Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Vous vous demandez peut-être comment optimiser l'interface utilisateur de vos campagnes, ainsi que l'expérience utilisateur. Cet article vous révèlera la disposition optimale des éléments et le style de campagne.
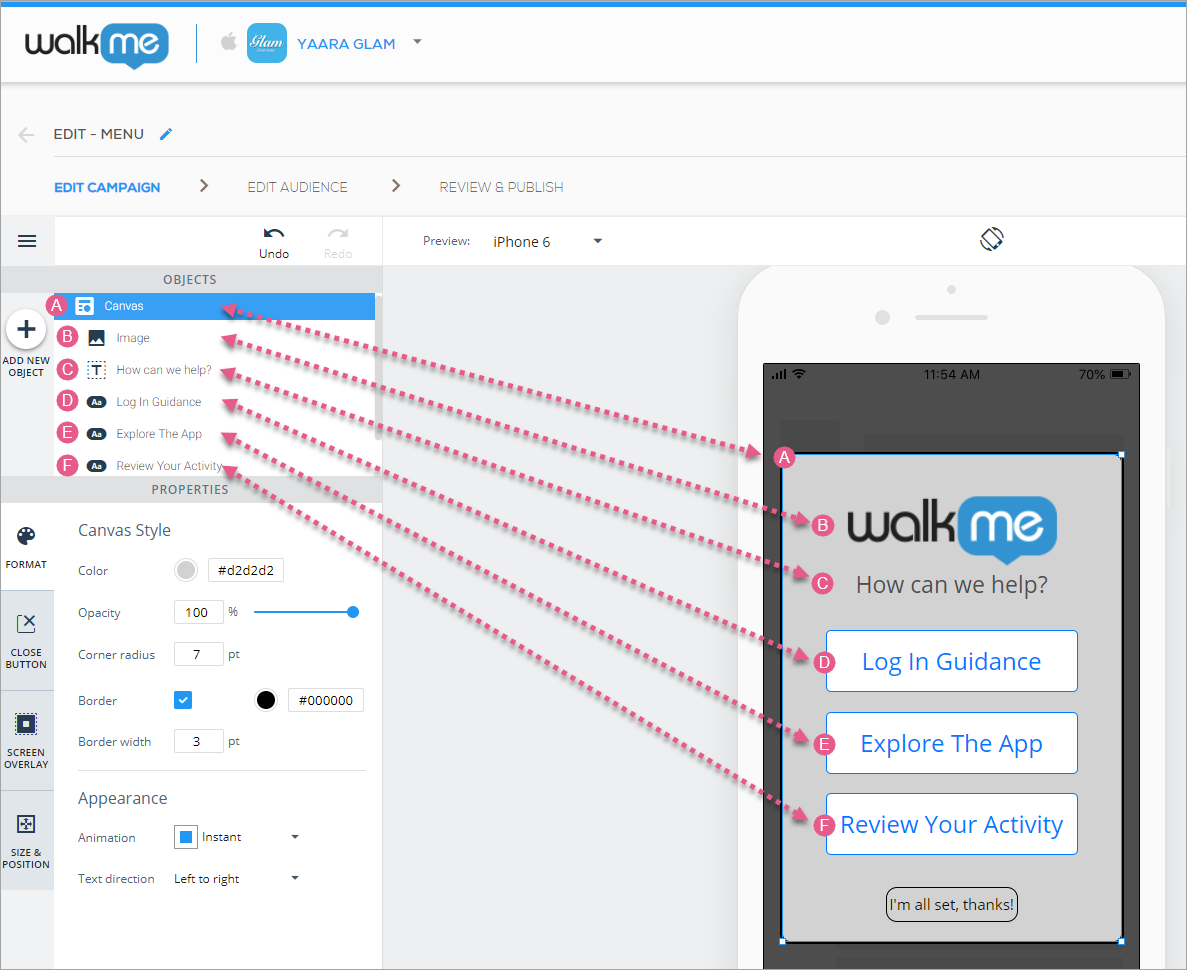
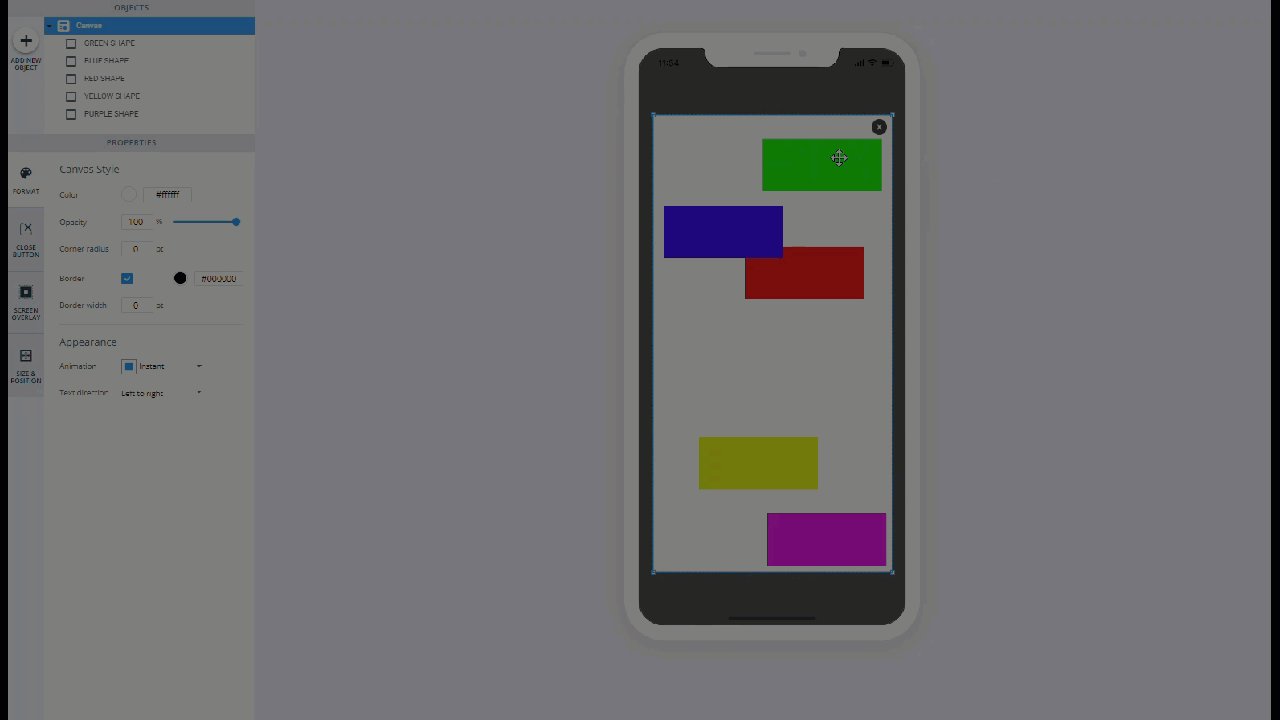
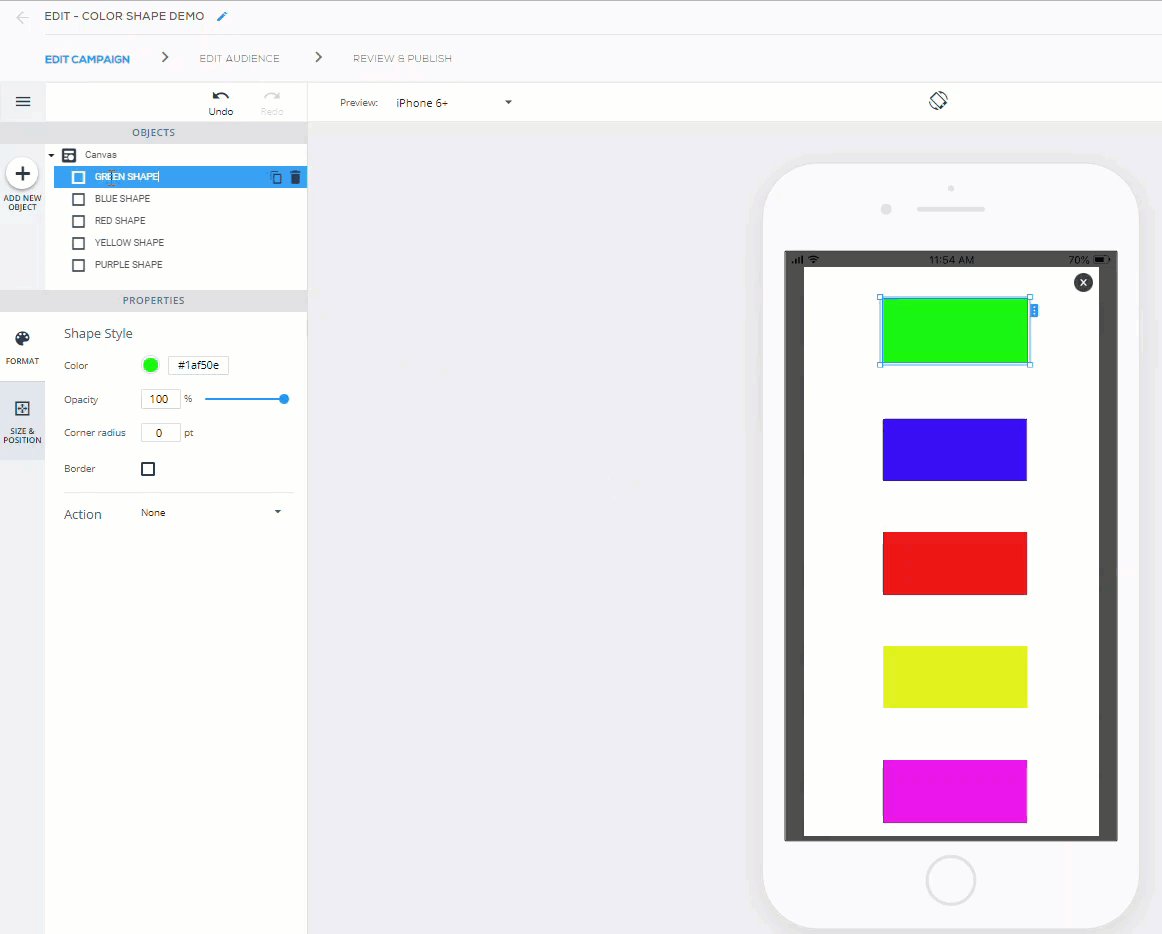
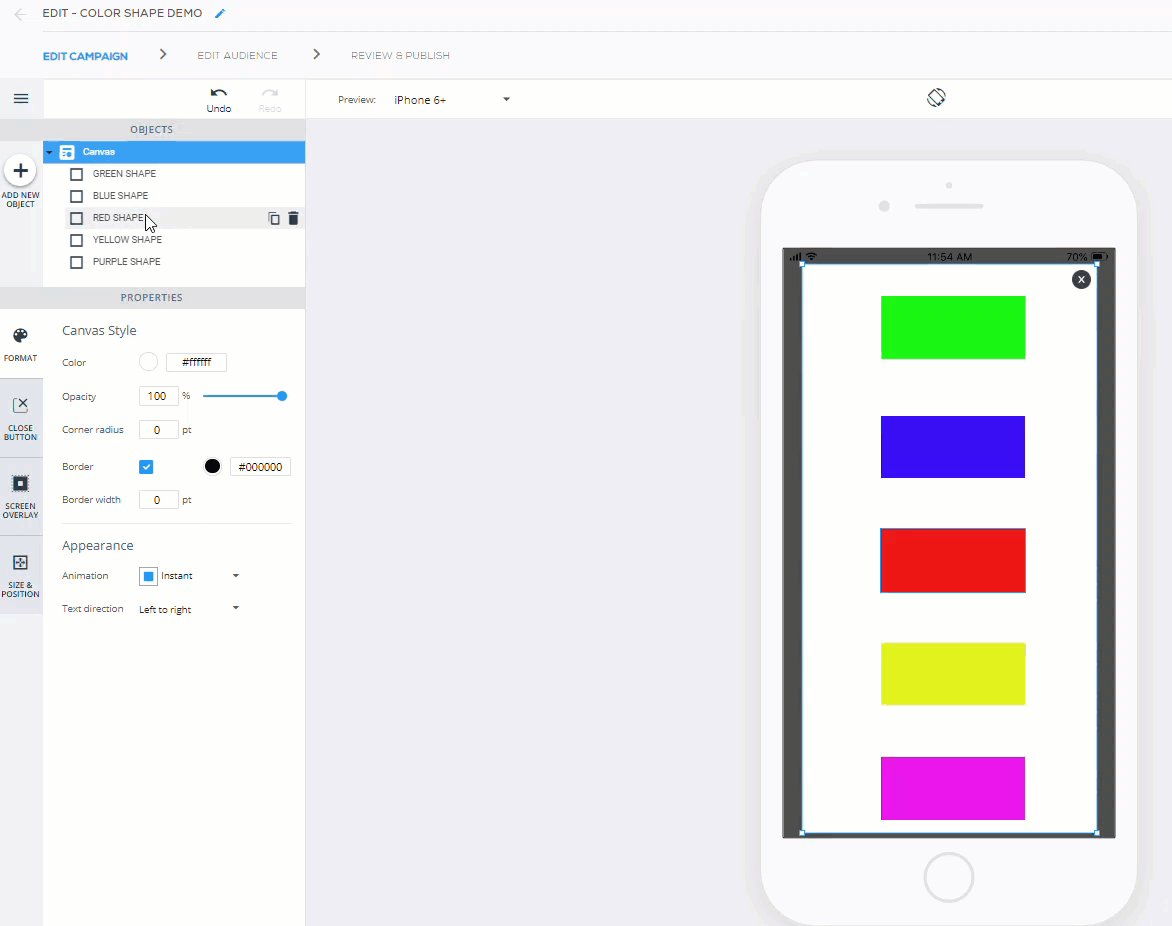
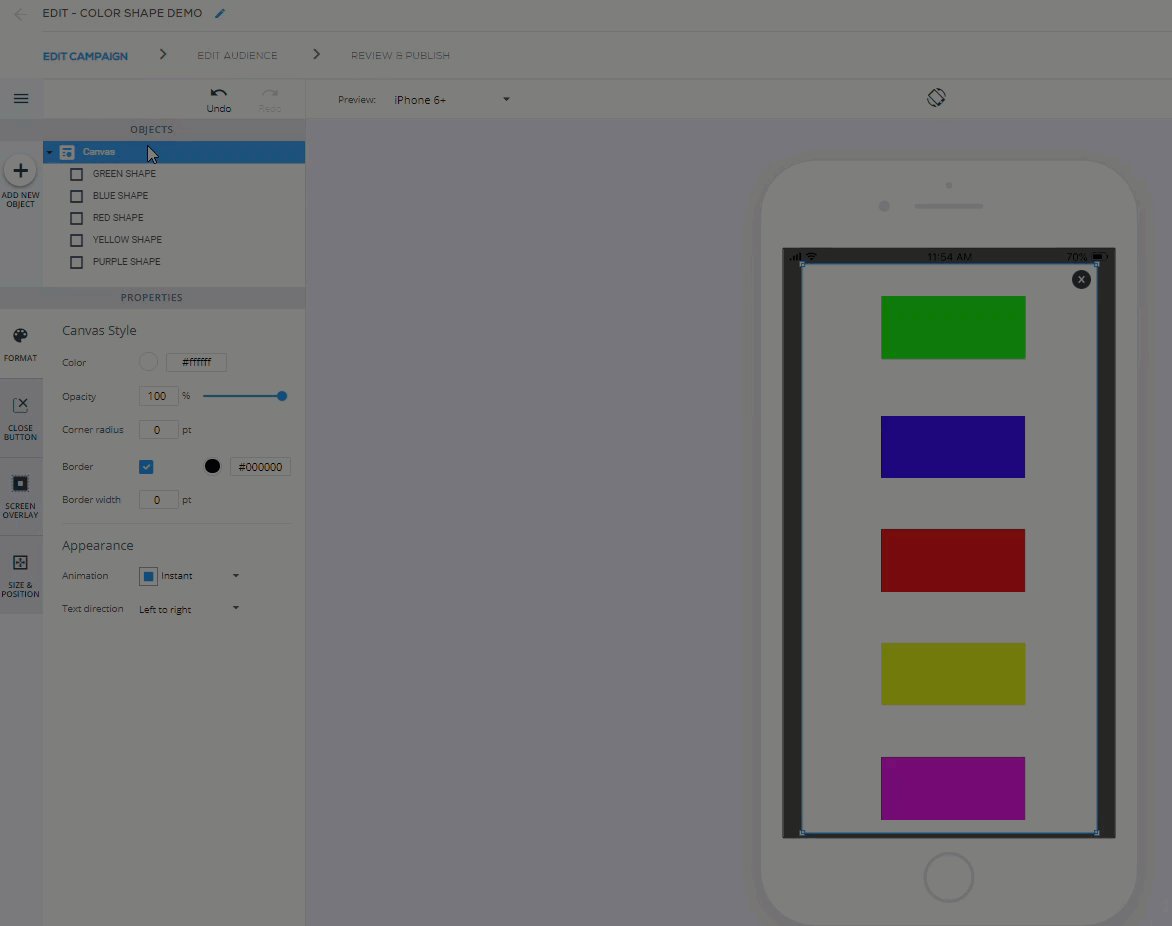
Chaque élément sous OBJECTS (OBJETS) dans le nouveau WYSIWYG correspond à un objet actuellement installé sur l'écran Aperçu de votre appareil :

