Meilleures pratiques de test d’assurance qualité par type d’application
Aperçu général
L'assurance qualité (QA) est la phase de test de la mise en œuvre de WalkMe. C'est l'occasion de détecter et de résoudre toute erreur avant que le contenu WalkMe ne soit mis en ligne pour vos utilisateurs. Cet article est un ensemble de directives à suivre pendant le test.
La recherche de problèmes comprend de nombreuses méthodes similaires, mais chaque environnement est différent. Vous familiariser avec tous les éléments interactifs de votre site Web avant le test sera très bénéfique.
Gardez toujours à l'esprit le point de vue de l'utilisateur et posez-vous ces questions lors du test :
- Que ferait un utilisateur dans cette situation ?
- Un utilisateur cliquerait-il sur cet élément ?
- Les instructions sont-elles claires ?
- Un utilisateur aurait-il besoin d'aide ici ?
Avant de commencer — Connaissances pré-requises
Plateforme d'adoption numérique
Avant de commencer à tester, nous vous recommandons de compléter la partie « Test » de la plateforme d'adoption numérique.
Comprendre les environnements de test disponibles
Le mode Lecture vous permet de visualiser un élément de contenu à la fois, mais vous ne verrez aucun autre contenu qui pourrait se trouver sur la page en mode Lecture. (Voir Image 1)
![]()
Image 1 : activez le mode Lecture en survolant le contenu et en cliquant sur Lecture.
Le mode Aperçu vous permet de visualiser WalkMe et tout votre contenu dans le navigateur dans lequel vous travaillez. (Voir Image 2)
Le mode Publication vous permet de sélectionner, d'organiser, de tester et de publier des éléments que vous avez créés dans l'Éditeur WalkMe dans vos environnements de test ou de production. Cela vous permettra, ainsi qu'à d'autres, de visualiser le contenu de votre site. Lisez notre article sur la publication pour plus d'informations sur le sujet. (Voir Image 2)
Image 2 : les modes Aperçu et Publication sont accessibles via la barre de menu en bas de l'Éditeur.
Conseils de résolution d'écran
Lors du test du contenu, nous vous recommandons de mener votre test dans la plus petite résolution ou taille d'écran dont vous disposez. Cela vous permettra de découvrir tous les problèmes de mise en page avec le contenu WalkMe, car ils ont tendance à se présenter sur de petites résolutions. Les problèmes les plus courants sont les suivants :
- Des Launchers couvrant des éléments du site sur des écrans de plus petite taille.
- Bulles occupant ou couvrant trop d'espace sur un petit écran.
- Bulles coupées de l'écran sur une résolution plus petite (voir les images 3 et 4 )

Image 3 : résolution 1920×1080. 
Image 4 : résolution 1366×768.
- Un CSS conçu sur mesure pourrait être affecté et ne pas être cohérent.
- Si le site est réactif , il est possible que les bulles se comportent étrangement pendant la transition vers une résolution ou un affichage différent.
Bonnes pratiques de configuration spécifiques à l'application
Smart Walk-Thru
Les Smart Walk-Thrus représentent le contenu WalkMe le plus souvent soumis aux tests d'assurance qualité. En raison des nombreuses fonctionnalités impliquées dans un Smart Walk-Thru, il est recommandé de mener plusieurs tests.
Contrôle Walk-Thru
- Exécutez complètement le Smart Walk-Thru et confirmez que vous pouvez commencer à partir de la première étape et atteindre la dernière étape.
- Si une étape n'est pas lue, le Smart Walk-Thru n'arrive pas à trouver l'élément sur la page.
- Si une étape est en cours de lecture, mais n'est pas visible, cela peut être un problème de mise en page.
- Vérifiez toutes les règles de lecture automatique. À partir de la page d'accueil, accédez à la page contenant les règles de lecture automatique et confirmez qu'elle est lue correctement.
Contrôle étape par étape
- Bien que l'Éditeur ait intégré la vérification orthographique, il est toujours judicieux de vérifier la clarté, l'orthographe et la grammaire du texte et de s'assurer que les instructions sont claires.
- Confirmez que les bulles pointent vers les éléments appropriés.
