Qualitätssicherungstests – Bewährte Verfahren nach App-Typ
Kurzübersicht
Die Qualitätssicherung (kurz: QS) ist die Testphase der WalkMe-Implementierung. So können Sie eventuelle Fehler abfangen und beheben, bevor die WalkMe-Inhalte für Ihre Benutzer live gehen. Dieser Artikel enthält eine Reihe von Richtlinien, die beim Testen zu beachten sind.
Auf der Suche nach Problemen gibt es viele ähnliche Muster, aber jede Umgebung ist anders. Es ist von großem Vorteil, wenn Sie sich vor dem Testen mit allen interaktiven Elementen auf Ihrer Website vertraut machen.
Behalten Sie immer die Perspektive des Benutzers im Auge und stellen Sie sich während des Testens folgende Fragen:
- Was würde ein Benutzer in diesem Szenario tun?
- Würde ein Benutzer auf dieses Element klicken?
- Sind die Anweisungen klar?
- Würde ein Benutzer hier Hilfe benötigen?
Bevor Sie loslegen – Vorbedingtes Wissen
Digital Adoption Institute
Vor Beginn der Testphase empfehlen wir Ihnen, den „Test“-Teil des Digital Adoption Institute zu absolvieren.
Verstehen der verfügbaren Testumgebungen
Play Mode (Wiedergabemodus) ermöglicht es Ihnen, jeweils einen Inhalt anzuzeigen, aber Sie sehen keine anderen Inhalte auf der Seite, während Sie sich im Wiedergabemodus befinden. (Siehe Abbildung 1
![]()
Abbildung 1: Aktivieren Sie den Play-Modus, indem Sie mit dem Mauszeiger über den Inhalt fahren und auf Wiedergabe klicken.
Preview Mode (Vorschaumodus) ermöglicht es Ihnen, WalkMe und alle Ihre Inhalte innerhalb des Browsers, in dem Sie arbeiten, zu betrachten. (Siehe Abbildung 2
Veröffentlichen Modus ermöglicht es Ihnen, Elemente, die Sie im WalkMe Editor erstellen, auszuwählen, zu organisieren, zu testen und in Ihren Test- oder Produktionsumgebungen zu veröffentlichen. Dadurch können Sie und andere Personen den Inhalt auf Ihrer Website ansehen. Lesen Sie unseren Artikel „Veröffentlichen“, um weitere Informationen über das Veröffentlichen zu erhalten. (Siehe Abbildung 2)
Abbildung 2: „Preview“ (Vorschau) und „Publish“ (Veröffentlichen) können über die Menüleiste am unteren Rand des Editors aufgerufen werden.
Tipps zur Bildschirmauflösung
Für das Testen von Inhalten empfehlen wir, dass Sie auf der kleinsten verfügbaren Auflösung oder Bildschirmgröße testen. Auf diese Weise können Sie eventuelle Layout-Probleme mit dem WalkMe-Inhalt aufdecken, da diese bei kleineren Auflösungen eher in Erscheinung treten. Die häufigsten Probleme sind Folgende:
- Launcher, die Website-Elemente auf kleineren Bildschirmen verdecken.
- Sprechblasen, die auf einem kleinen Bildschirm stören oder zu viel verdecken.
- Sprechblasen, die auf einer kleineren Auflösung vom Bildschirm abgeschnitten werden (Siehe Abbildung 3 und 4 ).

Abbildung 3: Auflösung 1920 x 1080 
Abbildung 4: Auflösung 1366 x 768
- Benutzerdefinierte CSS können betroffen sein und sind möglicherweise nicht konsistent.
- Wenn die Website reaktionsfähig ist, können sich Sprechblasen beim Übergang zu einer anderen Auflösung oder Anzeige möglicherweise seltsam verhalten.
App/App-spezifische Konfiguration – Bewährte Verfahren
Smart Walk-Thru
Smart Walk-Thrus sind die häufigsten WalkMe-Inhalte zur QS. Aufgrund der vielen Funktionen, die in einem Smart Walk-Thru enthalten sind, werden mehrere Durchläufe empfohlen.
Walk-Thru-Überprüfung
- Spielen Sie den Smart Walk-Thru vollständig ab und bestätigen Sie, dass Sie vom ersten Schritt starten und den letzten Schritt erreichen können.
- Wenn ein Schritt nicht abgespielt wird, kann der Smart Walk-Thru das Element auf der Seite nicht finden .
- Wenn ein Schritt abgespielt wird, aber nicht sichtbar ist, könnte dies ein Layout-Problem sein.
- Überprüfen Sie alle Regeln für die automatische Wiedergabe. Navigieren Sie von der Startseite aus zu der Seite mit den Regeln für die automatische Wiedergabe und bestätigen Sie, dass sie korrekt abgespielt wird.