Vous pouvez sélectionner l'un de ces objets pour le placement et la personnalisation, soit en cliquant dessus à partir de l'arborescence OBJECTS (OBJETS), soit à partir de l'écran Aperçu de l'appareil lui-même.
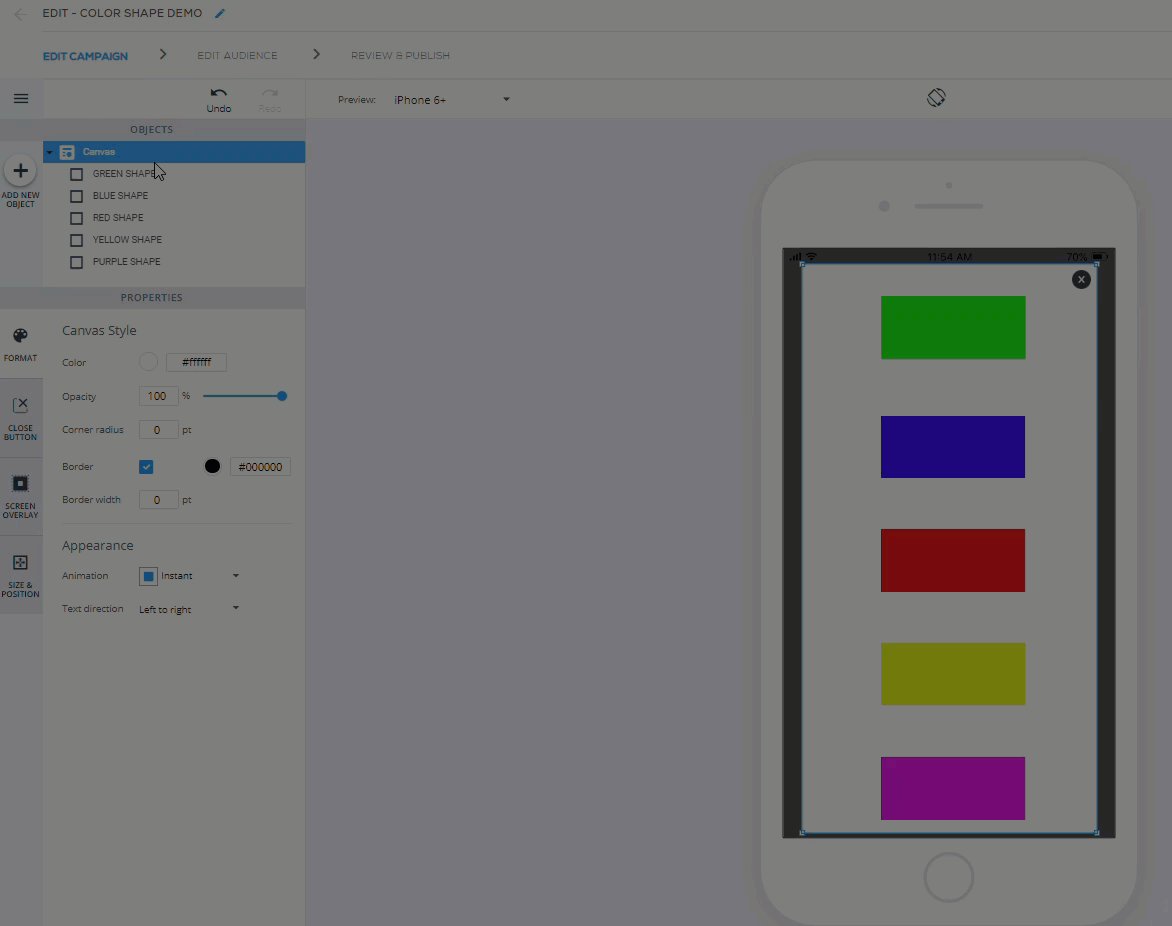
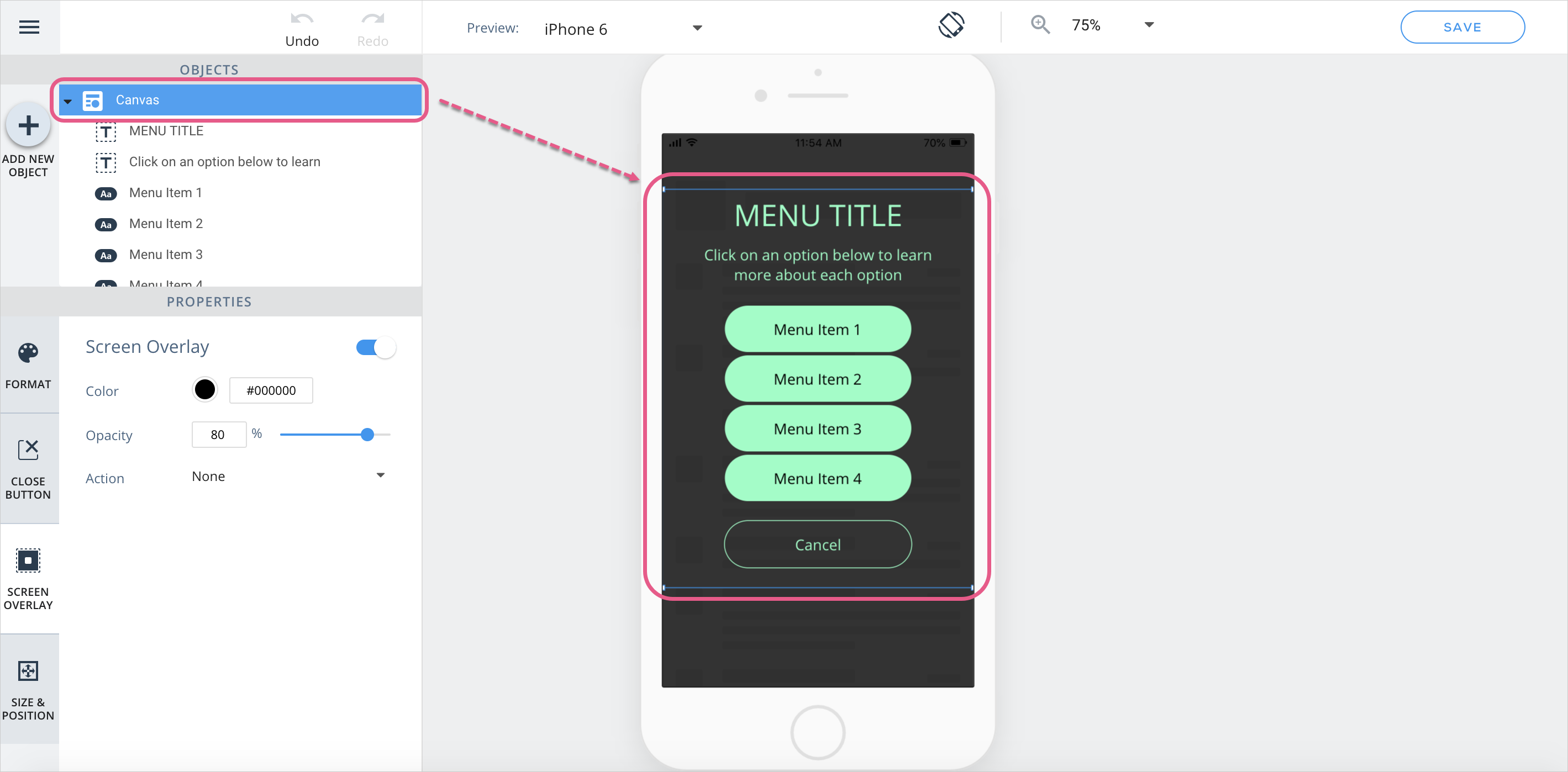
Vous pouvez déplacer tous les éléments de l'écran ensemble en cliquant sur Canvas dans l'arborescence OBJECTS (OBJETS) et en faisant glisser la partie surlignée autour de l'écran Aperçu de l'appareil.
De plus, vous pouvez déplacer n'importe quel objet (y compris le canvas) en le sélectionnant suivant l'une des manières mentionnées ci-dessus et en utilisant les touches fléchées haut/bas/gauche/droite de votre clavier.
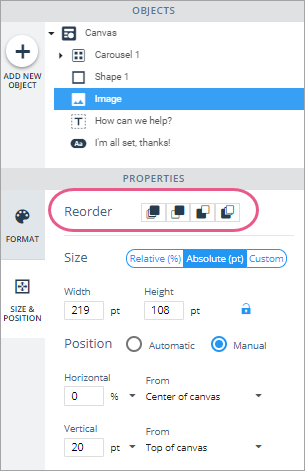
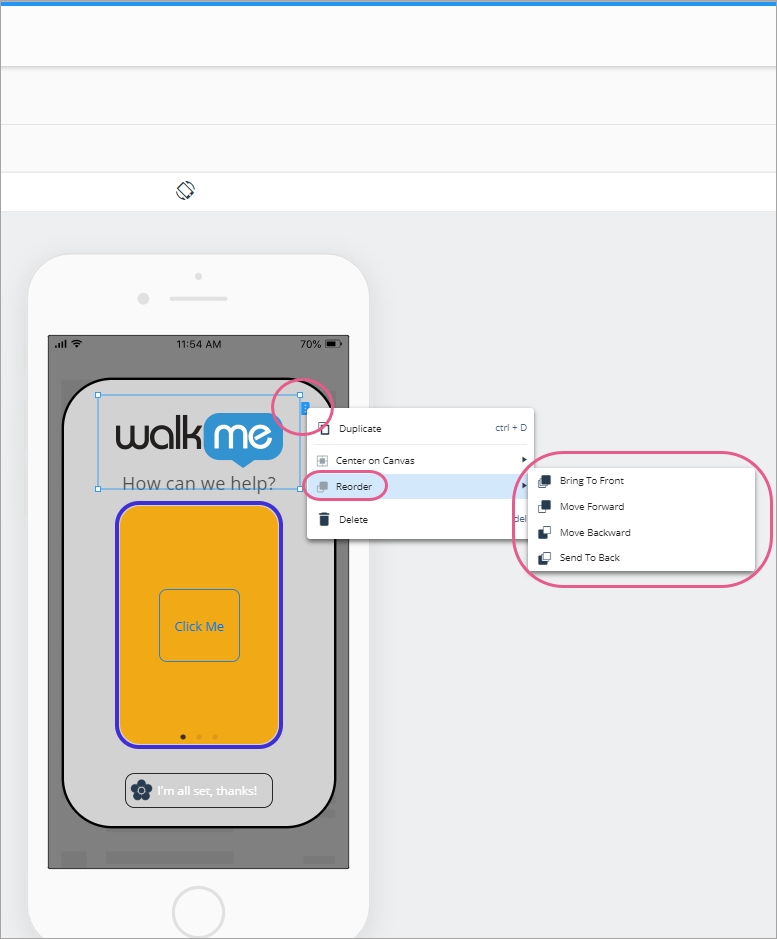
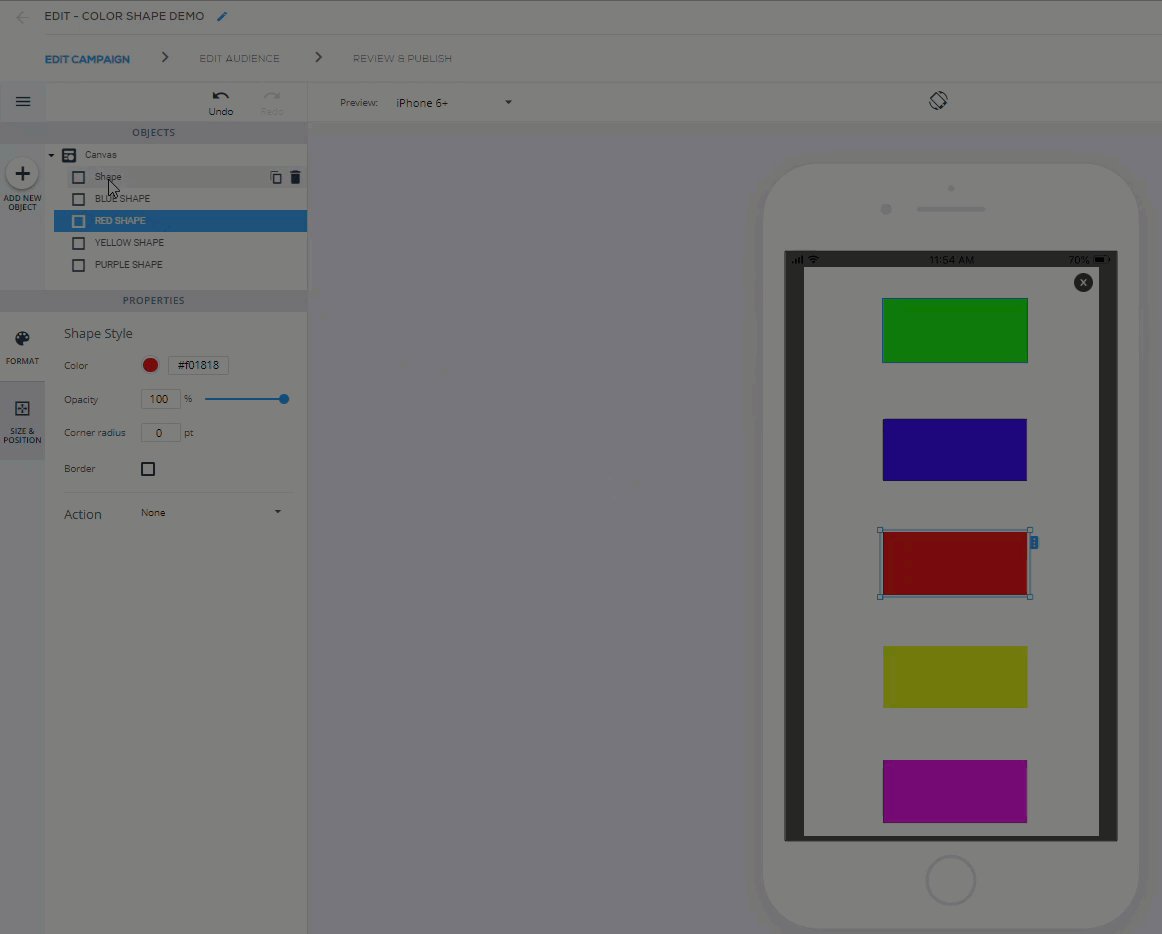
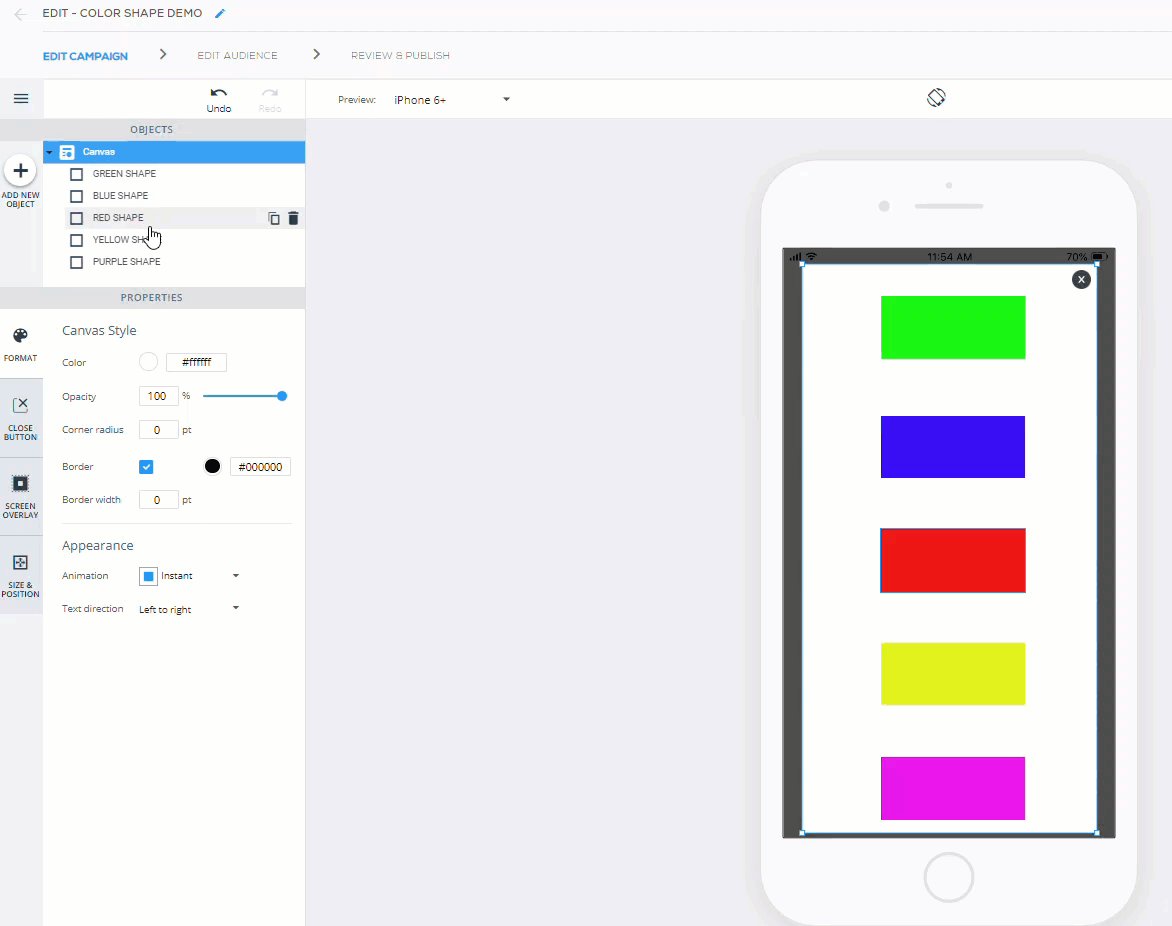
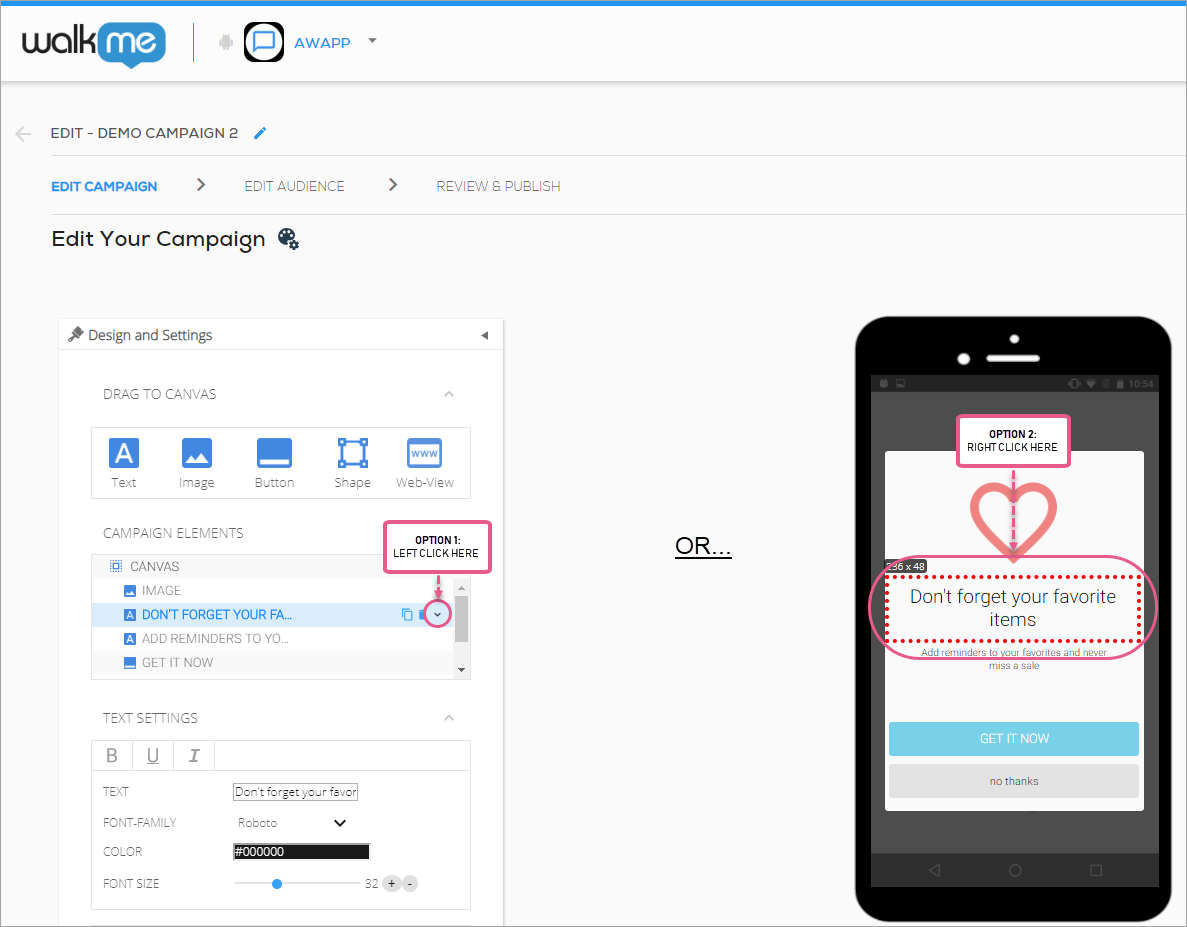
Certains objets peuvent être déplacés vers l'avant et vers l'arrière par rapport à d'autres éléments de l'écran (comme l'index z-index dans le HTML). Pour ce faire, vous pouvez procéder de l'une des deux façons suivantes :