Points de démarrage Smart Walk-Thru
Points de démarrage : Les points de démarrage doivent être utilisés à la première étape chaque fois qu'une nouvelle page est disponible. (Voir Images 5 et 6)
![]()
Image 5 : démarrer le Smart Walk-Thru sur la page Promotions sans point de démarrage invitera l'utilisateur à cliquer sur Promotions (étape redondante).
![]()
Image 6 : avec un point de démarrage, le Smart Walk-Thru lit l'étape correcte.
Comment procéder à l'assurance qualité des points de démarrage
- Chaque fois que vous atteignez une nouvelle page, démarrez le Smart Walk-Thru à partir du menu WalkMe et vérifiez que le Walk-Thru démarre à l'étape correcte.
- Pour tester correctement les points de démarrage, démarrez le Smart Walk-Thru à partir du menu WalkMe et non du lecteur.
Solutions pour les points de démarrage
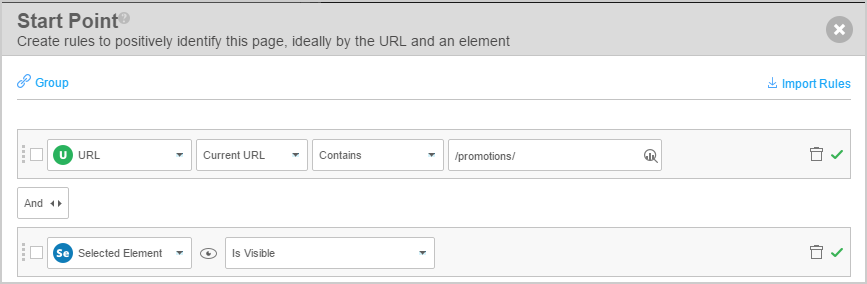
- Ajuster les règles de point de démarrage. Pour vérifier que la ou les règles sont lues comme vraies, vérifiez le moteur de règles dans l'Éditeur pour voir s'il y a une coche verte à l'extrême droite de la règle. (Voir Image 7)

Image 7 : ce point de démarrage commencera à l'étape pertinente, car les deux règles sont vraies.
Traitement des erreurs Smart Walk-Thru
Comment procéder à l'assurance qualité du traitement des erreurs
