Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

WalkMe for Mobile Web permet aux utilisateurs d'accéder à WalkMe sur des appareils mobiles tels que Safari ou Chrome. Cela vous permet de fournir une assistance à vos utilisateurs qui sont en déplacement avec des conseils efficaces, à tout moment et où ils en ont besoin.
WalkMe for Mobile Web sera un élément important de votre mise en œuvre si une grande partie de vos utilisateurs travaillent à distance depuis un appareil mobile. Cette plateforme peut vous aider à atténuer les problèmes vécus par vos commerciaux sur le terrain ou les employés qui voyagent fréquemment.
Toutes les applications disponibles sur le Web sont disponibles sur le Web mobile et peuvent être créées de manière très similaire. Chaque élément créé dans votre système d'environnement Web mobile est distinct des éléments créés dans vos systèmes web ou bureau/mobile pour garantir la meilleure expérience utilisateur.
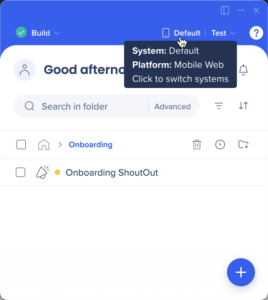
Passez d'un système à l'autre dans l'éditeur à l'aide du bouton systèmes. Lors de la création de contenu pour le web mobile, vous devez être sur la plateforme Mobile Web.

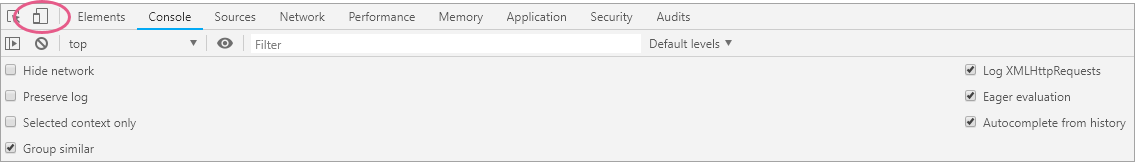
Il est important que l'affichage de votre navigateur Web soit défini sur mobile dans les outils de développement. De cette façon, vous pourrez enregistrer et prévisualiser votre contenu mobile, et comprendre ce qu'un utilisateur mobile verra.

Avant d'afficher un contenu, WalkMe vérifie l'appareil sur lequel vous vous trouvez et la résolution de l'écran pour décider si l'expérience mobile ou de bureau doit se charger. WalkMe vérifie d'abord si vous utilisez un appareil mobile, puis il vérifie la résolution de l'écran. Lorsqu'un appareil mobile est détecté, seuls les éléments créés avec l'émulateur mobile seront vus par les utilisateurs. Lorsque WalkMe détecte un navigateur de bureau, il filtre automatiquement les éléments créés pour une taille d'écran inférieure à 600x800 (la résolution peut être personnalisée).
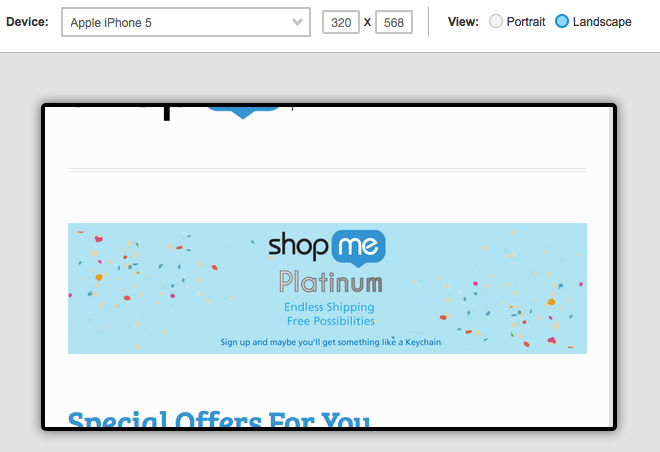
WalkMe for Mobile Web utilise le même Snippet que la version de bureau. Cependant, étant donné que l'interface utilisateur d'un environnement mobile peut varier considérablement d'une version de bureau à une version mobile, il est recommandé de créer vos éléments WalkMe personnalisés pour cet environnement. En utilisant notre émulateur mobile, vous pourrez sélectionner des appareils spécifiques et voir votre environnement tel qu'il s'adapterait à cet écran. Cela vous permet de construire en toute confiance en sachant que vos éléments WalkMe sont adaptés à différentes résolutions d'écran.