Schritt-für-Schritt-Überprüfung
- Obwohl der Editor über eine integrierte Rechtschreibprüfung verfügt, sollten Sie den Text noch einmal auf Klarheit, Rechtschreibung und Grammatik überprüfen und sicherstellen, dass die Anweisungen klar sind.
- Bestätigen Sie, dass die Sprechblasen auf die entsprechenden Elemente zeigen.
Smart Walk-Thru-Startpunkte
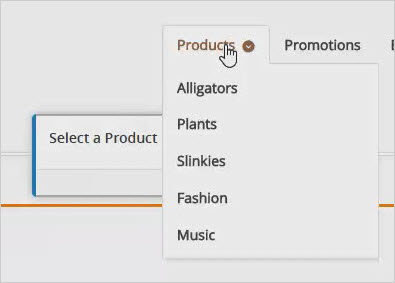
Startpunkte: Startpunkte sollten beim ersten Schritt verwendet werden, sobald es eine neue Seite gibt. (Siehe Abbildungen 5 und 6 )
![]()
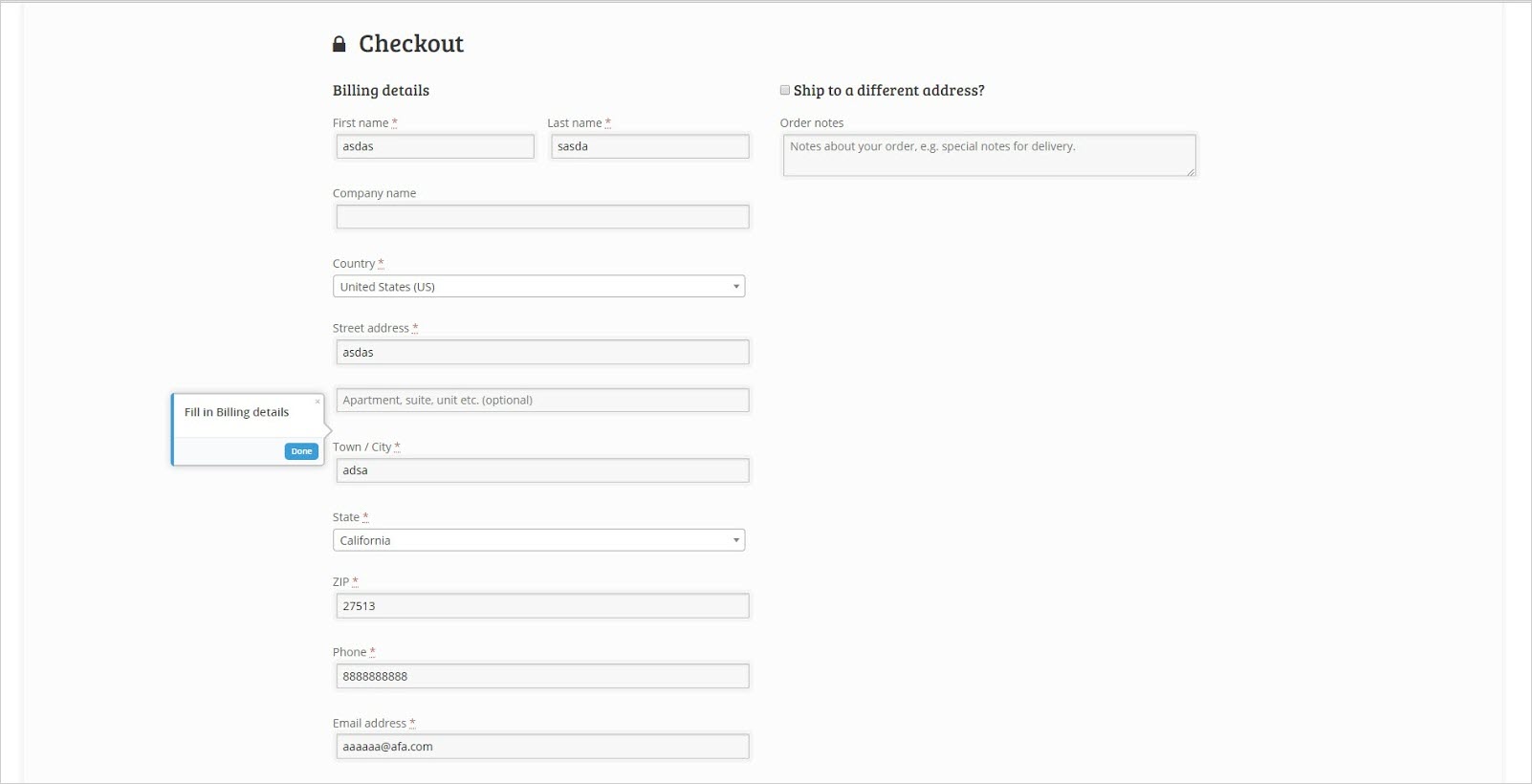
Abbildung 5: Wenn Sie den Smart Walk-Thru auf der Seite „Promotions“ ohne Startpunkt starten, wird der Benutzer aufgefordert, auf „Promotions“ zu klicken (redundanter Schritt).
