Survey用のCSS
概要
カスケーディングスタイルシート(CSS)では、フォント、背景、境界線などのエレメントを含む高度なカスタマイズをSurveyに適用することができます。
CSSを使って、WalkMe SurveyとNPS Survey(NPS調査)をカスタマイズできます。
- [Action(アクション)]ボタンと[Close(閉じる)]ボタン
- タイトルのテキスト
- テキスト
- 「X」ボタン
使用方法
カスケーディングスタイルシート(CSS)は、マークアップ言語で書かれたドキュメントの書式を記述するために使用されるスタイルシート言語です。 CSSを記述する際、Surveyの各種コンポーネント(エレメントとも呼ばれる)を参照する必要があります。 Custom CSS(カスタムCSS)ウィンドウに入力する際、WalkMeはセレクター、プロパティ、値のオートコンプリートオプションを表示します。
バルーンコンポーネントの設定
各Surveyには、CSSでカスタマイズできる多くのコンポーネント、またはエレメントが多数含まれています。
例えば、次のクラスを使用して、Surveyのタイトルセクションを対象にすることができます。
- .wm--survey-title
グローバルルール
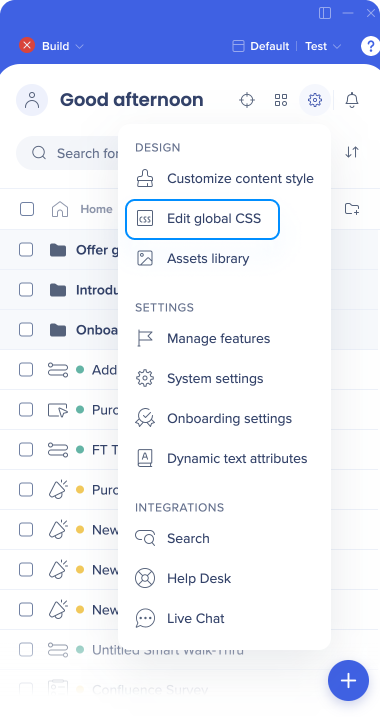
Global CSSは、エディタからアクセスできます。
- エディタで[Settings(設定)]メニューを開きます
- [Edit global CSS(Global CSSの編集)]をクリックします

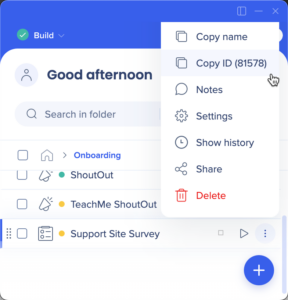
Survey ID
- エディタでSurveyにカーソルを合わせます
- [Options Menu(オプションメニュー)]をクリックします
- [Copy ID(IDをコピー)]をクリックします

!importantの使用
デフォルトでは、WalkMeテーマデザインはバルーンまたはアプリへの他のデザイン変更を上書きします。
CSSを適用するには、CSSルールに「!important」を含めてデフォルトのスタイリングを上書きする必要があります。
例:
#walkme-survey-balloon-37897 .walkme-survey-title {
color: #000 !important;
}
設定可能なSurveyコンポーネント
| div | 編集可能な機能 |
| #walkme-survey-balloon-XXXXX | メインのSurveyコンポーネント(以下を含む):
|
| .walkme-survey-title | Surveyのタイトル(以下を含む):
|
| .walkme-survey-question-title | Surveyの質問(複数可)、以下を含む:
|
| #walkme-survey-answer-text-XXXXXX | Surveyの回答(以下を含む):
|
| #walkme-survey-answer-radiobutton-XXXXX | Surveyの回答のラジオボタン(以下を含む):
|
| .walkme-click-and-hover.walkme-custom-balloon-close-button.walkme-action-close.walkme-inspect-ignore | サーベイの「Close(閉じる)」ボタン(以下を含む):
|
| .walkme-custom-balloon-content-wrapper | 一般的なSurveyの内容とテキスト(以下を含む):
|
設定可能なNPS Surveyコンポーネント
| div | 編集可能な機能 |
| .walkme-survey-question-nps-answers | すべてのNPS Surveyの回答(通常は0~10)、以下を含む:
|
