Breve descripción general
Los pasos de las son pasos de globo que no están vinculados a ningún elemento específico. Se pueden utilizar para proporcionar información general u orientación, sin vincular el mensaje a ningún elemento de página.
Las ventanas emergentes se utilizan para atraer la atención de los usuarios sobre el texto destacado. A diferencia de los globos de pasos normales, las ventanas emergentes no están vinculadas a un elemento, sino que aparecen en el centro de la página. Las ventanas emergentes se pueden colocar en cualquier lugar de un Smart Walk-Thru.
Casos de uso
Las ventanas emergentes se utilizan comúnmente para mejorar la experiencia del usuario al comunicar un mensaje sobre tu sitio o el proceso que está completando el usuario. Las ventanas emergentes también se pueden utilizar con fines promocionales.
Los ejemplos comunes de cómo utilizar las ventanas emergentes incluyen:
- Mostrar un mensaje de éxito al final de un proceso
- Colocar un mensaje de bienvenida al comienzo de un Smart Walk-Thru de reproducción automática cuando los usuarios lleguen a tu sitio

Cómo funciona
Las ventanas emergentes se pueden crear en el Smart Walk-Thru mientras se crea inicialmente o añadiendo más tarde. La ventana emergente se mostrará al usuario en el centro de la pantalla, sin estar vinculada a ningún elemento.
Las ventanas emergentes se pueden utilizar en cualquier lugar de la ruta principal o una rama del Smart Walk-Thru.