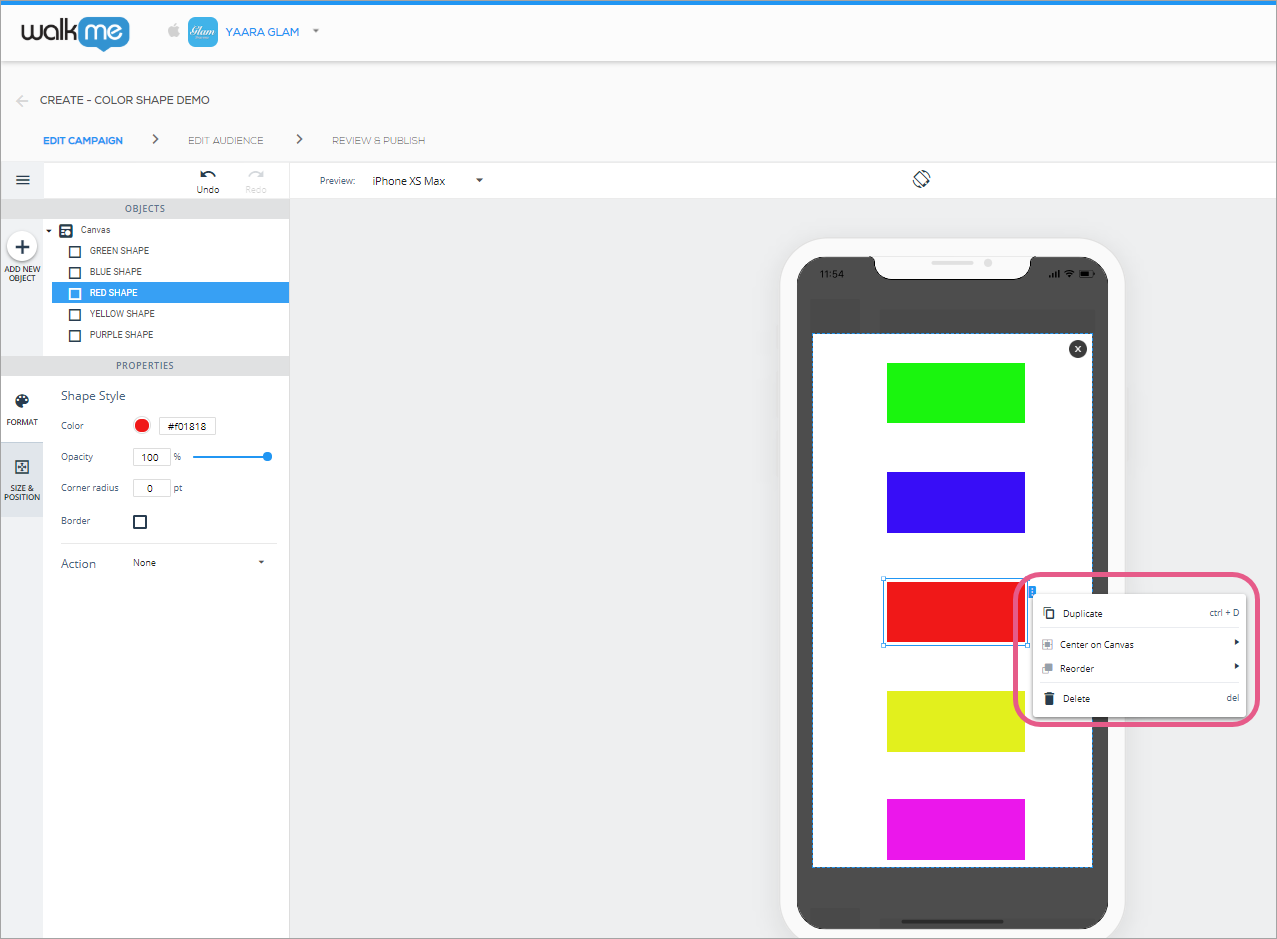
Utilisez simplement l'option "duplicate" (dupliquer) qui apparaît soit à droite de l'objet dans l'arborescence OBJECTS (OBJETS), ou lorsque vous cliquez avec le bouton droit sur un objet dans l'écran Aperçu de l'appareil.
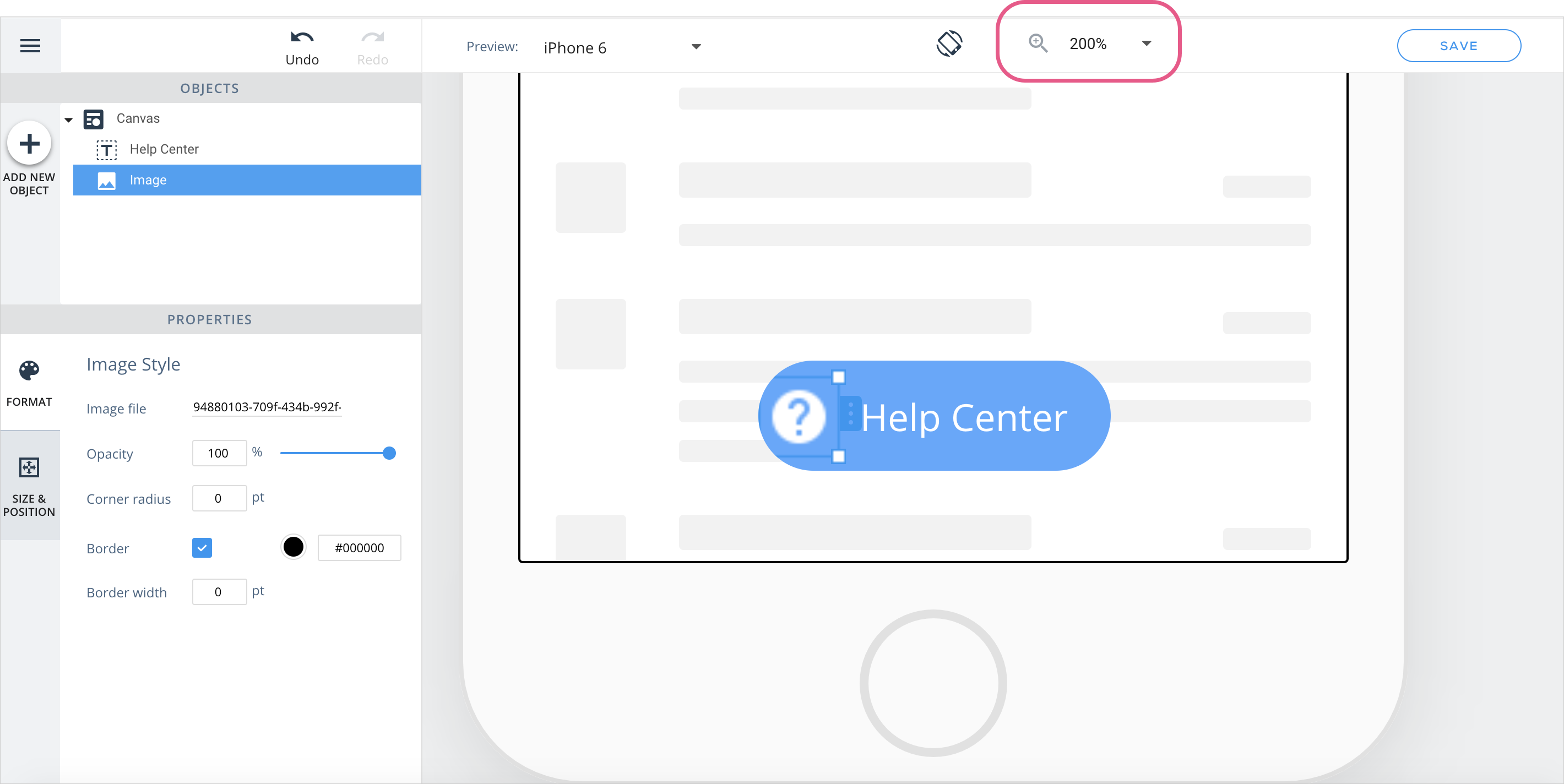
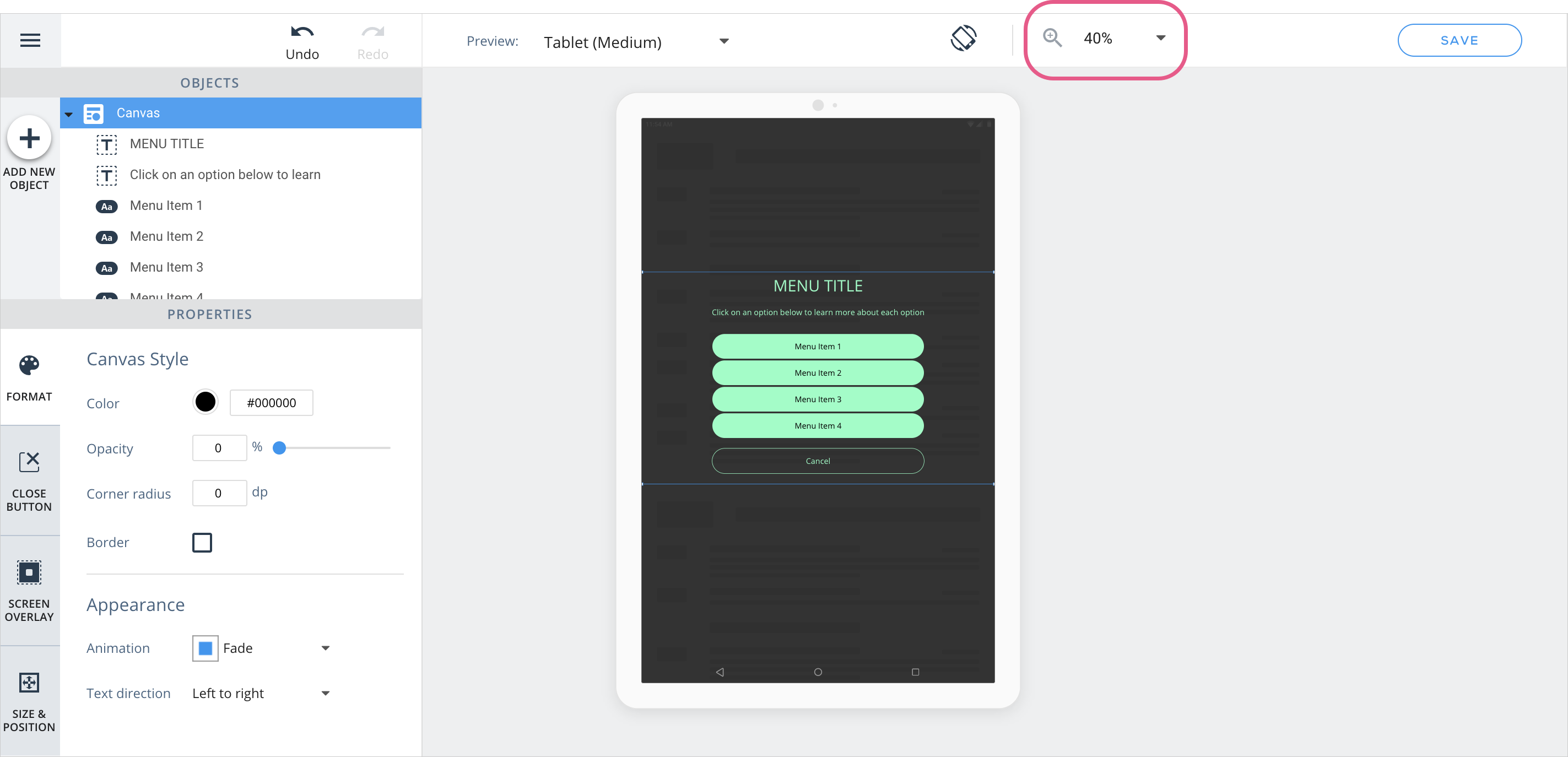
Le fait de zoomer est utile lorsque vous travaillez sur des conception de grande ou de petite taille. Si vous souhaitez apporter des ajouts au pixel près dans votre contenu, agrandissez le canvas :

