How to Create Events
Brief Overview
The Events page in the console allows users to easily create Tracked Events and Engaged Elements. You can create events in two ways: Setup manually (for Tracked Events only) or by capturing events. In this section, you will find a comprehensive, step-by-step guide that covers all the available methods for creating events.
Get to Know and Use
Engaged Elements
An engaged element is a WalkMe content type, published from the editor, that can tracked without user action. This means it can be tracked if the element appeared on the screen during a user session or by a user action (Click, Hover, Input, Visible, Text change).
All engaged elements are created by capturing with the WalkMe Editor and have access to our rule engine which can make your data more accurate and reliable. Additionally, capturing in the editor provides an added layer of security if you're concerned about data security.
https://support.walkme.com/knowledge-base/about-insights-console-engaged-elements/
Create an Engaged Element
- Click Create Event on the Events page

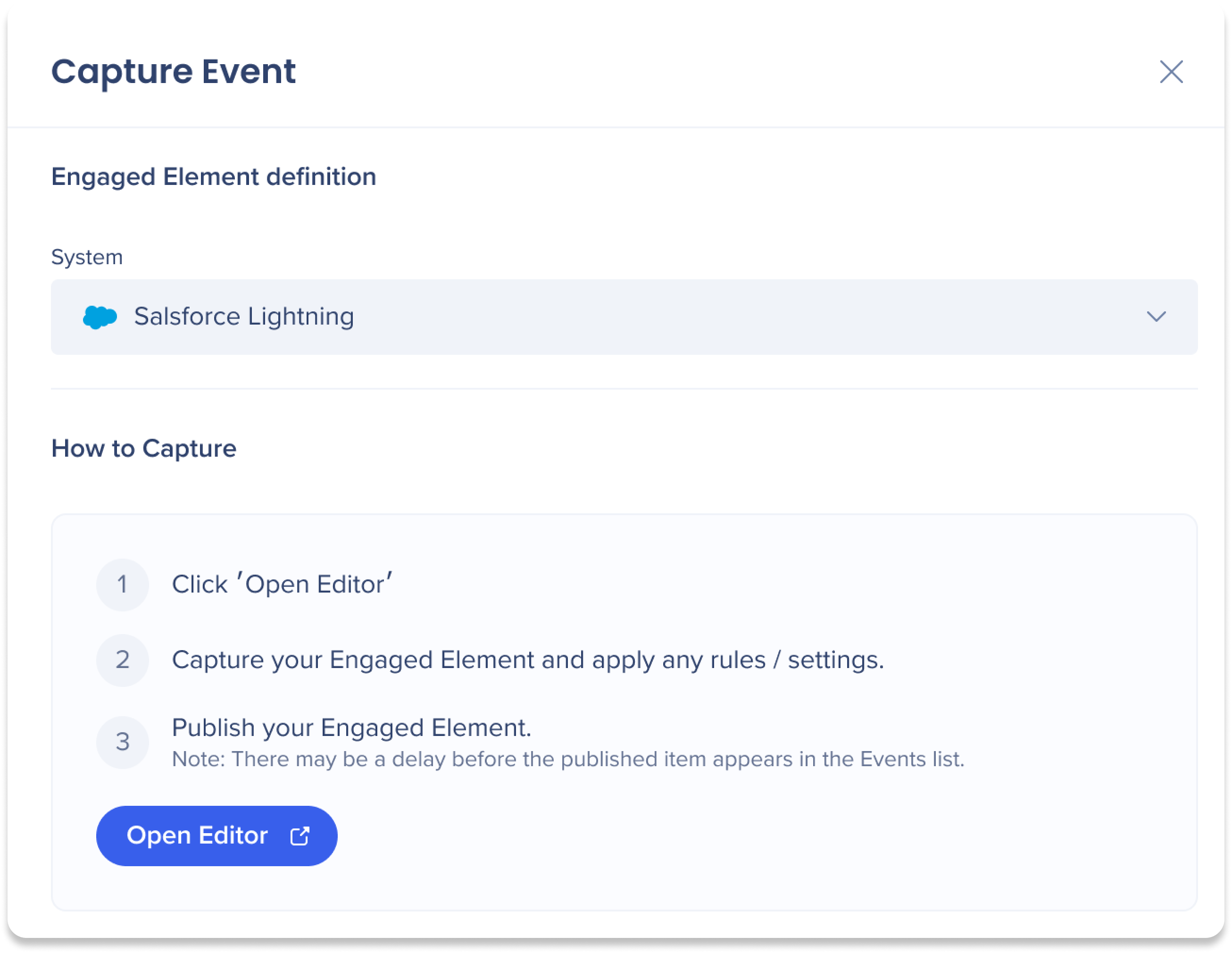
- Select Engaged Element as the event type

