Flow Tracker
Kurzübersicht
Der Flow Tracker wird zum Testen und zur Bewertung von WalkMe-Elementen verwendet, was ihn zu einem der wichtigsten Tools für die Prüfung des Inhalts auf Integrität macht. Nach der Aktivierung erscheint er als kleines Fenster auf der Seite mit Echtzeitinformationen zu den folgenden Themen:
- Step Tracker (aktueller Smart Walk-Thru-Schritt)
- Goals Tracker
- Smart Walk-Thrus
- Launchers
- SmartTips
- ShoutOuts
- Surveys
- Engaged Elements
- Spezifische Warnungen
- Allgemeine Systeminformationen
- Segmente und Bedingungen für Inhalte und deren Bewertung
- Regeln und Häufigkeit für die automatische Wiedergabe
- Über den Editor hinzugefügte CSS
Anwendungsfälle
- Zur Sicherstellung der ordnungsgemäßen Funktionsweise von Smart Walk-Thrus, Launchers, SmartTips, ShoutOuts oder Surveys vor Veröffentlichung
- Zur Überprüfung der Seiteneinstellungen und des Element eines Engaged Elements in einer veröffentlichten Umgebung
- Vergewissern Sie sich, dass die Startpunkte für den Smart-Walk-Thru-Schritt korrekt ausgelöst werden.
- Bestätigen Sie, dass Ziele an der richtigen Stelle verfolgt werden.
- Zur Behebung von Fehlern bei einem Element, das nicht wie erwartet abgespielt wird, durch Überprüfung der zugeordneten Bedingungen und Segmente sowie der Einrichtung der automatischen Wiedergabe
- Setzen Sie lokale Auto-Play-Informationen für Tests einfach zurück: Inhalte, die nur einmal oder einmal am Tag angezeigt werden sollen, und stornieren Sie die Auto-Play-Einstellungen
- Vorübergehendes Zurücksetzen des Fortschritts bei lokalen Onboarding-Aufgaben, um sicherzustellen, dass sie reibungslos funktionieren
- Zurücksetzen aller lokal gespeicherten WalkMe-Daten für einfachere Tests
- Überprüfen Sie die CSS-Regeln auf der Seite, bevor Sie sie im Editor anwenden
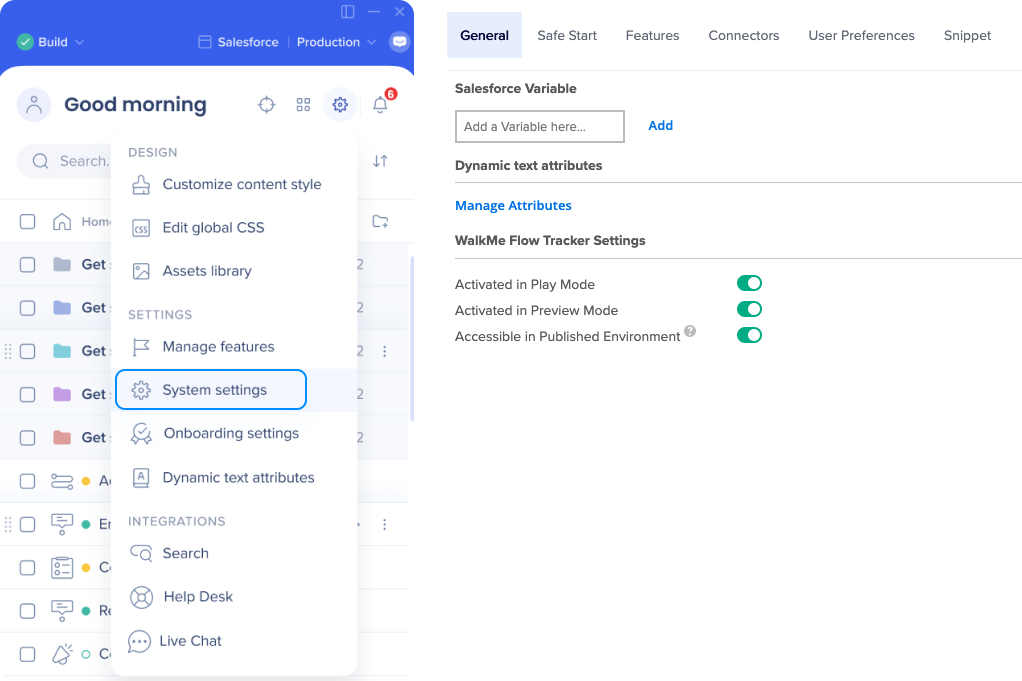
So funktioniert die Aktivierung
Gehen Sie zu Einstellungen → Registerkarte Allgemein

Scrollen Sie nach unten den Einstellungen für WalkMe Flow Tracker
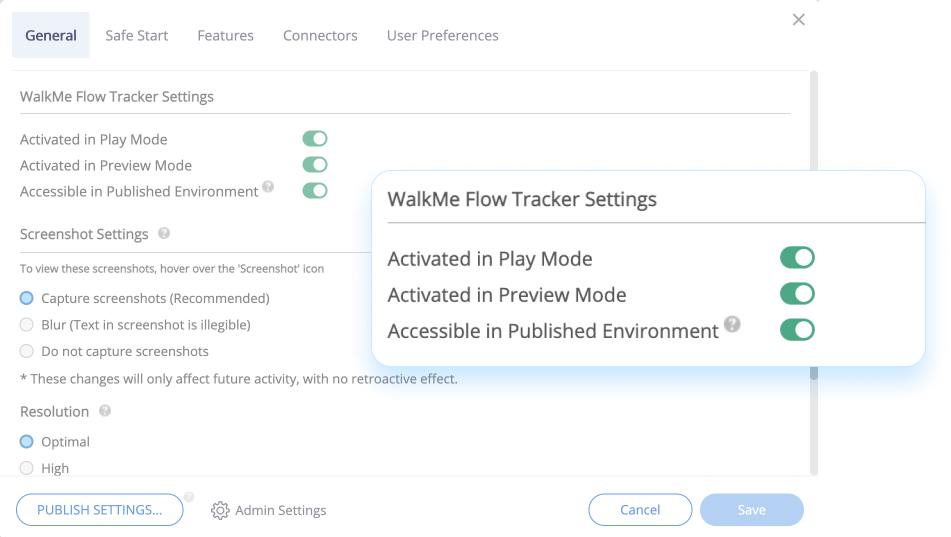
- Im Wiedergabemodus aktiviert : Flow Tracker wird automatisch gestartet, wenn ein Element aus dem Editor abgespielt wird (siehe Einschränkungen)
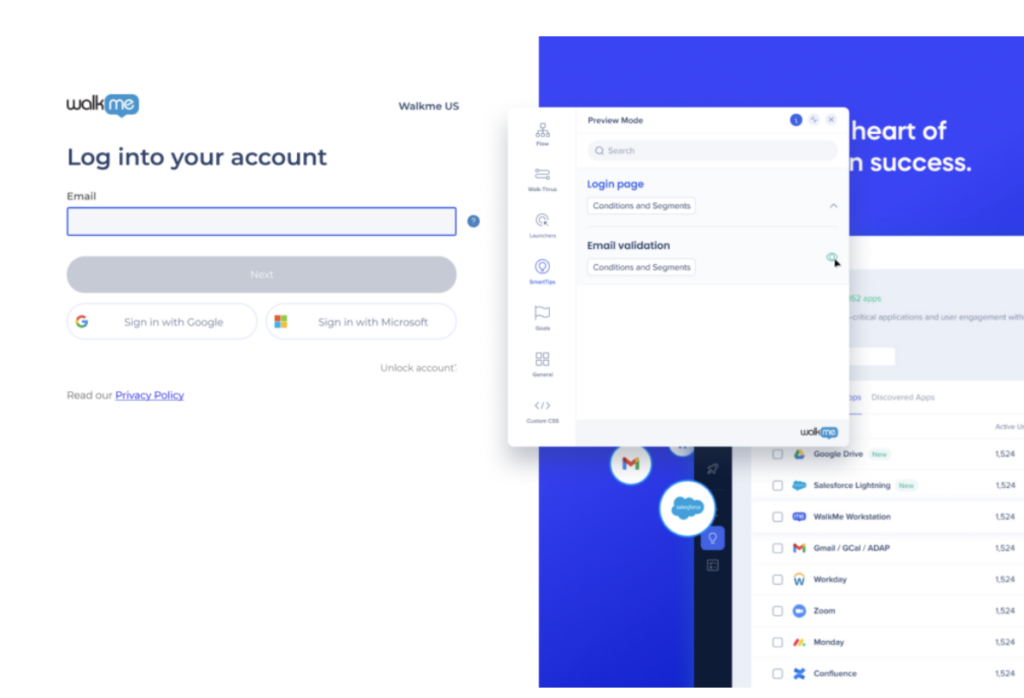
- Im Vorschaumodus aktiviert : Flow Tracker wird automatisch gestartet, wenn Elemente aus dem Editor in der Vorschau angezeigt werden
- In veröffentlichter Umgebung zugänglich : Flow Tracker ist in der veröffentlichten Umgebung zugänglich, startet aber nicht automatisch.

Wie zu verwenden
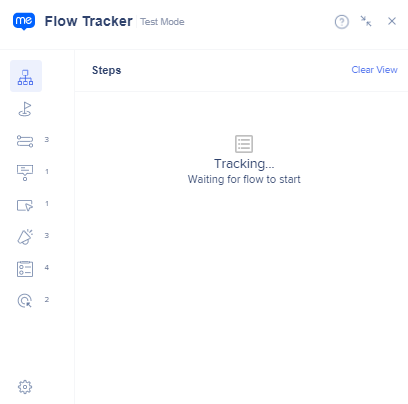
Minimierte Ansicht
Spielen Sie Ihre Elemente ab oder sehen Sie sich diese in einer Vorschau an, und der Flow Tracker wird in einer minimierten Ansicht geöffnet.
- Taste Erweitern : Öffnet den Flow Tracker in einer Vollansicht
- Modusanzeige: Zeigt die Umgebung an, in dem der Flow Tracker derzeit geöffnet ist
- Taste X : Schließt den Flow Tracker

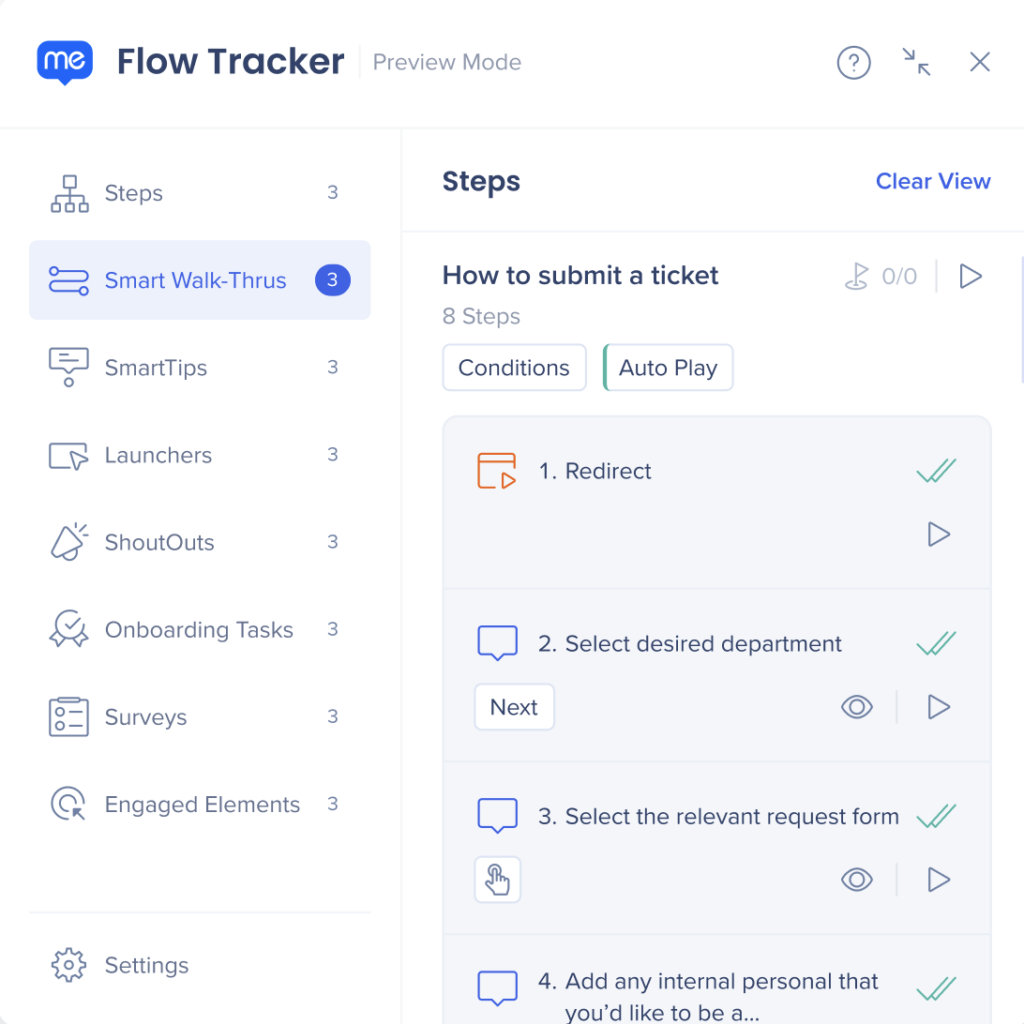
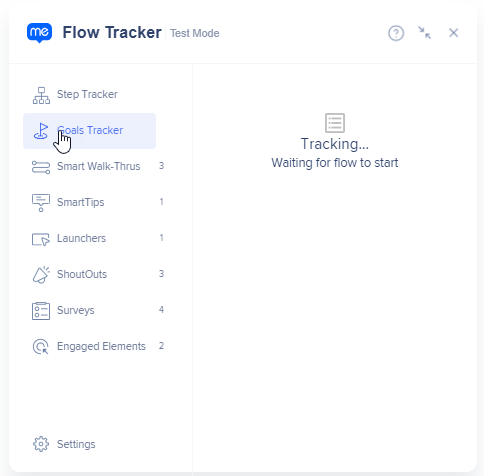
Vergrößerte Ansicht
In der maximierten Ansicht von Flow Tracker können Sie mehr sehen - Von der Anzeige von Echtzeitinformationen zu den verschiedenen Elementen bis hin zur Überprüfung der Einstellungen des Gesamtsystems und zusätzlichen Funktionen zur Fehlerbehebung.
- Step Tracker : Standardregisterkarte, in der der Flow Tracker geöffnet wird. Es verfolgt den Smart Walk-Thru während der Wiedergabe und listet Informationen wie Schritte, Trigger usw. auf.
- Smart Walk-Thrus / Launchers / SmartTips / ShoutOuts / Surveys / Engaged Elements :Eine Liste aller Elemente, die Sie für Tests ausgewählt haben, oder aller Elemente, die in der aktuellen Umgebung veröffentlicht wurden
- Einstellungen :
- Allgemein : Anzeige allgemeiner Informationen wie Onboarding, Safe Start, Integrationen, Datum der letzten Veröffentlichung und mehr
- Speicher : Zum vorübergehenden Zurücksetzen des Fortschritts der aktuellen Onboarding-Aufgabe des Benutzers und aller von WalkMe in Ihrem Browser verwendeten gespeicherten Daten
- Warnungen : Anzeige von Warnungen und Erklärungen, wenn etwas schiefgeht, damit Sie Korrekturmaßnahmen ergreifen können
- Benutzerdefinierte CSS : Alle benutzerdefinierten CSS für das WalkMe-System
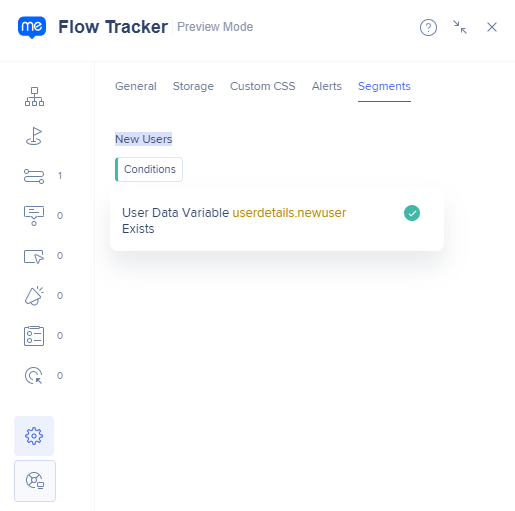
- Segmente : Anzeige von Segmentregeln und deren Bewertung
- Alles löschen : Löscht alle Inhalte aus dem Flow Tracker
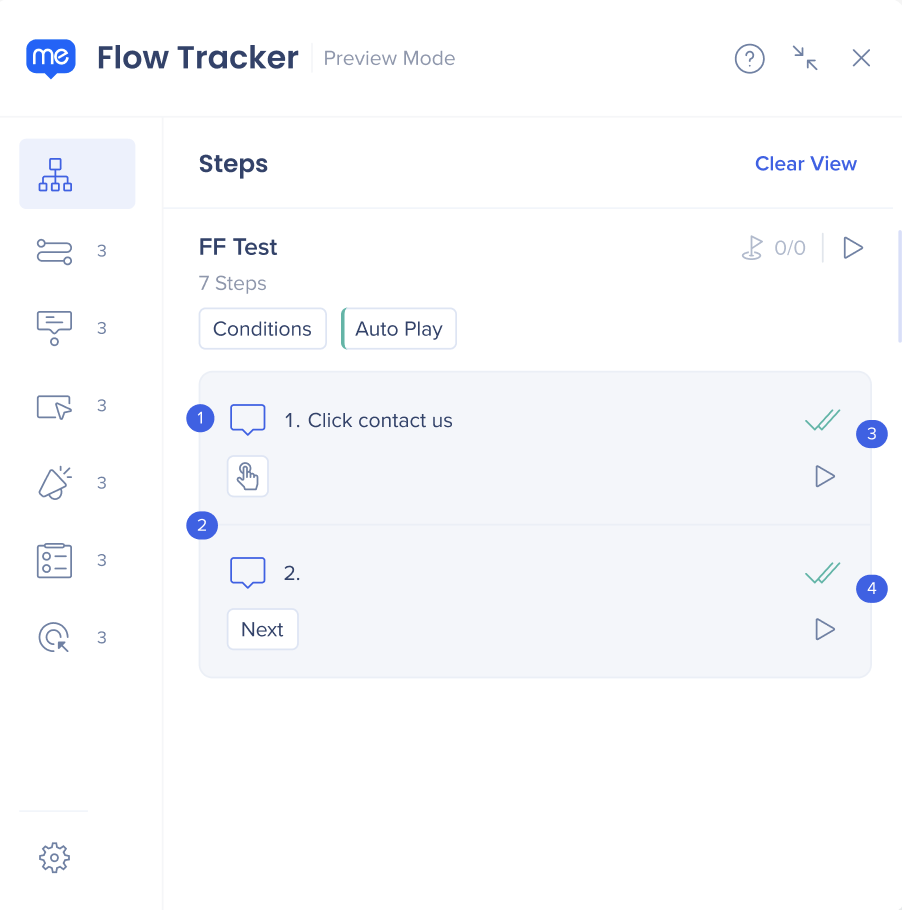
Step Tracker
Wenn ein Element abgespielt wird, zeigt die Registerkarte „Step Tracker“ die schrittweisen Ereignisse an. Jede Zeile stellt einen anderen Schritt dar.

- Schritttypen:
 Schritt
Schritt Popup-Schritt
Popup-Schritt Auf Regel warten
Auf Regel warten Branch-Schritt
Branch-Schritt Regel zur Fehlerbehandlung
Regel zur Fehlerbehandlung Benutzerdefinierte Aktion
Benutzerdefinierte Aktion Switch to Frame
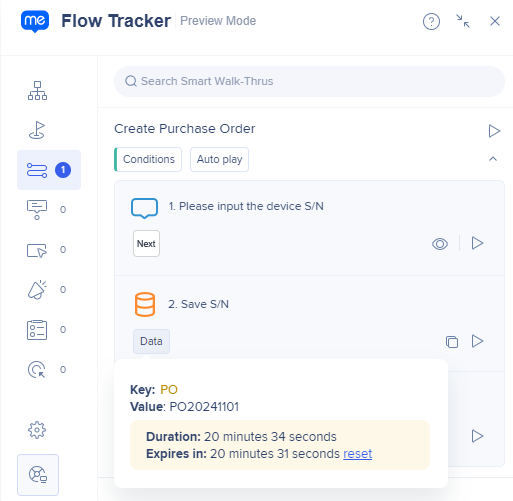
Switch to Frame Set WalkMe Data (Festlegen von WalkMe Data)
Set WalkMe Data (Festlegen von WalkMe Data)
- Klicken Sie auf „Daten“, um den Wert, die Dauer und die Ablaufzeit von WalkMe-Daten zu sehen.
- Das Ablaufdatum wird bei jedem Öffnen der Eingabeaufforderung aktualisiert
- Über „Zurücksetzen“ werden diese spezifischen WalkMe-Daten in Ihrem aktuellen Browser gelöscht.

- Klicken Sie auf „Daten“, um den Wert, die Dauer und die Ablaufzeit von WalkMe-Daten zu sehen.
- Art des Auslösers:
- Weiter - Eingabe
- Eingabe - Mauszeiger darüber bewegen
- Mauszeiger darüber bewegen - Mehrere Sprechblasen
- Mehrere Sprechblasen - Verzögerung
- Verzögerung - Aktualisieren
- Aktualisieren
 - Benutzerdefinierter Auslöser
- Benutzerdefinierter Auslöser
Wenn Sie den Mauszeiger über das Symbol bewegen, wird ein Tooltip mit einem Fragezeichen angezeigt. Wenn Sie darauf klicken, gelangen Sie zum Help Center.
Schritt ausgelöst: Zeigt an, ob ein WalkMe-Schritt ausgelöst wurde. Ein Schritt-Auslöser ist eine Bedingung, die erfüllt sein muss, bevor ein WalkMe-Schritt angezeigt wird. Mit anderen Worten, der Auslöser bestimmt, wann der Schritt angezeigt wird. Ein Schritt kann beispielsweise ausgelöst werden, wenn ein Benutzer auf ein Element klickt.
Schritt abgespielt: Gibt an, ob dem Benutzer ein WalkMe-Schritt angezeigt wurde oder nicht. Wenn ein Schritt angezeigt wurde, gilt er als „abgespielt“.
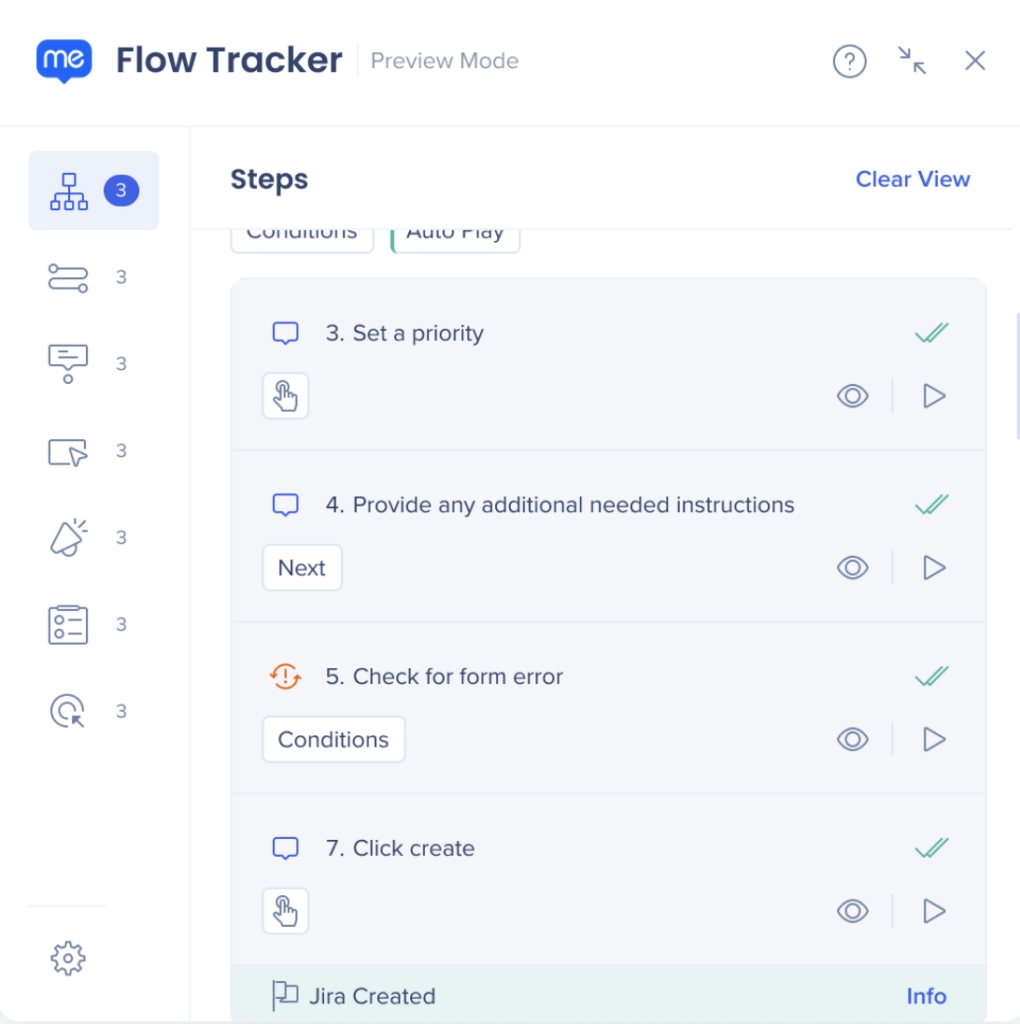
Smart Walk-Thrus
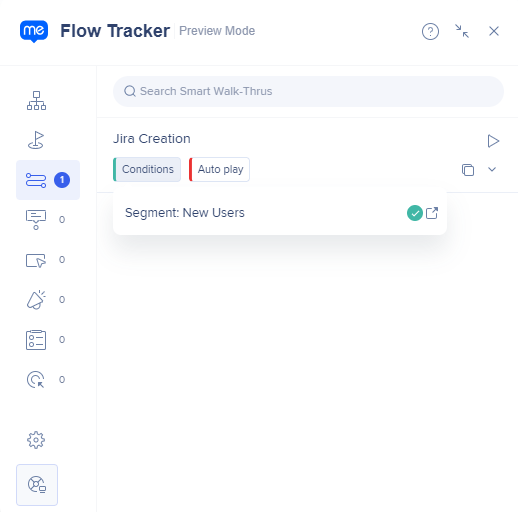
Zeigt Ihren Smart Walk-Thrus samt detaillierter Aufschlüsselung der Schritte und bietet die Option, einen bestimmten Schritt auszulösen.
- Bedingungen : Anzeigen der Bewertung von Anzeigebedingungen und Segmenten, sofern welche angewendet wurden
- Auto-Play : Sehen Sie die Bewertung der Auto-Play-Regeln und die eingestellte Häufigkeit an
- Wenn das Element bereits abgespielt wurde und sich aufgrund seiner Einstellungen für die automatische Wiedergabe nicht mehr abspielen lässt, ist zur Erleichterung der Testdurchführung eine Option zum Zurücksetzen verfügbar.
- Augensymbol : Gibt an, ob das Element, an dem Ihr Item angefügt ist, auf der Seite sichtbar ist
- Wenn Sie den Mauszeiger über das Augensymbol bewegen, wird das erfasste Element auf dem Bildschirm für den zugeordneten Schritt hervorgehoben

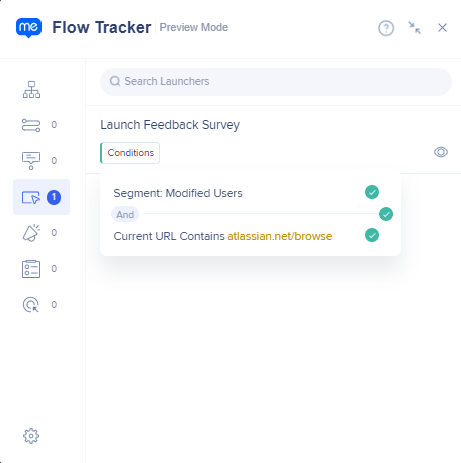
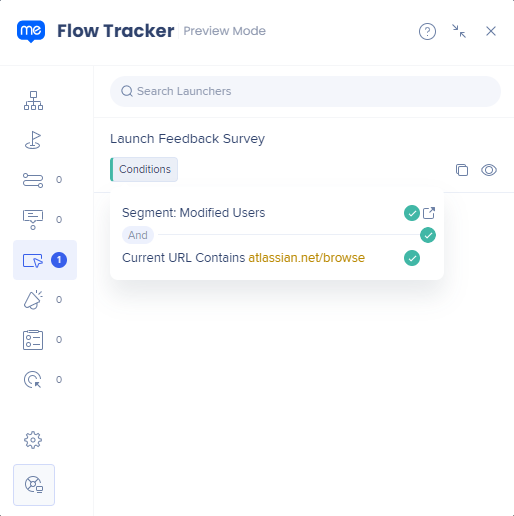
Launchers
- Bedingungen : Anzeigen der Bewertung von Anzeigebedingungen und Segmenten, sofern welche angewendet wurden
- Augensymbol : Gibt an, ob das Element, an dem Ihr Item angefügt ist, auf der Seite sichtbar ist
- Wenn Sie den Mauszeiger über das Augensymbol bewegen, wird das erfasste Element auf dem Bildschirm für den Launcher hervorgehoben