Si vous travaillez sur des appareils à grands écrans comme des tablettes ou des iPads, faites un zoom arrière pour obtenir une perspective différente :

Une partie importante de la construction du contenu de la campagne consiste à veiller à ce que votre campagne offre une interface utilisateur agréable, indépendamment du système d'exploitation et de la taille de l'appareil.
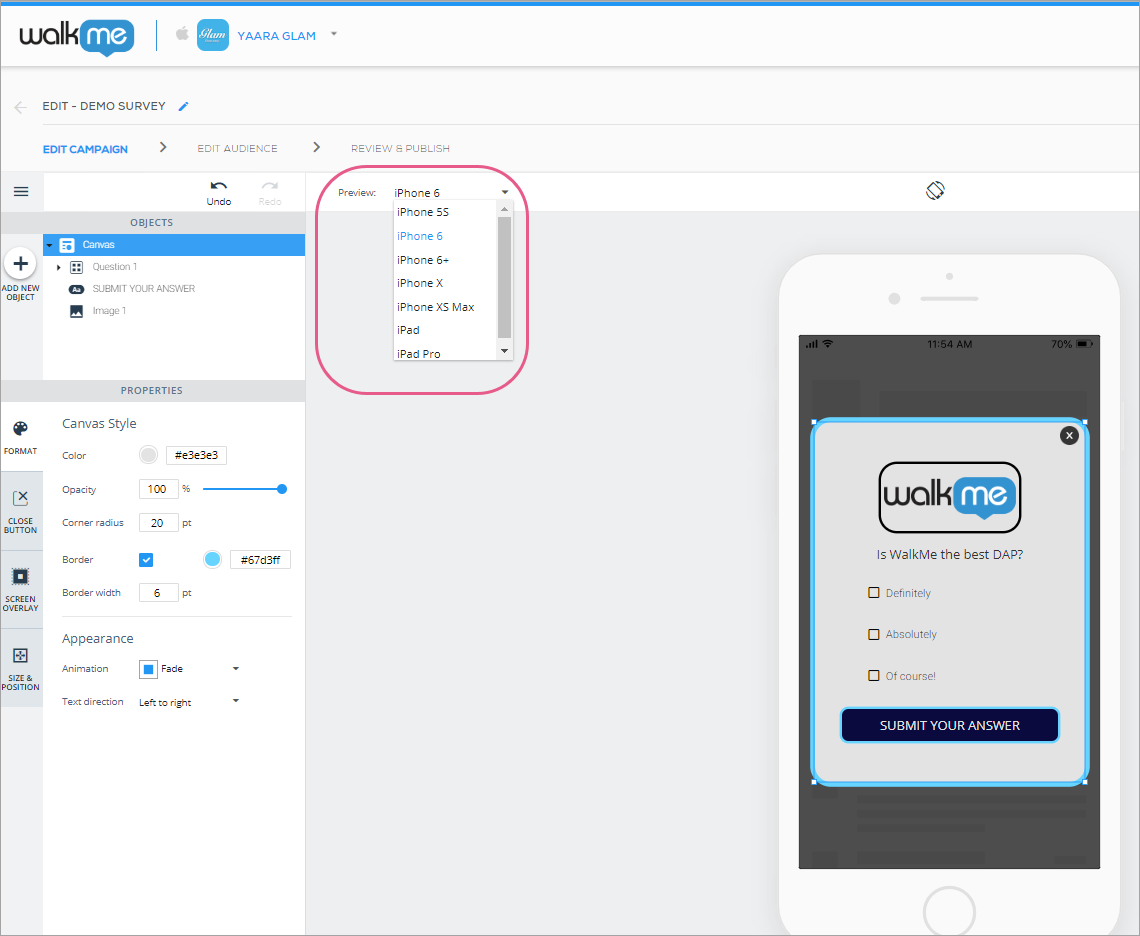
Preview (Aperçu) , situé dans le nouveau WYSIWYG, vous permet de simuler l'apparence de la campagne sur des appareils Android et iOS de petite, moyenne et grande taille, en orientation Portrait et Paysage :

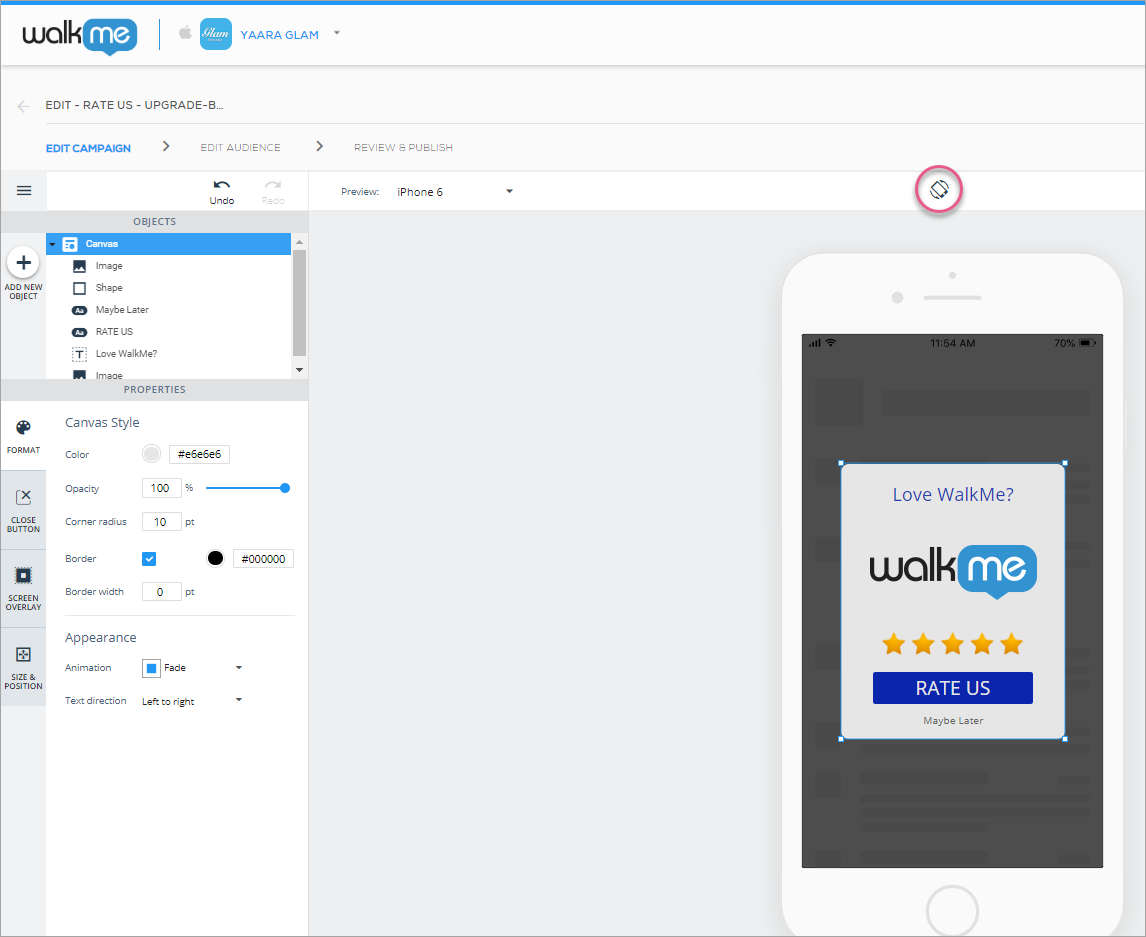
Pour basculer entre l'orientation Portrait et Paysage, cliquez sur le bouton Toggle (Basculer) situé sur l'écran Aperçu de l'appareil :

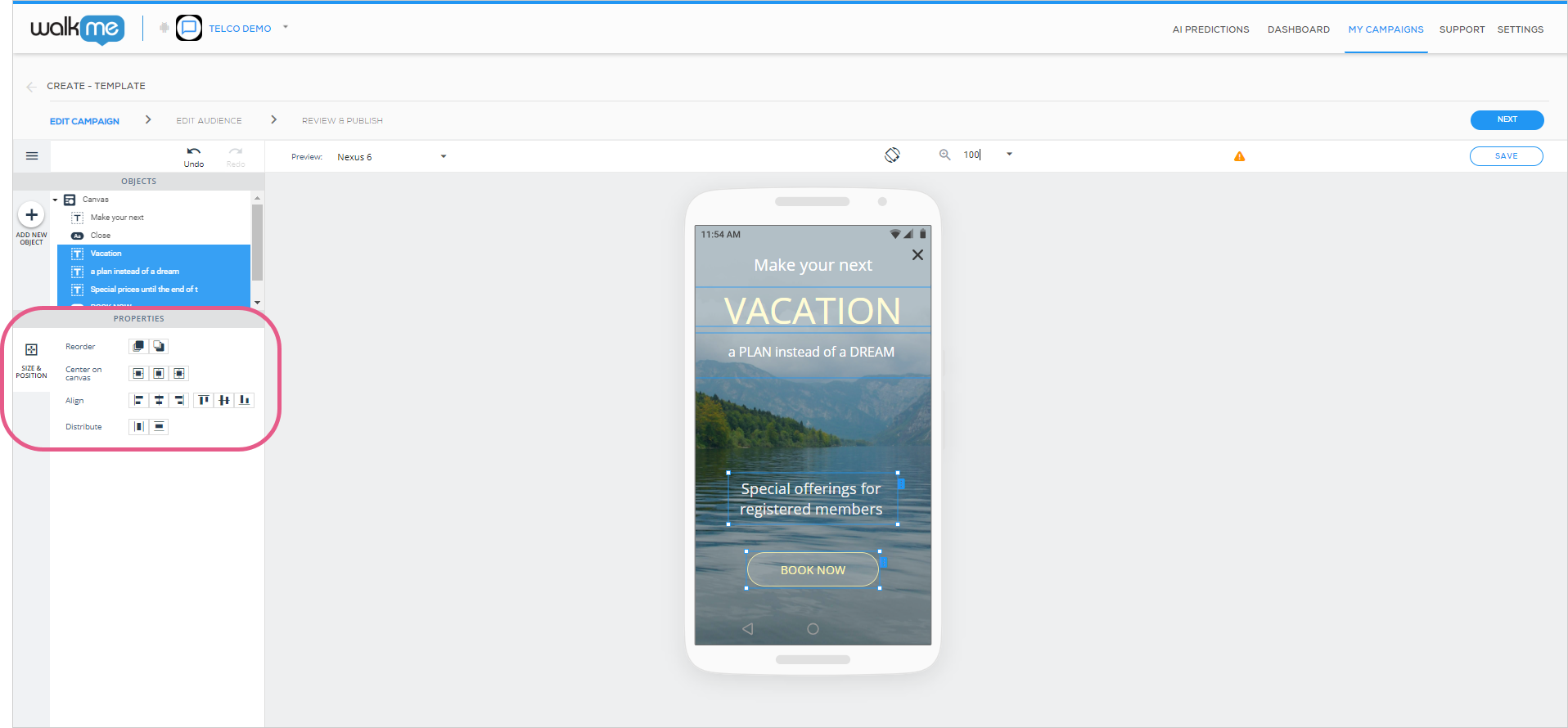
Les actions rapides et communes sont disponibles en cliquant avec le bouton droit sur un objet ou en cliquant sur sa balise à bordure bleue :