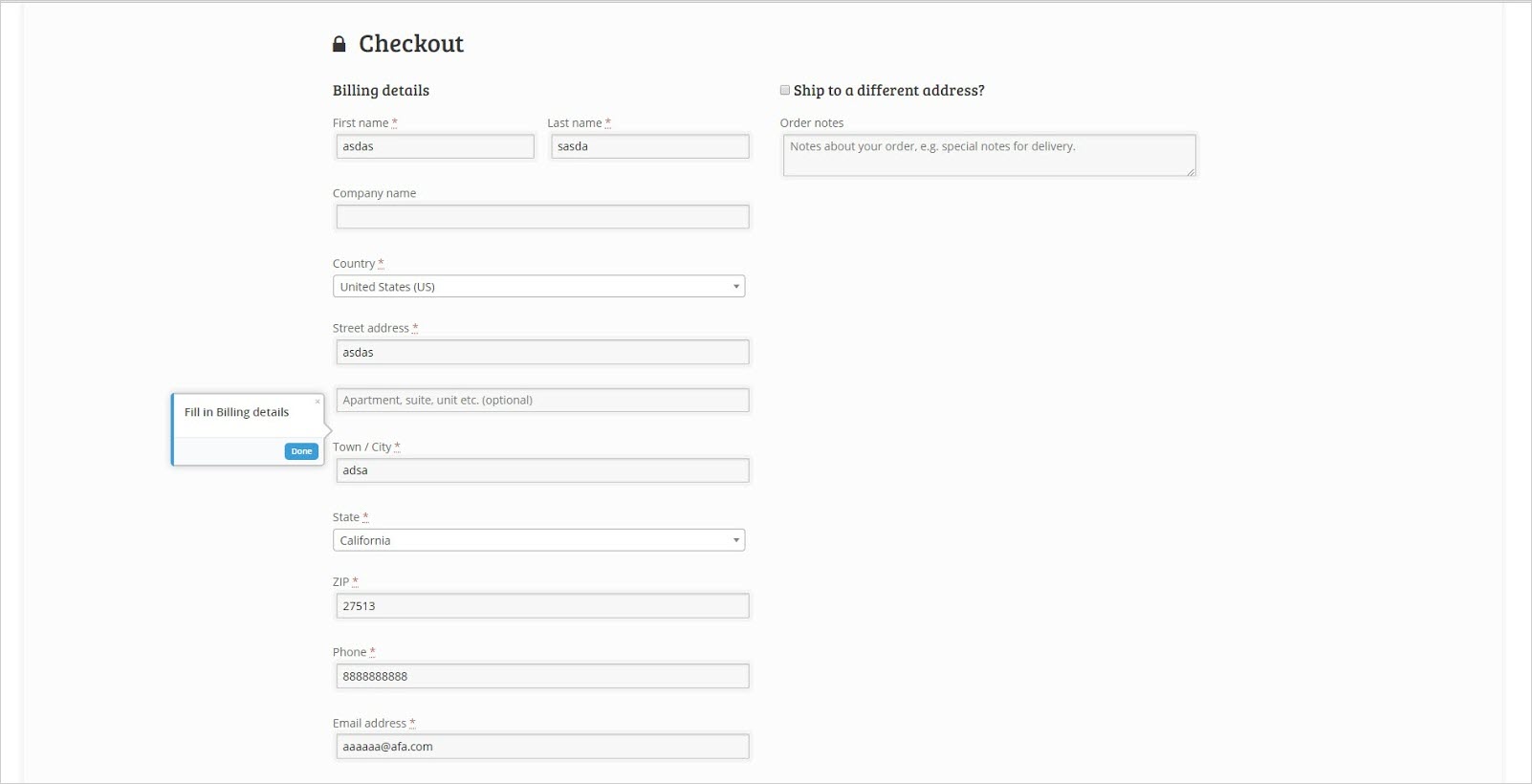
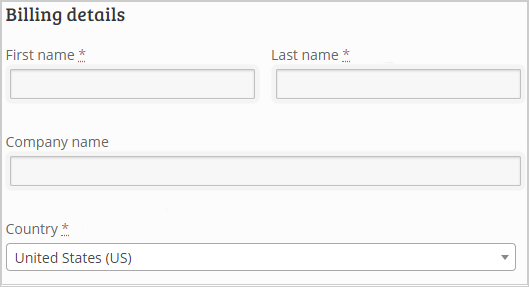
- Testez s'il est possible pour un utilisateur de continuer en créant délibérément une erreur. Sur les formulaires, omettez les champs obligatoires et cliquez sur le bouton Soumettre. (Voir Image 8)

- Image 8 : champs requis dans un formulaire.
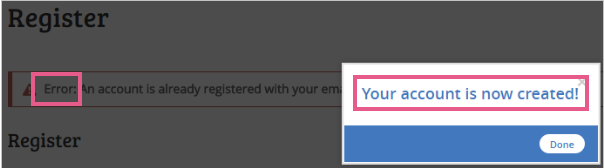
- Testez toujours votre groupe de traitement des erreurs en produisant délibérément une erreur pour voir s'il se déclenche correctement. Une fois que le traitement des erreurs détecte les erreurs dans le formulaire, essayez de soumettre les informations correctes et confirmez que le traitement des erreurs ne se déclenche pas. (Voir Image 9)
 Image 9 : l'utilisateur a fait une erreur dans son formulaire, mais a reçu un message de réussite, car le traitement des erreurs n'est pas utilisé.
Image 9 : l'utilisateur a fait une erreur dans son formulaire, mais a reçu un message de réussite, car le traitement des erreurs n'est pas utilisé.
Solutions pour le traitement des erreurs
- Ajuster les règles de traitement des erreurs. Pour vérifier rapidement la règle, vérifiez s'il y a une coche à l'extrême droite de la règle. Les utilisateurs seront placés dans le groupe de traitement des erreurs uniquement si les règles se révèlent vraies.
Déclencheurs de Smart Walk-Thru
Comment procéder à l'assurance qualité des déclencheurs
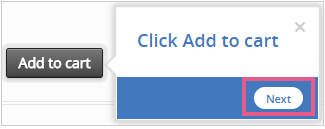
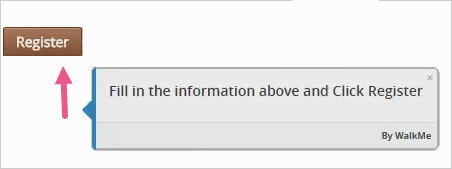
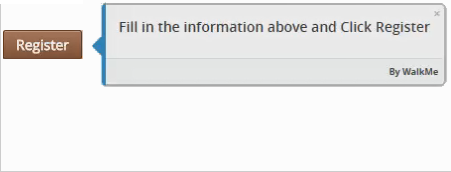
- Vérifiez que le ou les déclencheurs corrects est/sont utilisé(s) pour l'action nécessaire. Les déclencheurs doivent correspondre aux instructions énumérées dans les bulles. (Voir Image 10)
 Image 10 : la bulle ordonne à l'utilisateur de cliquer sur « Ajouter au panier », mais le déclencheur de cette étape est le bouton Suivant.
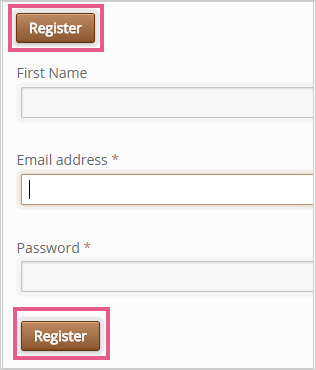
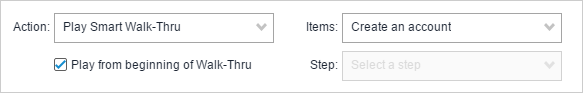
Image 10 : la bulle ordonne à l'utilisateur de cliquer sur « Ajouter au panier », mais le déclencheur de cette étape est le bouton Suivant. - Évaluez si l'étape peut être déclenchée avec une autre action et nécessite un déclencheur supplémentaire. Dans l'exemple de Image 11 , l'utilisateur peut cliquer sur « S'inscrire » pour créer son compte.
 Image 11 : il y a deux façons possibles pour l'utilisateur de cliquer sur S'inscrire, l'étape doit donc avoir deux déclencheurs
Image 11 : il y a deux façons possibles pour l'utilisateur de cliquer sur S'inscrire, l'étape doit donc avoir deux déclencheurs - Pour les déclencheurs de clic, essayez de cliquer autour de l'élément et assurez-vous que le déclencheur ne se déclenche pas prématurément. (Voir Image 12)
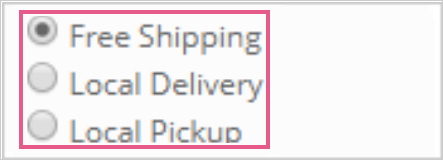
 Image 12 : l'étape se déclenche lorsque l'utilisateur sélectionne un type d'expédition, mais se déclenche-t-elle également s'il clique sur l'espace blanc autour de l'élément ?
Image 12 : l'étape se déclenche lorsque l'utilisateur sélectionne un type d'expédition, mais se déclenche-t-elle également s'il clique sur l'espace blanc autour de l'élément ?
Solutions pour les déclencheurs
- Créez un déclencheur pour chaque option possible pour continuer à l'étape suivante.
Dans le cas où il est possible de cliquer sur plusieurs boutons, il faut utiliser un déclencheur personnalisé .
Smart Walk-Thru Recherche d'une erreur d'élément
Localiser la recherche d'un élément
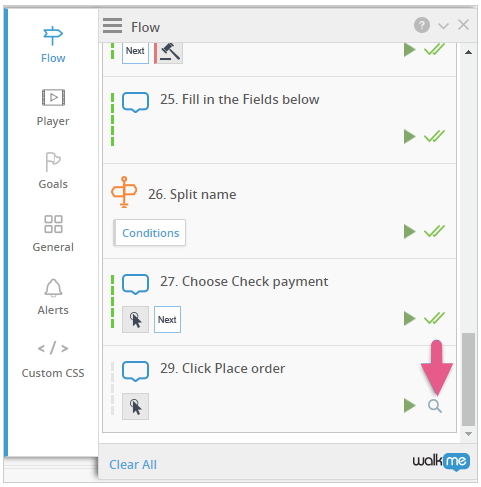
- Cette erreur est signalée par l'icône en forme de loupe dans le Flow Tracker. (Voir Image 13)
 Image 13 : WalkMe n'est pas en mesure de trouver l'élément pour l'étape n° 29.