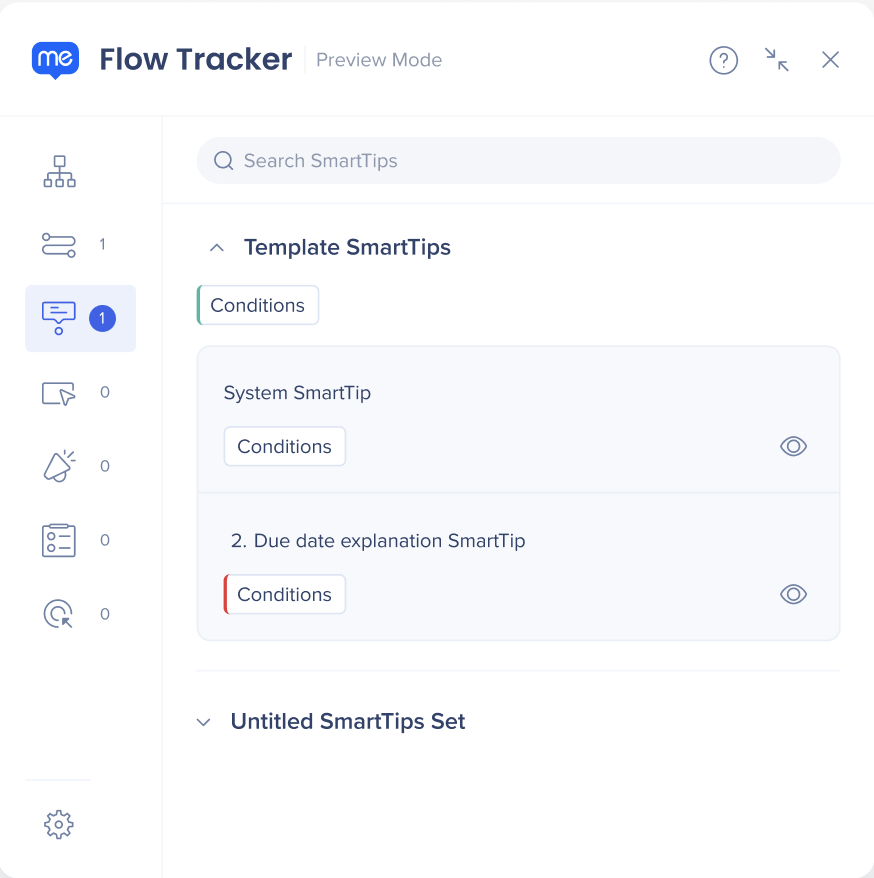
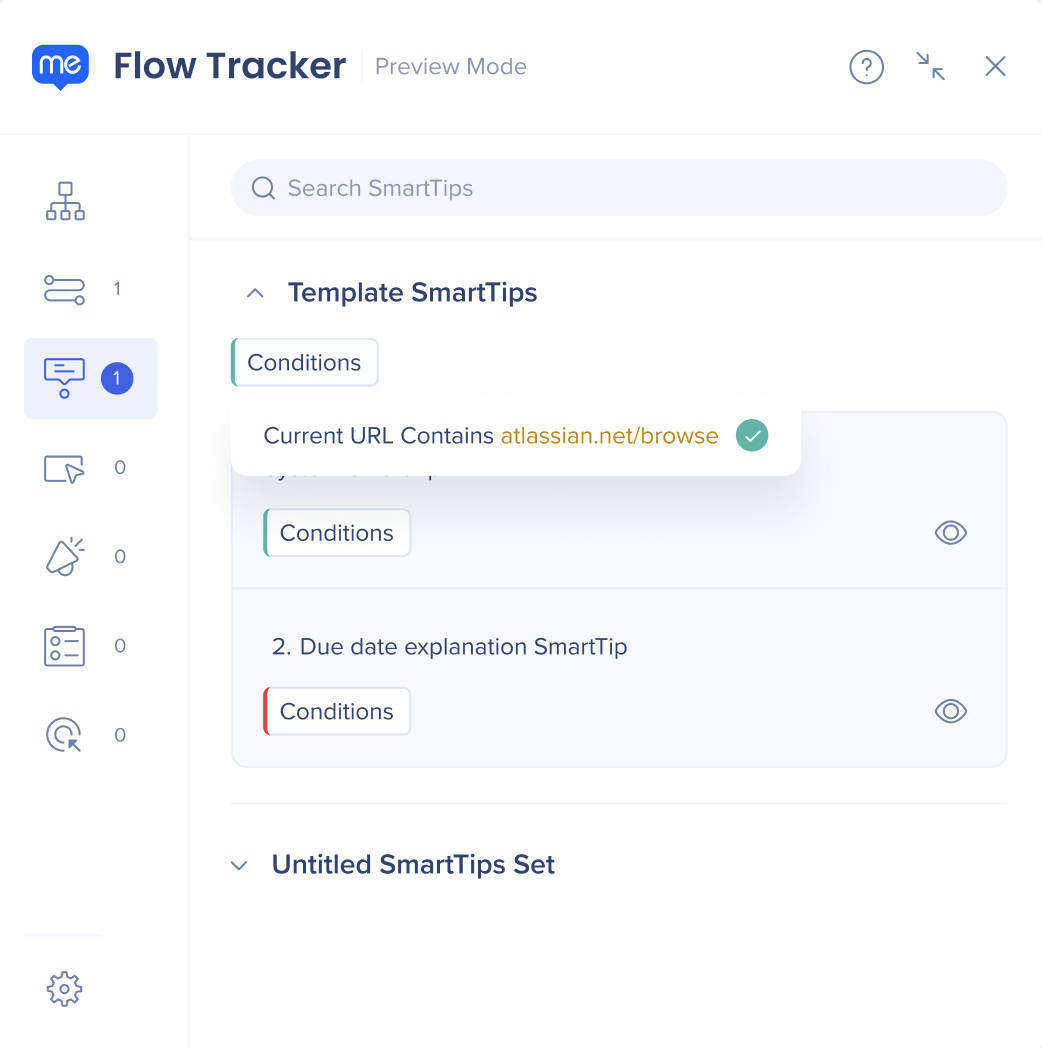
SmartTips
- Zeigt Ihre SmartTip-Sets und die angehängten SmartTips an, wenn Sie auf den Namen des SmartTip-Sets klicken.
- Bedingungen : Anzeigen der Bewertung von Anzeigebedingungen und Segmenten, sofern welche angewendet wurden
- Augensymbol : Gibt an, ob das Element, an dem Ihr Item angefügt ist, auf der Seite sichtbar ist
- Wenn Sie den Mauszeiger über das Augensymbol bewegen, wird das erfasste Element auf dem Bildschirm für den SmartTip hervorgehoben


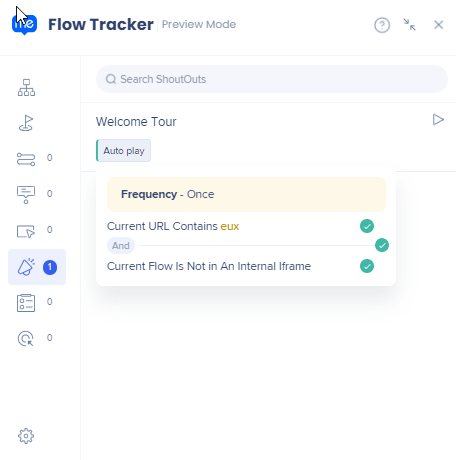
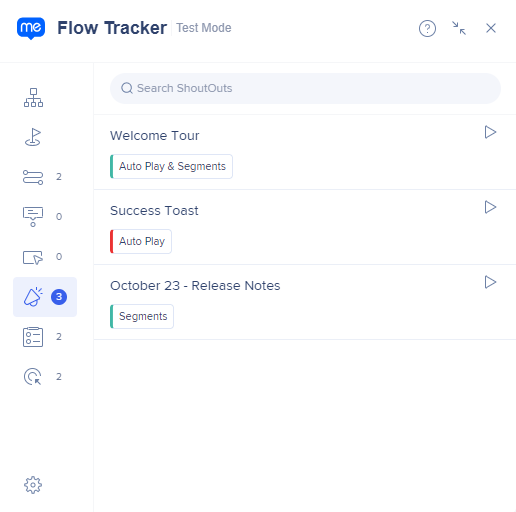
ShoutOuts
- Bedingungen : Anzeige der Bewertung von Anzeigebedingungen und Segmenten, sofern welche angewendet wurden
- Auto-Play : Sehen Sie die Bewertung der Auto-Play-Regeln und die eingestellte Häufigkeit an
- Wenn das Element bereits abgespielt wurde und sich aufgrund seiner Einstellungen für die automatische Wiedergabe nicht mehr abspielen lässt, ist zur Erleichterung der Testdurchführung eine Option zum Zurücksetzen verfügbar.