Créer de belles campagnes selon une conception précise est plus facile que jamais avec les deux fonctionnalités d'organisation d'objets :
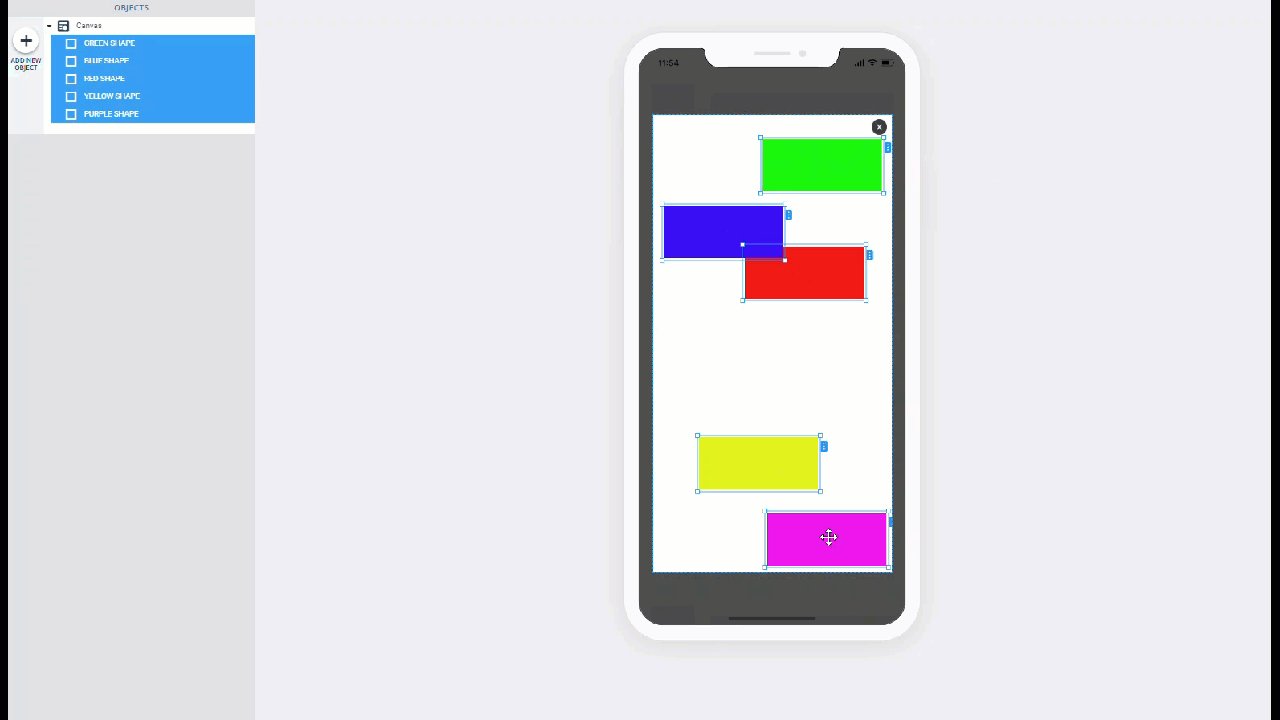
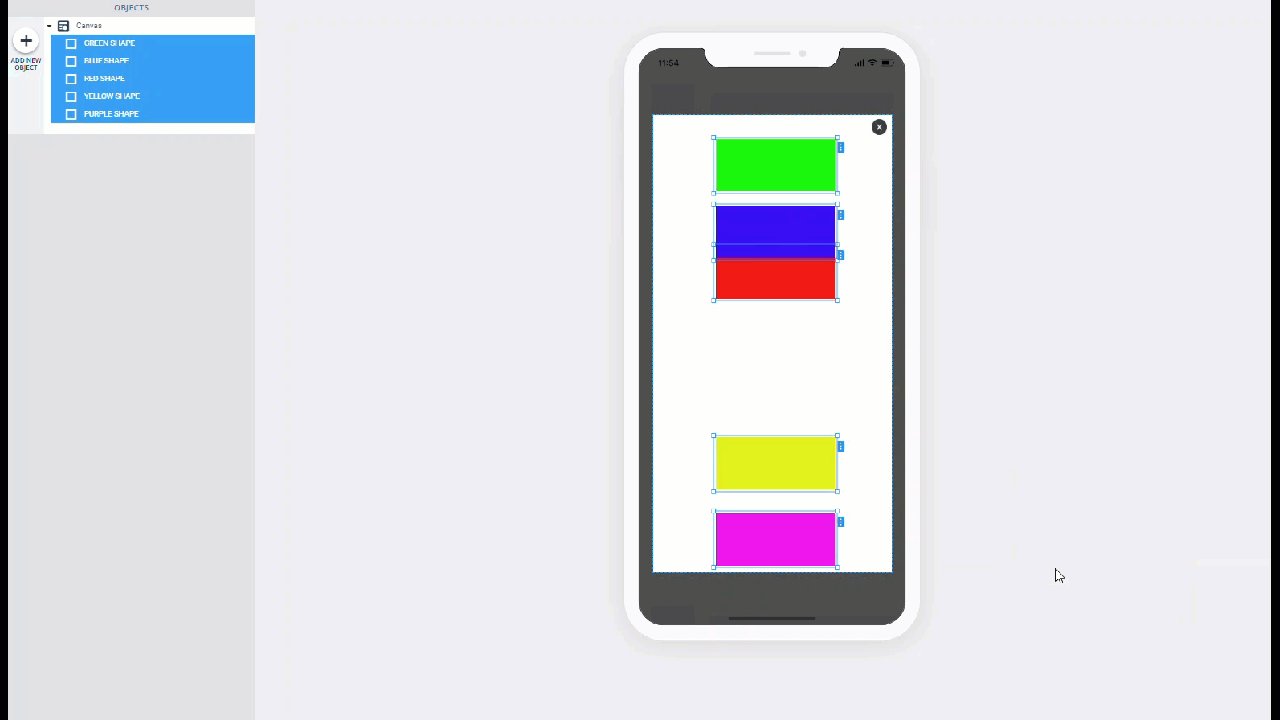
Pour sélectionner les objets que vous souhaitez aligner ou distribuer les uns avec les autres, maintenez la touche Command (Mac) ou Ctrl (PC) enfoncée et cliquez sur le ou les objet(s) avec votre souris :

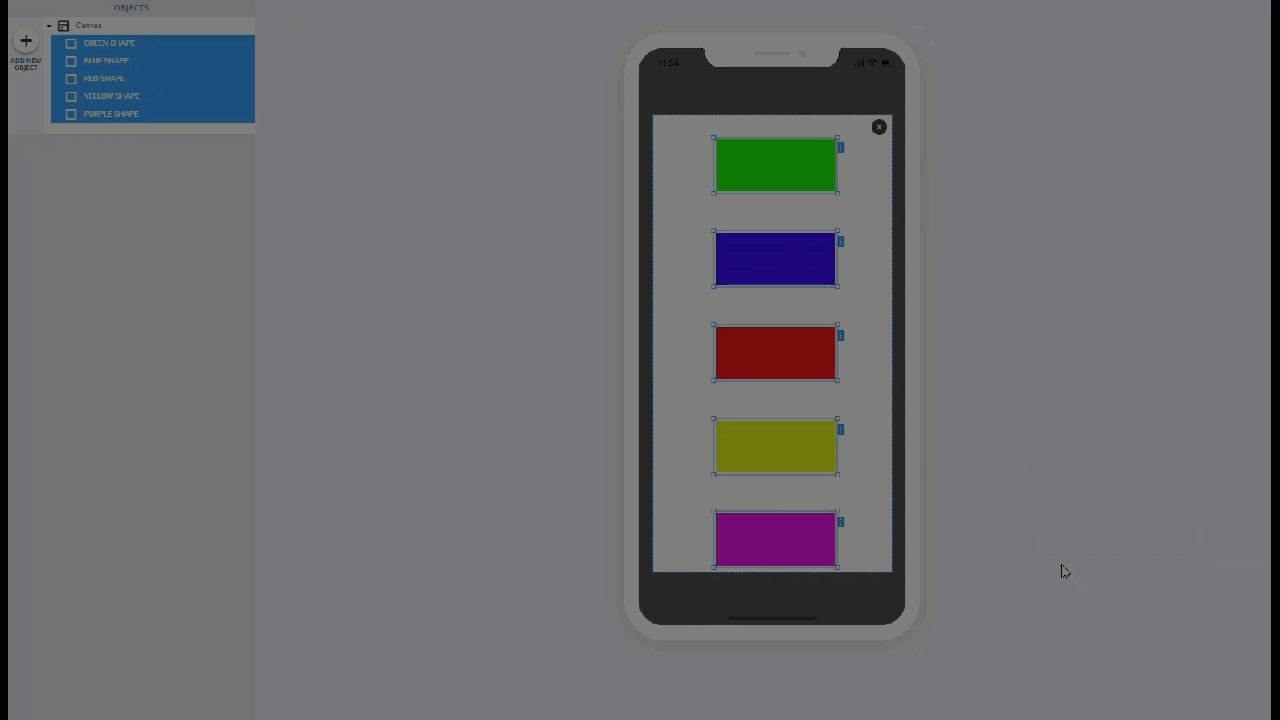
De plus, lorsque vous surlignez deux ou plusieurs objets, vous verrez des boutons dans la section PROPERTIES (PROPRIÉTÉS) du WYSIWYG, qui vous permettront d'organiser les objets :

Il n'est pas nécessaire d'hésiter avant d'apporter des modifications à la conception de vos campagnes ! Toute modification que vous effectuez pendant l'édition peut être annulée en cliquant sur le bouton Undo (Défaire) ou en appuyant sur Command + Z (Mac) ou Ctrl + Z (PC).
Si vous regrettez d'avoir défait quelque chose, vous pouvez le refaire en cliquant sur Redo (Refaire) ou en appuyant sur Maj + Command + Z (Mac) ou Maj + Ctrl + Z (PC).
Vous pouvez désormais utiliser les touches fléchées de votre clavier pour déplacer le canvas et les objets qu'il contient, avec plus de sensibilité que lorsque vous utilisez votre souris.
De plus, vous pouvez utiliser tous ces raccourcis clavier pour gagner du temps :
| Action | Mac | PC |
| Dupliquer un objet | Command + D | Ctrl + D |
| Supprimer un objet | Suppr | Supprimer |
| Annuler | Command + Z | Ctrl + Z |
| Refaire | Maj + Command + Z | Maj + Ctrl + Z |
| Texte en caractères gras | Command + B | Ctrl + B |
| Texte en italique | Command + I | Ctrl + I |
| Texte souligné | Command + U | Ctrl + U |
Votre sélection concernant l'appareil à partir duquel prévisualiser votre campagne dans le WYSIWYG sera maintenant conservée pour la prochaine fois que vous ouvrez la même campagne. Cela ne fonctionne que si vous ouvrez la campagne sur le même ordinateur.
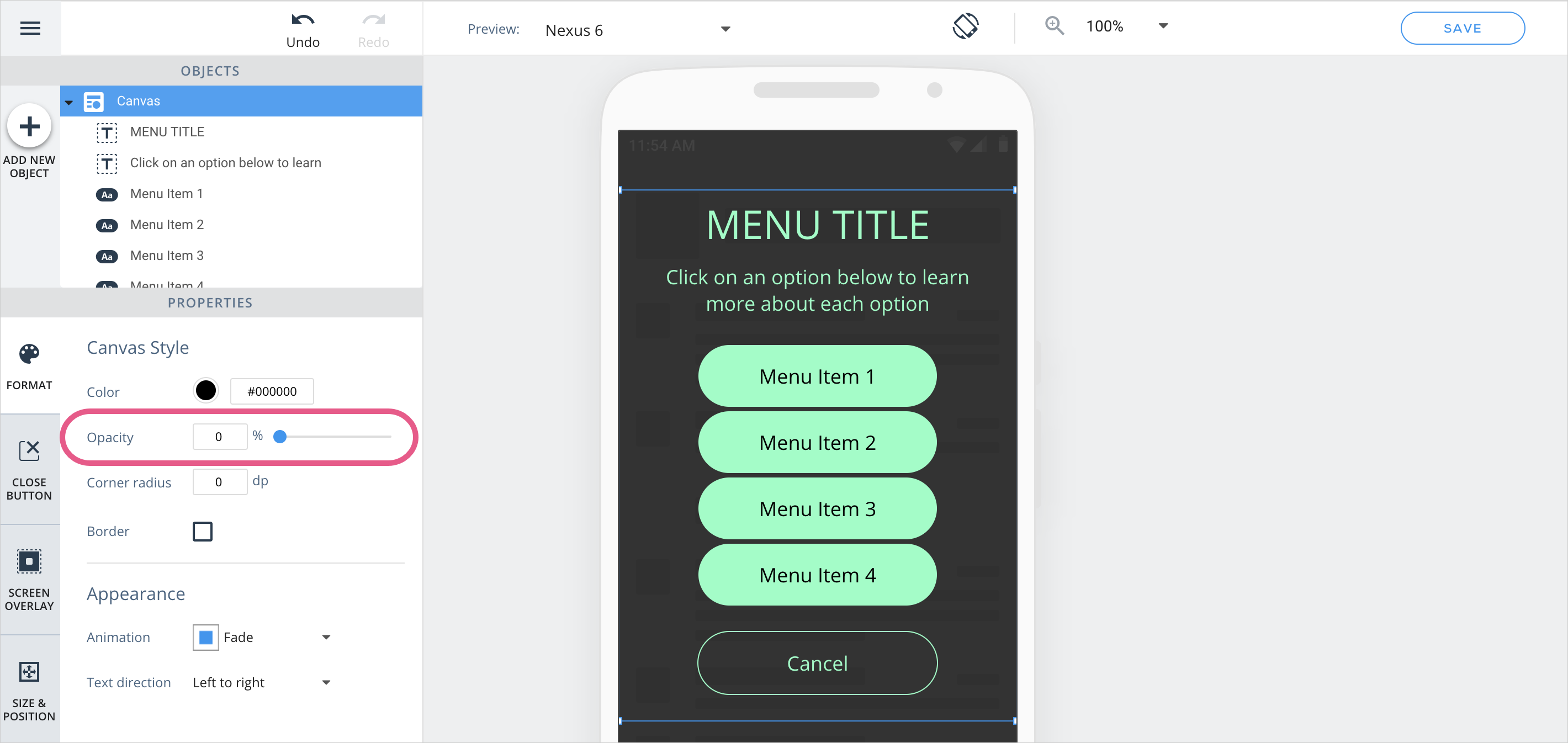
Si vous souhaitez créer une campagne transparente qui empêche les utilisateurs d'interagir avec certains éléments de l'interface utilisateur, tout en permettant aux utilisateurs de voir l'application en arrière-plan, définissez l'opacité du canvas à 0 % :