Image 13 : WalkMe n'est pas en mesure de trouver l'élément pour l'étape n° 29.
Solutions pour la recherche d'un élément
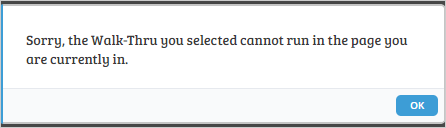
- Si vous recevez ce message d'erreur, vous devrez peut-être ajouter un point de démarrage à cette étape. (Voir Image 14)

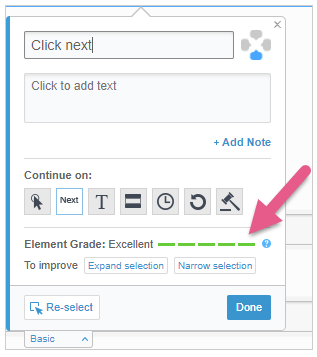
Image 14 : une fenêtre contextuelle apparaît lorsque l'étape ne peut pas être lue sur la page. - Sinon, essayez de sélectionner un nouvel élément avec une note d'élément élevée. (Voir Image 15)
 Image 15 : note de l'élément.
Image 15 : note de l'élément.
Si cela ne fonctionne pas, essayez de modifier les paramètres de précision.
Launchers
Comment procéder à l'assurance qualité des Launchers
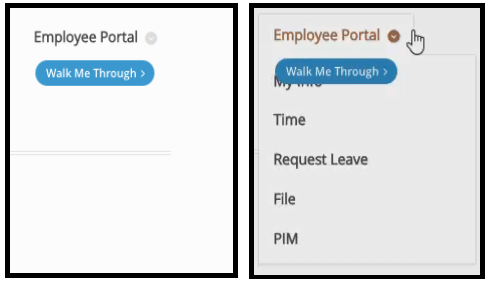
- D'autres éléments se chevauchent-ils avec le Launcher ? (Voir Image 16 )

Image 16 : ce Launcher se superpose avec le menu déroulant du portail des employés.
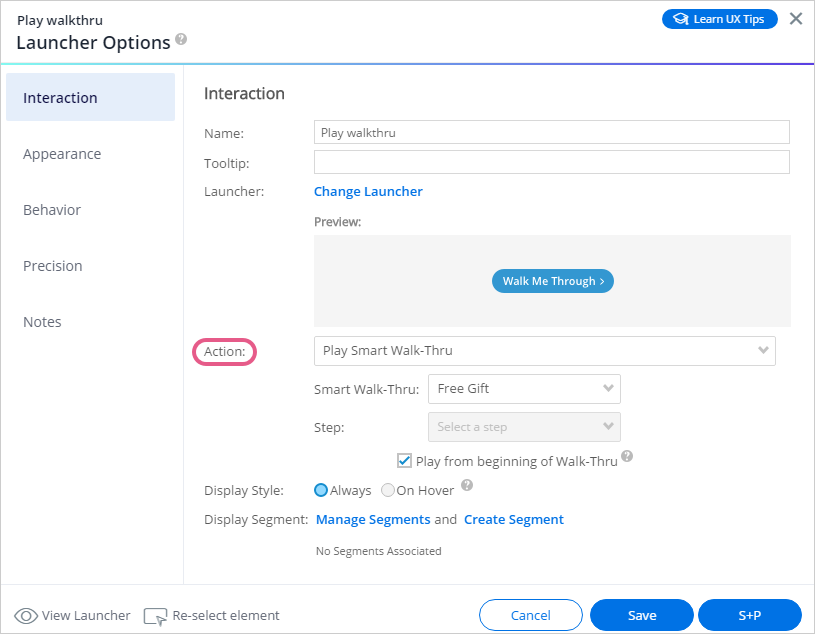
- Vérifiez la fonctionnalité du Launcher et testez s'il fonctionne comme prévu. Remarque : cela doit être fait en mode Aperçu ou dans un environnement publié. (Voir Image 17)
 Image 17 : cette action du Launcher est définie pour lire un Walk-Thru.
