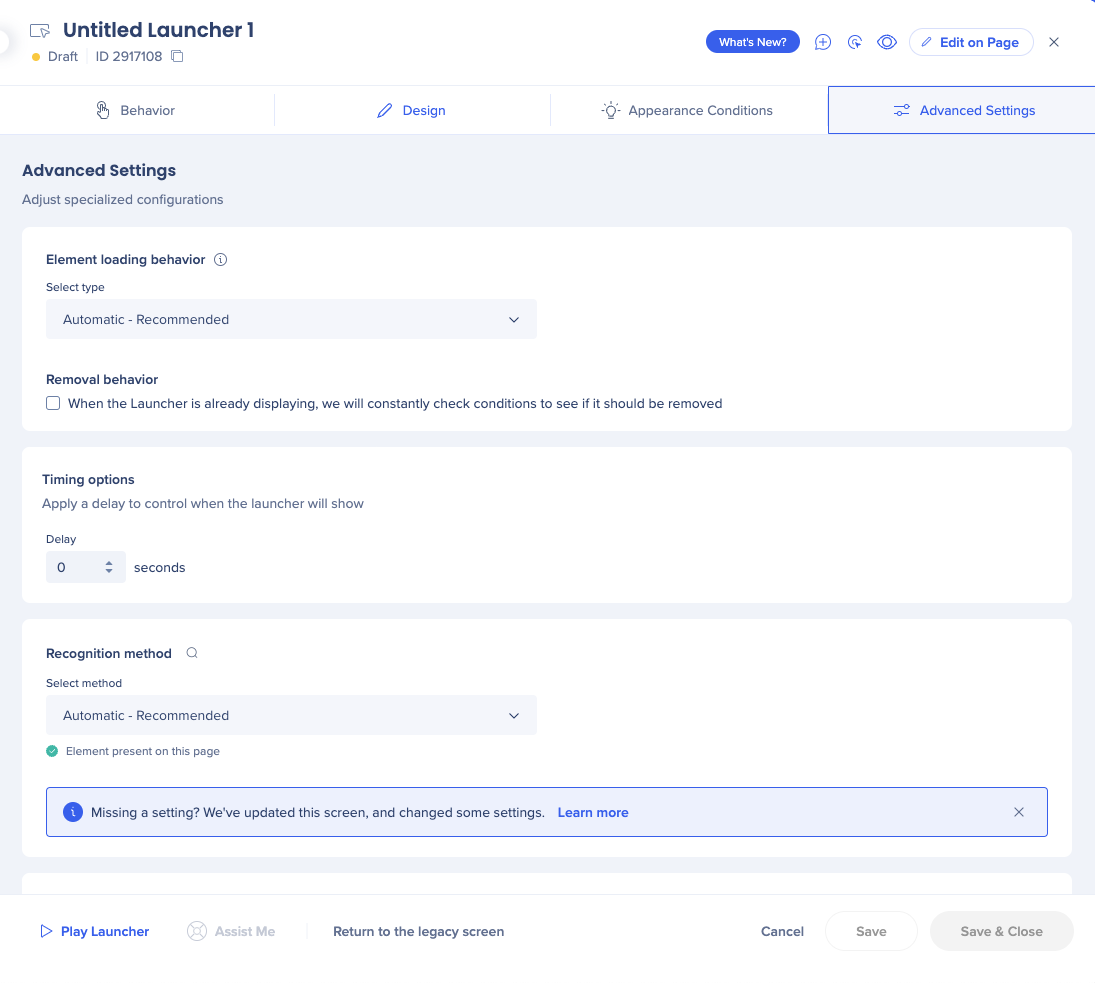
Comportamiento de carga de elementos: ayuda a optimizar la evaluación de WalkMe del comportamiento de los elementos. "Automático" se selecciona por defecto. Esta función automática es nuestra tecnología más actualizada, recomendamos utilizarla.
Comportamiento de eliminación: marca la casilla si quieres que WalkMe compruebe las condiciones del iniciador que ya se está mostrando para ver si se debe eliminar.
Opciones de temporización: aplica un retraso a la visualización del lanzador.
Método de reconocimiento: define cómo quieres que WalkMe reconozca el elemento. Las opciones son:
Para cambiar la plantilla, todos los lanzadores recién creados obtendrán por defecto: