フロートラッカー
概要
フロートラッカーは、WalkMeアイテムのテストと評価に使用され、コンテンツ整合性のテストで使用される最も重要なツールの1つです。 有効化されると、以下のリアルタイムの情報を示すページに小さなウィンドウとして表示されます。
- ステップトラッカー(現在のスマートウォークスルーステップ)
- 目標 トラッカー
- Smart Walk-Thrus
- Launchers
- SmartTips
- ShoutOuts
- Surveys
- Engaged Elements(エンゲージされたエレメント)
- 具体的なアラート
- 一般的なシステム情報
- コンテンツとその評価に適用されたセグメントと条件
- 自動再生ルールと頻度
- エディタ経由で追加されたCSS
ユースケース
- 公開前に、スマートウォークスルー、ランチャー、スマートチップ、シャウトアウト、またはサーベイが期待どおりに動作していることを確認します
- 公開された環境内で、Engaged Element(エンゲージされたエレメント)のページ設定とエレメントを検証
- Smart Walk-Thruのステップ開始点が、正しくトリガーされているかどうかを確認
- ゴールが正しい場所で追跡されていることを確認
- 関連条件とセグメントを確認し、自動再生設定で期待どおりに再生されていないアイテムのトラブルシューティング
- テストのためにローカルの自動再生情報を簡単にリセット - コンテンツは、一回だけ表示、または1日1回だけ表示&自動再生設定をキャンセル
- スムーズに動作するようにローカルのオンボーディングタスク進行を一時的にリセットする
- テストを容易にするために、ローカルに保存されているすべてのWalkMeデータをリセット
- エディタで適用する前に、CSSルールをページで確認
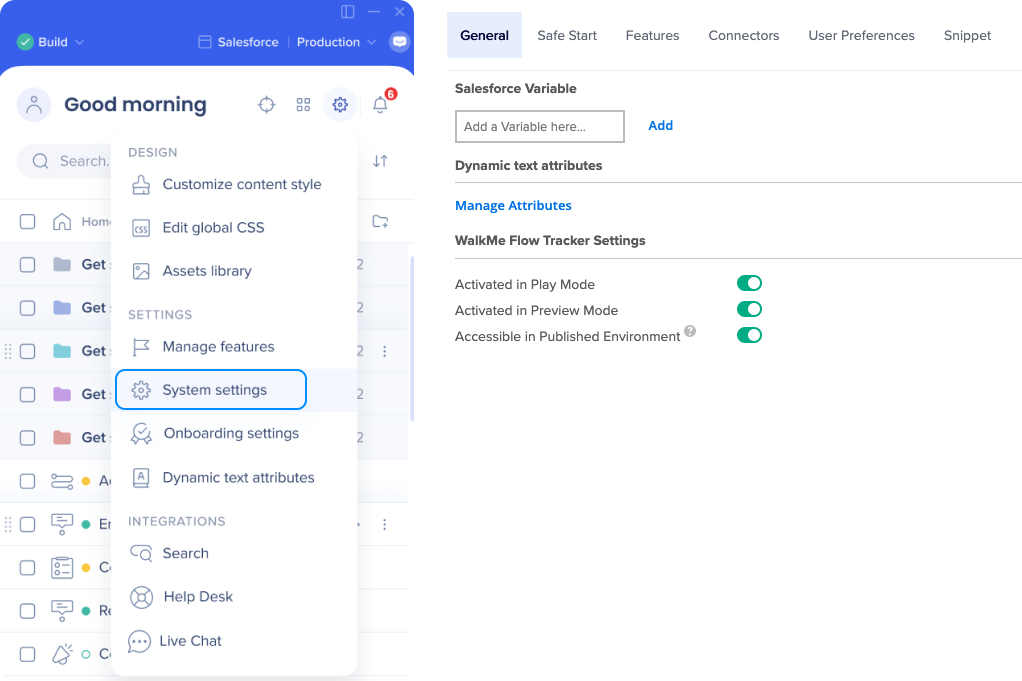
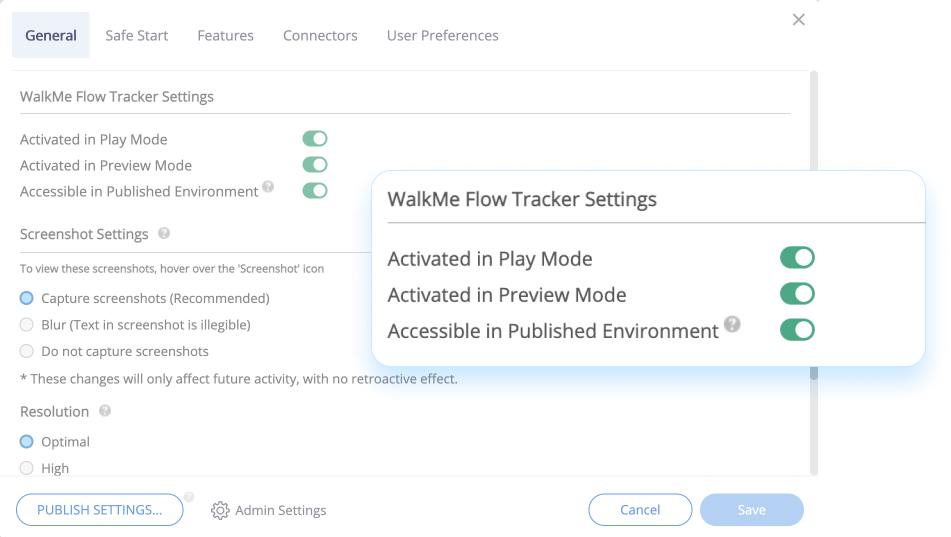
有効化方法
[設定]→[全般]タブに移動