Image 17 : cette action du Launcher est définie pour lire un Walk-Thru. - Si la segmentation est sur le Launcher, assurez-vous que le Launcher apparaît sur les pages correctes et pour les utilisateurs appropriés.
- Vérifiez que le Launcher ne bloque pas d'éléments importants ni du texte.
- Faites défiler la page Web de haut en bas. Le Launcher est-il en retard par rapport à l'élément ?
Solutions pour les Launchers
- Si le Launcher se superpose avec des éléments, modifiez la propriété z-index .
- Si le Launcher ne fonctionne pas correctement, vérifiez si une action est attribuée.
- Si le Launcher n'apparaît pas ou apparaît incorrectement, vérifiez les règles de segmentation ou le comportement d'un élément .
- Si le Launcher bloque un élément, repositionnez-le.
Si le Launcher est en retard par rapport à l'élément auquel il est attaché, activez la fonction Verrouiller à l'élément.
ShoutOuts
Comment procéder à l'assurance qualité des ShoutOuts
- Vérifiez que la lecture automatique fonctionne correctement. Si la segmentation est sur le ShoutOut, assurez-vous que le ShoutOut apparaît sur les pages correctes et pour les utilisateurs appropriés.
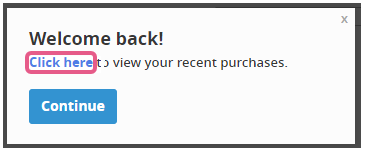
- Vérifiez la fonctionnalité du ShoutOut et testez s'il fonctionne comme prévu. (Voir Image 18)
 Image 18 : cliquer sur le lien hypertexte invitera l'utilisateur vers la page Achats récents
Image 18 : cliquer sur le lien hypertexte invitera l'utilisateur vers la page Achats récents
Solutions pour les ShoutOuts
- Si le ShoutOut apparaît plus de fois que prévu, vérifiez les règles d'Auto Play .
- Si le ShoutOut apparaît pour le mauvais utilisateur, ajustez les règles de segmentation .
- Si le ShoutOut ne fonctionne pas correctement, vérifiez qu'une action est attribuée. (Voir Image 19)

Image 19 : ce ShoutOut est défini pour lire un Smart Walk-Thru.
SmartTips
Comment procéder à l'assurance qualité des SmartTips
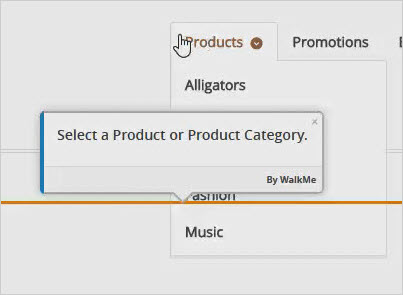
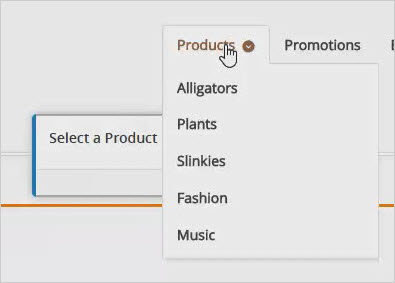
- D'autres éléments se chevauchent-ils avec le SmartTip ? (Voir Images 20 et 21)
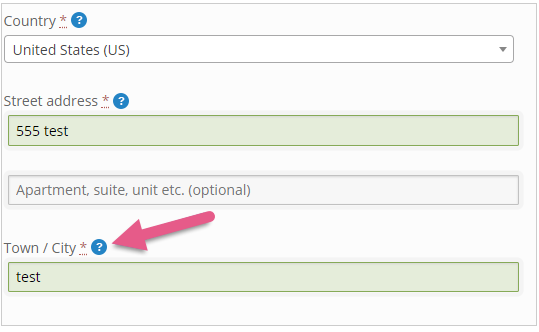
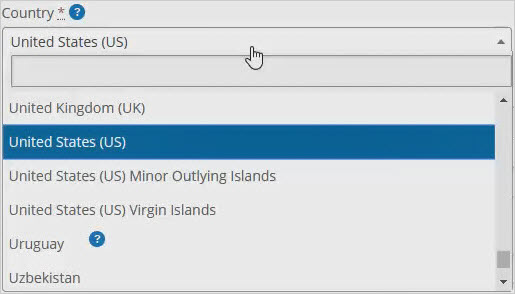
 Image 20 : le SmartTip s'est affiché avant que l'utilisateur ne clique sur la liste déroulante Pays.
