Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Prenez des décisions fondées sur les données en temps réel ou déclenchez des expériences sur le champ en créant et en utilisant Webhooks (ou rappels) pour envoyer les données de l'événement WalkMe aux systèmes tierces que vous utilisez pour obtenir des résultats spécifiques.
Webhooks fournit des informations WalkMe Event en temps réel sur le système de votre choix, dès qu'un événement se produit. Cela signifie que vous recevez des informations sans délais, pour que vos équipes puissent prendre des mesures immédiates en se fondant sur des informations urgentes.
Webhooks peut être utilisé pour ajouter les données de l'événement WalkMe à votre outil d'analyse décisionnel ou pour déclencher des API provenant de tierces. Maintenant, lorsqu'un utilisateur clique sur un ShoutOut, vous pouvez l'ajouter à une liste de messagerie électronique dans votre système d'e-mail marketing, ou lorsqu'ils répondent à une enquête NPS, vous pouvez recevoir une notification instantanée sur un canal de Slack. Avec Webhooks, WalkMe peut être intégré directement dans vos flux de travail, sans intervention de la R&D.
Pour en savoir plus sur les webhooks, veuillez consulter l'article suivant : Qu'est-ce que les webhooks ?








Pour vérifier que vous avez configuré avec succès le webhook, procédez comme suit :
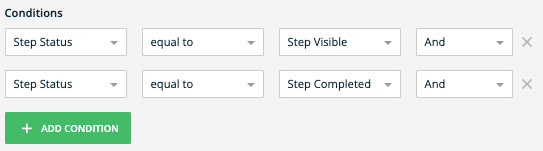
Le tableau ci-dessous montre toutes les options disponibles pour créer les événements Webhook :
| Groupe | Nom | Description |
Smart Walk-Thru |
Étape Smart Walk-Thru lue | Recevoir les événements avec une étape Smart Walk-Thru spécifique |
| Objectif du Smart Walk-Thru atteint | Recevoir les événements avec les Objectifs que vous avez définis dans un Smart Walk-Thru | |
| Smart Walk-Thru commencé | Recevoir les événements lorsque un Smart Walk-Thru s'affiche | |
| Échec du Smart Walk-Thru | Recevoir les événements pour lesquels le Smart Walk-Thrus n'a pas démarré | |
|
Launcher |
Launcher sur lequel un utilisateur a cliqué | Recevoir les événements lorsque un utilisateur a cliqué sur un Launcher |
|
Onboarding |
Tâche Onboarding achevée | Recevoir les événements lorsque une tâche Onboarding spécifique a été achevée |
|
ShoutOut |
ShoutOut d'action sur lequel un utilisateur a cliqué | Recevoir les événements lorsque un utilisateur a cliqué sur un Shoutout |
| Shoutout rejeté | Recevoir les événements lorsque le Shoutout est rejeté | |
| Objectif du Shoutout atteint | Recevoir les événements avec les Objectifs que vous avez définis dans un ShoutOut | |
| ShoutOut affiché | Recevoir les événements lorsque un ShoutOut s'affiche | |
|
SmartTip |
Message SmartTip affiché | Recevoir les événements lorsque un message SmartTip s'affiche |
| Erreur de validation du SmartTip | Recevoir les événements lorsque une règle de validation SmartTip se déclenche | |
|
Survey |
Question du Survey répondue | Recevoir les événements lorsqu'un utilisateur a répondu à une question spécifique |
| Survey rejeté | Recevoir les événements lorsqu'un utilisateur a commencé à répondre à un Survey mais qu'il ne l'a pas soumis | |
| Survey soumis | Recevoir les événements lorsqu'un utilisateur a soumis un Survey | |
|
Menu |
Menu ouvert | Recevoir les événements lorsqu'un utilisateur ouvre le menu WalkMe |
| Recherche de Menu | Recevoir les événements lorsqu'un utilisateur s'est servi de la barre de recherche | |
| Élément de Menu sélectionné | Recevoir les événements lorsqu'un utilisateur a sélectionné un résultat de recherche | |
|
Shuttle |
Objectif de Shuttle atteint | Recevoir les événements lorsqu'un objectif de Shuttle a été atteint |
|
Recevoir les événements lorsque une règle de validation SmartTip se déclenche |
Resource sur laquelle un utilisateur a cliqué | Recevoir les événements lorsqu'un utilisateur s'est servi d'une ressource |
| SendWMEvent3_16-4-2019 | Recevoir les événements lorsqu'un objectif de ressource a été atteint | |
|
TeachMe
|
TeachMe a été visible | Recevoir les événements lorsqu'un cours TeachMe était visible |
| Étape TeachMe commencée | Recevoir les événements lorsqu'un utilisateur a commencé une étape TeachMe | |
| Cours TeachMe commencé |
Recevoir les événements lorsque le cours TeachMe a commencé | |
| Exécution du cours TeachMe | Recevoir les événements lorsqu'un utilisateur a achevé un cours TeachMe | |
| Quiz lu | Recevoir les événements lorsqu'un utilisateur a lu le quiz | |
| Quiz soumis | Recevoir les événements lorsqu'un utilisateur a soumis le quiz | |
| Réussite du quiz | Recevoir les événements lorsqu'un utilisateur a soumis et a réussi un quiz | |
| Échec du quiz | Recevoir les événements lorsqu'un utilisateur a soumis et a échoué | |
|
Digital Experience Analytics ou DXA [Digital Experience Analytics] |
Click/Tap (cliquer / appuyer) | Recevoir les événements lorsqu'un utilisateur a cliqué ou a appuyé sur un élément du site |
| Entrée d'utilisateur | Recevoir les événements lorsqu'un utilisateur a interagi avec un champ d'entrée. | |
| Page View (affichage de la page) | Recevoir les événements lorsqu'un utilisateur a vu une page du site |