-
Select a system
-
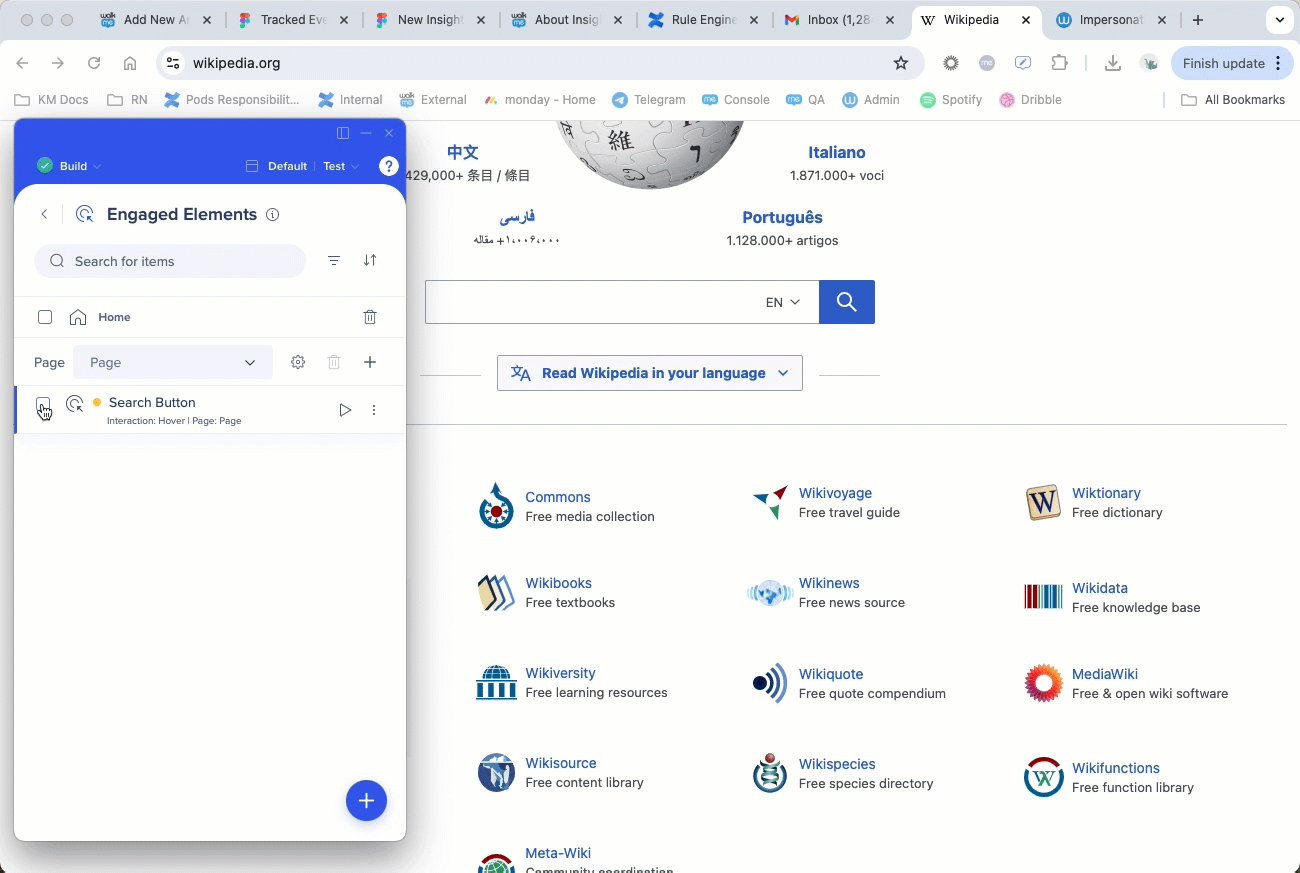
Click Open Editor to start capturing an element