🎓 Instituto de Adopción Digital
Crea un paso de la ventana emergente
- Abre el Smart Walk-Thru donde añadirás el paso de la ventana emergente.
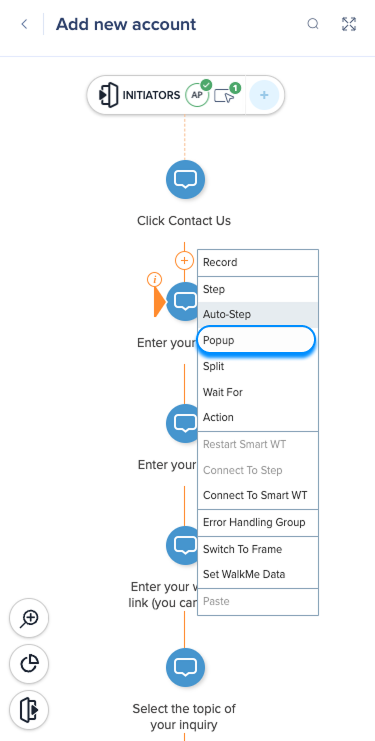
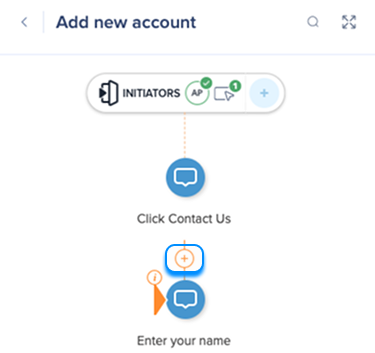
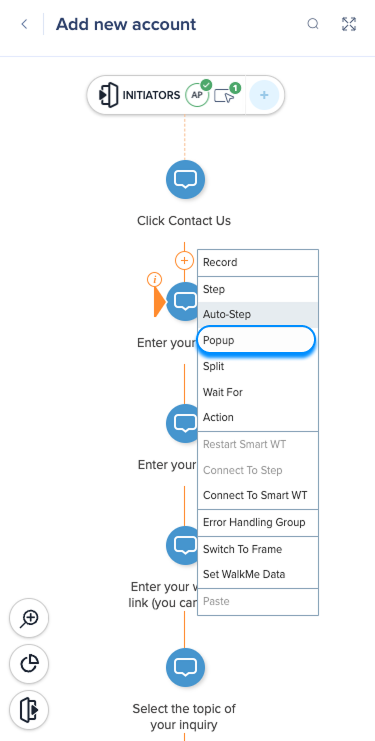
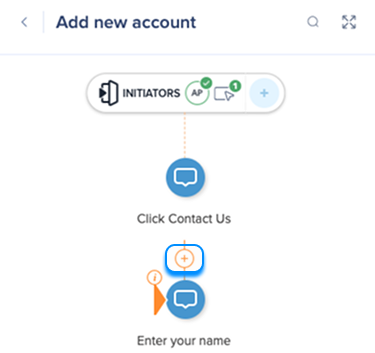
- Pasa el cursor entre los dos pasos donde deseas añadir el paso de la ventana emergente
- Haz clic en el signo más naranja

- Selecciona Emergente

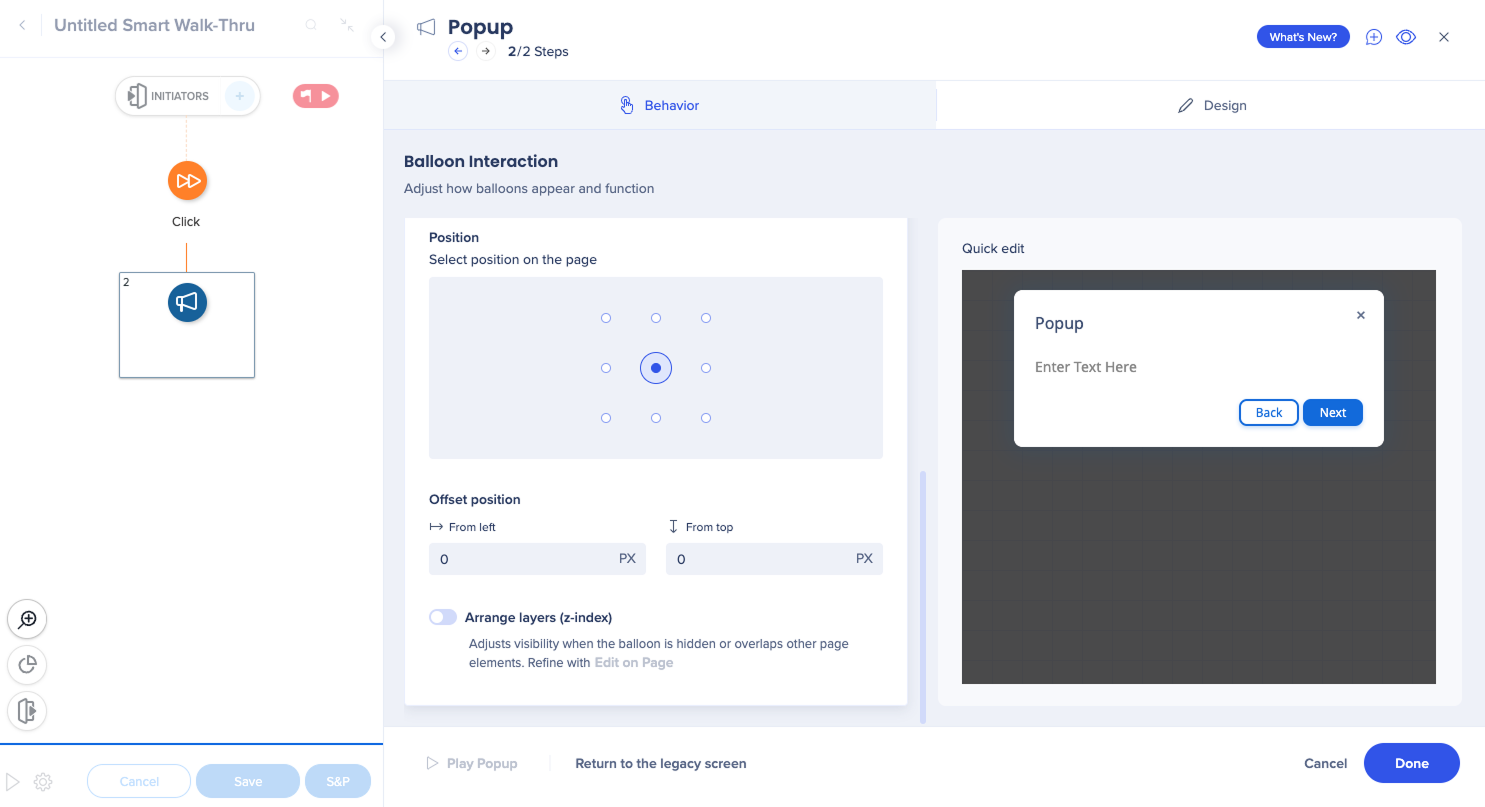
Pestaña Comportamiento
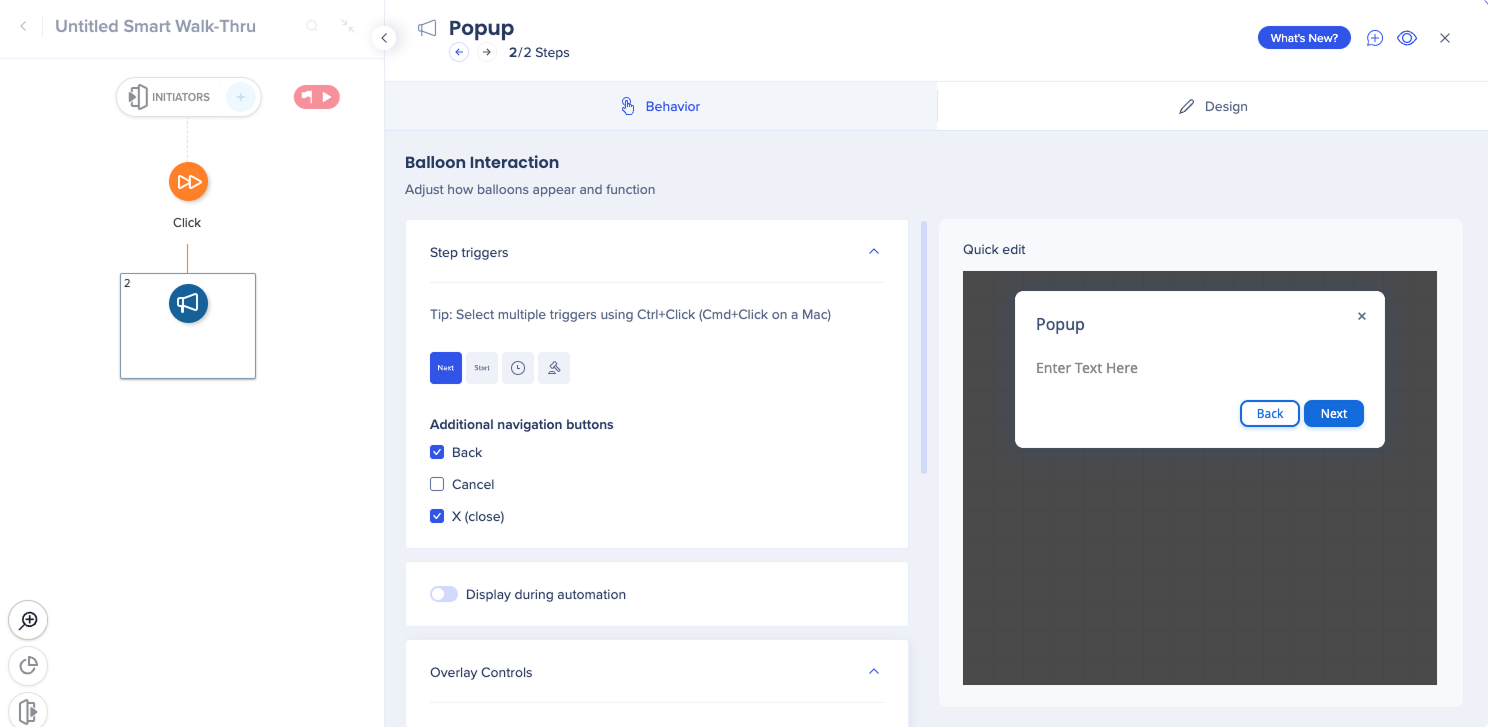
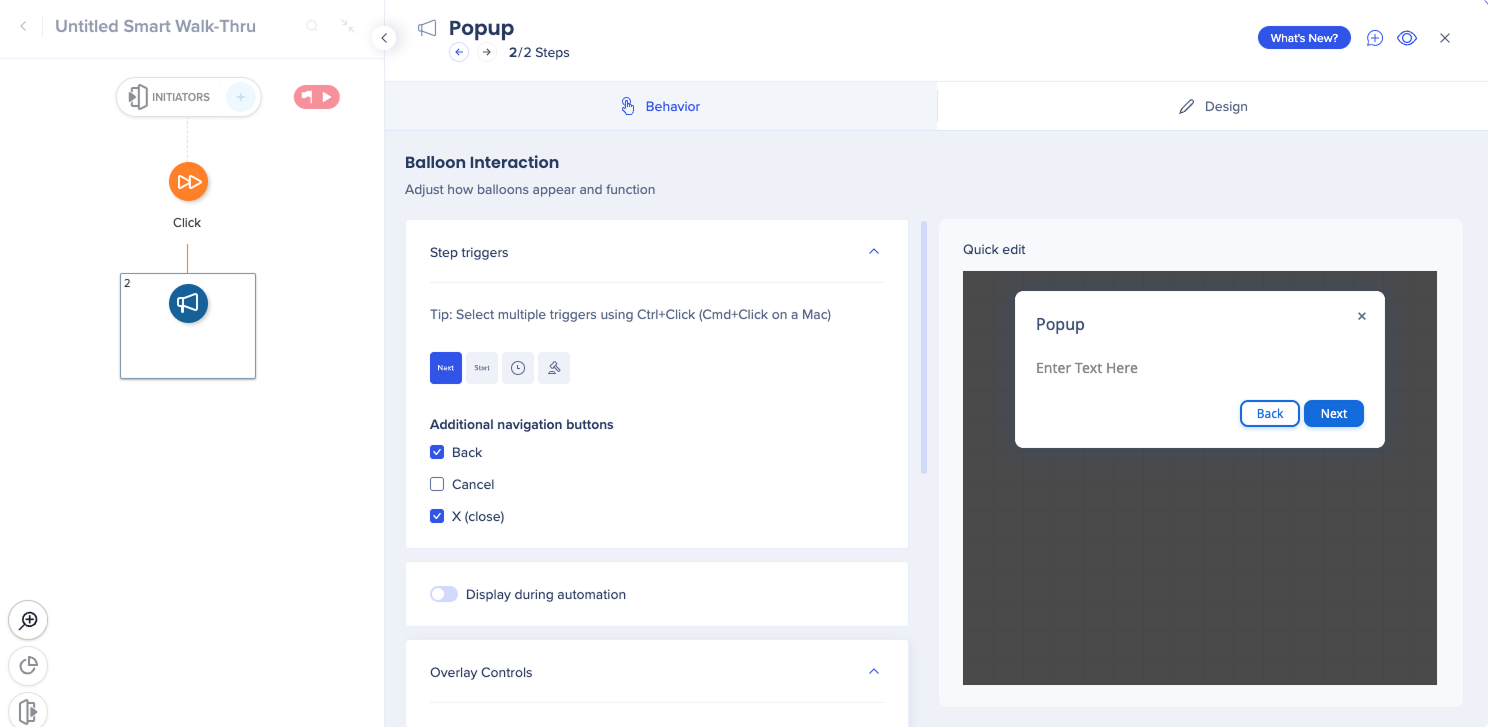
En la pestaña Comportamiento, configura lo siguiente:
- Utiliza la pantalla Edición rápida para cambiar el texto del mensaje emergente