WalkMeフロートラッカー設定までスクロールダウン
- 再生モードで有効化 - フロートラッカーは、アイテムがエディタから再生されると自動的に起動します(制限を参照)
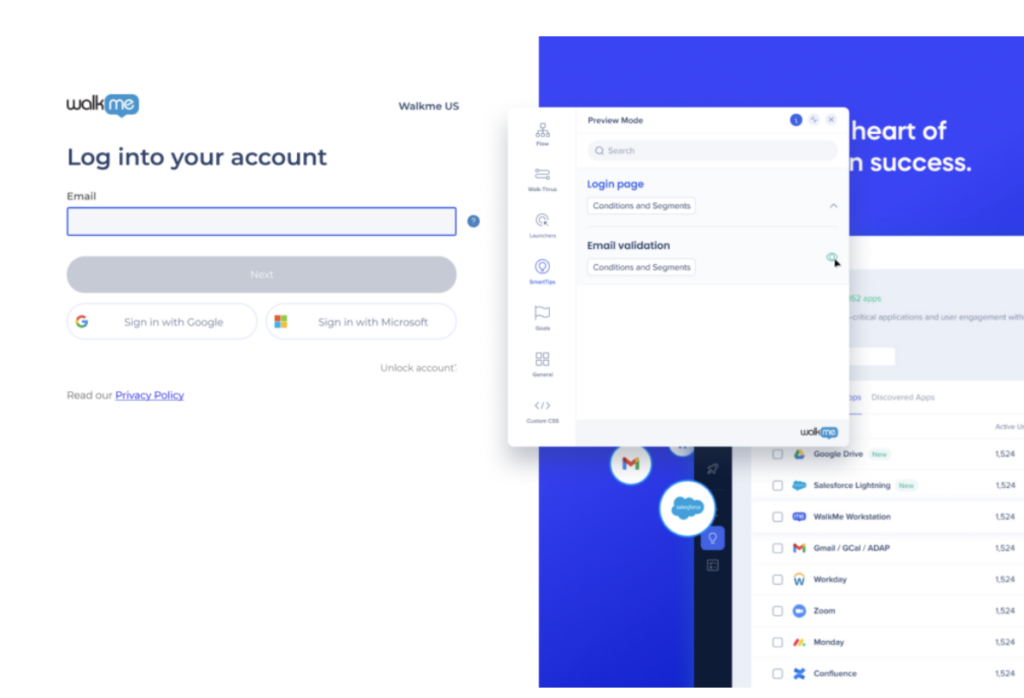
- プレビューモードで有効化:エディタからアイテムがプレビューされると、フロートラッカーが自動的に起動します
- 公開環境でアクセス可能:フロートラッカーは公開環境でアクセスできますが、自動的に開始されません

ご利用方法
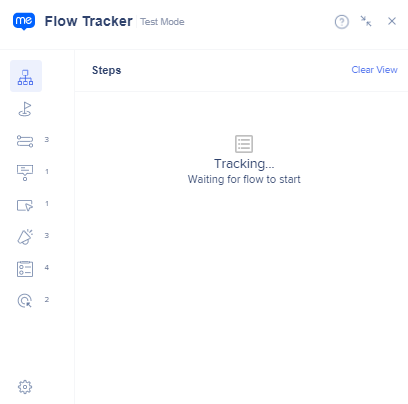
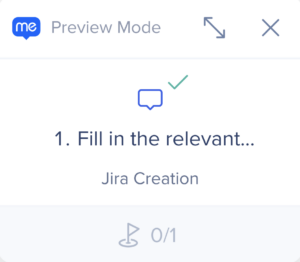
最小化ビュー
アイテムを再生またはプレビューすると、最小化されたビューでフロートラッカーが開きます。
- 展開ボタン:フルビューでフロートラッカーを開きます
- モードインジケーター:現在フロートラッカーが開いている環境を表示します
- Xボタン:フロートラッカーを閉じます

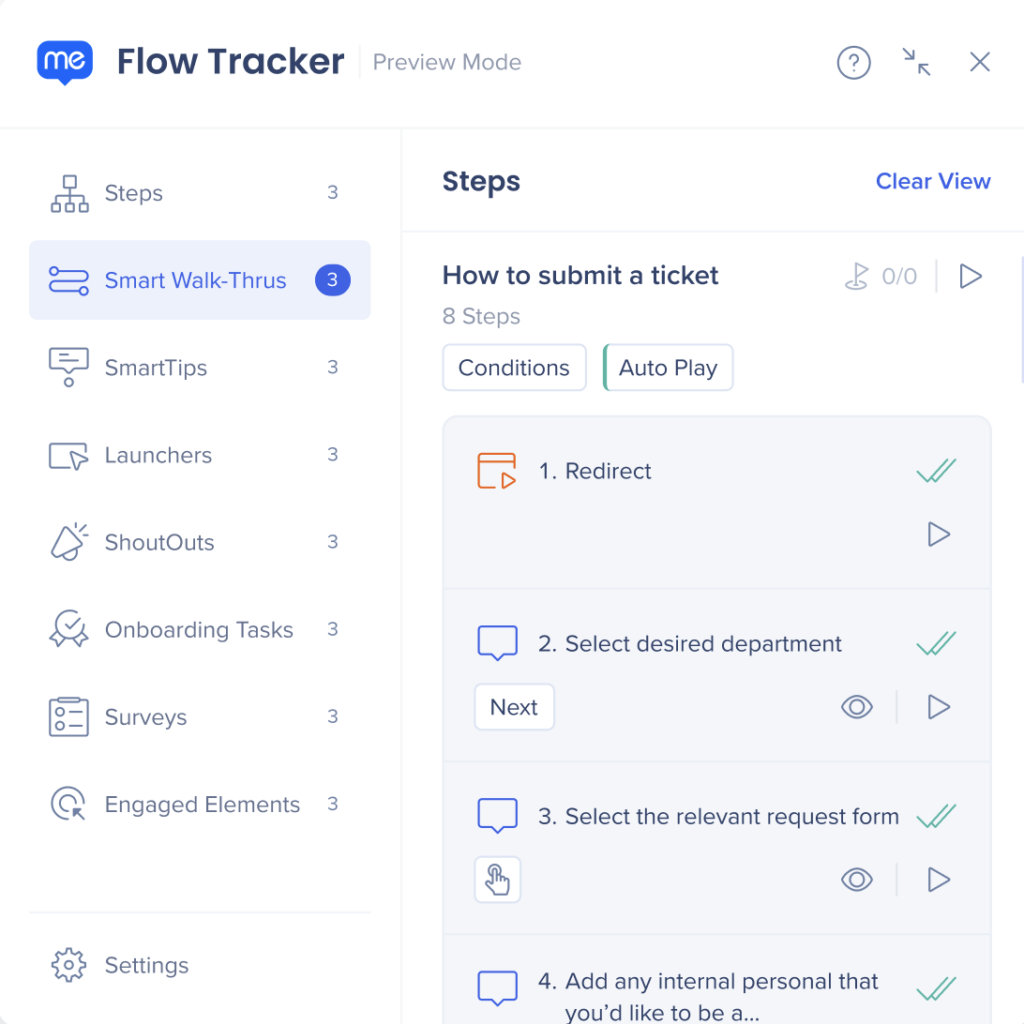
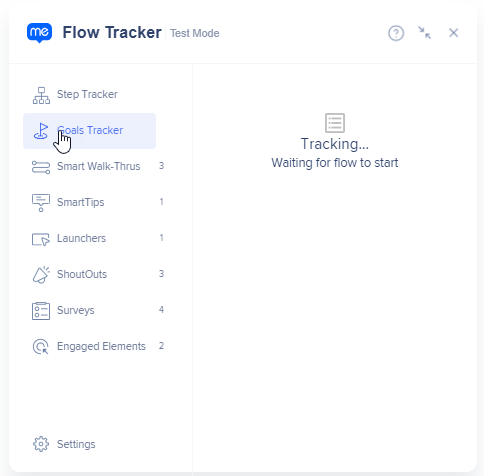
最大化ビュー
フロートラッカー最大化ビューでは、さまざまなアイテムに関するリアルタイムの情報を表示することから、全体的なシステム設定と追加のトラブルシューティング機能を調べることまで、より包括的なビューを実現します。
- ステップトラッカー: フロートラッカーが開くデフォルトタブ。 再生中のSmart Walk-Thruを追跡し、ステップ、トリガーなどの情報をリストします。
- スマートウォークスルー/ランチャー/スマートチップ/シャウトアウト/サーベイ/Engaged Elements:テストのために選択したすべてのアイテム、または現在の環境に公開されたすべてのアイテムのリスト
- 設定:
- 一般:オンボーディング、セーフスタート、統合、最後の公開日などの一般的な情報を表示
- ストレージ:現在のユーザーオンボーディングタスク進行状況と、ブラウザでWalkMeで使用されるすべての保存済みデータを一時的にリセット
- アラート:問題が発生した場合のアラートと説明を表示し、修正アクションを実行できます
- カスタムCSS:WalkMeシステム用のすべてのカスタムCSS
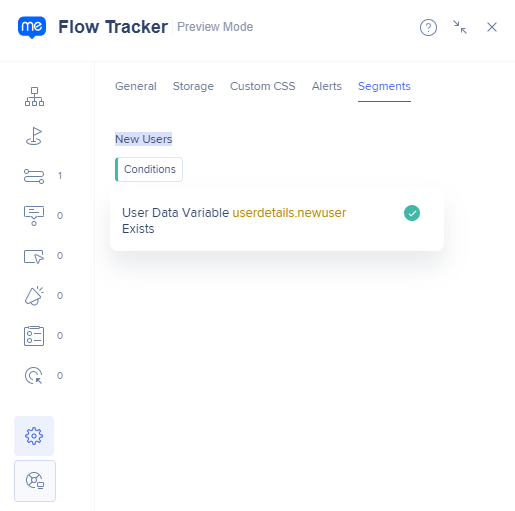
- セグメント:セグメントルールとその評価を確認
- すべてクリア:フロートラッカーからすべてのコンテンツをクリア
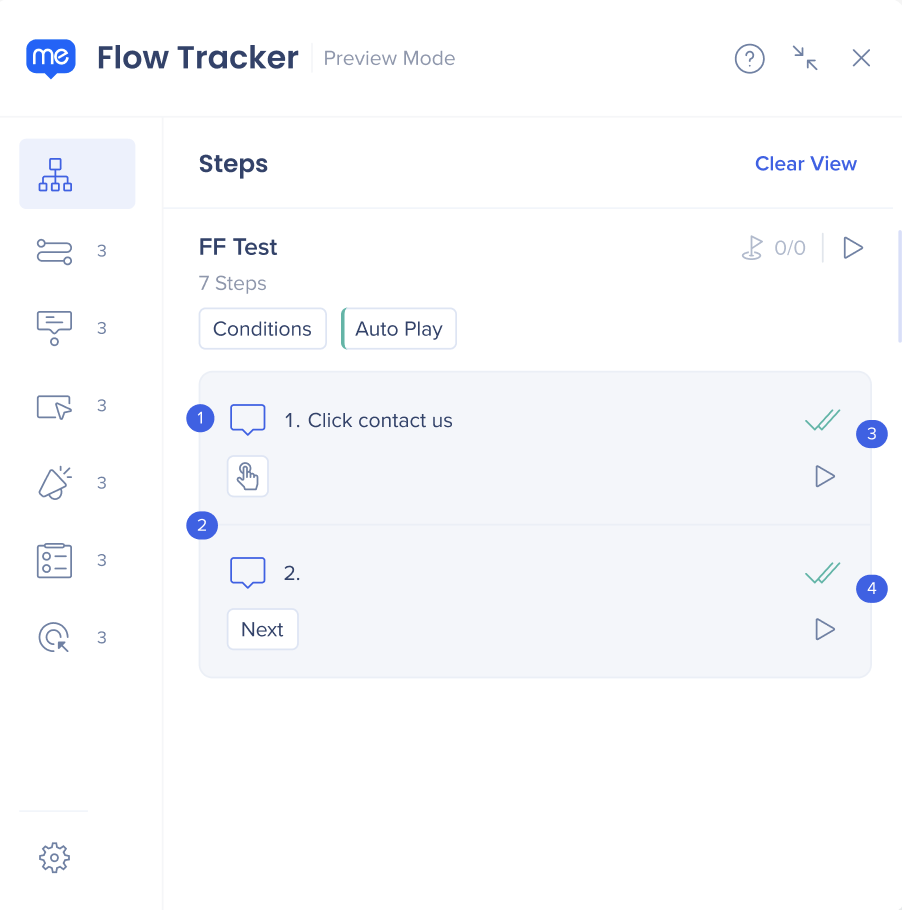
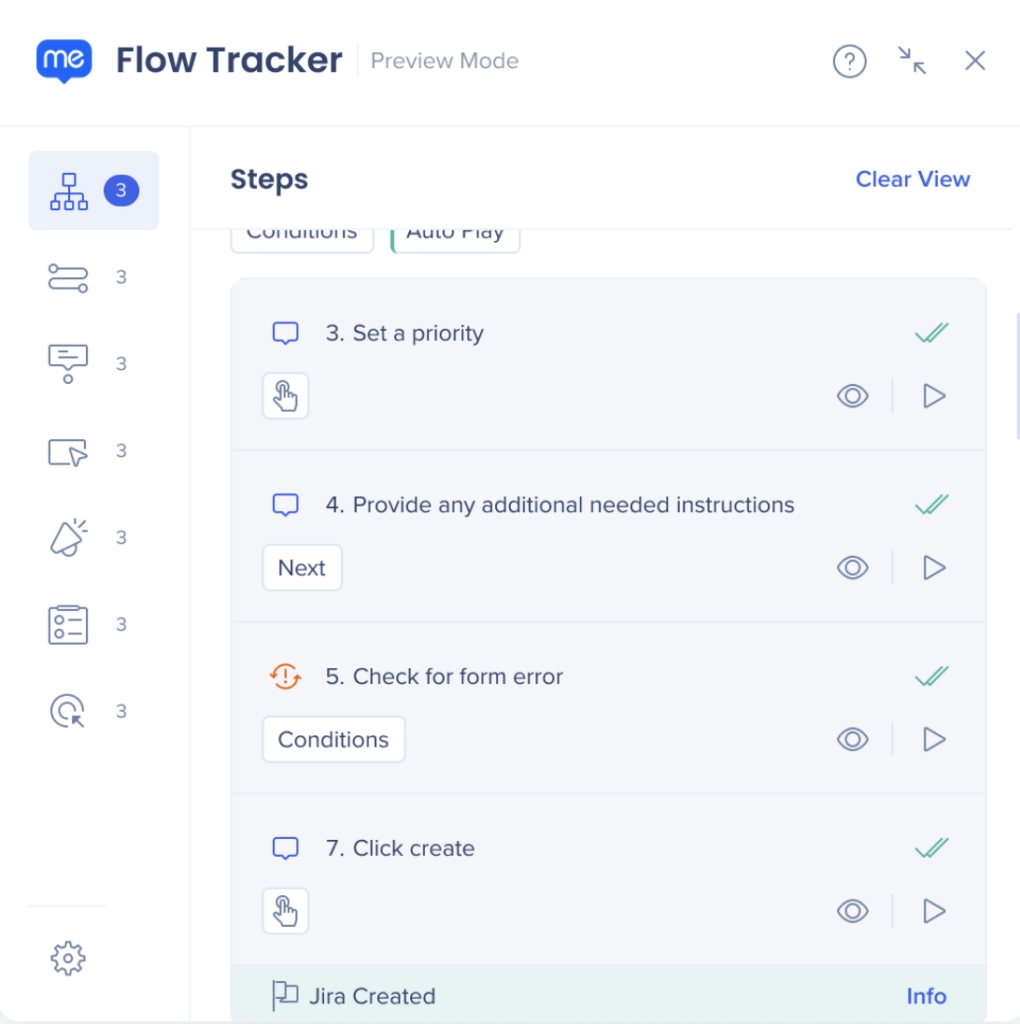
ステップトラッカー
アイテムが再生されると、ステップトラッカータブが、ステップバイステップのイベントを表示します。 各行は、異なるステップを表します。

- ステップの種類:
 ステップ
ステップ ポップアップステップ
ポップアップステップ ルールを待つ
ルールを待つ ブランチステップ
ブランチステップ エラー処理ルール
エラー処理ルール カスタムアクション
カスタムアクション フレームに切り替え
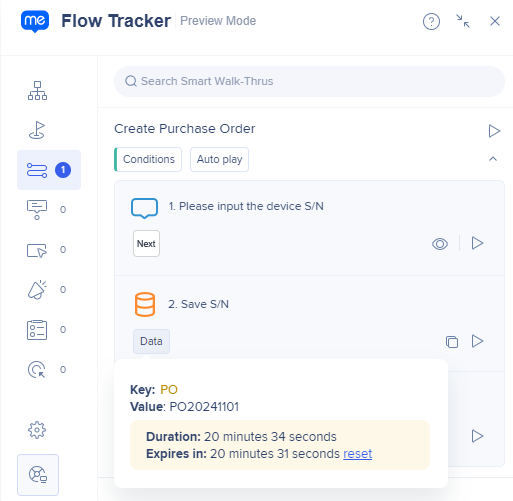
フレームに切り替え Set WalkMe Data(WalkMeデータの設定)
Set WalkMe Data(WalkMeデータの設定)
- [Data(データ)]をクリックして、WalkMeデータの値、期間、有効期限を確認します。
- 有効期限は、プロンプトを開くたびに更新されます。
- [Reset(リセット)]は、現在のブラウザ内でこの特定のWalkMeデータを消去します。