| .walkme-survey-nps-answer selected .walkme-survey-answer-label-nps-radiobutton | 選択したNPSの回答(以下を含む):
|
|
高スコアと低スコアのラベル(以下を含む):
|
| .walkme-custom-side-border | Survey側境界線(以下を含む):
|
サーベイCSSの一般的なカスタマイズ
Surveyタイトルのフォントサイズを変更します
#walkme-survey-id-XXXXXX .walkme-survey-title {
font-size: XXpx !important;
}
Surveyサイドバーと[Submit(送信)]ボタンの色を変更
#walkme-survey-balloon-XXXXX .walkme-custom-side-border{
background-color: #XXXXXX !important;
}
#walkme-survey-balloon-XXXXX .walkme-custom-balloon-submit-button{
background-color: #XXXXXX !important;
}
NPS選択肢の余白を変更または修正(1-10)
#walkme-survey-question-nps-answers-XXXX .walkme-survey-nps-answer {
margin: XXpx !important;
}
Surveyの質問のフォントスタイルを変更します
#walkme-survey-balloon-XXXXX .walkme-custom-balloon-content {
font-family: (font here) !important;
}
NPS Surveyの回答の色を変更します
.walkme-survey-question-nps-answers.selected .walkme-survey-nps-answer.selected label {
background: XXX !important;
border-color: XXX !important;
}
NPS Surveyの回答でカーソルを合わせた際の色を変更します
.walkme-survey-answer-label-nps-radiobutton.walkme-survey-answer-label-nps-radiobutton-unchecked:hover {
background: XXX !important;
border-color: XXX !important;
}
Surveyの質問の幅を変更します
#walkme-survey-balloon-XXXXXX {
width: 650px !important;
height: auto !important;
}
NPS Surveyの質問の幅を変更します
#walkme-survey-balloon-XXXXXX .walkme-custom-balloon-mid-div {
width: 650px !important;
position: fixed !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%,-50%) !important;
}
必須の質問の横にあるアスタリスクの色を変更します
.walkme-survey-balloon .walkme-survey-question-mandatory {
color: #ff0000 !important;
}
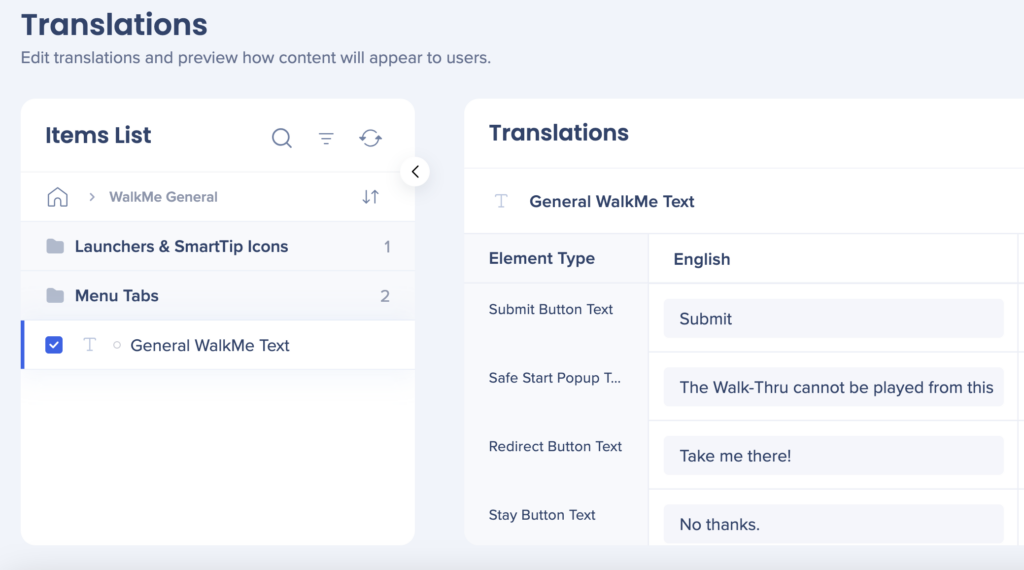
Surveyボタンテキストの変更
コンソールの[Multi Language(多言語)]ページでSurveyボタンのテキストを変更できます。
- コンソールからMulti Language → Translations → WalkMe General → General WalkMe Text → Submit Button Textに移動します。