- Desencadenadores de pasos: añade un desencadenador personalizado para el paso de la ventana emergente: no está disponible cuando Mostrar durante la automatización está activado
- Botones de navegación adicionales:
- Atrás: vuelve al paso anterior, pero solo se muestra si el paso anterior tenía un desencadenante de Siguiente
- Cancelar: finaliza el Smart Walk-Thru
- X (cerrar): muestra una X para que los usuarios cierren el globo; se recomienda no eliminarlo
- Mostrar durante la automatización: muestra el paso de la ventana emergente continuamente mientras está en proceso una automatización

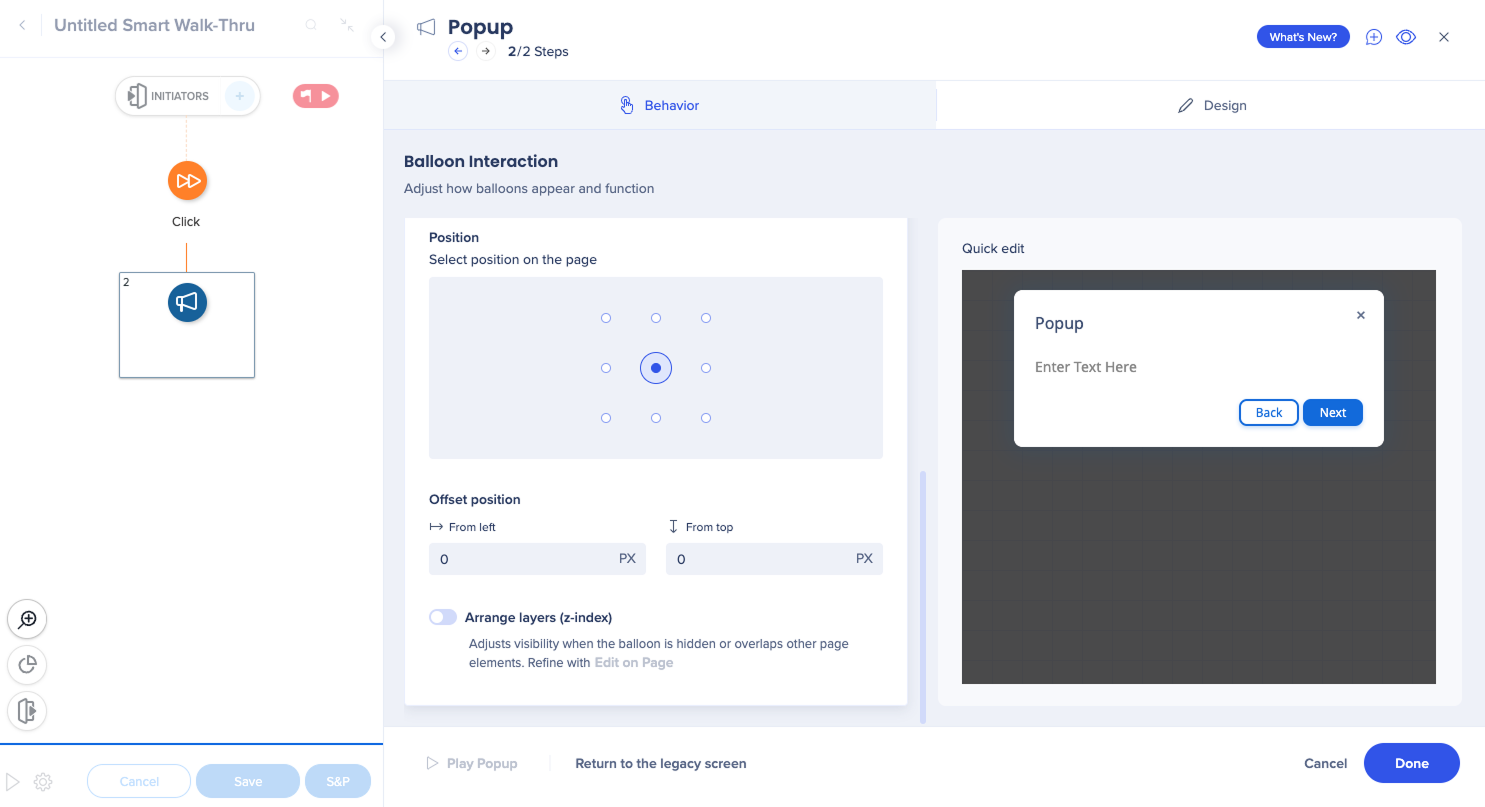
- Controles de superposición: utiliza la cuadrícula para determinar dónde aparecerá el paso de la ventana emergente en la pantalla
