Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

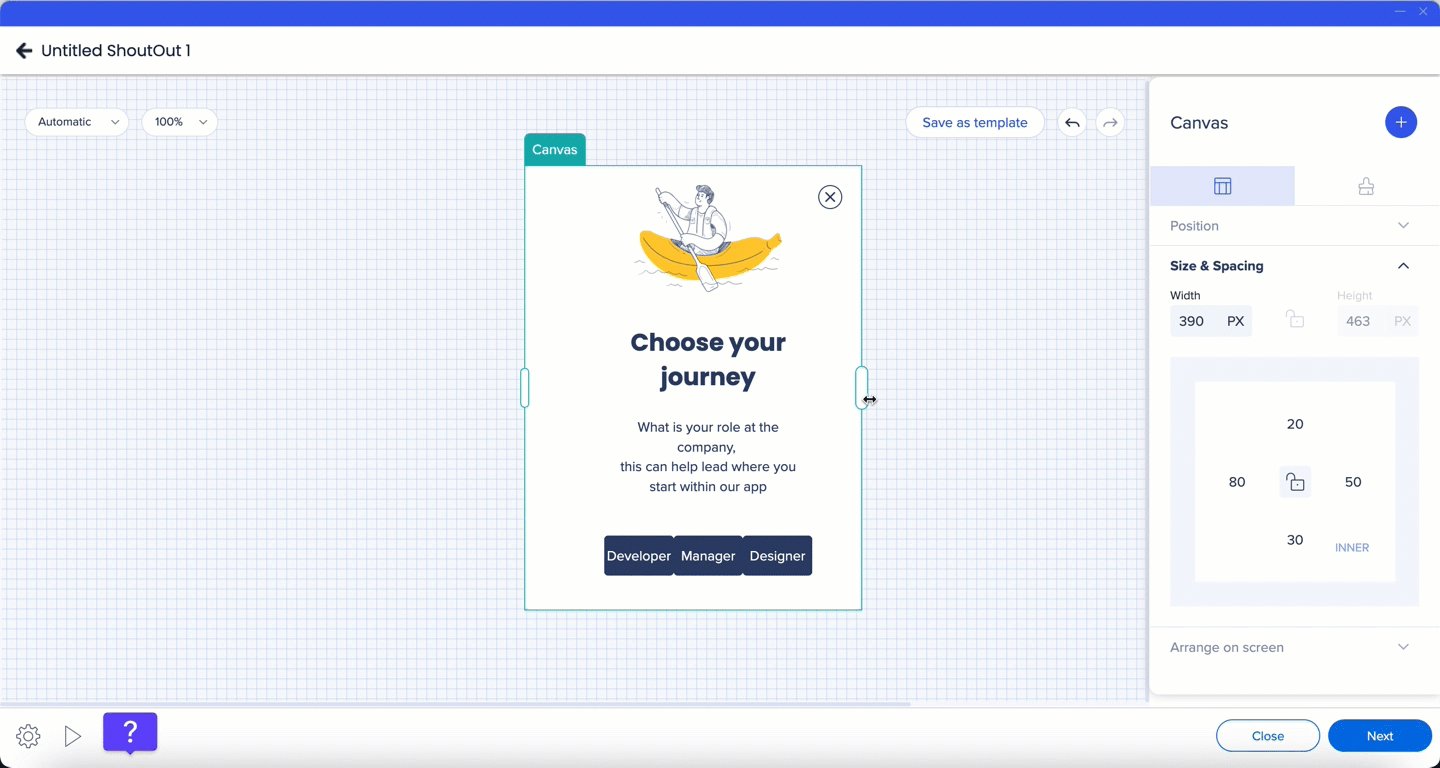
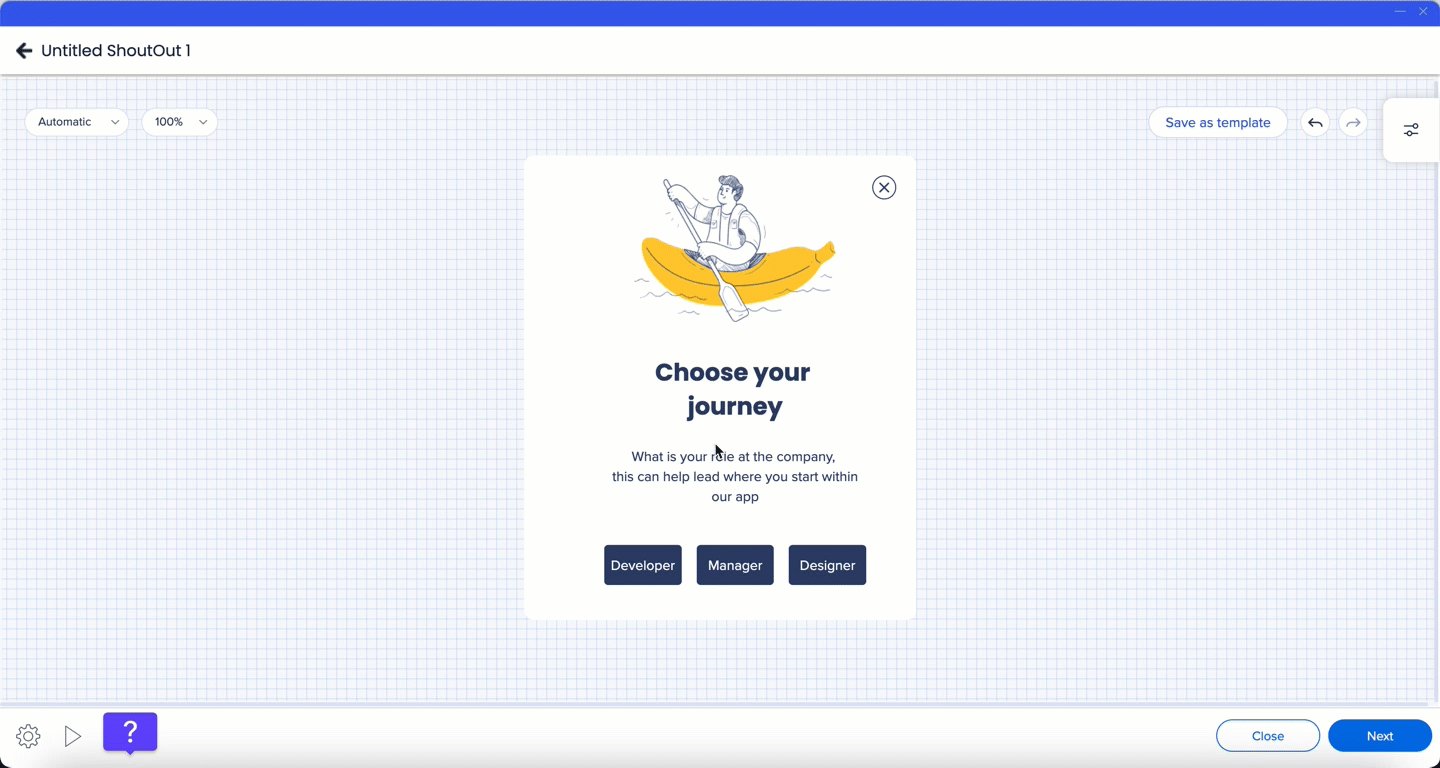
The canvas defines the overall structure and appearance of a Dynamic Layout ShoutOut. It serves as the container for frames and widgets, controlling how the ShoutOut is sized, positioned, and displayed on screen.
This article explains how to style and configure the canvas, including layout behavior, spacing, positioning, close button settings, and element navigation.