Pour utiliser WalkMe for Mobile Web, vous devez utiliser le Snippet standard sur votre site ou en auto-hébergement. Si vous utilisez actuellement une extension, contactez votre responsable de la réussite client ou votre contact WalkMe pour plus d'informations sur la façon d'utiliser WalkMe pour le Web mobile.
Les éléments tels que Smart Walk-Thrus, les Launchers, les ressources, les tâches Onboarding et les Shuttles sont tous créés de la même manière que la version de bureau. Cela comprend l'utilisation de la segmentation et des objectifs dans votre environnement mobile. La conception de certains de ces éléments changera dans votre environnement mobile pour mieux s'adapter aux tailles d'écran plus petites.
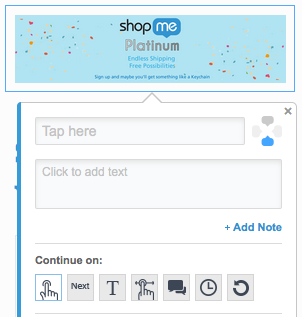
Par exemple, le menu WalkMe apparaîtra plus petit, les bulles seront mises à l'échelle en fonction de la résolution de l'écran et les ShoutOuts ont des modèles spéciaux.
Il existe également quelques différences entre les versions de bureau Smart Walk-Thru et mobiles, car les utilisateurs mobiles ne peuvent pas utiliser des déclencheurs tels que « Cliquer » ou « Survoler ». Dans l'émulateur mobile, ces déclencheurs ne sont pas disponibles et ont été remplacés par « Appuyer » et « Glisser ».

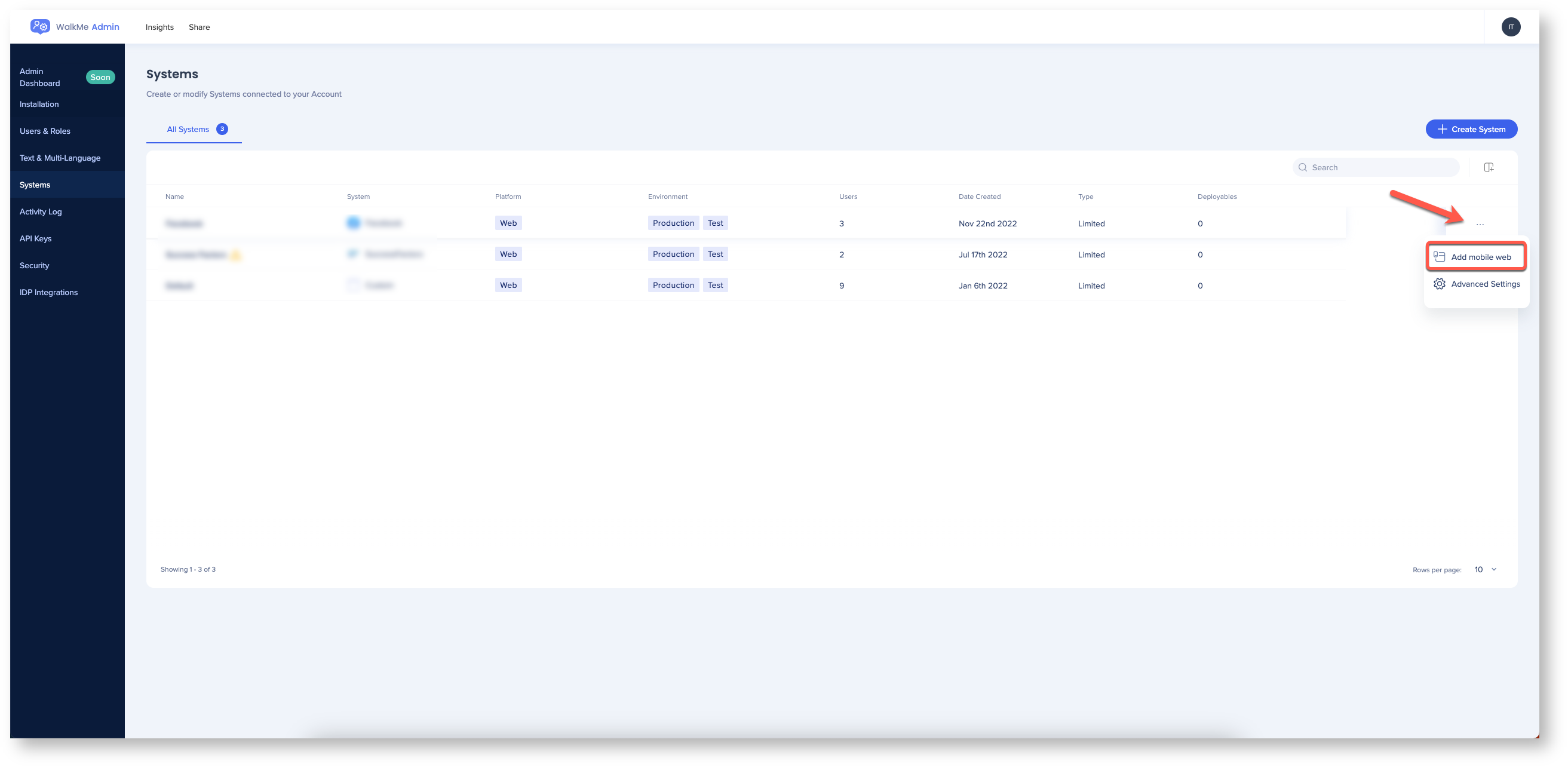
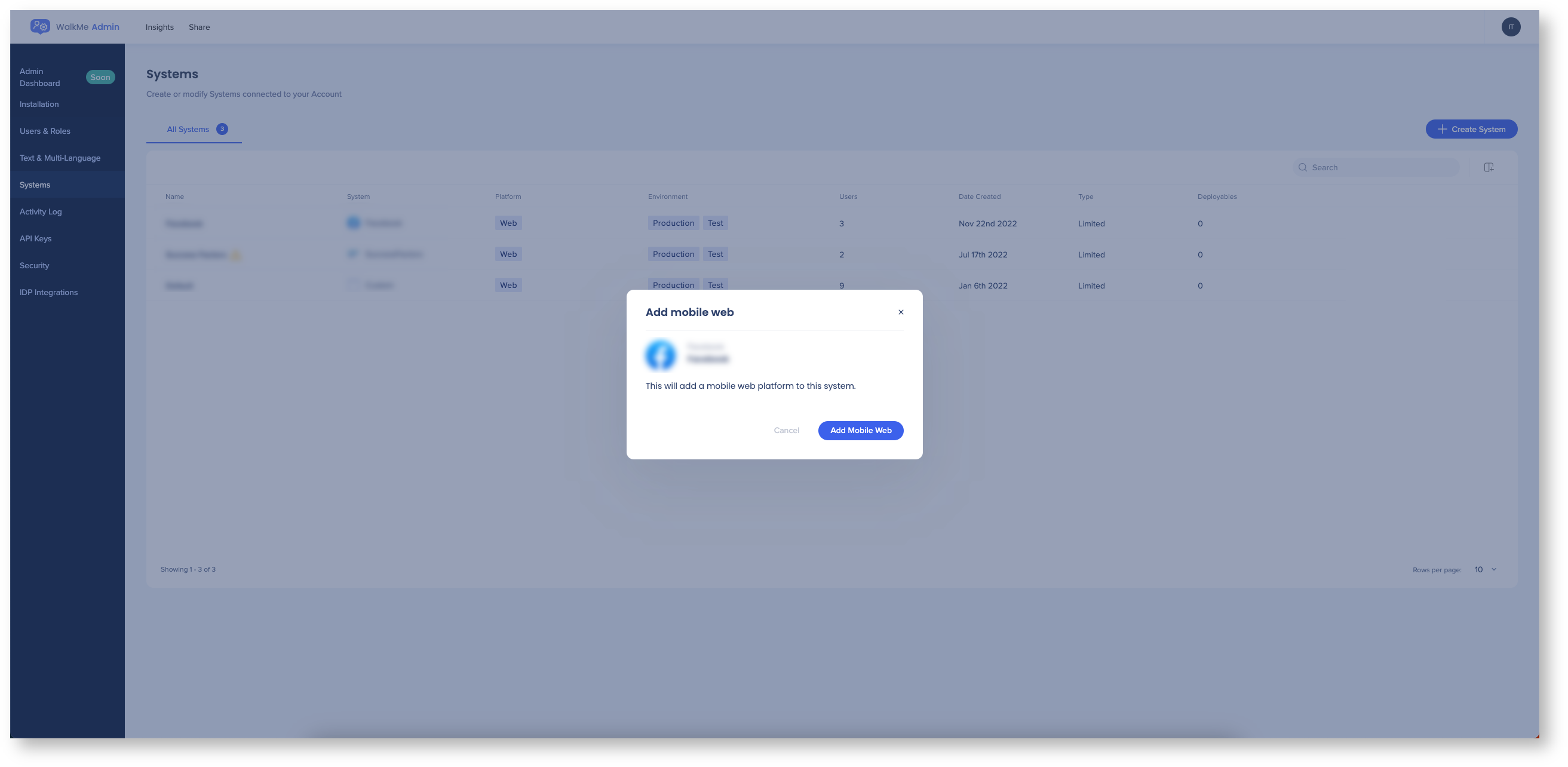
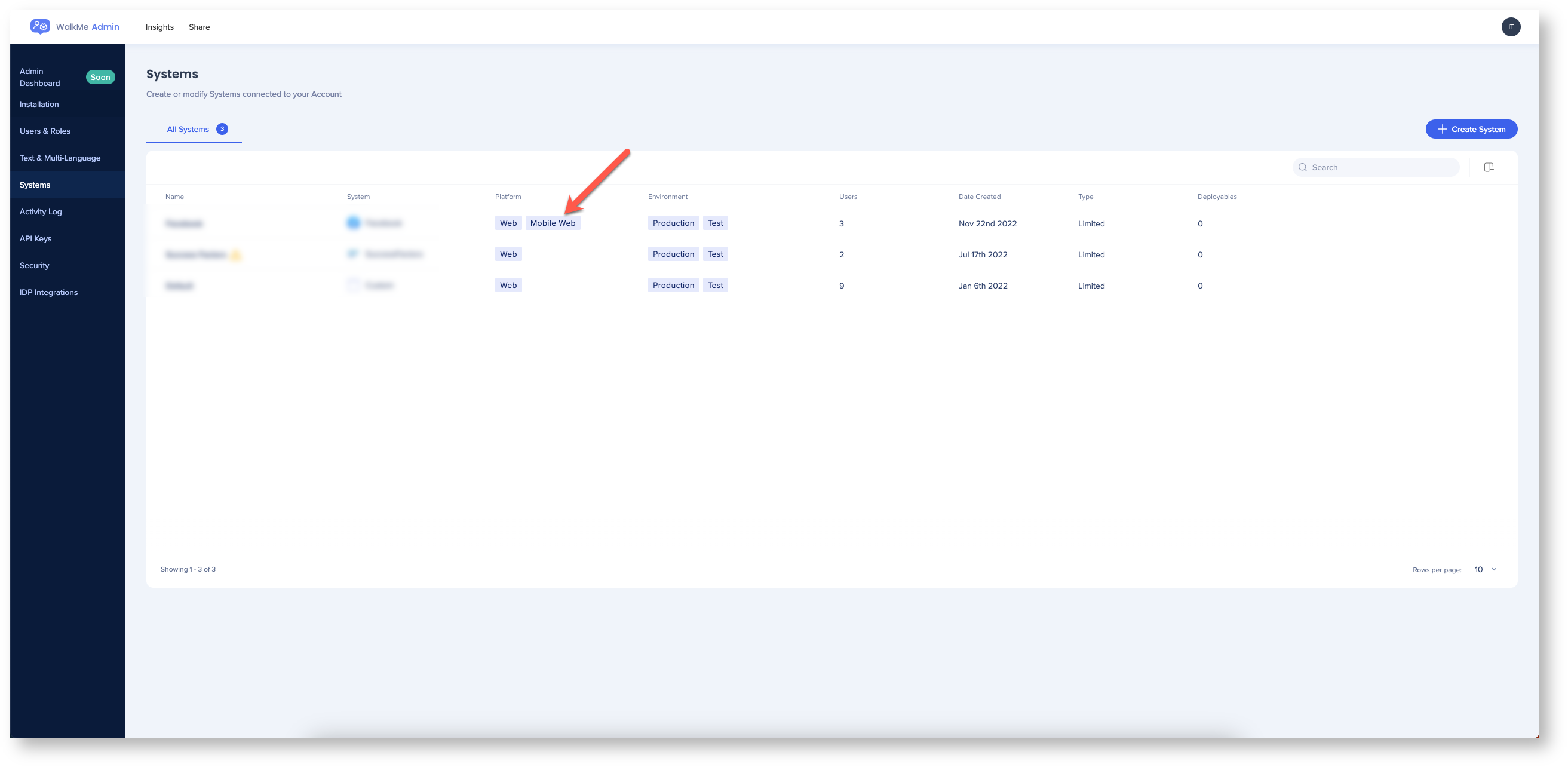
Vous pouvez ajouter un système Web mobile à un système Web existant dans le Centre d'administration.



Tous les types de règles sont disponibles pour Mobile Web, y compris la segmentation par type d'utilisateur basée sur Variable, jQuery et Cookie.
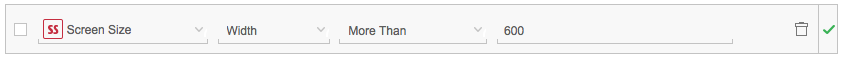
Les règles de "Taille de l'écran" et de "Taille du navigateur" sont particulièrement utiles pour la segmentation des environnements mobiles. Utilisez la taille de l'écran pour déterminer la taille minimale de bureau ou la taille maximale des appareils mobiles et la taille du navigateur pour les sites réactifs.