-
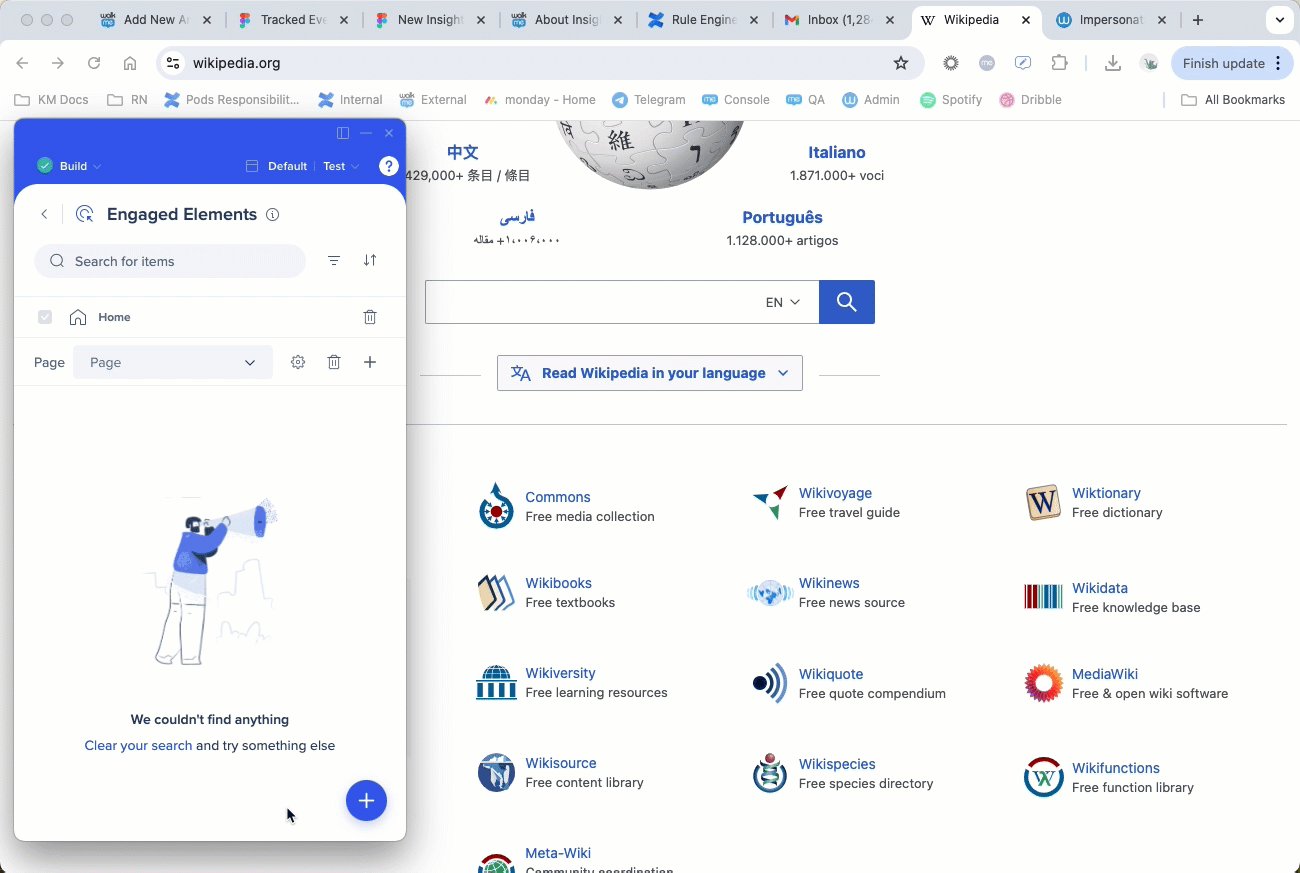
Click on the Create icon
-
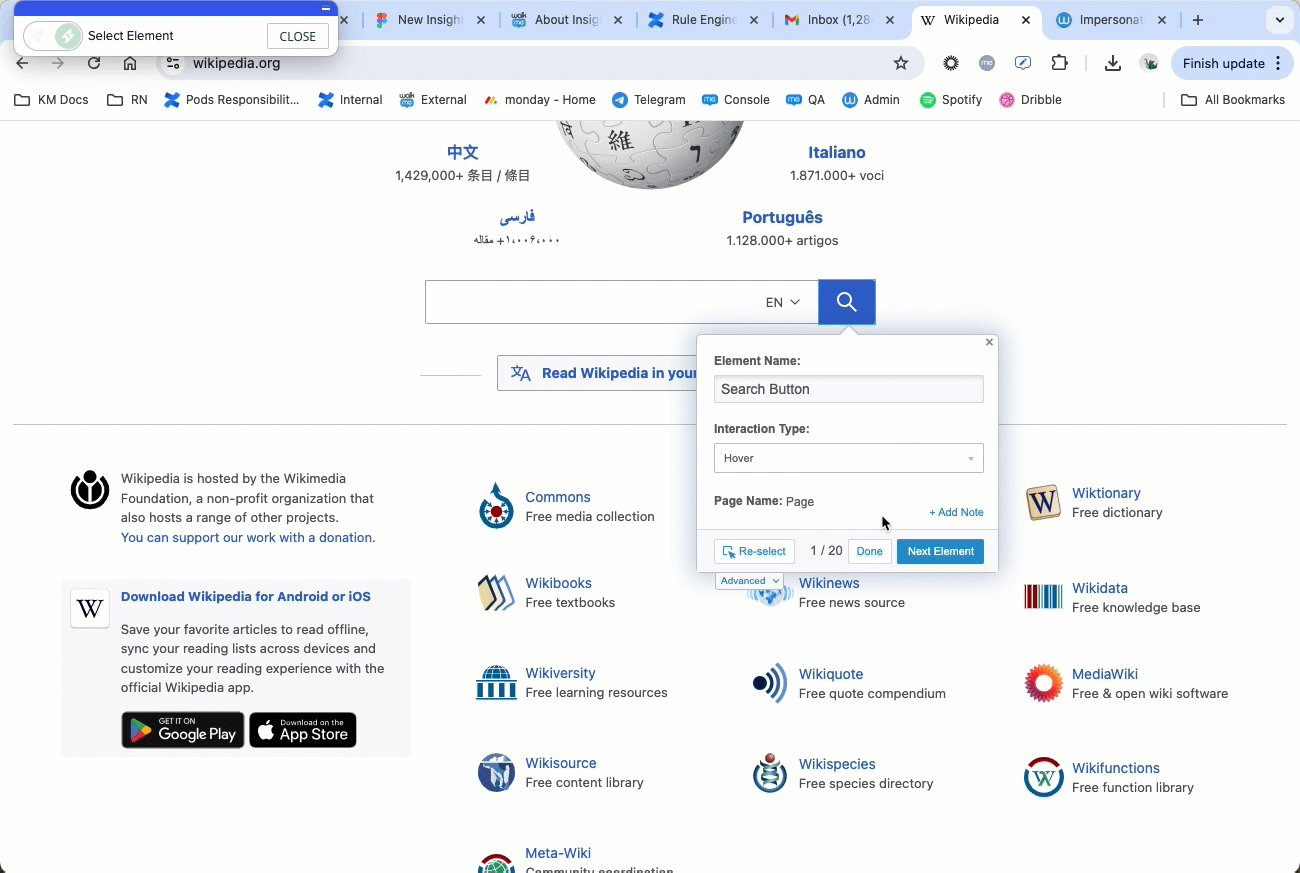
Capture the element you wish to track
-
Enter an element name
-
Select the Interaction Type you wish to track:
-
Click: Will be triggered each time a user clicks on the defined Engaged Element
-
Input: Will be triggered each time a user changes an input
-
For example, in a text field, the input event will be triggered once a user changes the text input and focuses out of the defined Engaged Element field
-
-
Hover: Will be triggered each time a user hovers for more than 300 ms on the defined Engaged Element
-
Visible: Will be triggered each time the defined Engaged Element is apparent on every page load or URL change – If the event is removed and then visible again, the event will be triggered again
-
-
Click Save
-
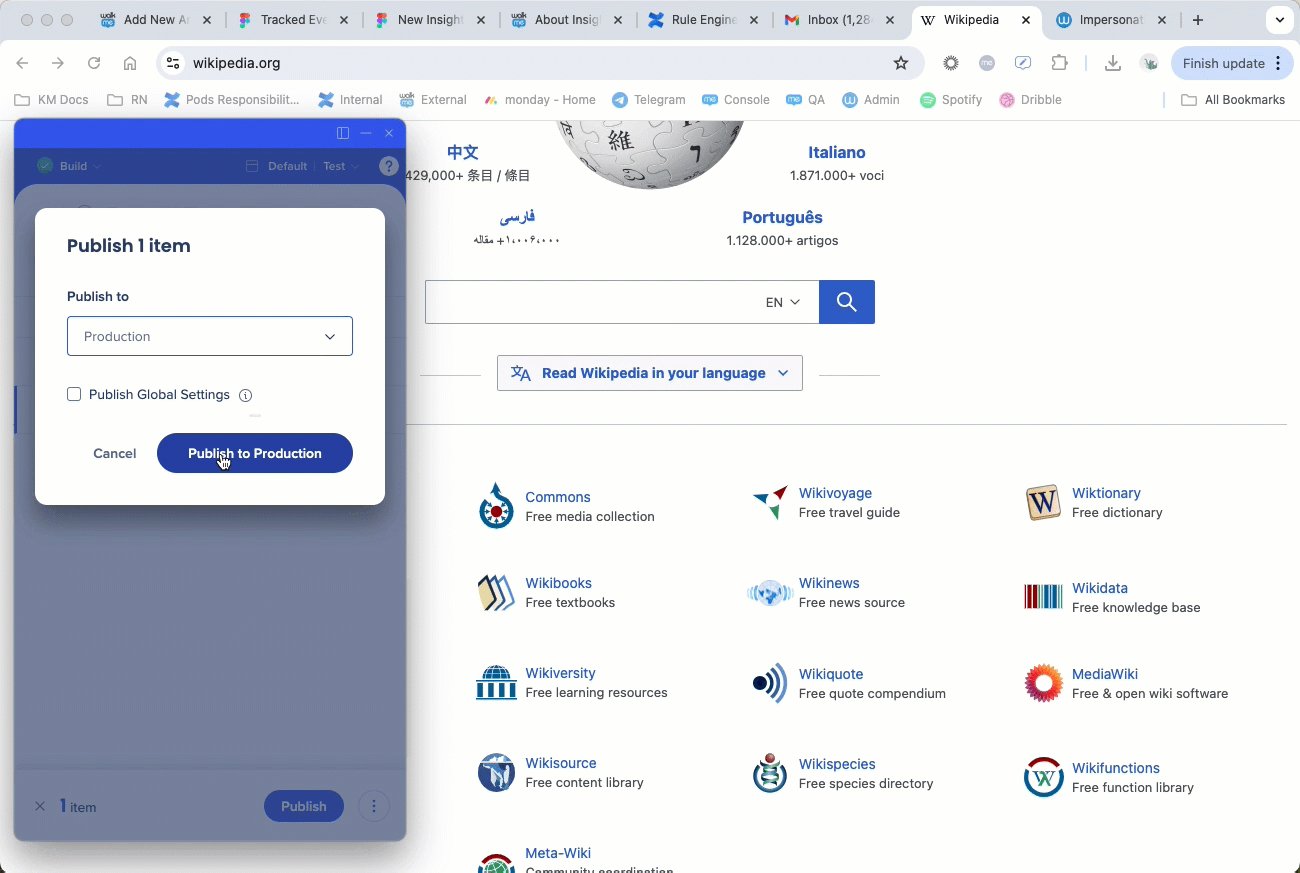
Publish to the Production environment

-
Once published, you'll be returned to the Management tab on the Events page in the console
-
Refresh the page to view the new engaged element in the Events List
How to Use All Site Pages (Sitewide)
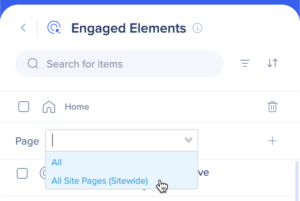
When selecting an element that is placed on a component of the site that is common to all pages, such as a header, footer, or sidebar navigation, make sure to specify to track the element Sitewide to cover all pages where it appears.
This means selecting All Site Pages (Sitewide) from the dropdown before capturing the Engaged Element.

Tracked Events
A tracked event is an event that is analyzed using our Digital Experience Analytics (DXA) to track specific interactions users have with HTML elements.
Tracked events allow you to follow end-user completion of processes with or without the presence of WalkMe items on your website. By tracking before and after WalkMe, you can gauge the effectiveness of your WalkMe solution.
Tracked events can be created manually by defining parameters or by capture.
Create a Tracked Event Manually
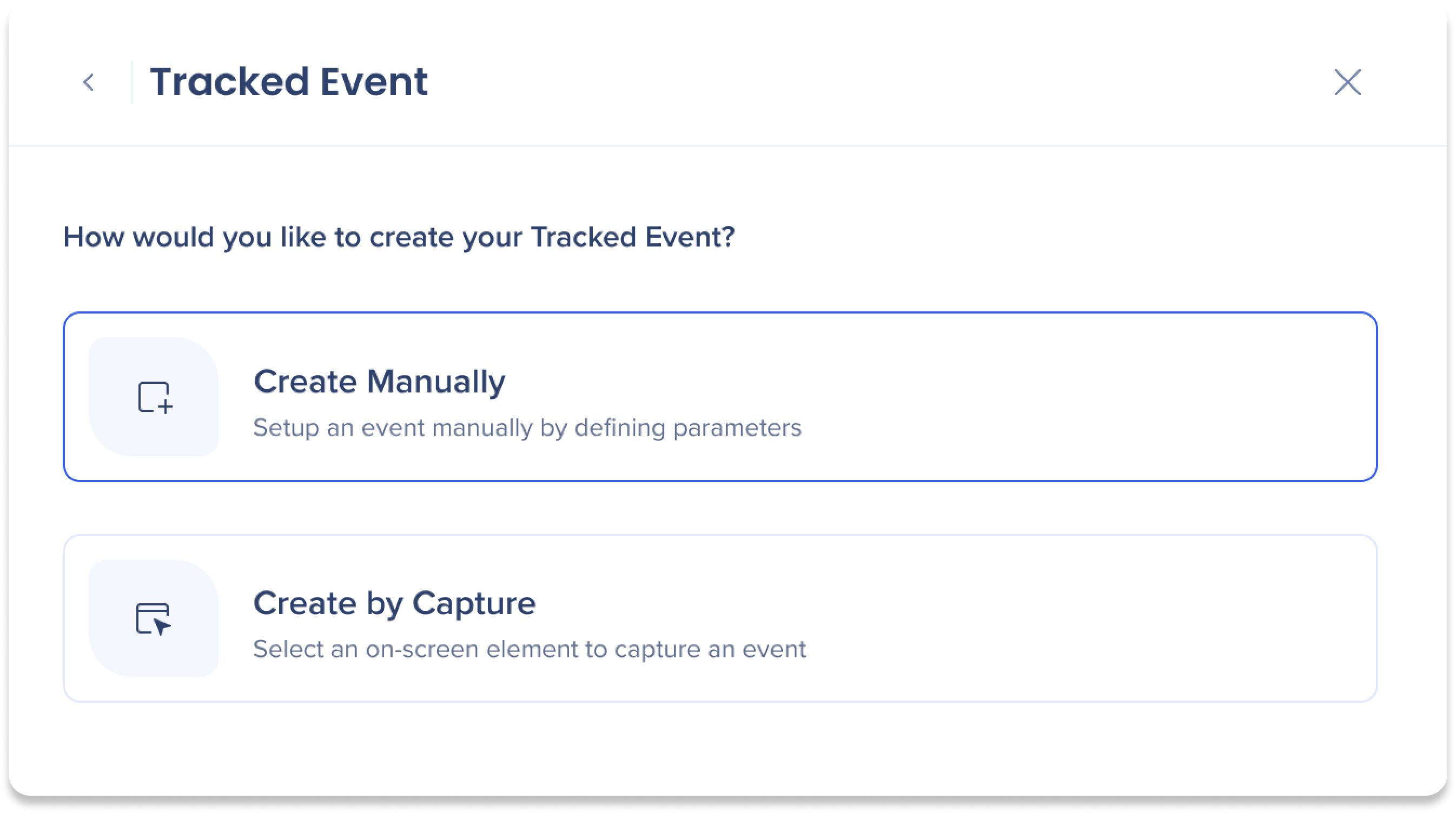
- Click Create Event on the Events page

