Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Dynamic text attributes allow you to create dynamic content and rules.
Once saved, they can be used in rules (for comparison of text / numbers / dates) and as dynamic text in items.
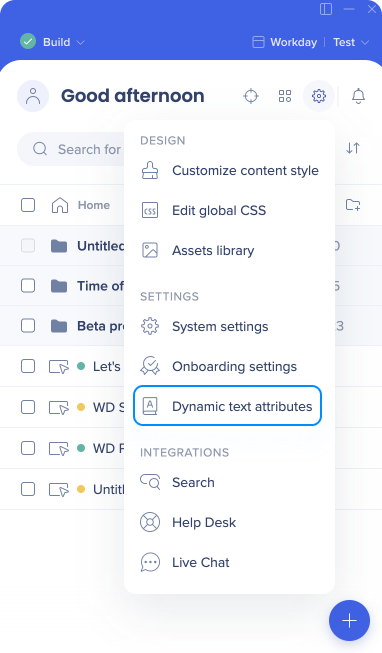
In the editor, open the Settings menu
Select Dynamic text attributes

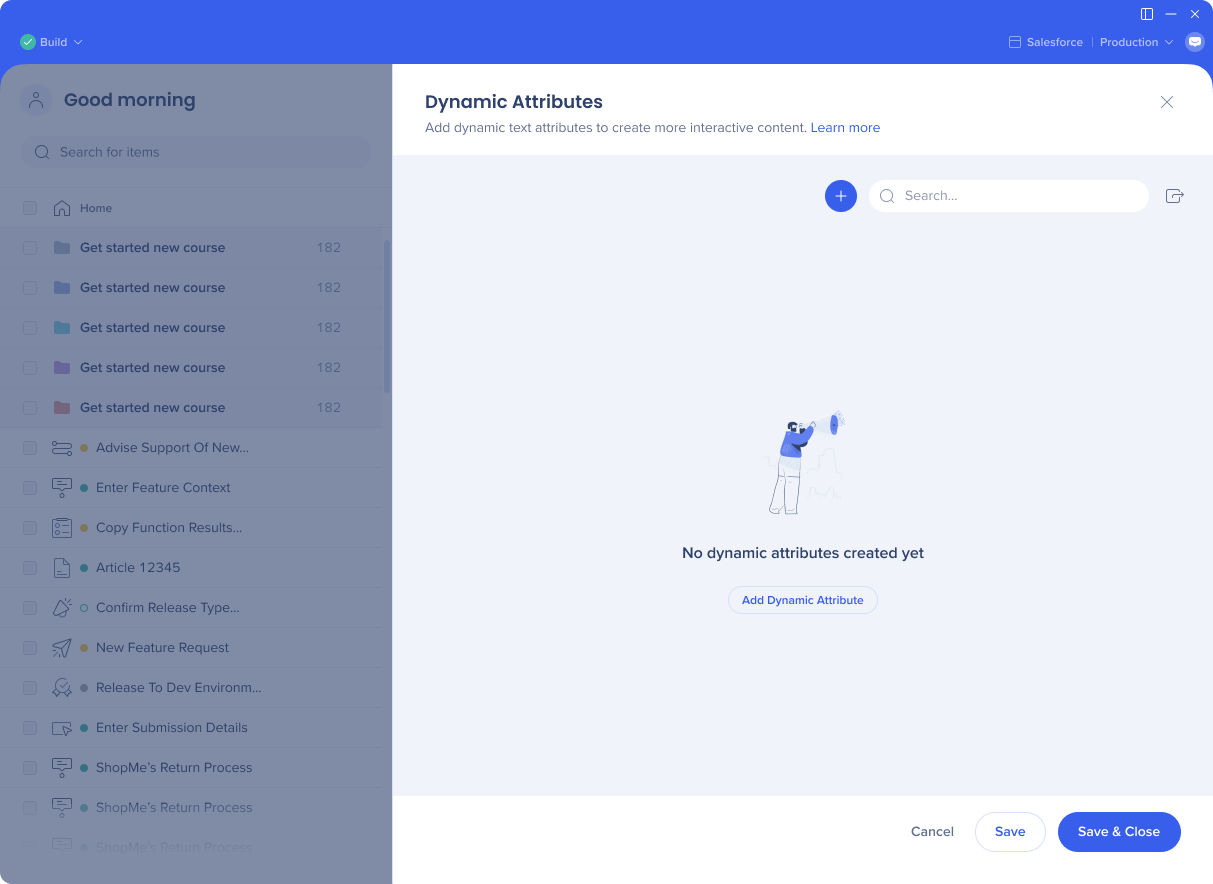
Click on the + Add icon or Add Dynamic Attribute button to create your first new attribute

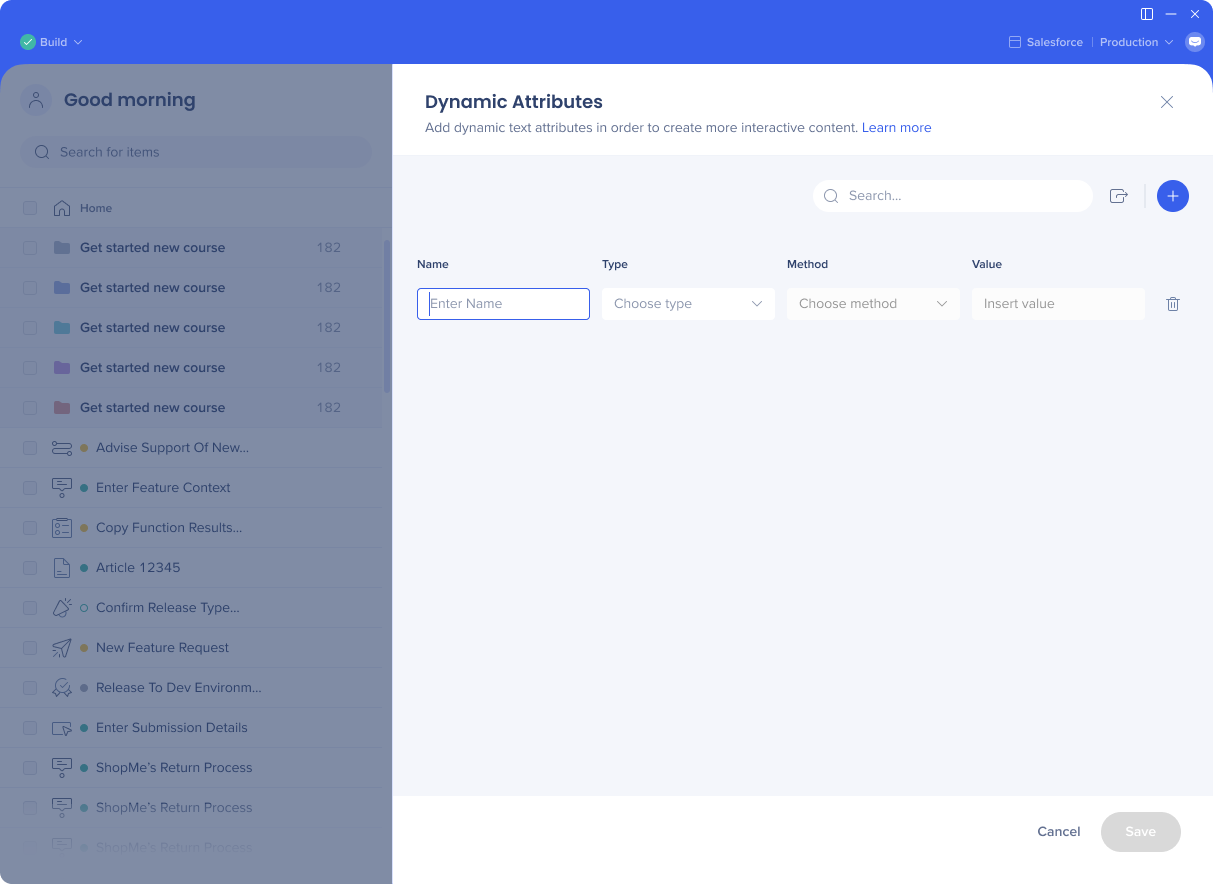
Name your attribute
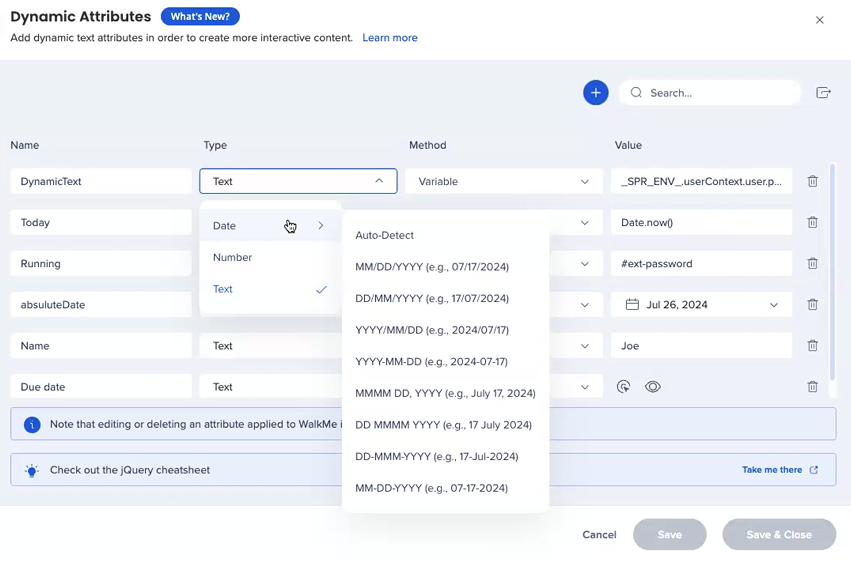