Surveys
- Bedingungen : Anzeigen der Bewertung von Anzeigebedingungen und Segmenten, sofern welche angewendet wurden
- Auto-Play : Sehen Sie die Bewertung der Auto-Play-Regeln und die eingestellte Häufigkeit an
- Wenn das Element bereits abgespielt wurde und sich aufgrund seiner Einstellungen für die automatische Wiedergabe nicht mehr abspielen lässt, ist zur Erleichterung der Testdurchführung eine Option zum Zurücksetzen verfügbar.

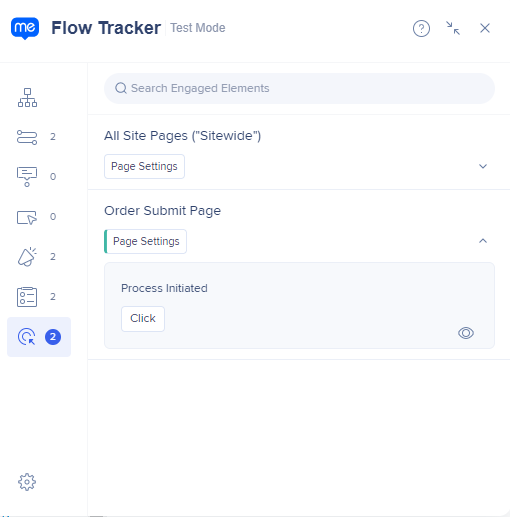
Engaged Elements
- Seiteneinstellungen : Anzeige der Bewertung des Regelsatzes
- Augensymbol : Gibt an, ob das Element, an dem Ihr Item angefügt ist, auf der Seite sichtbar ist
- Wenn Sie den Mauszeiger über das Augensymbol bewegen, wird das erfasste Element auf dem Bildschirm für das zugeordnete Engaged Element hervorgehoben

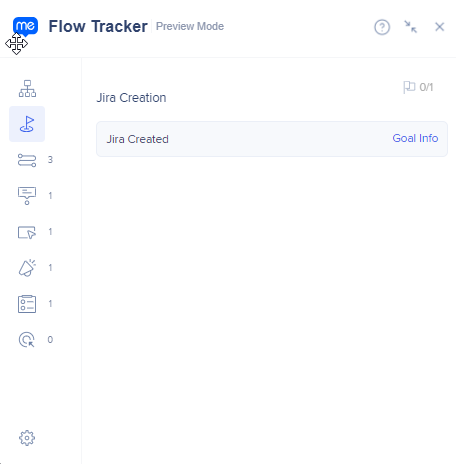
Goals Tracker
Anzeige der Informationen zu den Zielen, die Sie für Ihr Element festgelegt haben.
- Zielinfo : Anzeige der Zielbeschreibung
- Rotes Ausrufezeichen: Zeigt an, dass das Ziel noch nicht erreicht wurde
- Grünes Häkchen : Zeigt an, dass das Ziel erreicht wurde



Einstellungen
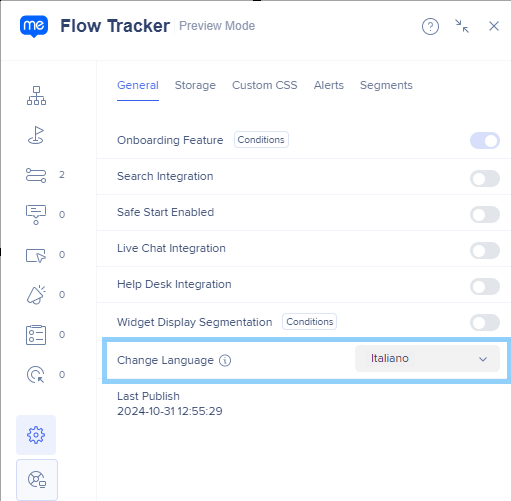
Allgemeine
Abrufen von Informationen zu bestimmten Systemfunktionen.
- Aktivierte/deaktivierte und Anzeigebedingungen
- Search Integration (Suchintegration)
- Sicherer Start
- Live-Chat-Integration
- Help Desk Integration
- Sprache ändern
- Ändern Sie die derzeit erkannte Sprache zu Testzwecken
- Datum der letzten Veröffentlichung in der aktuellen Umgebung

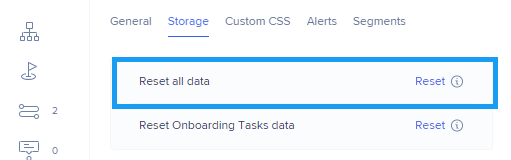
Speicher
- Alle Daten zurücksetzen : Löschen aller vorhandenen WalkMe-Daten, die in Ihrem aktuellen Browser gespeichert sind
- Daten zu Onboarding-Aufgaben zurücksetzen : Zum vorübergehenden Zurücksetzen des Fortschritts der aktuellen Onboarding-Aufgabe des Benutzers
![]()
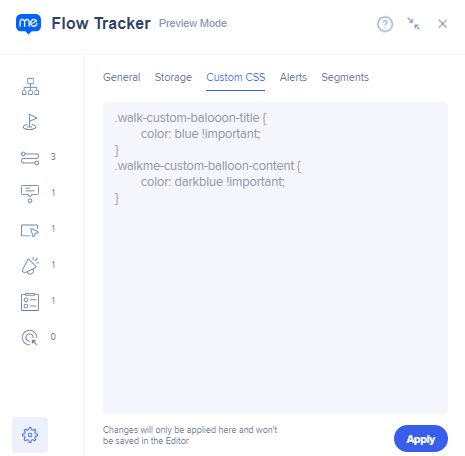
Benutzerdefinierte CSS
Sehen Sie sich alle, auf diesem System erstellten CSS an, ändern Sie sie und sehen Sie sich das Ergebnis an.

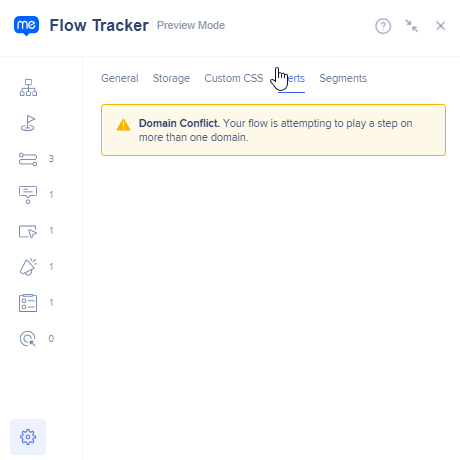
Warnungen
Folgende Warnungen können angezeigt werden:
- Domänenkonflikt. Ihr Smart Walk-Thru versucht, einen Schritt auf mehr als einer Domäne abzuspielen. Bitte wenden Sie sich an den Support, um weitere Informationen zu erhalten.
- Ihre Browsererweiterung ist auf dieser Seite aktiv. Ein Hinweis darauf, dass die WalkMe User Extension derzeit WalkMe auf der aktuellen Seite lädt.
- Protokollkonflikt. Von WalkMe geladene Inhalte, Bilder oder Videos stimmen nicht mit der Sicherheitsrichtlinie Ihrer Website überein.
- Es handelt sich um eine einseitige Anwendung.. WalkMe hat Element(e) in der aktuellen

Bewertung von Segmenten und Bedingungen
Sie können Bedingungen, Segmente, deren Bewertung und alle dem Element zugewiesenen Auto-Play-Regeln sehen.
- Auf der Registerkarte Allgemein → Segmente können Sie auch die Regeln des Segments sehen
- Bestimmte Segmentregeln können Sie einfach einsehen, indem Sie auf dasPfeil-Symbol im Bedingungsfenster klicken, das Sie zur Registerkarte Segmente umleitet und das Segment und seine Regeln hervorhebt
- Grüner Rahmen und Häkchen: Zeigt an, dass die Bedingung erfüllt ist (wahr)
- Roter Rahmen und ein Ausrufezeichen: Zeigt an, dass die Bedingung nicht erfüllt ist (falsch)



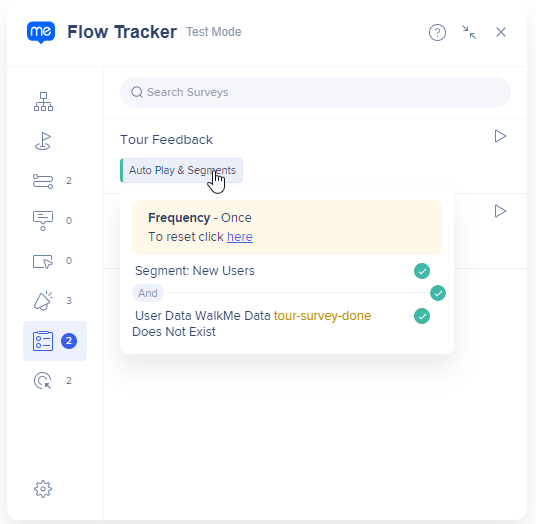
Auto-play
- Anzeigen von dedizierten Autoplay-Regeln und der konfigurierten Häufigkeit
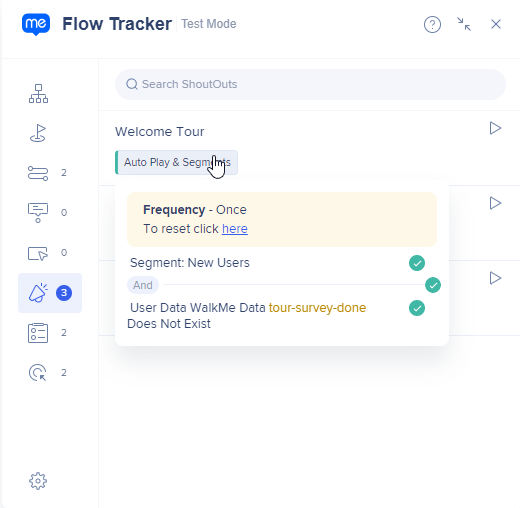
- Speziell für ShoutOuts und Surveys: Die Schaltfläche wird unterschiedlich angezeigt, je nachdem, welche Art von Regeln angewendet werden.
- Auto-Play und Segmente: Wenn sowohl Auto-Play als auch Segmente angewendet werden
- Auto-Play: Wenn nur Auto-Play-Einstellungen und/oder Regeln angewendet werden
- Segmente: Wenn nur ein Segment mit diesem Elementtyp zugeordnet ist
- Speziell für ShoutOuts und Surveys: Die Schaltfläche wird unterschiedlich angezeigt, je nachdem, welche Art von Regeln angewendet werden.
- Wenn ein Element aufgrund seiner Einstellungen „Automatische Wiedergabe abbrechen“ bereits abgespielt wurde oder dessen automatische Wiedergabe verhindert wurde – eine Option, um es lokal zurückzusetzen, sodass es nach einer Seitenaktualisierung automatisch abgespielt werden kann.


Element Highlighter
Identifizieren Sie Bildschirmelemente einfach mit Flow Tracker
- Mit dem neuen Element Highlighter können Sie einfach identifizieren, welches Element auf dem Bildschirm an jedem SmartTip und Launcher angebracht ist, wenn Sie den Mauszeiger über das grüne Augensymbol bewegen

Tipp – Dienstag-Videos
Einführung in Flow Tracker
Fehlerbehebung mit dem Flow Tracker
Technische Hinweise
- Segmentregeln sind nicht pro Element sichtbar. Um sie zu sehen, gehen Sie zu Registerkarte Allgemein → Bewertung von Segmenten
- Warnungen werden nach Behebung der Ursache nicht entfernt
- Teilweise Unterstützung für domänenübergreifende Iframes – Wirkt sich nicht auf den Fortschritt des Schritt-Trackers aus, sondern nur auf das Markup von Elementen und die Bewertung von Bedingungen
- Im Wiedergabemodus: Nur die Registerkarten Flow + Warnungen werden ausgelöst
- Im Wiedergabemodus: Bedingungen und Segmente werden ignoriert, aber nicht die Regeln zur automatischen Wiedergabe.
- Der Grund dafür ist, dass der Wiedergabemodus das Element auf der Seite anzeigt, wobei das Verhalten des Elements ignoriert wird
- Walk-Thrus werden nicht unterstützt (nur Smart Walk-Thrus)
- Flow Tracker wird in selbst gehosteten Umgebungen nicht unterstützt
- Bedingungen, die IDP-Attribute verwenden, werden innerhalb des Flow Tracker als „undefiniert“ angezeigt, werden aber wie erwartet bewertet
Unterstützt
- Smart Walk-Thrus
- Startpunkte
- Launchers
- SmartTips
- ShoutOuts
- Surveys
- Engaged Elements
- ShoutOuts
- Surveys
- Engaged Elements
- CSS, die im Editor hinzugefügt wird
- Kann ausgelöst werden in:
- Wiedergabemodus
- Vorschaumodus
- Veröffentlichte Umgebung
- Zurücksetzen des Fortschritts der aktuellen Onboarding-Aufgabe
- Löschen aller vorhandenen WalkMe-Daten im Browser