![]()
Abbildung 6: Mit einem Startpunkt spielt der Smart Walk-Thru den richtigen Schritt ab.
Vorgehensweise der QS für Startpunkte
- Starten Sie bei jedem Erreichen einer neuen Seite den Smart Walk-Thru aus dem WalkMe-Menü und überprüfen Sie, ob der Walk-Thru auf dem richtigen Schritt startet.
- Um die Startpunkte richtig zu testen, starten Sie den Smart Walk-Thru über das WalkMe-Menü und nicht über den Player.
Lösungen für Startpunkte
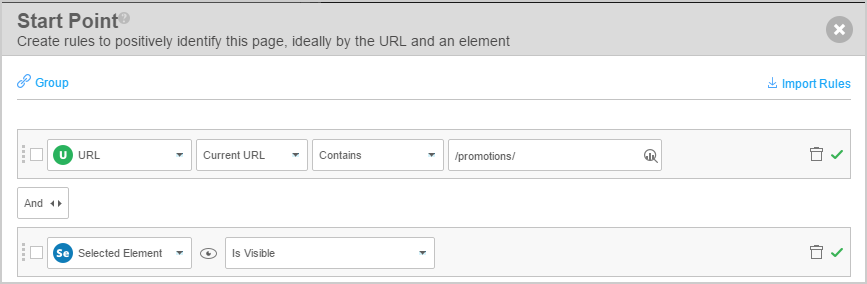
- Passen Sie die Regeln für die Startpunkte an. Um zu überprüfen, ob die Regel(n) als wahr gelesen werden, überprüfen Sie die Rule Engine im Editor, um zu sehen, ob ein grünes Häkchen ganz rechts neben der Regel vorhanden ist. (Siehe Abbildung 7)

Abbildung 7: Dieser Startpunkt beginnt auf dem entsprechenden Schritt, da beide Regeln wahr sind.
Smart Walk-Thru Error Handling
Vorgehensweise der QS für Error Handling
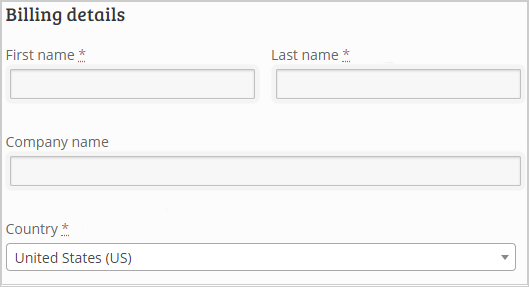
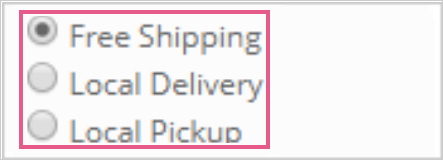
- Überprüfen Sie, ob es für einen Benutzer möglich ist, fortzufahren, indem Sie absichtlich einen Fehler bewirken. Lassen Sie bei Formularen die Pflichtfelder aus und klicken Sie auf die Schaltfläche „Absenden“. (Siehe Abbildung 8)

- Abbildung 8: Erforderliche Felder in einem Formular.
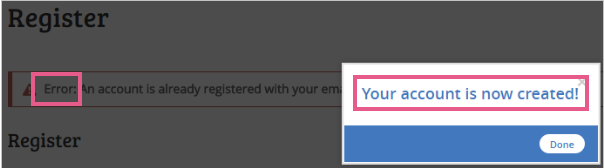
- Testen Sie Ihre Error Handling Group stets, indem Sie absichtlich einen Fehler erzeugen, um zu sehen, ob sie korrekt auslöst. Sobald Error Handling Fehler im Formular erkennt, versuchen Sie, es mit den korrekten Informationen abzusenden und bestätigen Sie, dass Error Handling nicht falsch ausgelöst wird. (Siehe Abbildung 9)
 Abbildung 9: Der Benutzer hat in seinem Formular einen Fehler gemacht, aber er hat die Erfolgsmeldung erhalten, weil Error Handling nicht verwendet wird.
Abbildung 9: Der Benutzer hat in seinem Formular einen Fehler gemacht, aber er hat die Erfolgsmeldung erhalten, weil Error Handling nicht verwendet wird.
Lösungen für Error Handling
- Passen Sie die Regeln für das Error Handling an. Um die Regel schnell zu überprüfen, sehen Sie nach, ob sich ganz rechts neben der Regel ein Häkchen befindet. Benutzer werden nur dann in die Error Handling Group aufgenommen, wenn die Regeln als wahr ausgewertet werden.
Smart Walk-Thru-Auslöser
Vorgehensweise der QS für Auslöser
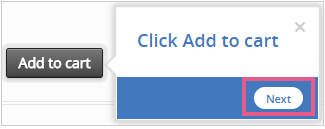
- Prüfen Sie, ob der/die richtige(n) Auslöser für die benötigte Aktion verwendet wird/werden. Auslöser müssen mit den Anweisungen auf den Sprechblasen übereinstimmen. (Siehe Abbildung 10)
 Abbildung 10: Die Sprechblase weist den Benutzer an, auf „In den Warenkorb“ zu klicken, aber der Auslöser für diesen Schritt ist die Schaltfläche Weiter.
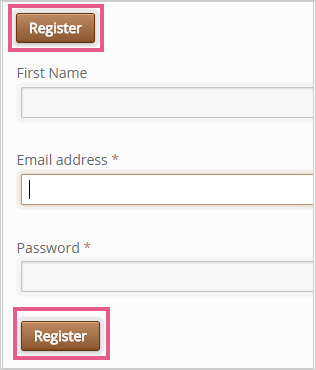
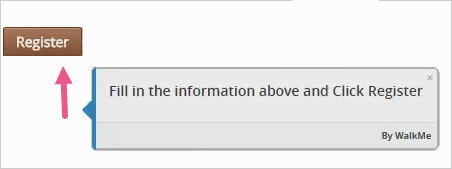
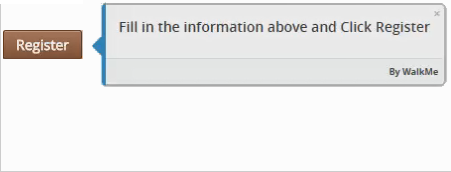
Abbildung 10: Die Sprechblase weist den Benutzer an, auf „In den Warenkorb“ zu klicken, aber der Auslöser für diesen Schritt ist die Schaltfläche Weiter. - Beurteilen Sie, ob der Schritt mit einer anderen Aktion ausgelöst werden kann und einen zusätzlichen Auslöser benötigt. Im Beispiel in Abbildung 11 kann der Benutzer eine der beiden Schaltflächen zum Registrieren anklicken, um ein Konto zu erstellen.
 Abbildung 11: Es gibt zwei Möglichkeiten für den Benutzer auf Register zu klicken, daher muss der Schritt zwei Auslöser haben.
Abbildung 11: Es gibt zwei Möglichkeiten für den Benutzer auf Register zu klicken, daher muss der Schritt zwei Auslöser haben. - Versuchen Sie bei Klick-Auslösern, um das Element herum zu klicken und sicherzustellen, dass es nicht vorzeitig auslöst. (Siehe Abbildung 12)
 Abbildung 12: Der Schritt wird ausgelöst, wenn der Benutzer eine Versandart auswählt, aber wird er auch ausgelöst, wenn er auf den weißen Bereich um das Element klickt?
Abbildung 12: Der Schritt wird ausgelöst, wenn der Benutzer eine Versandart auswählt, aber wird er auch ausgelöst, wenn er auf den weißen Bereich um das Element klickt?
Lösungen für Auslöser
- Erstellen Sie für jede mögliche Option einen Auslöser, um mit dem nächsten Schritt fortzufahren.
Für Fälle, bei deinen mehrere Schaltflächen angeklickt werden können, ist ein benutzerdefinierter Auslöser zu verwenden.
Smart Walk-Thru-Fehler Suchen nach Element
Suche nach „Suche nach Element“
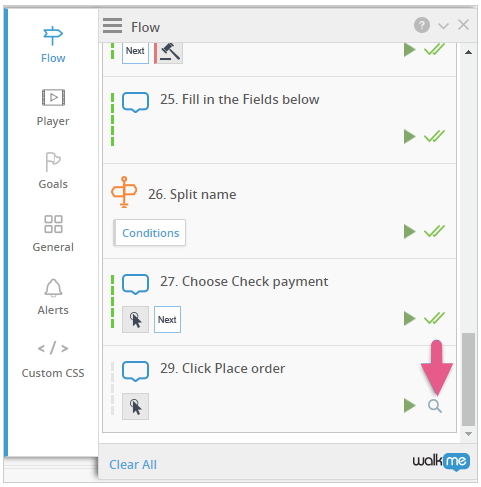
- Dieser Fehler wird durch das Lupensymbol im Flow Tracker angezeigt. (Siehe Abbildung 13)
 Abbildung 13: WalkMe kann das Element für Schritt # 29 nicht finden.