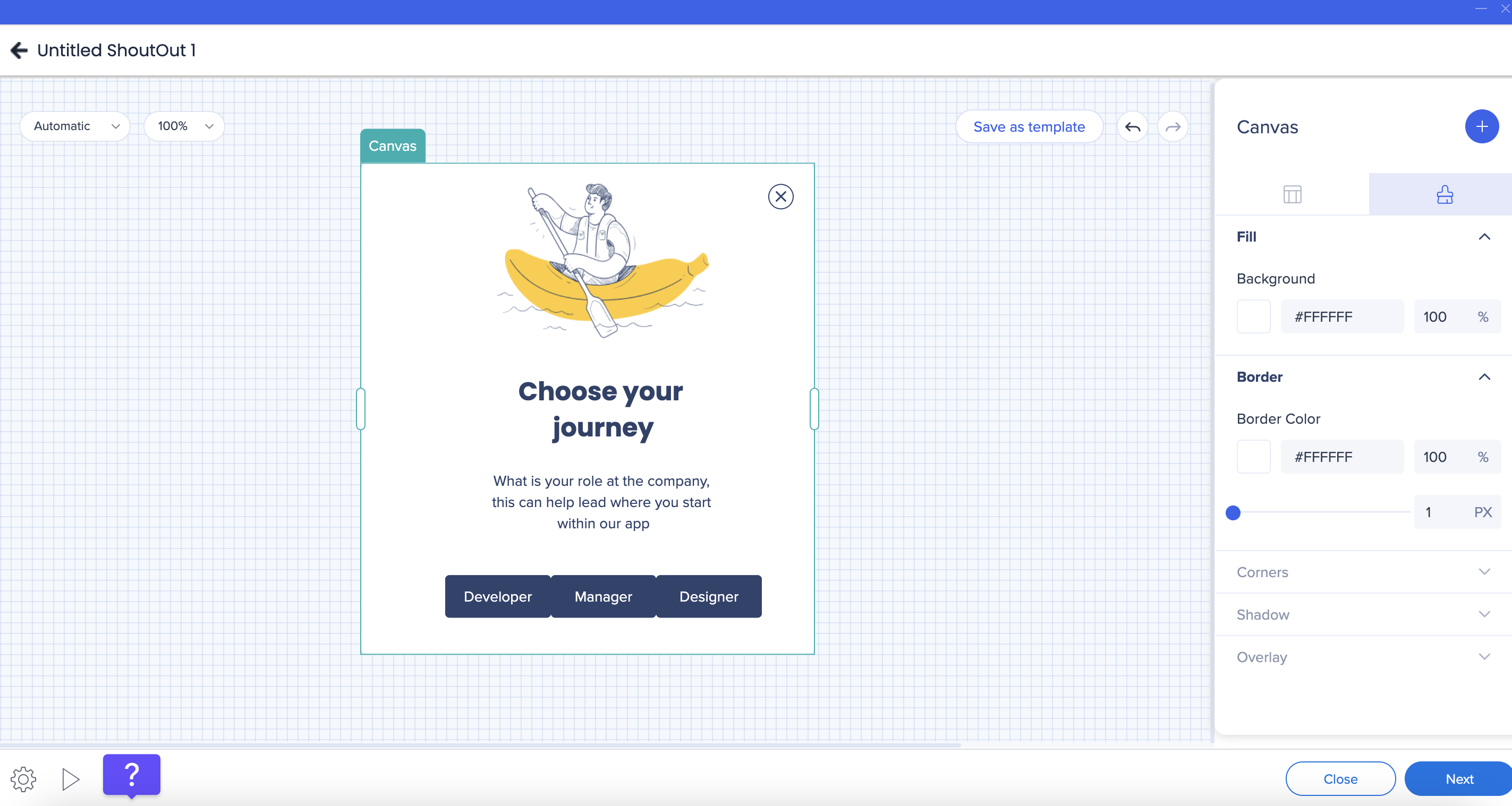
You can customize the visual appearance of the canvas from the Styling tab in the property bag.
You can configure:

You can add a shadow to the canvas to create visual separation from the background. The following predefined options are available:
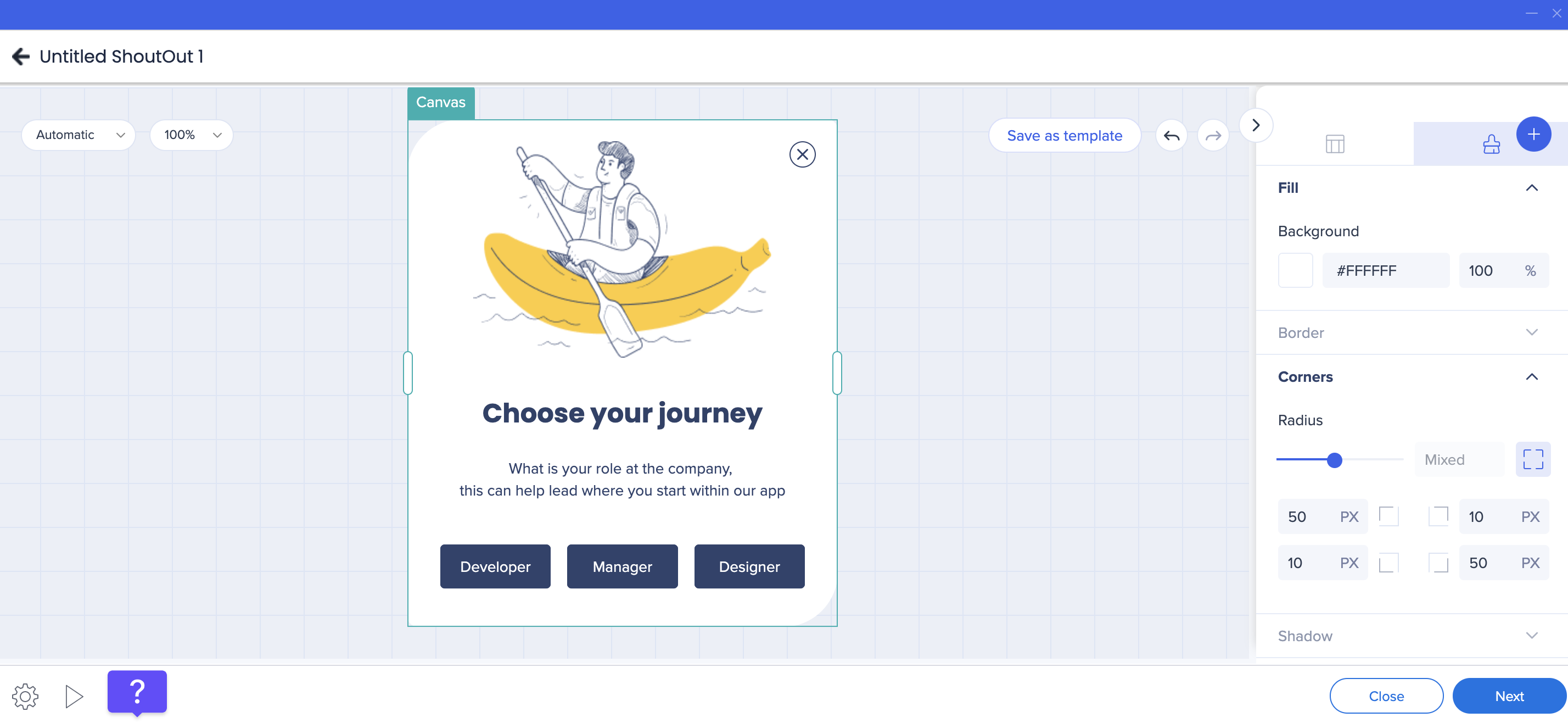
Corner radius values can be applied uniformly or configured individually for each corner.