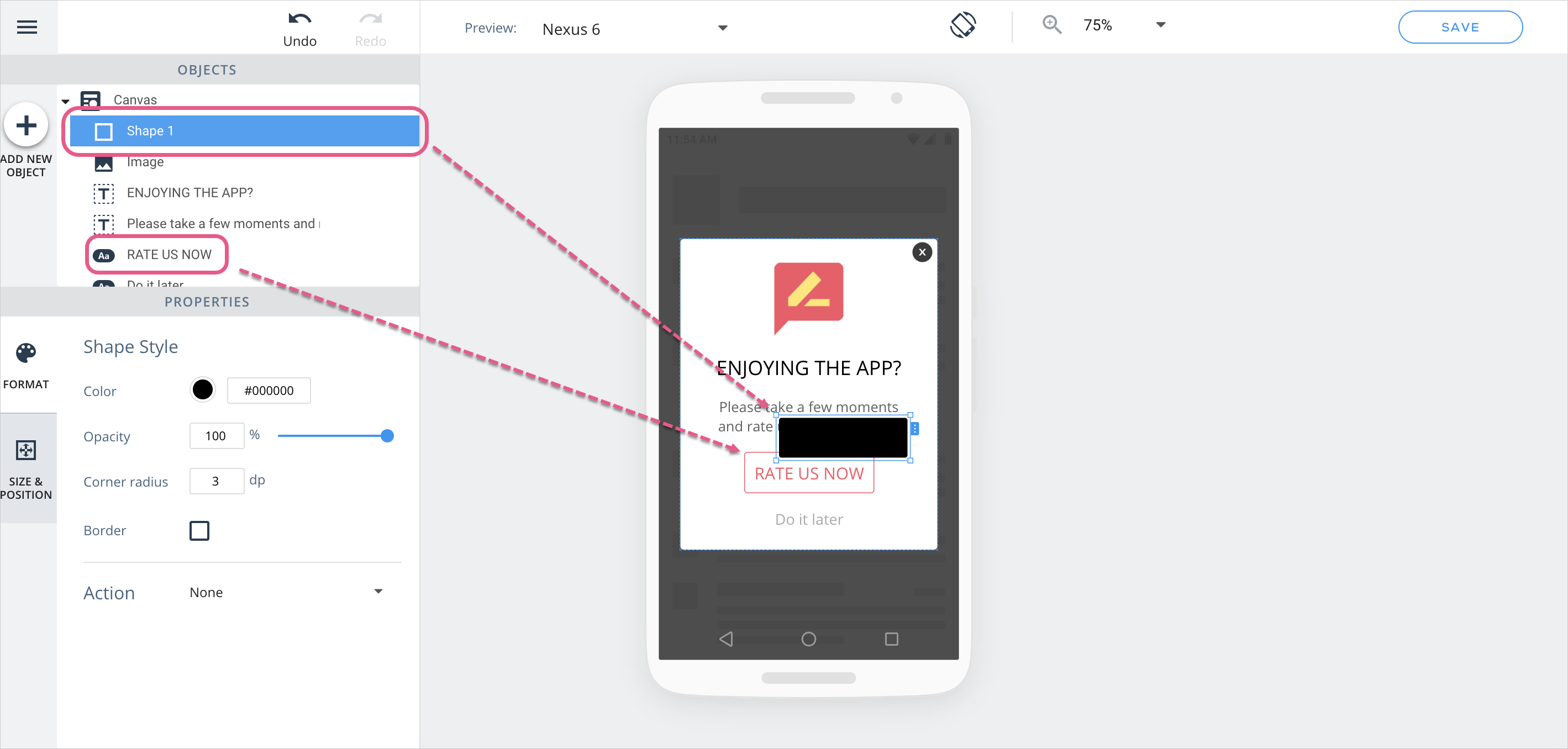
Si vous souhaitez simuler un effet d'ombre sur l'un des objets de votre campagne, procédez comme suit :


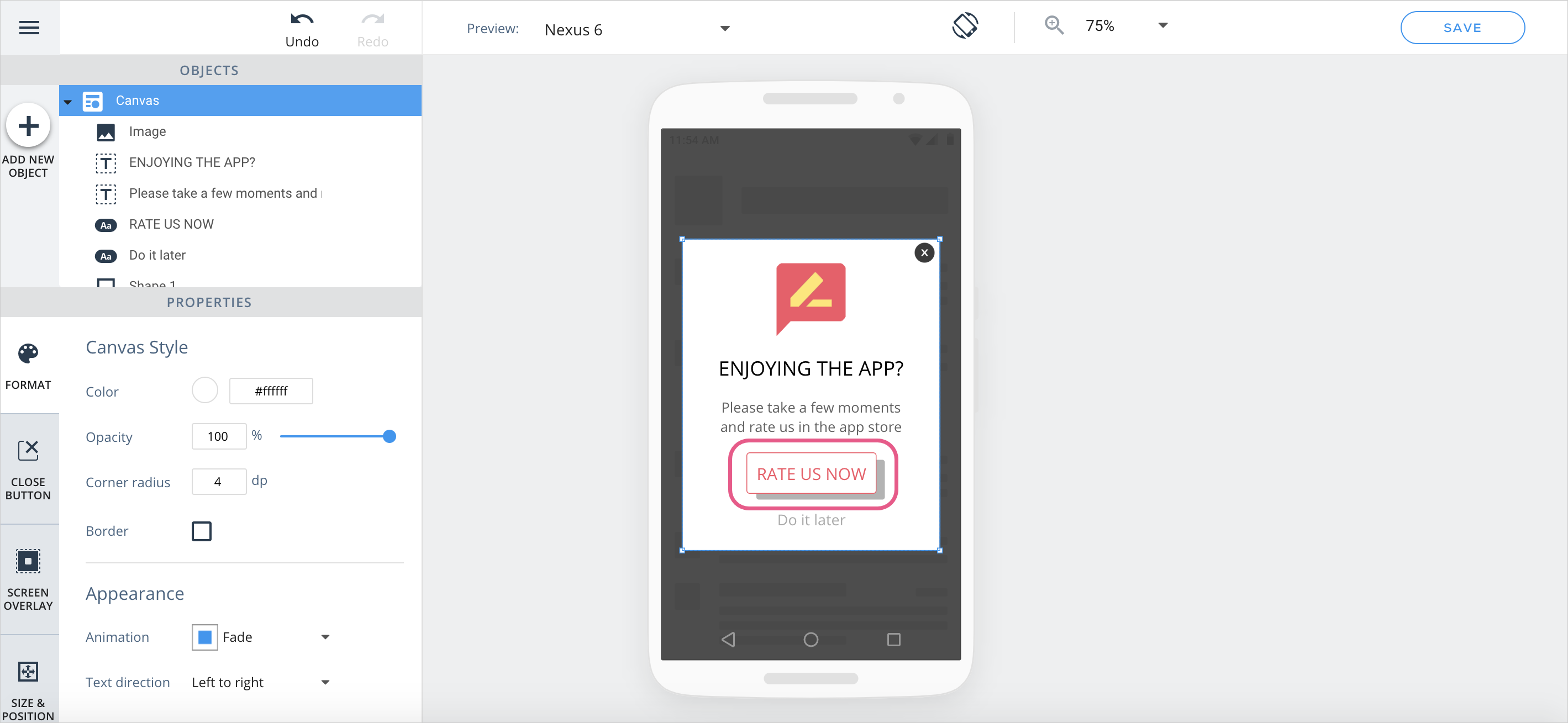
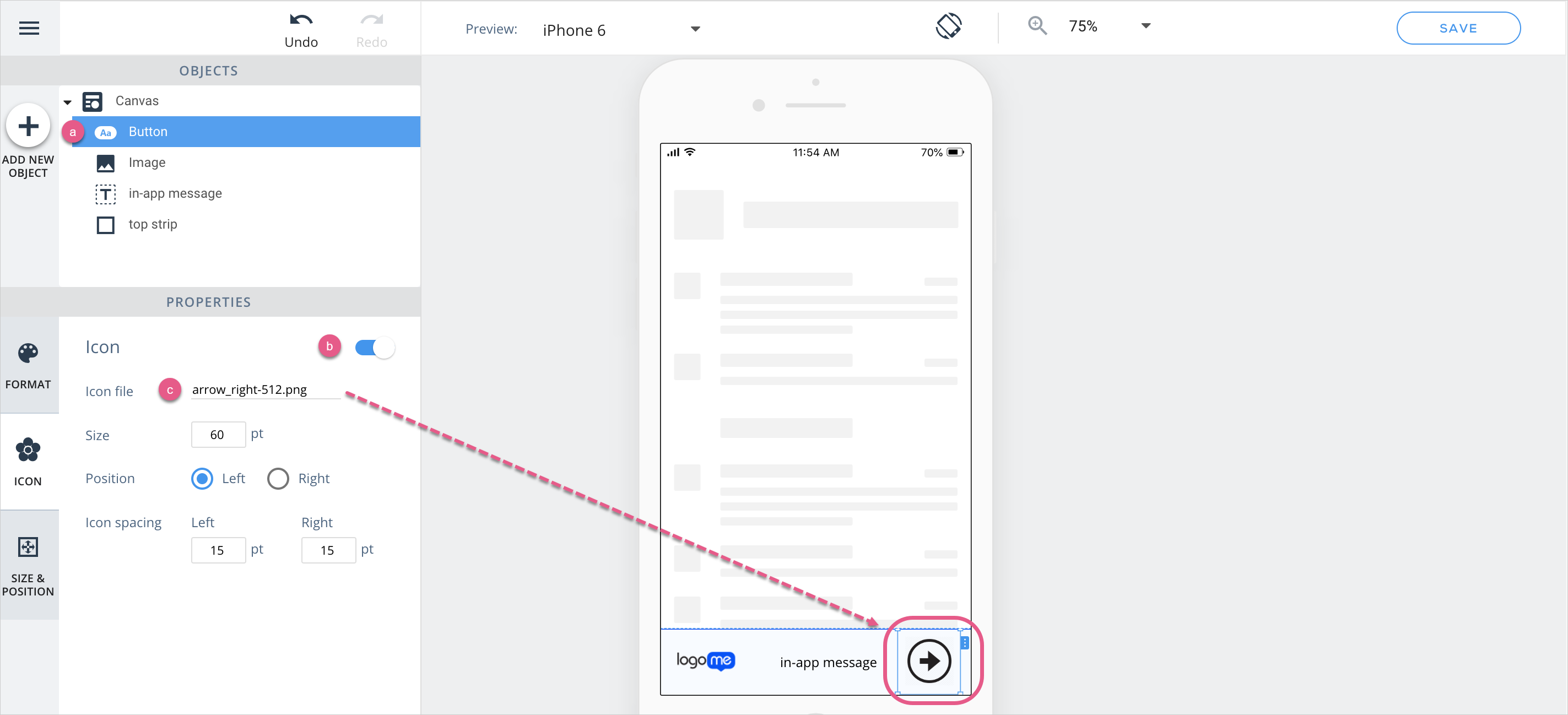
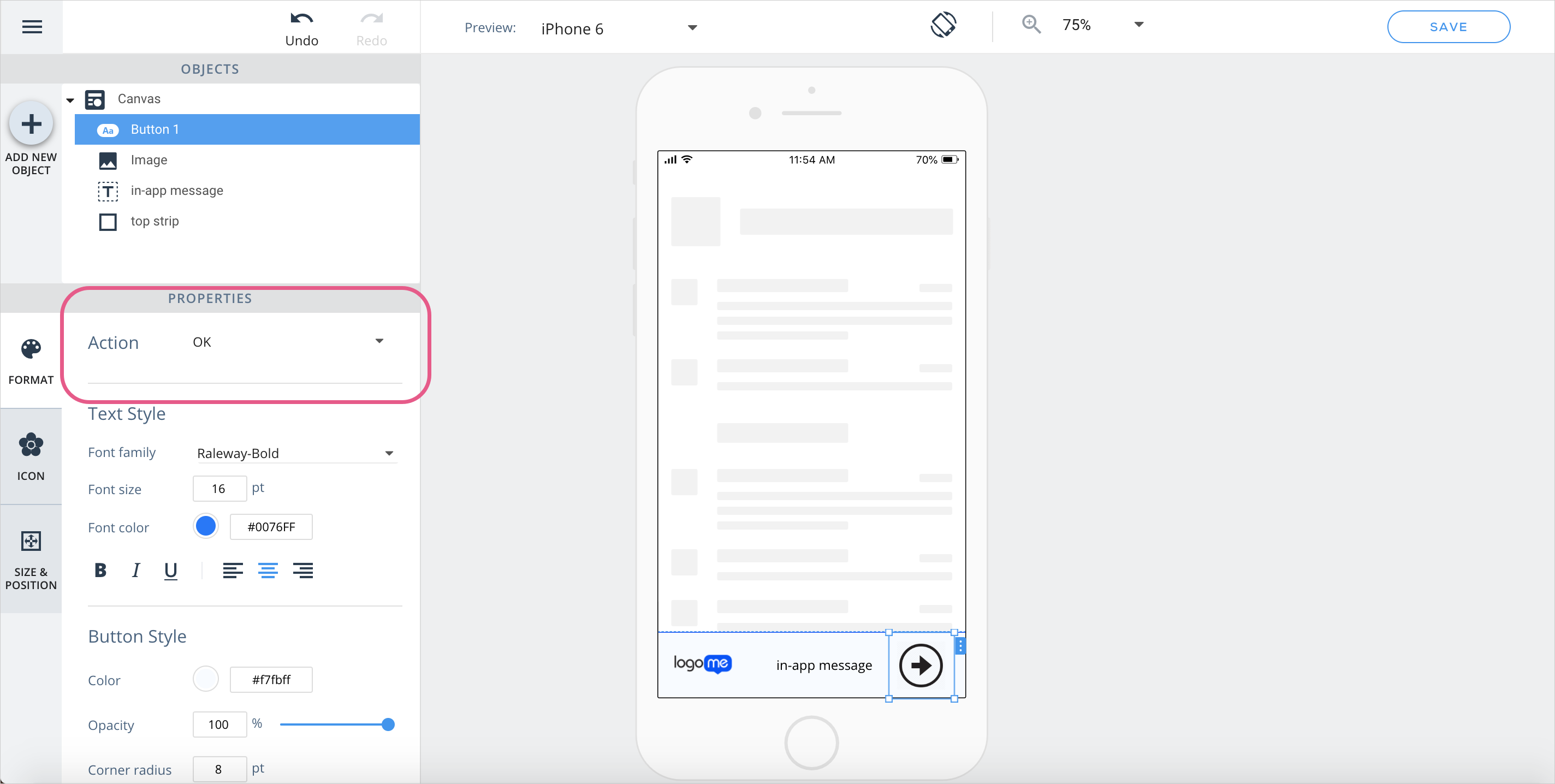
Si vous souhaitez ajouter une image à votre campagne, qui effectue une action lorsqu'on clique dessus, procédez comme suit :