Abbildung 13: WalkMe kann das Element für Schritt # 29 nicht finden.
Lösungen für „Suche nach Element“
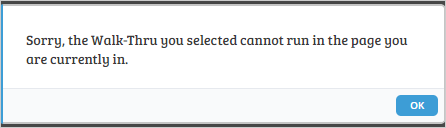
- Wenn Sie diese Fehlermeldung erhalten, müssen Sie möglicherweise einen Startpunkt zu diesem Schritt hinzufügen. (Siehe Abbildung 14)

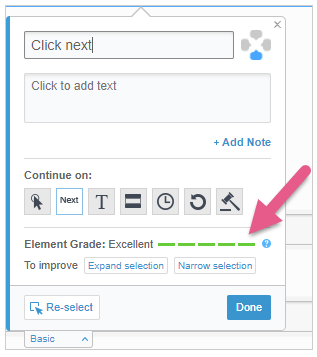
Abbildung 14: Ein Popup-Fenster erscheint, wenn der Schritt auf der Seite nicht abgespielt werden kann. - Andernfalls versuchen Sie, ein neues Element mit einer hohen Elementeinstufung auszuwählen. (Siehe Abbildung 15)
 Abbildung 15: Element Grade
Abbildung 15: Element Grade
Wenn das nicht funktioniert, versuchen Sie, die Präzisionseinstellungen zu ändern.
Launchers
Vorgehensweise der QS für Launcher
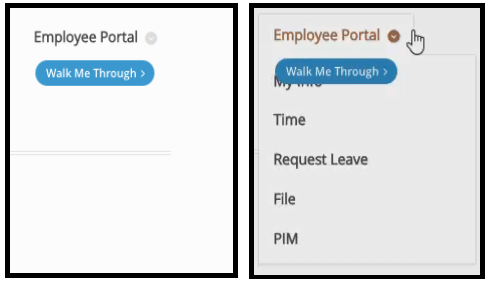
- Überschneiden sich andere Elemente mit dem Launcher? (Siehe Abbildung 16)

Abbildung 16: Dieser Launcher überschneidet sich mit der Dropdown-Liste Employee Portal (Mitarbeiterportal).
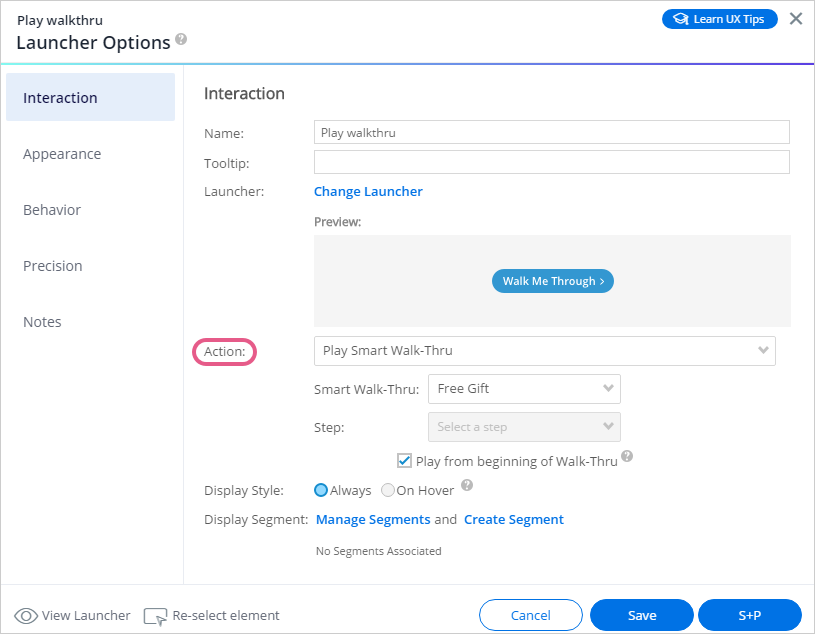
- Überprüfen Sie die Funktionalität des Launchers und testen Sie, ob er wie vorgesehen funktioniert.2 Dies muss entweder im Vorschaumodus oder in einer veröffentlichten Umgebung durchgeführt werden. (Siehe Abbildung 17)
 Abbildung 17: Diese Launcher-Aktion ist auf die Wiedergabe eines Walk-Thru festgelegt.