Par exemple, si un Smart Walk-Thru qui fonctionne pour un iPhone 5 en mode portrait peut ne pas fonctionner pour un iPad en mode paysage, vous pouvez dupliquer le Smart Walk-Thru et modifier uniquement les étapes nécessaires. Une fois que le Smart Walk-Thru alternatif est créé, n'oubliez pas de segmenter les deux Smart Walk-Thrus afin qu'ils soient uniquement vus par les utilisateurs sur les appareils appropriés.

Lorsque vous testez Smart Walk-Thrus et d'autres éléments pour mobile, commencez les tests en mode aperçu via l'éditeur. Vérifiez soigneusement tous vos éléments, en accordant une attention particulière aux problèmes de mise en page. De plus, il est fortement recommandé de tester les éléments directement sur un appareil mobile. Testez sur les appareils qui seront le plus couramment utilisés par votre public. Afin de tester sur l'appareil lui-même, publiez vos éléments dans un environnement de test.
Une fois publiés en production, vos éléments pour mobile peuvent être examinés dans le cadre de WalkMe Analytics. Les données Mobile Web sont fusionnées avec les données Desktop Web et peuvent être consultées sur le même compte dans Insights.
Recréez un Smart Walk-Thru existant avec l'émulateur mobile. Cela peut vous aider à comprendre les différences de votre site Web entre la version de bureau et la version mobile.

Testez ce Smart Walk-Thru sur autant d'appareils que possible pour obtenir autant d'informations sur les problèmes potentiels. Ensuite, réfléchissez avec votre équipe pour identifier les processus les plus utilisés sur mobile. Cela peut être très différent des processus terminés sur le bureau. Consultez d'abord vos utilisateurs pour voir quelles actions sont les plus fréquentes à partir d'un appareil mobile.