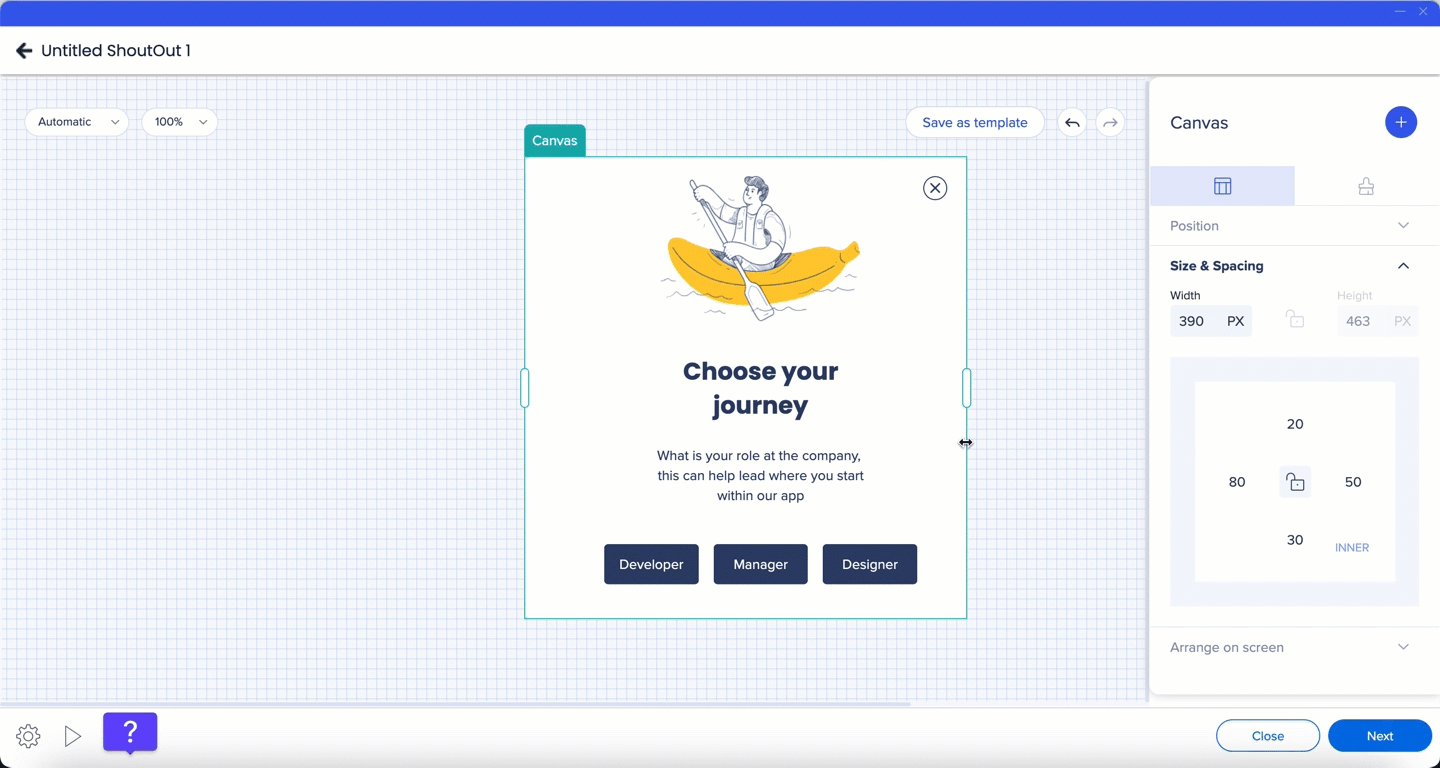
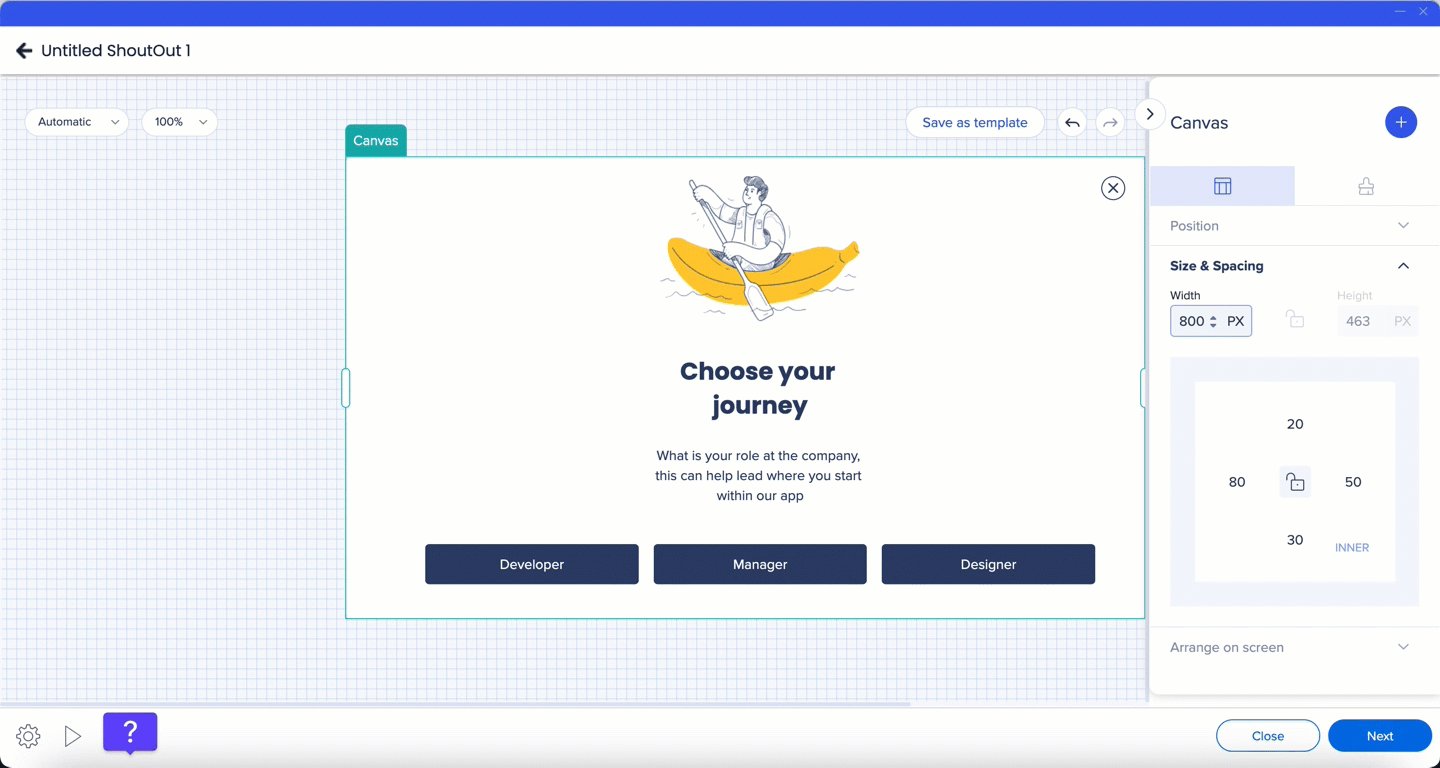
The canvas layout determines how the ShoutOut adapts to its content.