- Organizar capas (índice-z): ajusta la visibilidad cuando el globo esté oculto o se superponga con otros elementos

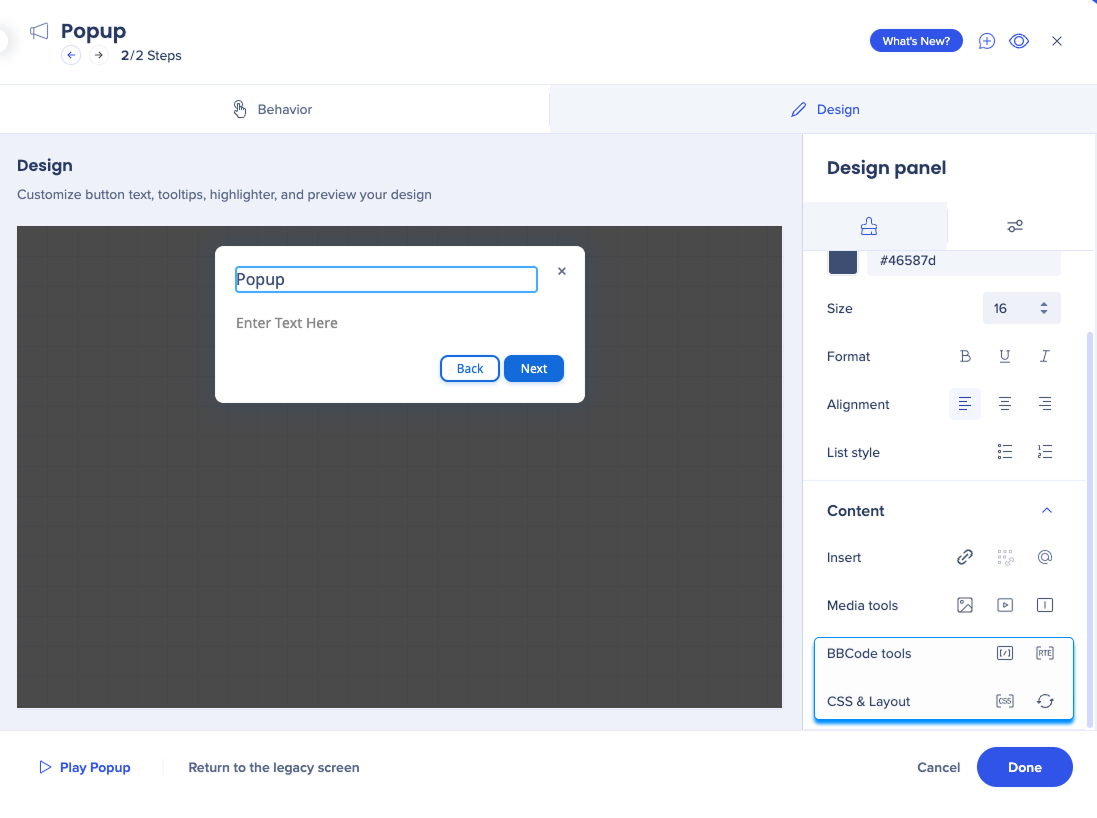
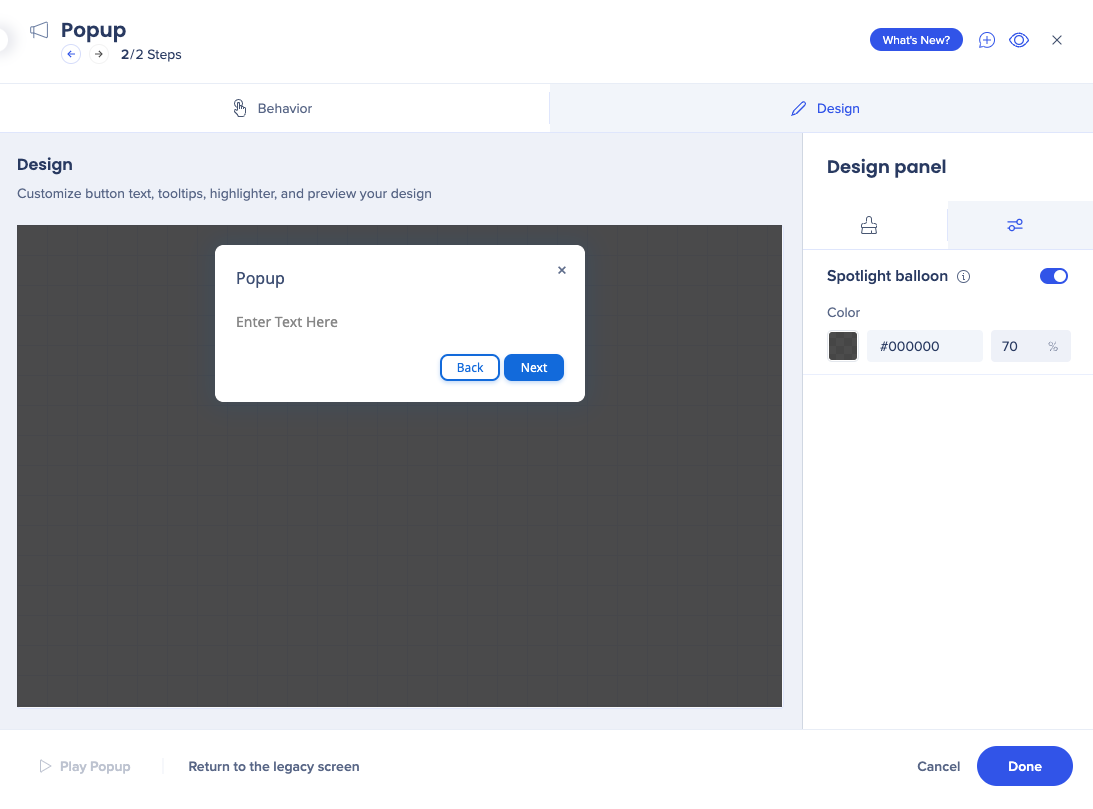
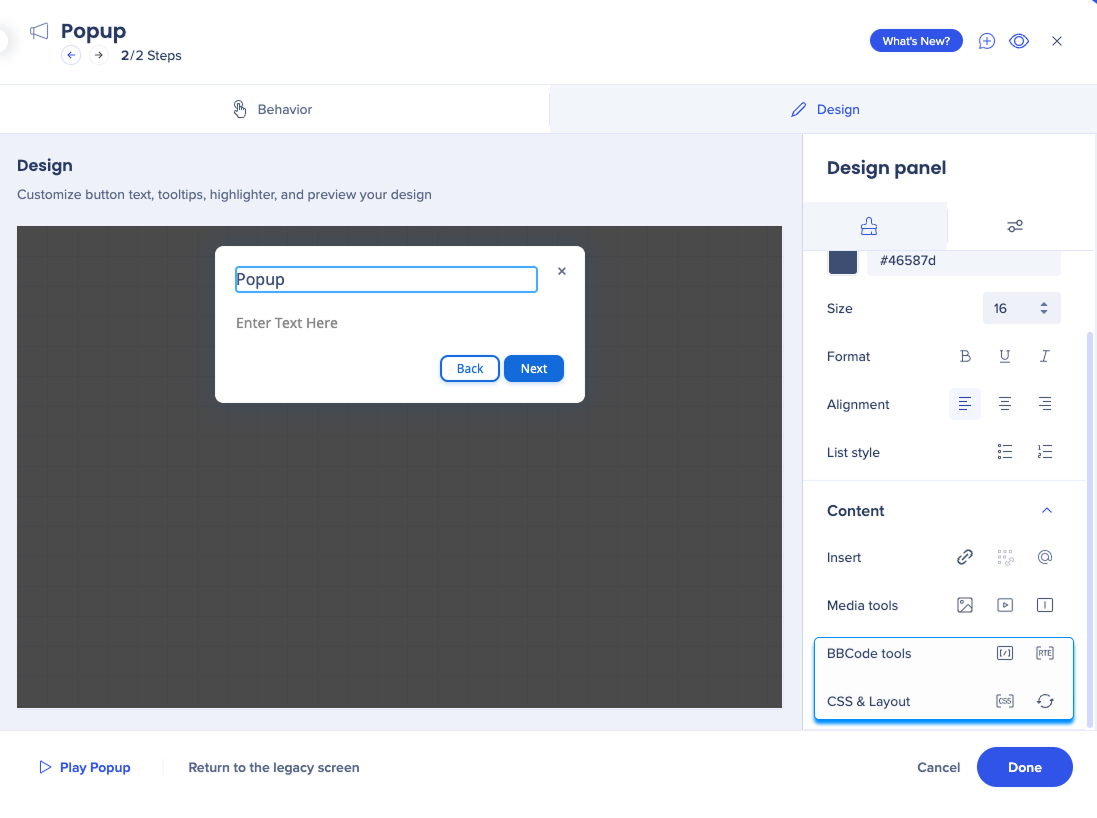
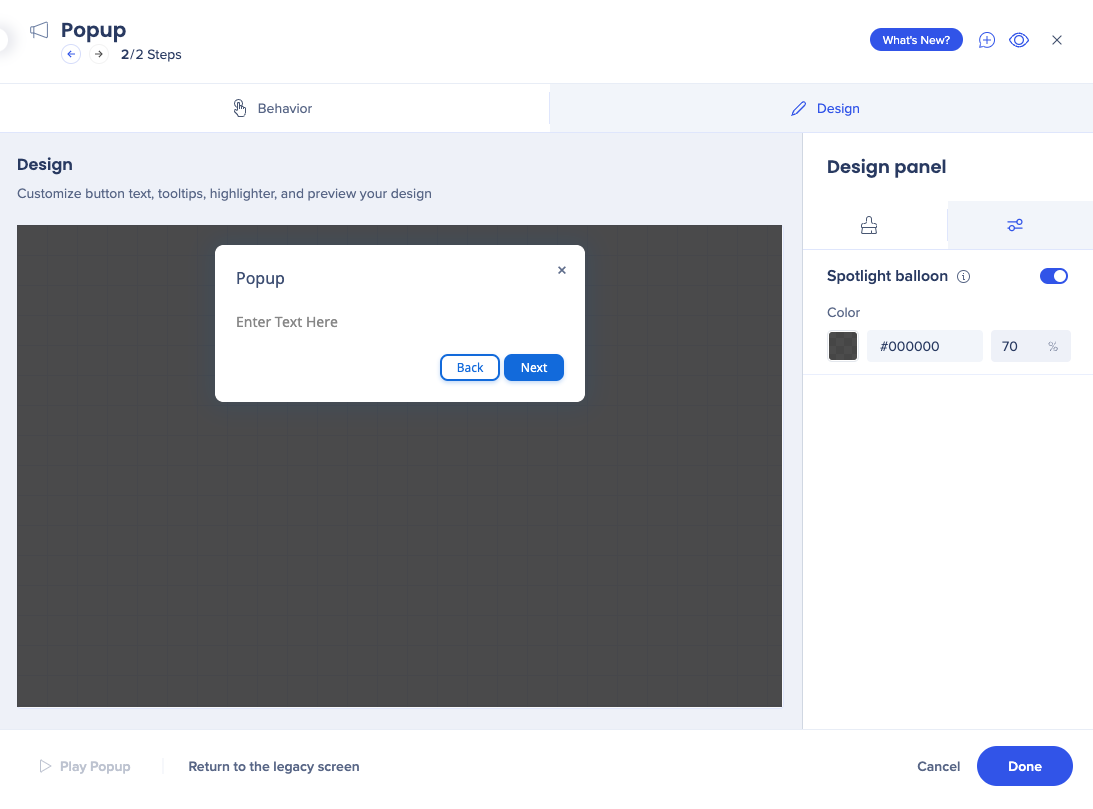
Pestaña Diseño
En la pestaña Diseño:
- Edita propiedades de texto, como color, tamaño, formato, etc.
- Edita el contenido del globo utilizando diferentes herramientas, entre ellas BBcode y CSS

- Activa el foco si deseas añadir una superposición de pantalla

Nota
- Si el usuario mueve un paso de ventana emergente, los siguientes pasos de la ventana emergente en el Smart Walk-Thru aparecerán en la misma ubicación del paso anterior.
