Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Les flux adaptatifs facilitent la construction et maintiennent Smart Walk-Thrus sur les environnements qui sont dynamiques ou ont des mises à jour fréquentes de l'interface utilisateur, du flux ou du code. Un constructeur WalkMe peut capturer un Walk-Thru normalement et le flux adaptatif vérifiera automatiquement toutes les variations de l'environnement qui pourraient affecter le flux du Walk-Thru intelligent.
 Si elle détecte une variation, elle ajoute la logique à Smart Walk-Thru afin qu'elle fonctionne sans heurts, Non importe quelle version de la page visualisée par l'utilisateur final.
Si elle détecte une variation, elle ajoute la logique à Smart Walk-Thru afin qu'elle fonctionne sans heurts, Non importe quelle version de la page visualisée par l'utilisateur final.
L'utilisateur final et le constructeur sont ainsi responsabilisés. Le constructeur n'a pas besoin de comprendre et de construire pour les différentes façons dont un utilisateur peut approcher le flux ou comment le site regarde pour différents types d'utilisateur. La Smart Walk-Thru fonctionnera dans toutes ces circonstances sans que le constructeur ne les fabrique manuellement comme étapes fendues dans la logique du flux. La Smart Walk-Thru fonctionnera dans toutes ces circonstances sans que le constructeur ne les fabrique manuellement comme étapes fendues dans la logique du flux.