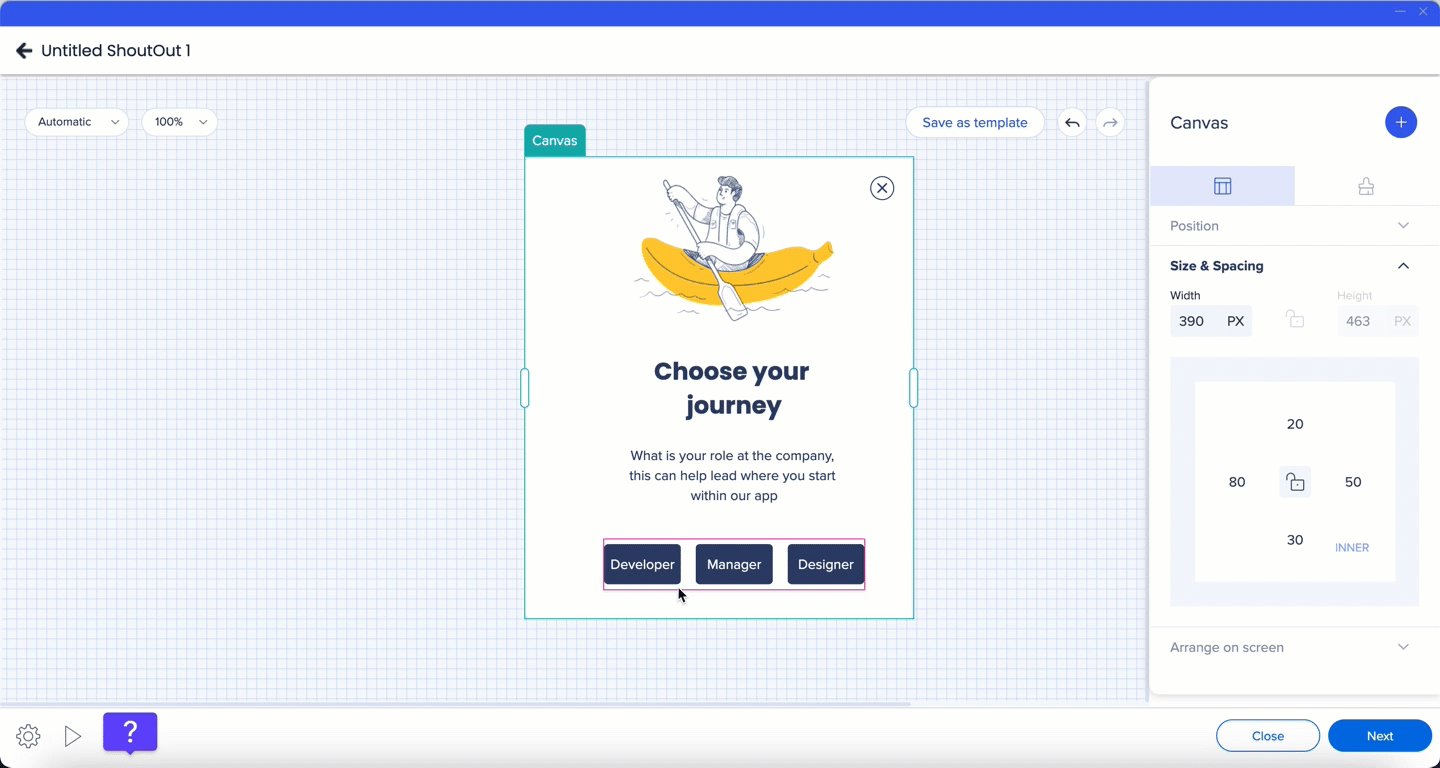
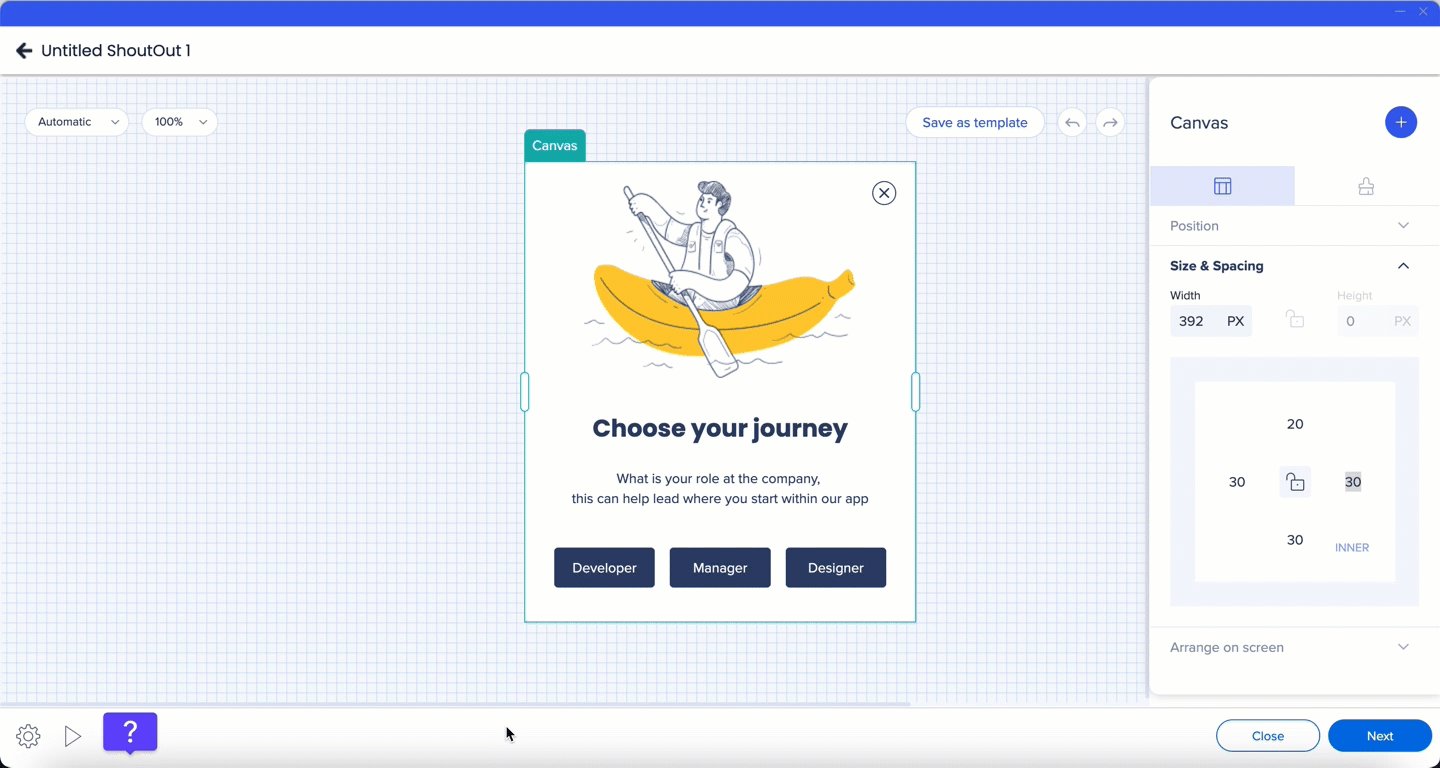
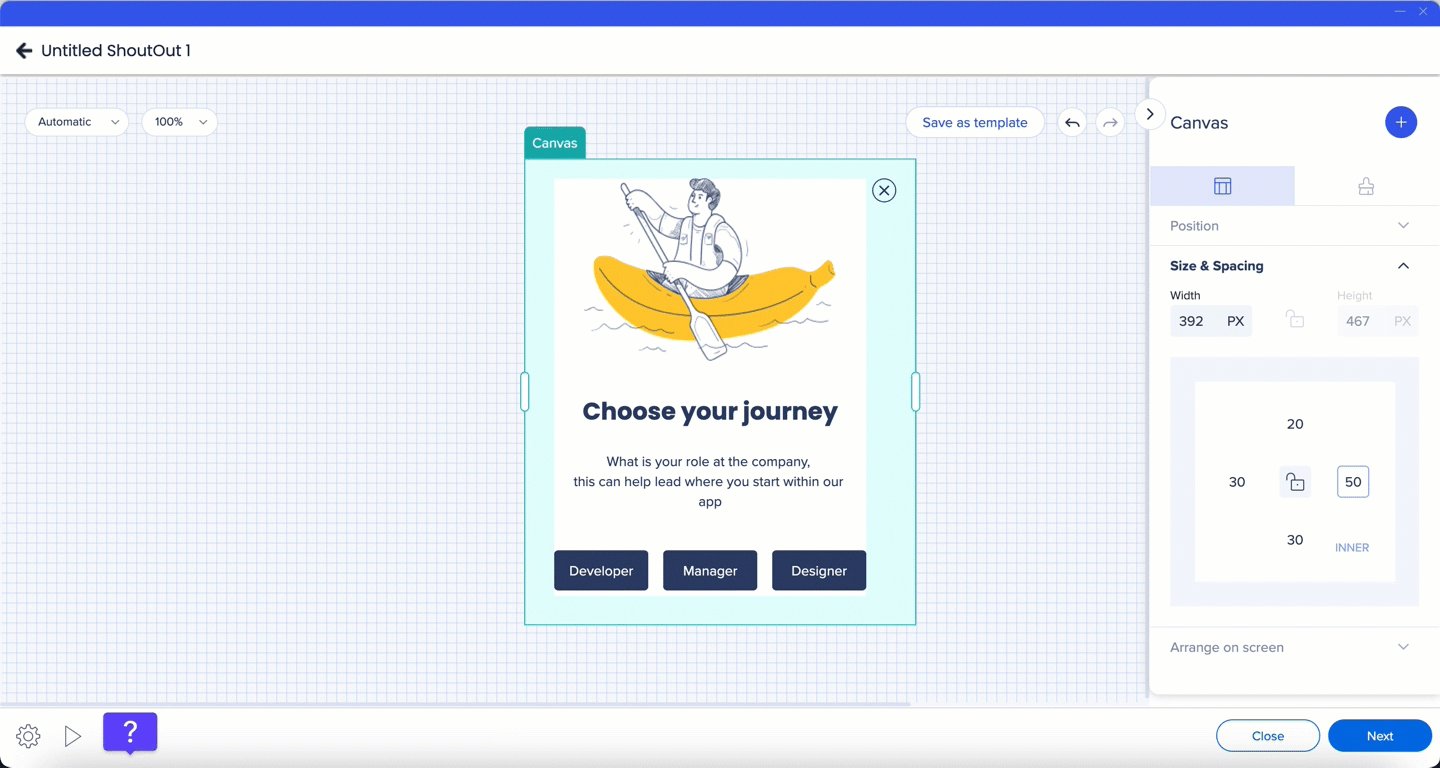
Inner spacing controls the distance between the canvas edges and the frames inside it.