Image 20 : le SmartTip s'est affiché avant que l'utilisateur ne clique sur la liste déroulante Pays.

Image 21 : le SmartTip s'affiche en haut du menu déroulant. - Vérifiez que le SmartTip ne bloque pas d'éléments importants ni du texte.
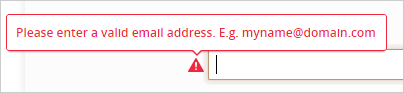
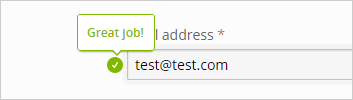
- Pour les SmartTips de validation, confirmez qu'ils affichent les messages appropriés en cas d'erreur et lorsque les conditions sont remplies. (Voir Images 22 et 23)

Image 22 : si l'utilisateur n'entre pas les informations correctes, il reçoit des instructions pour corriger son erreur. 
Image 23 : lorsque l'utilisateur entre les informations correctes, il reçoit un message différent. - Si la segmentation est sur le SmartTip, assurez-vous que le SmartTip apparaît sur les pages correctes et pour les utilisateurs appropriés.
- Faites défiler de haut en bas ; le SmartTip est-il en retard par rapport à l'élément ?
Solutions pour les SmartTips
- Si le SmartTip se superpose avec des éléments, modifiez la propriété z-index.
- Si le SmartTip n'apparaît pas ou apparaît incorrectement, vérifiez les règles de segmentation ou le comportement d'un élément .
- Si le SmartTip bloque un élément ou du texte, repositionnez-le.
- Si la validation ne fonctionne pas, vérifiez les règles de validation .
Si le SmartTip est en retard par rapport à l'élément auquel il est attaché, activez la fonction Verrouiller à l'élément.
Bonnes pratiques de configuration générale
Z-Index
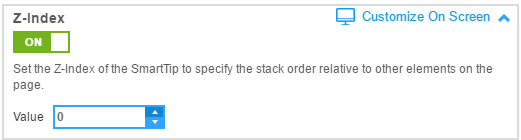
Le z-index définit la superposition verticale de différents éléments qui apparaissent sur la même page Web. Un élément avec une valeur z-index plus élevée apparaîtra en face d'un élément avec une valeur z-index plus faible. Les problèmes relatifs au z-index se produisent lorsqu'un élément WalkMe chevauche ou bloque un élément du site. (Voir Images 24 et 25)


Comment procéder à l'assurance qualité de la propriété Z-index
- Recherchez des éléments (listes déroulantes, pop-ups, etc.) entourant la bulle et confirmez que WalkMe apparaît en dessous de tous les éléments du site.
Solutions pour la propriété Z-index
- Basculez la propriété Z-Index sur « ON » et ajustez la valeur au besoin. Les éléments de l'avant-plan ont une propriété z-index plus élevée que les éléments en arrière-plan. (Voir Image 26)

Image 26 : la propriété Z-Index a été activée et la valeur a été définie sur 0.
Verrouiller aux éléments
Comment procéder à l'assurance qualité de la fonction Verrouiller à l'élément
- Essayez de faire défiler la page Web de haut en bas et observez le comportement de la bulle. Si la bulle saute sur la page, cette fonction doit être activée. (Voir Images 27 et 28)
 Image 27 : l'utilisateur fait défiler la page avec la fonction Verrouiller à l'élément DESACTIVÉE (la bulle a du retard).
Image 27 : l'utilisateur fait défiler la page avec la fonction Verrouiller à l'élément DESACTIVÉE (la bulle a du retard). Image 28 : l'utilisateur fait défiler la page avec la fonction Verrouiller à l'élément ACTIVÉE (la bulle est connectée).
Image 28 : l'utilisateur fait défiler la page avec la fonction Verrouiller à l'élément ACTIVÉE (la bulle est connectée). - Développez ou réduisez tous les éléments interactifs (par exemple, les menus de navigation, les listes déroulantes, les champs de recherche) autour de l'étape.
Solutions pour la fonction Verrouiller à l'élément
- Activez la fonction Verrouiller à l'élément en basculant sur « ON ».
