Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

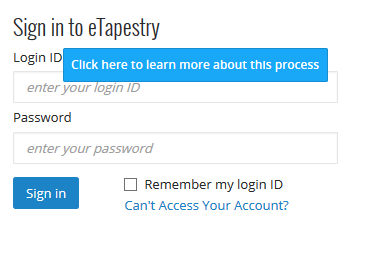
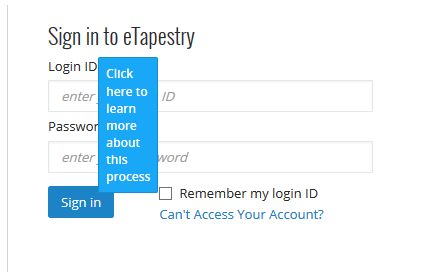
Le Launcher personnalisé que j'ai créé apparaît différemment lorsqu'il est lu, prévisualisé ou publié.


Si vous avez créé un launcher personnalisé qui semble désormais étroit et avec plusieurs lignes de texte, le problème est probablement causé par la fonctionnalité Verrouiller à l'élément.
Lorsque vous activez la fonctionnalité Verrouiller, le Launcher hérite du CSS de l'élément auquel il est verrouillé.
Pour préserver le CSS de votre launcher, essayez d'ajouter le CSS suivant :
.walkme-launcher-id-xxxxx {
display: block !important; position: relative !important;
}
Avec ce CSS ajouté, votre Launcher doit désormais s'afficher correctement tout en restant verrouillé à l'élément.