Abbildung 17: Diese Launcher-Aktion ist auf die Wiedergabe eines Walk-Thru festgelegt. - Wenn die Segmentierung auf dem Launcher ist, stellen Sie sicher, dass der Launcher auf den richtigen Seiten und für die richtigen Benutzer erscheint.
- Stellen Sie sicher, dass der Launcher keine wichtigen Elemente oder Texte blockiert.
- Scrollen Sie auf der Website nach oben und unten. Bleibt der Launcher hinter dem Element?
Lösungen für Launcher
- Wenn sich der Launcher mit Elementen überschneidet, ändern Sie den z-Index.
- Wenn der Launcher nicht korrekt funktioniert, überprüfen Sie, ob eine Aktion zugewiesen ist.
- Wenn der Launcher nicht oder nicht korrekt angezeigt wird, überprüfen Sie die Segmentierungsregeln oder das Verhalten von Elementen.
- Wenn der Launcher ein Element blockiert, positionieren Sie ihn neu.
Wenn zwischen dem Launcher und dem damit verbundenen Element eine Verzögerung vorliegt, aktivieren Sie den Umschalter „Lock to Element“ (Mit Element koppeln).
ShoutOuts
Vorgehensweise der QS für ShoutOuts
- Überprüfen Sie, ob die automatische Wiedergabe korrekt funktioniert. Wenn die Segmentierung auf dem ShoutOut ist, stellen Sie sicher, dass das ShoutOut auf der/den richtigen Seite(n) und für den/die richtigen Benutzer erscheint.
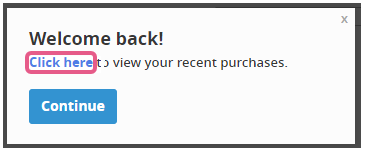
- Überprüfen Sie die Funktionalität des ShoutOuts und testen Sie, ob es wie vorgesehen funktioniert. (Siehe Abbildung 18)
 Abbildung 18: Durch Anklicken des Hyperlinks gelangt der Benutzer auf die Seite Recent Purchases (Letzte Einkäufe).
Abbildung 18: Durch Anklicken des Hyperlinks gelangt der Benutzer auf die Seite Recent Purchases (Letzte Einkäufe).
Lösungen für ShoutOuts
- Wenn der ShoutOut öfter als vorgesehen erscheint, überprüfen Sie die Regeln für die automatische Wiedergabe.
- Wenn das ShoutOut dem falschen Benutzer angezeigt wird, passen Sie die Segmentierungsregeln an.
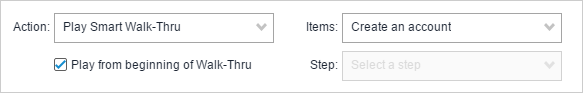
- Wenn der ShoutOut nicht richtig funktioniert, prüfen Sie, ob eine Aktion zugewiesen ist. (Siehe Abbildung 19)

Abbildung 19: Dieser ShoutOut ist auf die Wiedergabe eines Smart Walk-Thru festgelegt.
SmartTips
Vorgehensweise der QS für SmartTips
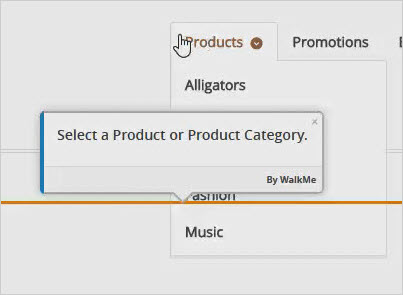
- Überschneiden sich andere Elemente mit dem SmartTip? (Siehe Abbildung 20 und 21)
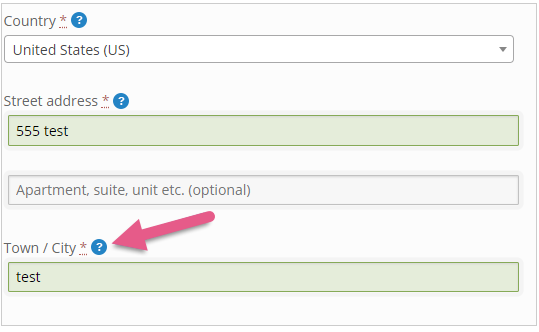
 Abbildung 20: SmartTip, der angezeigt wird, bevor der Benutzer auf die Dropdown-Liste „Land“ klickt.
Abbildung 20: SmartTip, der angezeigt wird, bevor der Benutzer auf die Dropdown-Liste „Land“ klickt.