- Si le verrouillage à l'élément ne fonctionne pas, la solution peut être de sélectionner un élément différent sur la page. (Voir Image 29)
 Image 29 : la fonction Verrouiller à l'élément a été activée.
Image 29 : la fonction Verrouiller à l'élément a été activée.
Segmentation
Comment procéder à l'assurance qualité de la Segmentation
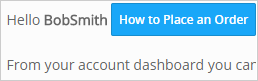
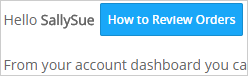
- Connectez-vous en tant que différents types d'utilisateurs et ouvrez le Widget WalkMe. Vérifiez que les Smart Walk-Thrus segmentés n'apparaissent que pour les utilisateurs appropriés. (Voir Images 30 et 31)

Image 30 : Bob est un client. Il voit donc un Launcher qui lui montre comment passer une commande. 
Image 31 : Sally est administratrice, elle voit donc un Launcher qui lui montre comment consulter les commandes.
Solutions pour la segmentation
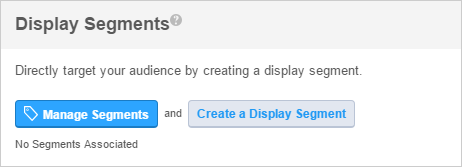
- Ajoutez ou modifiez les règles de segmentation sur les Smart Walk-Thrus qui apparaissent incorrectement. Assurez-vous que les règles sont affichées comme « vraies » pour déterminer si votre règle fonctionne correctement. (Voir Image 32)

Image 32 : l'affichage des segments vous permet de créer de nouveaux segments et de gérer les segments existants.
Objectifs
Comment procéder à l'assurance qualité des Objectifs
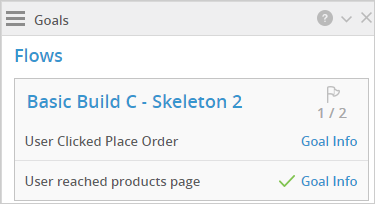
- Suivez les objectifs via le Flow Tracker en utilisant l'onglet Flow ou l'onglet Objectifs. (Voir Image 33)
- Vérifiez si l'Objectif a été atteint à l'étape prévue et ne se déclenche pas prématurément.
- Vérifiez que l'Objectif ne déclenche pas deux fois ou ne déclenche pas le mauvais Walk-Thru (si plusieurs sont ajoutés).

Solutions pour les Objectifs
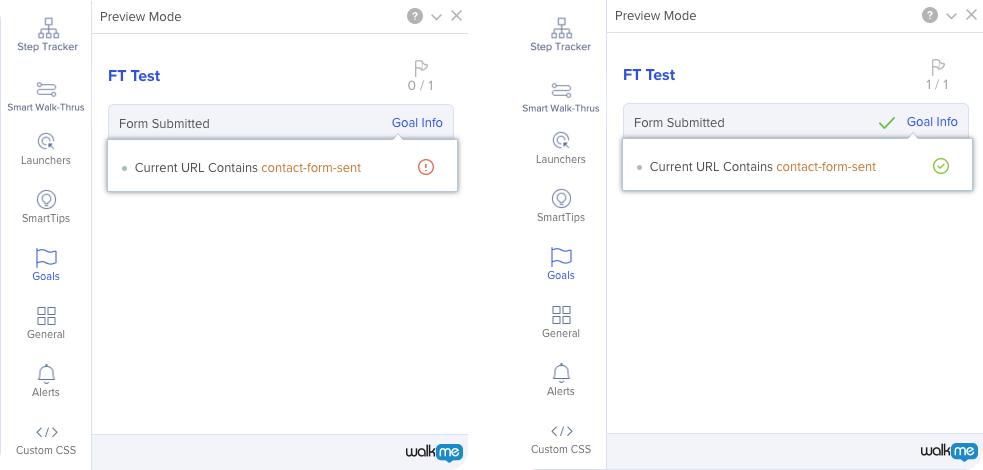
- Si votre objectif ne déclenche pas, ajoutez ou modifiez vos règles d'objectifs . (Voir Image 34)

Image 34 : la coche verte confirme que l'utilisateur a atteint un Objectif dans ce Smart Walk-Thru.