- [Data(データ)]をクリックして、WalkMeデータの値、期間、有効期限を確認します。
- トリガーの種類:
- 次 - 入力
- 入力 - ホバー
- ホバー - 複数のバルーン
- 複数のバルーン - 遅延
- 遅延 - 更新
- 更新
 - カスタムトリガー
- カスタムトリガー
アイコンにカーソルを合わせると、疑問符の付いたツールチップが表示されます。 それをクリックすると、ヘルプセンターに移動します。
トリガーされたステップ: WalkMeステップがトリガーされたかどうかを示します。 ステップトリガーは、WalkMeステップが表示される前に満たされなければならない条件です。 言い換えれば、トリガーはステップがいつ表示されるかを決定します。 たとえば、ユーザーがエレメントをクリックした場合、ステップをトリガーできます。
再生されたステップ: WalkMeステップがユーザーに表示されたかどうかを示します。 ステップが表示されている場合、それは「再生済み」であるとみなされます。
Smart Walk-Thrus
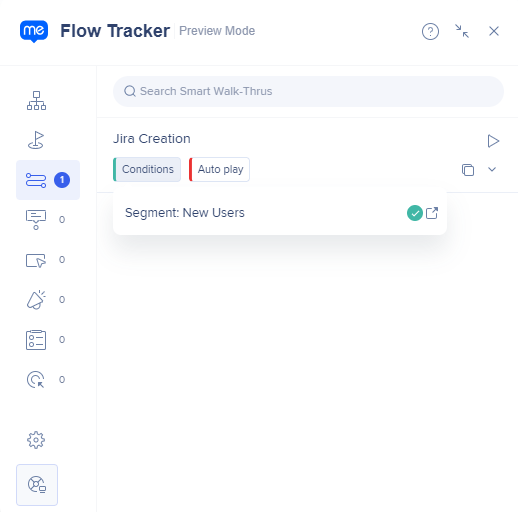
特定のステップをトリガーするオプションで、スマートウォークスルーとその詳細なステップ内訳を表示します。
- 条件:適用された場合は、表示条件とセグメントの評価を表示します
- 自動再生:自動再生ルールの評価と設定された頻度を表示します。
- アイテムがすでに再生されており、自動再生設定により再度再生できない場合、テストを容易にするため、リセットオプションが利用可能になります
- 目のアイコン:アイテムが添付されたエレメントが、 ページで表示可能かどうかを示します
- 緑色の目のアイコンにカーソルを合わせることで、関連するステップの画面でキャプチャされたエレメントをハイライトします

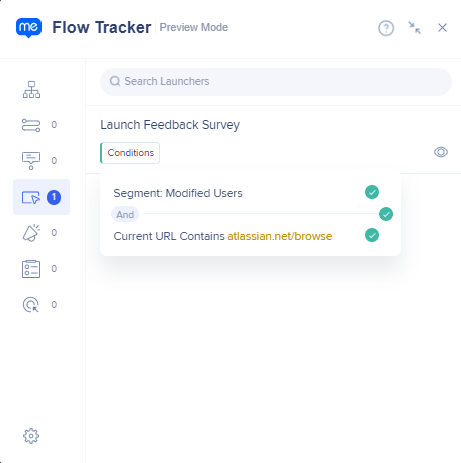
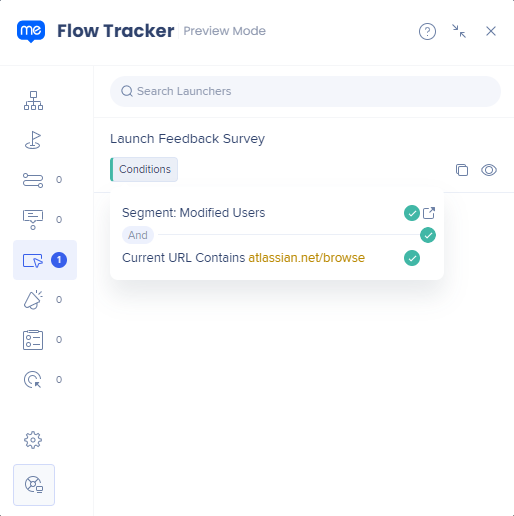
Launchers
- 条件:適用された場合は、表示条件とセグメントの評価を表示します
- 目のアイコン:アイテムが添付されたエレメントが、 ページで表示可能かどうかを示します
- 目のアイコンにカーソルを合わせることで、Launcherの画面でキャプチャされたエレメントをハイライトします