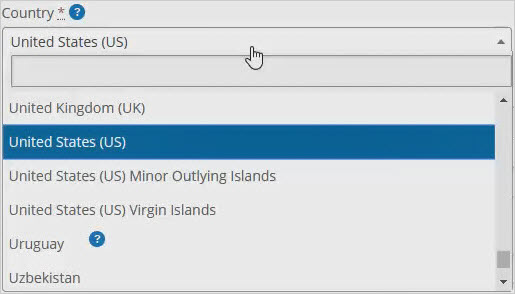
Abbildung 21: SmartTip erscheint über der Dropdown-Liste. - Stellen Sie sicher, dass der SmartTip keine wichtigen Elemente oder Text blockiert.
- Bestätigen Sie bei den Validation-SmartTips, dass sie die entsprechenden Meldungen ausgeben, wenn ein Fehler auftritt und wenn die Bedingungen erfüllt sind. (Siehe Abbildung 22 und 23)

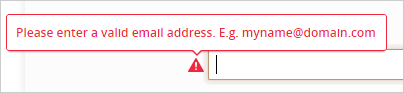
Abbildung 22: Wenn der Benutzer nicht die richtigen Informationen eingibt, erhält er Anweisungen, um seinen Fehler zu beheben. 
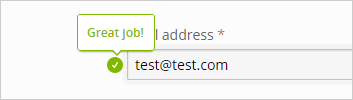
Abbildung 23: Wenn die richtigen Informationen angegeben werden, erhalten sie eine andere Meldung. - Wenn die Segmentierung auf dem SmartTip ist, stellen Sie sicher, dass der SmartTip auf der/den richtigen Seite(n) und für den/die richtigen Benutzer erscheint.
- Scrollen Sie nach oben und unten; bleibt der SmartTip hinter dem Element?
Lösungen für SmartTips
- Wenn sich der SmartTip mit Elementen überschneidet, ändern Sie den z-Index.
- Wenn der SmartTip nicht oder nicht korrekt angezeigt wird, überprüfen Sie die Segmentierungsregeln oder das Verhalten von Elementen.
- Wenn der SmartTip ein Element oder einen Text blockiert, positionieren Sie ihn neu.
- Wenn die Validierung nicht funktioniert, überprüfen Sie die Validierungsregeln.
Wenn zwischen dem SmartTip und dem damit verbundenen Element eine Verzögerung vorliegt, aktivieren Sie den Umschalter „Lock to Element“ (Mit Element koppeln).
Allgemeine Konfiguration – Bewährte Verfahren
Z-Index
Z-Index ist eine Eigenschaft, die die vertikale Schichtung verschiedener Elemente festlegt, die auf der gleichen Webseite erscheinen. Ein Element mit einem höheren z-Index-Wert wird vor einem Element mit einem niedrigeren z-Index-Wert angezeigt. Z-Index-Probleme treten auf, wenn ein WalkMe-Element ein Site-Element überlagert oder blockiert. (Siehe Abbildung 24 und 25)


Vorgehensweise der QS für Z-index
- Achten Sie auf Elemente (Dropdowns, Pop-ups usw.), die die Sprechblase umgeben, und bestätigen Sie, dass WalkMe unter allen Site-Elementen erscheint.
Lösungen für Z-Index
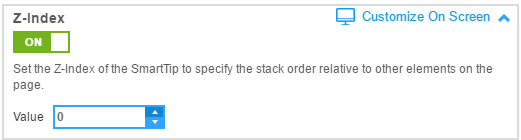
- Schalten Sie den Z-Index auf „ON“ und passen Sie den Wert nach Bedarf an. Vordergrundelemente haben einen höheren z-Index als Hintergrundelemente. (Siehe Abbildung 26)

Abbildung 26: Z-Index aktiviert und Wert auf 0 gesetzt.
Lock to Elements
Vorgehensweise der QS für Lock to Element
- Versuchen Sie, auf der Webseite nach oben und unten zu scrollen, und beobachten Sie das Verhalten der Sprechblase. Wenn die Sprechblase auf der Seite herumspringt, muss diese Einstellung möglicherweise aktiviert werden. (Siehe Abbildung 27 und 28)
 Abbildung 27: Scrollen des Benutzers mit Lock to Element auf OFF (Sprechblase hinkt hinterher).
Abbildung 27: Scrollen des Benutzers mit Lock to Element auf OFF (Sprechblase hinkt hinterher). Abbildung 28: Scrollen des Benutzers mit Lock to Element auf ON (Sprechblase ist verbunden).
Abbildung 28: Scrollen des Benutzers mit Lock to Element auf ON (Sprechblase ist verbunden). - Erweitern oder reduzieren Sie alle interaktiven Elemente (z. B. Navigationsmenüs, Dropdown-Listen, Suchfelder) um den Schritt.
Lösungen für Lock to Element
- Stellen Sie den Umschalter „Lock to Element“ (Mit Element koppeln) auf „ON“ (Ein).