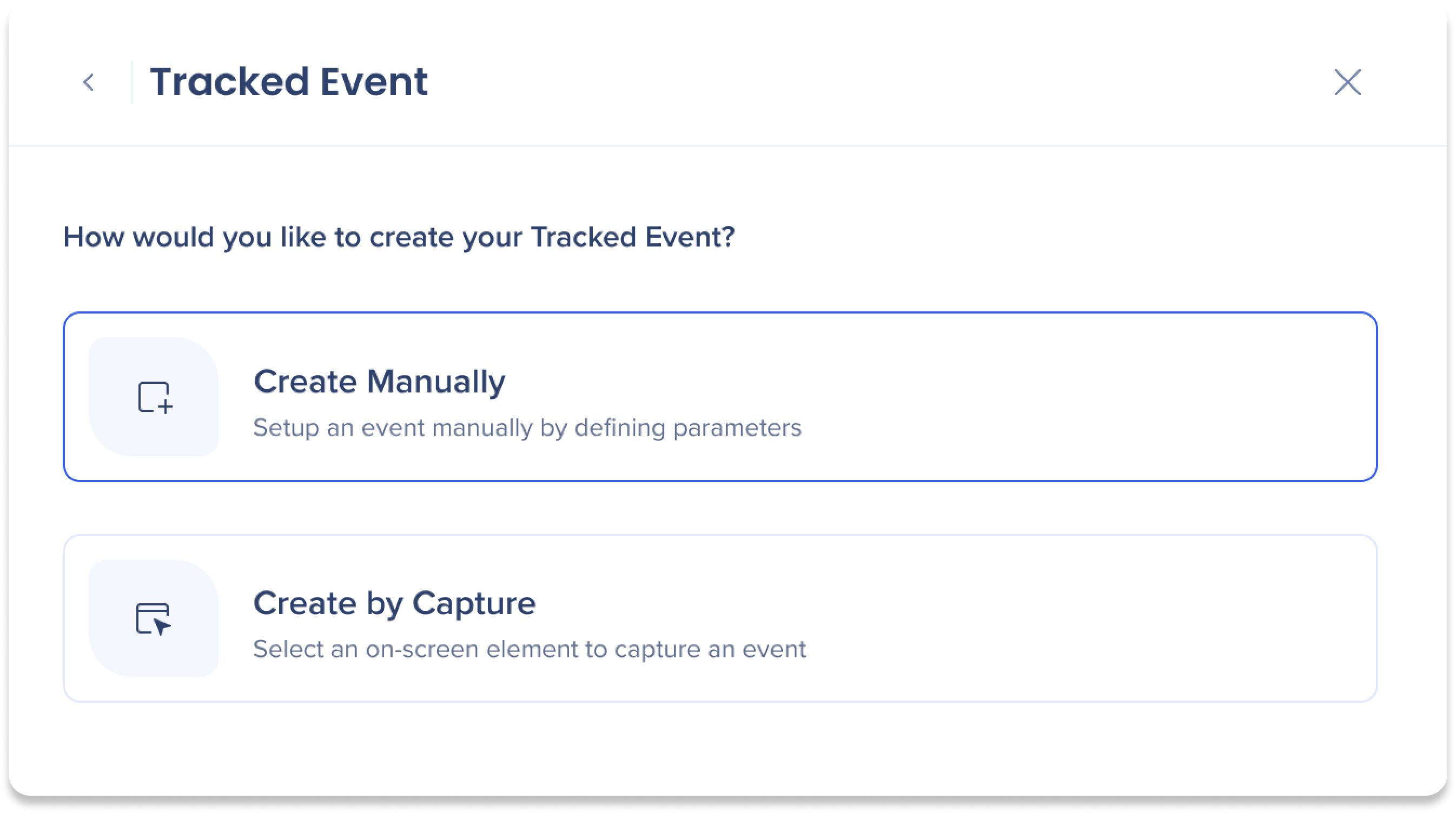
- Select Tracked Event as the event type

-
Select Create Manually

-
Enter a name for your tracked event
-
Select a system

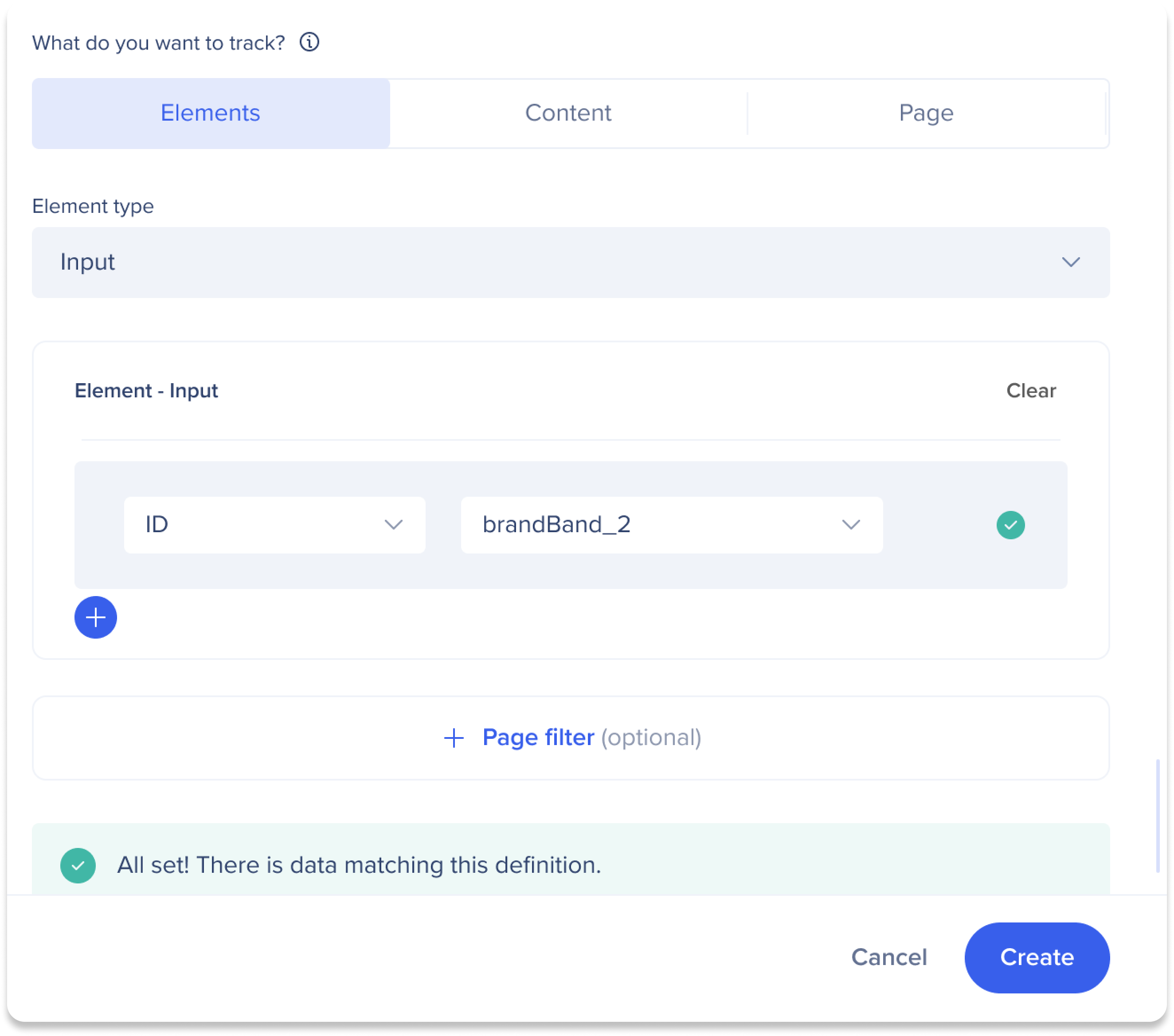
- Select the data you want the event to track. There are three options: Elements, Content, or Page. The next steps differ based on which event data option you've selected
Elements
A visual component that appears on a webpage or app.
- Select the Element type - this is the action related to the element:
-
-
Click/Tap: A user clicked on/tapped the element
-
Input: A user enter text in an element field
-
-
Use the condition builder to define the rules that the data must meet to be considered valid
-
Select a condition from the following options:
-
Label is: Identify the element by the input field name
-
Class: Identify the input element by one or more classes
-
ID: Identify the input element by its unique element identifier
-
CSS selector: Learn more in the expand below
-
-
Select or enter a value
-
-
Optional: Add page filters to track a smaller part of the data set. Learn more.
-
WalkMe will compare the definition with our DXA database to determine if there are any matching data definitions
-
Click Create