Select the type: Date / Number / Text

Select the method
Variable
WalkMe Data
Cookie
jQuery
On screen element
Insert value
Save your attribute

You can use the dynamic attributes you created in:
ShoutOuts
Launchers
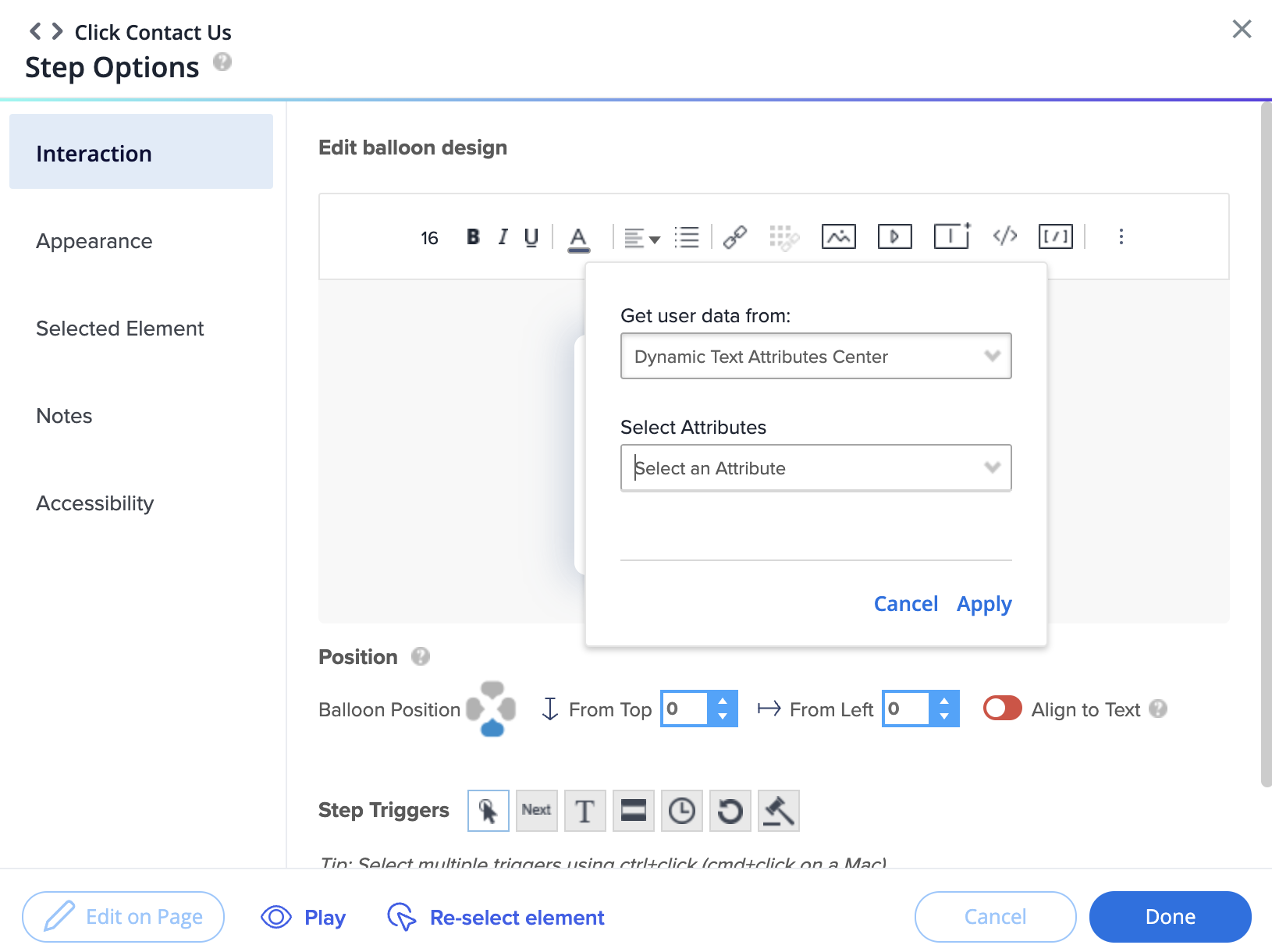
Smart Walk-Thru steps
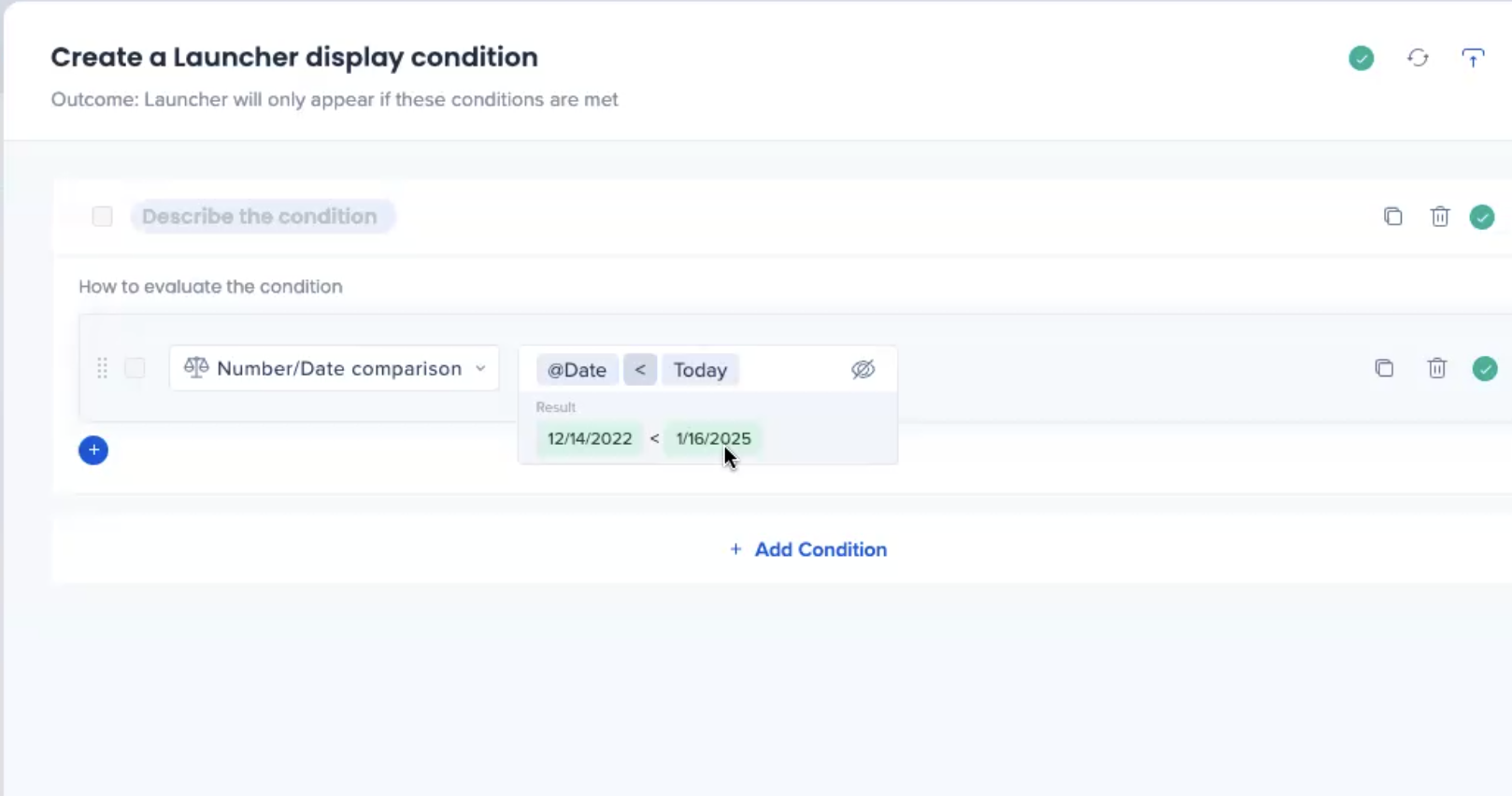
Rule Engine and Condition Builder
Logic Rule and Number/Date comparison

In the Smart Walk-Thru step Interaction tab, you can pull the dynamic text attributes that you have:

There is no limit on the number of attributes that may be set up
Quick preview might not work at times due to the database update failure. If this happens, try again later. We have a mechanism that synchronizes the data and the settings of the system every 6 hours.
For attributes that are based on On-Screen-Element or jQuery:
The value of the attribute will be "taken" from the screen only in the moment an item is using it. For example: If I use a logic rule in a Split step, and it is using attributes based on OSE/jQuery - the element has to be present on the screen when the logic rule is being evaluated.
Text date formats (for example, July 17, 2024) are only supported in English
Date identification logic
If you select Date as the attribute type, WalkMe will use the following logic to identify the format of that date:
First, it'll check if the app is SAP Concur, Microsoft Dynamics, or Salesforce Lightning. For these apps we're able to identify the format and convert it to the one used in WalkMe (US format).
If it's a different app, WalkMe will look at the browser's locale to identify the format
If builder knows the format used by their end users, they can tell WalkMe to use that format by selecting it from the date options in the Type dropdown. It will override the browser's locale.