Problème
Le contenu WalkMe ne se charge pas dans un iFrame.
Solution
Vous devrez déterminer si l'iFrame est multidomaine ou le même domaine. La solution fournie variera pour chacun.
Vérifiez si un iFrame est de même domaine ou multidomaine
Parfois, il n'est pas explicitement indiqué quelle URL d'iFrame est dans le HTML du site. Cela est nécessaire pour configurer correctement les étapes pour basculer vers un Frame en confirmant que la règle d'URL que vous utilisez ne s'appliquera pas également à d'autres iFrames.
Chrome
- Cliquez avec le bouton droit de la souris sur un élément
- Cliquez sur Inspecter pour ouvrir l'onglet Élément dans les outils de développement
- Allez sur l'onglet Console
- Vous serez automatiquement placé dans la console iFrame de l'élément que vous avez inspecté.

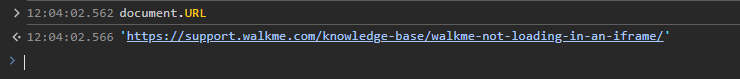
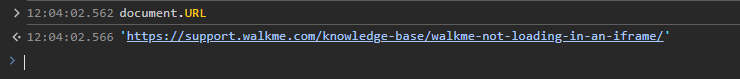
- Saisissez la commande suivante dans l'entrée de la console : document.URL
- Appuyez sur Entrée
- l'URL renvoyée est l'URL source pour cet iFrame.
Firefox/IE
- Cliquez avec le bouton droit de la souris sur un élément
- Cliquez sur Inspecter pour ouvrir l'onglet Élément dans Inspector (Firefox) ou DOM Explorer (IE)
- Localisez l'iFrame où votre élément est situé et prenez note de son nom, de son ID, de sa classe ou de tout autre attribut unique
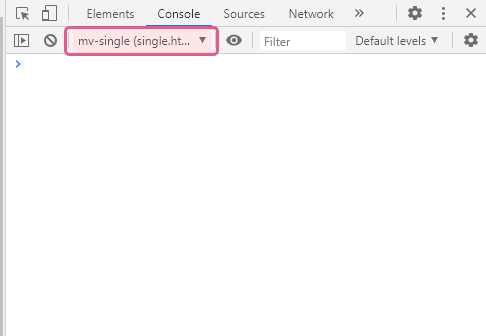
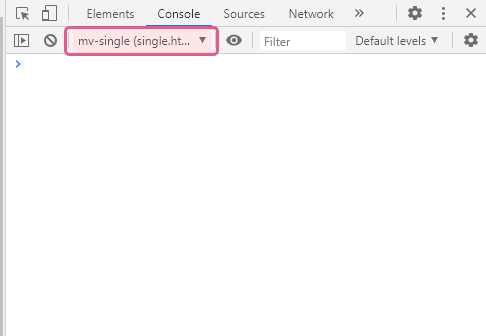
- Allez sur l'onglet Console
- Ouvrez le menu déroulant et sélectionnez l'iFrame qui s'identifie le plus étroitement à ce que vous avez vu dans l'onglet Élément
- Saisissez la commande suivante dans l'entrée de la console : document.URL

- Appuyez sur Entrée
- l'URL renvoyée est l'URL source pour cet iFrame.
iFrame de même domaine
Si l'iFrame est de même domaine, vous n'avez pas besoin de rajouter le snippet WalkMe tant qu'il est présent dans le cadre supérieur.
Si vous souhaitez vous ancrer à un élément dans l'iFrame de même domaine à l'aide de jQuery au lieu d'un élément à l'écran, vous devrez configurer iFrame jQuery.
iFrame multidomaine
Si l'iFrame est multidomaine, le snippet devra être présent.
Si vous utilisez une extension, veuillez consulter votre gestionnaire du succès client ou votre contact WalkMe pour vous assurer que le domaine de l'iFrame est ajouté à l'auto-regex du package correct.
Vérifiez si le snippet WalkMe est présent dans l'iFrame
- Saisissez la commande suivante dans l'entrée de la console : _walkmeInternals
- Si le résultat est « indéfini », cela signifie que le snippet n'est pas présent et doit être ajouté
- Un résultat similaire à l'image ci-dessous signifie que WalkMe se charge à l'intérieur de l'iFrame