CSS selector allows a precise definition of an element to be tracked. CSS selectors allow you to identify elements in the HTML structure based on their characteristics such as id, class, type, attributes, or values of attributes.
Note: It is recommended to have a basic understanding of writing and using CSS before using it to define your Tracked Events in WalkMe.
How to Use/Build/Create CSS:
-
Find the element in the HTML by right-clicking on the element and selecting Inspect Element. The element will be highlighted on the screen and in the developer panel. Identify the element's unique characteristics (such as location, class, id, and additional attributes) in order to build your CSS selector.
-
Once identified, build your CSS selector. Currently, this is the supported CSS subset:
-
Id: The hash selector is used to specifically define an element based on its id attribute
-
Syntax: #IdName
-
-
Class: The dot is used to specifically define an element based on its class attribute
-
Syntax: .className
-
-
[attribute='value']: The attribute selector is used to specifically define an element based on any of its HTML attributes.
By default class and Id attributes are being collected. In order to collect additional HTML attributes, "this should be enabled in the environment settings → collection enablement section."
-
Syntax:
-
Equals: [attribute=a]
Contains: [attribute*=b]
Begins with: [attribute^=a]
Ends with: [attribute$=c]
-
-
-
Tag name; Synax: Name
-
Space – Elements hierarchy: The space is used to define hierarchy between elements. '.className .className'
-
Combination of the above
-
Synax example: #idName. className. className
-
-
Testing Your CSS Selector:
-
When defining a Tracked Event, Insights will show a message indicating whether or not data already exists matching the definition. This allows you to understand if any events have already been captured for this definition.
-
You can simulate the event on your website and verify it was tracked in real-time.
-
When Sessions Playback is enabled, you can simply watch a session that the event appears in.
Best practices and Limitations:
-
In some platforms there are generated (dynamic) attributes . It is not recommended to create tracked events using these attributes. (Relevant for: Salesforce Lightening, Workday. (For Workday, and attribute that might be used is "data-automation-id")
-
Single Page Application: PageView type events can be missed.
-
iframes:
-
Cross domain iframes : If both the iframe and the page it is part of loads WalkMe, then UBT will be enabled in both separately, meaning the classes outside of the iframe won't be registered in the events inside the iframe.
-
To enable tracked events for elements inside an iframe, add the FF: insightsCaptureAllContexts
-
-
Avoid long classes and IDs to define Tracked Events
-
A long class (more than 35 characters) and long ID (more than 40 characters) will not be collected
-
Note: This only applies to individual classes and not for multiple classes
-
Example: [class='btn btn_otherclass button_enable_specific_button superlongclassthatissupposedtobethislongtoreachthelimit]
-
The classes "btn btn_otherclass button_enable_specific_button" will be collected but the class "superlongclassthatissupposedtobethislongtoreachthelimit" will not be collected
-
Supported CSS syntax:
-
class names: `.className`
-
ids: `#id`
-
tag names: `div`
-
elements hierarchy: `.className #id`
-
[attribute='value']
-
a combination of previous examples: `div.class1.class2 #someId[attributeName=value]
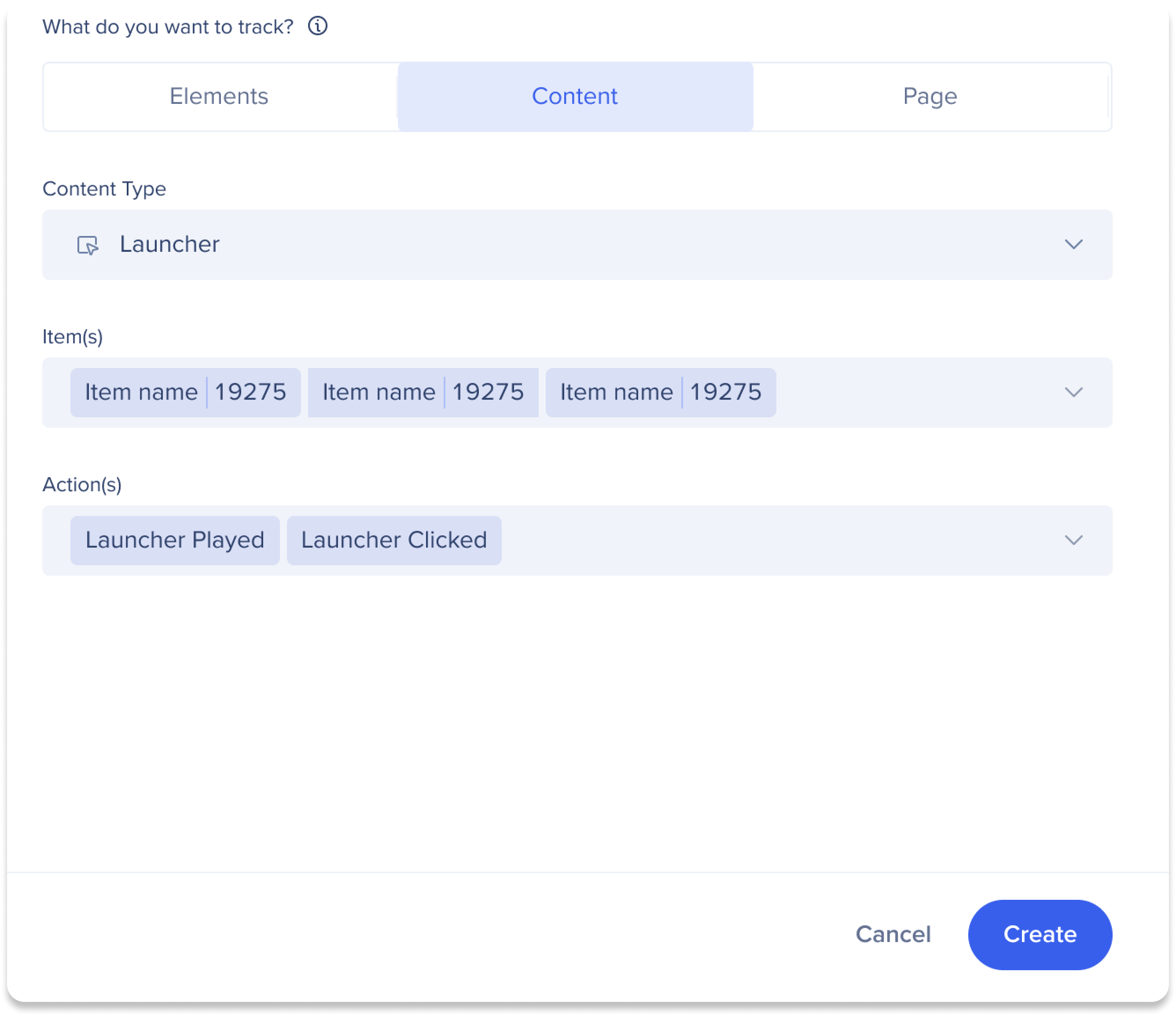
Content
WalkMe items that were created within the selected system.
- Select a content type (For example: Launcher, ShoutOut)
- Select specific WalkMe items within that content type from the Item(s) dropdown
- Select action(s) from the Action(s) dropdown
- Click/Tap: A user clicked on/tapped the WalkMe item
- Input: A user enter text in a WalkMe item field
- Click Create