Le flux adaptatif est bon pour les changements dans :
https://walkme.wistia.com/medias/plzp7ooa6v
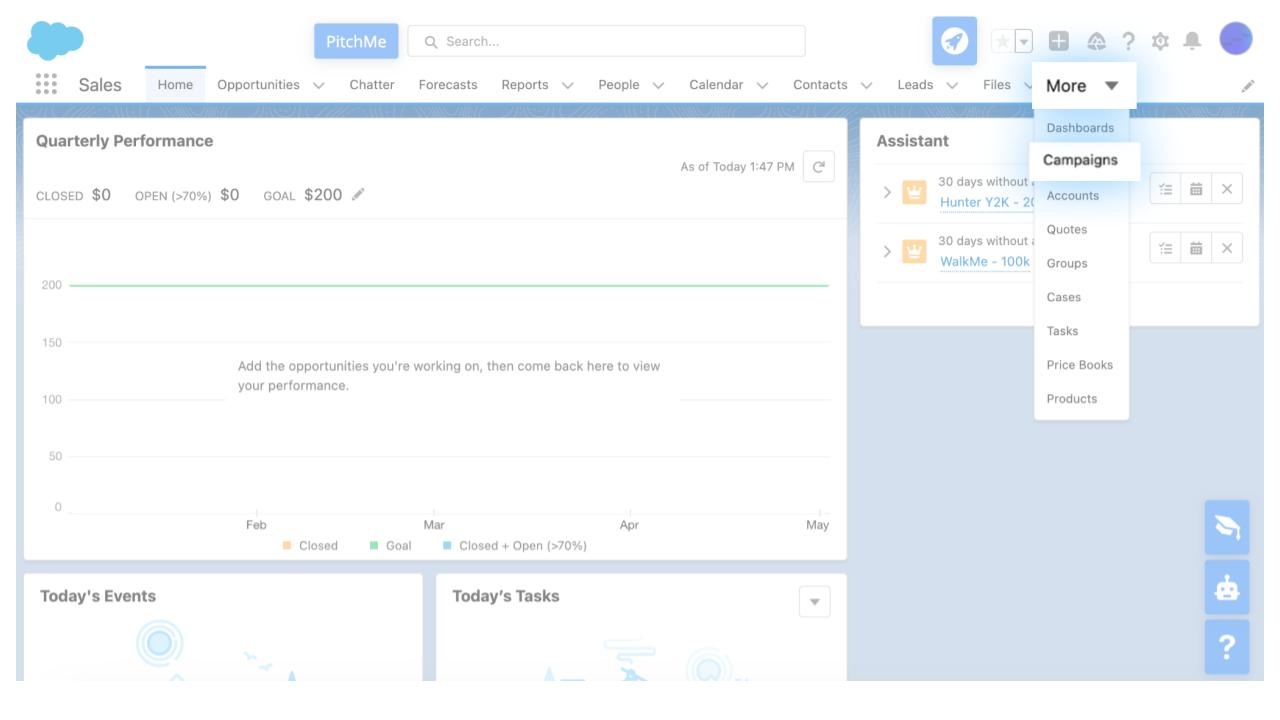
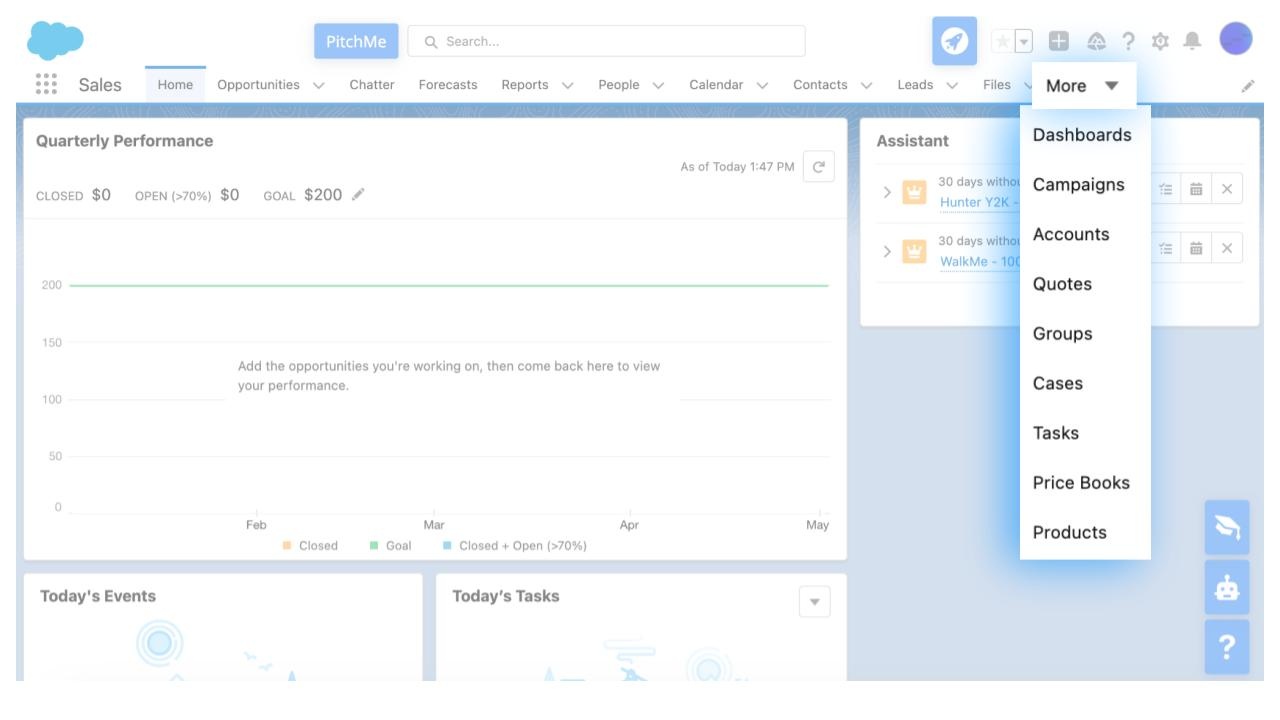
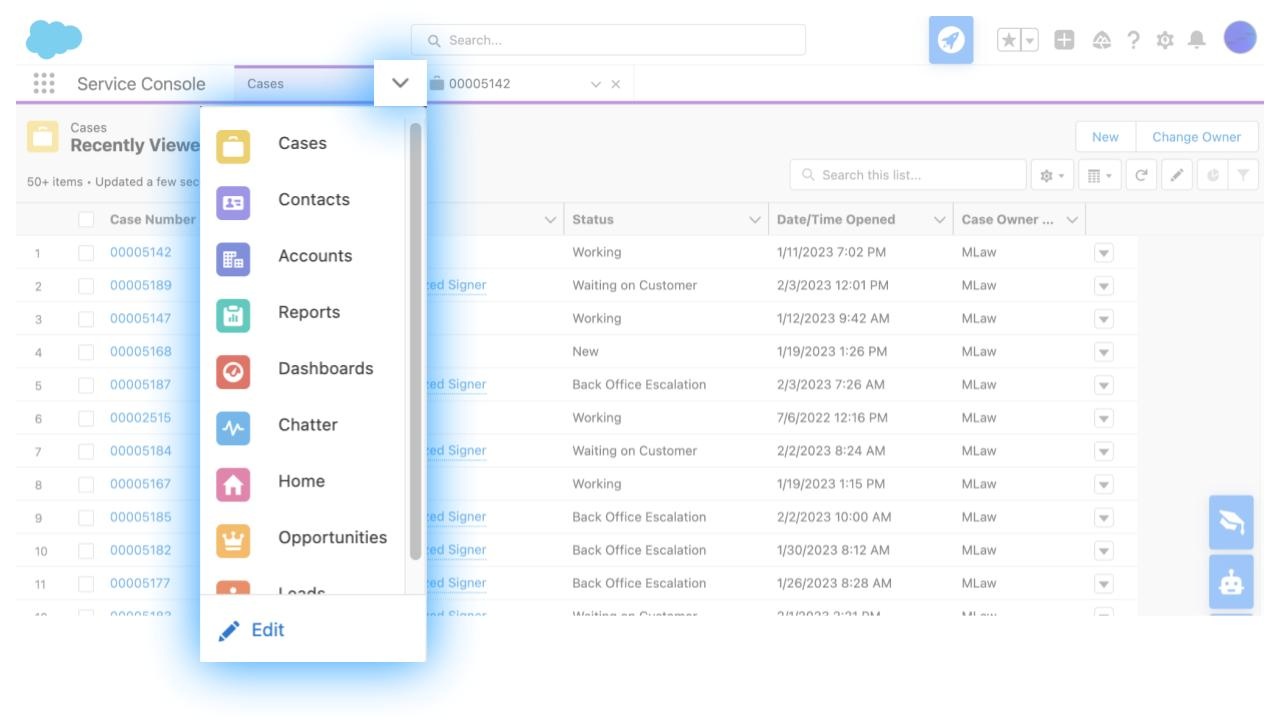
Un constructeur crée une étape Smart Walk-Thru pour pointer vers un élément dans la barre de navigation principale Lightning. Dans certains cas, l'option de navigation spécifique peut être absente à la barre de navigation principale et est trouvée sous la liste déroulante "Plus" à droite.
Cela peut se produire pour un certain nombre de raisons du côté de l'utilisateur final, par exemple :