- Si se reproduce un nuevo Smart Walk-Thru, la primera ventana emergente de ese flujo aparecerá en la misma visualización (en caso de que el usuario tenga más de un monitor) que el último Smart Walk-Thru, pero en la ubicación predefinida establecida por el generador
Visualización durante la automatización
Para evitar que los usuarios interrumpan un proceso de automatización al reproducir pasos de flujo, incluidos pasos automáticos y pasos de espera, tras la ventana emergente, activa Mostrar durante la automatización.
Flow Steps
Activar Visualización durante la automatización permitirá que la ventana emergente permanezca en pantalla durante la automatización y notificará a los usuarios que se está llevando a cabo una automatización. Esto evita que los usuarios interrumpan la automatización haciendo clic en la pantalla y deteniendo el Smart Walk-Thru.
Esto es útil en situaciones en las que los usuarios no son conscientes de que se está produciendo una automatización y no se les informa, incluso puede parecer que su computadora se está controlando de forma remota.
La ventana emergente dejará de mostrarse una vez que termine la automatización.
Por ejemplo, una vez que el Smart Walk-Thru haya alcanzado el último paso o si es seguido de un paso normal u otra ventana emergente.
Consejo
- Configura otra ventana emergente después del último paso del flujo para informar a los usuarios que el proceso de automatización ha finalizado.
- Menciona en la primera ventana emergente que se debe esperar hasta que aparezca un mensaje indicando que el proceso ha finalizado.
Notas técnicas
- No se admiten superposiciones consecutivas con diferentes colores u opacidad.
- "Cerrar después de reproducir" se puede activar solo cuando un paso de flujo está después de la ventana emergente
- El paso del flujo debe guardarse para estar disponible en el menú desplegable
- La página debe terminar de cargarse para que la ventana emergente vuelva a aparecer
Videos de consejos del martes
Cómo crear una ventana emergente con elementos de acción clicables
Cómo crear una tabla en una ventana emergente
Añadir flechas CSS en los pasos de la ventana emergente