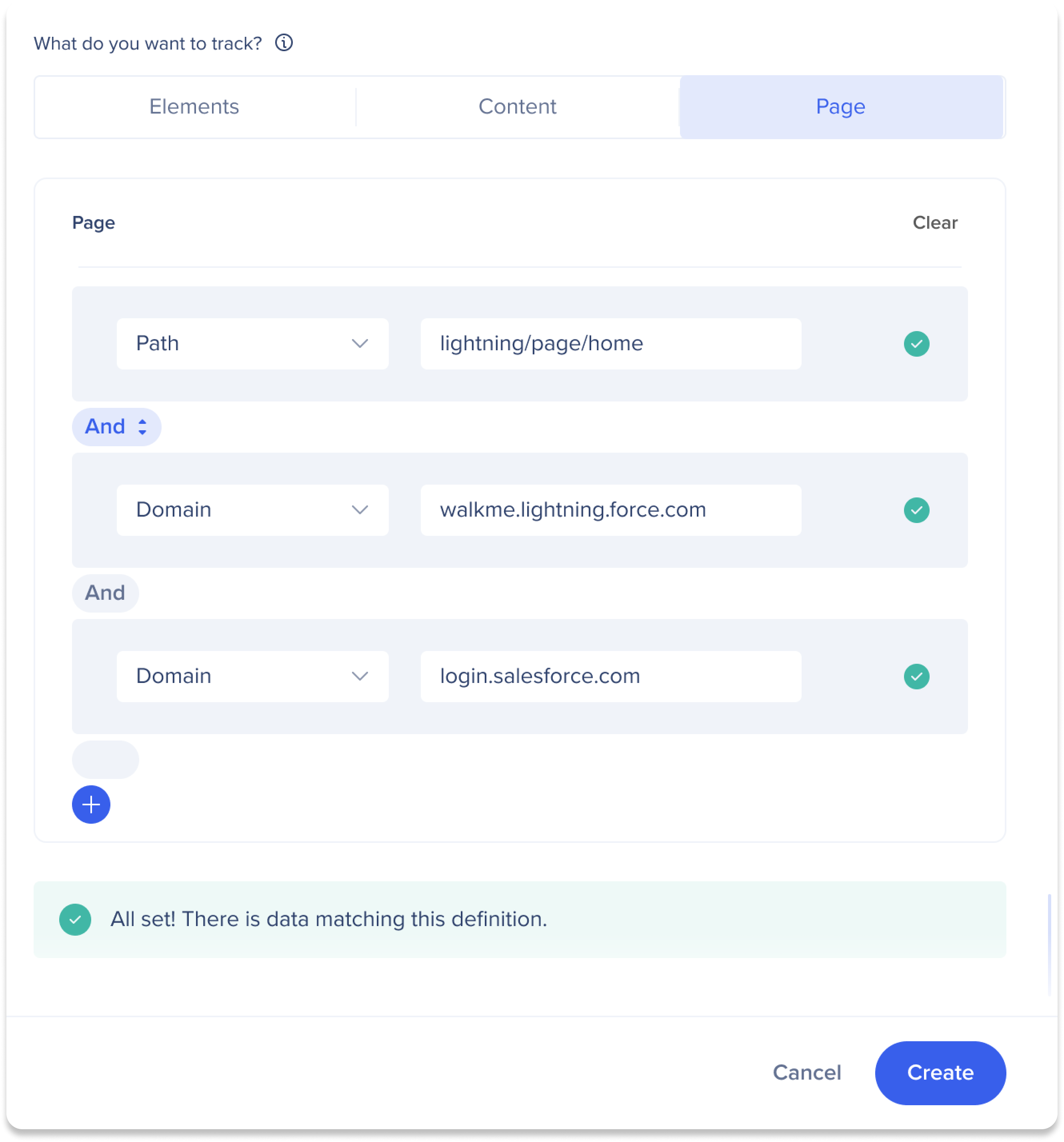
Page
Specific webpages to track user visits.
- Use the condition builder to define the rules that the data must meet to be considered valid
- Select a condition from the following options:
- URL: Address of a specific webpage
- Path: File or directory location within the website's server where the page is stored
- Hash: Also known as the fragment identifier, refers to a specific section within the page that is being linked to
- Domain: The main part of the URL that identifies the website
- Query: Text that appears after a question mark in the URL
- Select a condition from the following options:
- Select or enter a value
- Click the Plus icon to add additional conditions
- WalkMe will compare the definition with our DXA database to determine if there are any matching data definitions
- Click Create