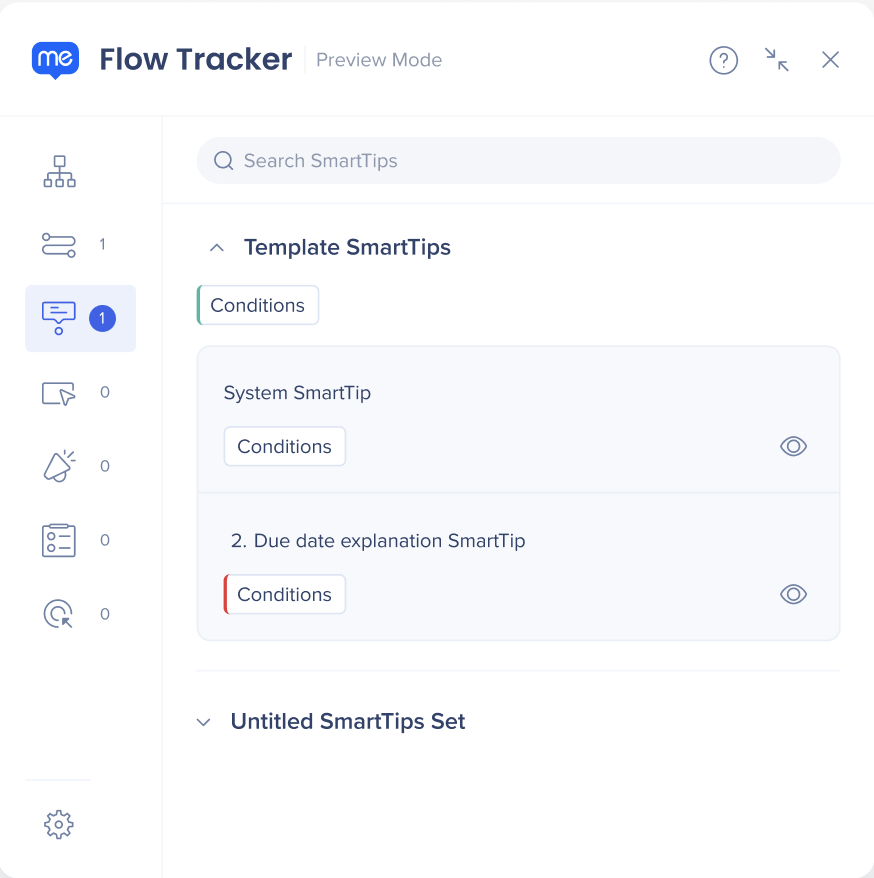
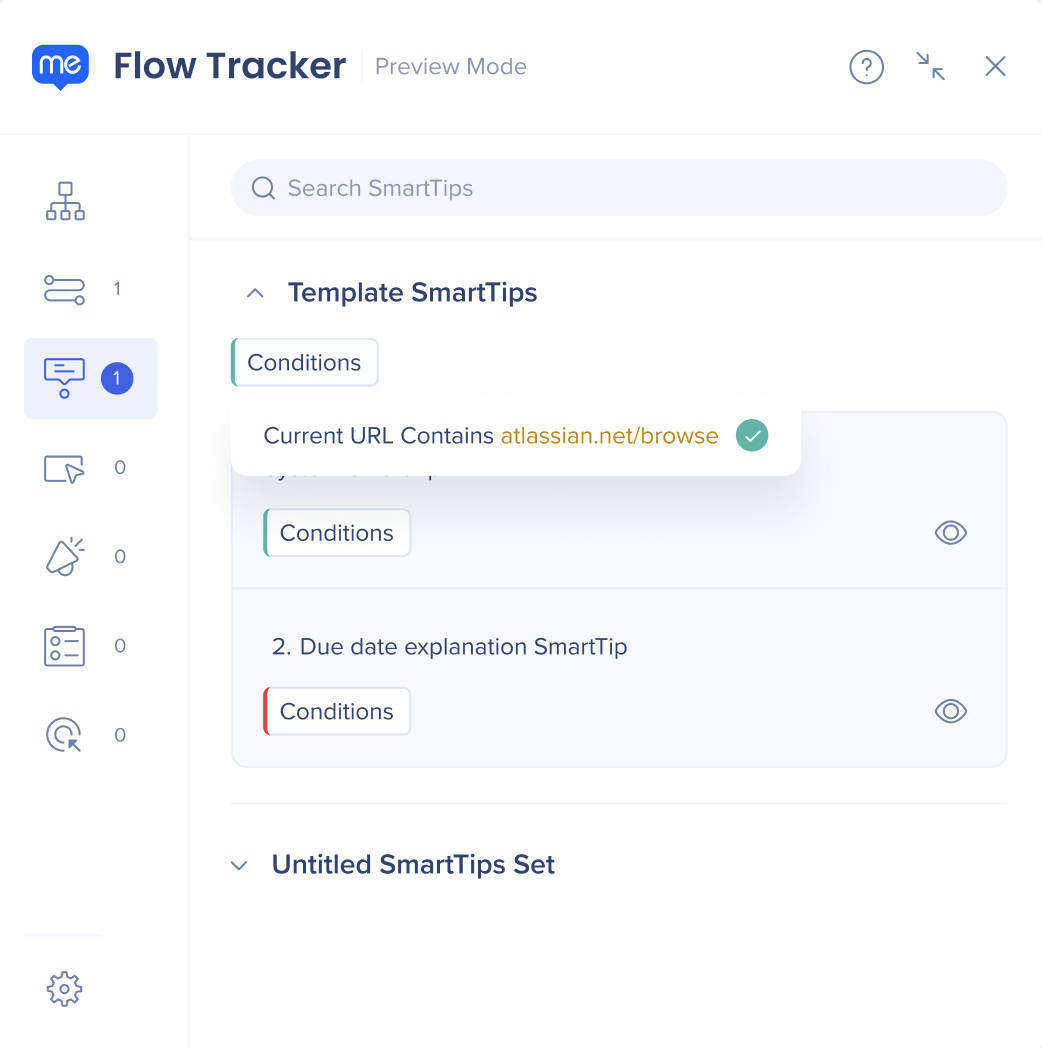
SmartTips
- スマートチップセット名をクリックして、スマートチップセットセットと添付されたスマートチップを表示します。
- 条件:適用された場合は、表示条件とセグメントの評価を表示します。
- 目のアイコン:アイテムが添付されたエレメントが、 ページで表示可能かどうかを示します
- 目のアイコンにカーソルを合わせることで、SmartTipの画面でキャプチャされたエレメントをハイライトします