Suivez les étapes de la section Créer une image cliquable ci-dessus, et utilisez comme image le « x » que vous souhaitez voir apparaître dans la campagne.
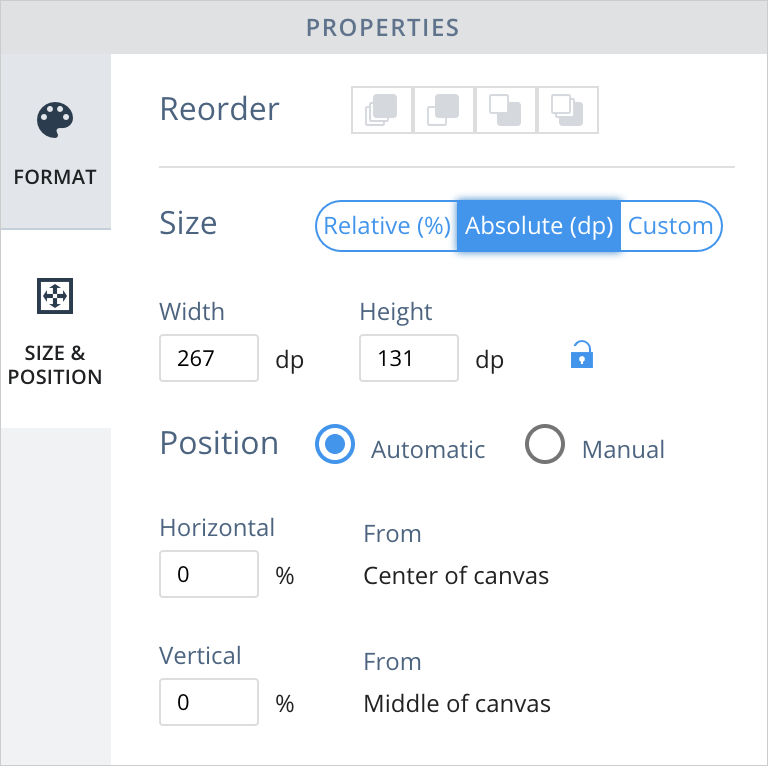
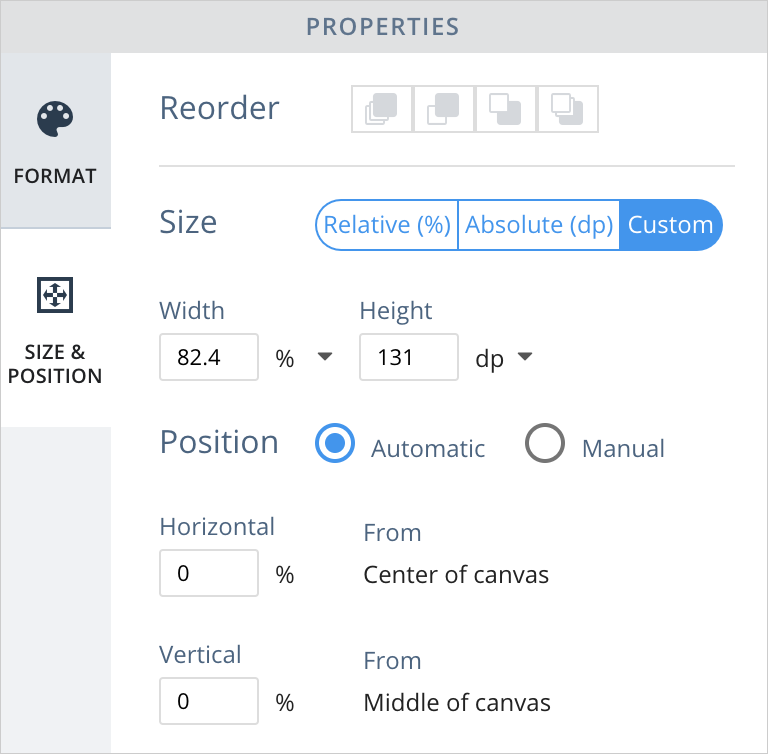
Les cas d'utilisation pour le dimensionnement absolu comprennent les suivants :

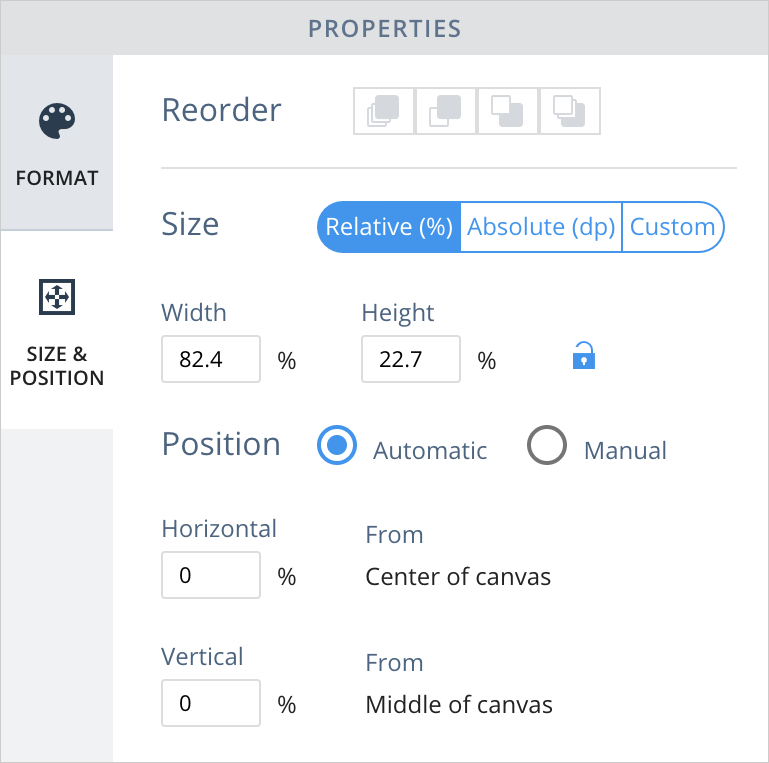
Les cas d'utilisation pour le dimensionnement relatif comprennent les suivants :

Les cas d'utilisation pour le dimensionnement personnalisé comprennent les suivants :
Le dimensionnement personnalisé est idéal lorsque vous combinez le dimensionnement relatif et absolu, car cela vous permet de choisir entre ces deux modes sur chaque axe. Par exemple, si vous souhaitez qu'un bouton conserve la même hauteur, mais change de largeur (p. ex., en mode Paysage), choisissez Relative (Relatif) pour la largeur, mais Absolute (Absolu) pour la hauteur.

Conseil de pro : le fait de basculer entre les options de position Absolute (Absolu), Relative (Relatif) et Custom (Personnalisé) change la façon dont l'objet est situé sur l'écran. Utilisez les options Preview (Aperçu) et Landscape (Paysage) parallèlement pour voir comment les modifications de position seront reflétés sur n'importe quel appareil donné.
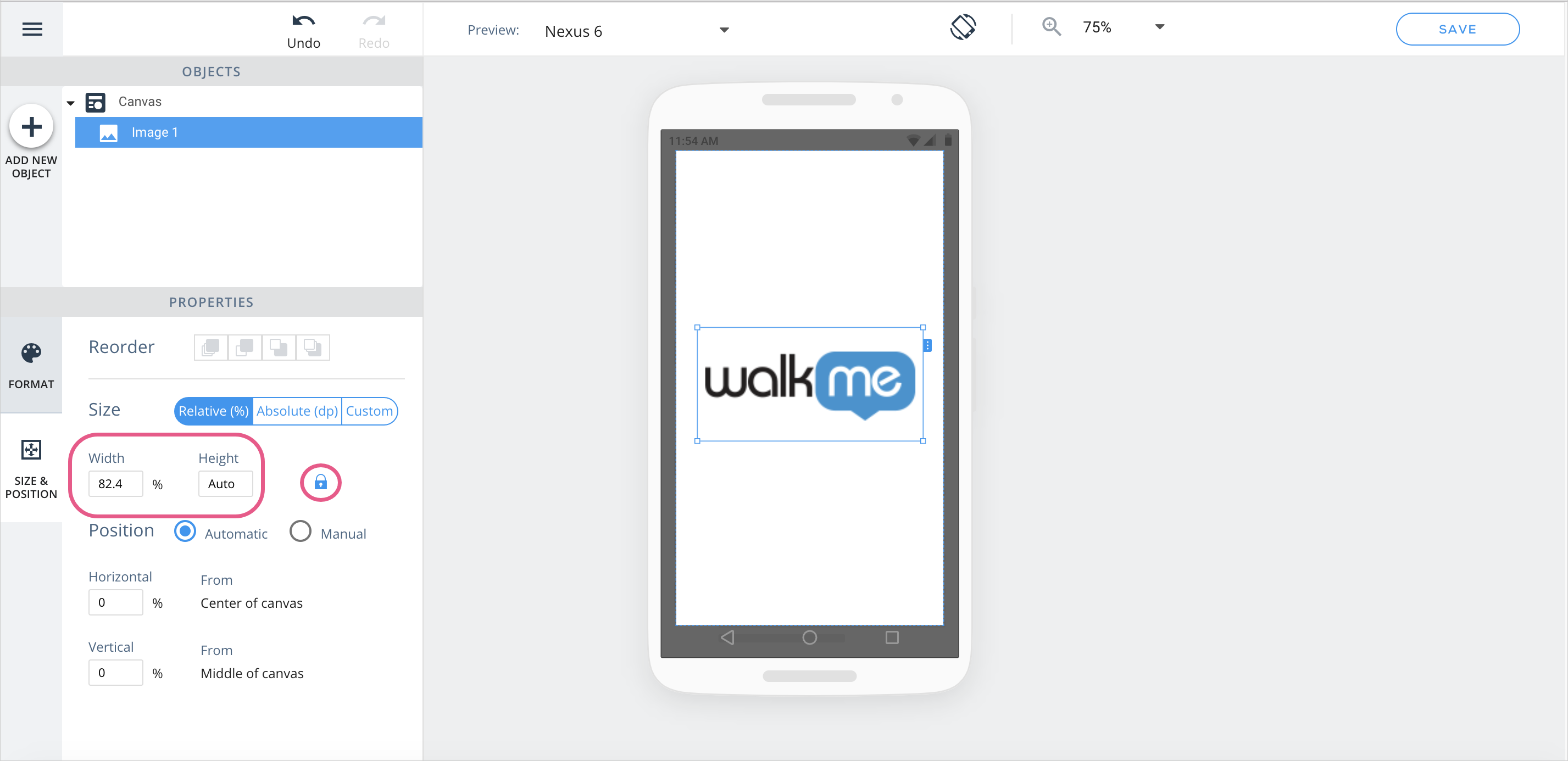
Lorsque le ration d'aspect d'une image est verrouillé, cela signifie que le ratio d'aspect de l'image concernée restera le même, qu'importe si l'image devient petite/grande en réponse aux modifications de la taille de l'écran. Pour y parvenir, l'un des axes de l'image est verrouillé en mode Absolute ou Relative (selon votre préférence), et la taille de l'image le long de l'autre axe s'ajuste automatiquement pour préserver le rapport entre les axes.
Pour choisir l'axe à verrouiller, cliquez sur le mot “Auto” dans le champ de saisie de l'axe souhaité.

Lorsque vous ajoutez une nouvelle image au canvas, son ratio d'aspect sera automatiquement “locked” (verrouillé).
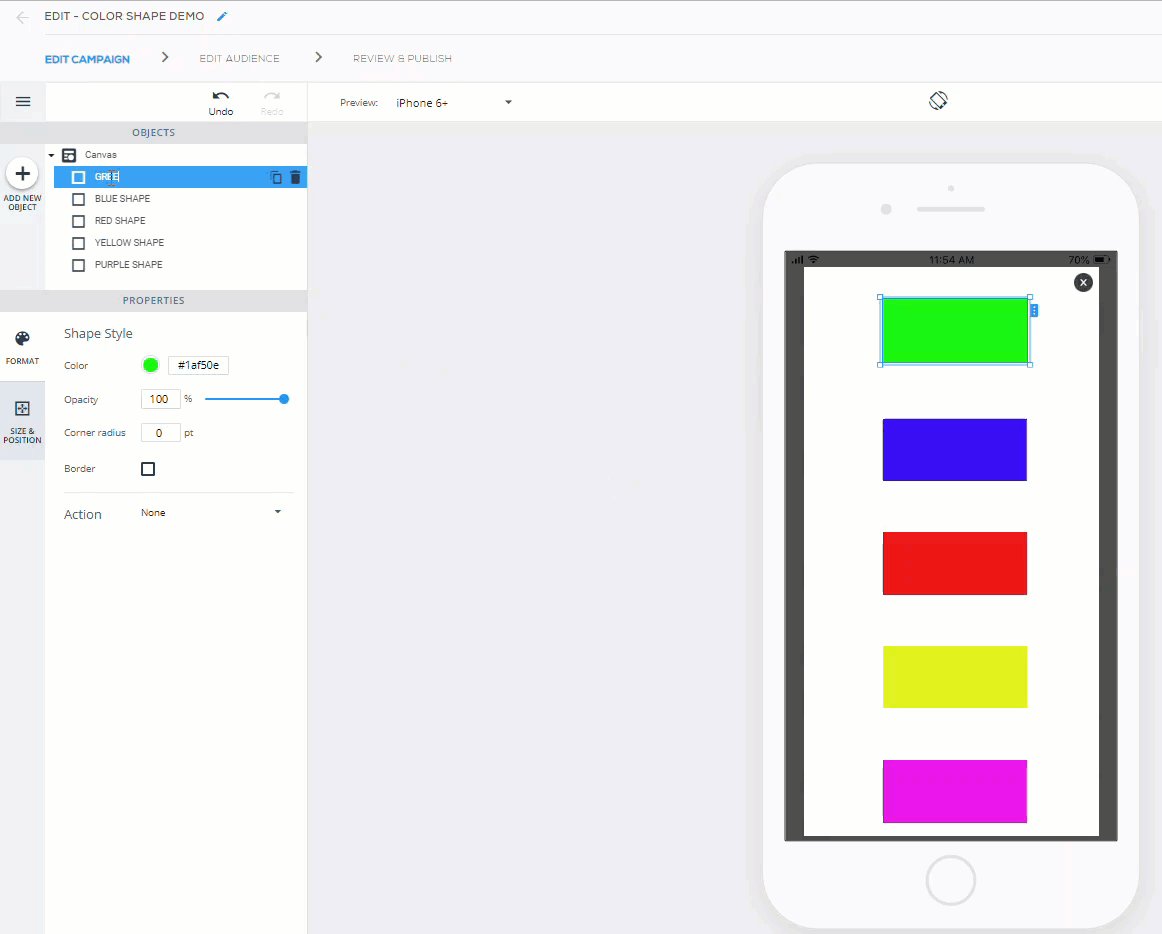
Vous pouvez désormais renommer des objets dans l'arborescence OBJECTS (OBJETS) pour leur donner des noms pertinents qui faciliteront l'identification des objets :

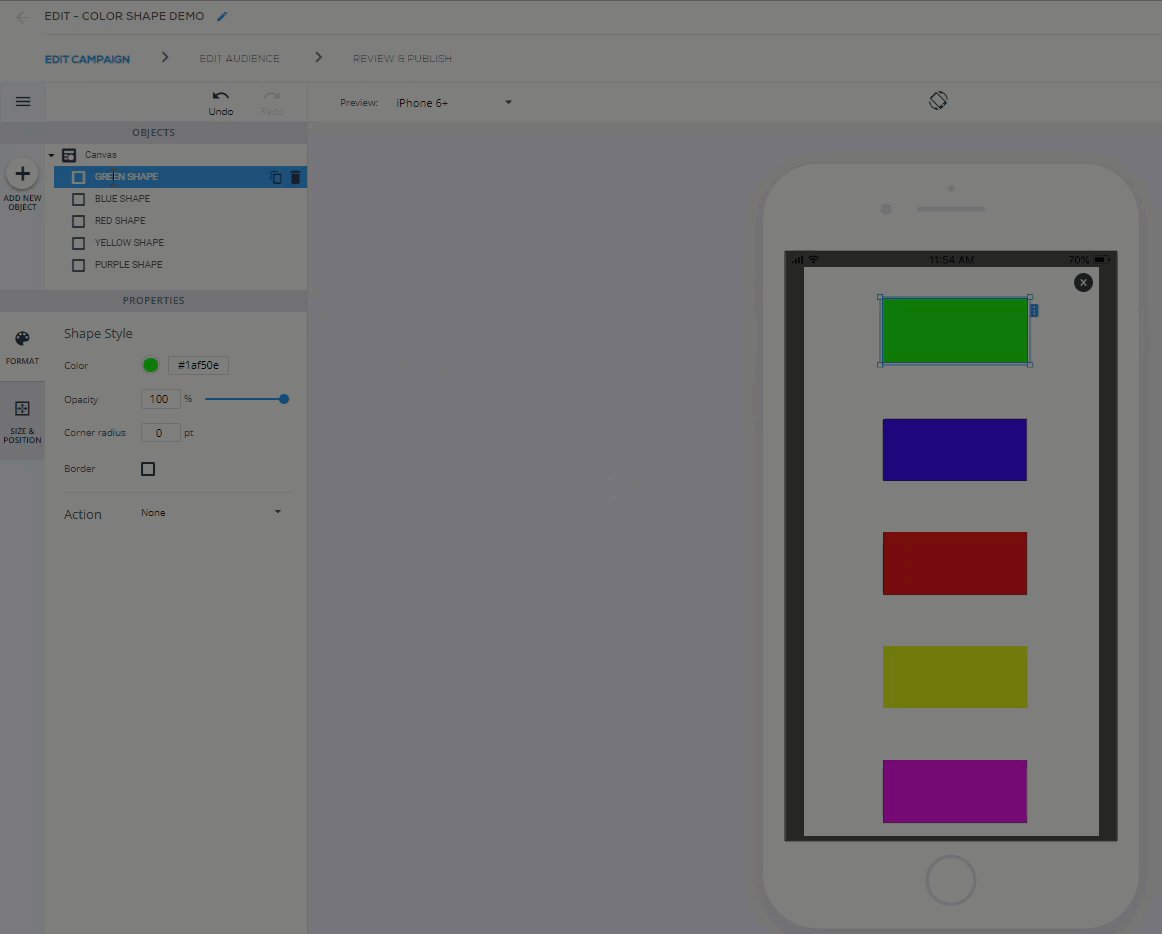
Le fait de survoler les objets dans l'arborescence aura désormais pour effet de les mettre en surbrillance dans le WYSIWYG, afin qu'il soit plus facile de trouver chaque objet :

Lorsque vous construisez des campagnes dans l'assistant de campagne, suivez les meilleures pratiques suivantes, le cas échéant :

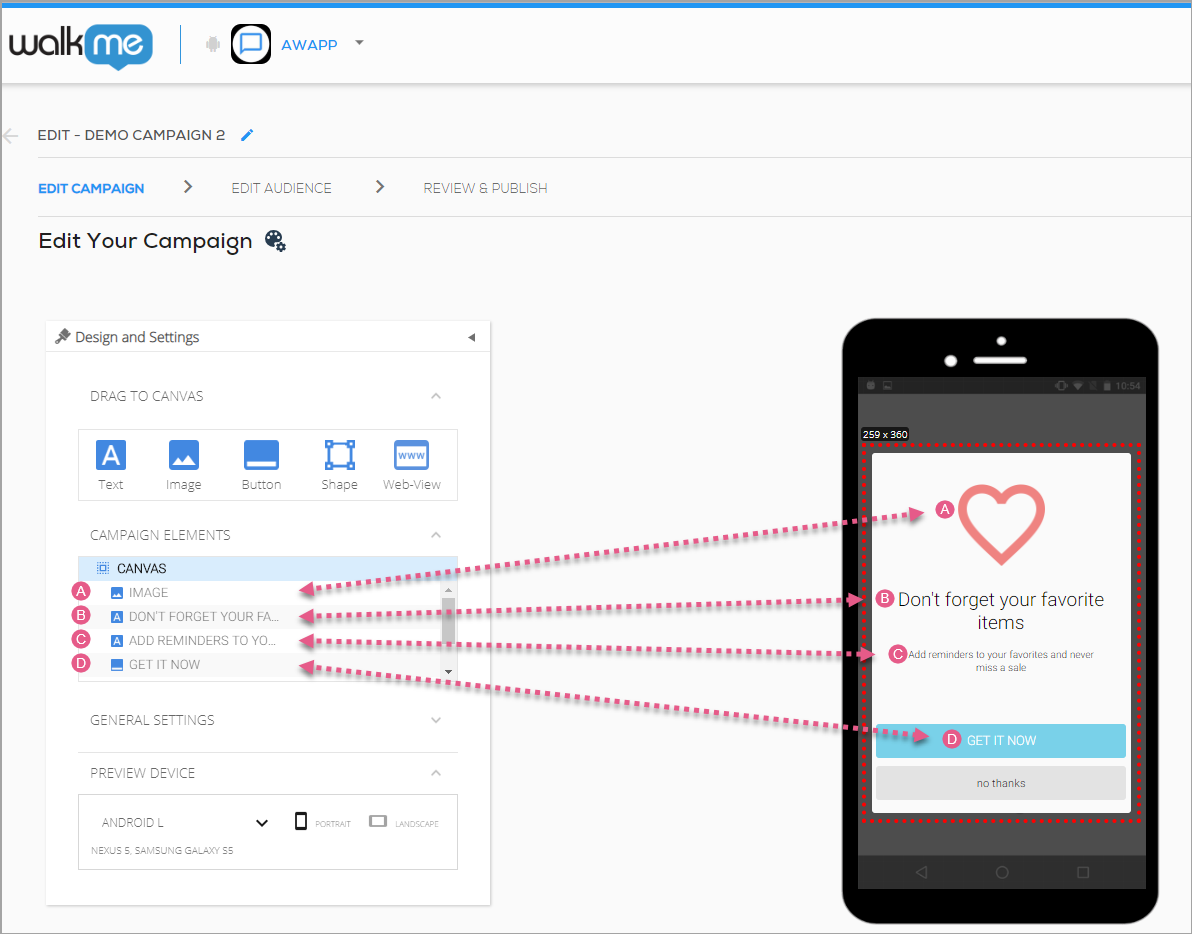
Chaque élément sous CAMPAIGN ELEMENTS (ÉLÉMENTS DE CAMPAGNE) dans le WYSIWYG correspond à un élément se trouvant actuellement sur l'écran de votre application :

Vous pouvez sélectionner l'un de ces éléments pour le placement et la personnalisation, soit en cliquant dessus dans la section CAMPAIGN ELEMENTS (ÉLÉMENTS DE LA CAMPAGNE), soit sur l'écran de l'application elle-même.
Vous pouvez déplacer tous les éléments de l'écran ensemble en cliquant sur CANVAS sous CAMPAIGN ELEMENTS (ÉLÉMENTS DE CAMPAGNE) et en faisant glisser la section surlignée sur l'écran de l'application.
Certains éléments peuvent être déplacés vers l'avant et vers l'arrière par rapport à d'autres éléments de l'écran (comme l'index z-index dans le HTML). Pour ce faire, vous pouvez procéder de l'une des deux façons suivantes :

Ceci est utile dans les situations où vous assignez un déclencheur CTA à un élément se trouvant au même emplacement sur l'écran de l'application qu'un autre élément (p. ex., une forme située au-dessus d'une image).
Vous pouvez redimensionner la plupart des éléments à volonté, soit en utilisant les champs de taille de leur panneau de configuration, soit en cliquant sur la bordure de l'élément sur l'écran de l'application et en les faisant glisser pour les redimensionner manuellement.
Lorsque vous effectuez une conception pour différents appareils et tailles d'appareil, vous devez localiser et définir la taille de vos éléments en gardant cette taille à l'esprit. Utilisez les lignes de guidage rouges sur l'écran de l'application pour comprendre quand vos éléments sont centrés et/ou docked sur les côtés de l'écran de l'application.
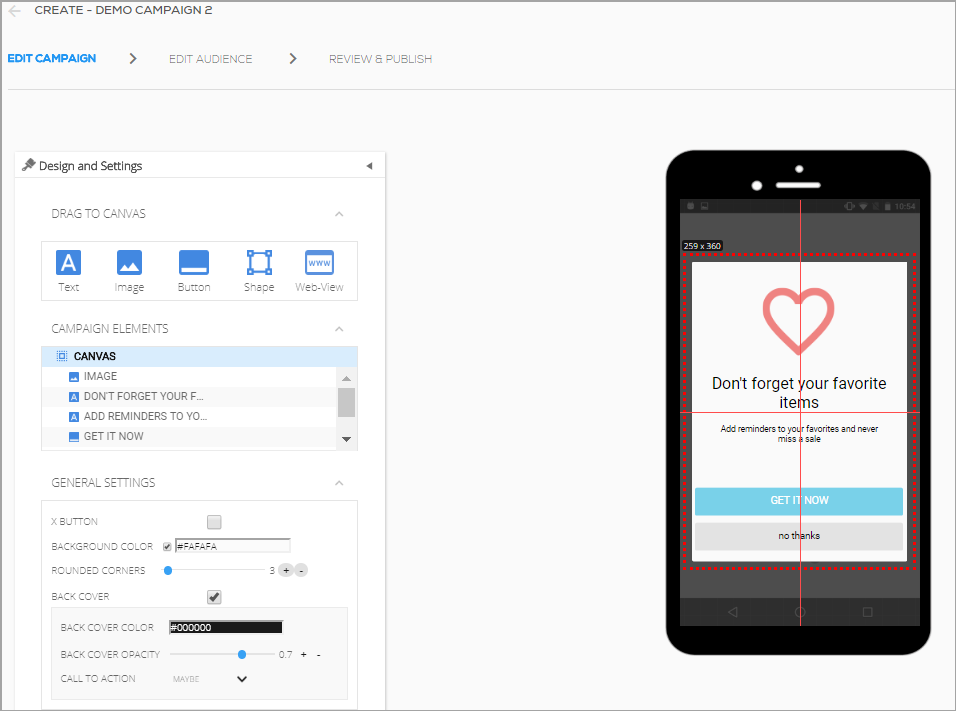
Par exemple, lorsqu'un élément (dans l'image suivante, l'élément CANVAS) est centré verticalement et horizontalement, vous verrez deux lignes de guidage rouges qui s'entrecoupent :

Si un élément est centré verticalement et horizontalement, il apparaîtra au centre de l'écran de l'application, quel que soit l'appareil sélectionné dans le panneau PREVIEW DEVICE (APPAREIL DE PRÉVISUALISATION). Toutefois, cet élément peut être coupé si la taille du contenu est trop grande pour s'adapter sur l'écran d'un appareil donné.
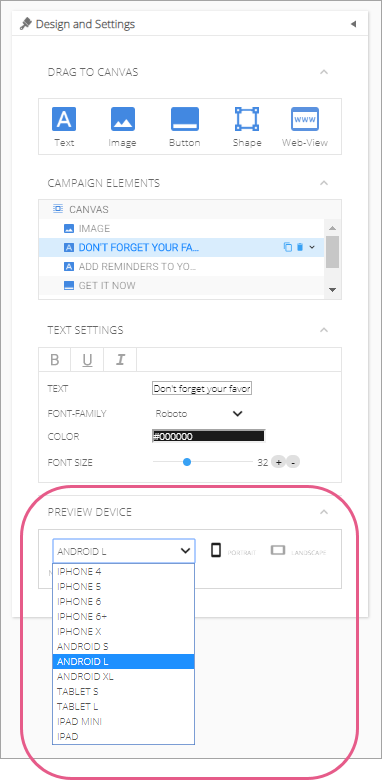
Une partie importante de la construction du contenu de la campagne consiste à veiller à ce que votre campagne offre une interface utilisateur agréable, indépendamment du système d'exploitation et de la taille de l'appareil.
PREVIEW DEVICE (APPREIL DE PRÉVISUALISATION) vous permet de simuler l'apparence de la campagne sur des appareils Android et iOS de petite, moyenne et grande taille, à la fois en orientation Portrait et Paysage :

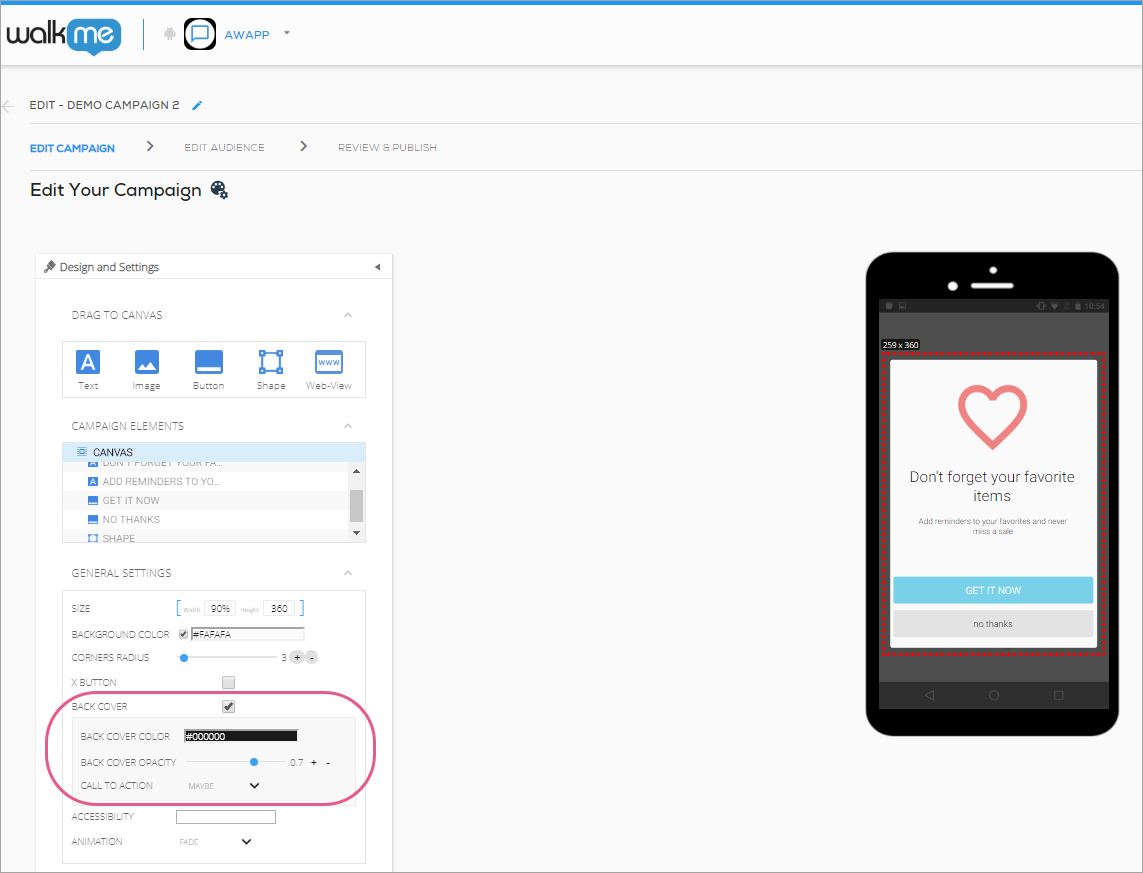
Avec les versions 1.7.0 et supérieures, vous pouvez personnaliser la couverture arrière de votre campagne (ou la zone qui se trouve derrière votre campagne pendant que la campagne est affichée).
Vous pouvez désigner la couleur, l'opacité et le CTA associés à la couverture arrière (cette dernière option est disponible uniquement pour les ShoutOuts) :

Les valeurs par défaut sont les suivantes :