Create a Tracked Event by Capture
- Click Create Event on the Events page

- Select Tracked Event as the event type

-
Select Create by Capture

-
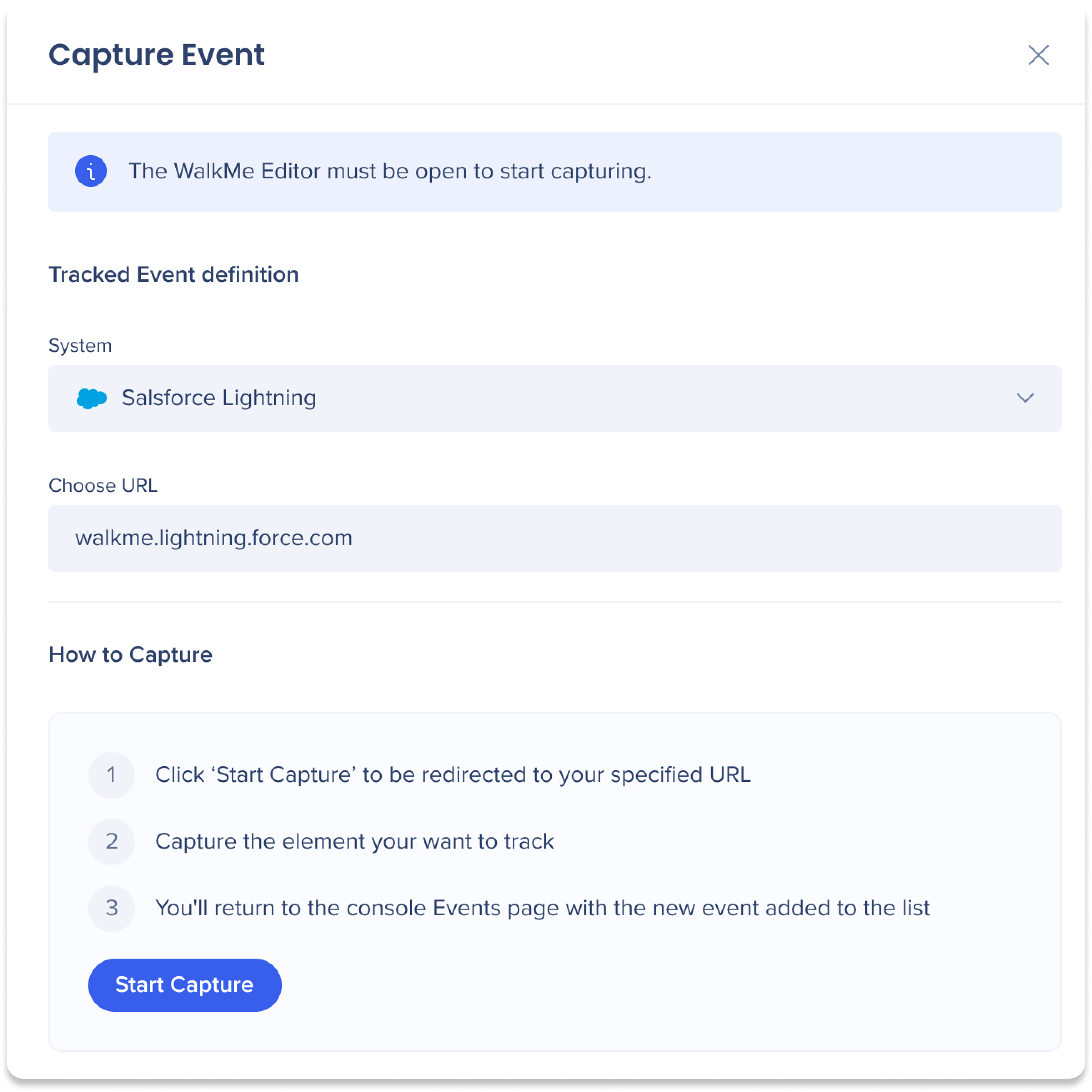
Select a system
-
Enter a URL Destination
-
Click Start Capture

-
Capture the element you wish to track
-
Enter an event name
-
Click Done
-
The new event will be added to the Events List on the Management tab of the Events page in the console
Technical Notes
Prerequisites
-
DeepUI is required to use Engaged Elements
-
Full DXA is required to use Clicked/Input Clicked/Input Tracked Events retroactively retroactively
-
Users without full DXA need to set up a Click/Input Tracked Event to start collecting data. Therefore, we recommend Engaged Elements for those without full DXA
-
-
Users must have access to a system to view Events based on that system
-
Page collection must be enabled to use Page tracking
-
To capture Tracked Events, users must have the latest version of the editor extension
Limitations
-
The “Contains” operator can only be used in User Name and Integration Properties filters
-
Using the “Contains” operator can lead to longer load times and possible failures on larger datasets. Only use if absolutely necessary
-
-
You can only use integration filters on events that have the same system as the integration
-
When setting up Tracked Events manually, users can only use either the OR or the AND operator exclusively but not together
Support
- Only Production environment is supported
-
Workstation systems and data are not supported
-
Mobile web data is not supported
-
Action Bot, Quiz and TeachMe are not supported
-
Insights only officially supports Chrome
-
It may work on other browsers but bugs may occur
-
-
When setting up Tracked Events, we only support the is equals operator now
-
We no longer support Contains, Does not contain, is greater than, is less than, is in List, is not in List etc...
-
Existing events that use these old operators will be supported in the visualization but can't be edited
-
However, we do support wildcards in Tracked Events page setup; ex: console.com/insights/*
-
-

