Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Les feuilles de style en cascade (CSS) vous permettent d'appliquer une personnalisation avancée aux enquêtes, y compris des éléments tels que la police, l'arrière-plan et la bordure.
Le CSS peut être utilisé pour personnaliser les Surveys et les Surveys NPS :
La feuille de style en cascade (CSS) est une langue de feuille de style utilisée pour décrire le formatage d'un document écrit dans une langue de balisage. Lorsque vous écrirez en CSS, vous devrez consulter les différents composants (connus techniquement comme des éléments) du Survey. Lorsque vous tapez dans la fenêtre CSS personnalisé, WalkMe affiche des options automatiques pour les sélecteurs, les propriétés et les valeurs.
Chaque Survey comprend un certain nombre de composants, ou d'éléments, qui peuvent être personnalisés avec CSS.
Par exemple, vous pouvez cibler la section du titre d'une enquête en utilisant la méthode suivante :
Voir la liste complète des cours.
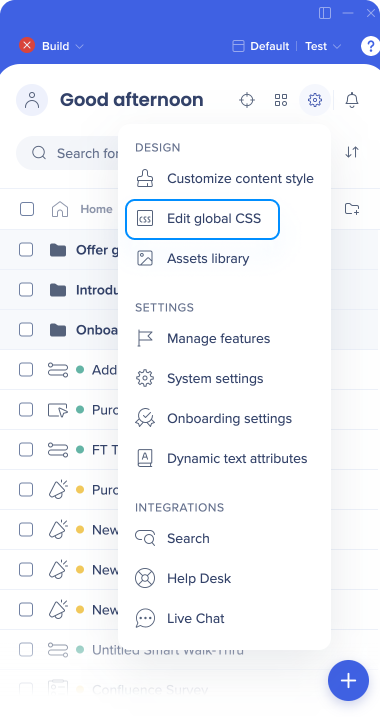
Le CSS global est accessible à partir de l'éditeur.


Par défaut, la conception du thème WalkMe remplace tout autre changement de conception dans la bulle ou l'app.
Pour appliquer le CSS, la règle CSS doit contenir "!important" pour vous assurer qu'elle remplace le style par défaut.
Par exemple :
#walkme-survey-balloon-37897.walkme-survey-title {
color: #000 !important;
}
| div | Fonctionnalités modifiables |
| #walkme-survey-balloon-XXXXX | Les principaux composants du Survey, notamment :
|
| .walkme-survey-title | Titre du Survey, incluant les éléments suivants :
|
| .walkme-survey-question-title | Question(s) du Survey, notamment :
|
| #walkme-survey-answer-text-XXXXXX | Les réponses au Survey, notamment :
|
| #walkme-survey-answer-radiobutton-XXXXX | Les boutons radio de réponse au Survey, notamment :
|
| .walkme-click-and-hover.walkme-custom-balloon-close-button.walkme-action-close.walkme-inspect-ignore | Bouton « Fermer » du Survey, notamment :
|
| .walkme-custom-balloon-content-wrapper | Contenu et texte généraux du Survey, notamment :
|
| div | Fonctionnalités modifiables |
| .walkme-survey-question-nps-answers | Toutes les réponses au Survey NPS (généralement de 0 à 10), notamment :
|
| .walkme-survey-nps-answer sélectionné.walkme-survey-nps-answer-label-nps-radiobutton | La réponse NPS sélectionnée, notamment :
|
|
Étiquettes de score élevé et faible, notamment :
|
| .walkme-custom-side-border | Bordure latérale du Survey, notamment :
|
#walkme-survey-id-XXXXXX.walkme-survey-title {
font-size: XXpx !important;
}
#walkme-survey-balloon-XXXXX .walkme-custom-side-border{
background-color: #XXXXXX !important;
}
#walkme-survey-balloon-XXXXX.walkme-custom-balloon-submit-button{
background-color: #XXXXXX !important;
}
#walkme-survey-question-nps-answers-XXXX.walkme-survey-nps-answer {
margin: XXpx !important;
}
#walkme-survey-balloon-XXXXX.walkme-custom-balloon-content {
font-family: (font here) !important;
}
.walkme-survey-question-nps-answers.selected .walkme-survey-nps-answer.selected label {
background: XXX !important;
border-color: XXX !important;
}
.walkme-survey-answer-label-nps-radiobutton.walkme-survey-answer-label-nps-radiobutton-unchecked:hover {
background: XXX !important;
border-color: XXX !important;
}
#walkme-survey-balloon-XXXXXX {
width: 650px !important;
height: auto !important;
}
#walkme-survey-balloon-XXXXXX .walkme-custom-balloon-mid-div {
width: 650px !important;
position: fixed !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%,-50%) !important;
}
.walkme-survey-balloon .walkme-survey-question-mandatory {
color: #ff0000 !important;
}
Vous pouvez modifier le texte des boutons d'enquête dans la page Multi Language de la console.