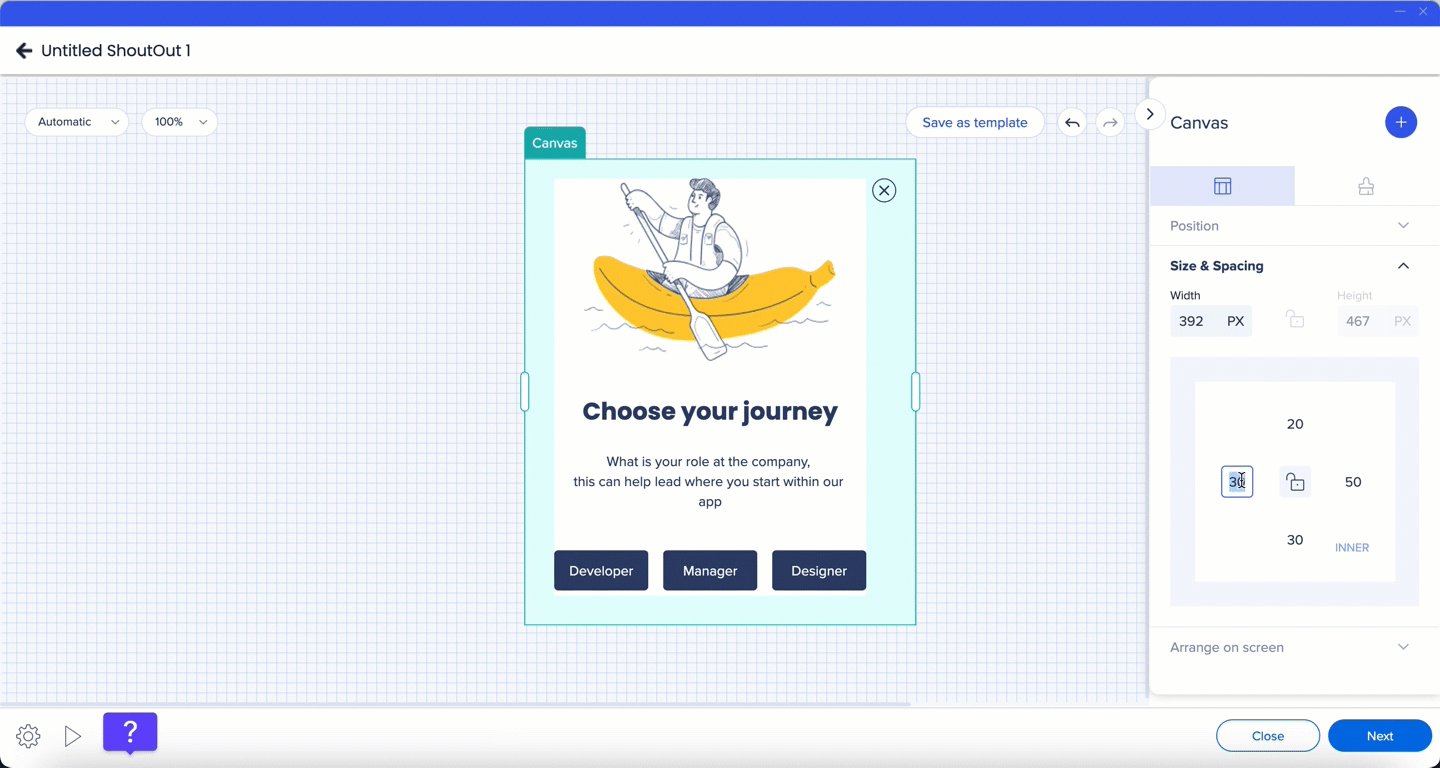
To adjust inner spacing:
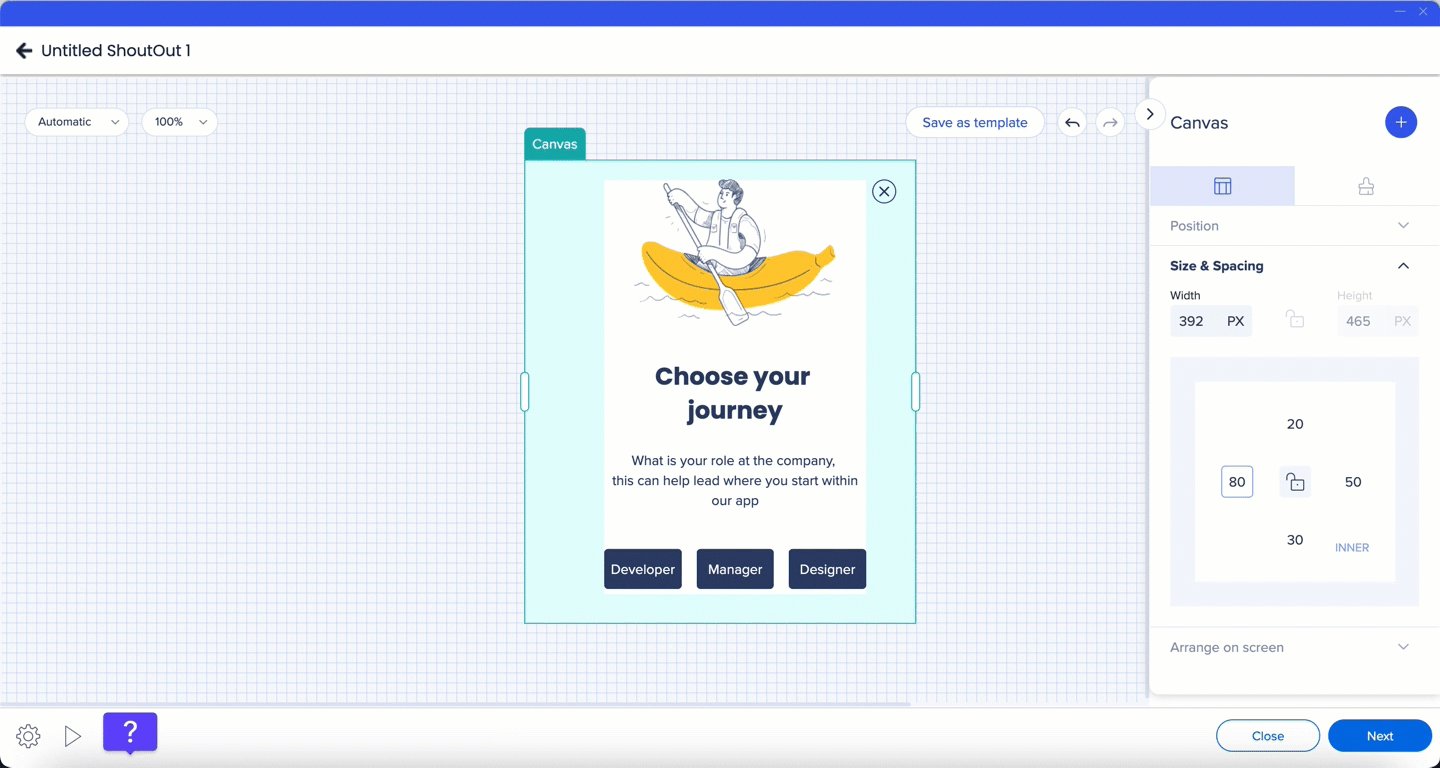
By default, the same spacing value is applied to all sides. To set different values per side:
Spacing indicators appear directly on the canvas as you make changes.

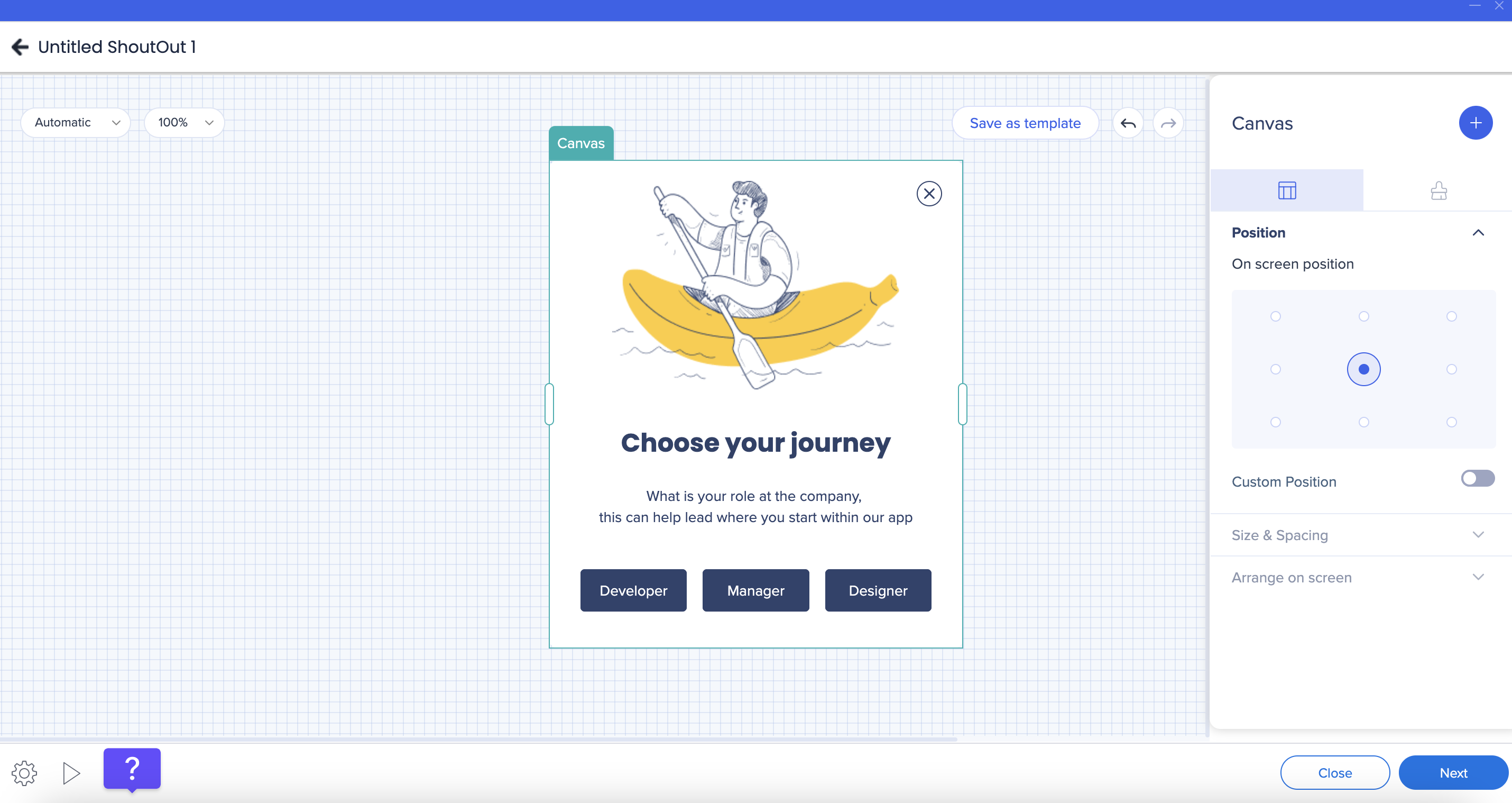
The canvas position on screen is configured from the property bag.
You can:
Canvas position cannot be adjusted directly from the canvas.