La solution jusqu'à présent était d'utiliser les étapes fendues pour identifier comment l'utilisateur visualise l'écran, et d'essayer de construire pour toutes ces variations.

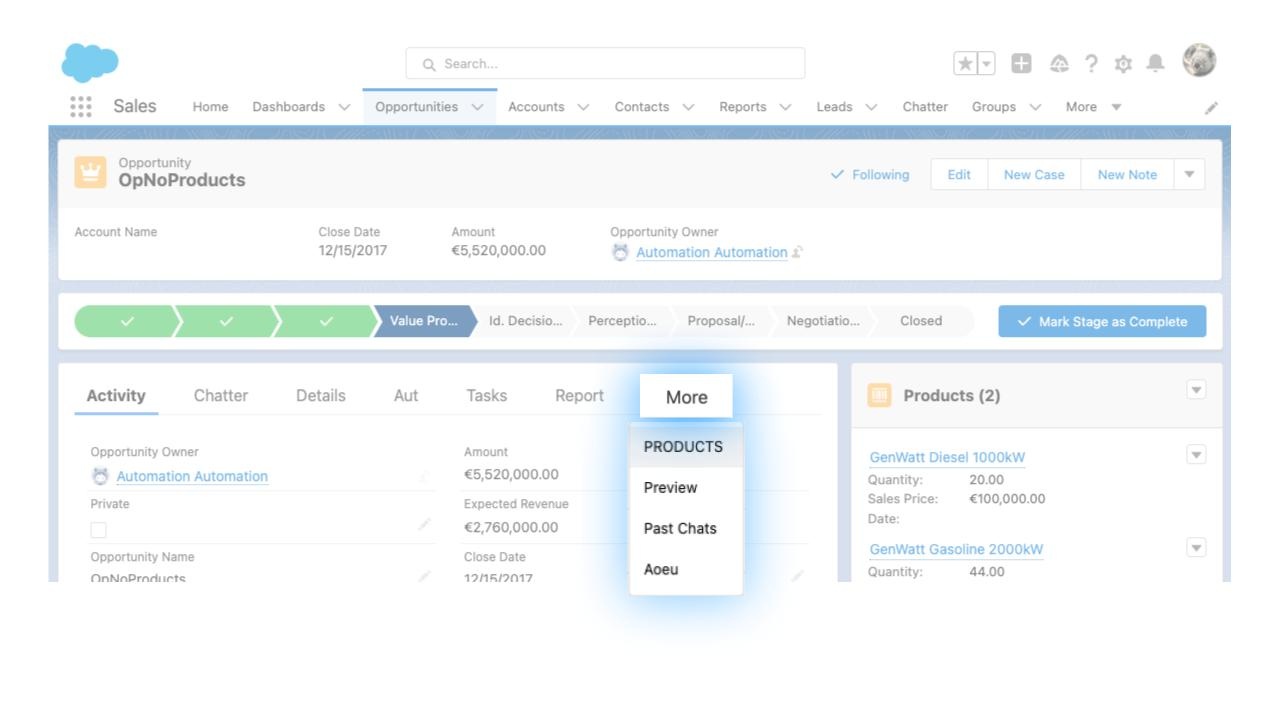
Le flux adaptatif pour ce cas d'utilisation ferait un clic automatique sur le bouton déroulant "Plus" (ou la liste déroulante de navigation dans la console) si "Campagnes" n'est pas trouvé dans la barre de navigation. Une fois l'étape de flux adaptatif s'exécutera, le Smart-WalkThru reprendra comme prévu (dans ce cas, affichera le ballon à côté de "Campagnes")
Le flux adaptatif est lancé initialement pour quatre cas d'utilisation :





Ancienne navigation :
Nouvelle navigation :