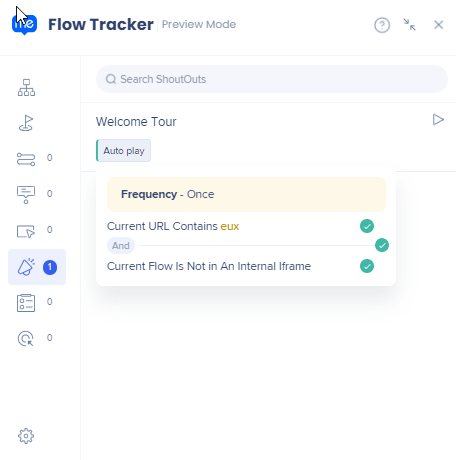
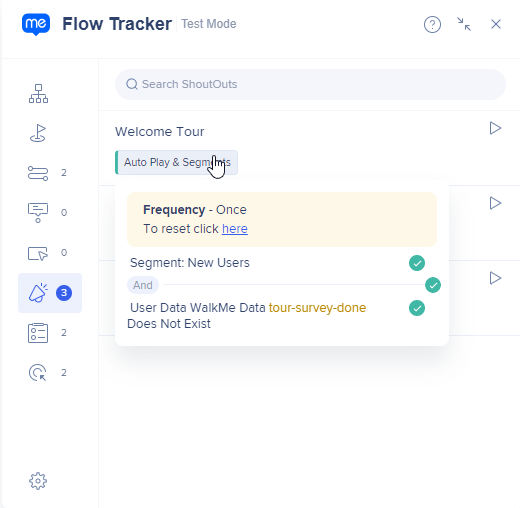
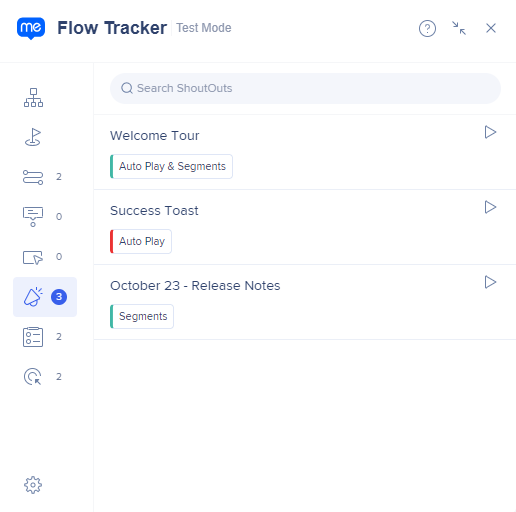
ShoutOuts
- 条件:適用された場合は、表示条件とセグメントの評価を表示します。
- 自動再生:自動再生ルールの評価と設定された頻度を表示します。
- アイテムがすでに再生されており、自動再生設定により再度再生できない場合、テストを容易にするため、リセットオプションが利用可能になります

サーベイ
- 条件:適用された場合は、表示条件とセグメントの評価を表示します。
- 自動再生:自動再生ルールの評価と設定された頻度を表示します。
- アイテムがすでに再生されており、自動再生設定により再度再生できない場合、テストを容易にするため、リセットオプションが利用可能になります

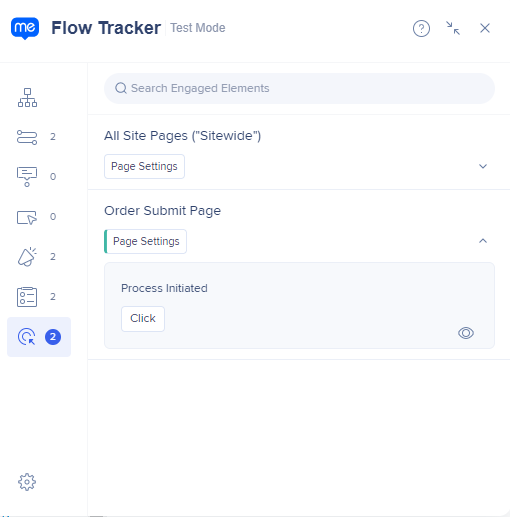
Engaged Elements(エンゲージされたエレメント)
- ページ設定:設定されたルールの評価を表示します
- 目のアイコン:アイテムが添付されたエレメントが、 ページで表示可能かどうかを示します
- 緑色の目のアイコンにカーソルを合わせることで、関連するエンゲージされたエレメントの画面でキャプチャされたエレメントをハイライトします

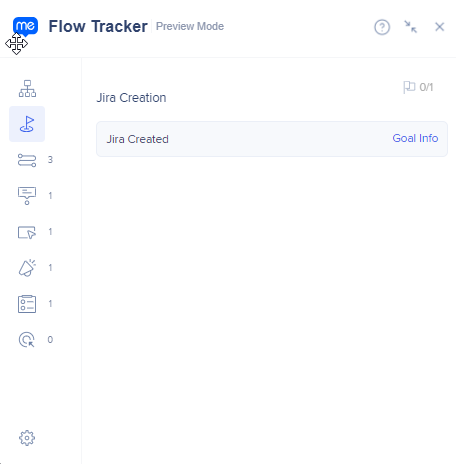
目標 トラッカー
アイテムに設定した目標に関する情報を表示します。
- 目標情報:目標の説明を表示します
- 赤い感嘆符:目標がまだ達成されていないことを示します
- 緑のチェックマーク:目標が達成されていることを示します



設定
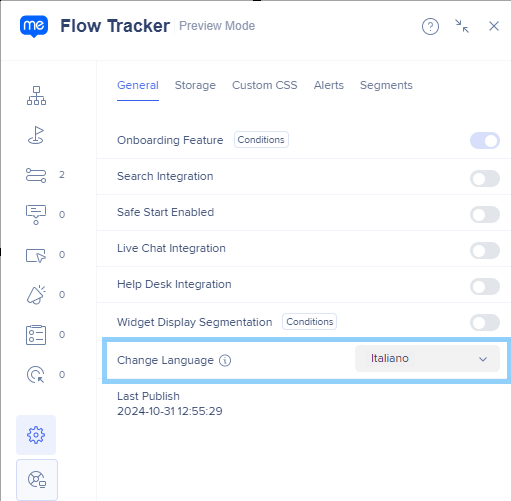
全般
特定のシステム機能に関する情報を入手します。
- 有効/無効と条件の表示
- Search Integration(検索の統合)
- セーフスタート
- ライブチャット統合
- ヘルプデスク統合
- 言語を変更
- テスト目的で現在検出されている言語を手動で変更します
- 現在の環境で最後の公開日

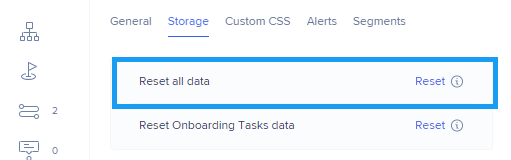
ストレージ
- すべてのデータをリセット:現在のブラウザ内に保存されている既存のWalkMeデータをクリアします
- オンボーディングタスクデータをリセット:現在のユーザーオンボーディングタスク進行を一時的にリセットします
![]()
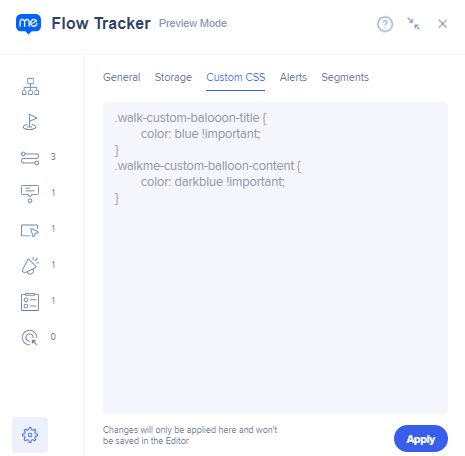
Custom(カスタム)CSS
このシステムで作成されたすべてのCSSを確認、変更、および結果を表示します。

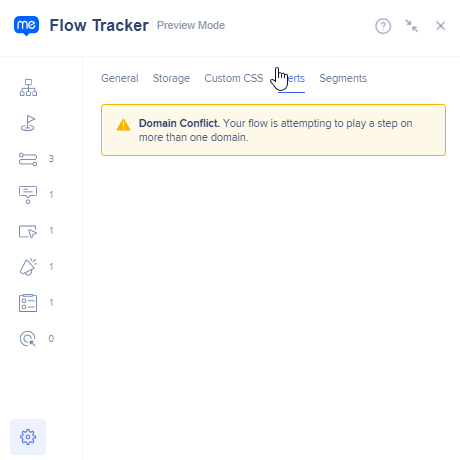
アラート
以下のアラートが表示される場合があります。
- ドメイン競合. Smart Walk-Thruが、複数のドメインでステップを再生しようと試みています。 詳細については、サポートにお問い合わせください。
- ブラウザ拡張機能は、このページでアクティブです。 WalkMeユーザー拡張機能 が現在のページでWalkMeを読み込みていることを示します。
- プロトコル競合. WalkMeが読み込んだ、サイトのセキュリティポリシーと一致しないコンテンツ、画像、または動画
- これはシングルページのアプリケーションです. 現在のWalkMeでエレメントを検出しています

セグメントと条件評価
条件、セグメント、評価、アイテムに割り当てられた自動再生ルールを確認できます。
- [General(全般)]タブ → セグメントでは、セグメントのルールも確認できます。
- 特定のセグメントルールを簡単に表示するには、条件ウィンドウ内の矢印アイコンをクリックして、セグメントタブにリダイレクトし、セグメントとそのルールをハイライトします
- 緑色のフレームとチェックマーク:条件が満たされたことを示します(true)
- 赤いフレームと感嘆符:条件が満たされていないことを示します(false)



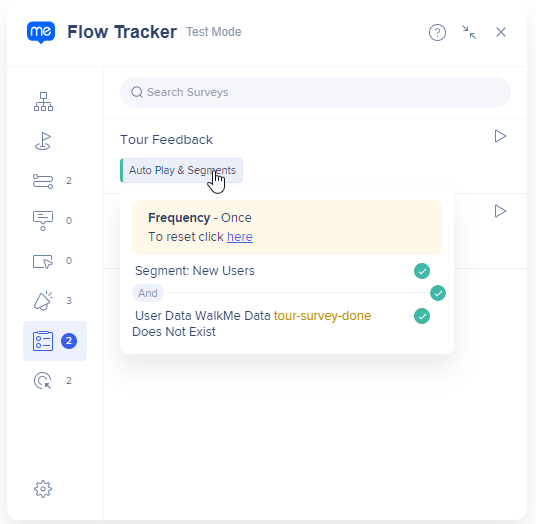
自動再生
- 専用の自動再生ルールと設定された頻度を表示します。
- 特にシャウトアウト&サーベイの場合 - 適用されるルールによってボタンは異なって表示されます
- 自動再生&セグメント - 自動再生とセグメントの両方を適用した場合
- 自動再生 - 自動再生設定および/またはルールのみが適用される場合
- セグメント - このタイプのアイテムとセグメントのみが関連付けられている場合
- 特にシャウトアウト&サーベイの場合 - 適用されるルールによってボタンは異なって表示されます
- 「自動再生をキャンセル」設定によりアイテムがすでに再生された、または自動再生から禁止された場合 - ページを更新した後、ローカルでリセットするように表示されたオプション。


エレメントハイライター
フロートラッカーを使用して、画面上のエレメントを簡単に識別します
- 新しいエレメントハイライターを使用することで、緑色の目のアイコンにカーソルを合わせる際に、各SmartTipとLauncherにどの画面上のエレメントが添付されているかを容易に特定できます。

Tip Tuesday動画
フロートラッカーの概要
フロートラッカーを使用したトラブルシューティング
技術的なノート
- セグメントルールはアイテムごとに表示されません。 それらを表示するには、次のように移動します 一般タブ → セグメント評価
- 原因が修正されたら、アラートは削除されません
- クロスドメインiframesの部分的なサポート -ステップトラッカー進行は影響を受けず、エレメントのマークアップと条件評価のみに影響を受けます
- 再生モードでは:[フロー]+[アラート]タブだけがトリガーされます
- 再生モードでは:[条件&セグメント]は無視されますが、[自動再生]のルールは無視されません。
- [再生]モードは、ページ上のアイテムを、エレメントの動作を無視して表示するように設計されているためです
- ウォークスルーはサポートされていません(スマートウォークスルーのみ)
- フロートラッカーは、セルフホスティング環境ではサポートされていません
- IDP属性を利用する条件は、フロー・トラッカー内では「未定義」と表示されることが予想されるが、期待通りに評価される
サポート
- Smart Walk-Thrus
- スタートポイント
- Launchers
- SmartTips
- ShoutOuts
- Surveys
- Engaged Elements(エンゲージされたエレメント)
- ShoutOuts
- Surveys
- Engaged Elements(エンゲージされたエレメント)
- エディタに追加されたCSS
- 以下でトリガーできます:
- 再生モード
- プレビューモード
- 公開された環境
- 現在のユーザーオンボーディングタスク進捗をリセット
- ブラウザで既存のWalkMeデータをクリアする