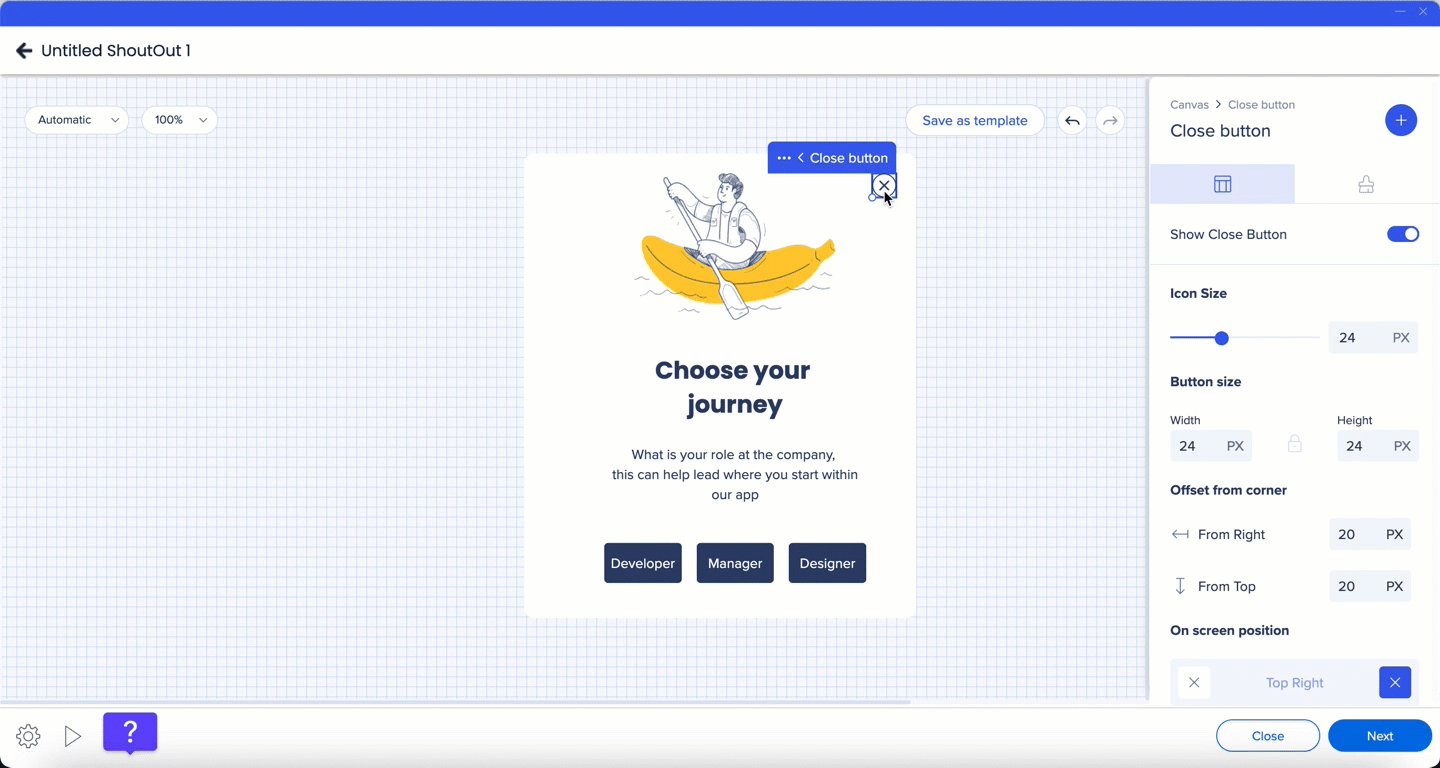
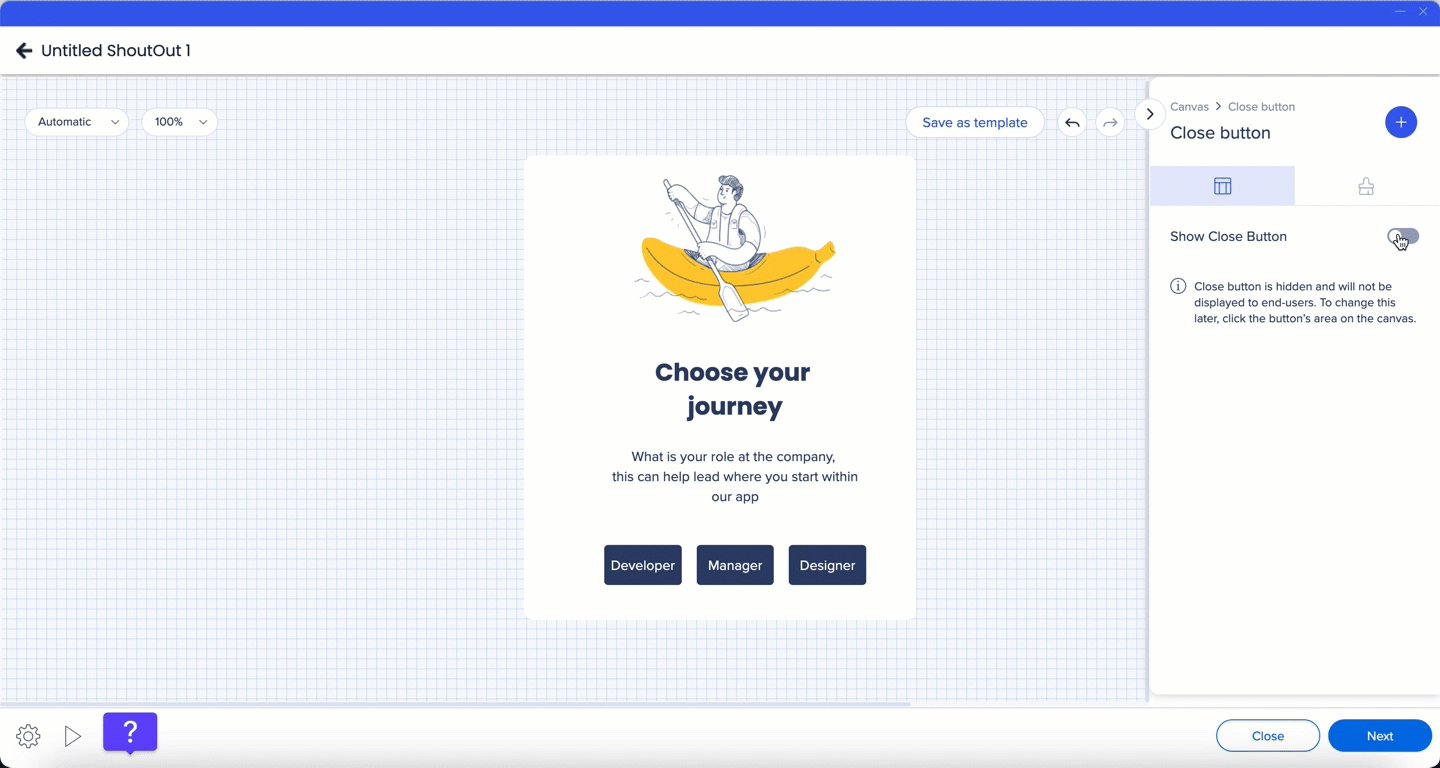
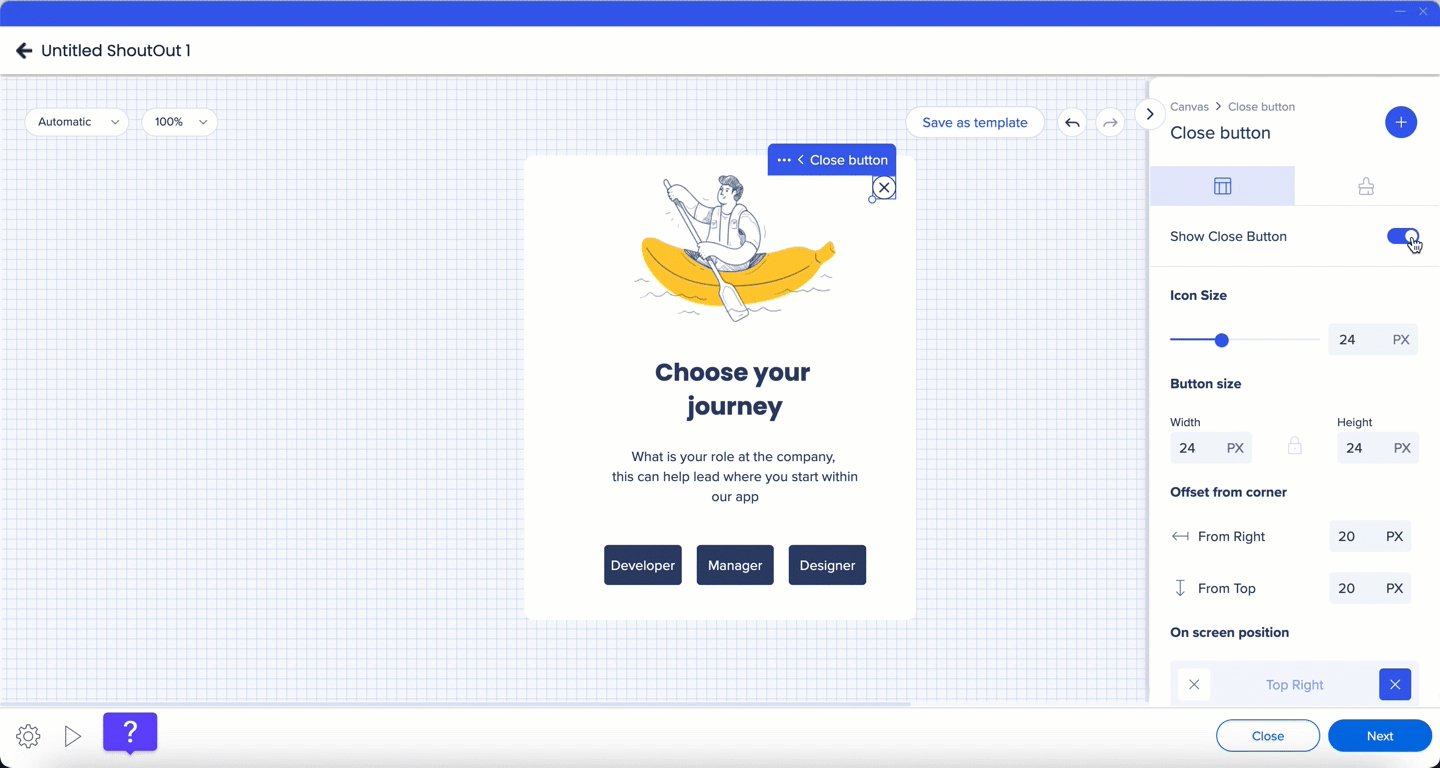
The Close button lets users dismiss the ShoutOut and can be fully customized.