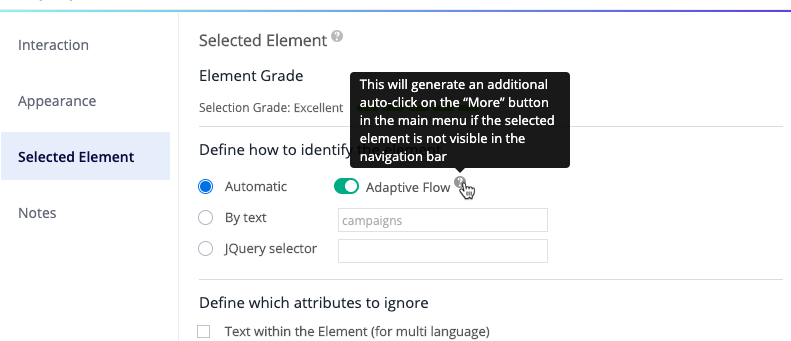
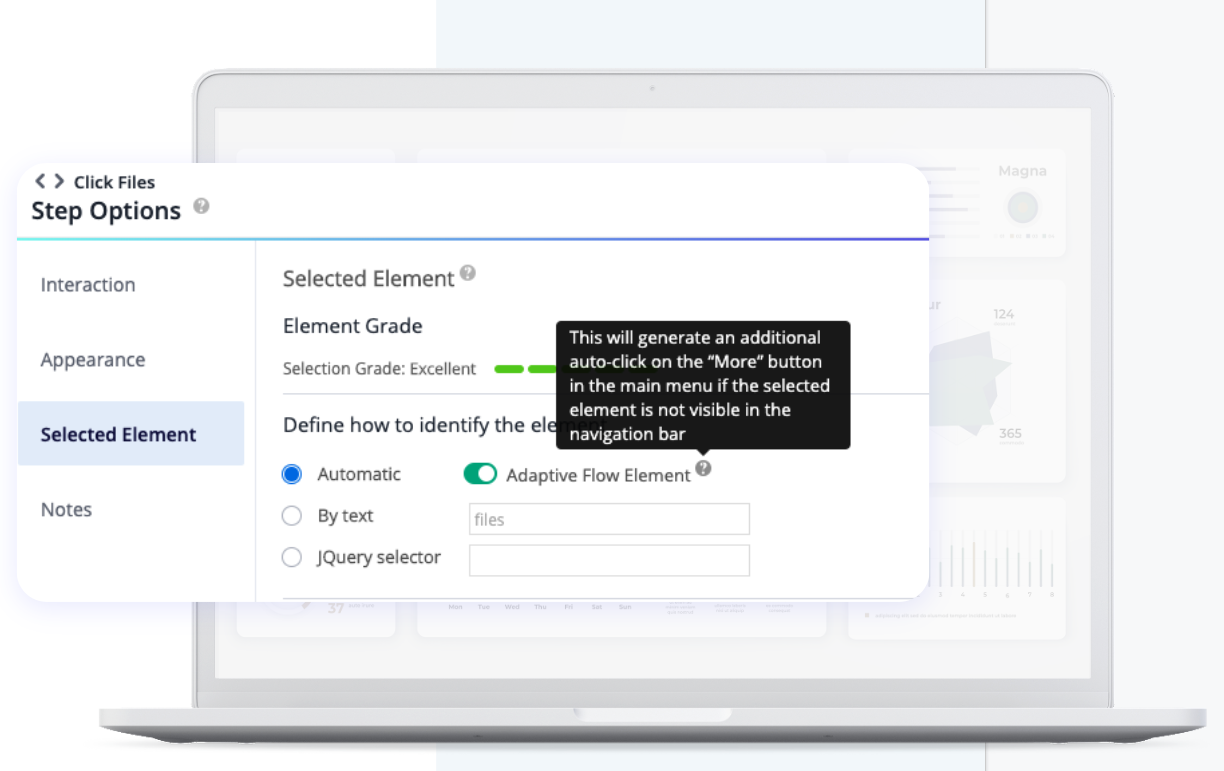
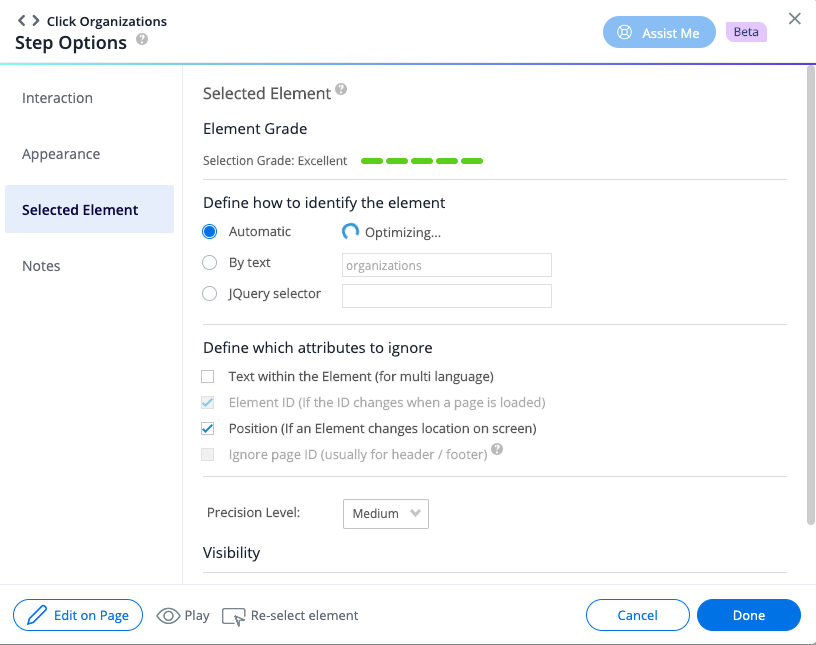
Lors de la création d'une étape Smart-WalkThru sur un élément pour lequel il existe un cas d'utilisation de "flux adaptatif" (les quatre mentionnés ci-dessus), vous verrez initialement le spinner qui dit "Optimisation" dans la section "Élément sélectionné". Cela peut prendre quelques minutes.

Lorsque l'élément a fini d'être optimisé, la légende "Flux adaptatif" apparaît, ainsi qu'une bascule pour le désactiver (lorsqu'il est désactivé, l'étape ne sera pas jouée si l'élément n'est pas visible), et une info-bulle expliquant ce que fait cet Adaptive flow.