- Wenn Lock to Element nicht funktioniert, besteht die Lösung möglicherweise darin, ein anderes Element auf der Seite auszuwählen. (Siehe Abbildung 29)
 Abbildung 29: Lock to Element aktiviert.
Abbildung 29: Lock to Element aktiviert.
Segmentierung
Vorgehensweise der QS für Segmentierung
- Melden Sie sich als verschiedene Arten von Benutzern an und öffnen Sie das WalkMe-Widget. Stellen Sie sicher, dass die segmentierten Smart Walk-Thrus nur den richtigen Benutzern angezeigt werden. (Siehe Abbildung 30 und 31)

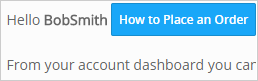
Abbildung 30: Bob ist ein Kunde, also sieht er einen Launcher, der ihm zeigt, wie er eine Bestellung aufgeben kann. 
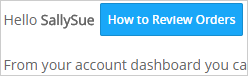
Abbildung 31: Sally ist Administratorin, also sieht sie einen Launcher, der ihr zeigt, wie sie Aufträge überprüfen kann.
Lösungen für Segmentierung
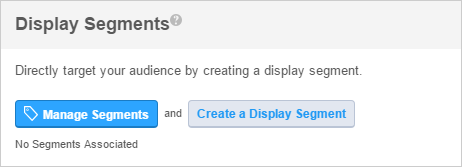
- Fügen Sie den Smart Walk-Thrus, die fehlerhaft erscheinen, Segmentierungsregeln oder ändern Sie die Segmentierungsregeln hinzu oder ändern Sie sie. Stellen Sie sicher, dass die Regeln als „wahr“ angezeigt werden, um festzustellen, ob Ihre Regel korrekt funktioniert. (Siehe Abbildung 32)

Abbildung 32: Mit Anzeigesegmenten können Sie sowohl neue Segmente erstellen als auch bestehende Segmente verwalten.
Goals
Vorgehensweise der QS für Ziele
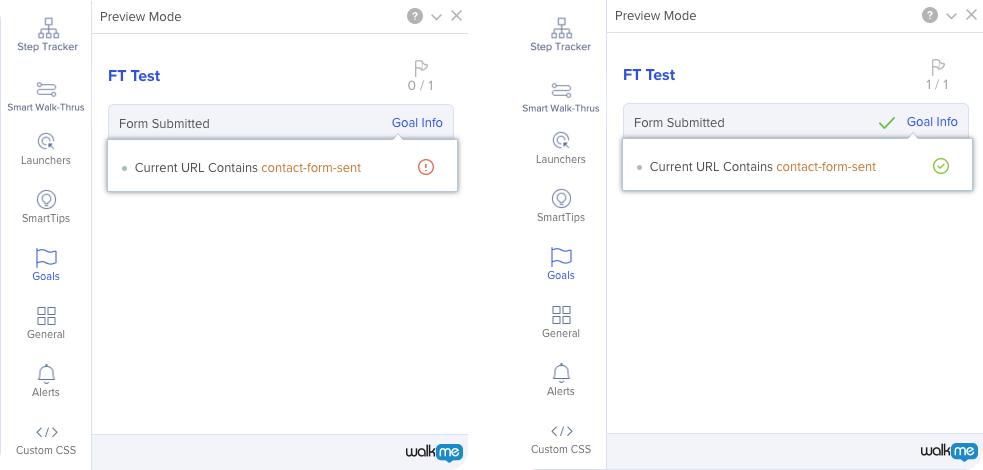
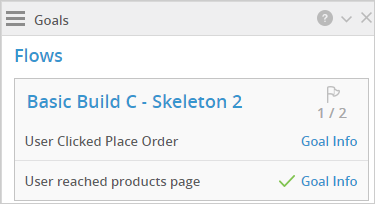
- Verfolgen Sie Ziele über den Flow Tracker auf der Registerkarte „Flow“ oder auf der Registerkarte „Goals“. (Siehe Abbildung 33
- Prüfen Sie, ob das Goal im erwarteten Schritt erreicht wurde und nicht vorzeitig auslöst.
- Überprüfen Sie, dass das Ziel nicht zweimal oder für den falschen Walk-Thru ausgelöst wird (wenn mehrere hinzugefügt wurden).

Lösungen für Ziele
- Wenn Ihr Ziel nicht ausgelöst wird, fügen Sie Ihre Zielregeln hinzu oder ändern Sie sie. (Siehe Abbildung 34)

Abbildung 34: Das grüne Häkchen bestätigt, dass der Benutzer ein Ziel innerhalb dieses Smart Walk-Thru erreicht hat.