You can customize the Close button from the Styling tab, including:

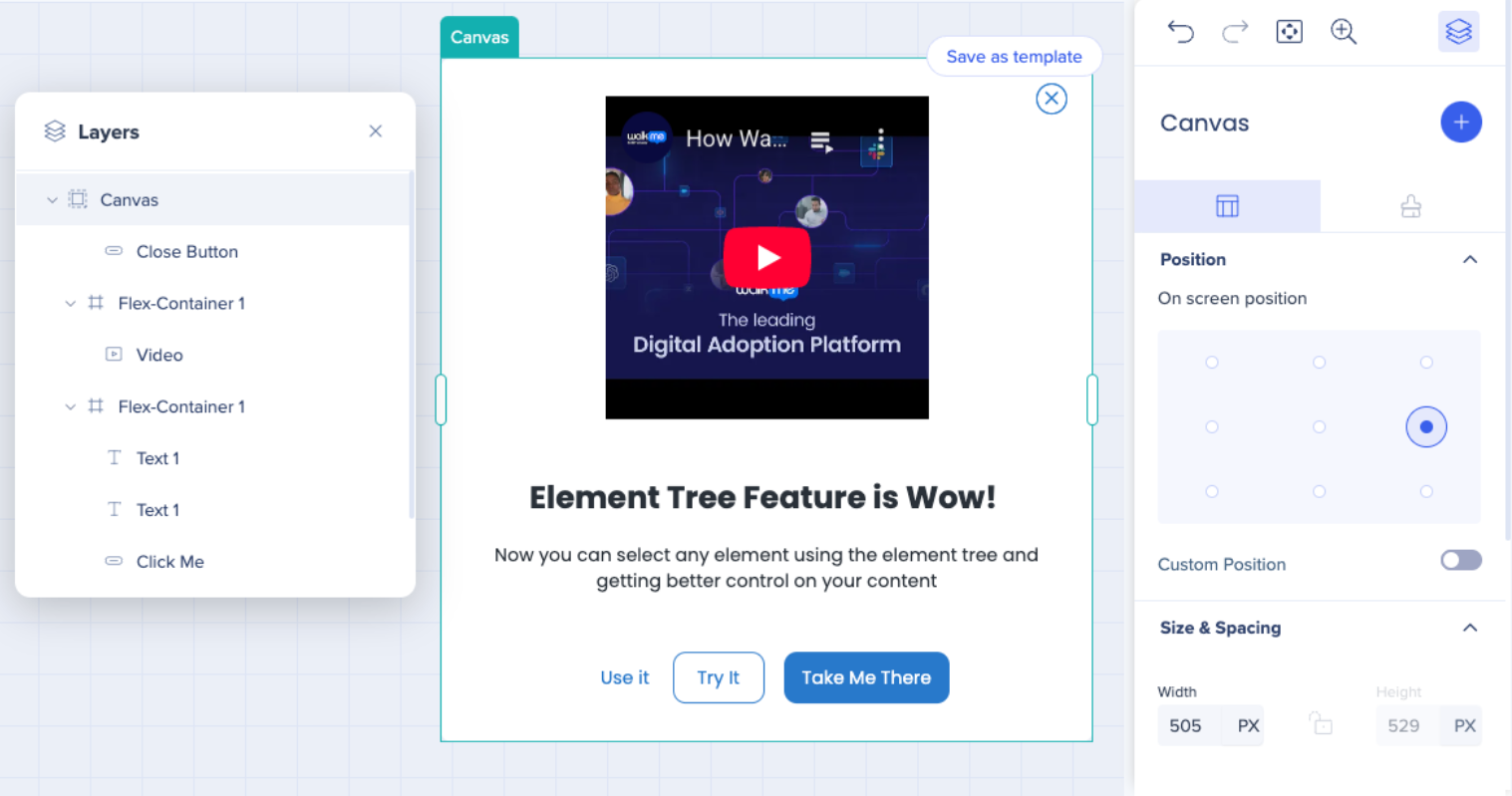
The Element Tree provides a hierarchical view of all components and layers in the Visual Designer.
To open the Element Tree:
Using the Element Tree lets you: